引领趋势:钉钉的智能化视觉“紫”成一派
在数字化时代背景下,钉钉不断探索和创新,以智能化为核心,推动产品和品牌向前发展。这篇文章将带你了解钉钉如何通过色彩和设计的变革,特别是从蓝色到紫色的转变,来诠释其核心价值主张,即让组织和个人更敏捷、更有创造力。我们将一起探索钉钉如何在智能化的新纪元中,通过视觉语言的革新,为用户带来更智能、更简单的产品体验。

01. 破局先行,引领趋势
过去的10年,是从信息时代走向数字时代的过程,接下来的10年,是智能化的新时代,企业组织和个体都会迎来全新的变化。
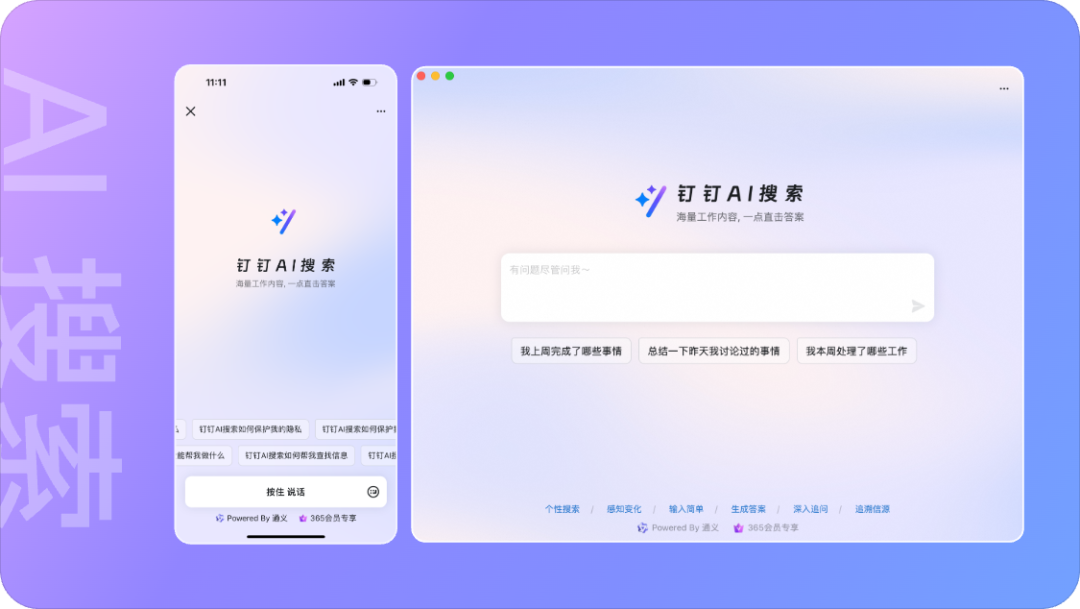
早在去年三月,钉钉就开始推进产品全面智能化,包括AI助理、AI搜索、智能文档、智能会议等产品,帮助企业迈入智能新时代。
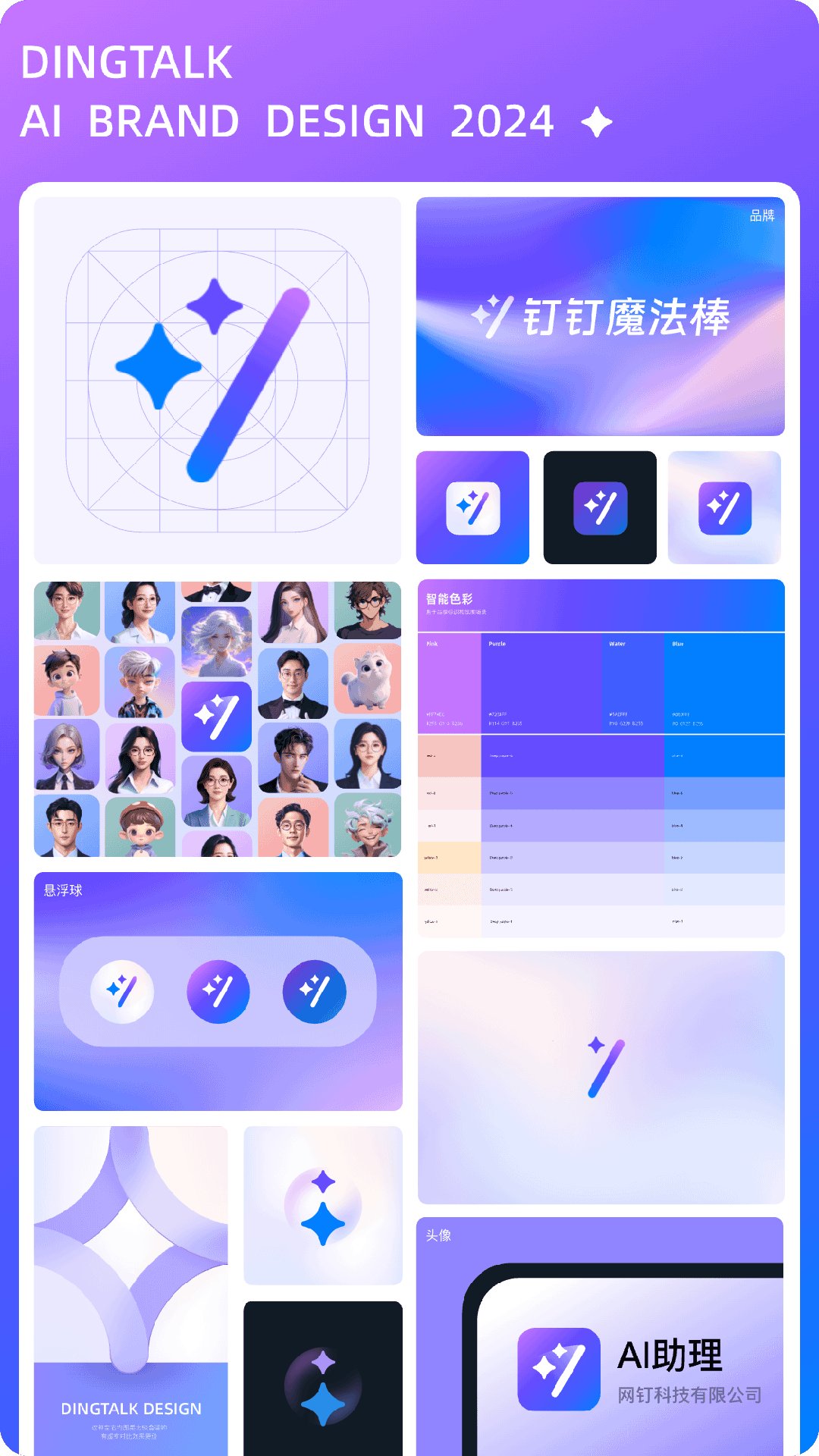
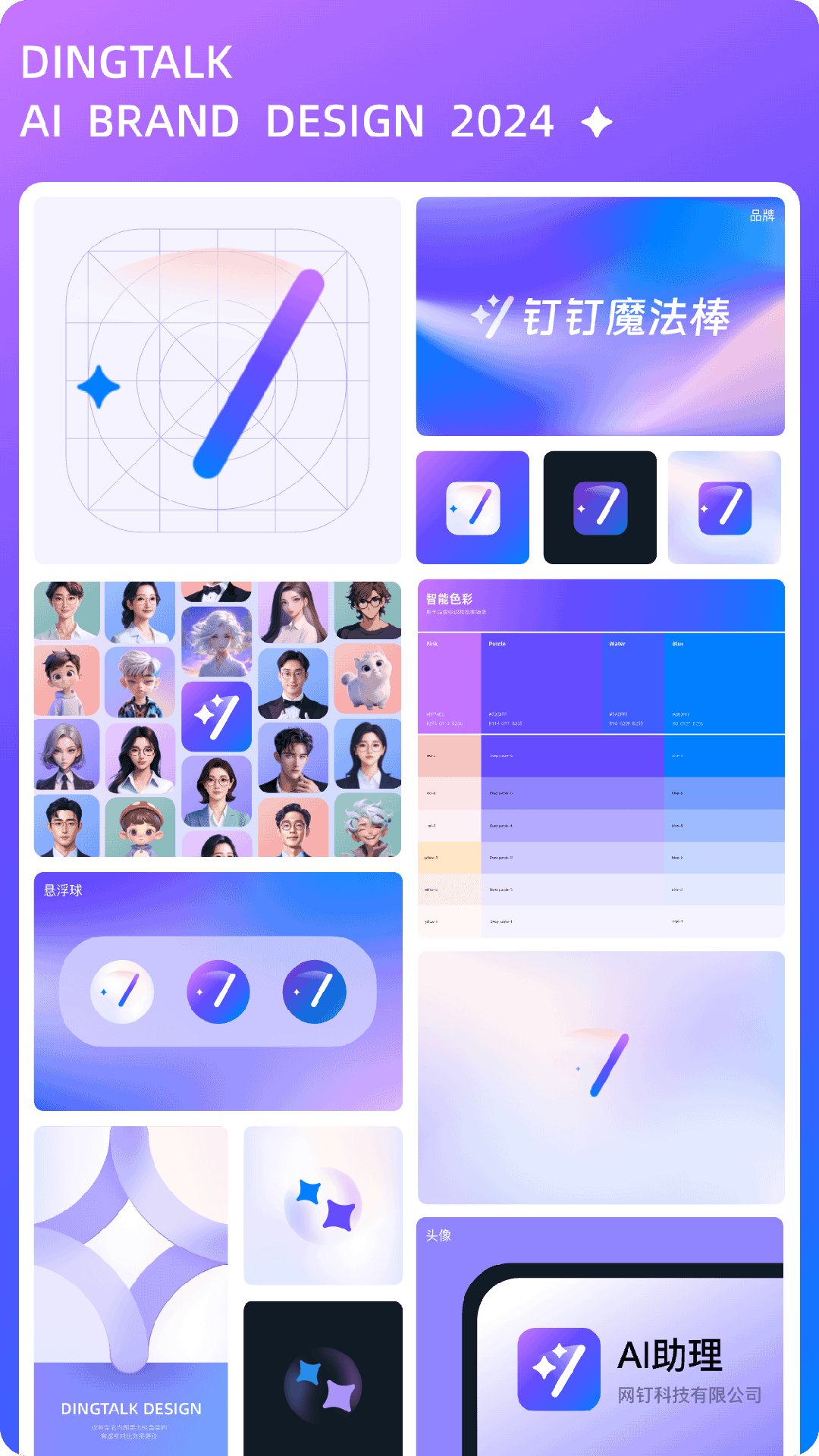
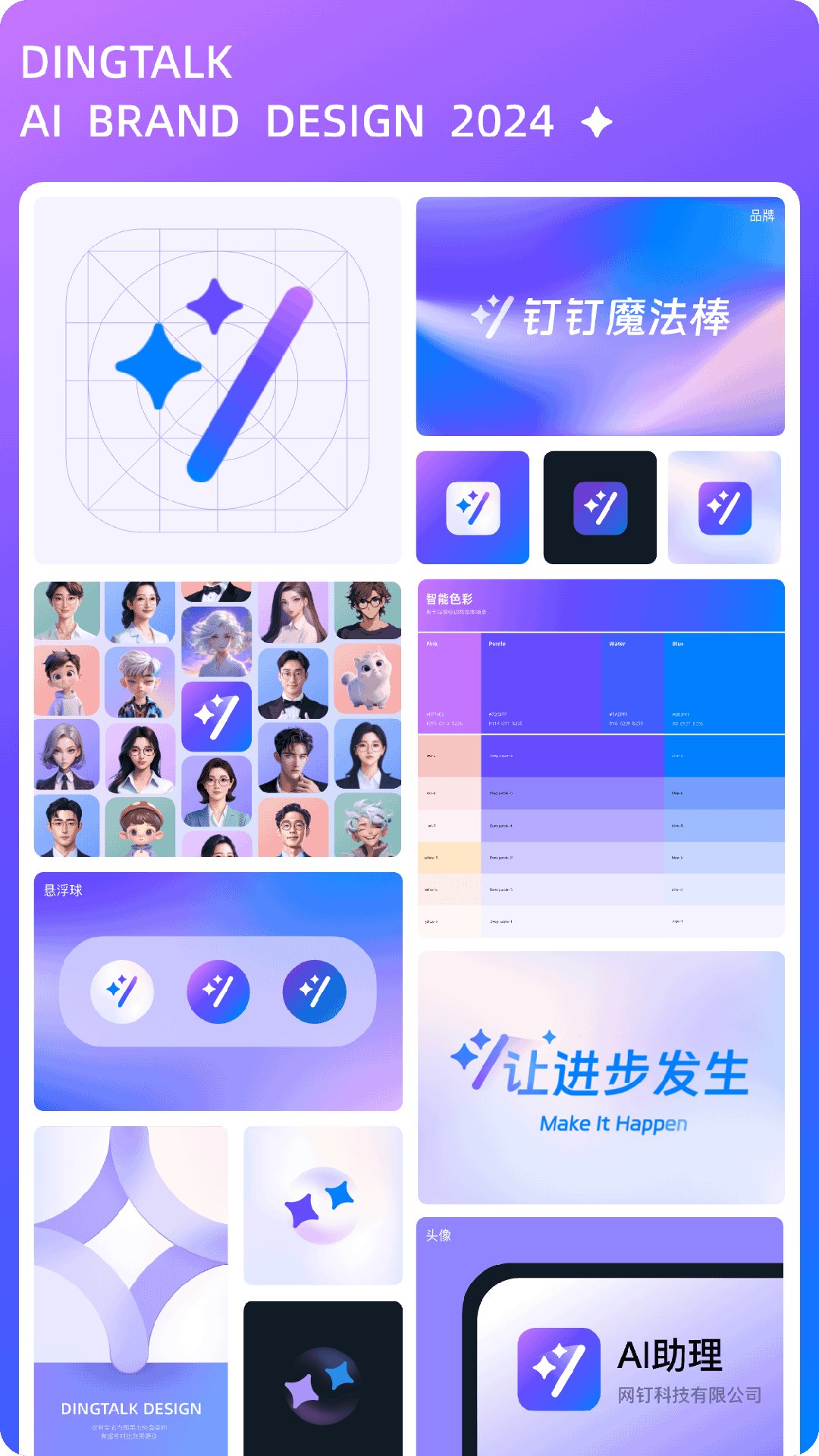
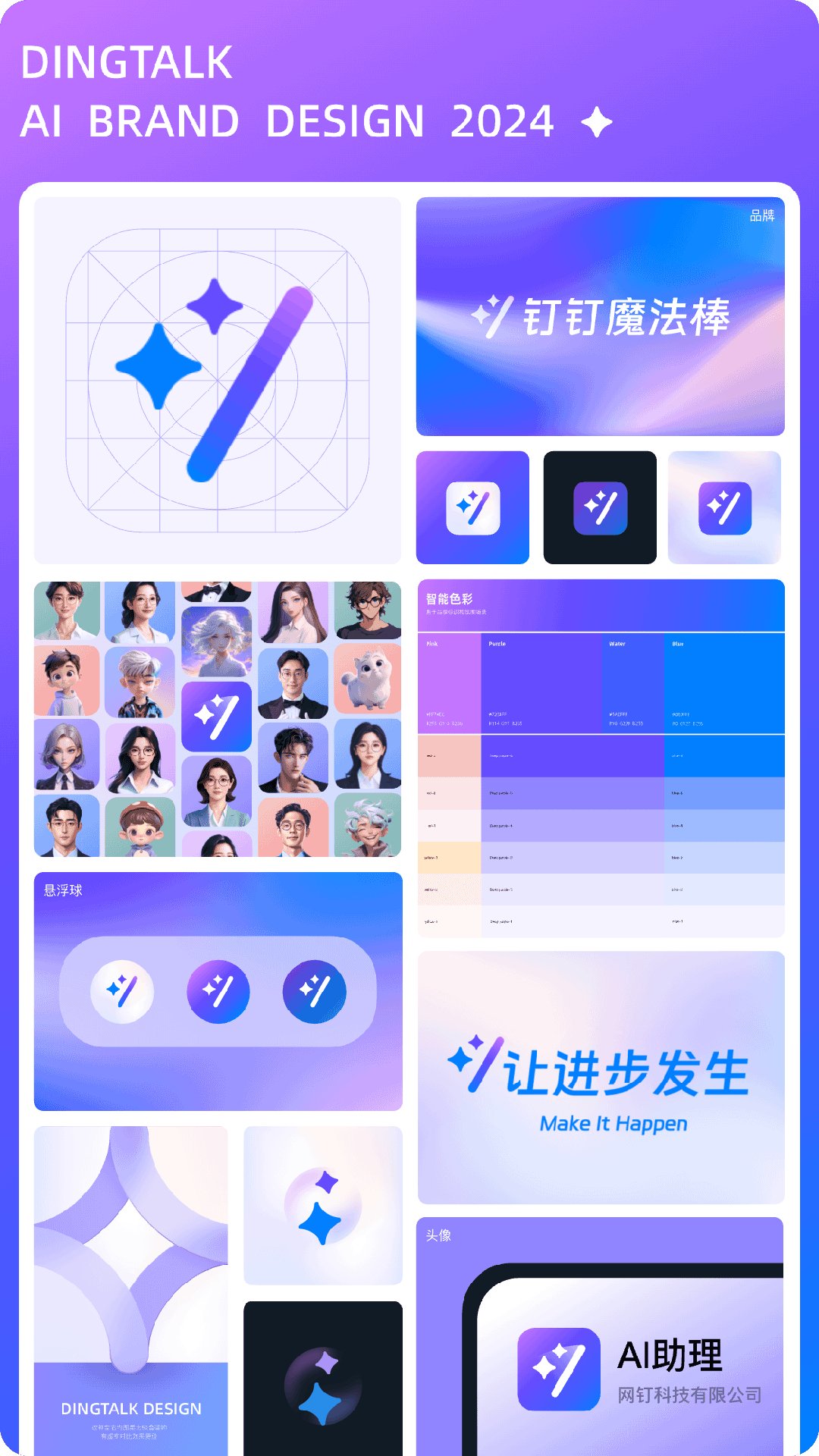
在这个智能化快速推进的过程中,我们也在色彩、图形、品牌以及产品界面视觉语言等多维度场景持续探索,试图挖掘出更具前瞻性、未来性的视觉风格,来诠释钉钉让组织和个人更敏捷,更有创造力的核心价值主张。

在AI时代,我们不断突破,不断尝试,走在趋势前沿,让钉钉成为行业的先行者是我们持之以恒的自我要求。
让用户感受到更智能、简单的产品体验和视觉感受,比如用户只需点击一个图标或者一句引导,即可自动化帮助用户处理邮件、日程安排、预约会议等;比如用户在追求个性、多元的产品体验上,只需一键便可进行界面的个性化设置。
此外,随着AI的飞速发展,各大门类的AI产品也遍地开花,我们不难看到市场上陆陆续续的一些AI产品也在追寻这种个性和智能的视觉趋势和表达。

02. “紫”成一派
从蓝到紫
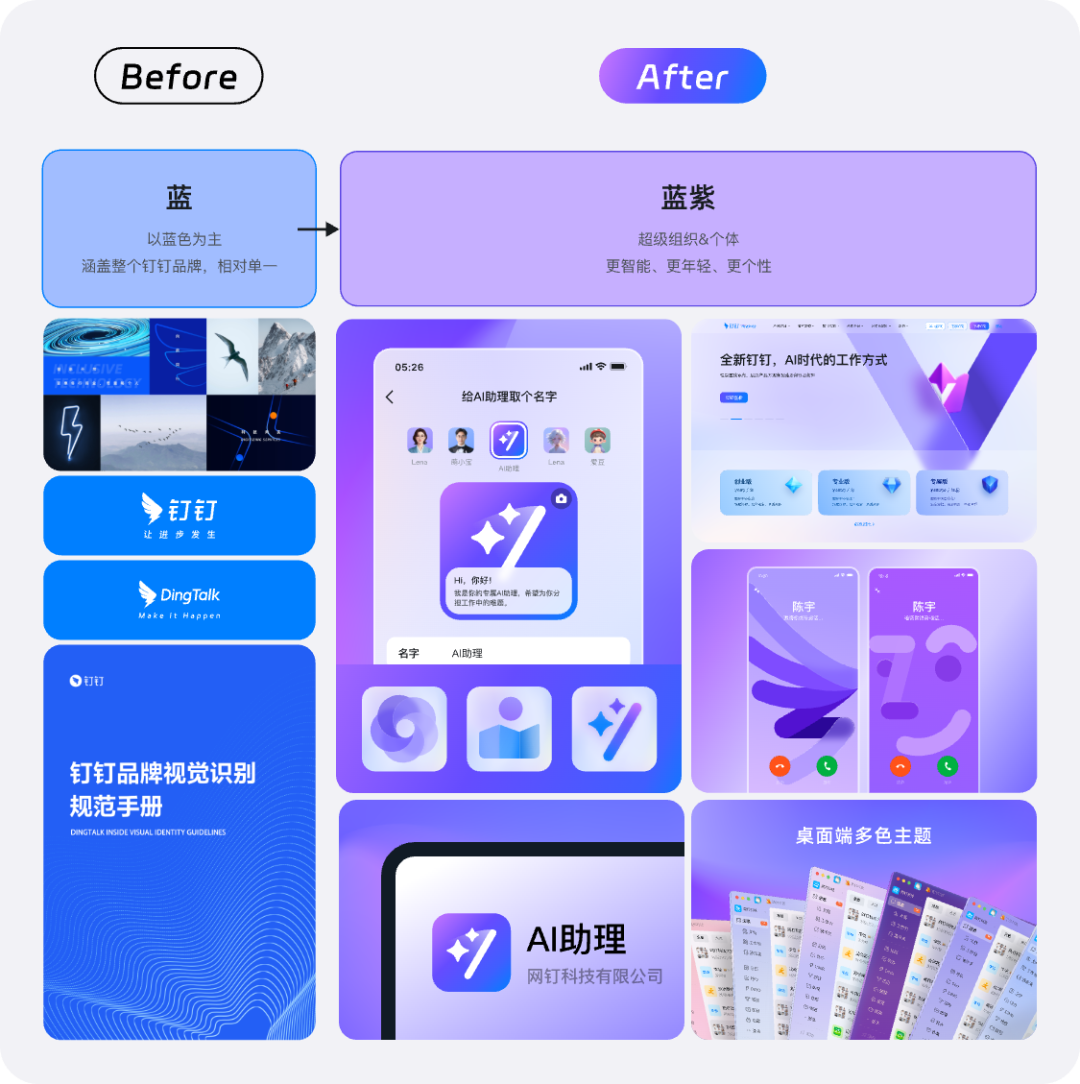
回看钉钉,大家只要一提到钉钉的品牌色彩,应该会有一个初步印象:沉稳的蓝色,它代表着钉钉为B端企业和组织提供高效协同办公的数字化工作方式;然而,随着钉钉的用户年轻化趋势越来越明显,比如大量的学生群体、年轻的工作者甚至管理者不断涌现,在「人均自媒体」当下,个体经营、独立创业的模式也越来越受追捧。
作为新时代的智能办公平台,我们除了注重组织间的高效协同,还与时俱进地关注着给个体带来创造力。因此,我们的色彩也从单一的蓝色加入了更多的紫色,在延续中尝试创新,给人带来更加年轻、个性、智能、开放的感受。


“紫”的多元
不知大家对2022年杭州亚运会还有没有印象,其主形象色是「虹韵紫」,象征着日月辉映、时代风采,寓意欢聚与交融。
在积极响应全民亚运的氛围下,钉钉也新增了一款与亚运色「虹韵紫」一致的应用图标「紫钉能行」供用户使用,上线后受到了非常多用户的喜爱和好评。
通过这次实践也再次验证了我们的品牌logo色可以更多元、多变的想法。

在这次“大胆”的实践背后,其实是我们早就“预谋”好的。多年以来,我们的彩虹版应用图标就一直用在我们的测试版钉钉上,我们通过不断观察并收集大家对测试版图标的反馈,持续优化和精进,最终在亚运会期间,结合亚运主题色换来了一次不错的实践。
随着AI的加持,我们借用魔法棒在浩瀚夜空下挥洒出一遍蓝紫星辰的灵感,延续亚运的色彩,因此而演变出了全新「紫定能行」的钉钉logo。
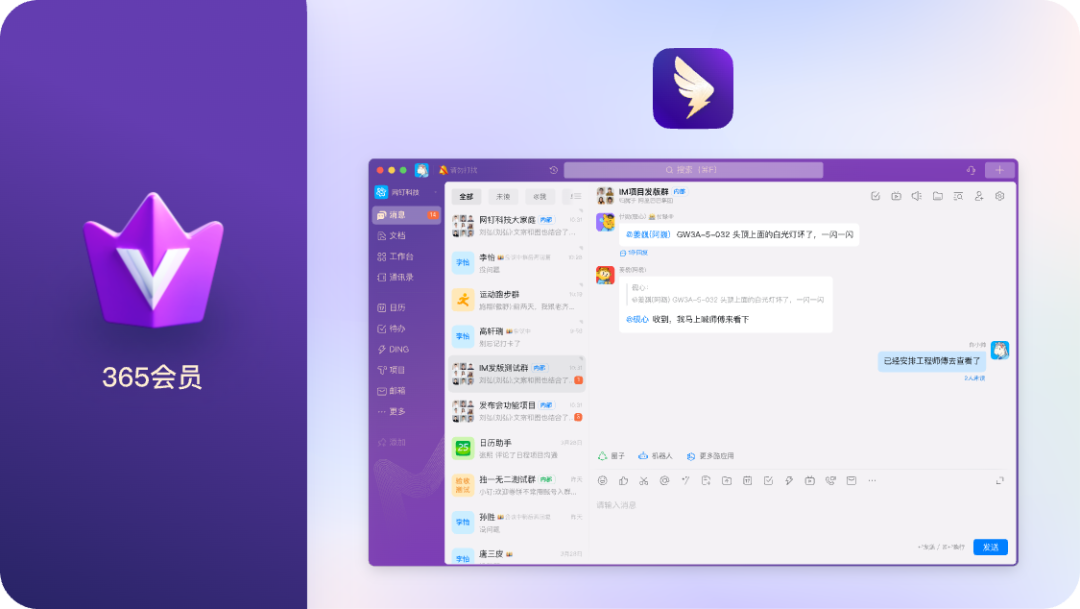
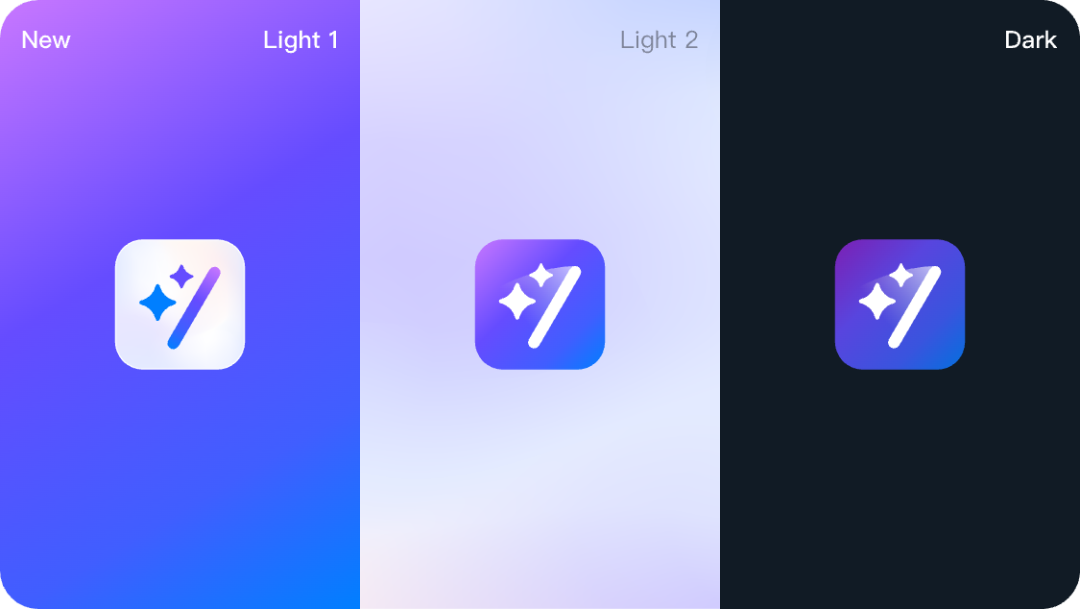
与此同时,基于钉钉365会员,为了让会员用户享受到更为尊贵、差异的体验,我们专门设计了一款针对会员版的专属会员图标。

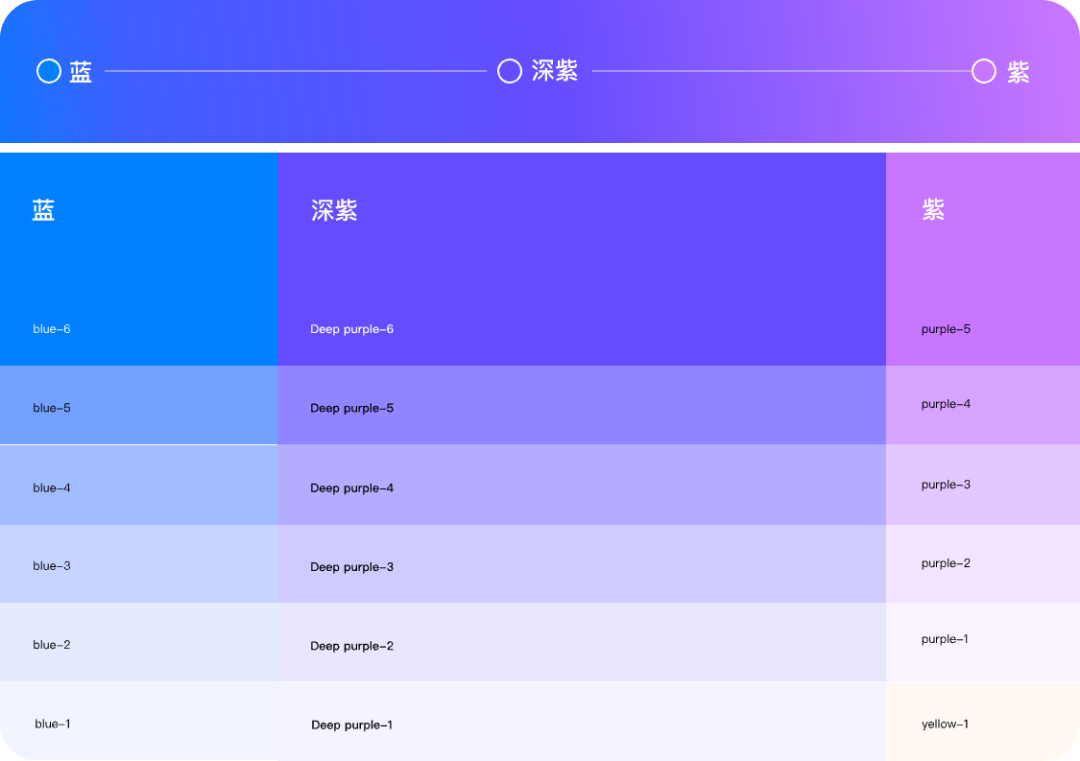
除此之外,为了保障好多“紫”在钉钉产品使用中的一致性,我们针对不同的“紫”色有了更明确的界定,从整个钉钉品牌色彩关系出发,依据不同业务场景做了以下划分:

“紫”的个性
如前文所说,AI时代下我们除了注重组织间的高效协同,钉钉还非常关注着个体间的创造力。
大量的用户在使用钉钉时,渴望更有专属、定制的感受,为了充分尊重个体,因此我们为超级个体(365会员)专门设计了图标和主题。

03. 智能视觉新纪元
1. 智能色彩,让色彩聚焦起来
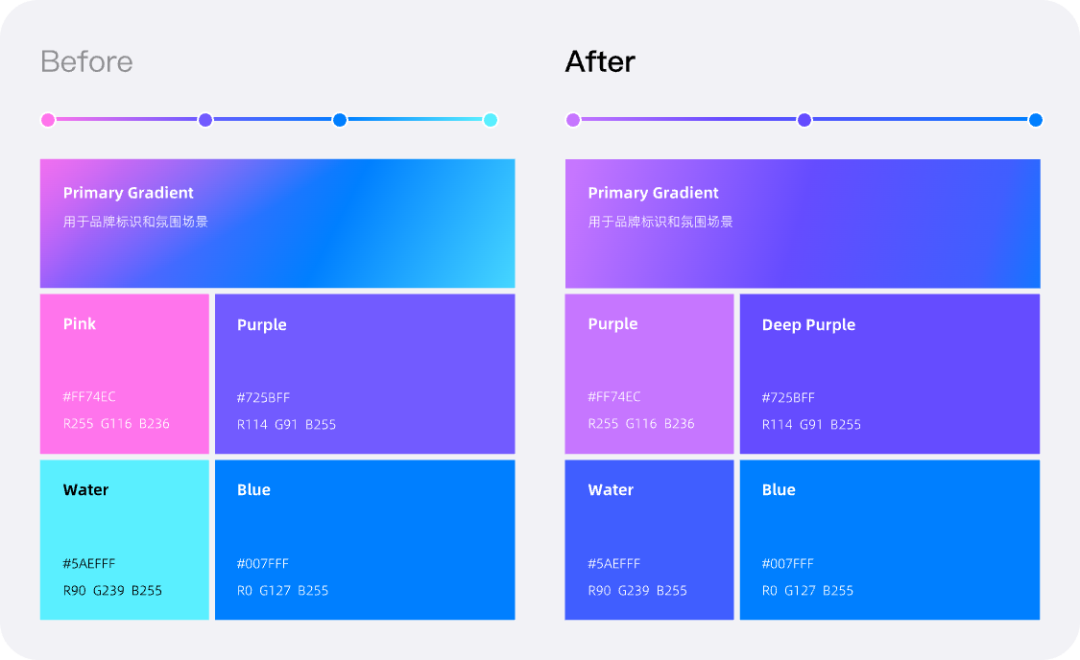
回看到初期钉钉智能化的品牌色彩上,我们不难发现其使用了较多的四色渐变(青/蓝/紫/红),导致色值跨域多且分散,色彩搭配使用到界面中的效果也看着不够干净、明亮。
因此,我们去掉了过多的青色和红色,让色彩倾向往蓝紫聚焦,不断让蓝紫成为钉钉智能色彩识别的关键特征,以此来强化用户对钉钉智能化的印象和认知。


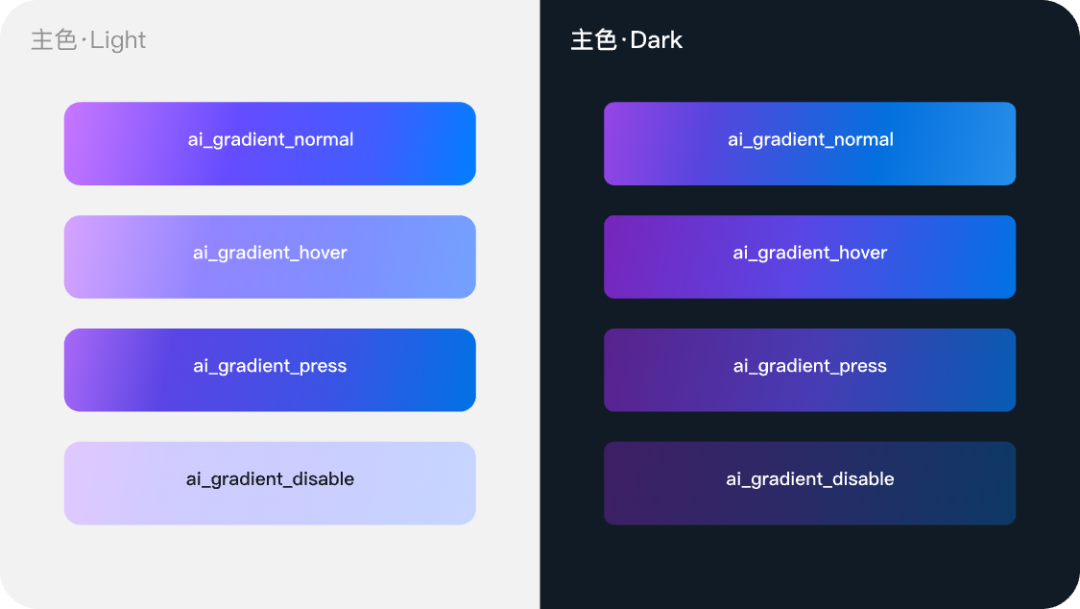
与此同时,为了保障好智能色彩能够统一且精确地使用到我们具体的产品界面中,我们为智能的UI色彩提供了更多标准的实例应用和规范,具体如下:
1. 在智能产品界面中,为了方便设计师和研发后续统一使用和维护,我们有定义出一系列的智能色彩Token,应用在如按钮、头像、背景色等场景中。


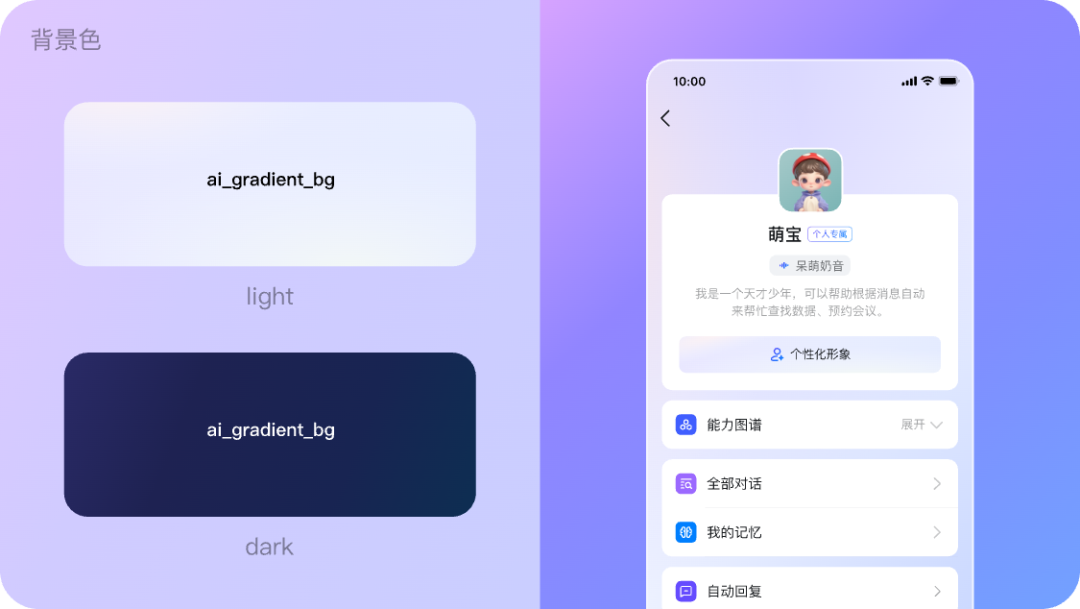
2. 在智能产品界面中,经常存在一些需要大面积氛围烘托的场景,为此我们新增了专属智能背景色,让智能界面氛围更智能,更统一;除此之外,智能背景色也可在白色图层上作为关键行动区域使用,同时在前端实现上,还支持了全屏动态色彩的组件,只需复用即可。


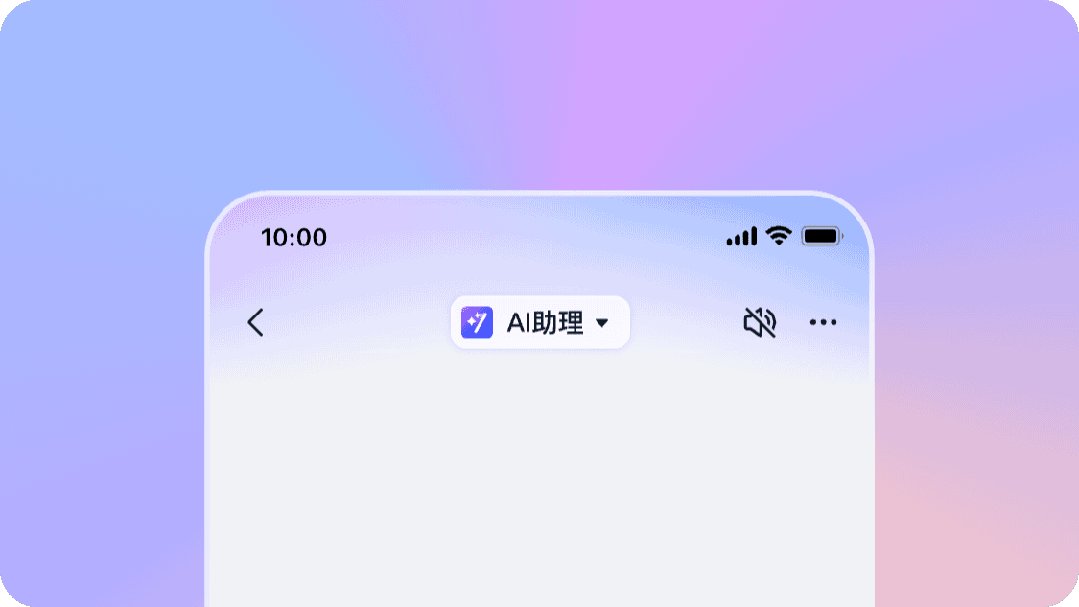
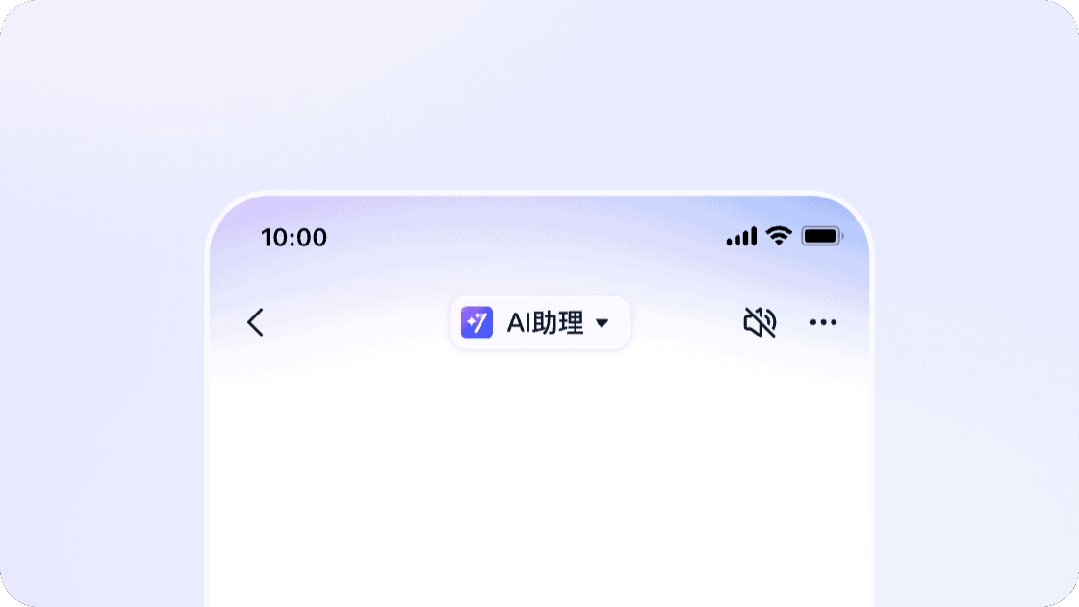
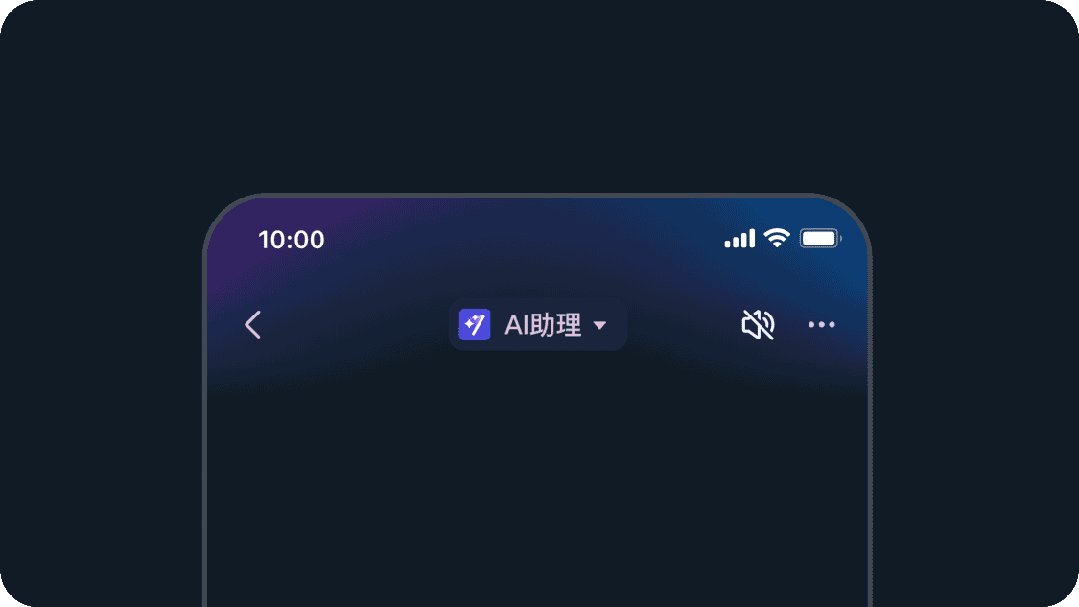
3. 在智能产品界面中,为了让用户非常直观地区分常规页面和智能化页面,我们为此在灰色/白色/深色三种背景下分别提供了AI容器的氛围色。


2. 斫方为圆,让魔法棒年轻起来
魔法棒的前世今生随着钉钉功能场景的丰富,产品界面也开始变得复杂,越来越多的用户吐槽钉钉“操作链路长,应用找不到”,所以我们设计了“/”快捷指令,不论在聊天、搜索、文档,你都可以通过“/”快捷键一键唤起应用面板快速执行操作。
功能上线获得了不少极客用户“提效”价值的认可,但对于小白用户来说还是有一定学习门槛。
22年底生成式AI技术的出现,让我们有机会给“/”赋予Magic成为新时代的“魔法棒”,轻轻一挥就能打开未来世界,不用切换键盘输入“/”,所有用户都可以通过自然语言对话查找应用执行操作。
相信看过哈利波特的朋友并不陌生:哈利第一次去韦斯莱家作客时,看到针线在沙发上自己织围巾,锅碗瓢盆在水槽里自己刷洗…这惊奇的一幕来源于一根神秘的魔法棒。
然而,当这根魔法棒带着AI的力量来到钉钉时,和我们的“/”(斜杠)完美地融合在一起,于是就有了大家现在经常在钉钉首屏右上角看到的魔法棒,只需点击进入,你便可以体验“魔法世界”。

由于钉钉智能业务发展变化快,「钉钉魔法棒」的品牌图标在过往以各不统一的尺寸、颜色标准、形式风格等出现在我们的UI界面、运营广告、官网、PR传播、线下物料等复杂而冗多的场景中,随之而来的也暴露出了一些识别性和一致性等问题。
因此,为了更好的视觉体验,我们做了以下精进优化:
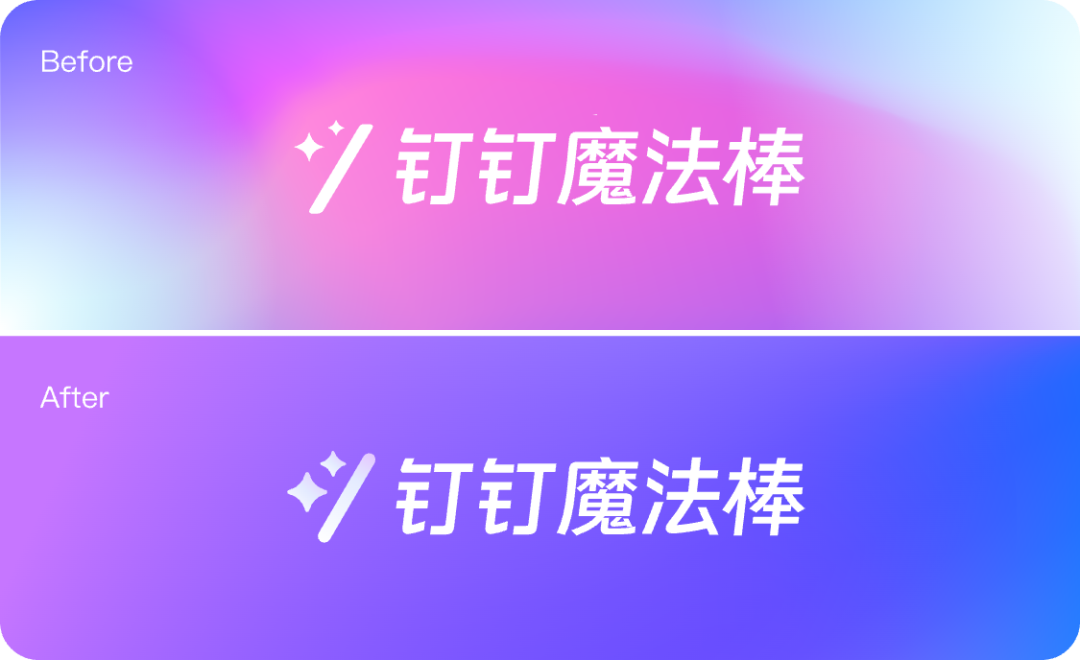
更清晰
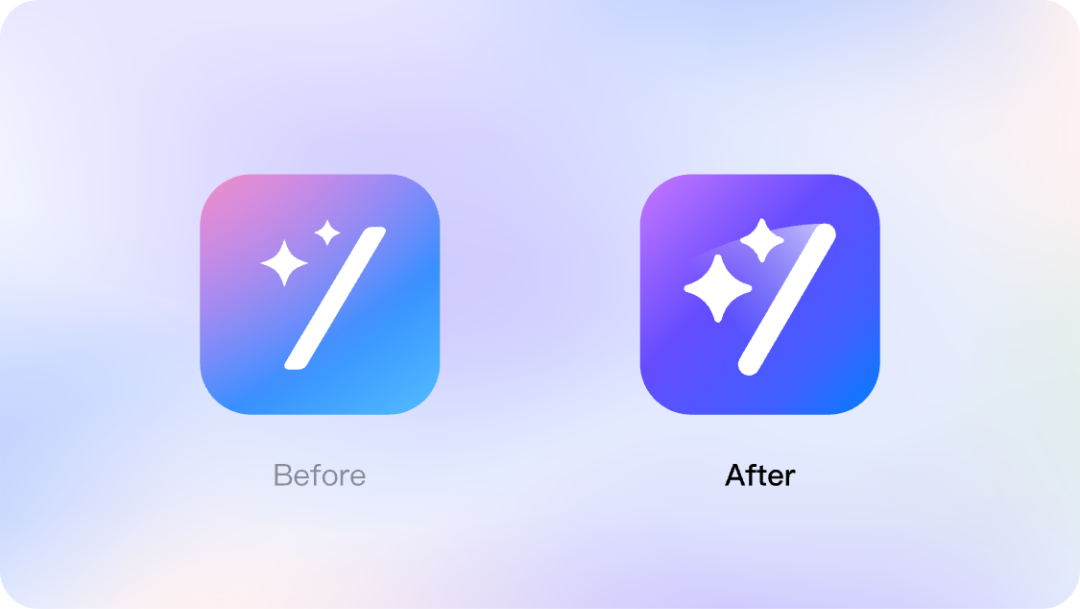
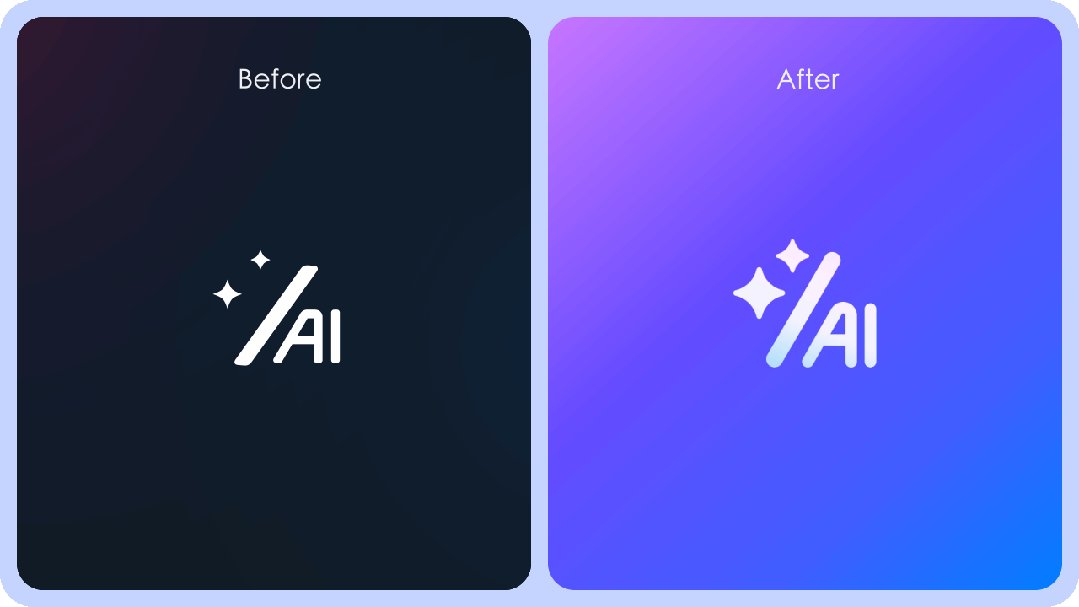
Before:在钉钉产品界面中,钉钉魔法棒图标通常被用作智能产品的关键入口,当图标面积较小时,尤其在手机端,经常容易看不清图形轮廓以及细节,导致整体的视觉识别会比较困难。
After:通过适当放大图标中星星和斜杠的比例,使用网格系统以更标准的绘制方法来重塑我们的图形,使其在手机界面较小的情况下使用时也能被清晰识别。

更圆润
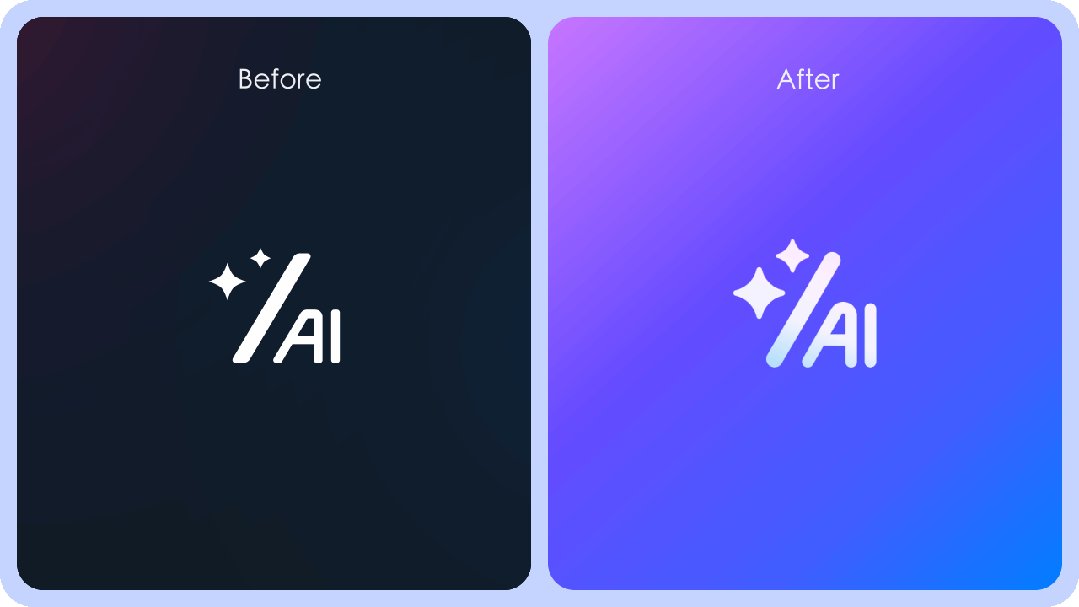
Before:在钉钉系统图标中,钉钉魔法棒图标的端点是方形,和其他图标的端点不一致(为圆形),整体显得不够和谐统一。
After:斫方为圆,使其端点的造型圆润化,既能保障好钉钉魔法棒图标和钉钉系统图标风格一致,又能让魔法棒的气质显的更年轻起来。


更突出
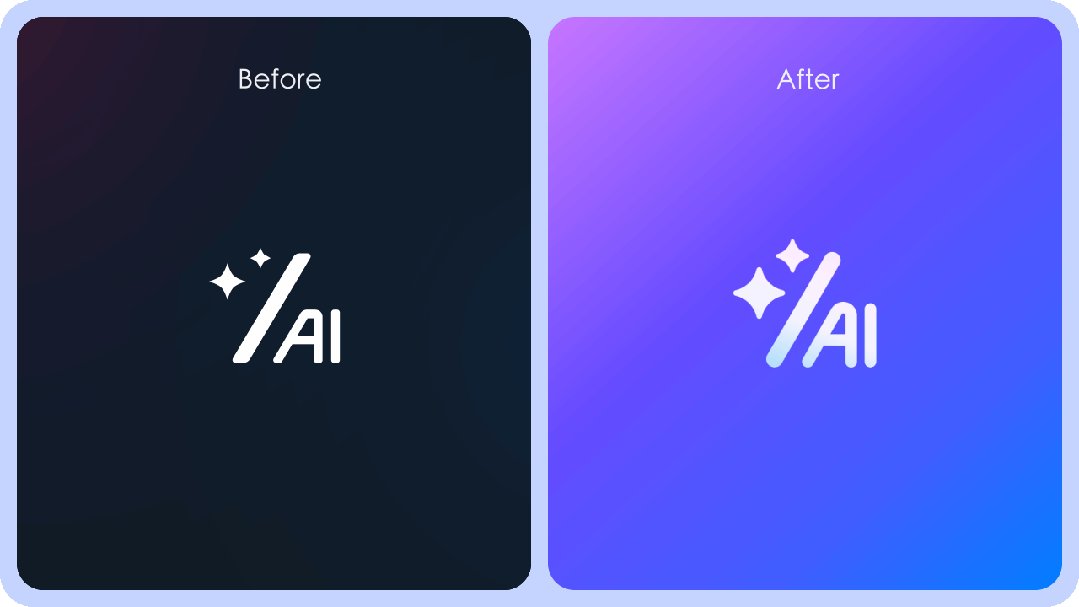
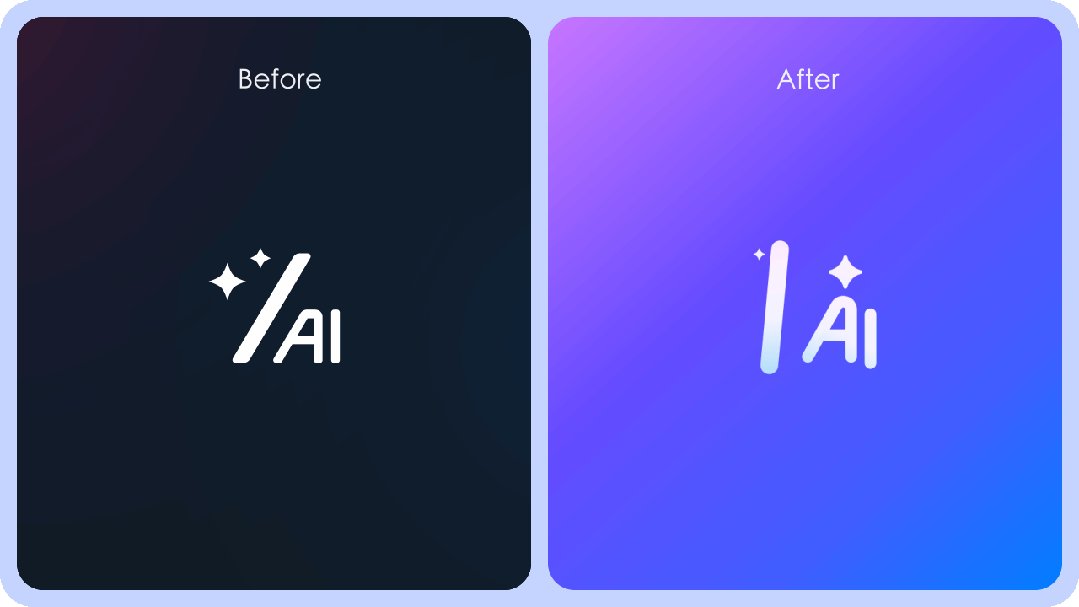
Before:在钉钉产品界面中,当魔法棒图标作为头像使用时,我们发现其中的斜杠和星星图形部分,整体的表现力以及存在感上稍弱,显得略为单薄。
After:为了强化魔法棒挥洒出魔法的氛围感,我们新增了扫尾部分,以此来提升图标的差异化和存在感,使其在产品界面中出现时更加突出。



Before:以前,在钉钉首页导航的AI助理入口中,AI助理图标的动画效果是只有魔法棒部分做了挥舞动画。
After:现在优化后,图标中的AI文字也会跟随魔法棒的挥舞动起来,使动画整体更生动,在首页的导航入口上动态响应也更醒目。

此外,在钉钉智能应用启动动画上,当钉钉魔法棒模拟挥舞这个动作时,我们调整了其曲线运动,让它看起来更加丝滑,同时还增加了一些细微的透视变化。

3. 多种场域,让智能心智统一起来
在钉钉智能化场景中,我们存在多种场域,比如智能化品牌传播、智能化产品入口和产品功能等,为了在不同场域下都能保障好心智的一致性,我们分别做了以下划分:
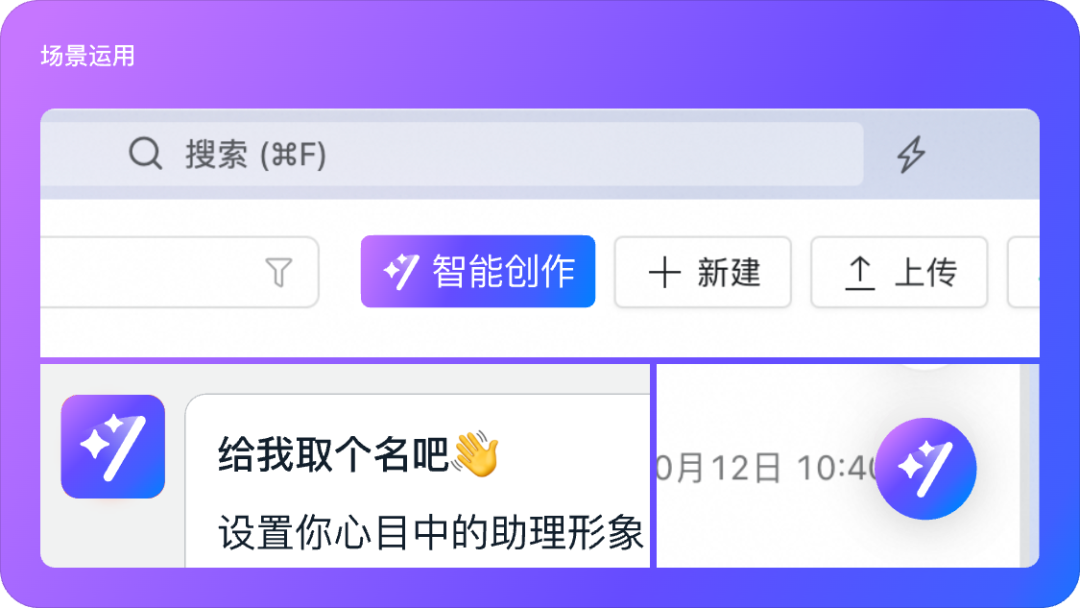
一级场域·钉钉魔法棒比如在钉钉智能产品界面中,钉钉魔法棒图标即为钉钉智能化产品一级入口、标识等。


二级场域·业务产品智能化
比如钉钉「智能问数」、「智能服务台」等智能业务中,可将智能化品牌色与业务图标相结合,做到易懂易扩展,对客心智透传统一。


三级场域·产品功能
比如在钉钉智能产品的某一个功能中,统一以“产品功能图标+星星”为范式,既能保障视觉一致性,又有功能识别性,同时还保留了产品智能心智。


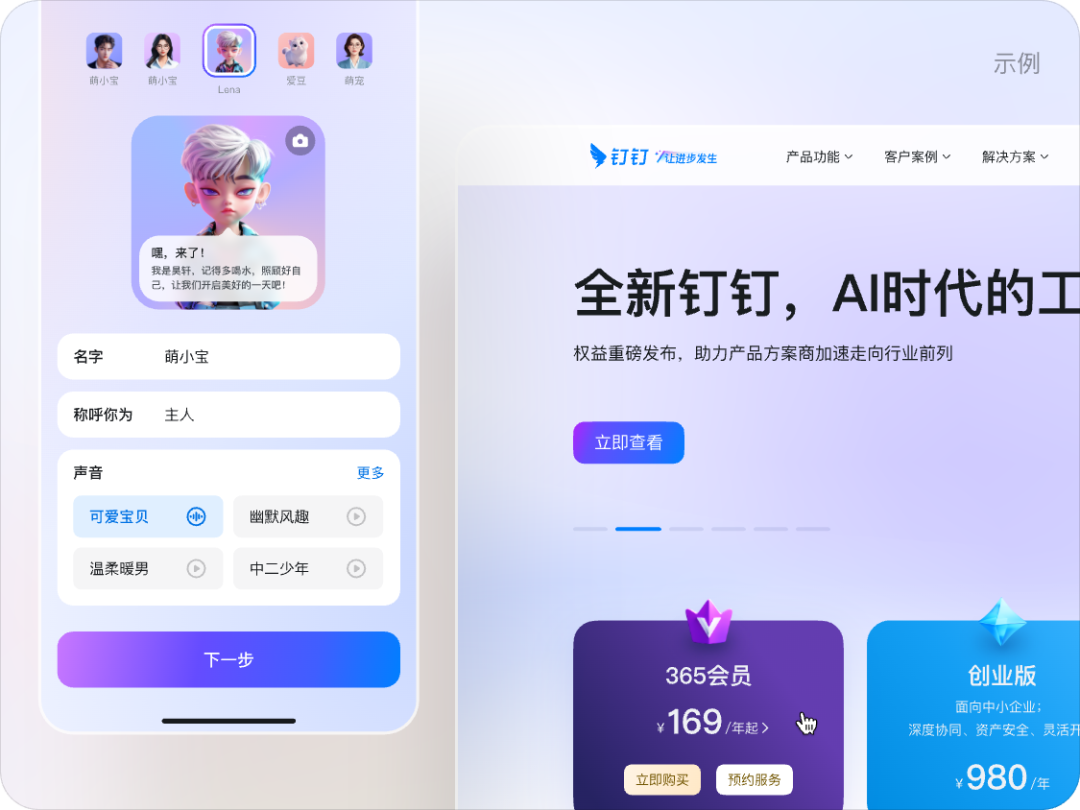
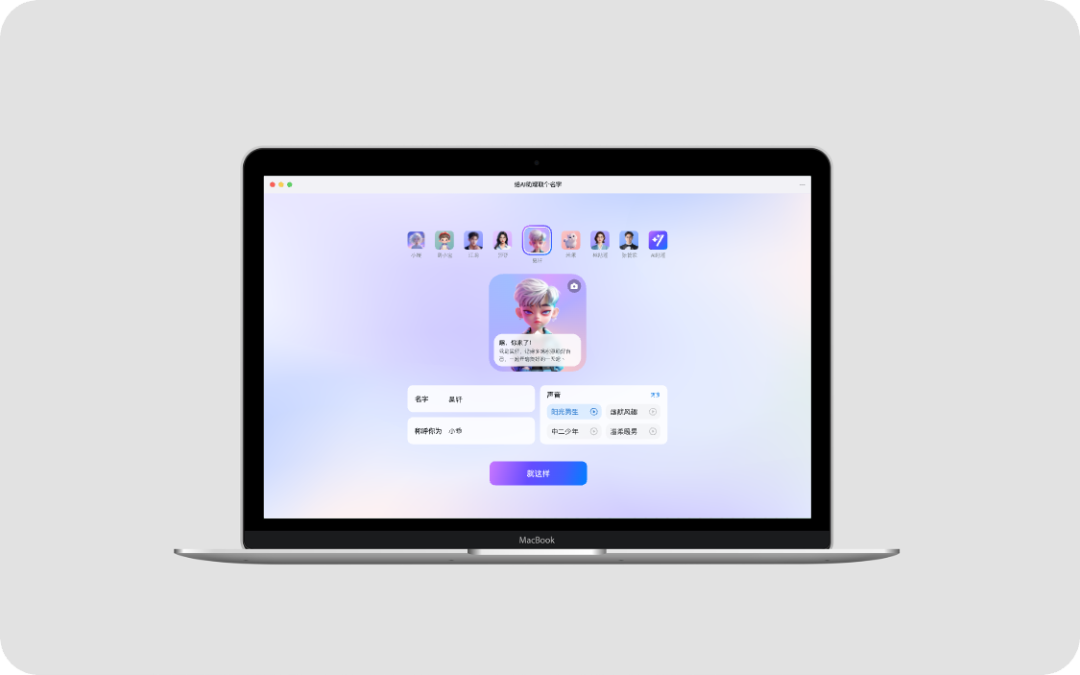
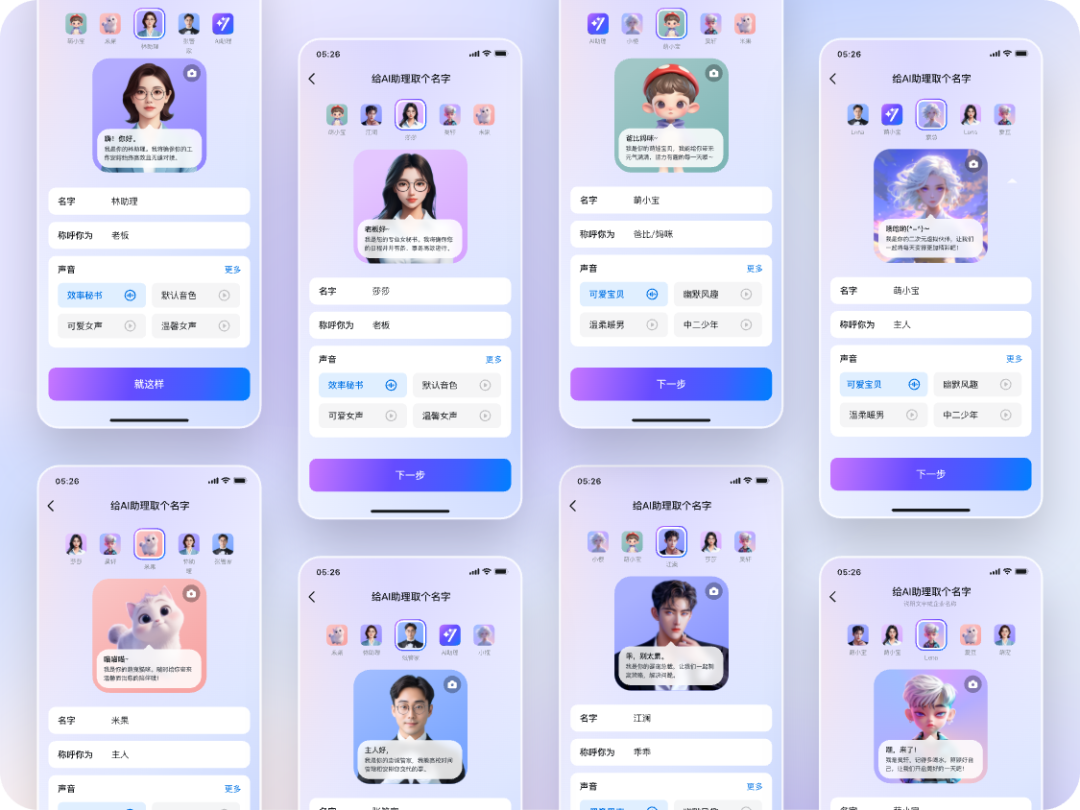
4. 产品升级,让AI助理个性起来
基于业务AI助理的产品升级,这次整体的UI视觉语言我们也做了一轮焕新,比如通过AI训练的方式,衍生出了一系列全新的、更私人和个性的AI助理形用户只需一键即可领取,并给ta设置你想要的称呼和声音。




除此之外,AI助理的产品界面视觉上也做了升级,通过模块化信息布局,使产品界面更简洁和轻量。
让你的AI助理每天帮你跟进你关注的人,整理你关心的事,让项目进展一览无余,还可以为你随时记录只言片语,让你要事不漏,万事可收。
欢迎打开钉钉首页右上角AI助理的图标,前往体验~


04. 结语
通过我们在色彩、图形、品牌以及产品界面视觉语言等多维度场景持续探索和尝试,我们期望能塑造一个智能简单、体验友好、年轻个性的钉钉形象。
未来,我们也将持续探索具有前瞻性和未来性的视觉风格,不断打磨和精进钉钉的视觉体验,让组织和个人更敏捷,更有创造力,“紫”得期待,“紫”钉能行!
作者:冬然 @钉钉设计中心
本文由人人都是产品经理作者【钉钉用户体验】,微信公众号:【钉钉用户体验】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







