我独自研发产品【3】——进货入库功能
在前面的文章中,作者已经独自完成了工具选择和工具的使用,并借助工具完成了商品维护、仓库管理、供应商管理功能,这篇文章,一起来看看是如何做进出库功能的。

一、前情回顾
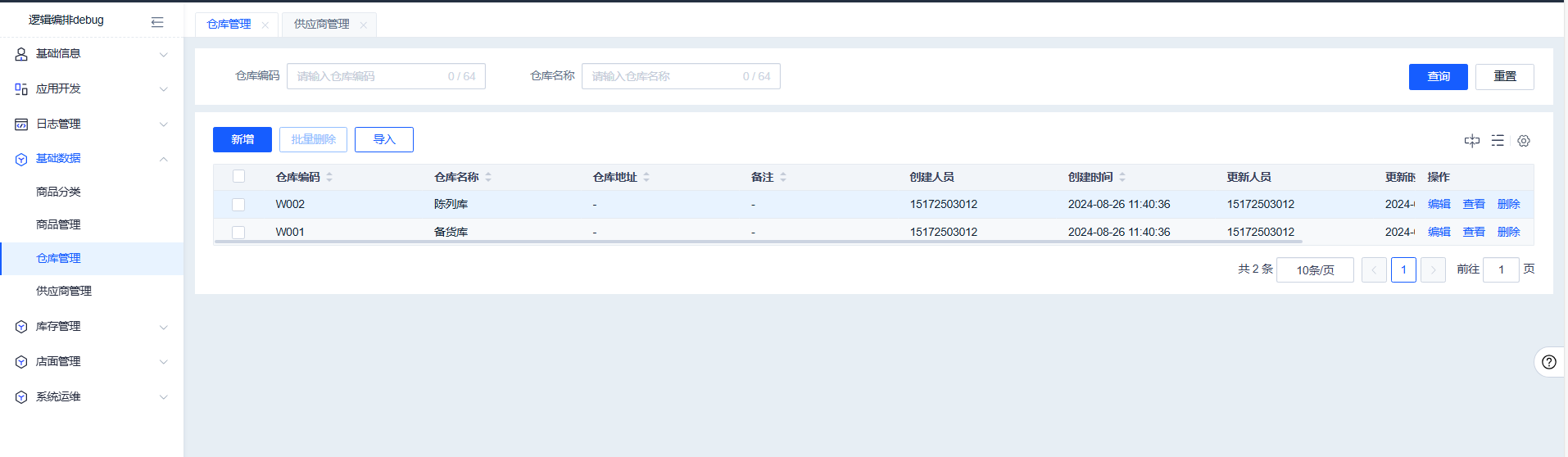
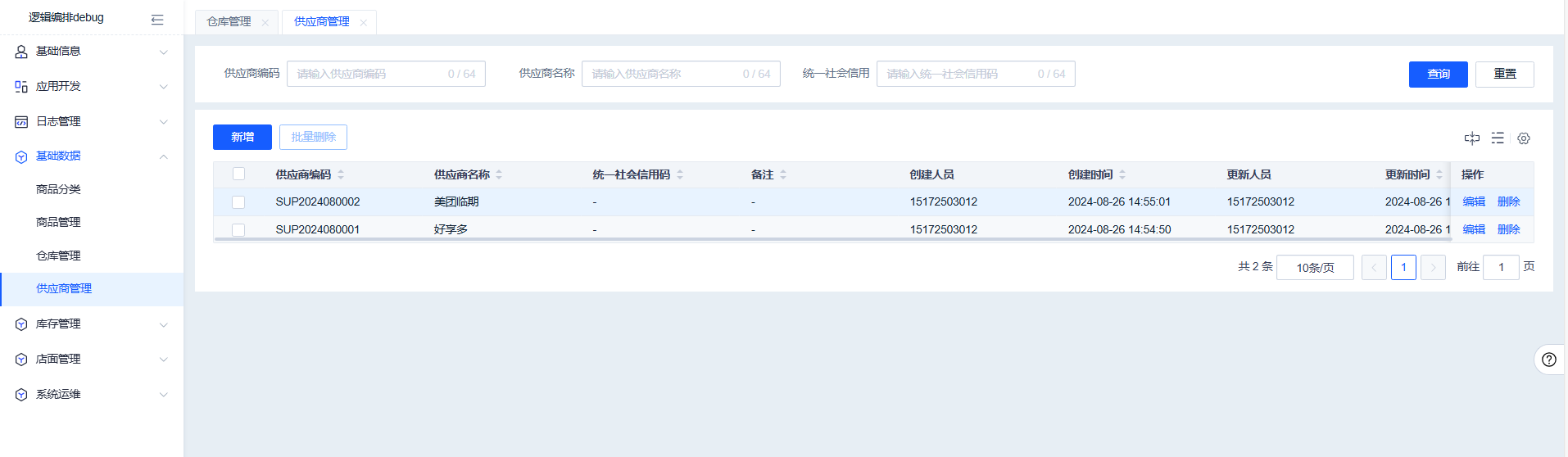
上一篇结束的时候,我已经完成了“商品维护”的功能。之后,我用相同的方式完成了仓库管理和供应商管理的功能,这两个功能均为单模型的增删改查,所以,我就不做重复的描述了,给大家看看做好以后的样子。
我在仓库中录入了两条数据,一个仓库叫陈列库,一个叫备货库。说简单一点,商品到了超市,我会先让入备货库,当我需要摆到货架上时,会做一个移库,将商品从备货库移动到陈列库。

在供应商信息中,我也录入了两条,这两条记录各位就不用在意了,纯属瞎编的,只是为了让我做数据的时候有一个供应商可以选择。

做了这些,基础数据也就差不多了,接下来,按照顺序,我得先做进货入库的功能了,有了库存才可以做后续的功能。(其实我这里所说的顺序,只是业务上的逻辑顺序,实际开发的时候,不同的模块完全可以同步进行)
二、进货入库需求描述
进货入库场景,就是我管理的小超市到货以后,我将这些商品库存增加到备货库的过程。由于这个场景不属于高频场景,所以我打算做的简陋一点,就直接用一个主子结构的表单作为入库单的操作界面。
不过,之所以这么设计,也是因为我还想尝试一下使用模板页面,之前都是用模板页面制作单模型的增删改查,这一次我打算使用模板页面制作主子结构的表单增删改查。
还有一点值得注意,由于我做的是进货入库的场景,所以这次并非是简单的数据新增和编辑,还涉及到根据入库单新建库存数据,因此会使用到逻辑服务的功能,也正好看看逻辑服务到底好不好用。
三、实体设计
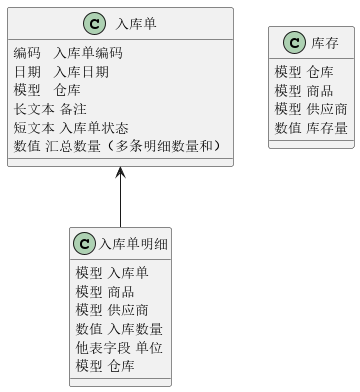
我还是直接摆出我做的实体设计然后解释一下我的想法

每次入库,对应一个“入库单”数据,而每次入库,又会有多个商品明细,所以我增加了“入库单明细”这个实体。如果你仔细看会发现一个问题,我在“入库单”和“入库单明细”上都增加了“仓库”这个字段。这是因为有的用户认为不同仓库的入库需要分别录在不同的入库单上,但也有用户认为,多个仓库的入库信息完全可以录入到一个入库单上,为了满足这两种情况,我在实体设计的时候,就在“入库单”和“入库单明细”上都增加了“仓库”字段,方便我根据不同的客户进行调整。
另外一个关键的店就是“库存”实体,有不少场景简单的进销存系统会将库存直接作为商品模型上的一个字段,这么做其实就默认了用户只会根据商品进行库存的查询。
但实际上,用户根据什么维度查看库存是没法给出结论的,在查询商品库存时,用户可能忽略仓库,看到商品总库存;但是进行盘点时,用户希望看到的肯定是每个仓库有商品多少个。
在一些需要进行仓库精细化管理的场景中,商品不同的有效期、批次号以及放在不同的仓库、库区或者货位,都是要分开查看的。
根据我个人的经验,要满足精细化仓储管理,库存模型需要至少含有仓库、商品、批次号、有效期、库位(库区根据库位可以关联出)、供应商这几个字段。在这次尝试中,我用了较为简单的设计模式,只采用了仓库、商品、供应商这三个字段作为库存的属性。
四、功能配置
1、入库单详情页面
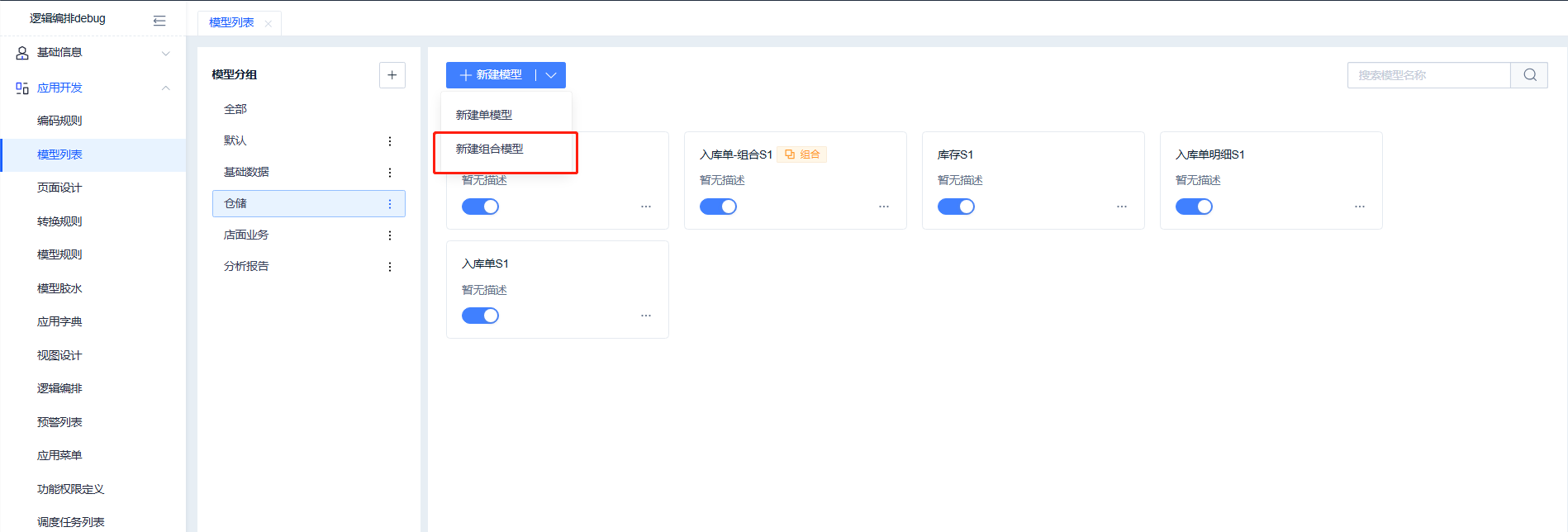
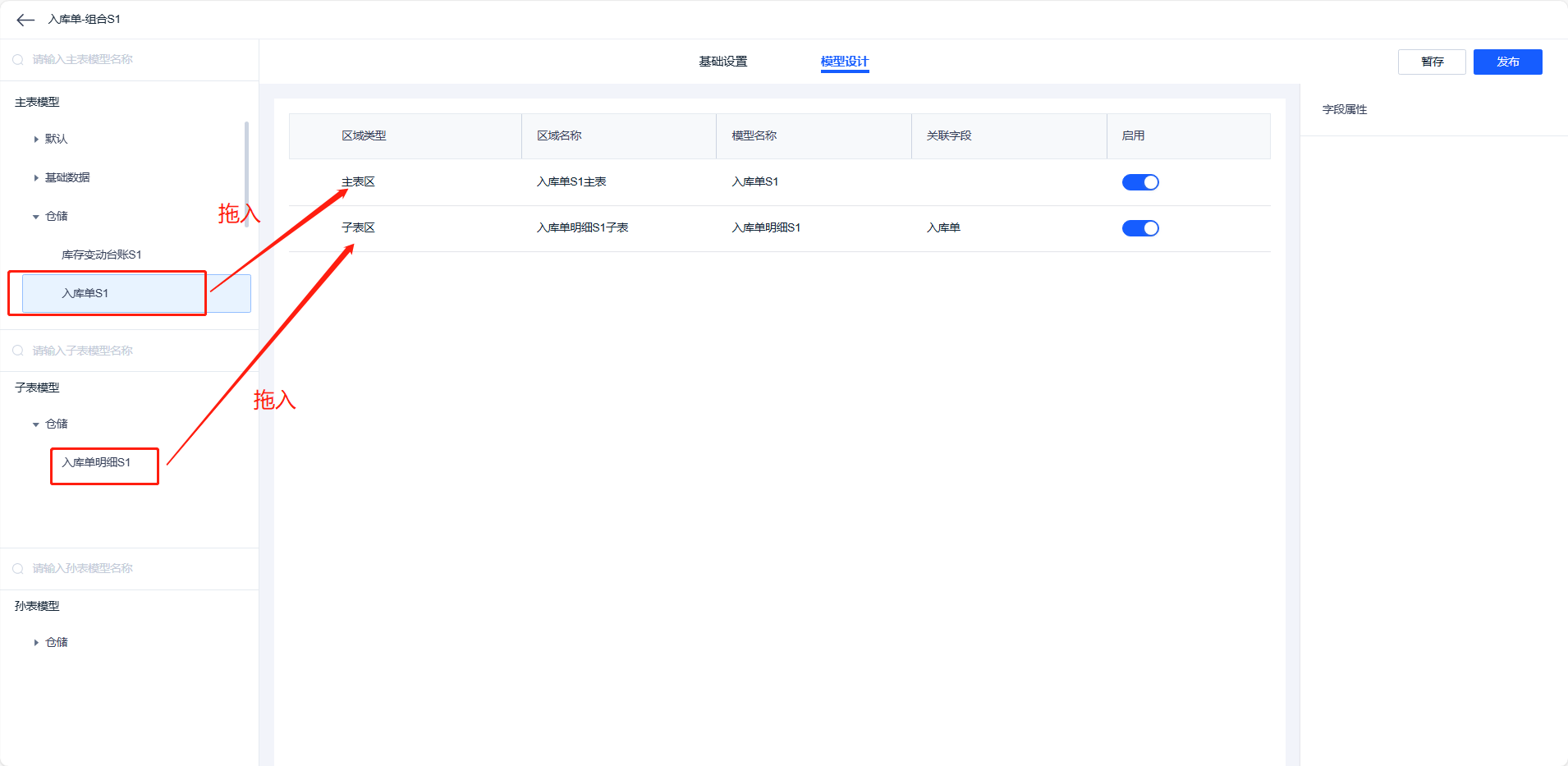
由于入库单详情由“入库单”和“入库单明细”两个模型组合而成,所以会用到平台一个叫做“组合模型”的概念。首先,我新建一个组合模型——“入库单-组合”。新建组合模型操作比较简单,我将“入库单”设置为主模型,“入库单明细”设置为子模型,系统会自动根据关联关系将两个模型组合起来。


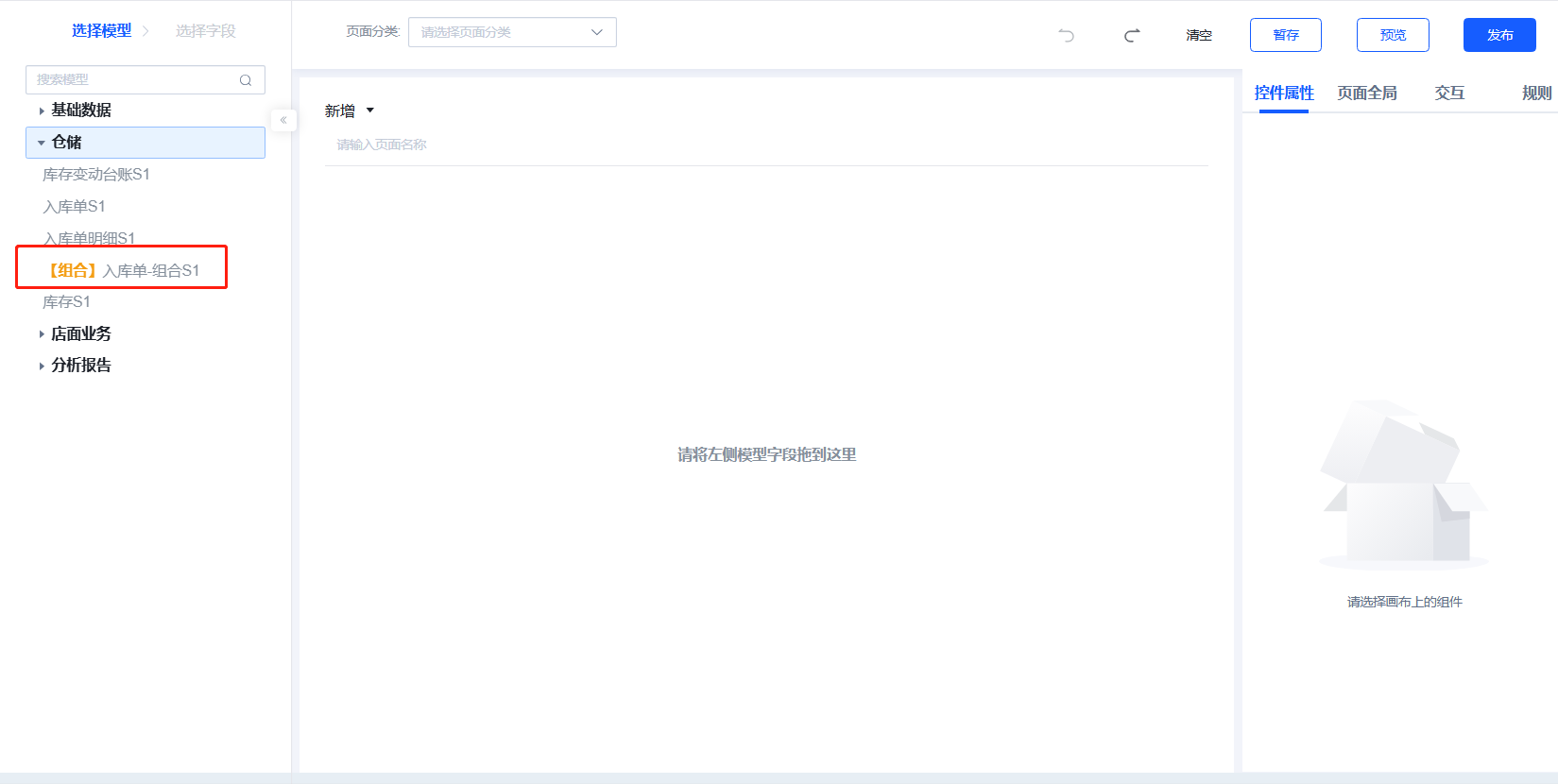
组合模型创建完毕以后,就需要制作详情页面,详情页面的制作和单模型几乎是一样的,只不过在选择模型的时候,选择这次我们创建的组合模型就可以。

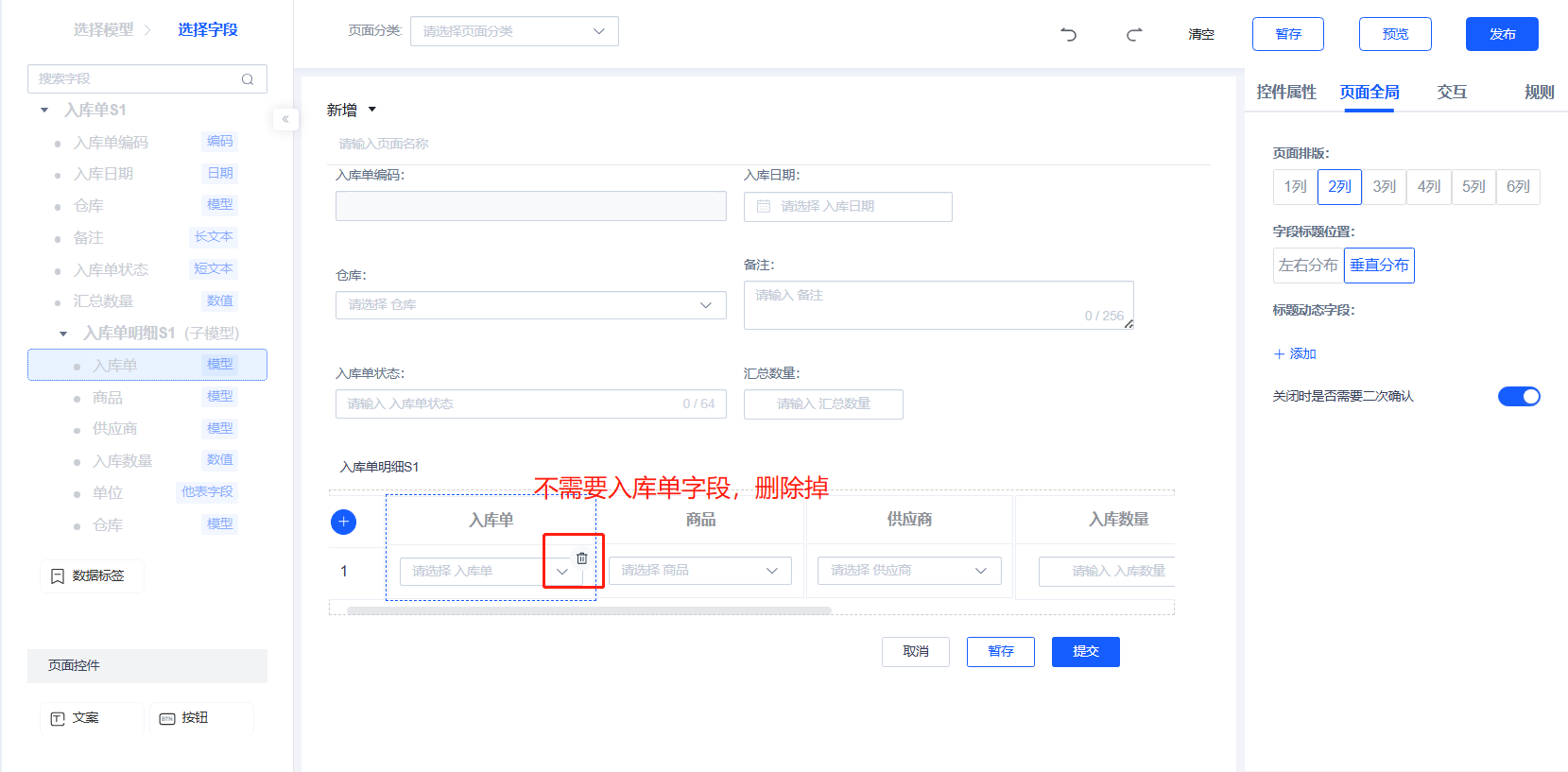
使用组合模型做详情页面的时候,平台会自动的将主表字段放在表格区域,将子表字段放在编辑列表区域,所以我还是只需要选择自己需要的字段。

除了简单的选择字段,这次我还做了一些个性化设置,我总结在下方:
1、由于组合模型本身就定义了两个模型是根据入库单字段关联,所以我们做操作界面的时候,可以在页面中去掉“入库单”字段,系统会自动处理两个模型的关联关系。
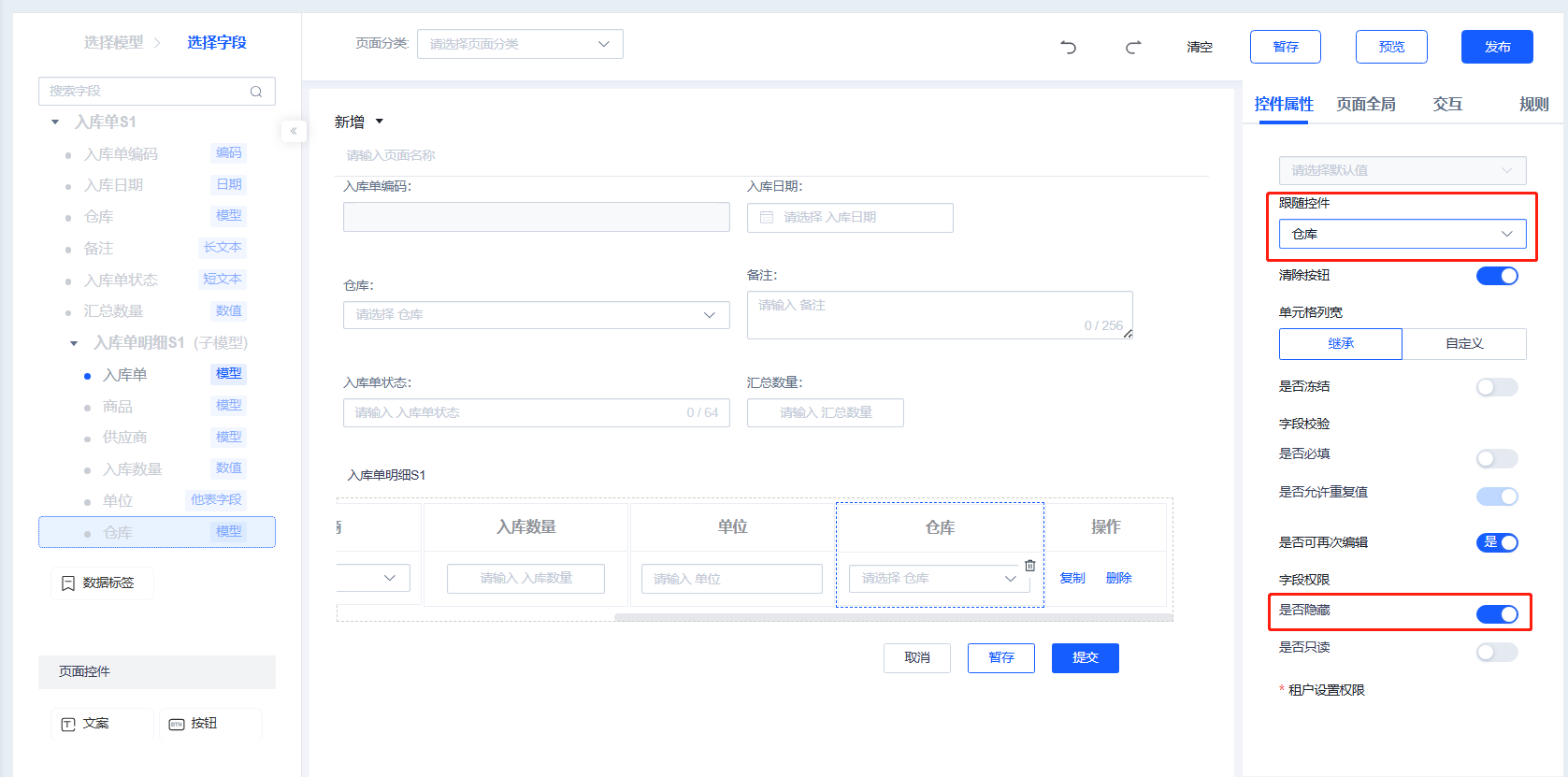
2、这次我打算配置的场景是“一个入库单只能向一个仓库入库”,因此我在子表的“仓库”字段上设置了一个“跟随”属性,让子表的“仓库”跟随主表的“仓库”,并且将子表的仓库设置为“隐藏”,这样就可以让子表上看上去没有仓库字段,实际上当主表的仓库改变时,子表的隐藏字段也跟着改变。

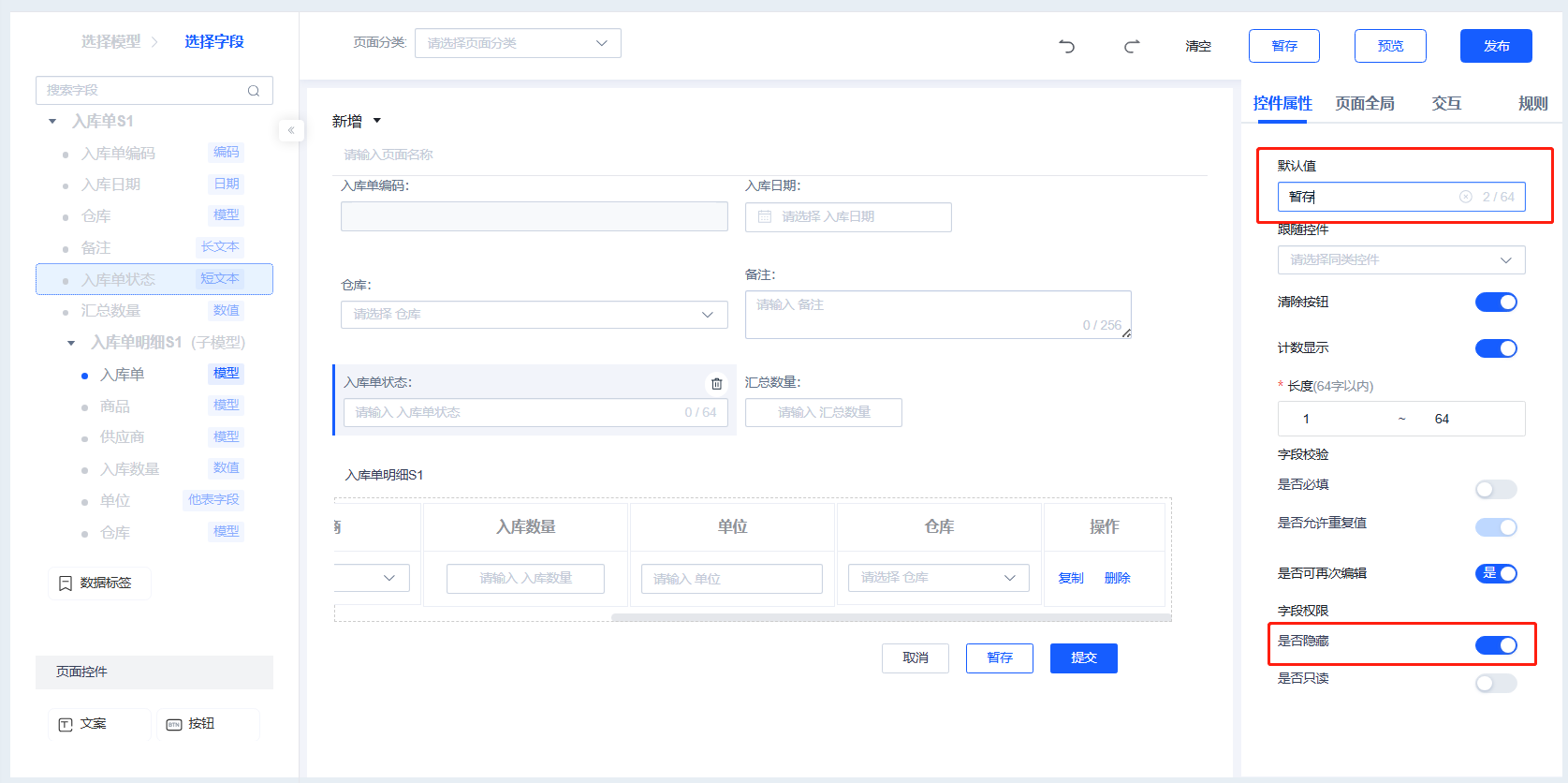
3、由于我偷懒,入库单的状态字段使用的是文本类型,所以我将“入库单状态”这个字段改为隐藏的,并且默认值是“暂存”,这样就可以实现我所有新增的入库单状态都是“暂存”,且用户不可编辑也看不见这个字段。

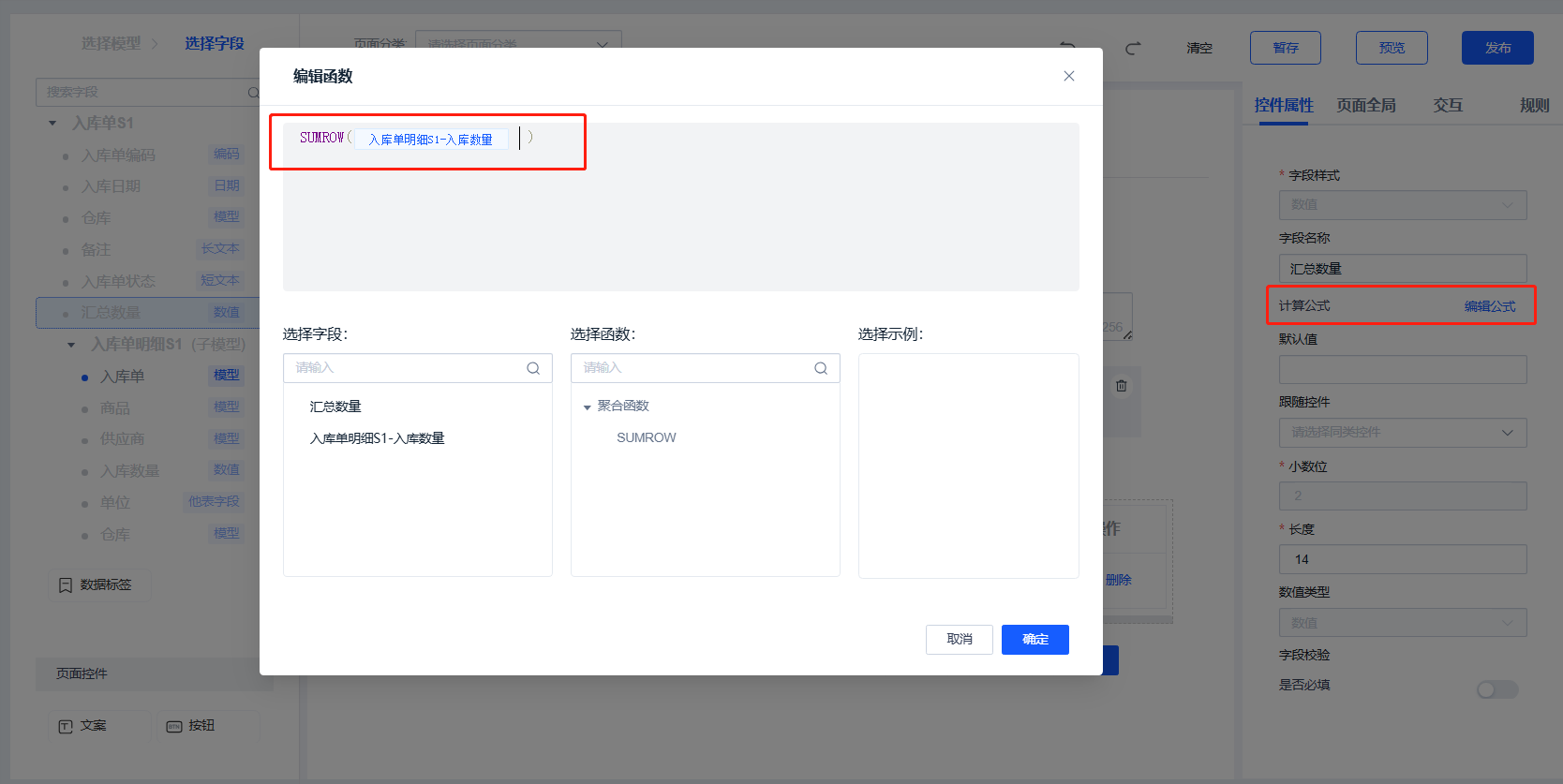
4、由于我的主表上有一个“汇总数量”字段,这个字段需要汇总所有明细的数量。所以,我将“汇总数量”字段设置为“只读”,然后给它设置了一个汇总所有明细数量的公式,这样就可以实现明细的数量改变时,自动更新汇总数量。

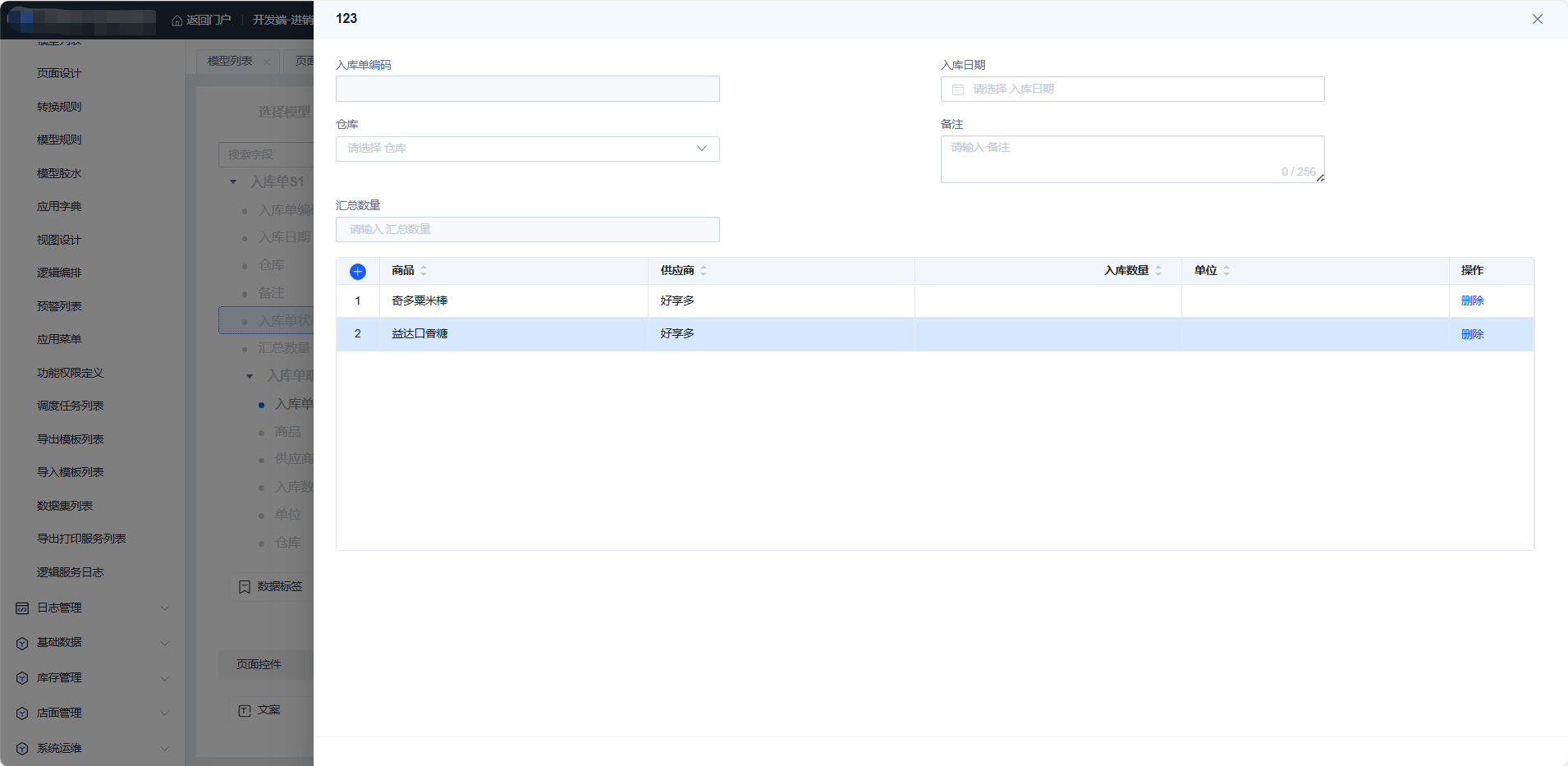
预览一下,可以看到详情页面的效果

2、入库单列表页
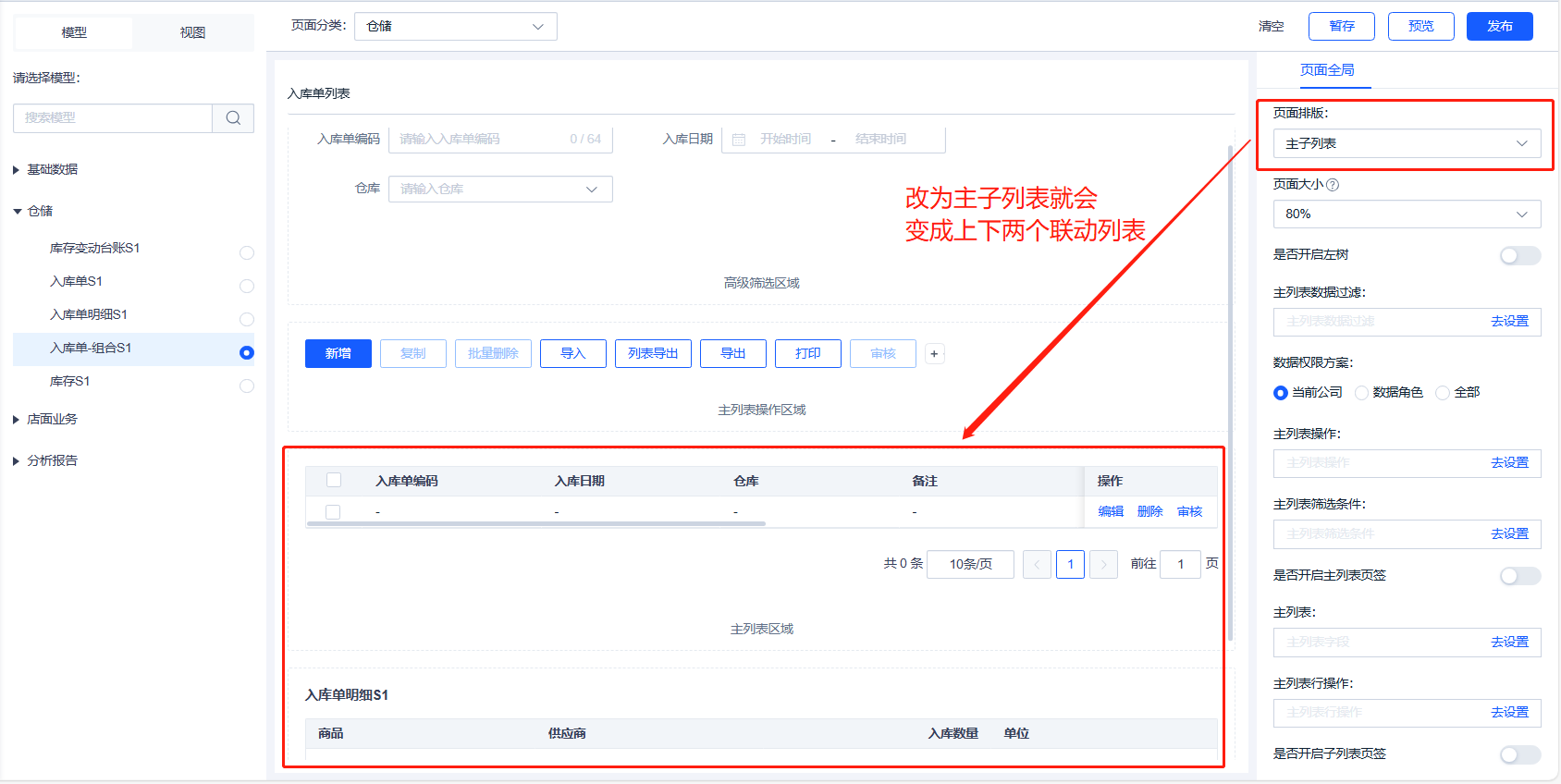
入库单列表页的配置,和单模型的就真的差不多一样了,所以我就只截图说明一下这一次配置的差异。由于这次我要看的入库单是主子结构的组合模型,所以我配置的是一个上下结构可以联动的两个列表,上面的列表是入库单信息,选择某个入库单信息,会在下面的列表显示入库单的明细信息。配置的时候,只需要修改一下页面结构,就可以改为上下两个列表,并为每个列表设置字段。

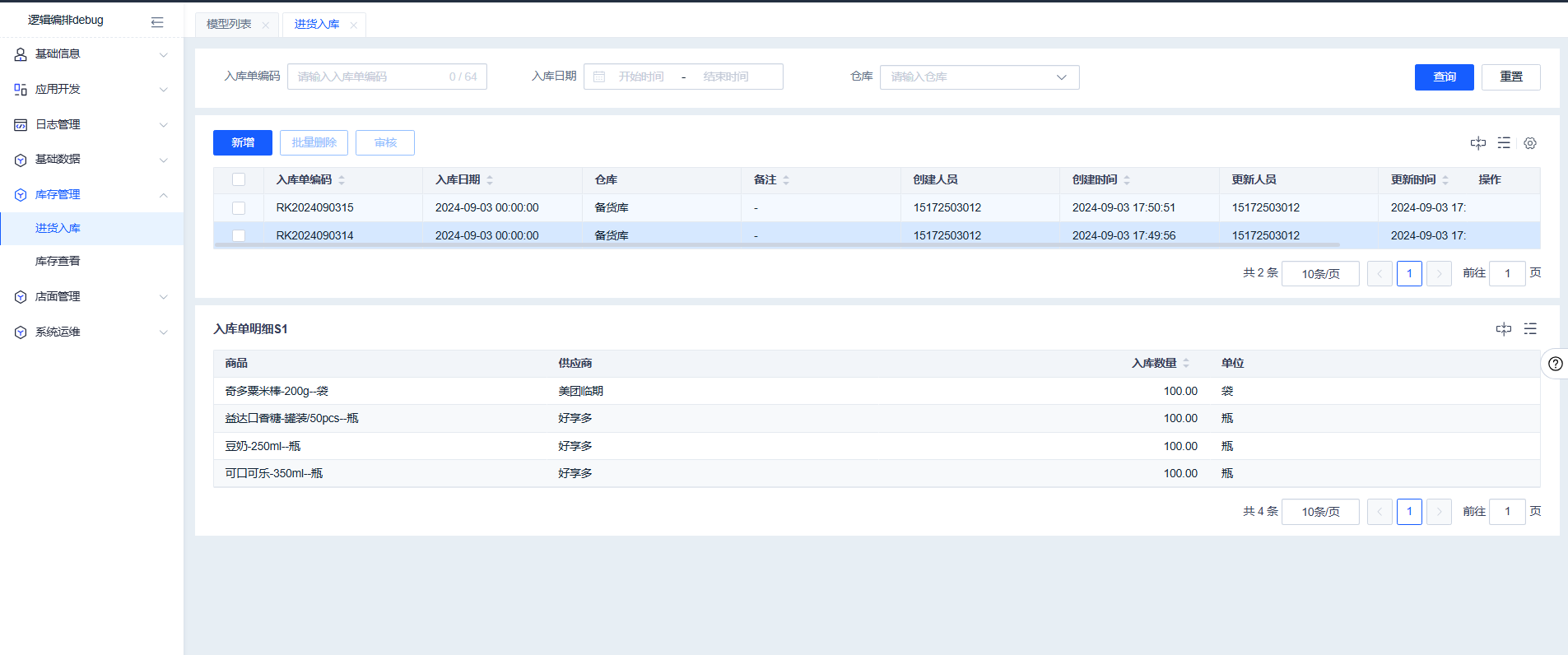
在将详情页与列表页的按钮挂接以后,配置到菜单中,一个入库单的增删改查就做好了,只给大家截图展示一下做好的效果,重复的过程就不多说。

五、逻辑服务-入库单审核生成库存
1、设计数据操作流程
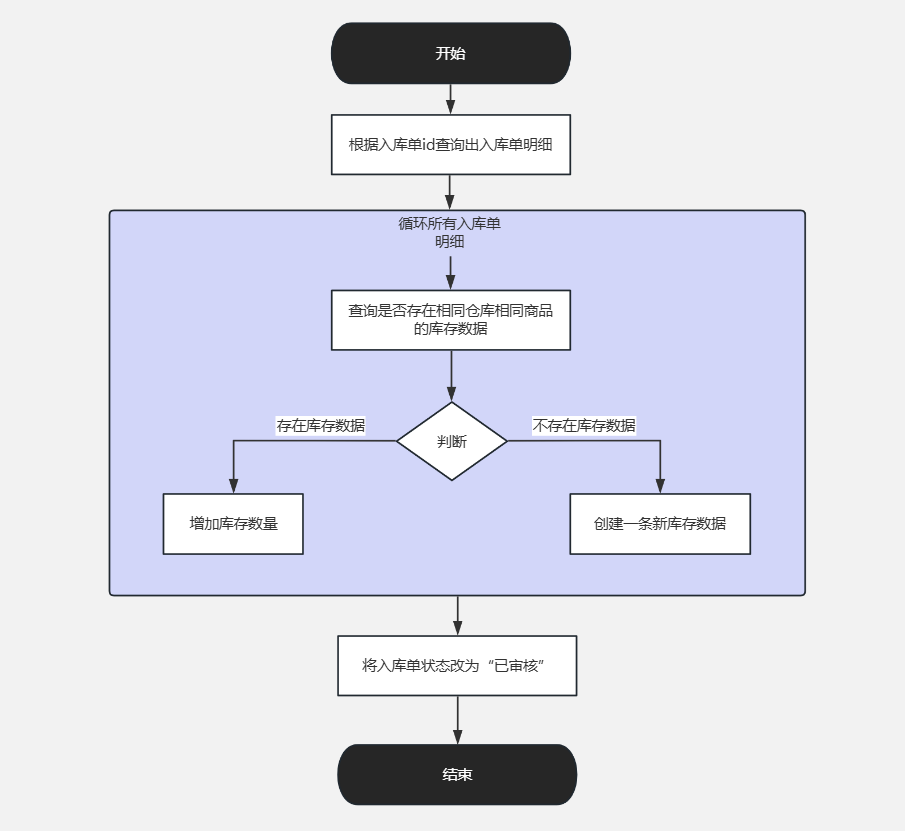
现在还缺一步,也是这次体验的重头戏,我需要做一个入库单审核功能,入库单审核以后,增加库存数据。首先我设计了一下入库单审核逻辑具体的数据操作流程,如下图:

所以,这个逻辑处理是需要有一个传入参数的,我需要入库单的ID作为入参,才可以执行整个逻辑。下面我们就在逻辑服务功能中进行逻辑的配置。
2、逻辑服务配置
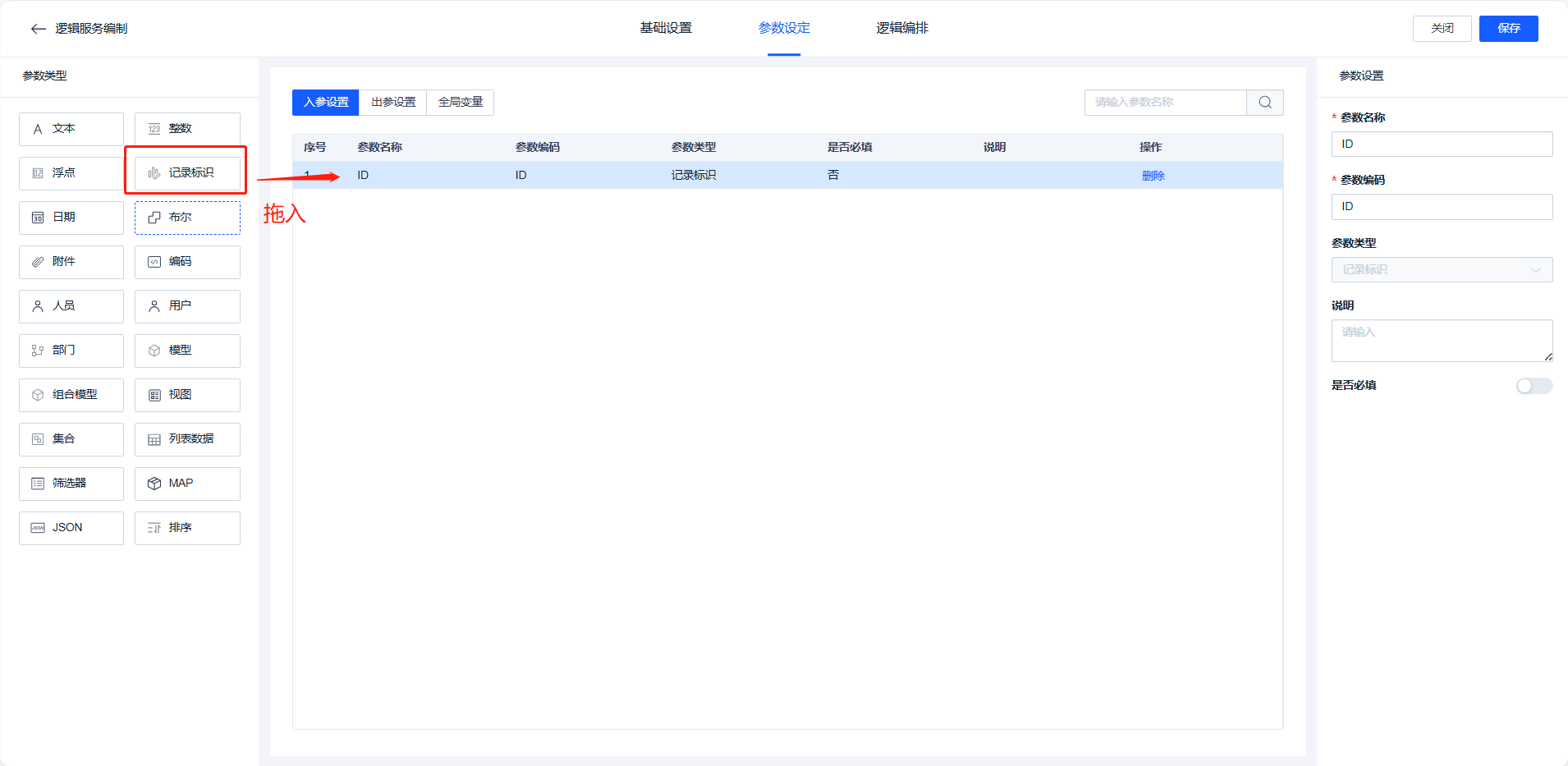
首先新建一个空的逻辑服务,由于整个逻辑需要用到入库单ID作为入参,所以我在“入参设置”中增加一个“记录标识”类型的参数,名字可以随便取,就直接取名为“ID”吧。

出参和全局变量目前不需要设置,不过还是简单说一下,逻辑服务执行完毕,需要将什么数据返回给调用的地方,就需要用到“出参设置”,在整个逻辑中用到的临时变量,就需要设置在“全局变量”中,一开始考虑不清楚没关系,我一般都是边做边想,差什么就到这儿来补什么。
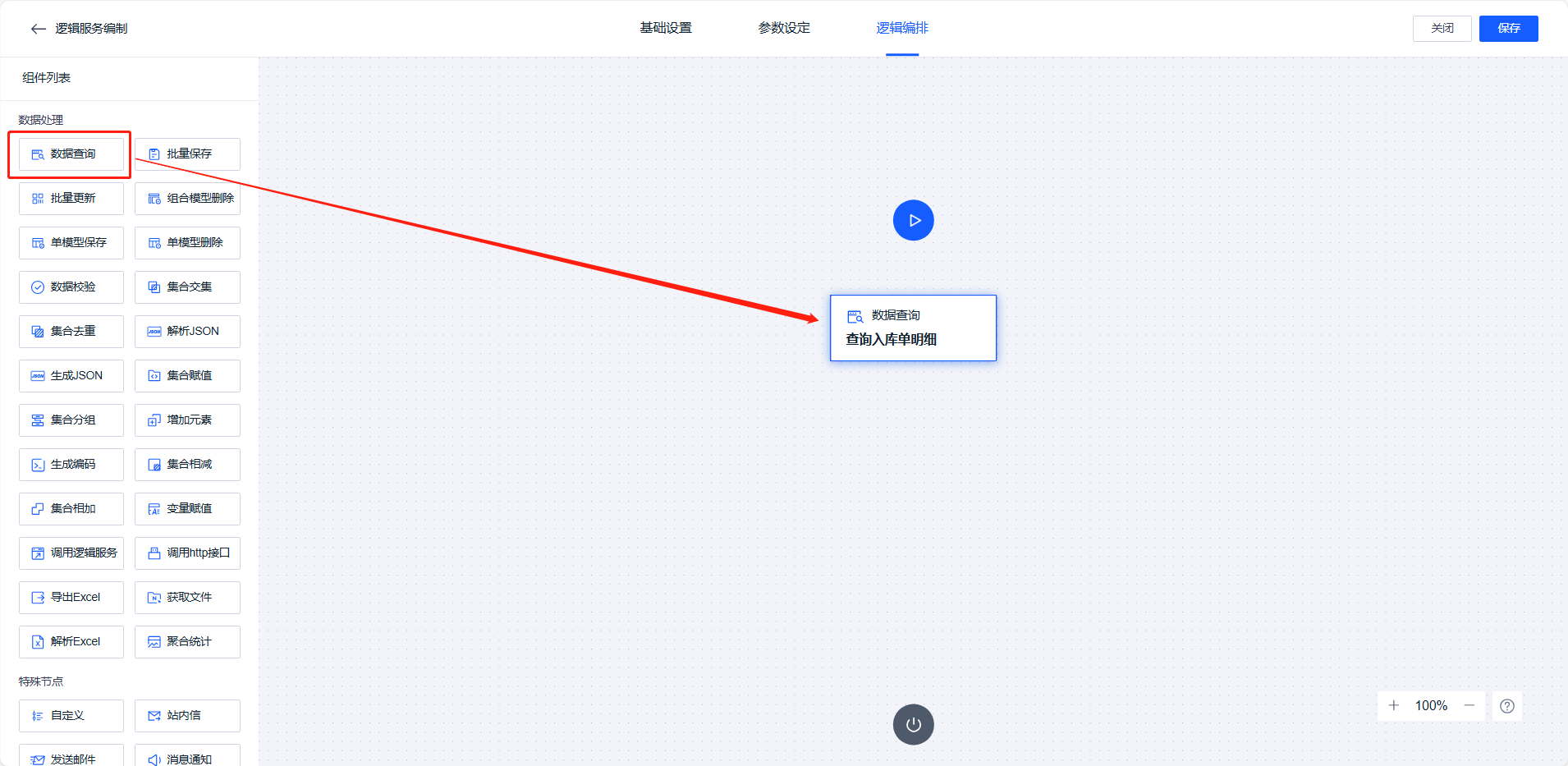
接下来,就开始配置逻辑,根据之前分析的数据处理流程,我们先拖入一个查询组件,用来查询出入库单下面的所有明细。

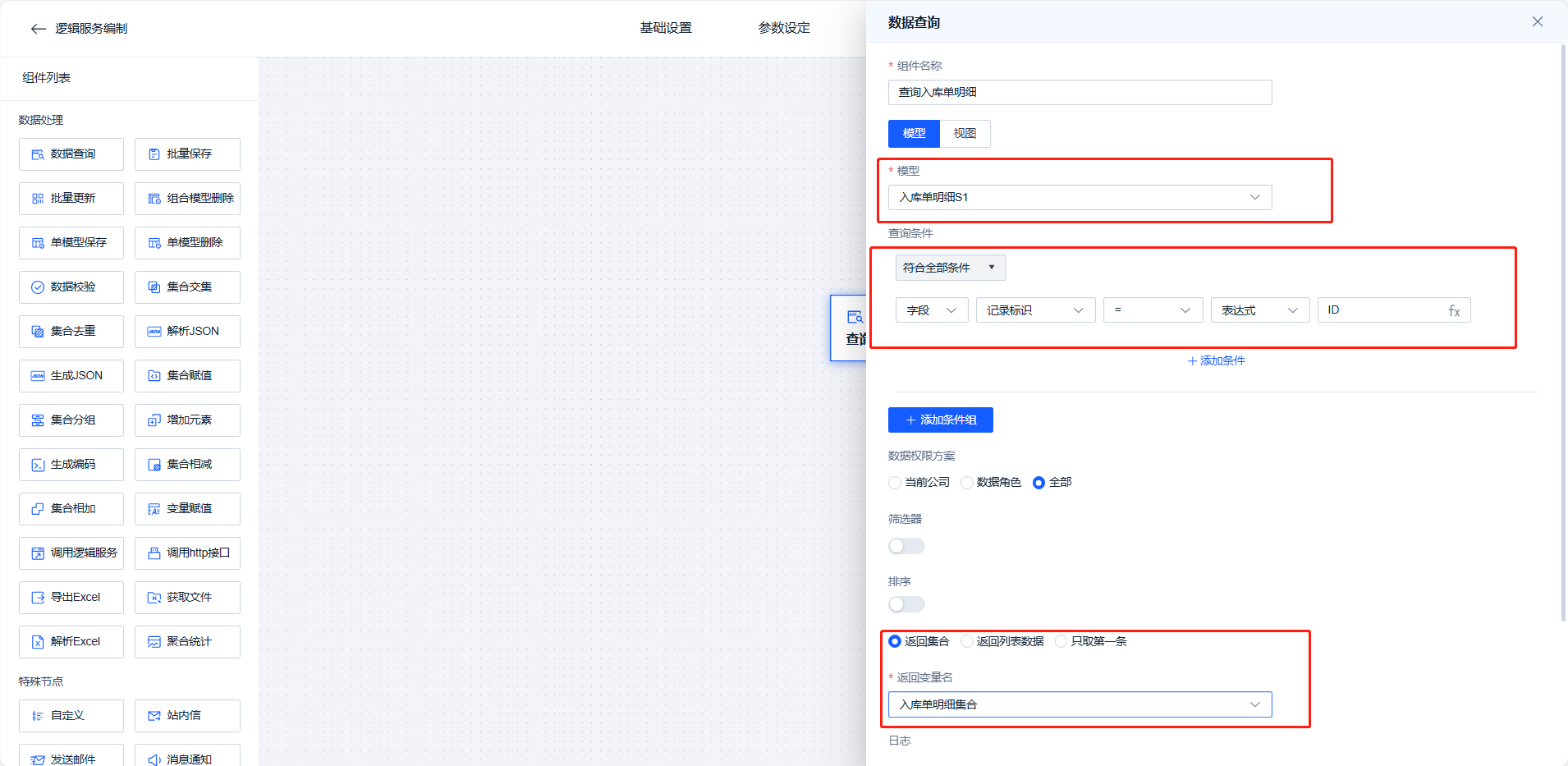
由于不是使用教程,只是我个人的体验记录,所以我就只说说我的设置,不做所有功能的讲解。在这个查询组件里,我选择要查询“入库单明细”这个模型,查询条件是“入库单”这个字段等于入参ID。查询的结果返回给一个叫做“入库单明细集合”的变量,注意,这个变量是我在“全局变量”中增加的,是一个集合类型的变量,集合中的元素,我选择的是入库单明细模型。

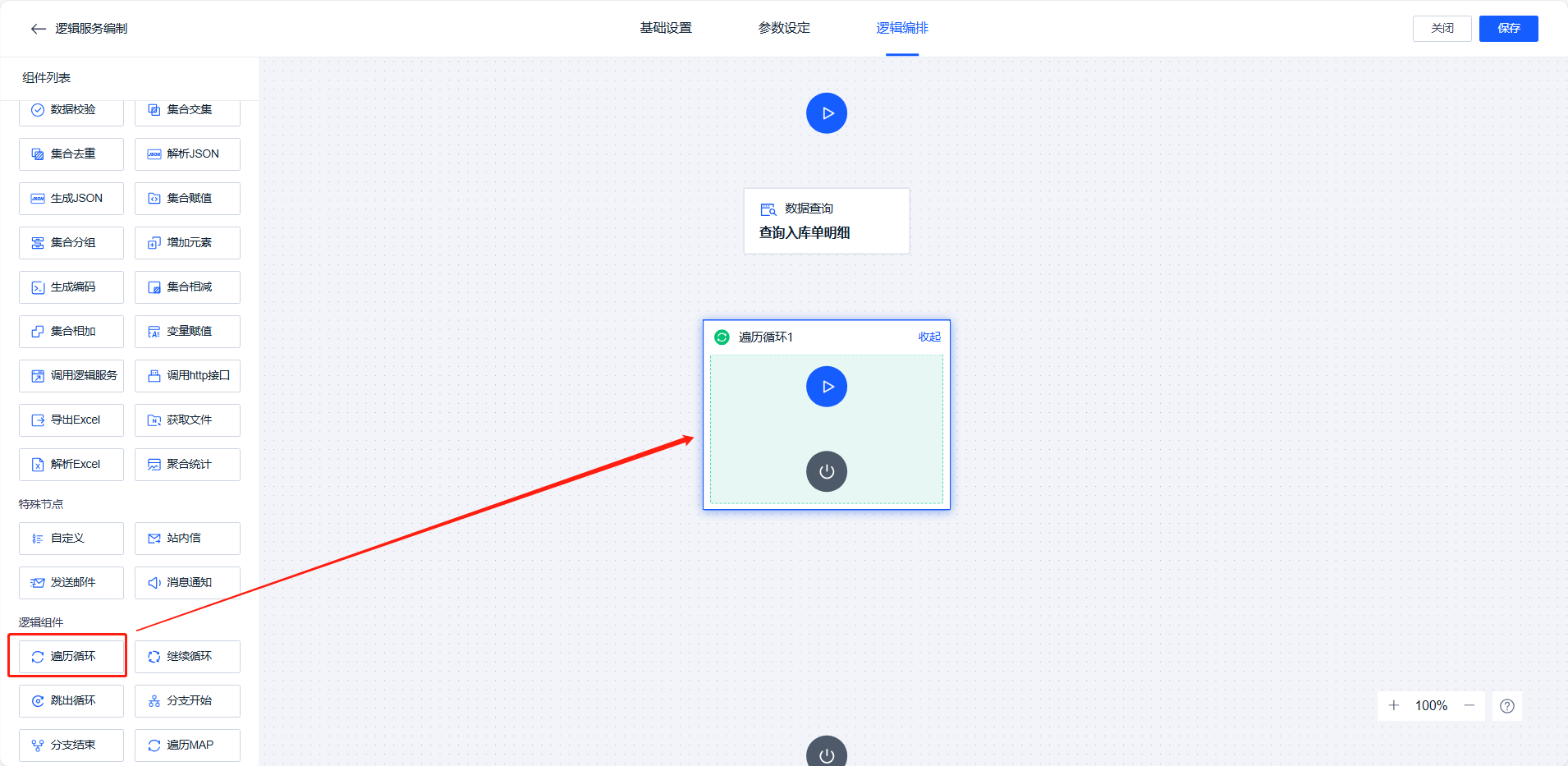
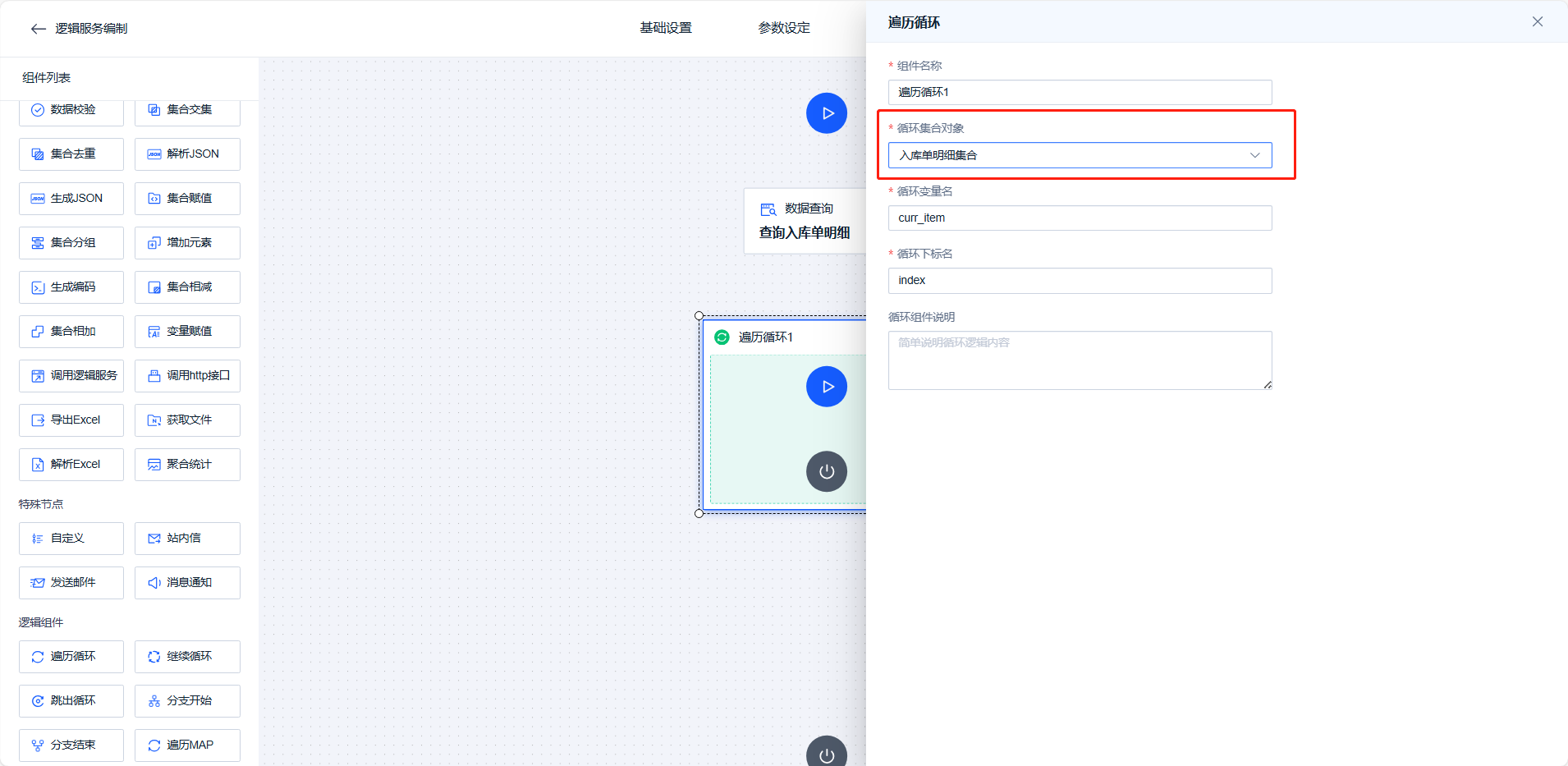
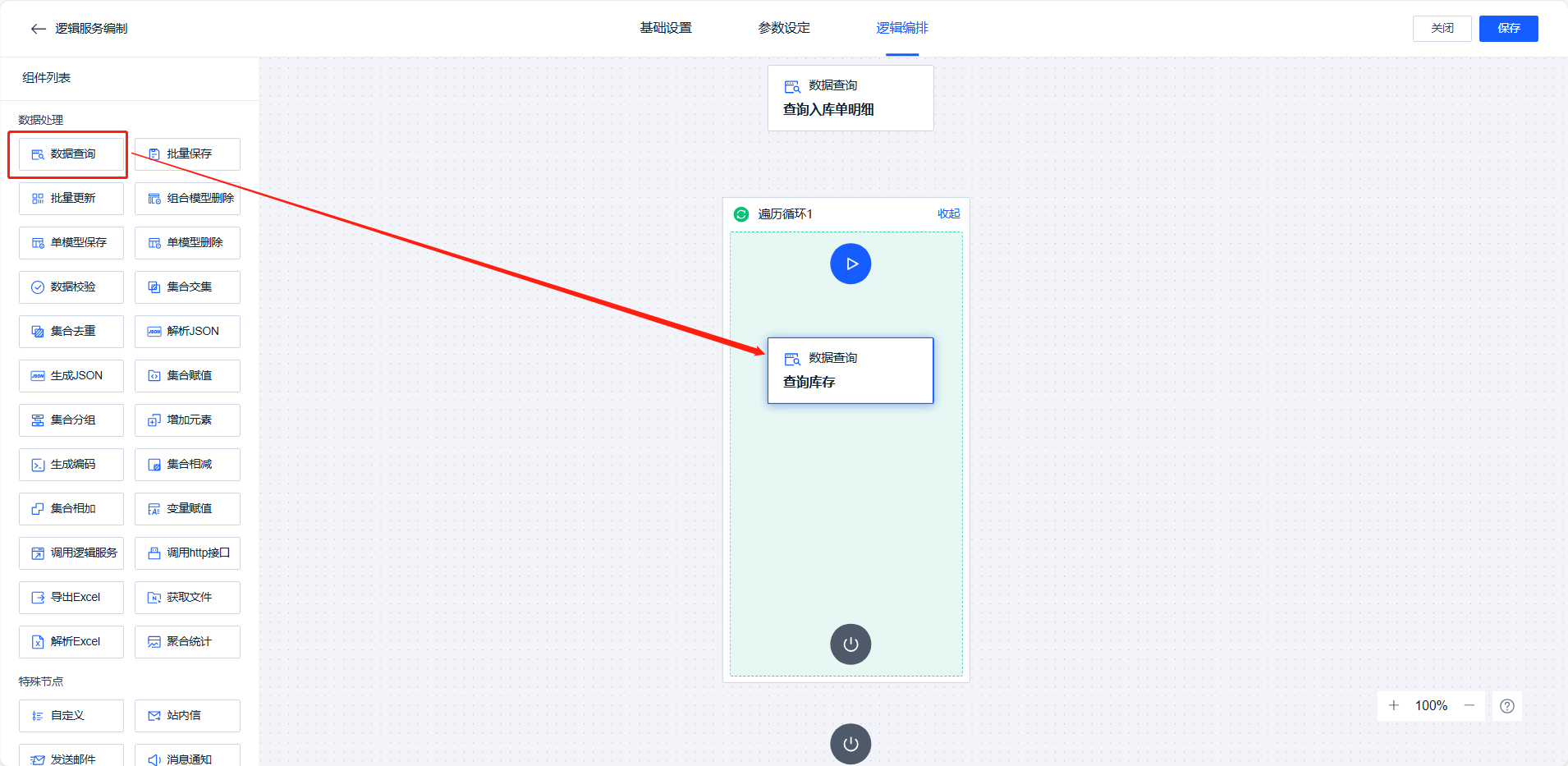
接着,我拖入一个循环组件,在循环组件上设置根据“入库单明细集合”进行循环


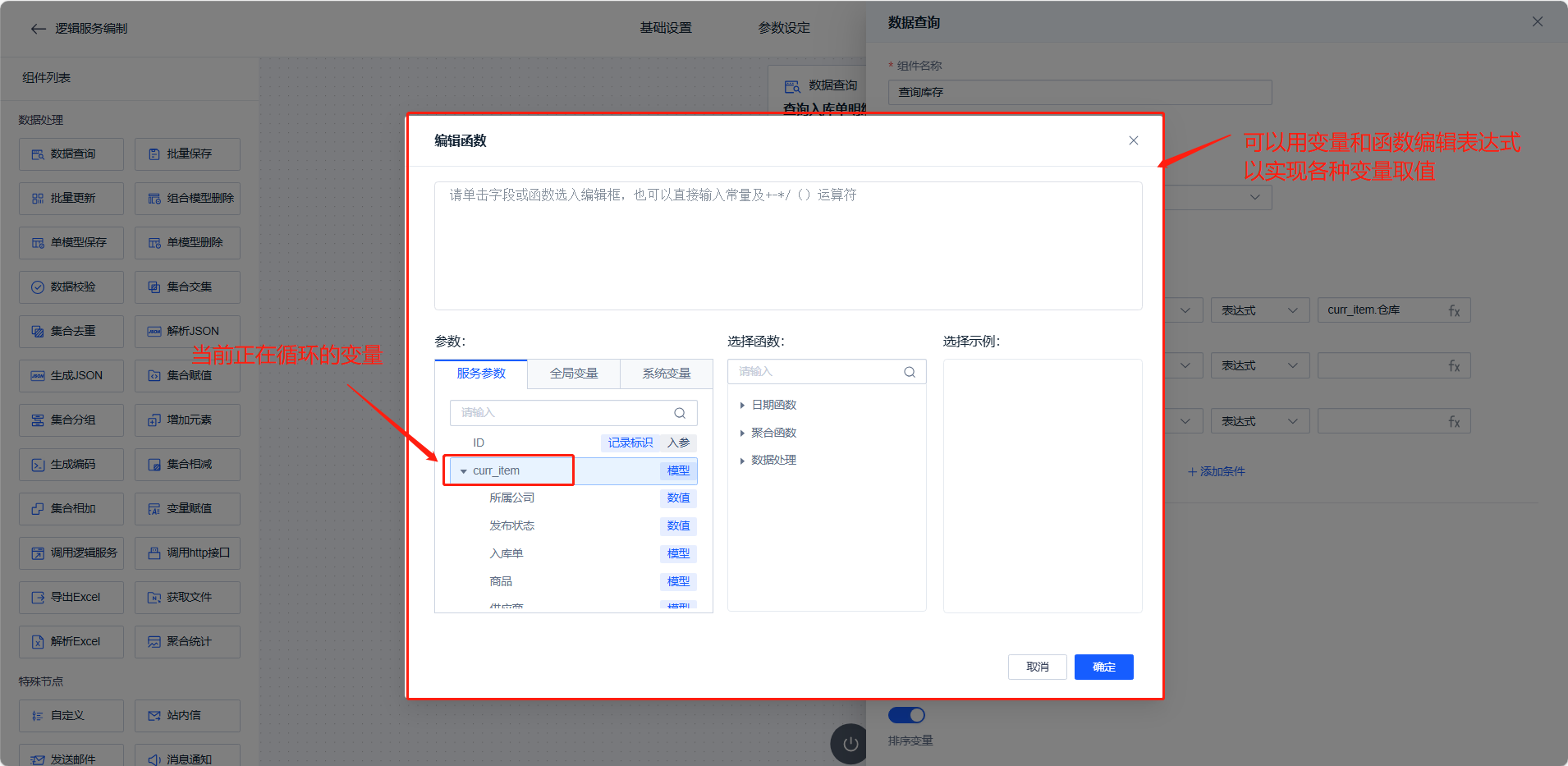
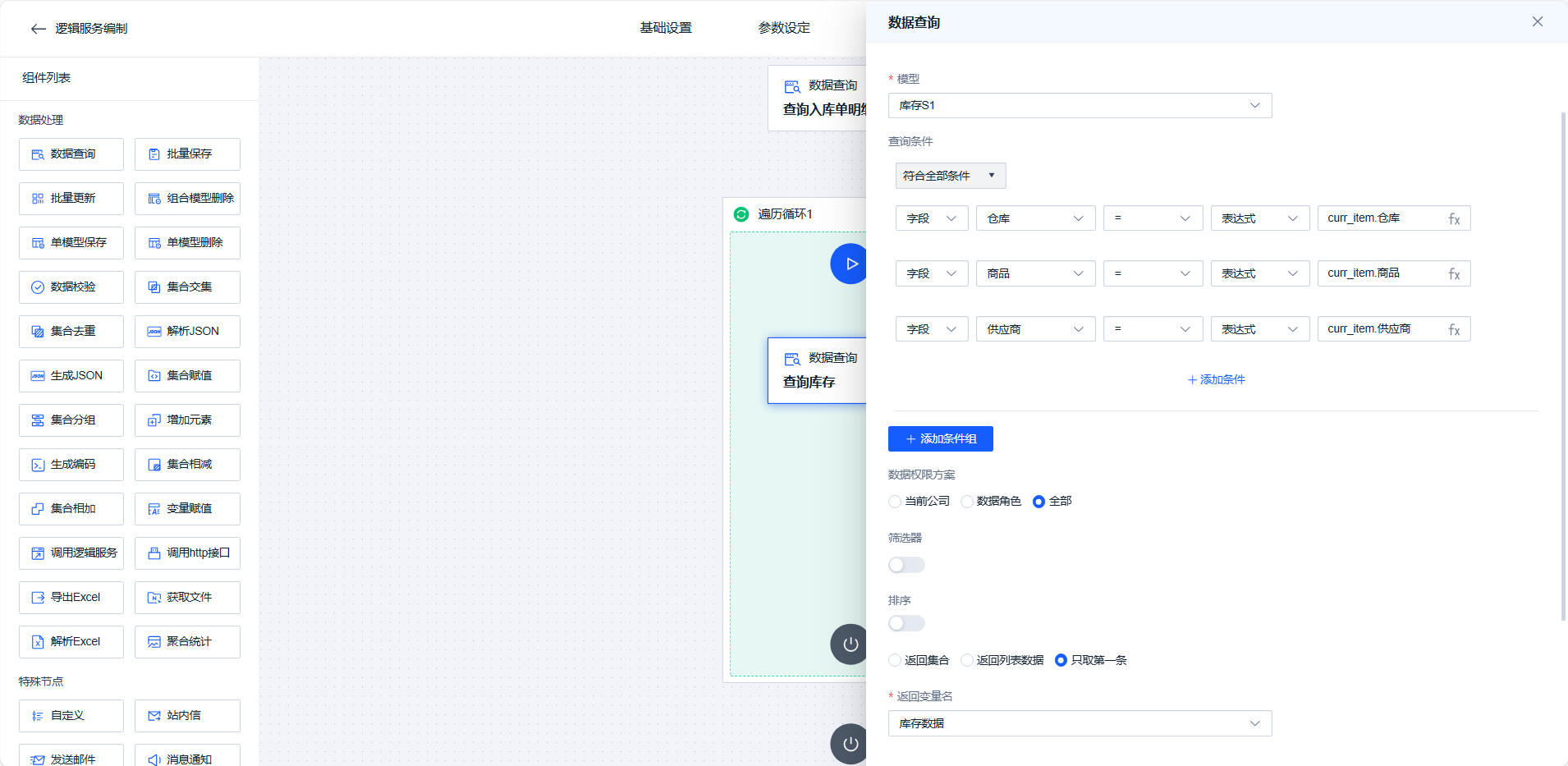
在循环体内,我首先做了一个查询,查的目标是“库存”模型,我需要查询和当前正在循环的“入库单明细”相同商品,相同仓库,相同供应商的库存数据。
注意,这里的返回值也是我临时添加的一个叫做“库存数据”的变量,它是一个模型类型的变量,关联的库存模型。
其实,这个查询不一定可以查出结果,因为本次入库的商品,也许是第一次入库的,所以经过这个查询组件,“库存数据”这个变量,有可能是空的,也有可能查出了一条数据。



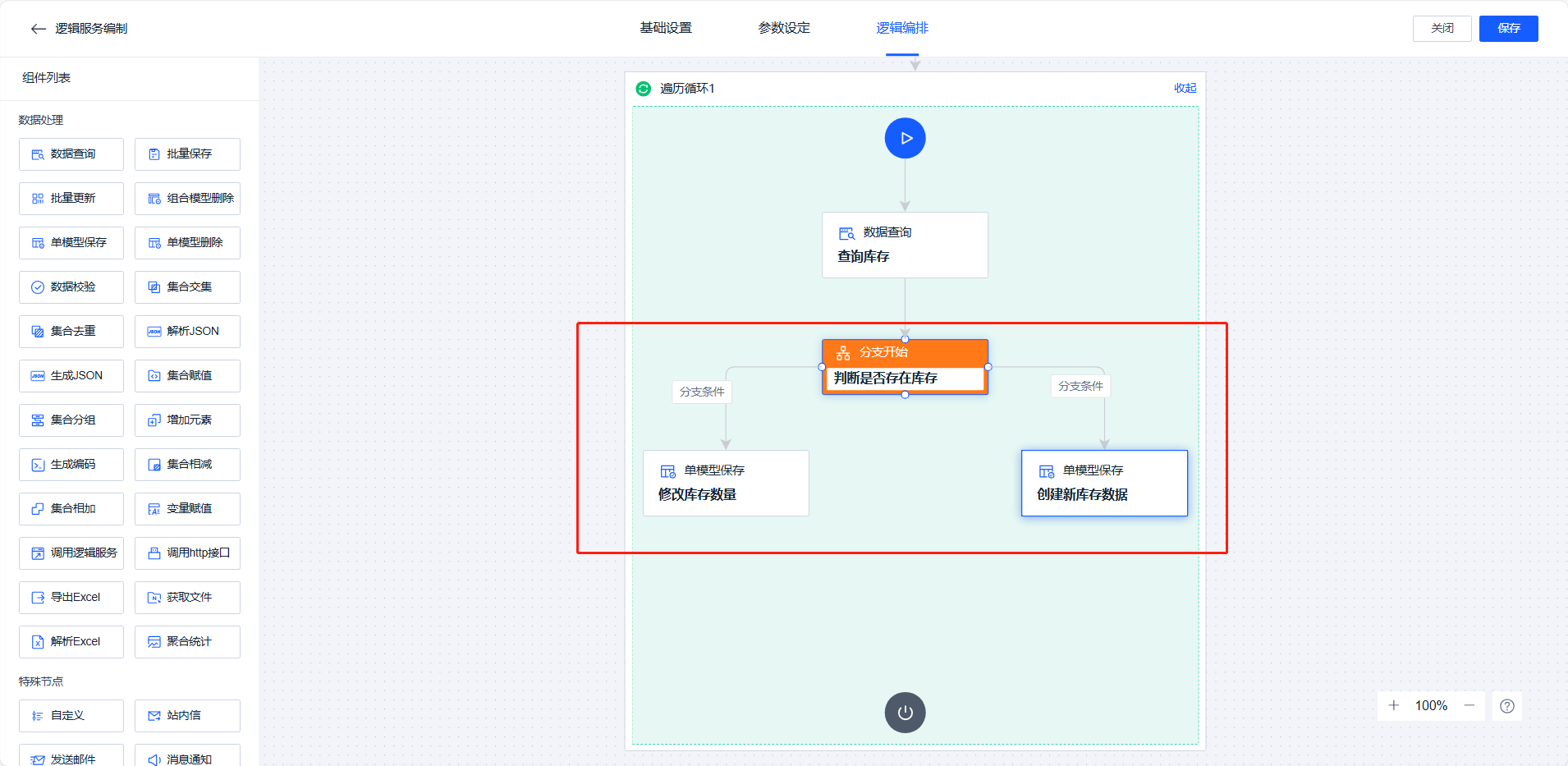
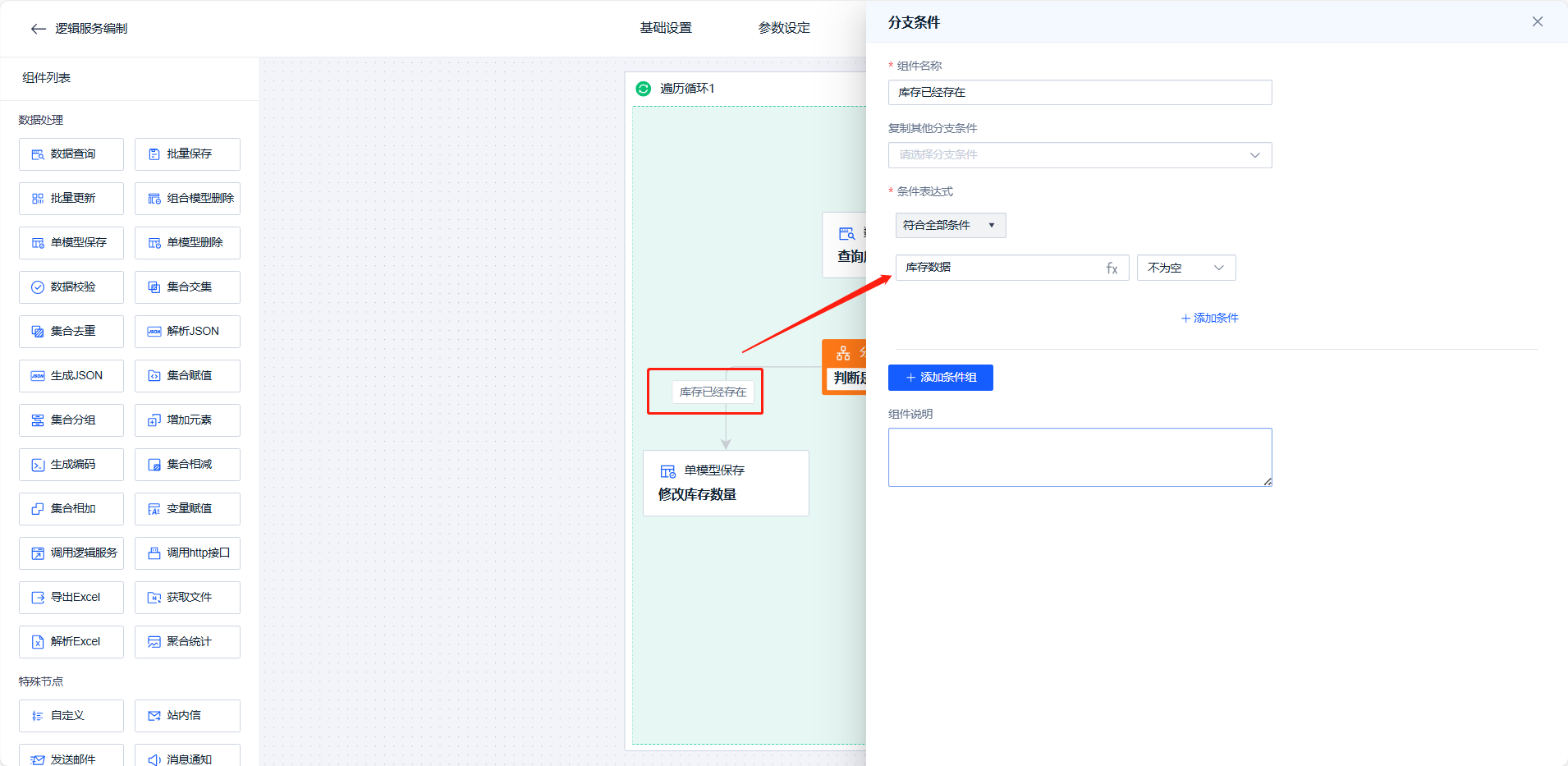
接下来,我就拖入了一个分支组件,开始进行分支的设置了。我分为两个分支,首先是可以查出库存数据,我在分支条件上是这么设置的,如下图


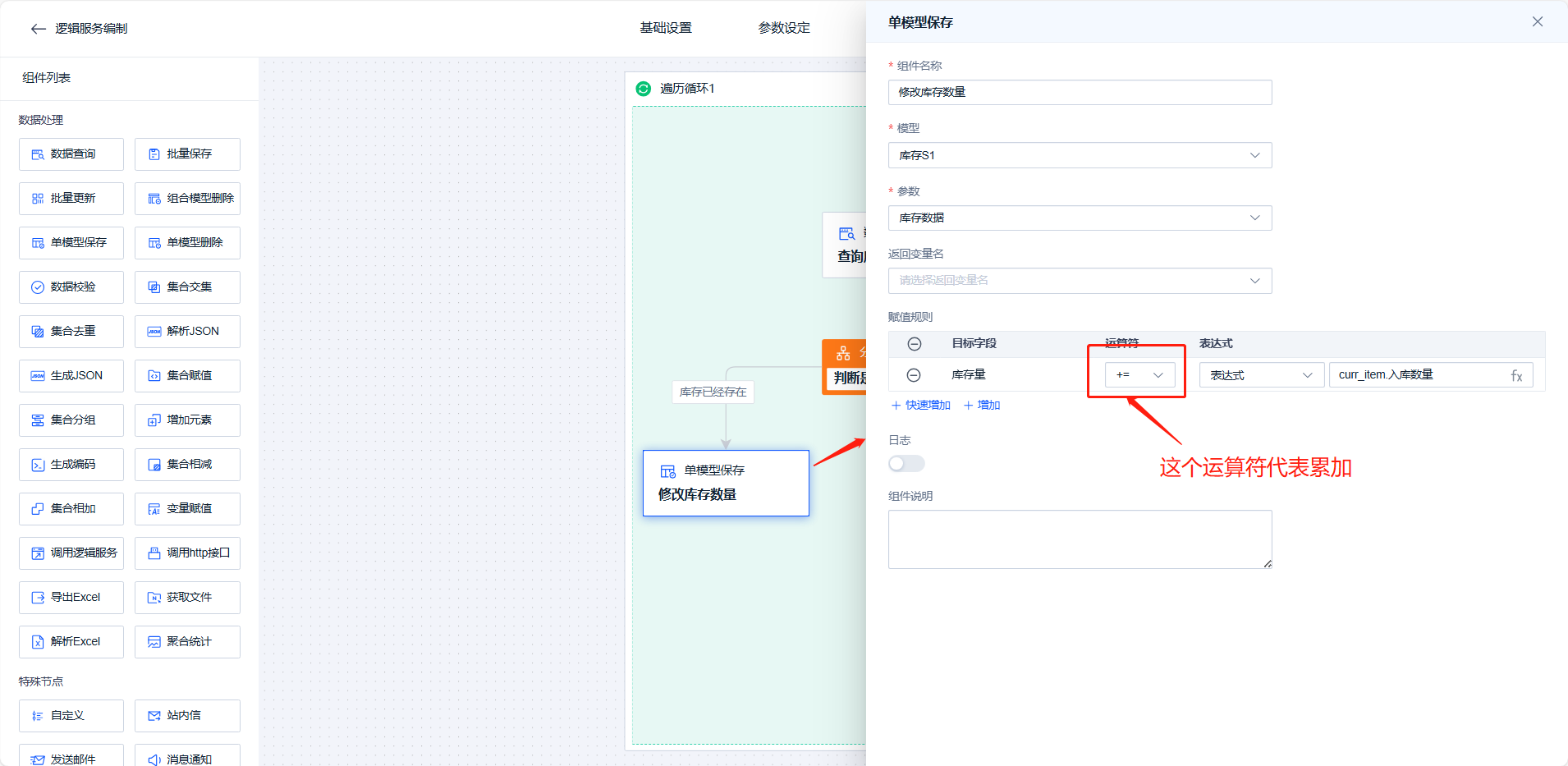
如果可以查出库存数据,我就需要增加这条库存数据的库存,所以我使用了“单模型保存”组件,修改了库存的值。

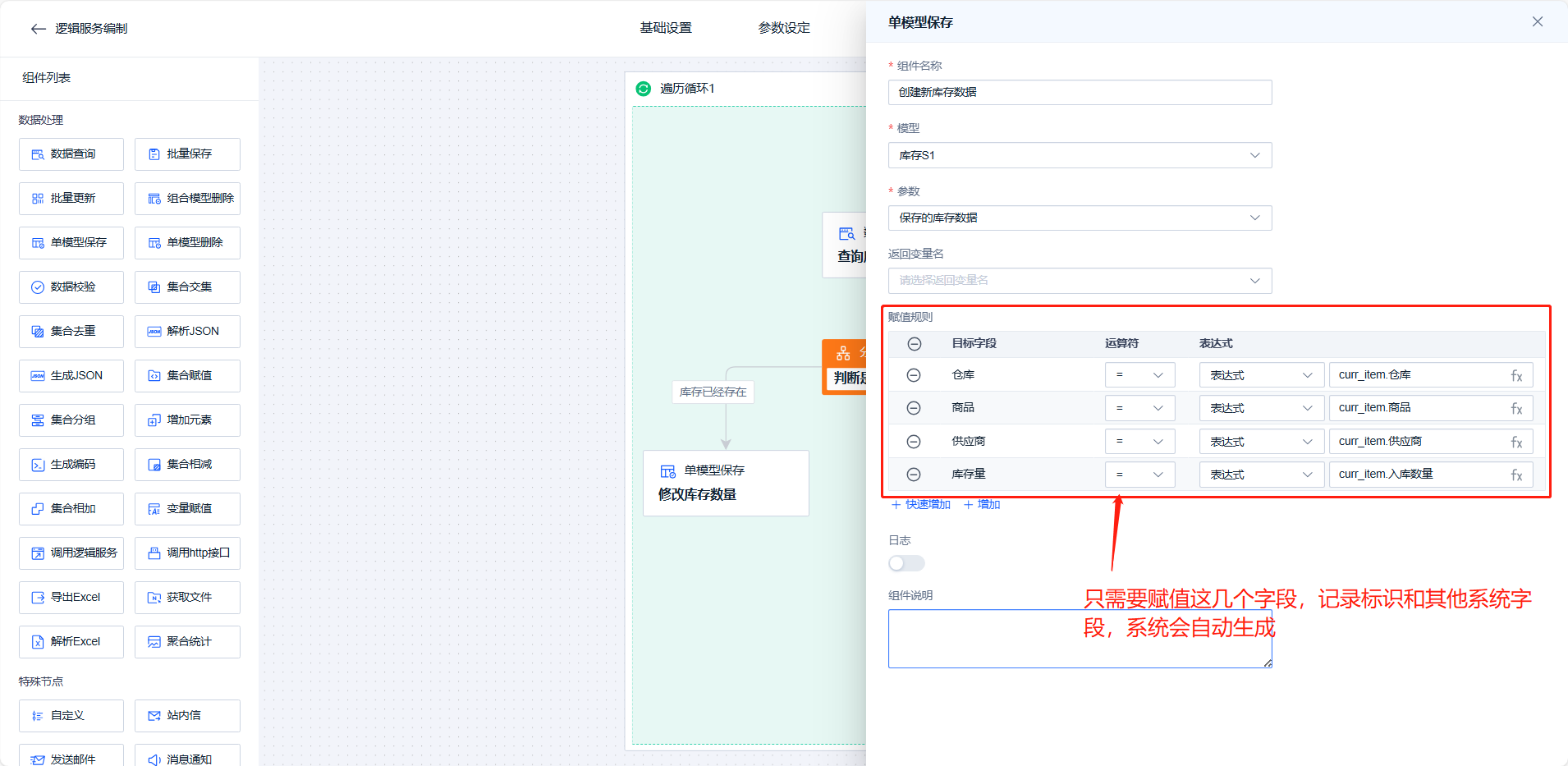
另一条分支是没有查出库存数据,这时,我需要新增一条库存数据,我同样也使用单模型保存,为新的库存数据的每个字段都设置好值

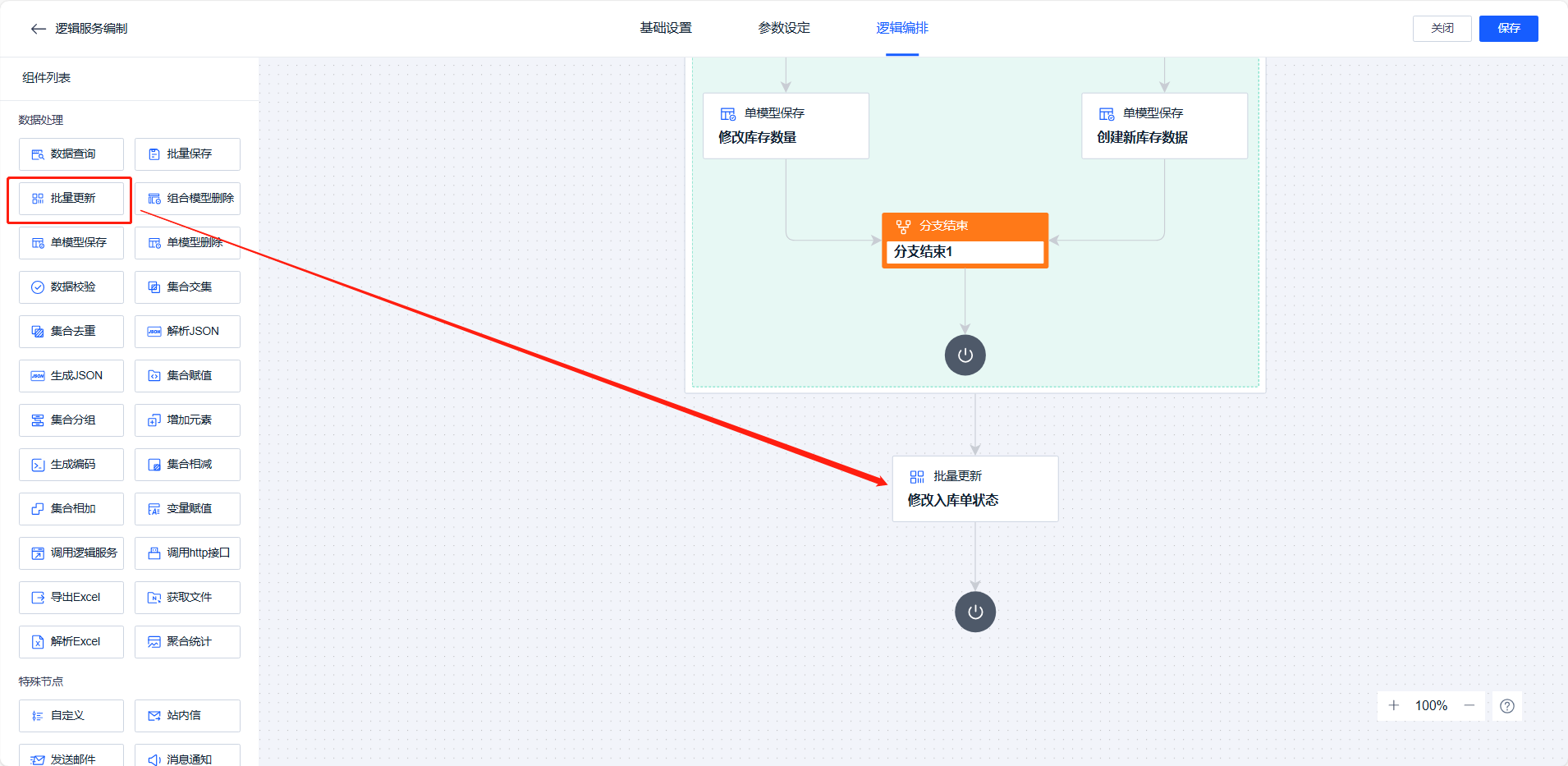
最后,这个分支就可以结束了。
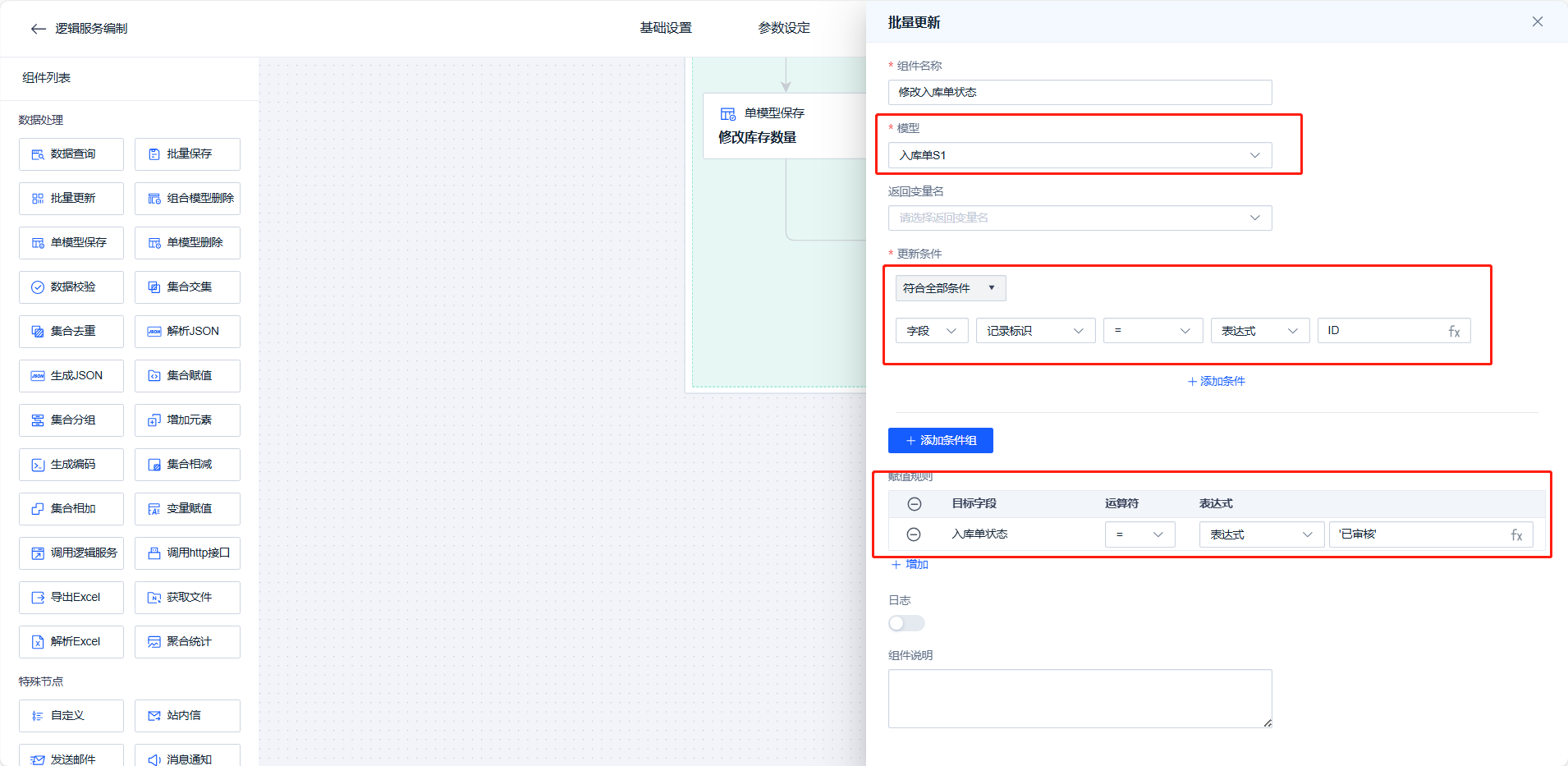
对每一条入库单明细都进行这个逻辑的循环以后,我就别忘了还有最后一步,因为我现在执行的是入库单审核,是需要修改入库单状态的,所以我最后使用“批量更新”组件,根据入库单ID更新入库单的状态字段,修改为“已审核”


这样,我们的逻辑服务就做完了。不知道各位有没有发现这个平台的一个特点,这个平台是真的打算用这些组件配置出任意的复杂逻辑,循环、分支、数据的操作,集合的操作,变量的操作一应俱全,缺点就是要求相对较高,需要用户能理清楚数据逻辑,不过这是缺点,也可以认为是优点,因为只有这样才可以真正的灵活和自由,关键在于用户是谁。至少对于产品经理来说,能够理清楚系统的数据逻辑应该是基本要求了,如果数据逻辑没法考虑清楚,那么产品经理是不可能真正把握产品的。
回到系统配置的话题,接下来,我们就要将这个逻辑挂在页面按钮上了。
3、按钮挂接逻辑服务
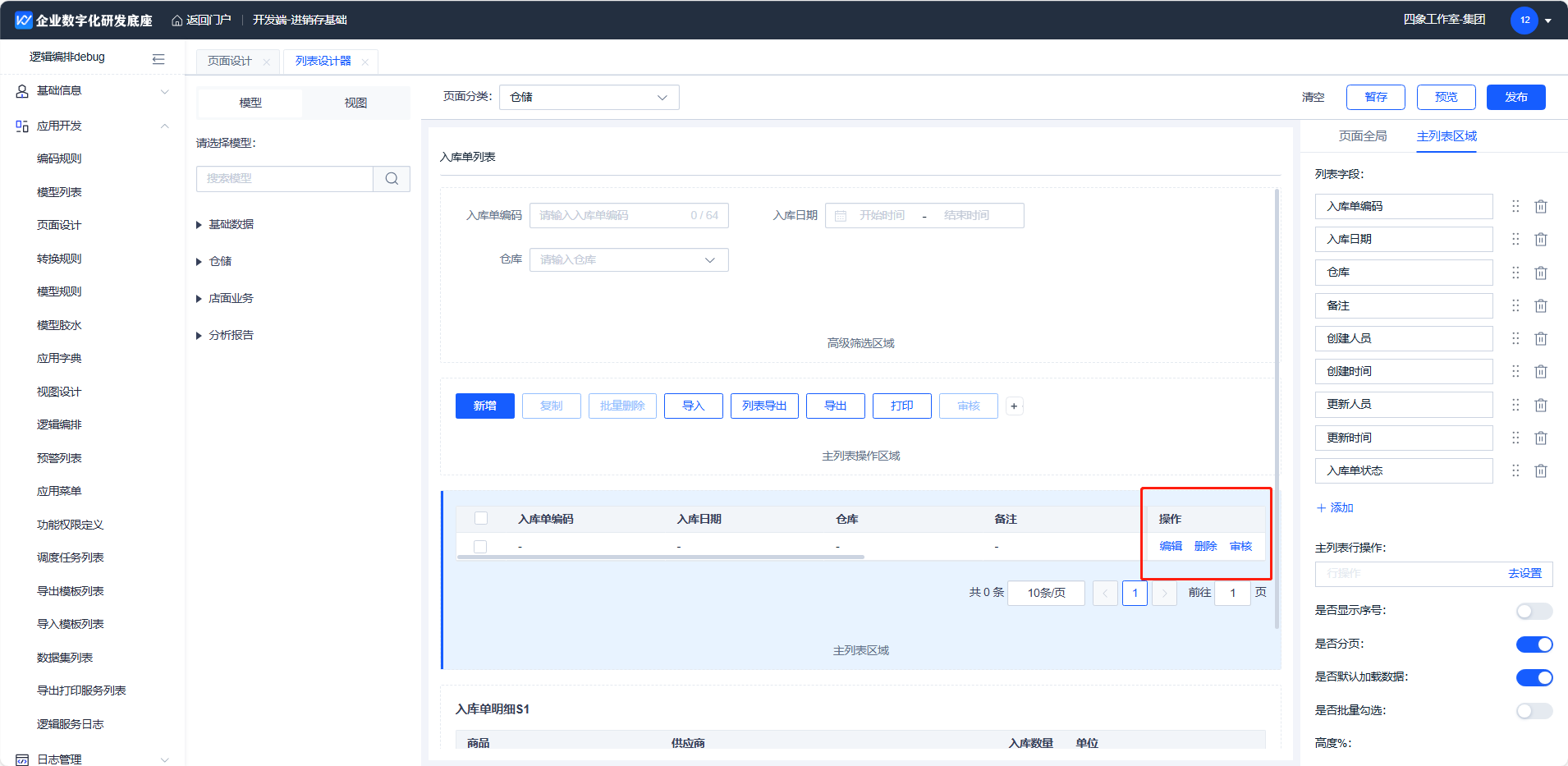
回到列表页面,我们需要设置行按钮,增加一个“审核”按钮

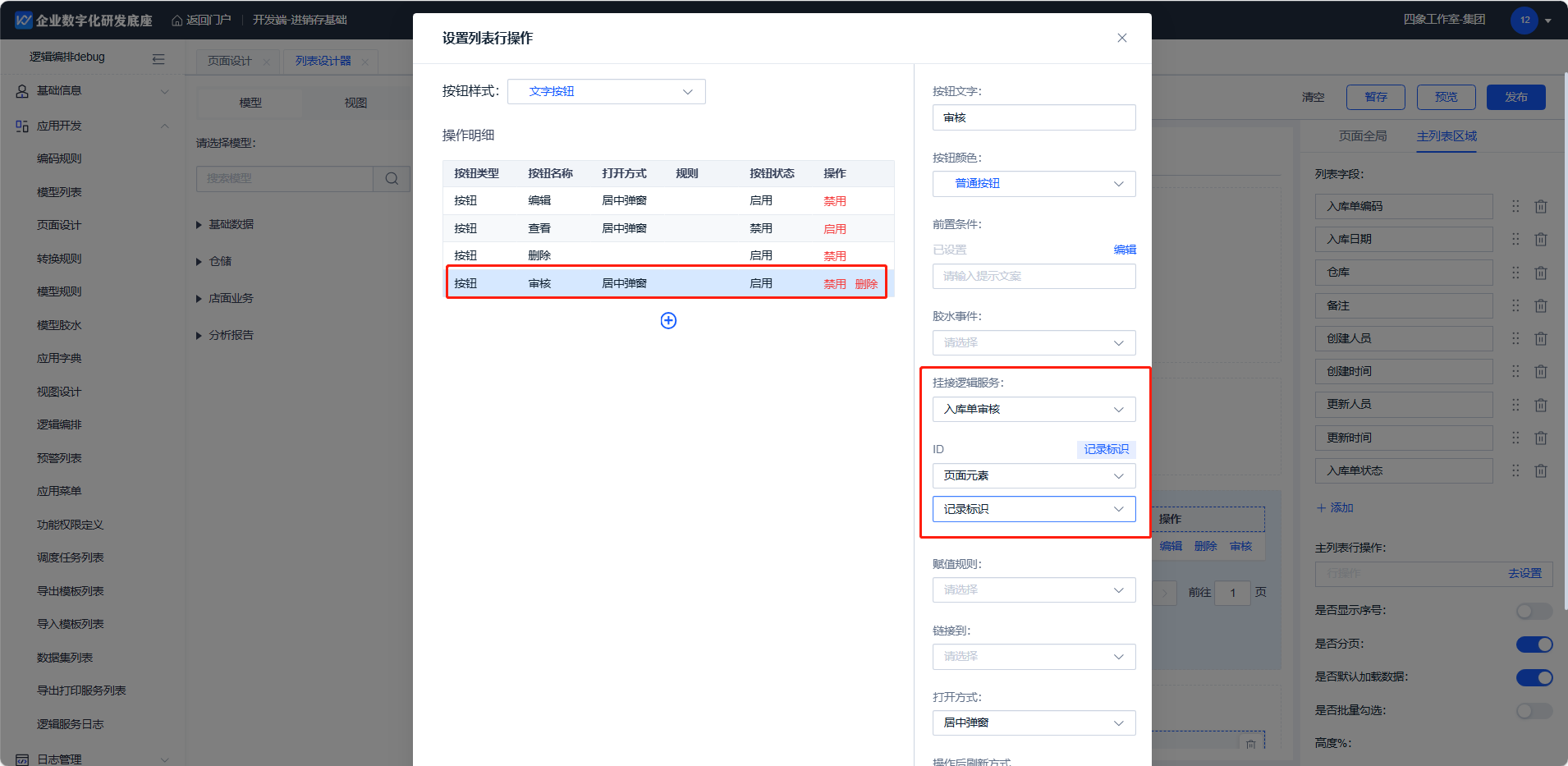
然后在审核按钮上挂上我们刚才做好的逻辑服务,选择逻辑服务以后,我们发现有一个参数要传入,我们选择“页面元素-记录标识”,这样逻辑服务就配置好了。

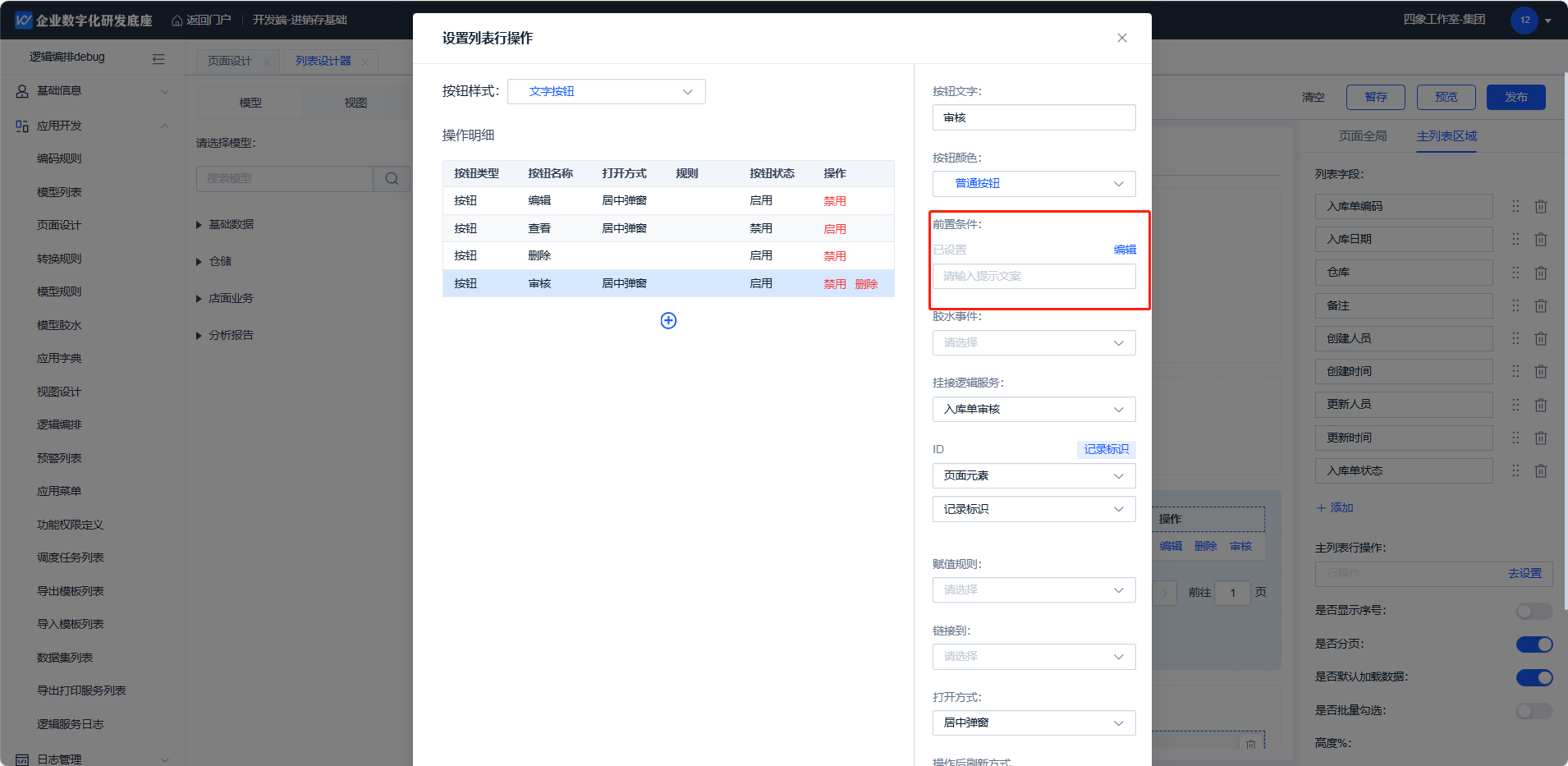
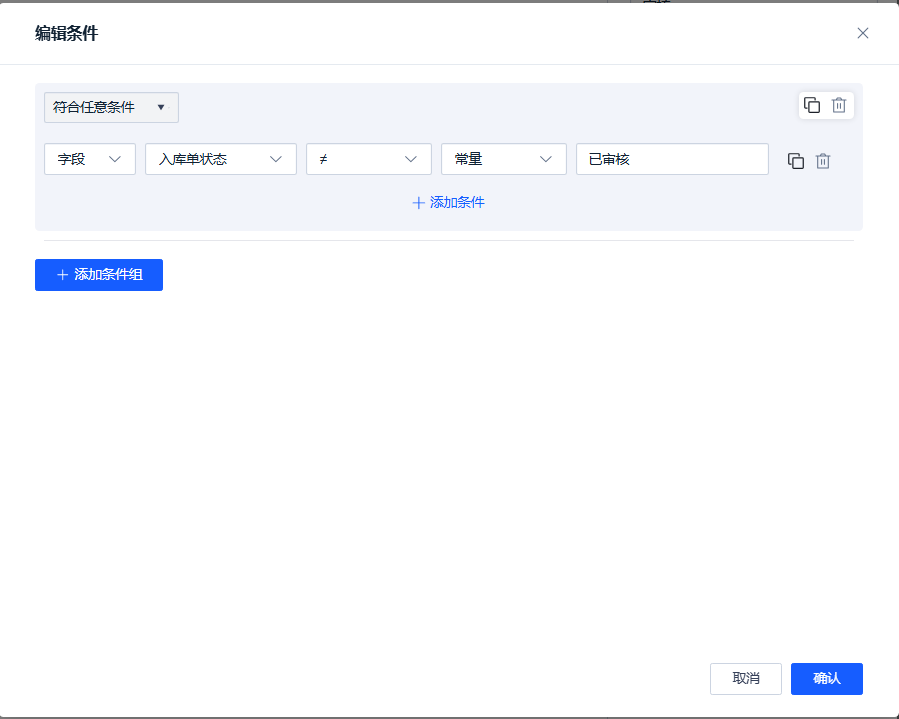
这时,我考虑到一个单据只能审核一次,所以我为审核按钮加上了前置条件,这件就只有“暂存”状态的单据可以看见这个按钮,审核以后,就看不见审核按钮了。


六、结语
到这里,入库单功能就做好了。关于效果,我就不截图说明了,因为没有什么特殊需要说明的地方。这次的尝试,我体验了主子结构的详情页面的编辑方式和效果,只能说中规中矩。让我比较欢喜的,倒是逻辑服务的功能。逻辑服务的整个设计思路就是后端接口的设计思路,有入参、逻辑和出参。倘若后面的逻辑都按照这种方式来做,会比市面上的低代码平台自由很多。
另外,在我做完逻辑服务以后,我发现了一个比较让我惊喜的功能,我发现逻辑服务居然还可以打断点和调试。这是我没想到的,这种功能一般出现在后端开发的IDE工具中,这种在网页端的画布上做逻辑,并且还支持断点和调试的工具,真不多见。况且,这也不是真的在写代码,而是使用组件组装业务逻辑。之所以我后来才发现,是因为这个功能太低调了,不那么显眼,但使用以后我觉得,真的非常有必要,否则我就得把操作界面都做好以后再调试我写的逻辑有没有问题了。
在我准备结束文章的时候,我又发现,逻辑服务居然还有类似后端开发的方法封装,可以在一个逻辑服务中,调用另外已经写好的逻辑服务,这个也是非常有意思的特点,这就表示,只要我好好规划,我可以写出复用率较高的逻辑,调试、封装,这两个功能的出现给出了一个信号,这个平台并不打算让用户小打小闹,而是真的在上面开发正规的软件。
在最后,我觉得,这个平台的产品经理得批评一下,这么些让平台上限提高的功能,如果是我,我会放在更显眼的地方,甚至引导用户去使用,也许,这个平台的产品经理,更多的偏技术,而忽略了这些小的用户体验问题。
本文由 @垫底汪3033 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自 Pexels,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
















