Axure教程:输入框控制多选下拉列表
在产品设计中,多选下拉列表是频繁使用的场景之一。这篇文章,我们学一下在Axure中如何制作可交互的多选下拉列表,供大家参考。

多选下拉列表是一种常见的用户界面组件,通常用于需要让用户从一组选项中选择多个项的场景。它结合了下拉菜单的简洁性和多选功能的灵活性。
今天我们就来学习,怎么在Axure中制作多选下拉列表,并且通过输入框来动态控制多选列表里的选项。
一、效果展示
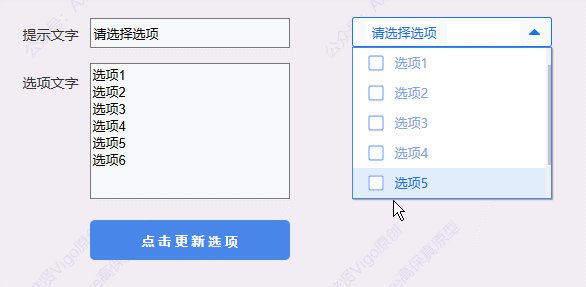
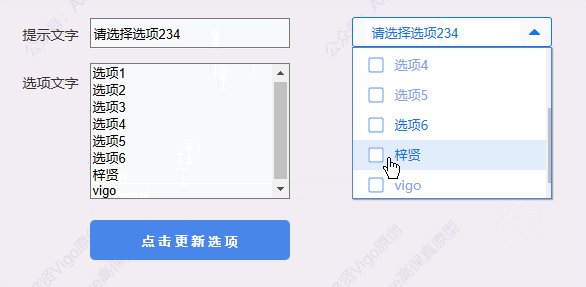
1、点击下拉框,可以弹窗选项列表
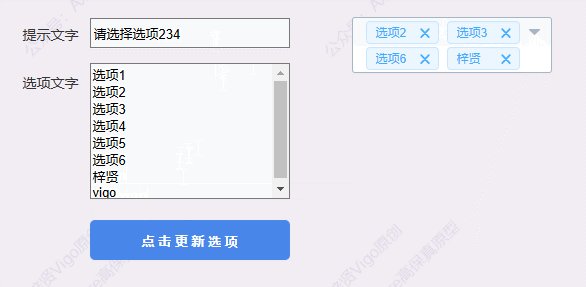
2、点击选项对应的多选按钮可以选中或取消选中对应的选项,已选中的选项会在下拉框中显示对应的标签,并且下拉框会根据选项的多少,自动调整尺寸。
3、点击标签的删除按钮,可以取消选中该选项。
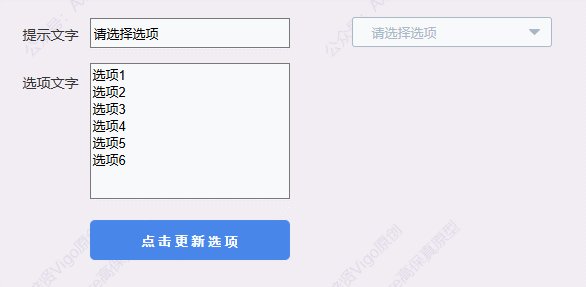
4、在输入框里填写提示文字,点击更新按钮后可以更新多选下拉列表默认的提示文本
5、在多行输入框里填写选项,每行对应一个选项,填写完成后点击更新按钮,可以将选项值更新到多选下拉列表里

二、制作教程
我们主要分为右侧的多选下拉列表,以及左侧输入框及按钮两个模板
1. 多选下拉列表
多选下拉列表我们主要分为下拉框和弹出列表
1.1 弹出列表
弹出列表我们是通过中继器制作一个多选列表,结合背景矩形而成的,中继器里面包括多选按钮和文本标签和矩形,如下图所示摆放
![]()
里面的多选按钮,我们没有用系统自带的多选按钮,因为想样式更美观,我们将它分成两个图标,一个是选中状态,一个是未选中的状态,将他们分别放入一个动态面板的两个状态页中。
中继器表格我们新增两列,text列用于填写选项文字,xuanzhong列控制是否选中。

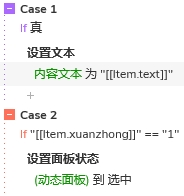
然后我们将text列的值设置到文本标签里,axure10或以上的话,点击表格里的链接按钮,选择文本标签元件即可;如果是axure9或以下的版本,就要在中继器每项加载时,用设置文本的交互来实现。
我们要通过中继器表格xuanzhong列里的值控制是否选中,所以我们定义,如果选中列的值等于1,那我们就选中,在这里相当于是显示动态面板的选中页,所以我们用设置面板状态的交互,将动态面板设置到选中的状态即可。

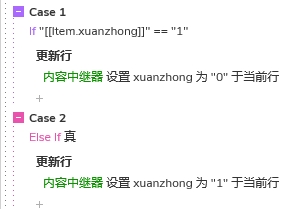
如果点击未选中的按钮,相当于要变成选中,所以我们用更新行的交互,将当前行xuanzhong列的值更新为1即可;同样道理,如果点击选中按钮,相当于要变成未选中,所以我们用更新行的交互,将xuanzhogn列的值更新为0。

如果选项较多时,可以通过转为动态面板,调出垂直滚动条的方式,控制列表的高度
1.2 下拉框
下拉框我们用矩形、箭头以及中继器制作,中继器主要用于制作标签,包括矩形,文本标签和删除按钮,如下图所示摆放

中继器表格我们使用默认的column0列即可,用于显示标签文字

表格默认为0行,后续会通过交互,将选中的选项添加到这里。
然后我们将column0列的值设置到文本标签里,axure10或以上的话,点击表格里的链接按钮,选择文本标签元件即可;如果是axure9或以下的版本,就要在中继器每项加载时,用设置文本的交互来实现。另外如果文字太长,我们也可以将文本标签转为动态面板,通过面板控制文本显示的长度,例如只显示前面5个字等。
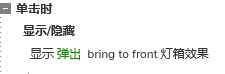
将矩形、箭头以及中继器组合,形状下拉组合,鼠标单击下拉组合时,我们用显示的交互,将弹出列表显示,这里我们添加一个弹出效果,这样点击其他空白位置,下拉列表就可以自动收起来

在弹出列表显示时,我们也可以通过交互美化原型,例如显示上箭头,隐藏下箭头,或者通过交互样式,让下拉框变色……这些都可以根据自身需要设置。
1.3 弹出列表和标签的联动
在下拉列表选项选中时,我们用添加行的交互,将选项文字添加到标签中继器里;
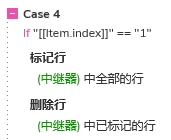
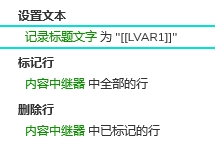
这里我们还要做一个默认还原,就是在选项列表中继器每项加载时,如果加载的是第一行的数据,我们要先把标签中继器里的值清空,我们可以用标记行先标记所有行,然后用删除行的交互,把所有行删除,这样就可以避免重复添加。

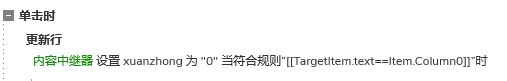
标签中继器里删除按钮点击时,相当于要取消选中,因为标签中继器是通过弹出列表中继器控制的,所以我们要用更新行的交互,更新弹出中继器,和该标签文字相同的行,将xuanzhogn列的值更新为0

这样基本上就实现了两个中继器的联动
最后如果标签的下拉框需要自适应大小,我们就要记录选中数,然后根据选中的数量,用设置尺寸的交互设置下拉框的大小,然后再通过移动的交互,将弹窗列表移动到下拉框的下方。
如果选中数为0,就设置为默认的尺寸和位置,并且将默认提示文字设置到下拉框里,如果不为0,下拉框的高度就相当于标签中继器的高度+间距,然后在移动弹出列表到下拉框的下方,最后清空提示文字。

2. 左侧输入框和按钮
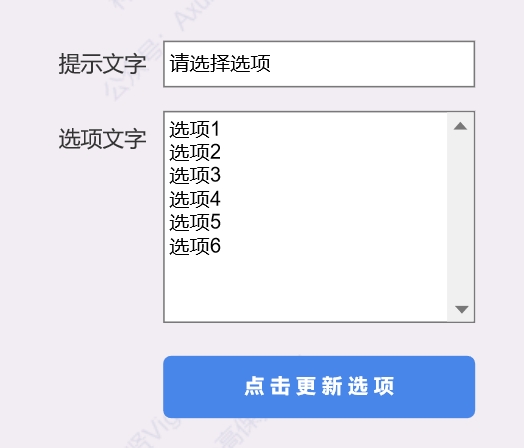
包括文本标签、输入框、多行输入框和按钮构成,如下图所示摆放

单行输入框,我们填写下拉框的提示文字,多行输入框我们输入选项的文字,一行代表一个选项。
鼠标单击更新按钮时,我们用设置文本的交互,将提示文字输入框里的文本设置到下拉框里就可以了;但是选项文字的话,我们需要进行切割处理,首先要把选项列表里所有行内容删除,相当于做一个清空还原。

然后在对多行输入框的的文本进行切割处理,先把第一行的文本提取出来,然后用添加行的交互,将提取出来的文本添加到选项列表中继器里,然后重复这个循环,多行文本输入框里的每一行的文本都添加到选项列表中继器里。

这样我们就完成输入框控制多选下拉列表的原型模板了,后续使用也很方便,默认的选项和提示文字只需要左侧输入框里填写,预览后即可自动生成对应的效果。
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
本文由 @AI产品人 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益