写 PRD 需求文档,为什么不建议套用模板
文章不仅会告诉我们为什么不应该盲目套用模板,还会提供一系列实用的技巧和方法,帮助我们构建逻辑清晰的文档结构。从系统角色的概述到业务流程图的绘制,再到完整的交互流程图和页面注释,每一步都至关重要

网上有不少 PRD 文档模板,结构差不多。但实际工作很少用到,
日常超过 80% 需求,是增加/优化功能点和优化 UI 交互,不用写这么多
对产品新人,更重要是:要学会把业务逻辑、页面交互,用条理清晰、易阅读的形式表述。
并不是文档写得越长越牛X,而是能用最简短的内容把功能说明白,才是本事。

无论是完整的项目文档,还是单个功能点,都遵循「由大到小、由概念到具体」的原则——先了解大致流程和功能模块,再扩展的页面交互、细节。
自己整理或与技术沟通,可按以下顺序:
一、系统角色
通常以表格形式,概述系统内每个角色和权限,一般新项目才有。若产品已有框架,则无须再赘述。

二、业务流程图
泳道图:适用于多角色参与的流程(网上比较多,就不贴图了)
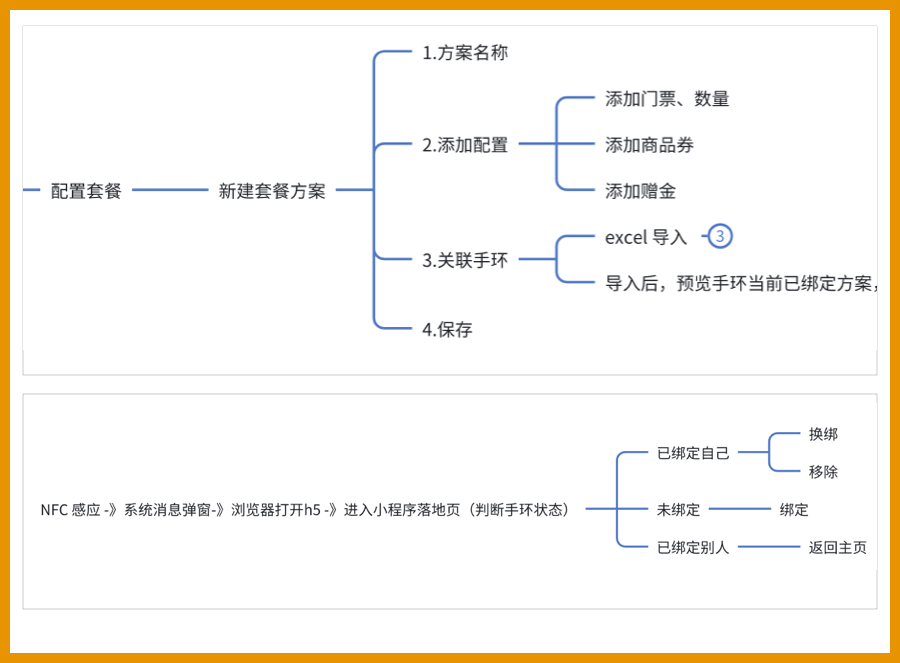
文字说明:
适用于单个角色或早期流程梳理
用法:每个步骤一行或用 -》表示下一步,有状态分叉时,再分拆

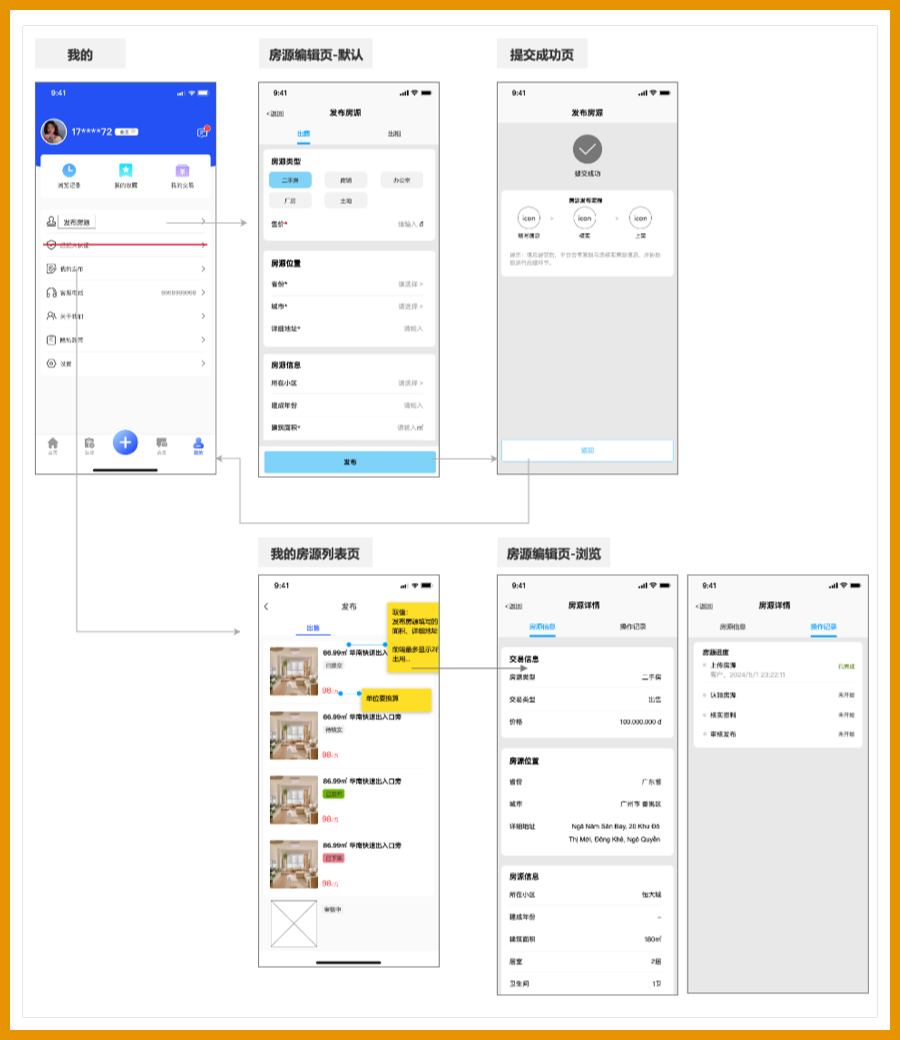
三、完整的交互流程图
建议画完原型图后,花 10 分钟把界面串起来,模拟交互流程,检查是否有缺漏
每个原型页面的命名可用:页面名字-状态,如:订单详情页-已付款
在出了 UI 稿之后,我会再替换成 UI 图,同时也校对 UI 图是否缺漏。

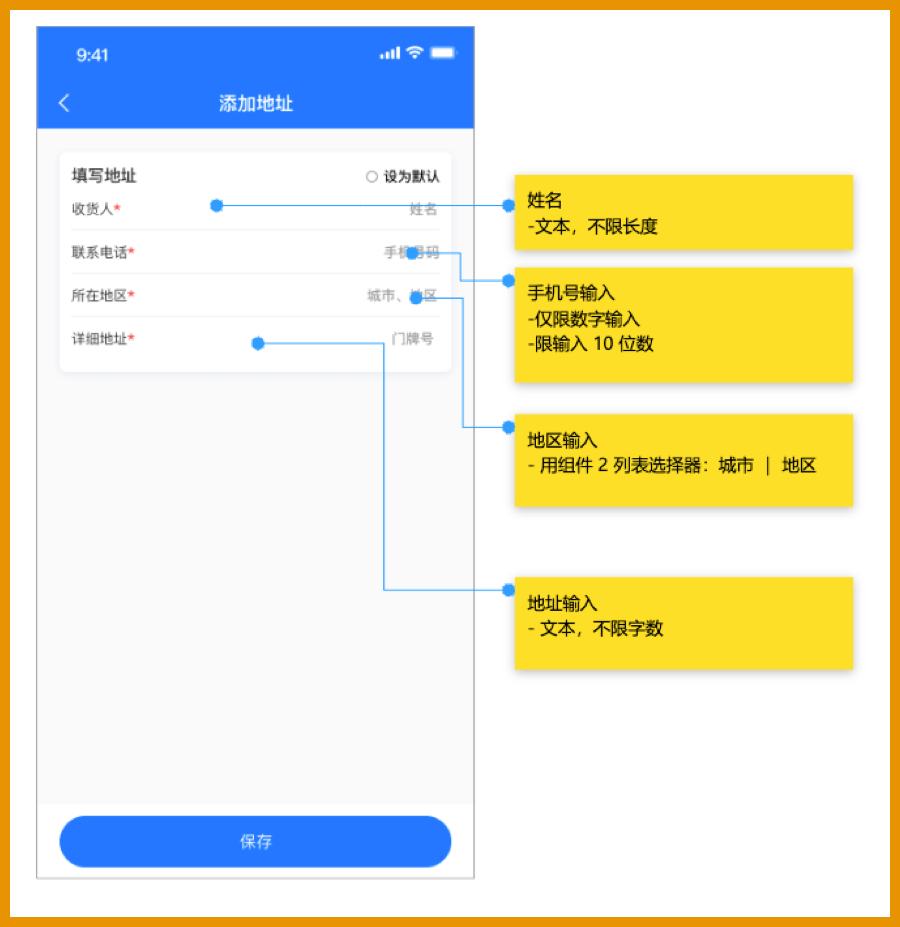
四、页面注释
原则上页面每个字段要说明,要注意:
注意排版美观,不要让内容扎堆
多用分点描述,如:1,2,3
用符号 – 进行分行,便于对齐
展示类:排序规则、内容是否完整显示、是否有默认值
输入类:是否必填、数据类型(纯数字/字符)
边界值:最大、最小、无 如何处理



本文由人人都是产品经理作者【星星聊产品】,微信公众号:【星星聊产品】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值