做好店铺主页装修,课程销量提升30%
做知识付费和电商一样,卖课的也需要对店铺进行装修,吸引用户报名。本文作者就分享了自己对店铺装修的经验,供大家参考学习。

卖课第一步是搞流量,第二步是让学员形成对你的天然信任,第三步用户会买课。
知识店铺在其中为讲师承载内容,学员通过访问在线知识店铺然后产生购买。这跟在线下逛实体店购物行为大致相同。
如此知识店铺主页承担为各种课程导流的责任,我们需要明确各类内容产品的定位,对应做好曝光分配规划,给各个内容产品线适配不同的流量。
为应对不同内容需求的学员,铺设合理的“购课路线”,实现学员内容需求与兴趣高度匹配的沉浸式浏览,大幅度提高学员的满意度和购课几率。
但是,我们发现大部分老讲师店铺首页没有新意,学员难以找到合适的课程购买,而且首页整体布局不清晰,栏目逻辑区分困难,浏览效率差。
同样,新讲师迫切希望卖课,导致过度依赖促销,导购不清晰。甚至没有说明店铺主营产品及服务,学员来到首页不清楚店铺做什么的,自然难以产生购买行为。
如何在首页为学员设计一条“最佳购课路线”,我们顺着导航栏-首页轮播图-功能区-主营产品区域-个性化定制区域-领劵中心(随促销活动设置),从头开始合理规划。
01 店铺装修的基本要点
在移动端,人们划动手机浏览效率最高的长度是3屏幕,3个屏幕的长度确保用户在浏览时能够流畅地获取信息。
越靠前获得的曝光量,点击量越多,所以排序为最重要内容>次重要内容>常规内容>个性化内容
建立清晰的首页布局,可让用户在前三个屏幕内获得足够的信息来做出购买决策
第一屏展示:导航栏,首页轮播图,功能区、领券中心(随促销活动设置)
第二屏展示:重点信息-主营产品区域
第三屏展示:个性化信息
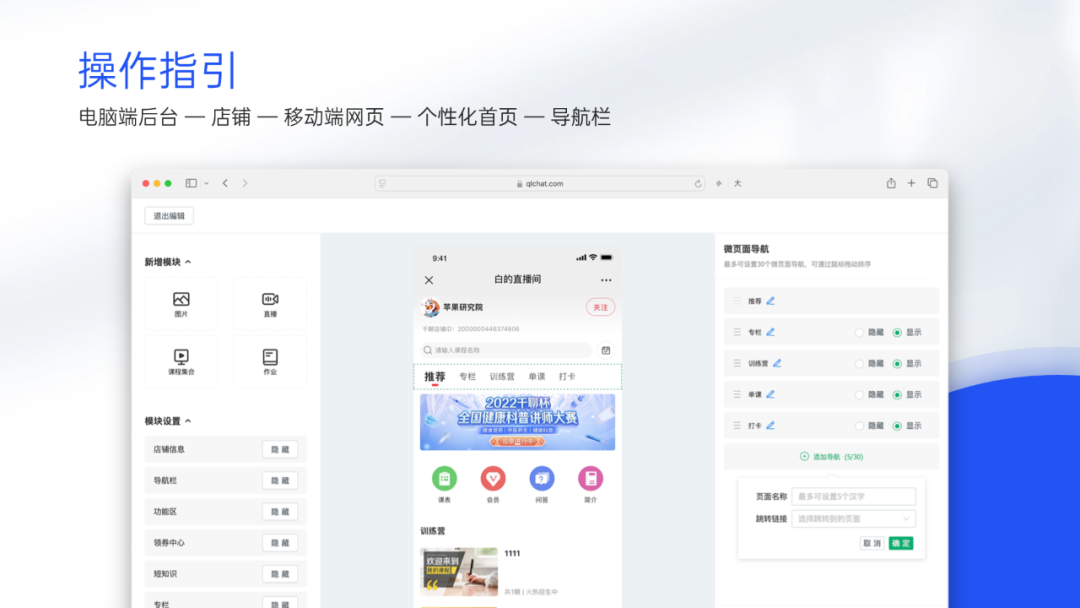
02 导航栏
导航栏的主要目的是让学员可以方便、快速地浏览和访问界面中的各项功能,从而提高用户的操作效率和体验。
它使得用户可以直观地了解界面提供的服务和内容,不需要通过大量点击才能找到需要的功能。导航栏是连接学员和功能的桥梁,是良好交互体验的重要组成部分。

导航栏的最佳配置是4个,传达3种信息,内容推介,功能推介,快捷方式。
排序要点:从第二个导航栏开始就没多少流量,曝光量与导航栏位置成正比。超过4个之后的导航栏,需要用户滑动才可看到,整体曝光量断崖式下跌。
排序规则:第一个设置最重要内容,第二个设置次重要内容,第三个放常规内容,第四个设置个性化内容。
一般知识店铺最重要的内容是主营产品的介绍,次重要内容是促销活动信息,常规内容是快捷方式,交换链接,个性化内容是讲师品牌信息,包括:培训动态,证书,学员作业展示。

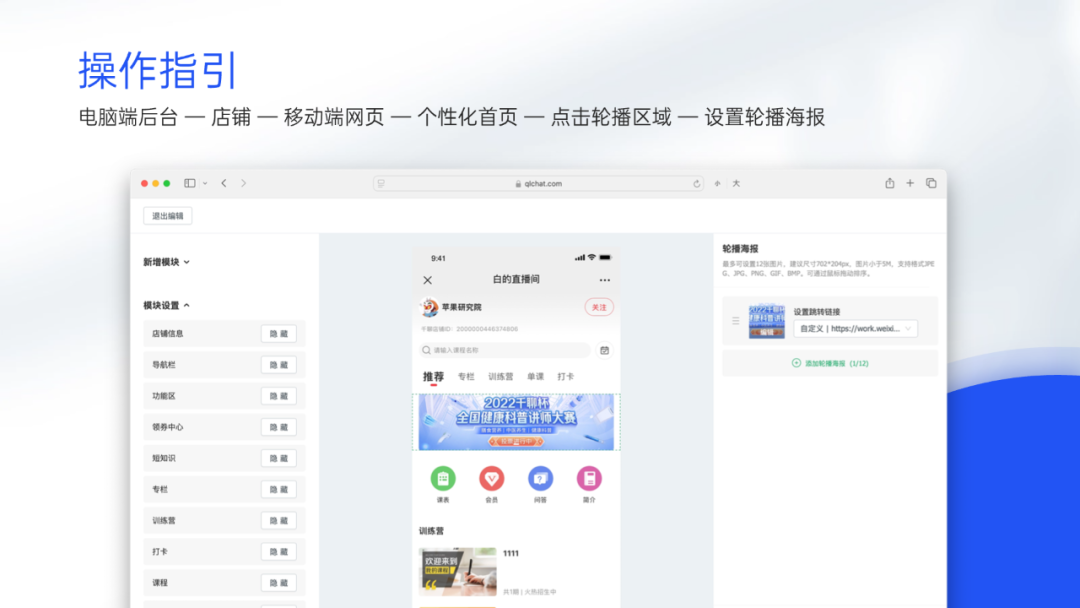
03 轮播图
轮播图能够在有限的空间内传达大量信息。通过轮播多张图片或添加简洁的文字覆盖,您可以展示公司简介、产品功能、促销活动或任何您希望突出显示的重要信息。

首页轮播图的最佳配置是4张,传达2种信息:内容推介、适时更新内容。
排序要点:通常第一屏点击量最大,第二屏减少20%,第三屏60%,第四屏90%,三屏以后流量断崖式下跌,往后设置再多的图也没用。
所以想要提升首页轮播图的点击率,每一张的录播图可添加引导点击按钮。没有引导点击意味着没有转化,一个有按钮的banner与没有按钮的banner,在同样访问量的情况,转化率相差30%。
所以在首页的每个区域,我们需要明显标识可以点击的地方,让用户点击首页放置的各种信息,提高首页销量。
另外动图比常规图片能多增加10%-20%的点击量。

排序规则:第一个设置最重要内容,第二个设置次重要内容,第三个放常规内容,第四个设置个性化内容。

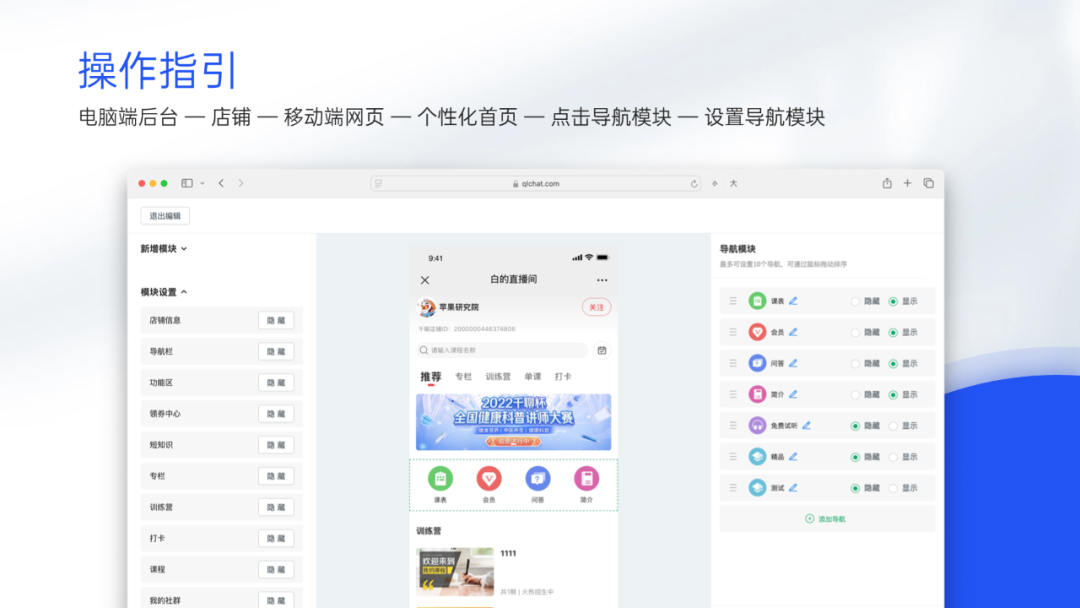
04 功能区导航

功能区最佳配置是一排4个,共2排,传达3种信息:快捷方式、交换链接、功能推介
排序要点:通常用户往往单手握着手机,点击时拇指够不着的地方就点得少,所以,屏幕中间或略微靠右位置才是点击热区。
排序规则:正中间位置 > 左数第2个 ≈ 左数第4个 > 最右 > 最左。简单说,就是越中间越好。

另外,图标右上角的飘红也会影响用户的点击量,飘红前后提升50%~200%
但是我们要注意两点;
第一,不能太多icon同时飘红,一组8个图标,建议不超过三个同时飘红。
第二,飘红内容利益点沟通必须有明确。比如促销活动满300减50,会员买一年送一个月

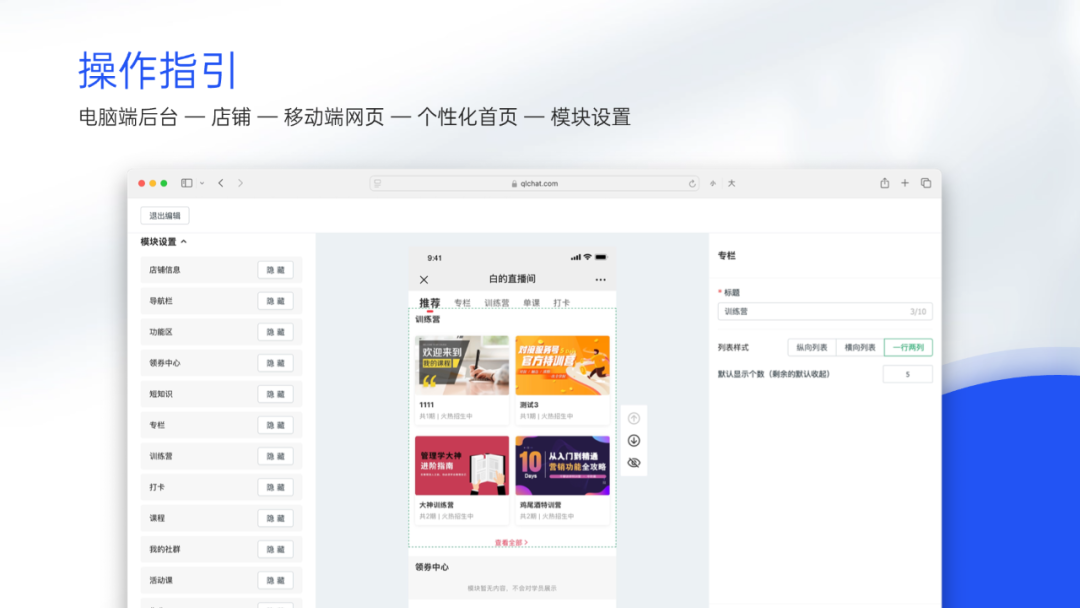
05 主营产品区域-课程展示

进入到第二屏,在主营产品区域,千聊的店铺装修功能,默认支持了专栏、训练营、单课、课程、打卡等各种形式的模块。讲师可以根据自己的主营业务的需要,选择对应模块并进行排列。
模板排布选择上,纵向列表、一行两列比较好。横向列表,需要滑动,展示效率不高。单一模块4-8课展示最佳。
排序规则:第一个设置最重要内容,第二个设置次重要内容,第三个放常规内容,第四个设置个性化内容。从左到右,从上到下,依次排列。
排序要点:一行两列,封面占据主视觉。与首页轮播的逻辑大致相同,为了吸引用户点击,依据不同内容产品的宣传周期和促销节点,我们可在课程封面配置不同的“底标”。“底标”对内容产品有补充说明的作用,直接提升点击量10%左右。

纵向单列,标题与价格占据主视觉,所以课程设置了促销功能,更适合用纵向单列的排布。

直播宣传:使用直播模块展示。直接展示7天内开播的付费直播,便于用户预约-付费-等待开播。
排序规则:直播前宣传期,可将此模块放置第1屏的位置,直播后如需常规展示,可放置后面。


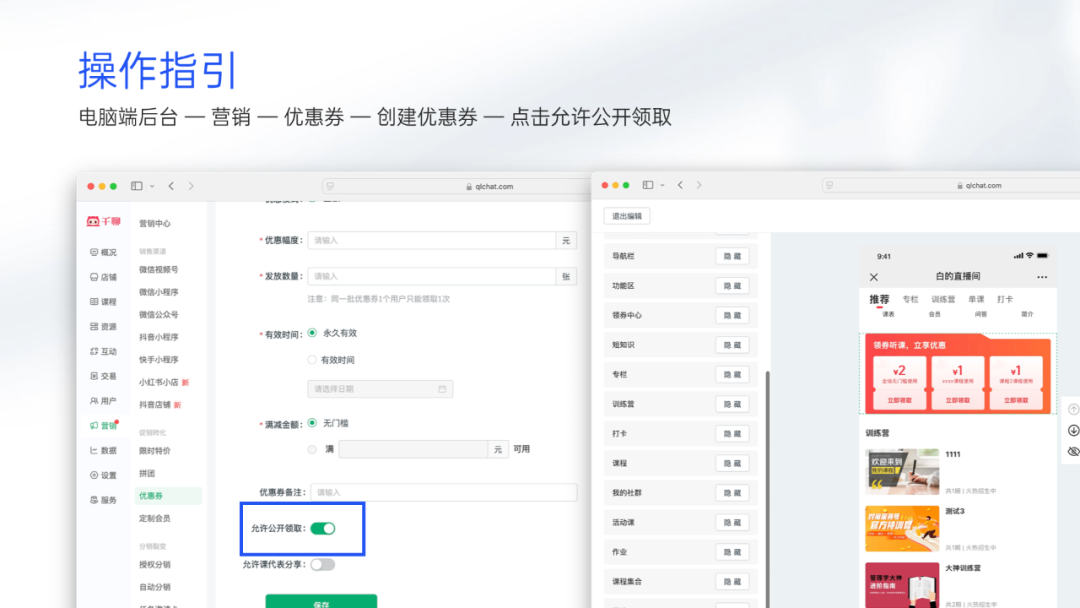
06 领劵中心
领券中心可以帮助讲师,提高店铺流量及订单量,学员点击领券中心的代金券可直接跳转到课程进行下单。
领劵中心最佳配置是近期优惠中的主营产品,最多展示为3张。

排序要点:屏幕中间或略微靠右位置才是点击热区,所以依据活动发布时间上线的优惠劵,中心为最晚上线活动优惠劵,左右两边为最近上线活动优惠劵。
便于用户第一时间可看到倒计时最少的劵,营造限时限量优惠的促销氛围,提高用户的购买欲望。
另外,如果发生活动时间倒计时冲突,中间位置永远是放你的主营产品,利润值最多的产品。如果当前知识店铺无任何促销活动,可把【领劵中心】隐藏,灵活展示。
排序规则:系统默认从右到左,由点击【允许公开领取】优惠劵的时间确定。

07 自定义模块-图片

配置数量:一个图片模块最多可配置12张图,建议一排3个形式最为主流
排序规则:无论单排还是多排,中间区域为点击率最高,向四周逐渐递减
最佳配置:一排3个:听课指引+联系讲师+店铺介绍;多排:讲师队伍展示

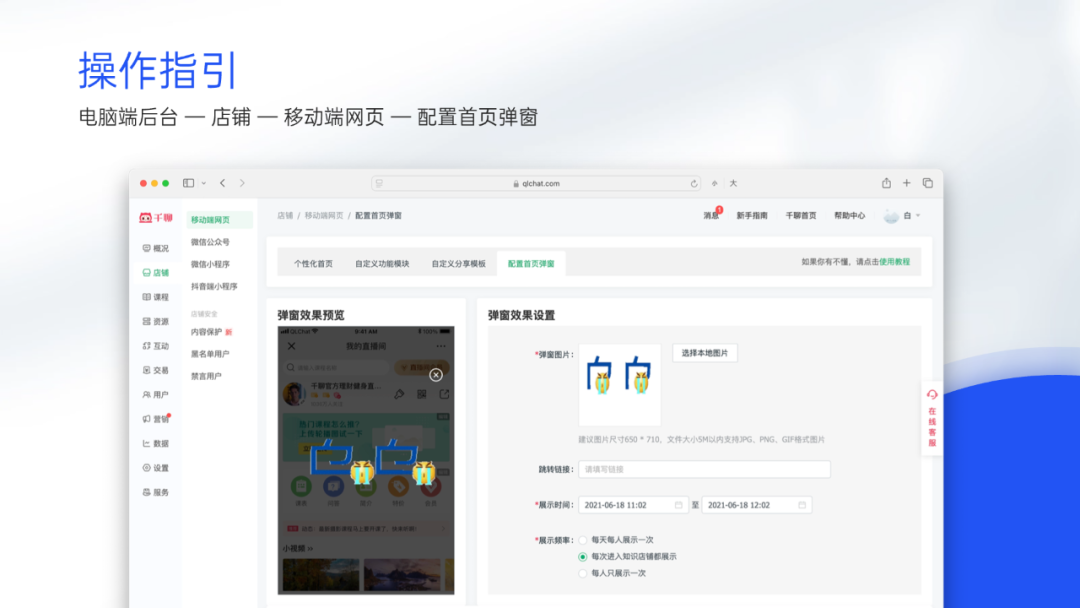
08 首页弹窗

首页弹窗无疑是曝光率最高的,但是首页作为流量集合和分发页面,必须要对弹窗进行一定的控制。用户大都抱着一定的行为目的访问店铺。如果刚一打开页面,就出现弹窗,被打断的感觉会更强,弹窗的关闭率相对也较高。只有重大的运营活动才可以在首页发布,例如无门槛券活动。
新产品推广:当推出新产品或服务时,可以使用弹窗推广来吸引潜在用户的注意力,提高销售量。
活动促销:在进行促销活动时,弹窗推广可以提醒用户关注活动信息,并促进他们进行购买。
重要通知:当店铺有重大通知,或者和课程交付相关的重要路径指引,可以使用弹窗,以免学员错过。
配置频率:新课:1人1天1次;活动促销:每人只弹1次;通知:每次访问展示1次

09 色彩搭配建议
除了清晰的首页布局,合理的色彩也能提高首页的舒适度。讲师需要根据目标用户群体、品牌定位和产品特性来选择合适的颜色。
不同的颜色会让用户产生不同的感觉,同时也会增强店铺主页的专业氛围与购课体验,综合提升主页的销量。

1)红色在行业可以起到强调的作用,常用于电商、服装、奢侈品、交通、石化、金融、百货、资讯、汽车、体育运动等行业。
2)橙色能给人醒目、充满活力的感觉,又能带给人友好、亲近的感受。橙色常用于餐饮、食品、建筑、百货销售、工业、电商、金融、出行、消防、航海国防等行业。
3)黄色具有乐观、青春、活力、聪慧的象征,多用在K12、玩具、食品、餐饮、能源、金融、服务行业、消防、工业、汽车、出行等行业。
4)绿色具有放松、沉稳、富裕感,常用于健康、环保、医疗、百货、食品、能源、家居建材、农林、茶行、旅游、公益等行业。
5)青色常用陶瓷、青铜器、造纸、服装、建筑、居家、珠宝(翡翠、玉石)、奢侈品、餐饮(餐具)、绘画美术、设计等行业。

6)蓝色属冷色系,具有冷静、理智、商务、成熟稳重,代表着可靠、信任感、安全,是公司和企业的首选颜色。常用于科技、IT、体育、教育、交通、航海、航空、军事、食品饮料等。
7)紫色体现高雅、最贵、成熟、梦幻和神秘,代表着创造力和想象力。常用于电商、化妆品、奢侈品、女性用品、服装、婚庆、珠宝、绘画等行业。
8)黑色具有力量、优雅、现代、时尚和神秘感,常用于奢侈品、电影、印刷、造纸行业、设计、短视频、工具、化工、建筑、居家、煤炭等行业。
9)浅灰色常用于奢侈品、铸造、设计、建筑、居家、造纸等行业。
10 店铺装修素材网站推荐
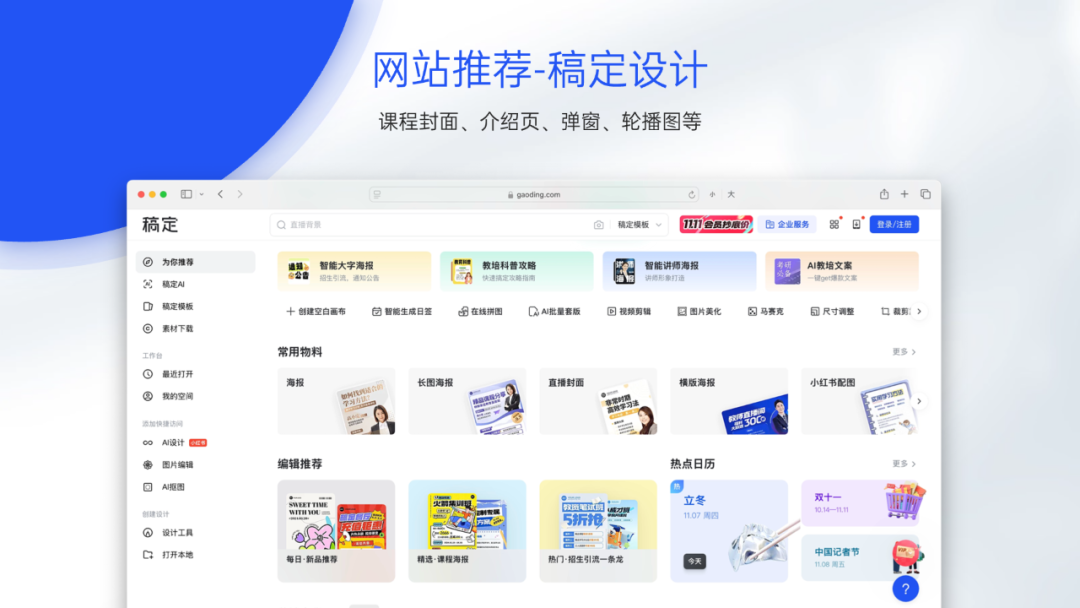
了解首页装修整体布局与应用色调后,我们可以尝试从网上获取素材进行首页装修,现在给大家介绍两个实用的素材网站,稿定设计与阿里icon素材网。
大家可以依据店铺首页布局,品类以及品牌调性来选用合适的素材在每个布局区域上传,最终达到预设的首页装修效果。

1)稿定设计
访问稿定设计首页,在左则【稿定模版】可以选择【教育培训】,然后依据上述内容依次确定首页装修的区域,首页装修的主色调来选用合适的模版,套模版设计你需要的店铺素材。
课程封面、介绍页、海报、弹窗、轮播图都可以找到合适的模板。

2)阿里巴巴矢量图标库
访问阿里巴巴矢量图标库,依据讲师知识店铺所在的品类确定icon的主色调,然后需要具体的内容的图标,可搜索对应的关键词。
比如:“课程”,“会员”,“社群”,“瑜伽”“商城”,“签到”,“活动”等。下载为“png”格式保存上传到【功能区】。

专栏作家
小饼干讲知识变现,公众号:千聊知识店铺,人人都是产品经理专栏作家。知识博主、讲师运营顾问,擅长解决中小线上讲师经营难题。分享知识行业+创业思考经验。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







