设计中的平衡艺术:打造视觉和谐的秘诀
探索设计中的平衡艺术,揭开打造视觉和谐的秘诀。在这篇文章中,我们将深入理解设计中平衡的重要性,学习如何通过对称与不对称平衡创造出既和谐又引人注目的视觉效果。从视觉重量的调整到元素的布局,每一步都是对设计师直觉和创造力的考验。

平衡是构图中的核心元素之一。
平衡指的是在作品中对立元素之间的和谐状态,使观众在视觉上感到舒适。
由于人体在竖直方向上具有对称性,而我们的视觉感知也偏好这种对称,因此我们习惯欣赏在纵轴上呈现平衡的对象。这种倾向反映为我们总是不自觉地在视觉表达中寻求一个力量对另一个力量的平衡。

插图:Outcrowd
在设计环境中,平衡取决于元素的视觉重量,影响了观者注意力停留的时间。一个平衡的网站能让访问者下意识地感到愉悦舒适。网站的平衡即为其元素在视觉比例上的合理布局。
如何让网站看起来平衡?
一、对称(静态)平衡
对称是最典型的平衡实例。
对称性在潜意识层面上给人一种赏心悦目的感觉,展现出和谐与秩序。通过在水平或垂直中轴线两侧对称排列元素,实现对称平衡。简而言之,页面中央画出的假想线的两侧元素,实际上互为镜像。尽管有观点认为,对称的安排可能显得单调和可预测,但这种方法历久弥新,始终是打造页面舒适感和稳定感的有效途径之一。

插图:Outcrowd
二、不对称(动态)平衡
两边重量不均的构图展现出不对称的平衡之美。
相比静态平衡,动态平衡更具趣味性,因为静态平衡不会给思维留出发挥的空间。当不存在平衡时,我们会本能地寻找新的平衡点,这还能够吸引我们去关注那些可能被忽视的部分。在这一点上,关注点尤为关键——我们的注意力会不自觉地像抓住救生圈一样牢牢抓住它。

登陆页面 — 亚洲美食
通常这样的“平衡”是一个按钮和/或标题。
重要信息(或号召性用语)应作为“平衡”使用。
当不对称在图像中更加显著时,观众会产生更强烈的好奇,要去探寻这种不平衡的原因。这种情况下,人们会比平日更为仔细地观察这些图像。不过,需要注意的是:过度偏离中心的构图不一定能被观众广泛接受。
三、辐射平衡

插图:Outcrowd
辐射平衡是一种通过视觉元素从中心向外扩展而实现的平衡方式。在设计中的应用相对较少。它的一个主要优势是使注意力集中在中心焦点上,并且能够持续吸引视线。通常是作品构图中最引人注目的部分。
四、马赛克平衡
马赛克平衡是一种平衡的混沌,如同杰克逊·波洛克的画作。这种构图没有突出的中心点,各个元素均显得同等重要。乍看之下,会因为层次的缺乏而显得杂乱,但实际上,所有元素融合在一起,形成了一个和谐一致的整体。

插图:Outcrowd
视觉平衡的秘密
在讨论构图中的力量平衡时,人们常常将其与物理界中的力量如重力、杠杆、重量和支点做比较。我们的脑部和视觉系统感知到的平衡,与物理学中的力学定律有许多相似之处。我们很自然地将图像视作在某个点上平衡的平面,类似于带托盘的天平。如果在图像的一侧添加一个元素,整个画面就可能失去平衡,而让人觉得需要纠正。不论该元素属于亮度、颜色或某一特定点,总之目的是寻找图像的视觉质心,即图像的重心所在。
很遗憾,我们无法用精确的方法来计算物体的视觉重量。通常,设计师更多地依赖直觉进行判断。不过,以下几个观察点或许能够提供一些帮助:
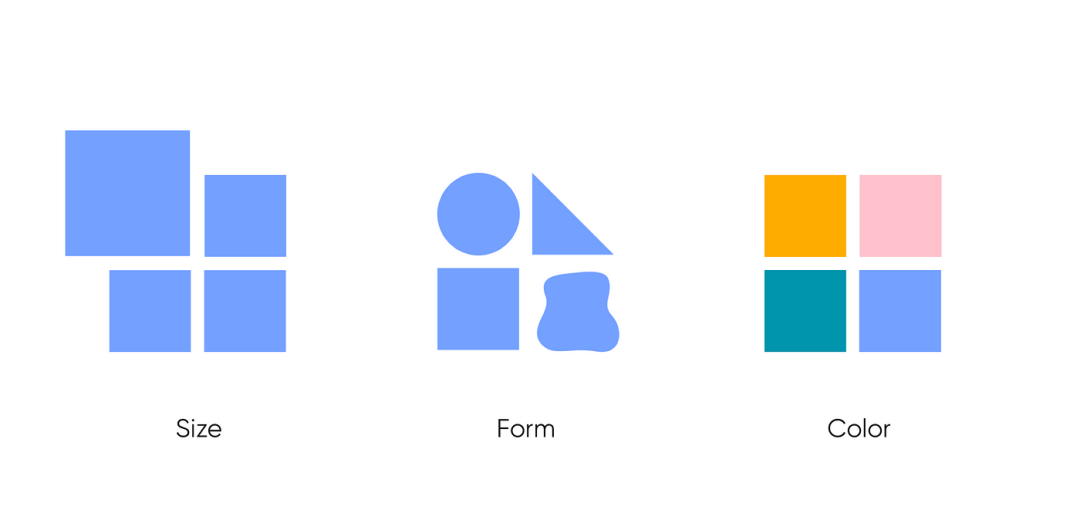
大小
大型物体通常表现出厚重感。
形式
不规则的元素往往看上去比规则形状的元素更加轻盈。
颜色
暖色系的颜色通常给人一种较冷色系更重的视觉感受。

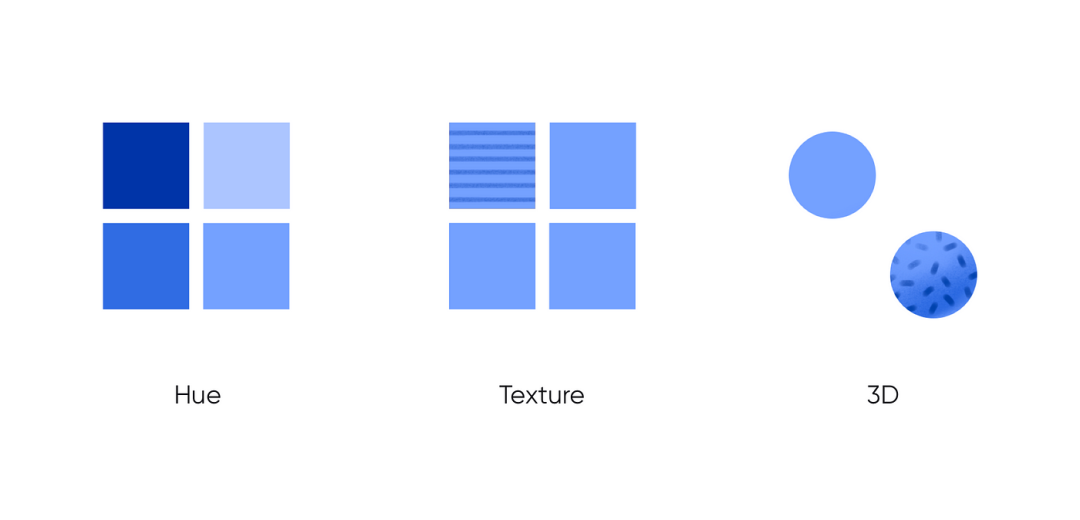
色调
深色物体往往比浅色物体显得更重。
质地
表面有纹理的物体视觉上更显厚重。
三维
带有纹理的“三维物体”常给人更加稳定的印象。

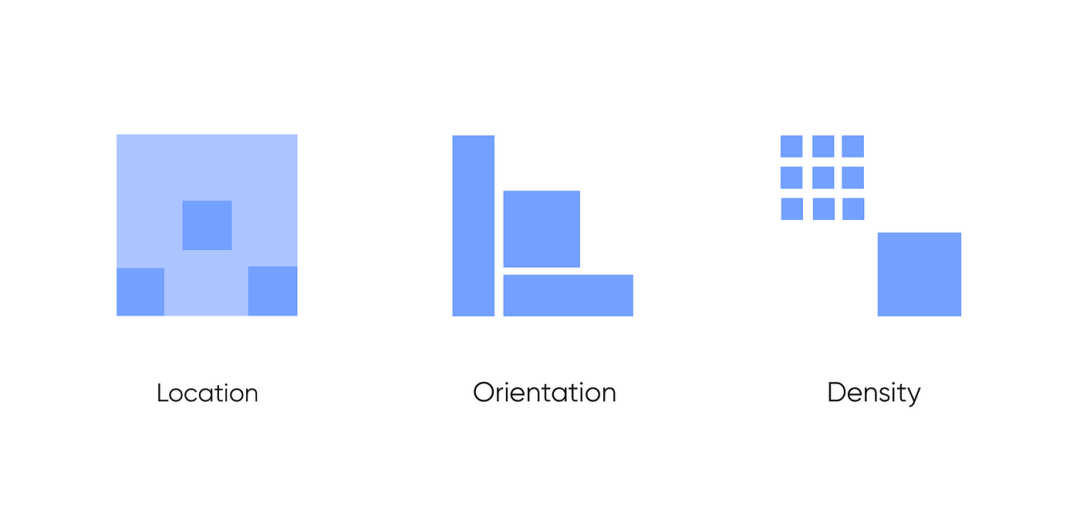
位置
物体距中心越远,其视觉重量越大。
方向
垂直的元素视觉上显得比水平的更为沉重。
密度
多个细小的元素能够与一个较大的元素达到平衡。

内在趣味
物体的复杂性会增加其视觉分量。
空间填充
实体形态在视觉上比负空间更具重量感。
对物理重量的视觉认知
一幅描绘的壶铃似乎比一支真实的钢笔重。
让我们总结一下
对称性的方法带来了专业性与严格的思维体系,体现出可持续的品质。而不对称性则通过其独特的表达吸引瞩目,展现个性和创造力,从而有效地集中注意力。
作者:Erik Messaki
编辑:林庭婷
本文由人人都是产品经理作者【TCC翻译情报局】,微信公众号:【TCC翻译情报局】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







