反差交友来袭!
本文介绍了一款新型社交产品的构想,其灵感来源于小红书的“平行时空”图片笔记模板,核心理念在于“对比”。这种设计旨在通过直观展示个人形象的多面性,激发用户的共鸣和共情,同时鼓励展现真实的自我。

许多人使用陌生人社交APP时,都会遇到类似的首页布局,比如陌陌的列表式和探探的滑卡式(如图1-1)。这两种交互方式是目前市场主流,但我一直在寻找新的方式,直到在小红书上找到了灵感。

(图1-1:左图陌陌|右图探探)
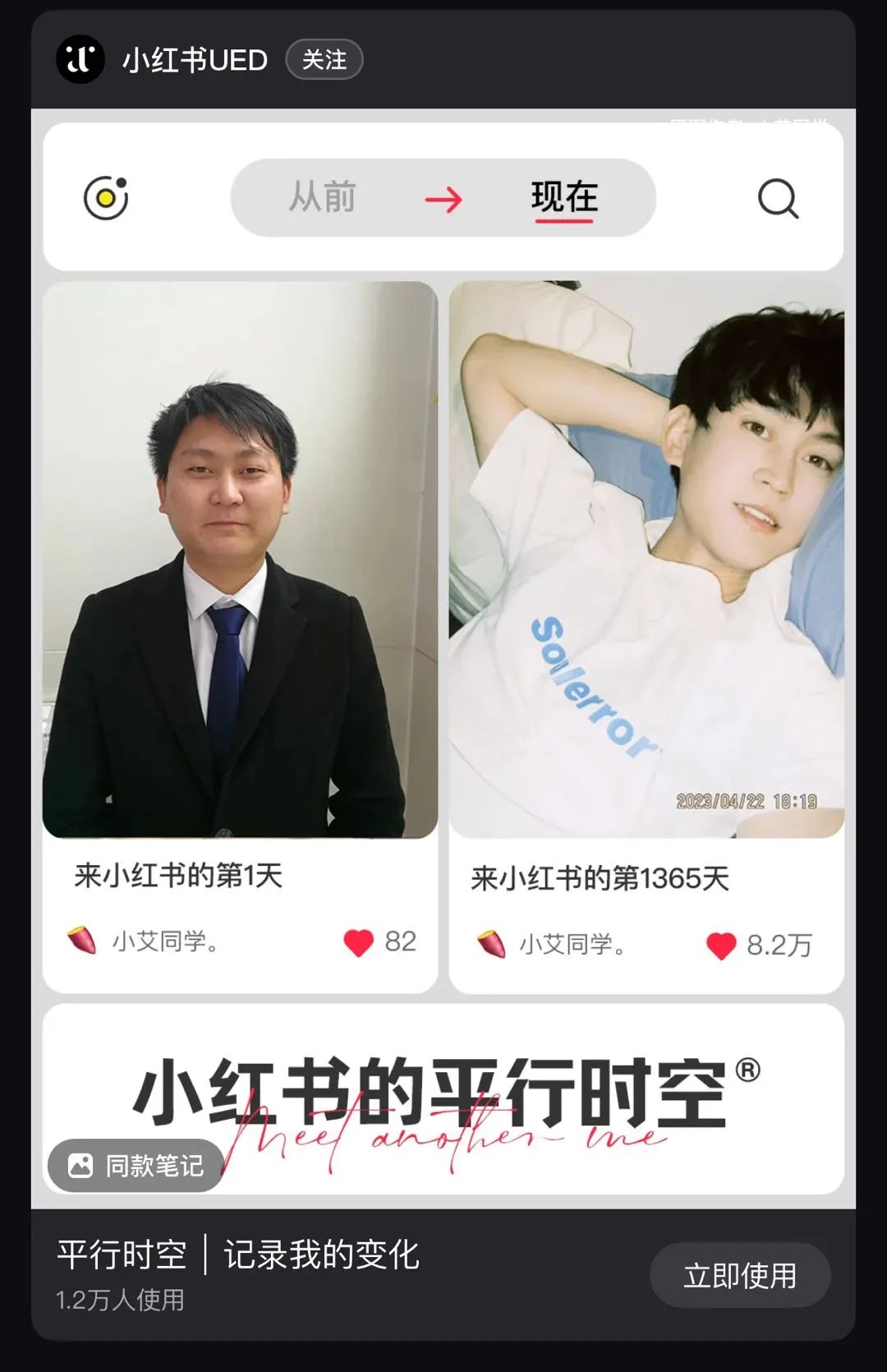
这个灵感来自于小红书的“平行时空|记录我的变化”图片笔记模板(如图1-2),核心是”对比”。对比能更直观地展示内容的差异,这启发了我,想把这种思路引入社交产品中,探索可能带来的化学反应。

(图1-2:小红书笔记模版图)
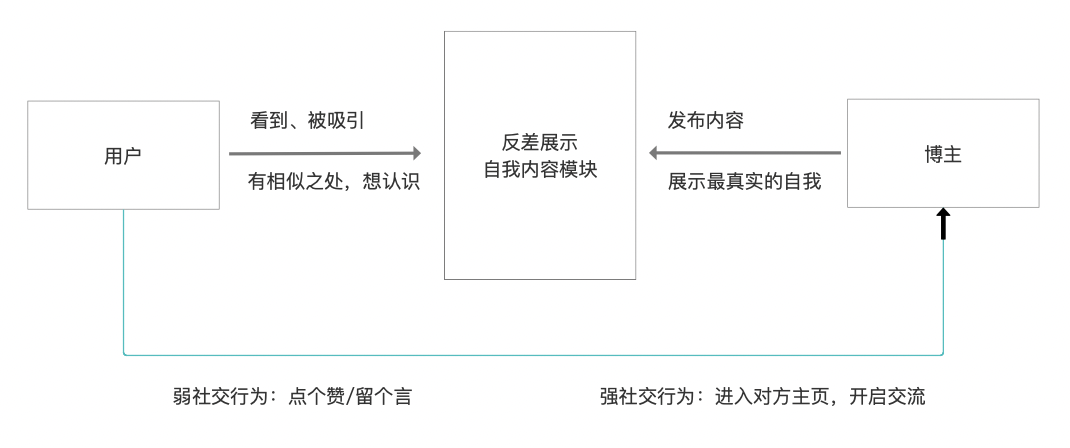
我构思了一款社交产品的V1.0版本(如图1-3),其首页模块设计灵感来源于小红书中的“平行时空|记录我的变化”图片笔记模板,核心概念是“对比”。这一理念能够直观地展示变化,激发用户的共鸣与共情。

(图1-3:反差首页模块流程图)
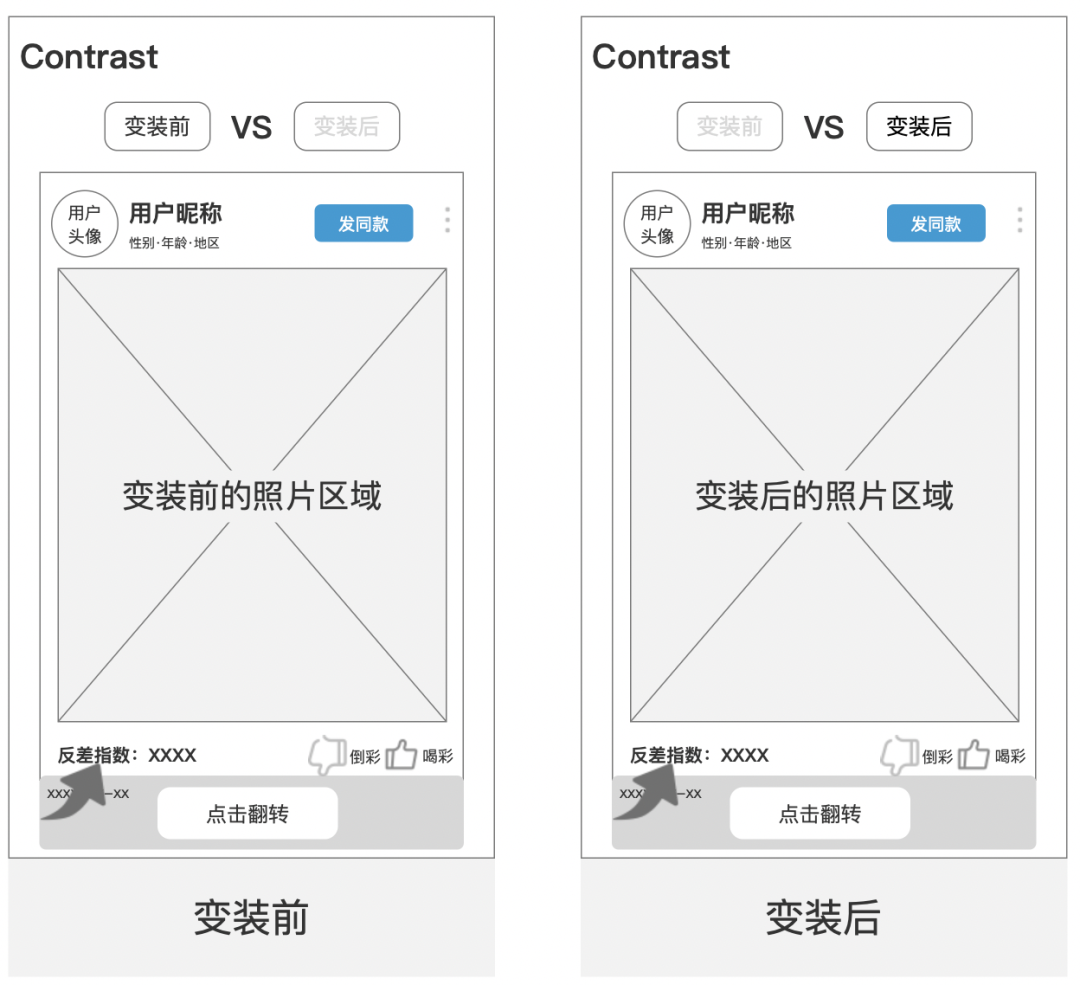
01 以下是我对首页模块的具体构思
- 全屏卡片展示:通过全屏显示单一卡片来全面展示个人形象,对内容质量提出更高要求。
- 单卡片交互:用户可以通过点击按钮或卡片区域实现卡片翻转,显示另一面,首页支持上下滑动操作,简洁而有趣。
- 互动功能:提供点赞或踩的功能,创建一种轻量级的互动模式。
- 数据展示:推出“反差指数”,综合人工审核分数(优质5分、普通3分)+点赞数+踩数来评估内容。

(图1-4:反差首页模块原型图)
02 对于发布功能的设计
- 用户可以输入自定义的对比关键词,并上传高清图片,发布流程仍在优化中。
- 初期阶段定位功能将暂时隐藏,依据后续数据表现决定是否开放。
- 图片上传数量受限,强调的是内容的质量而不是数量。

(图1-5:发布逻辑原型图)
模块总结:
- 通过对比展示,鼓励用户展现更加真实的自己,促进用户的共鸣与共情
- 设计需要包含创新元素、趣味性和一定的矛盾冲突,以吸引用户的好奇心,满足他们的社交需求
- 交互设计应保持灵活性,以便根据用户数据及反馈不断改进
对于上线后的预期效果:在运营和市场团队的支持下,期望能成为热议话题。若能吸引到足够多的优质用户并提供有价值的内容,将会显著提高留存率、发布率以及互动率。
Q&A
为何设置喝彩功能却未包含评论功能?
产品🐶:在1.0版本中,为了简化操作,避免过多功能。当平台的整体活跃度不高时,评论功能的作用有限。喝彩功能作为基础互动手段,可以在后续版本中考虑增加评论功能,以促进更深入的交流。
如何确保内容的质量?
产品🐶:内容发布前经过人工审核,确保质量。同时,通过运营策略引导用户创造高质量的内容,吸引更多优质用户。
为什么不添加“打招呼”的快捷按钮?
产品🐶:初期版本重点在于引导用户分享优质内容。如双方产生共鸣,可通过访问个人资料页来进行进一步交流。至少在积累一定量的高质量内容之后再考虑添加此类功能。
以上是对社交产品1.0版本首页模块的一些构想,期待大家的意见和建议,让我们共同努力,为渴望纯粹交友的用户提供更好的服务。
作者:沉迷社交产品的初九哥 公众号:社交产品经理
本文由 @沉迷社交产品的初九哥 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







