产品经理画原型想提高效率,从建立自己的组件库开始
在产品流程中,画原型写文档占据了大部分的工作时间和精力,如果有趁手的工具,能提高不少效率。本文分享的组件库的搭建方法,就能快速提高我们的工作效率。一起来看看。

对于产品经理画原型,不论你是使用Axure,还是使用墨刀等其它原型工具,总会有现成的组件可以直接拖过来使用。
市面上的组件库有很多,包括各大厂的,或者是个人做的,可选择的组件很多。
我用过很多 Axure 组件库,甚至和付费买过,组件库对画原型的产品经理画原型的帮助很大,这一点是毋容置疑的。
在我使用别人的组件库时,用起来感觉总是差点意思。
- 要么是组件很碎,最终还是需要自己去画,去组合。
- 要么是组件合并成组的很多,需要不停的才能取消分组才能进行修改。
- 要么是组件使用的交互事件太多,自己不知道怎么去调整。
- 要么是需要在多个组件库来回切换,很多组件不带有axure自带的组件,还需要再切换到Default里去拖动。
如果你想建立自己的组件库,希望下边的内容将会给你一些思路。
一、明确组件库的目的
原型快速提效,不仅仅是提效,而是要极大的提效。
这一点是我们必须要清楚的,提效是目的是要又好又快的画出合格的原型。
理清组件的使用步骤,建立高效的组件库
画原型时使用,使用的操作步骤有:
1)找到组件,方式有2种:
- 自己手动找:从组件中找到想要的
- 搜索:输入元件名称,搜索出来想要的。
2)拖入画布
将找到的组件,拖入到画布中
如果是多个组件合并在一起,则需要删除不需要的,只保留自己需要的。
3)修改组件内容,根据原型内容修改
如修改文字内容,将文案变成自己产品要用的文案。
4)添加交互动效
一定会有产品经理在画原型时对组件添加动效。
这样我们针对这些步骤中出现的每一步操作进行分析,看哪些地方可以提效:
根据操作步骤,找到提效点:
1、找组件
1)手动找:肉眼看着元件去找
提效方式:常用的组件往前放;组件展示按照自己可以理解的层级摆放。
在Axure中的组件展示只有2级,我们可以采用合适的方式将层级划分
2)搜索:Axure中的搜素是按照关键字进行匹配的,没有模糊匹配。
提效方式:对组件进行合适的命名
2、拖入画布:
将组件拖入画布时,如果一个组件中包含了多个同类型的组件,我们需要删除掉其他的组件,只保留一个
或者是每次只拖入1个组件,没有其他的组件,不需要进行删除。
提效方式:如果有多个组件时,则分别对多个组件各自合并成组,拖入画布时,组件默认是选中状态,按住shift,在点击想使用的组件,然后delete,多余的组件就删除了。
3、修改组件内容:
我们需要快速找到想要修改的元素。
提效方式:只对组件合并成最外层一个组,不加入其他分组。另外引入中继器,用于快速修改大批量内容
4、添加交互动效
提效方式:组件内预置交互动效,但是不要给修改造成难度。
不要迷恋动效,动效多的组件修改起来并不会提效。
二、新建组件库的原则
1、使用已有的组件去修改,不要从 0 开始
不要从 0 开始去画,而是去抄、去复制、去编辑。
你可以找一个自己经常用的组件库作为基础,按照上边提到的提效方式去修改。
2、持续迭代
不会有任何一个组件库能够满足你画原型的全部需求。就像我们做产品一样,需要不停的迭代更新。
如果你已经画过原型,或者是有了Axure的源文件,你可以打开一个文件,看里边有哪些组件能抽取出来,将能够抽取出来的组件放进组件库中。
3、一致性
在组件里,需要保证基本的一致性。比如说web组件中,有的组件库使用蓝色,有的使用绿色,在你的原型中使用时存在了 2 种颜色。
虽然影响没那么大,但是也要保证基本的一致性。
4、不要迷恋多组件
组件多并不意味着效率就能提升。
三、如何设计自己的组件库?
我以 Axure 为例,在Axure中你可以点击「文件 – 新建元件库」,就会新建一个文件。
如果你要修改组件库,可以在元件下,点击3个点,选择「编辑元件库」,就会打开选择的元件库,可直接进行更改。
在元件库的文件编辑和我们编辑Axure文件一样,没有什么区别。
定制自己组件库的关注点
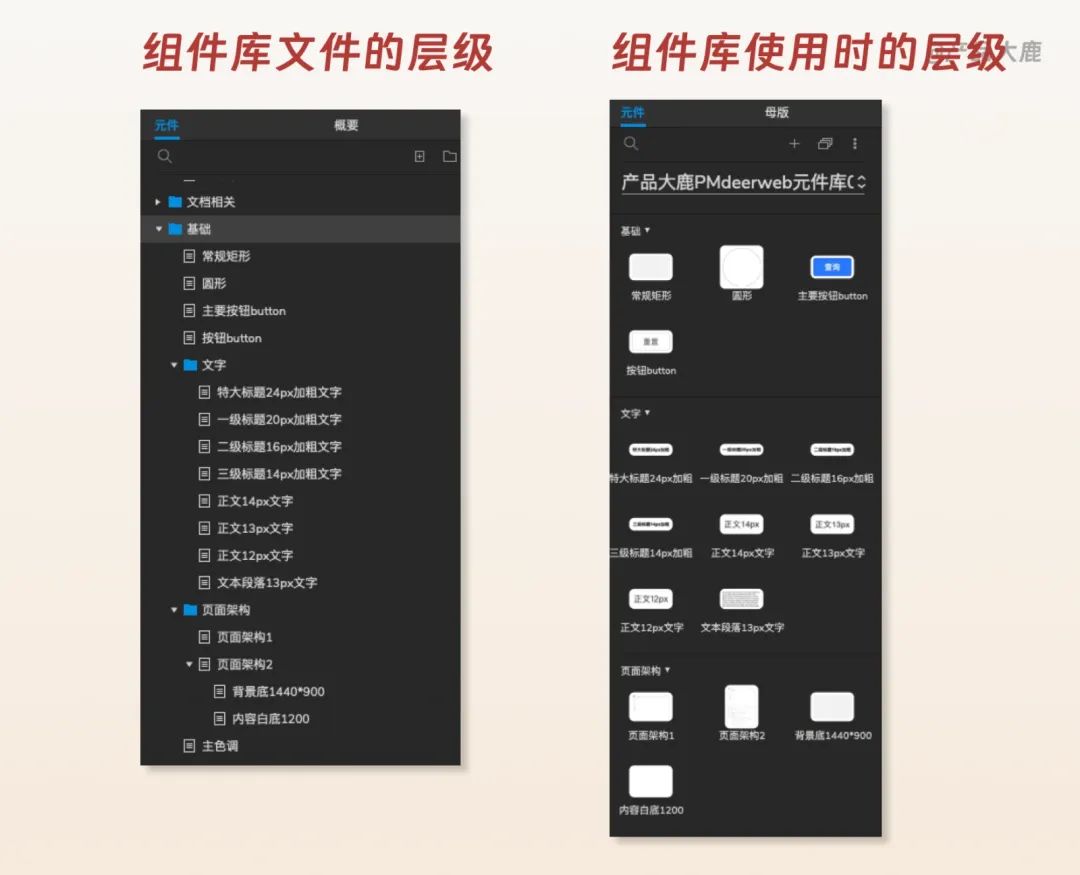
1、层级划分与顺序
对于Axure的组件只有2个层级,不论你设置的文件夹层级有多少,都只会有2个层级。
在我们自己做元件库的时候要注意,只使用2个层级的文件即可。

对于元件的排序,是按照在元件库中的页面顺序依次往下排列的。
编辑元件的页面名称对应的就是元件的名称。
对应的有以下设计:
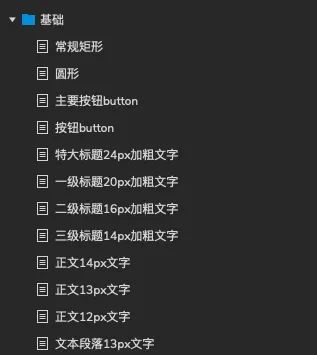
1)顺序排列设计:常用的放在前面;比如说按钮,我们经常使用,那就可以往前放;你也可以建立一个叫「常用」的文件夹,里边来放对应的元件。
2)元件名称设计:名称是为了我们能找到元件,主要是用于搜索。
为了让我们快速搜索到,如果名词很简洁,可能会存在我们搜索找不到的情况,比如组件的叫法不同,弹窗也可以叫做对话框,组件叫对话框,搜索关键字「弹窗」则就找不到。
所以在名称里我们可以写多个关键字:
组件名称+其它名称+组件英文+组件性质
比如:弹窗/对话框容器展示Dialog;
这样的命名可以帮助我们使用搜索时快速找到组件。
2、原子化设计
原子就是页面中最基本的元件,比如文字、图标、分割线、矩形等元件。
然后将「原子」经过组合,合并成「分子」。比如「文字+矩形」,就是个按钮。
然后继续组织形成一个组件,继续将组件进行组合形成一个模板。

这是UI设计的概念,我们不用太深究。
原子化设计对搭建元件库的帮助是:
由基础到模块:先建立基础元件,然后将元件进行合并成一个组件,然后继续合并形成我们可以使用的一个模块。
比如下图,「文字+图标+按钮」这些基础元件,就可以组成删除确认模块。

在建立基础的元件时,就要先设置好基础原件的规范,这样才能保证整体组件库的规范。
3、固定化的内容设计成组件
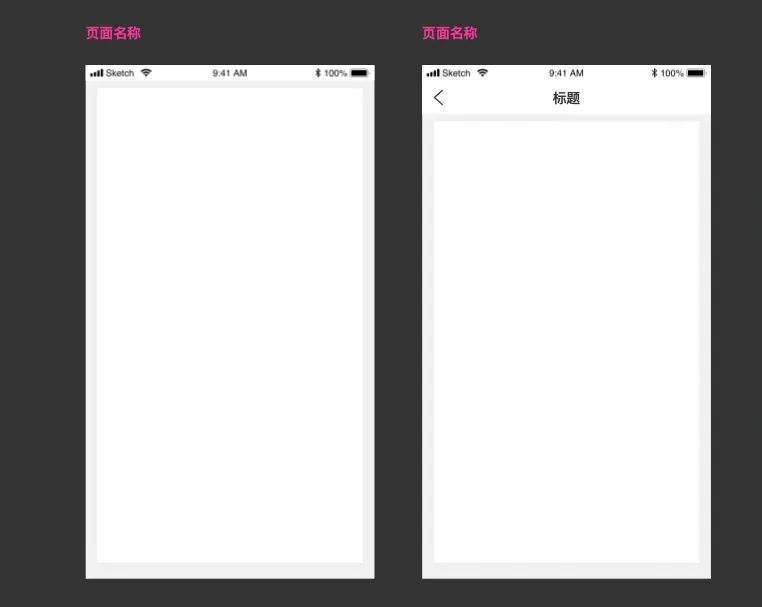
直接看个例子:对于一个App页面,包含的有顶部状态栏+底层矩形,这两个是固定的。
我们就可以做成个组件。二级页面中多了导航栏,我们也可以做成一个组件。
另外,我在画App页面时,习惯在页面上方固定写「页面名称」,所以我就把「页面名称」也合并上去成为组件的一部分了。

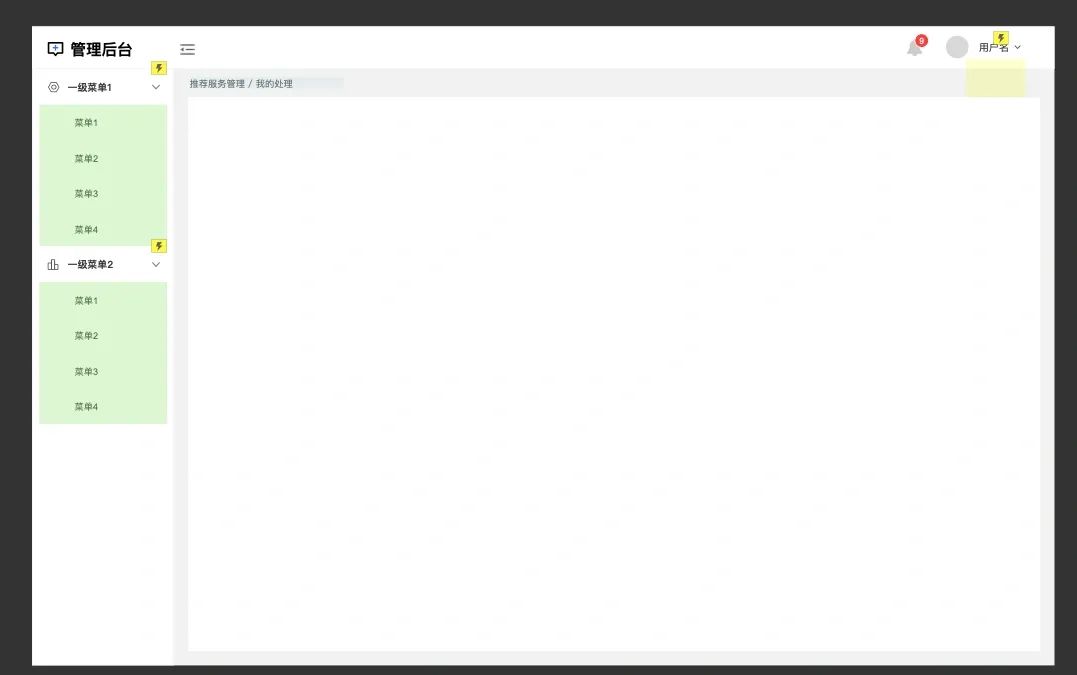
对于后台,「左侧菜单+面包屑+顶部导航栏+底层矩形背景」 是固定的,我们也可以做成一个组件,画页面时直接拖过来使用。

4、同时出现的内容设计成组件
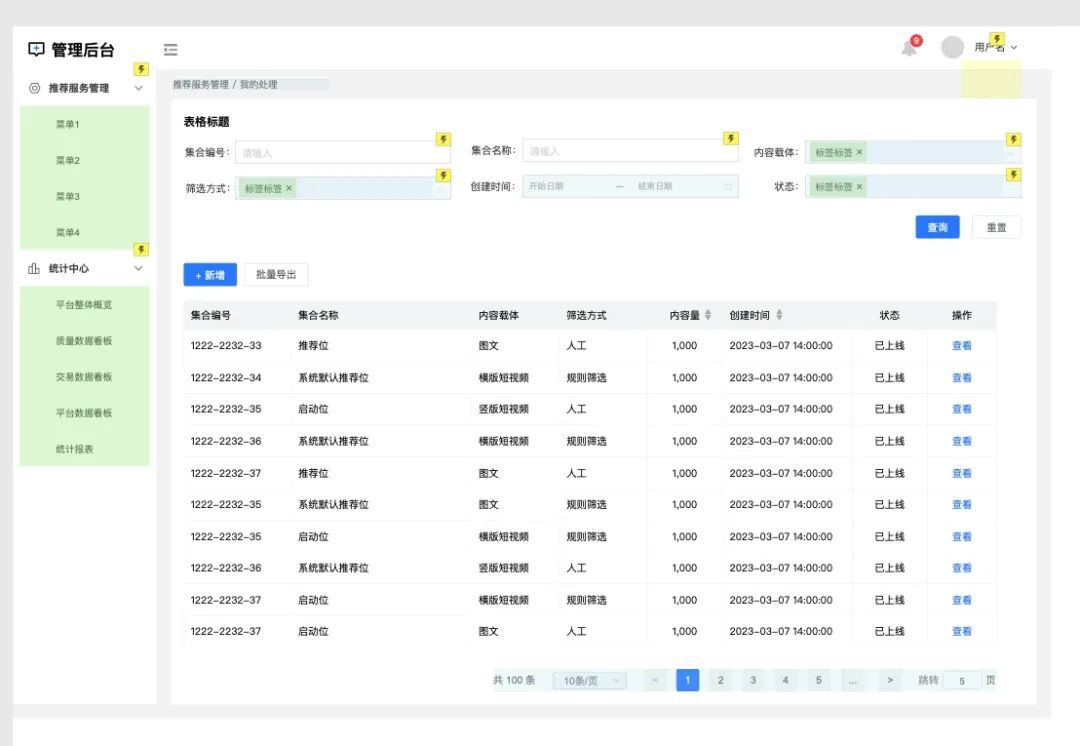
看个例子:对于表格页面,经常同时出现的就是:
「查询条件 + 查询/重置按钮 + 操作按钮 + 列表 + 分页」,
一般表格页面中包含的也就是这样内容,所以就可以把这些内容合并成一个组件。
再合并上边提到的固定化的「左侧菜单+面包屑+顶部导航栏+底层矩形 」,这样一个表格页面也OK了,当需要画表格页面时,直接拖过来就可以了。

5、补充基础组件
在画原型时,一定会有页面内容在组件库中没有的,我们需要自己画。
这个时候需要从Axure的基础元件中去找,我们就可以直接将 Axure 的基础组件包含在我们的组件库中,如圆形、矩形等。
这样直接在同一个组件库中进行查找拖拽即可,不用在去切换组件库。

6、组件库不能只帮助我们画原型
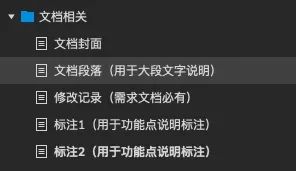
在使用Axure时,我们不仅用来画原型图,还会用来写需求文档。
在写PRD时,则会使用到一些标注、文字说明等组件。
PRD中常包含「修改记录、需求描述」这个模块,我们也可以作成一个组件。直接拖过来用即可。

在我文章中的配图都是使用Axure做的,由于我经常使用配图,所以我做了专门做配图的组件。

7、组件上添加一些常规动效
在画原型时,会有一些情况下我们需要添加一些动效。
如果你画原型的时候再添加动效,会很费时间。我们可以把一些常规的动效先加上,比如弹窗的显示与隐藏。

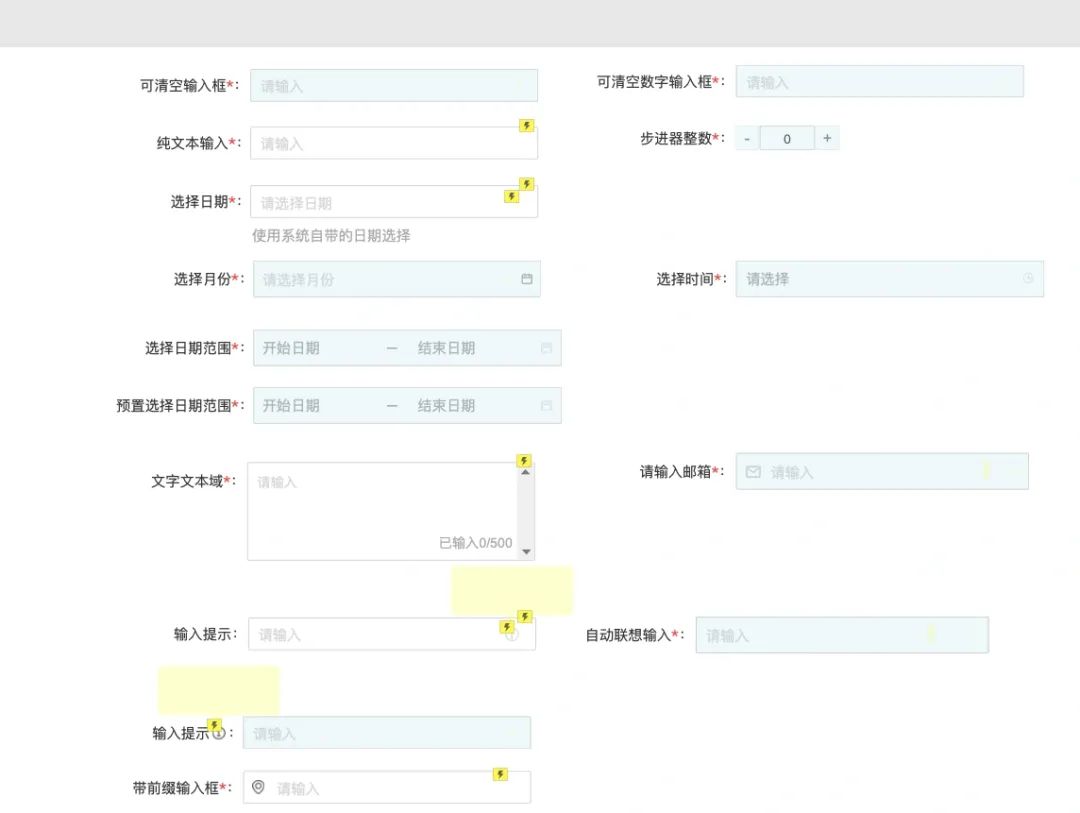
另外对于数据录入用的组件,我们也可以适当的添加动效。

8、能快速修改内容
使用组件库一定会修改内容,我们要做的组件一定要能快速修改。
比如在进行修改文字时,我们需要选中对应的文字元件进行调整,当合并成组很多的时候,需要点击很多次,比如Antdesign的组件。
我们自己做的组件,只对最外层的组件合并一次即可。
也可以将组件设置成动态面板,动态面板也可以达到合并成组的效果。
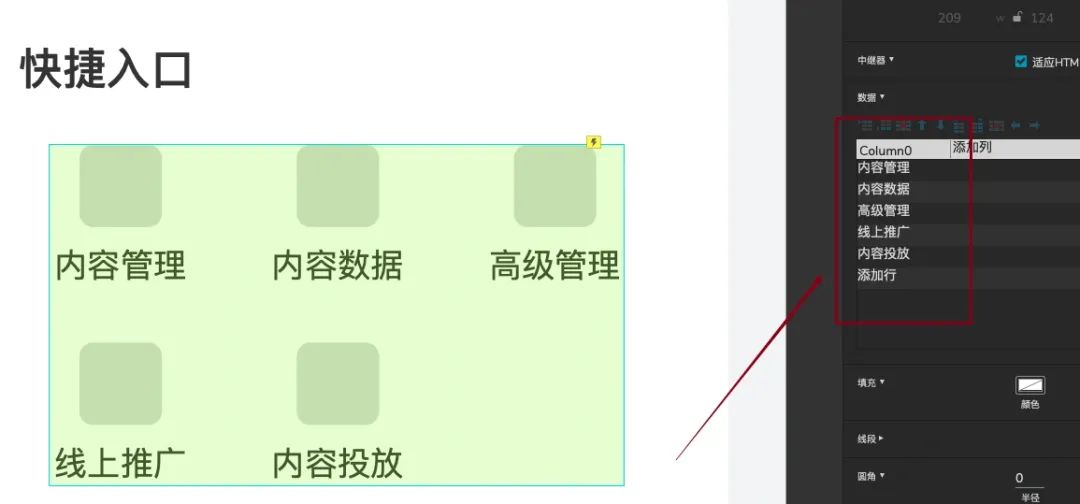
在修改内容比较多时,可以引入中继器。
中继器对展示多个相同内容的帮助很大。
比如:宫格排布,我们可以使用中继器,调整文字内容时,只需要调整中继器中的数据就行了。

同样的还有使用中继器展示表格数据,可以直接在Excel中写好数据,复制粘贴到中继器中。
但是这个操作起来并不能解决时间,还不如直接画表格来的快。

总结
以上就是我搭建自己组件库的方式,希望能够帮助到你。
在你做自己的组件库时,不用特意的花大量时间去做,你可以阶段性的去做一些,去补充一些组件,当看到其他好用的组件也可以放到自己的组件库里。
组件一定要能节约我们的时间,不能提效的组件不如不用。
本文由人人都是产品经理作者【王大鹿】,微信公众号:【产品大鹿】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等

















好像来到了作者的厨房,收纳整洁,调料都收纳在小盒子里。而我的厨房,调料包装都没拆,全都摆在台面上,放到别处就找不到了。
公众号:产品大鹿,后台回复:元件库,即可领取~