横向与纵向步骤条,到底有何不同?
在B端产品的设计中,步骤条是一种常见的导航组件,它帮助用户理解和导航复杂的任务流程。本文深入探讨了步骤条的设计要点,希望能帮助大家更好地理解和应用这一重要的界面元素。

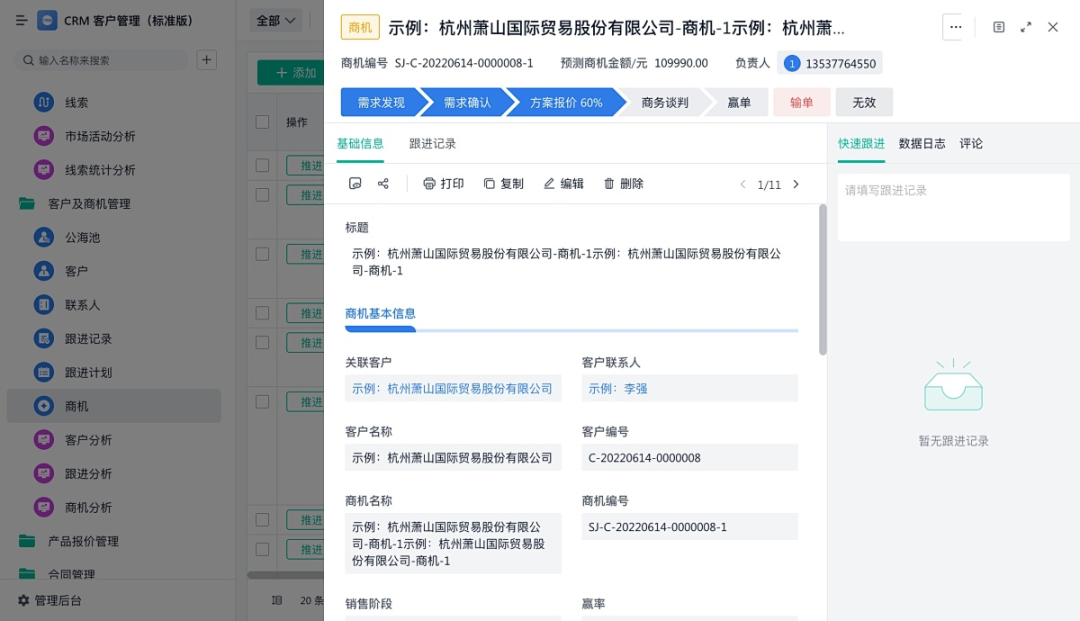
步骤条是一个常见的导航形式,在 B 端产品中我们随处可以见到步骤条的影子。
在表单页、详情页、登录模块等界面中,步骤条常被用于处理页面中的复杂关系。昨天在辅导同学进行作品集输出时,我们聊到了步骤条横向与纵向到底有何区别、以及它的使用方法。今天我们就来聊聊步骤条的设计要点。

一、步骤条的拆解
到底什么是步骤条?在我看来,它是将系统当中的复杂任务进行分解,通过导航的形式引导用户按规定进行流程上操作,并会通过符号信息告知用户当前进度。
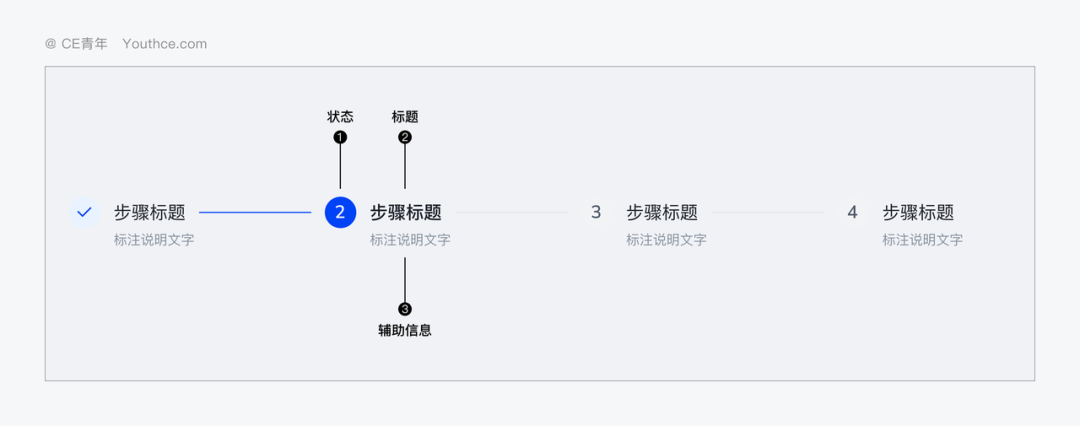
在整个设计系统当中,步骤条属于导航组件,其目的就是快速引导用户。对于一个基本的步骤条,我们主要由三部分组成:

1.步骤状态它是用于显示步骤条的顺序以及进度状态的重要标识,通过不同的状态将它的导航功能进行强化。
在常规状态当中,它主要包含 已完成、进行中、未完成。并且在设计处理上,我们会考虑不同状态的设计要点。
- 已完成通常为空心:因为已完成的内容并不想让用户过多注意,因此空心最为合适。并且在图标选择上会使用「正确」符号进行呈现。
- 进行中则是实心:它是页面中最重要的关注信息,因此使用实心的方式会更为强调。
- 未完成则为置灰:因为没完成的内容不需要用户过多的关注,所以会将其弱化。
当然除了常规状态之外,还会有很多特殊的状态。
比如在很多审批业务当中,也会有:待审核、暂停、部分完成 等特殊状态,这时候我们在设计时就会更加小心。具体如何表达,我们是需要在状态中梳理出来,给出解决方案。
2.标题内容标题则是需要总结当前页面当中所呈现的信息内容,我们通过标题的形式加以概括。
在字数上数量不宜过多,一般会限制在 10 个字以内,如果标题过长,会导致整个步骤条整体失衡,则需要考虑通过「步骤条样式」进行优化。
3.辅助信息等其他操作辅助信息是在步骤条党总进行辅助说明,在组件设置当中它不是一个必选项,很多时候系统当中并没有辅助信息。
但我们在针对一些复杂情况时,会考虑将辅助信息的内容用于操作的替换。
举一个之前的例子,比如在一个审批信息当中,用户没有权限进行审批信息的查看。因此下方的所有信息内容都是禁用的状态。但与此同时,需要有提醒通知的入口。那我们就会将这样的一些小操作放置在步骤条的顶部,用户的感知也会更强烈。
二、步骤条的布局
「我们回到文章开头所提出的那个问题,步骤条究竟是上下布局和左右布局,它们到底有什么差别?」
首先,几乎所有的布局问题,都会与数量密切相关。在导航菜单当中,顶部导航与侧边导航 其中一个重要因素就是数量,同样在步骤条当中也是如此~
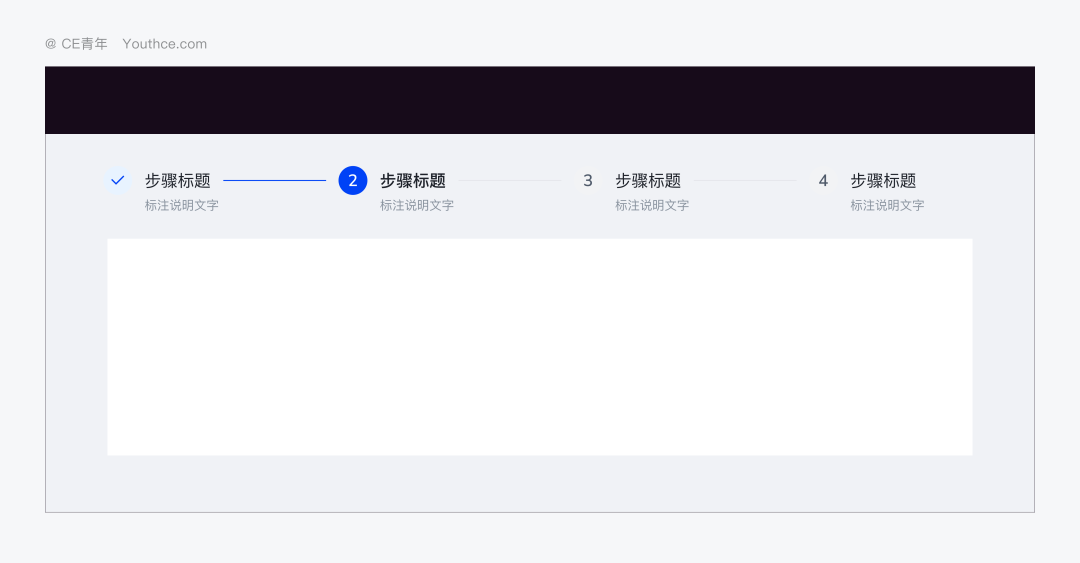
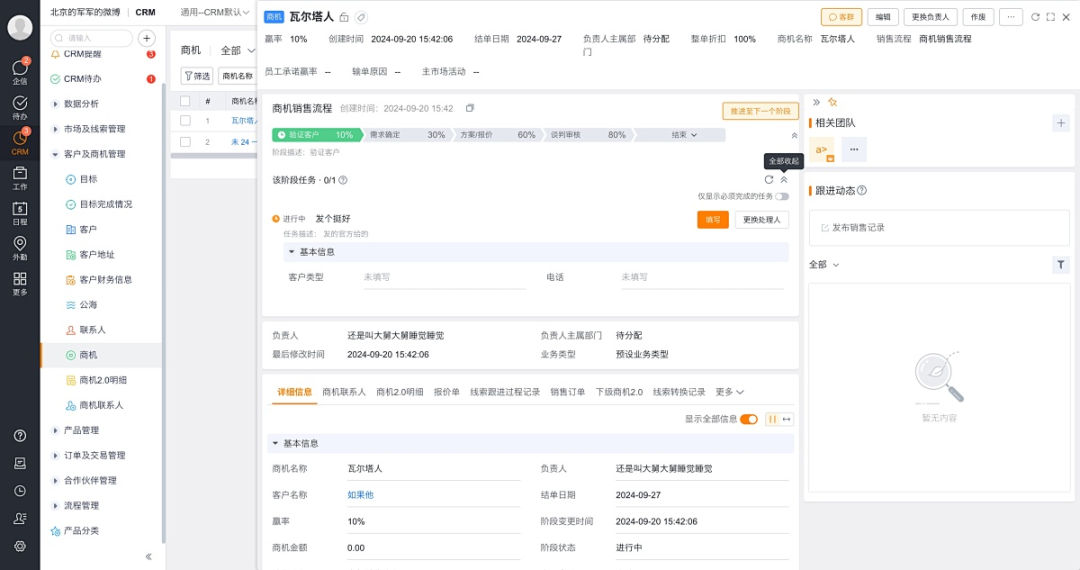
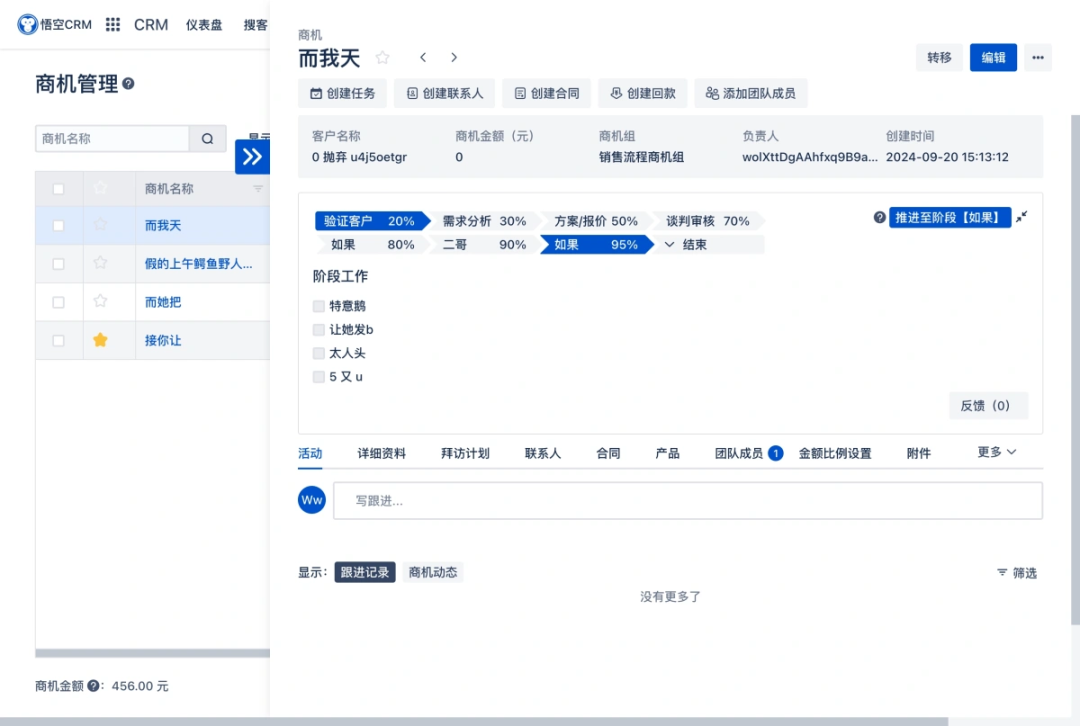
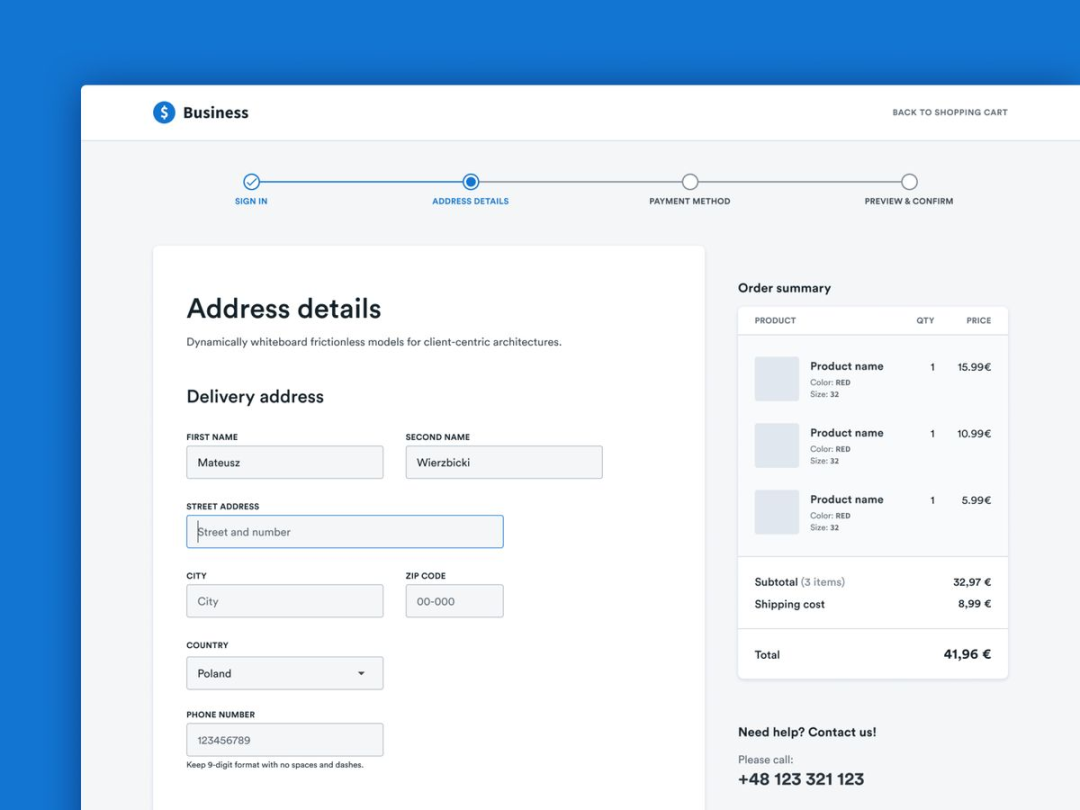
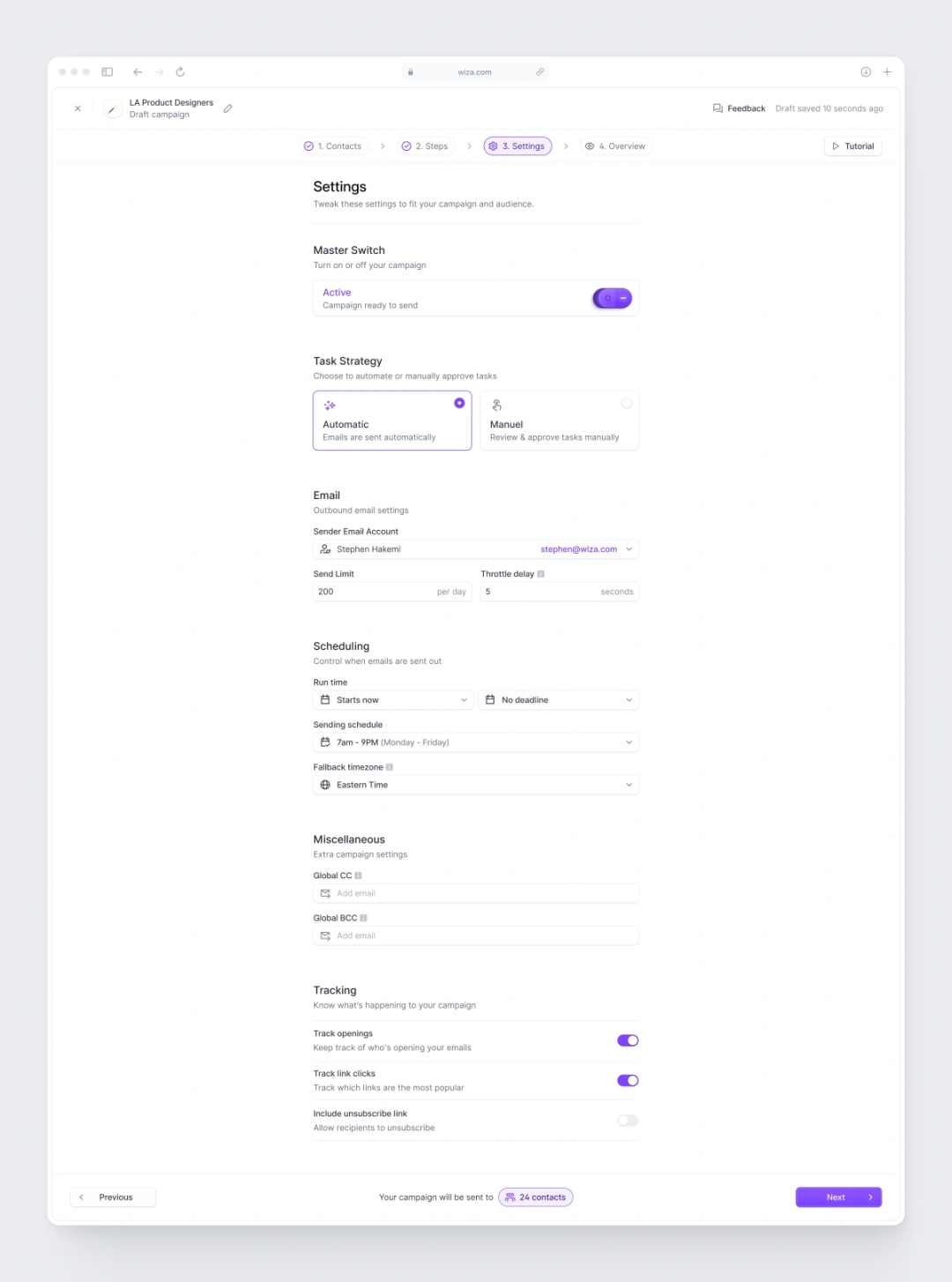
在系统当中,步骤条的数量不宜过多。因为数量过多会导致适配异常麻烦, 甚至会存在单独的横向滚动的风险,所以在使用之前,尽量控制在 3-8 个步骤之间。上下布局步骤条位于页面上方进行展示,它的逻辑与顶部导航类似,由于文本横向排列,导致会出现诸多限制。
在步骤数量上,我们需要控制在 3-5 个之间,少于 3 个可以完全不使用步骤条;数量过多步骤条也无法呈现。

在阅读连贯性上,用户需要上下扫视来构建流程的先后顺序认知,相比较左侧布局,相对没那么便捷直观,对于较复杂、步骤较多的流程,用户较难一眼看清全貌。
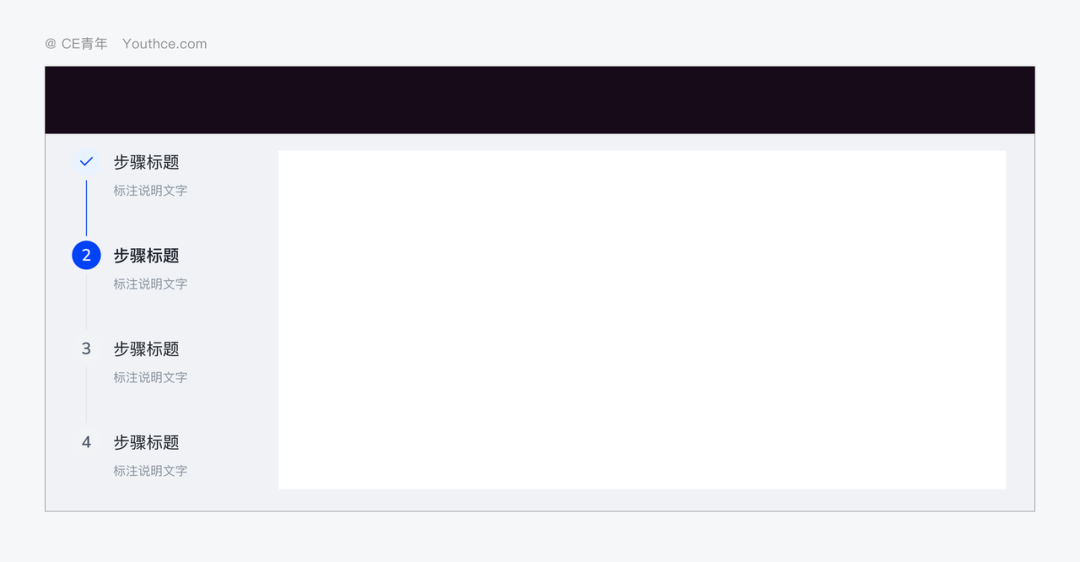
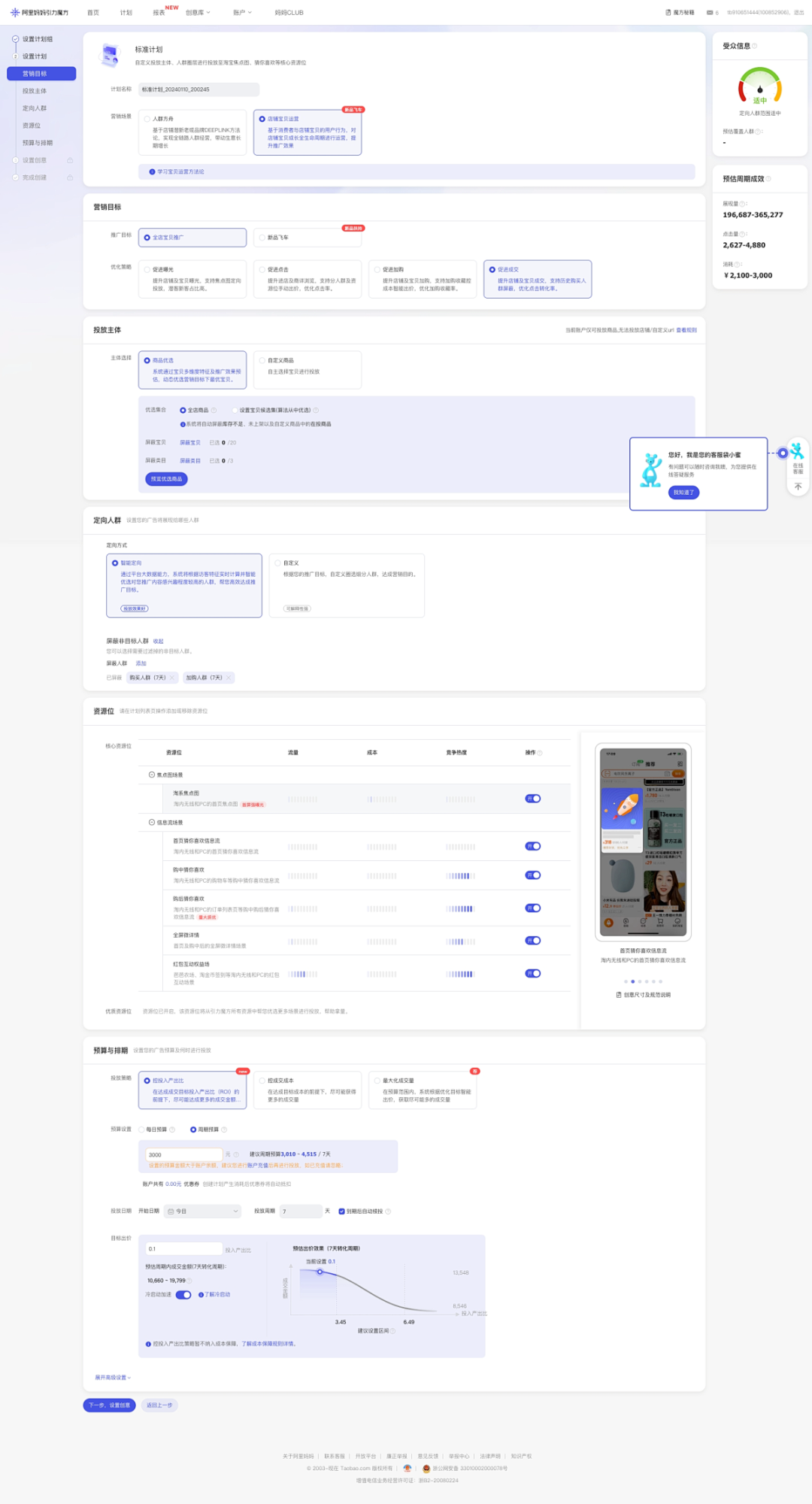
在设计风格上,由于上下布局的步骤条使用较为频繁,因此在行业当中经常会有精美的设计风格。这部分我们在下个章节讲到。左侧布局步骤条位于页面左侧进行展示,纵向排列能够保证在页面当中可以呈现多个模块。
在数量上,就可以将它的限制扩大至 4-8 个之间,这里由于 3 个太少,并不需要占用如此多的面积,因此将其进行扩大。

在阅读的连续性上,纵向可以直观地展示流程的连贯性,相邻步骤连接更为紧密,方便用户快速对比相邻步骤间的差异、关联性等,对整个流程的线性推进过程体现得更清晰。
例如在软件安装向导界面,相邻的 “选择安装路径” 和 “选择安装组件” 步骤横向排列,用户能轻易看出它们之间的衔接关系。
在风格上,左侧就会更为呆板,通常会和时间线类似的设计形式进行表达,相对呈现会更弱一些。
三、风格与趋势
在设计风格上,这里帮助到大家搜集了一些常见的风格形式,可以即插即用~
1. 箭头步骤条



2. 精简步骤条


3. 复杂步骤条

最后,行业中其实对步骤条的使用也在随之减少。
因为最初的步骤条大多数是产品经理根据业务逻辑梳理出来的一个步骤设定,随着设计师不断加入话语权不断提高,我们会将表单设计从产品视角转变为用户视角,真正的去分析表单里面的内容而不是业务逻辑本身。
比如 阿里云的表单优化、小红书的商家后台,都对表单步骤进行了优化,在我看来这些才是至关重要的部分。
本文由人人都是产品经理作者【CE青年】,微信公众号:【CE青年Youthce】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








你似乎在主观上就偏向横向步骤
请问横向的步骤导航条是否可以通过点击进行切换呢?