Figma高阶技能卡①丨90%设计师都忽略的组件四大属性!
与Axure一样,Figma里面也有组件功能。而且Figma里面的组件更为重要,还会有对应的属性。这篇文章,我们看看作者是如何帮我们梳理的。



一、什么是组件?
我们先来看Figma官方的定义。
- 组件是可以在设计中重复使用的元素,它有助于创建和管理跨项目的一致设计,您可以从您设计的任何图层或对象创建组件,这些可以是各种各样的东西,例如按钮、图标、布局等等。
- 组件有两个方面:主组件定义了组件的属性,而实例是您可以在设计中重复使用的组件的副本,实例与主组件相链接,并接收对组件所做的任何更新。

从这个定义可以看出,组件的本质其实就是解决设计的统一性,以及通过更换母组件就能让所有的实例组件同步更新。想想一个设计文件中成百上千的元素,如果要保证完整统一的样式及标准,如果没有组件,几乎很难实现。
二、组件的属性
组件有四大属性,分别是变体属性、文本属性、布尔属性和实例交换属性。
1. 变体属性

变体是组件最重要的属性,相比其他三个属性,变体的使用频率和应用场景也最多。
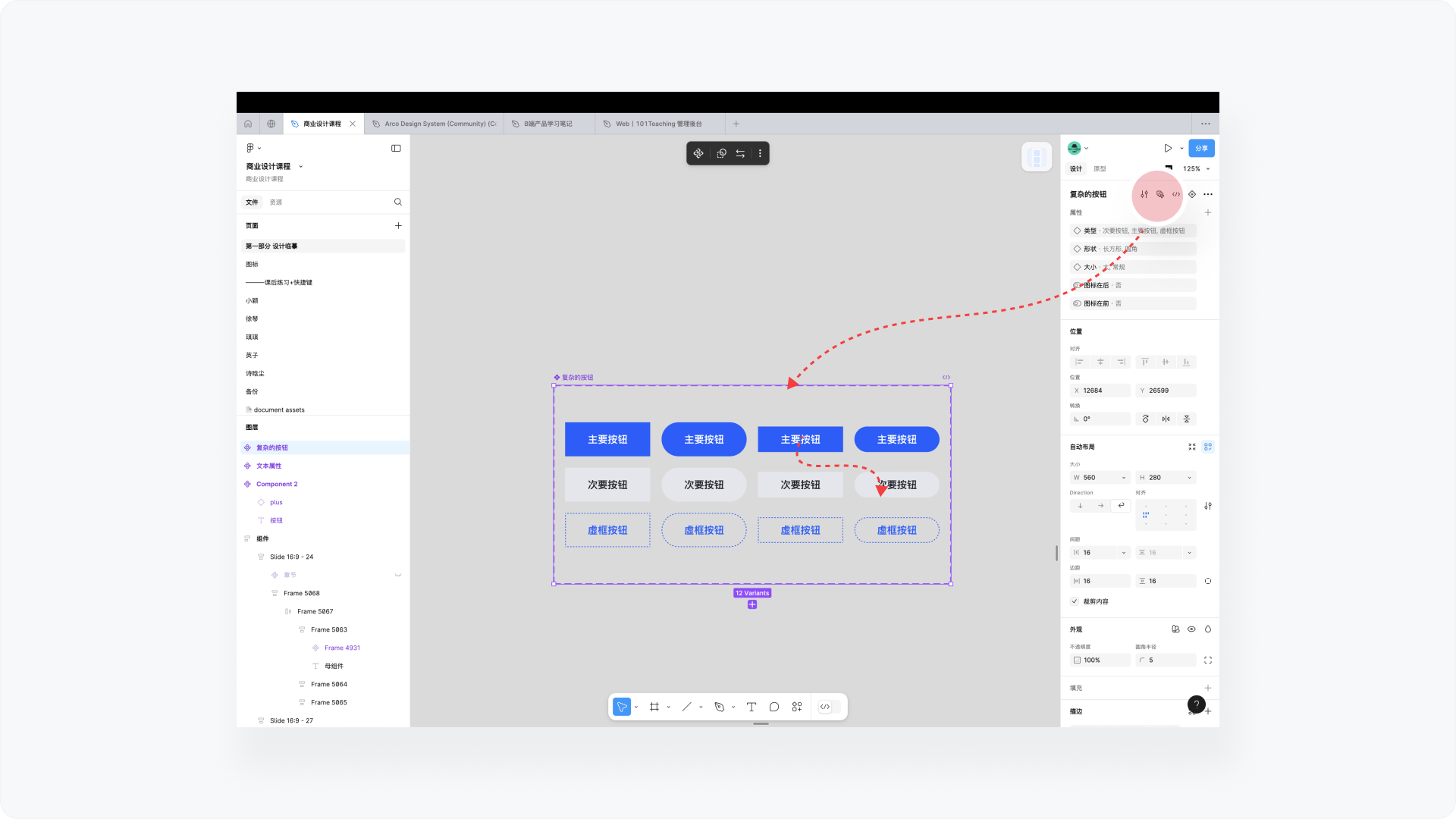
结合一个我们最常见的按钮来做解读。
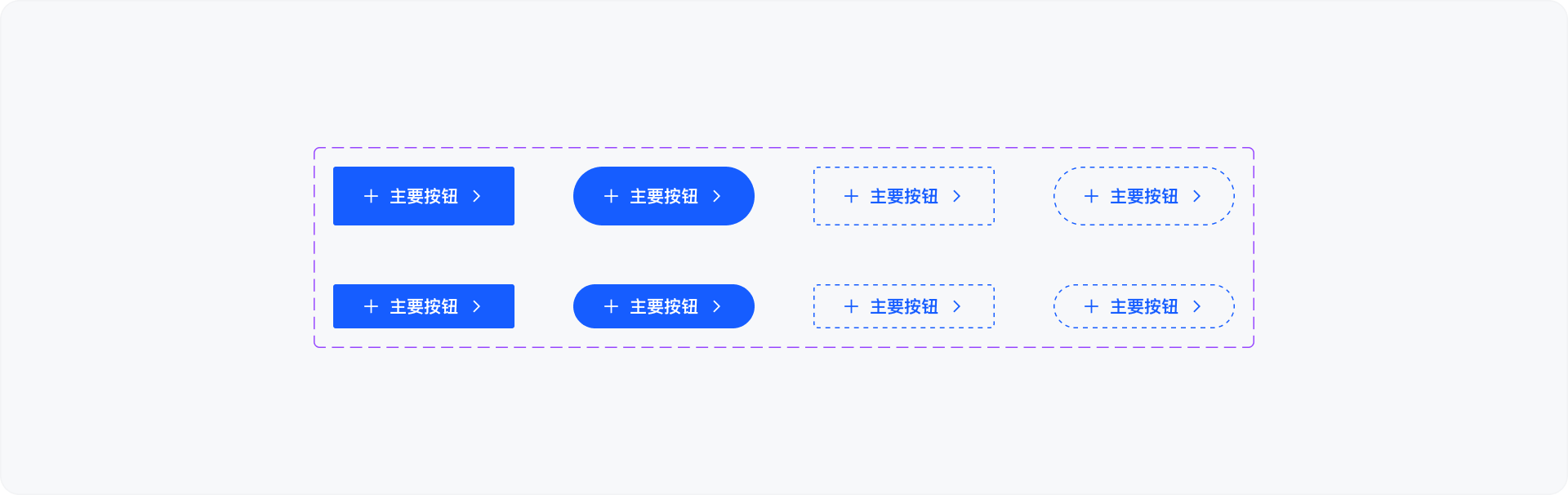
一个按钮,可以按类型分为主要、次要、虚框、线框按钮,按形状分为长方形、圆角、正方形和圆形,按尺寸分为大、标准和小,按状态分为默认、悬停、聚焦、激活和禁用。

这么多的按钮状态,如何实现它们可以高效切换呢,唯一的方法就是通过增加变体属性来解决,这个案例我将会放在组件的应用案例中做详细讲解。
2. 如何创建变体属性?
在组件的的属性面板右侧点击添加Variant,输入新增属性的名称,例如状态、颜色、形状,然后设置一个默认值,一个变体属性就成功添加了。

3. 如何创建多个复杂的变体属性?
如果组件存在多个状态的变体属性,可以先把所有状态写下来,然后进行分类,最后再添加变体属性,这样会极大提高操作效率,而不至于在组件内反复去命名或者查找错误。
4. 变体可以应用在哪些场景?
当一个元素存在多个状态的情况,你就可以考虑使用变体,比如导航会有展开和收缩,按钮会有高亮和默认,表单会有输入和选择等类型,在这些场景中,为组件增加变体属性是最高效的方法。
AHA卡
当你成功掌握变体的技巧以后,它对设计生产的效率实在太高效了,这也是我再也离不开Figma的原因之一,它能让用户享受到Figma的AHA-Moment。
5. 文本属性

和变体不同,文本属性只能在组件内的文字图层添加,也即是如果一个组件不包含文字,那么这个组件就无法添加文本属性。
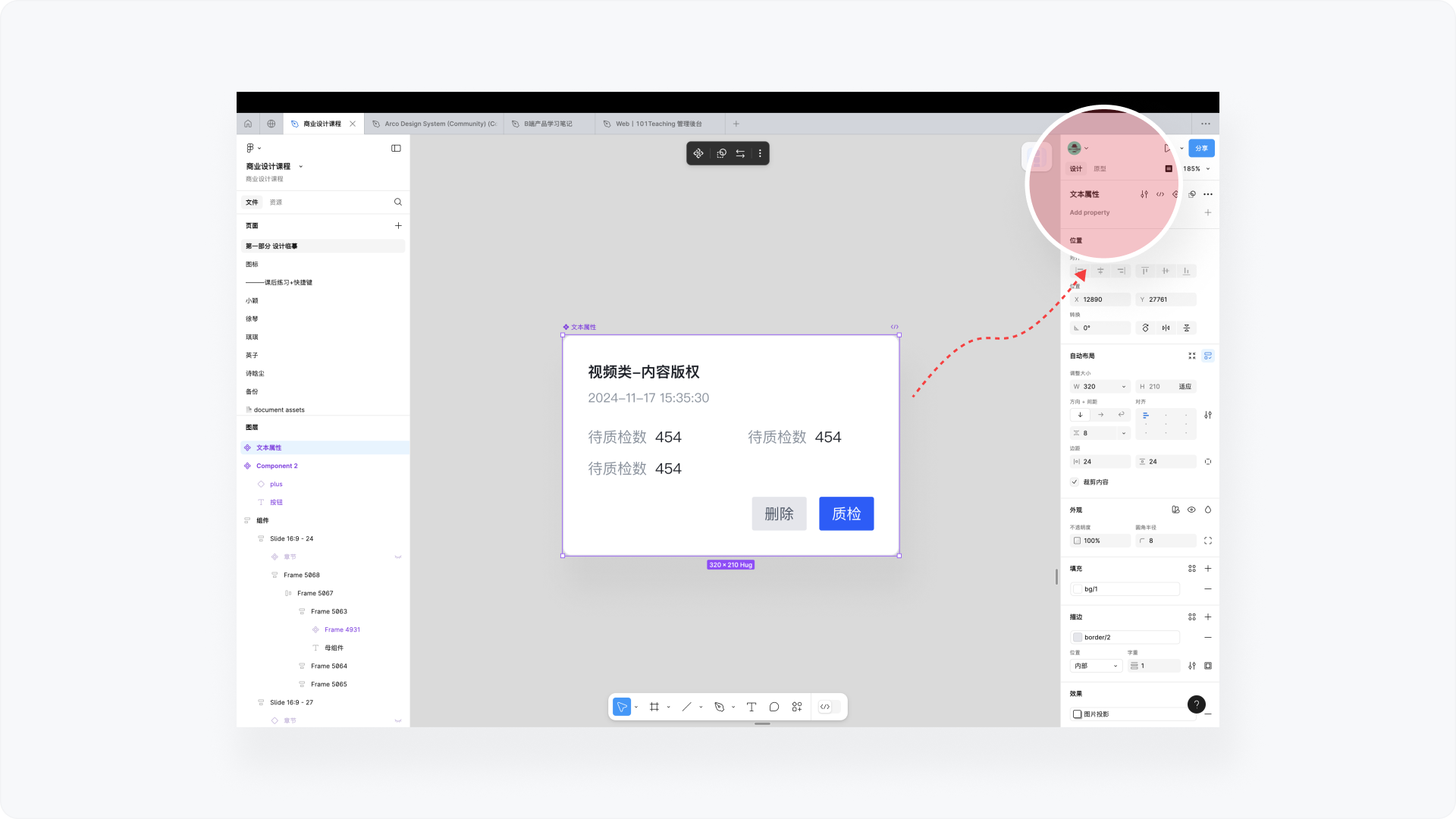
我们举一个卡片的案例来做解读。
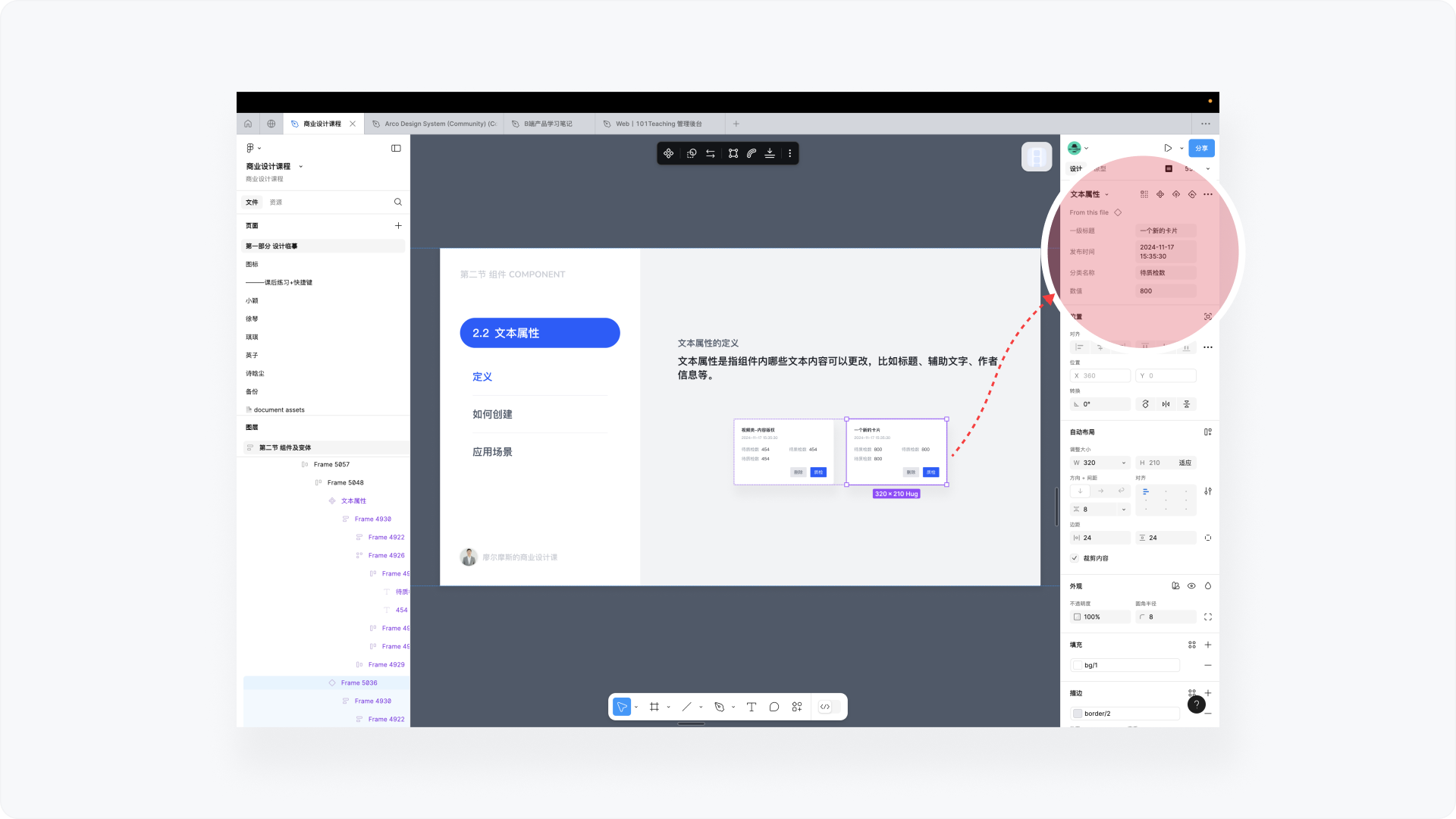
下面这张卡片,包含多个标题、时间、参数等多个文本信息。如果我们没有添加文本属性,那就在组件实例中我们只能双击文字才能更换,而如果增加了文本属性,我们在属性面板的右侧,直接输入文字,组件实例的信息就可以同步更新。

相比其他三个属性,文本属性的曝光度相对少见,使用频率也相对较低。在我过去使用Figma的过程中也从未意识到组件可以增加文本属性来控制整个组件的文本元素更新,不过一旦掌握,你将会发现它对团队协作来说非常高效。
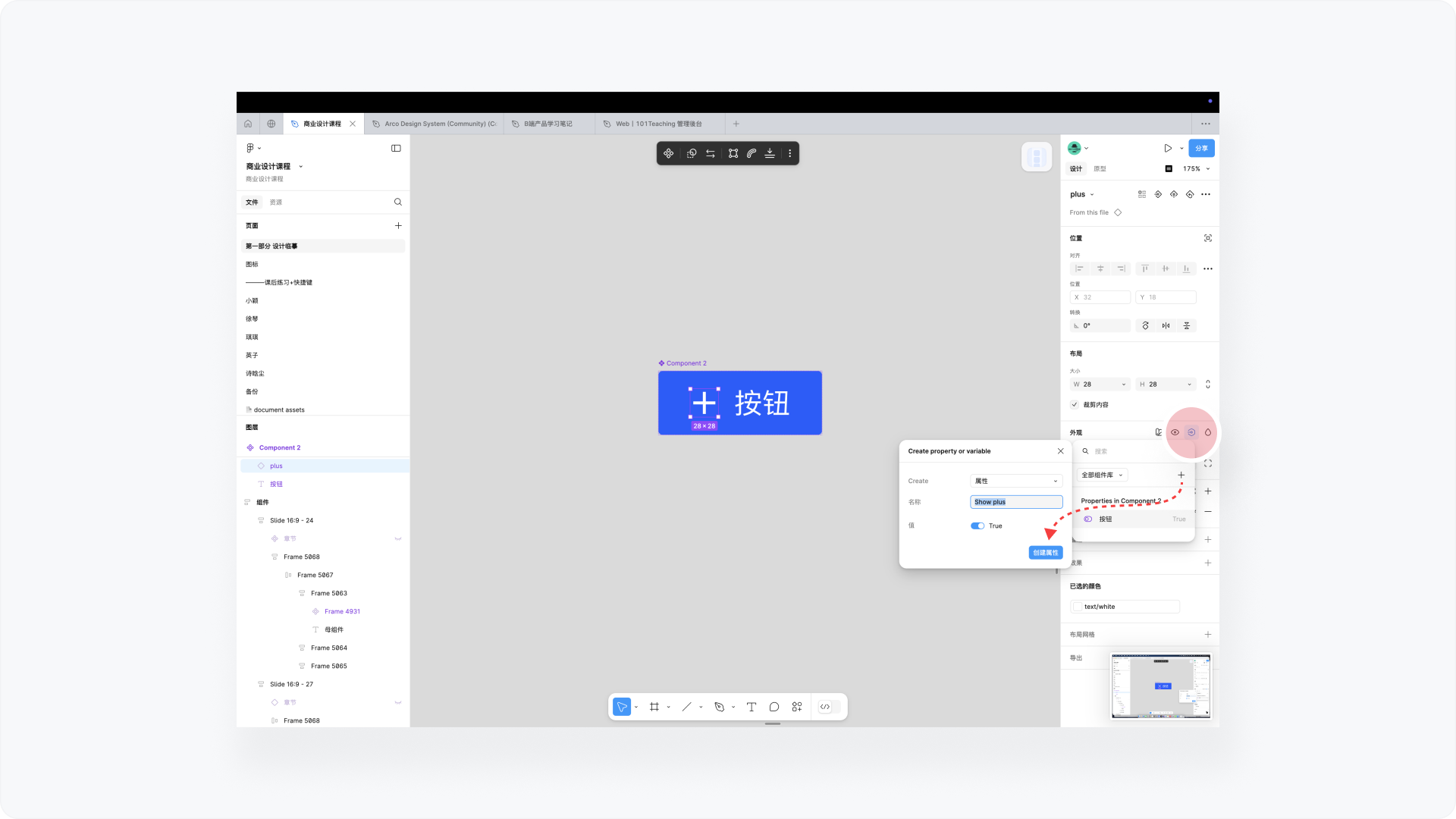
6. 如何创建文本属性?
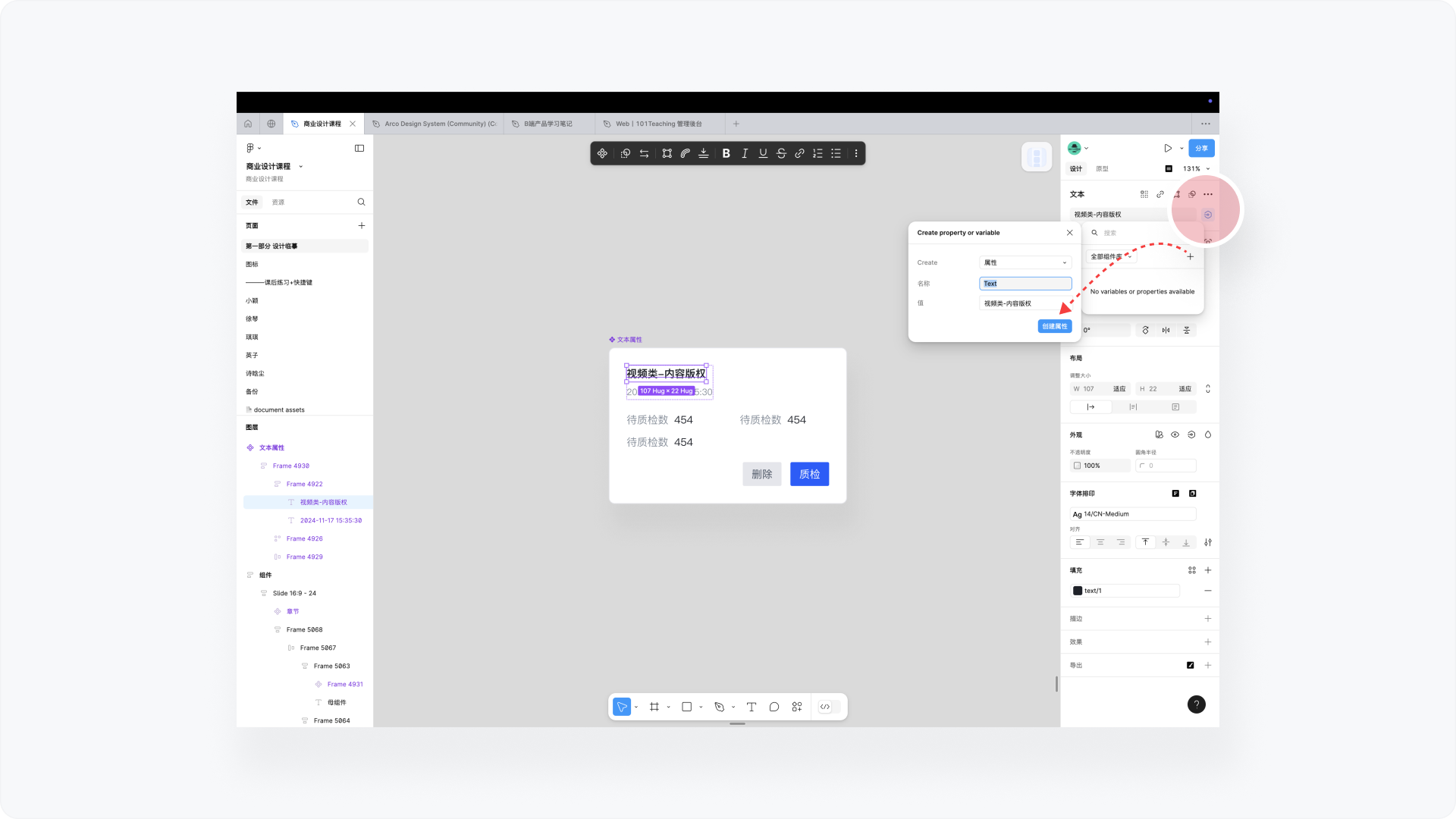
文本属性的创建方式相对隐晦,如果你不花一点时间去研究,根本不知道如何添加。你必须在组件内选中文本图层,然后在右上角属性面板点击添加属性才能生效。这个入口比较隐晦,希望阅读完这篇文章,你能顺利添加。

缺陷卡+1
文本属性的添加方式花了我好长时间,没有给与清晰的指导和帮助,这严重违背了尼尔森的帮助提示原则。
7. 文本属性可以应用在哪些场景?
凡是包含文本的组件,比如标签、卡片、表格这些元素,都可以添加文本属性来控制整个组件的文本修改和更新。
8. 布尔属性

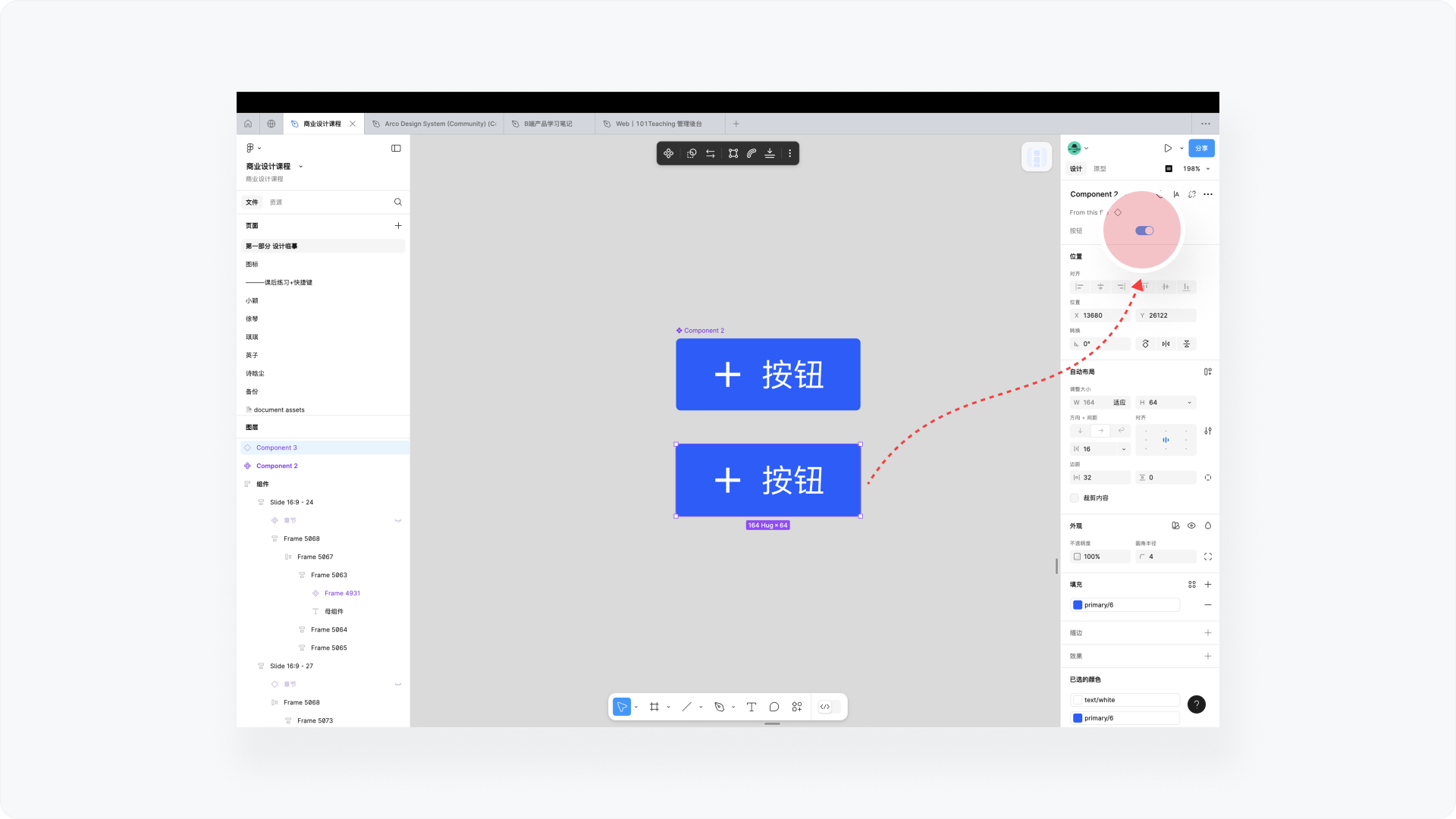
大家先看下面的案例,当这个列表增加了布尔属性以后,右侧就会出现多个开关按钮,点击开启或关闭,对应的元素就会同步展示或隐藏,这会让你的组件显得特别高效。想想过去你使用图层隐藏来实现图标是否显示的场景,你就会发现布尔属性简直就是Figma送给我们最棒的礼物。

9. 如何创建布尔属性?
和文本属性一样,布尔属性需要选中组件内的元素进行添加,比如一个图层,一个画框,他们的区别在于布尔属性需要在元素的外观添加属性。

缺陷卡+2
布尔属性的添加方式和其他属性都不一样,不仅入口难找,而且违背了用户操作习惯,对于新手太不友好。
10. 布尔属性可以应用在哪些场景?
任何一个组件,如果它的子元素在不同的场景中存在展示或隐藏,你都可以为这个元素添加上布尔属性,这样你在使用这个组件实例的过程中就会特别方便。按钮、卡片、列表、表格、输入框等等都可以。
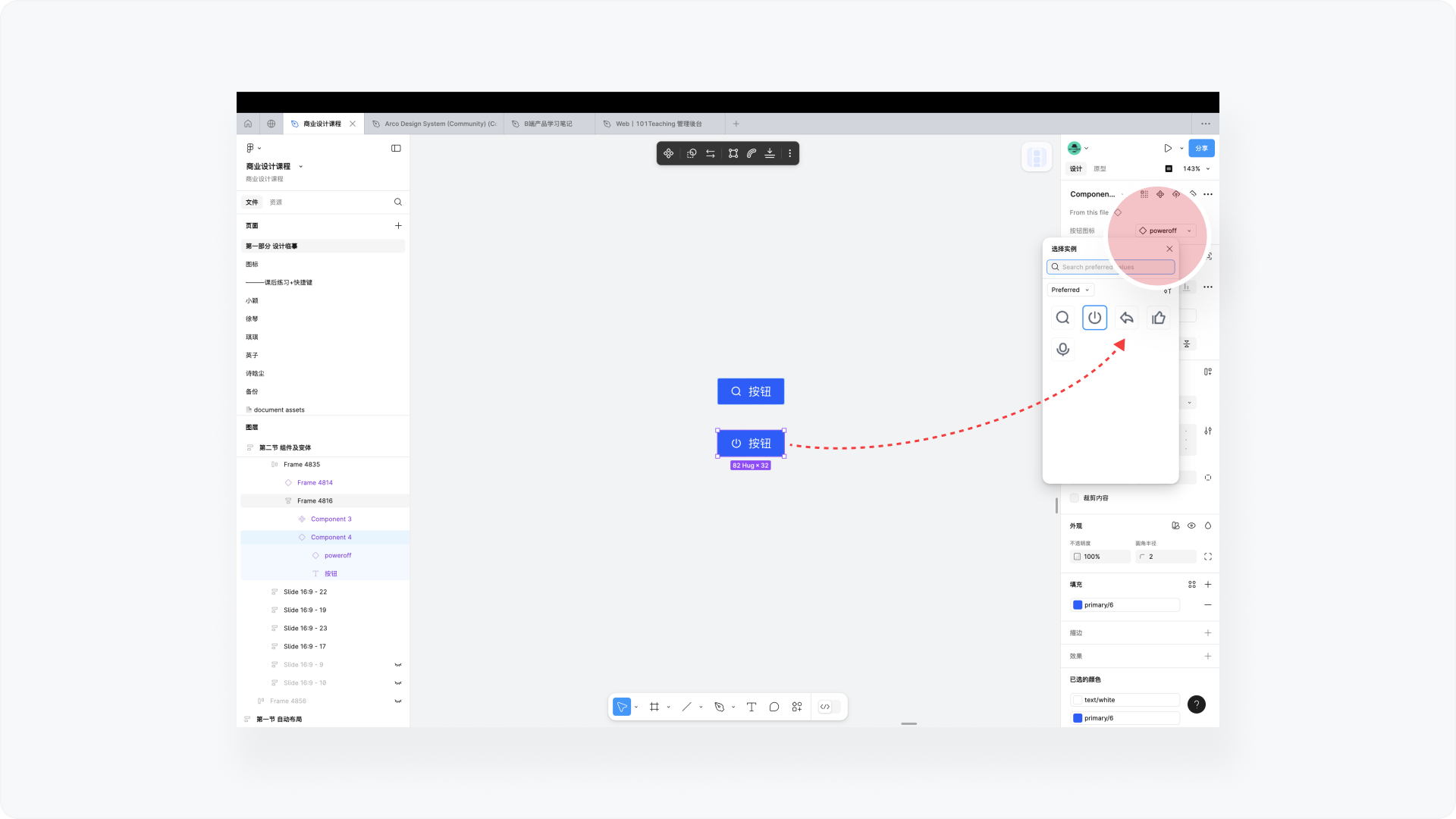
11. 实例交换属性

从字面意思理解起来非常困难,所以我们需要借助一个真实的案例场景来讲解。
你正在创建一个带有图标的按钮,这个时候你需要切换图标,如果你记不住图标的名字,你就需要从上百个图标库中逐个去寻找。但如果你给图标增加了实例交换属性,设定了可能需要替换的备用图标,比如箭头图标的四个方向,这个时候你就能在组件实例的属性面板中快速切换了。

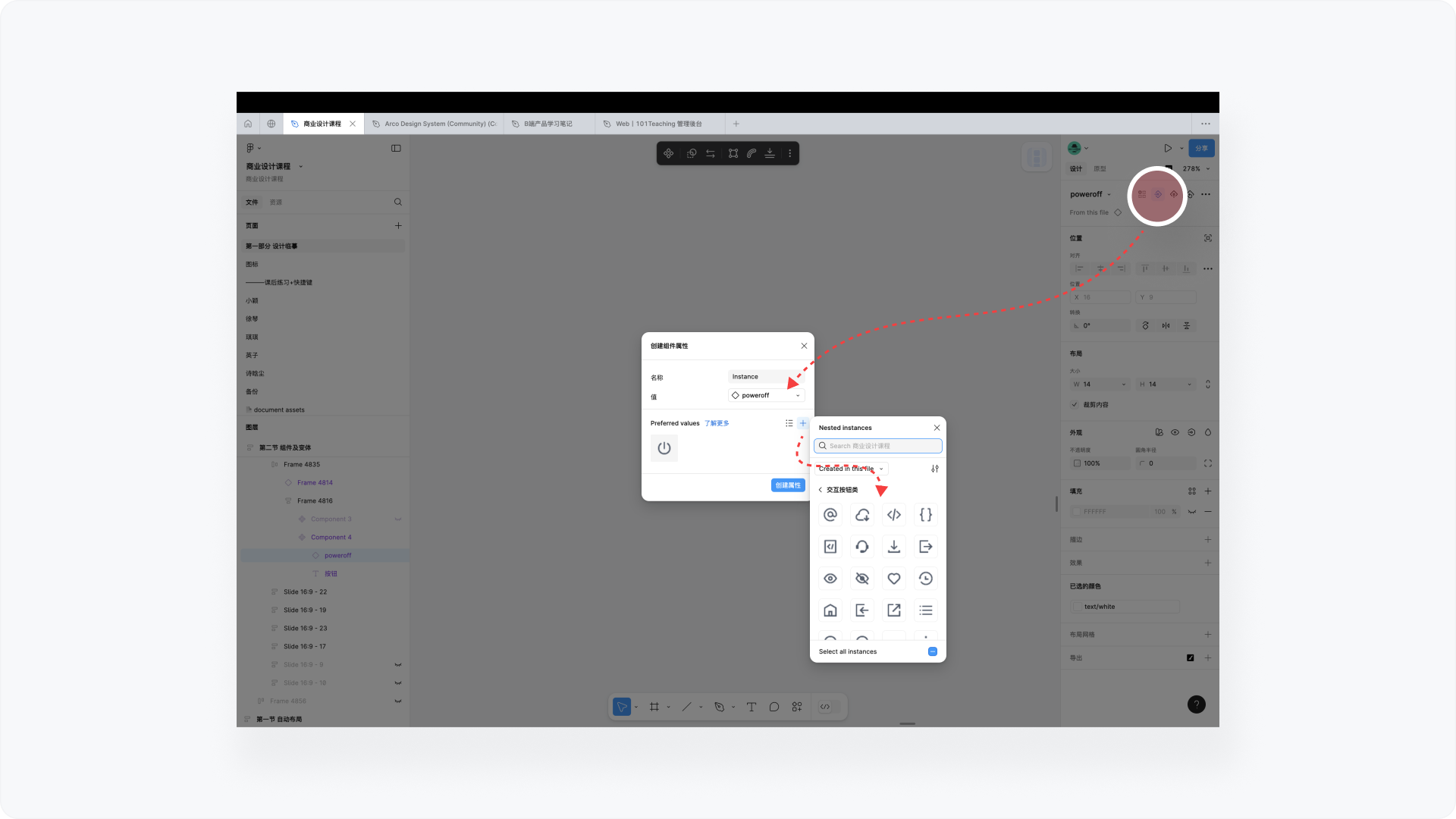
12. 如何创建实例交换属性?
实例交换属性的前置条件是该元素是嵌套在母组件中的子组件,也就是元素必须是一个组件,才能增加实例交换属性。在右上角属性面板添加实例交换属性后,就可以添加常用的替换组件。
这里还有一个细节,那就你添加的组件必须是母组件,而非其他组件的实例,否则无法添加。写到这里,我才突然理解Figma官方文档中的一个提示,那就是不建议把图标合并为一个变体,而是独立的组件,这正是为了做实例交换做准备。

13. 实例交换可以应用在哪些场景?
多用于图标的切换,其他元素其实也可以尝试,比如图片、输入框等。
三、组件的分类
1. 单一属性组件
单一属性组件,也即是组件没有添加任何属性,可以实现母组件和多个实例组件的同步更新,这种类型的组件无论是创建还是使用都比较简单。

2. 多属性复杂组件
多属性组件,则是加入了各种复杂属性的组件,比如我们最常见的变体,其实它只是组件的一个属性,如果嵌套了多种元素状态,它的创建逻辑就相对复杂很多,这部分我们将会在下面用案例做详细讲解。另外这里我们还需要讲一个新的技能,也即是嵌套实例(Nested Instances)。

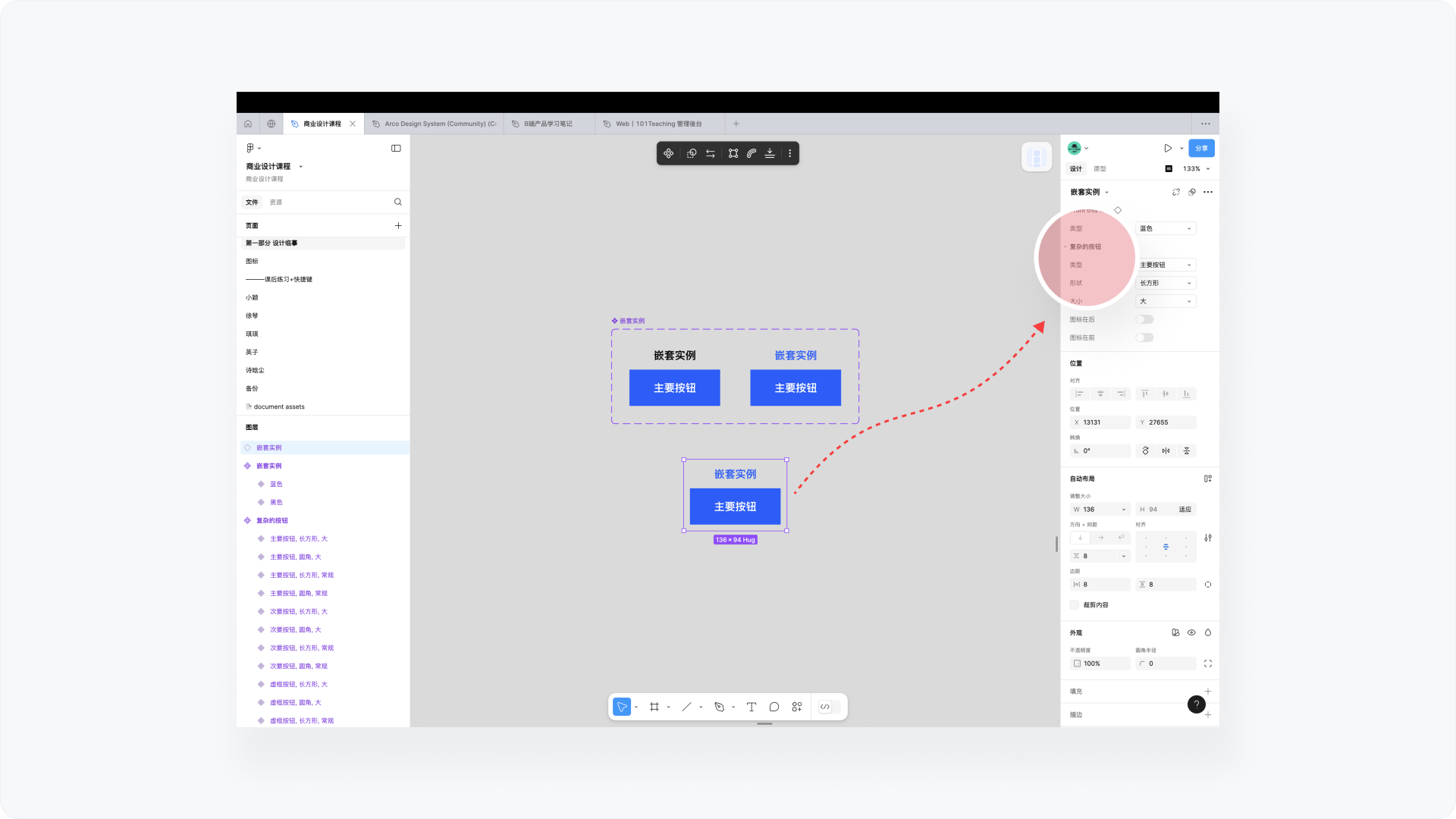
3. 嵌套实例
和变体、布尔属性相比,嵌套实例只能算组件的一个高级特性,它允许设计师在一个组件内部嵌套另一个组件的实例,这样设计师就可以构建复杂且高度复用的设计系统,使得组件之间能够相互依赖并保持同步更新。

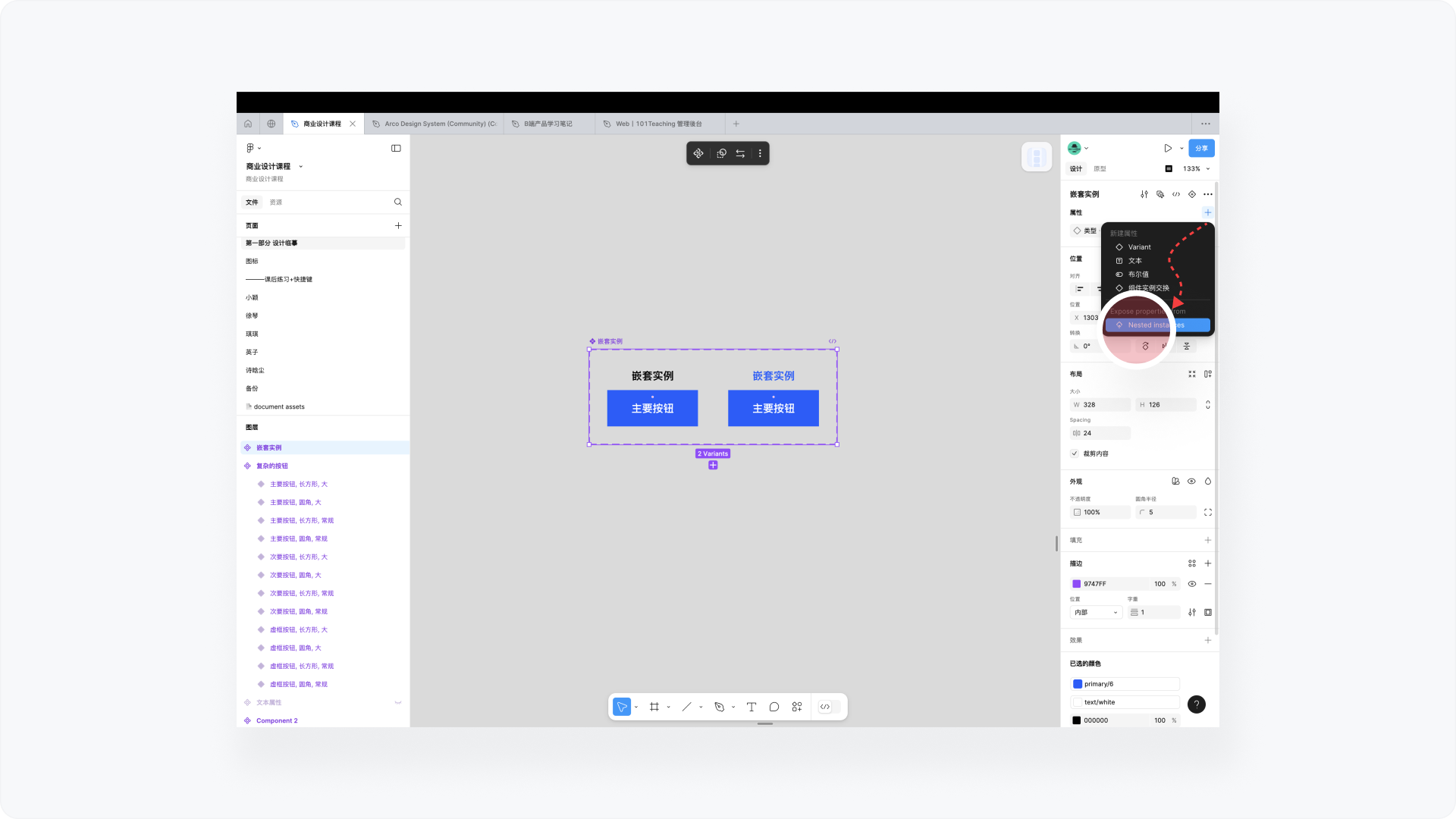
创建方式
在属性面板右侧点击添加,如果该组件包含其他多属性组件,底部就会显示该组件可添加嵌套实例组件,点击添加即可成功。

四、组件的应用案例
接下来,我们通过一个按钮组件案例来演示组件的应用。
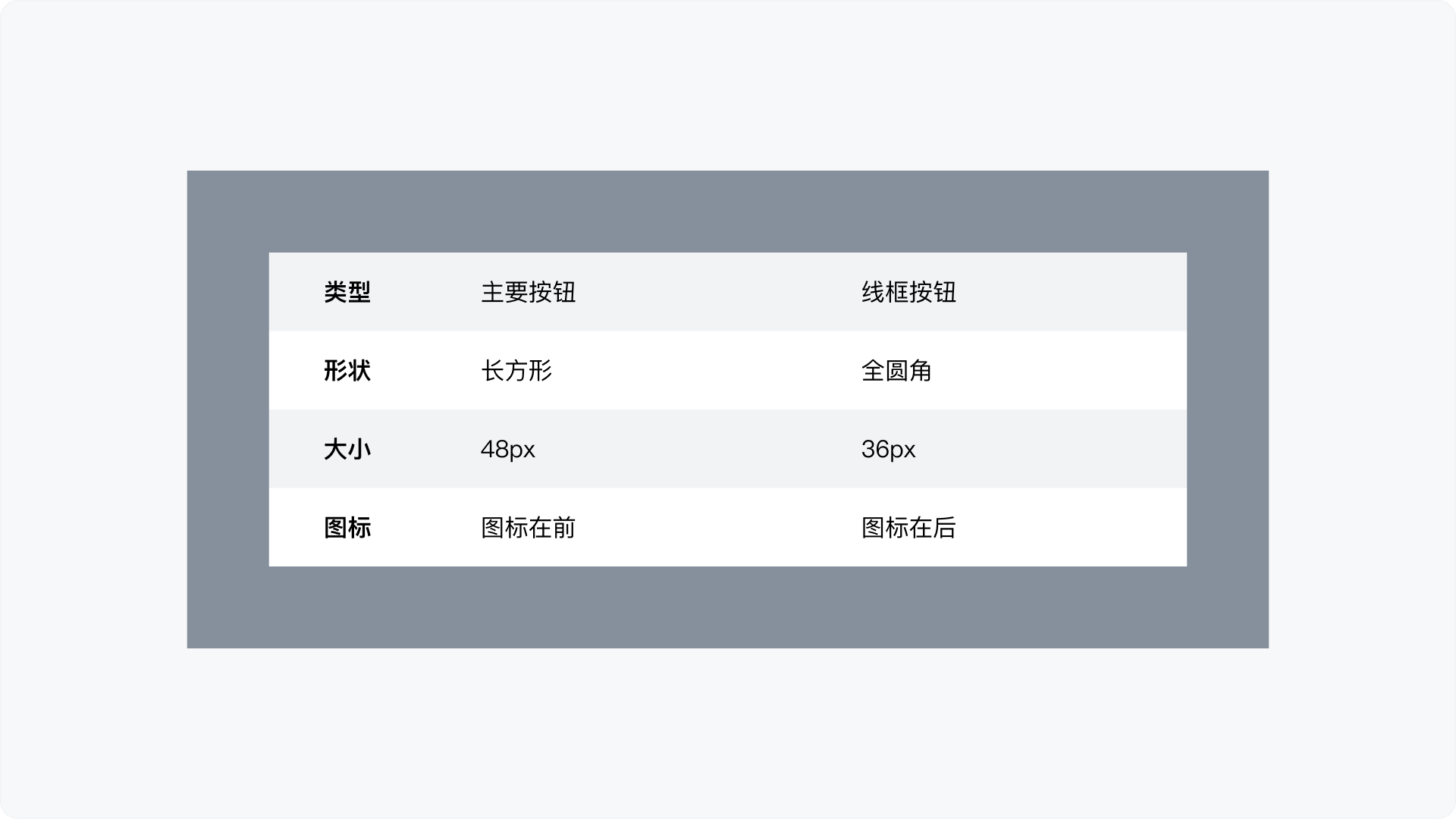
1. 按钮的状态
- 类型:主要按钮、线框按钮;
- 形状:长方形、全圆角;
- 尺寸:48px、36px;
- 图标:文本前后都需要;
- 其他:辅助文字;

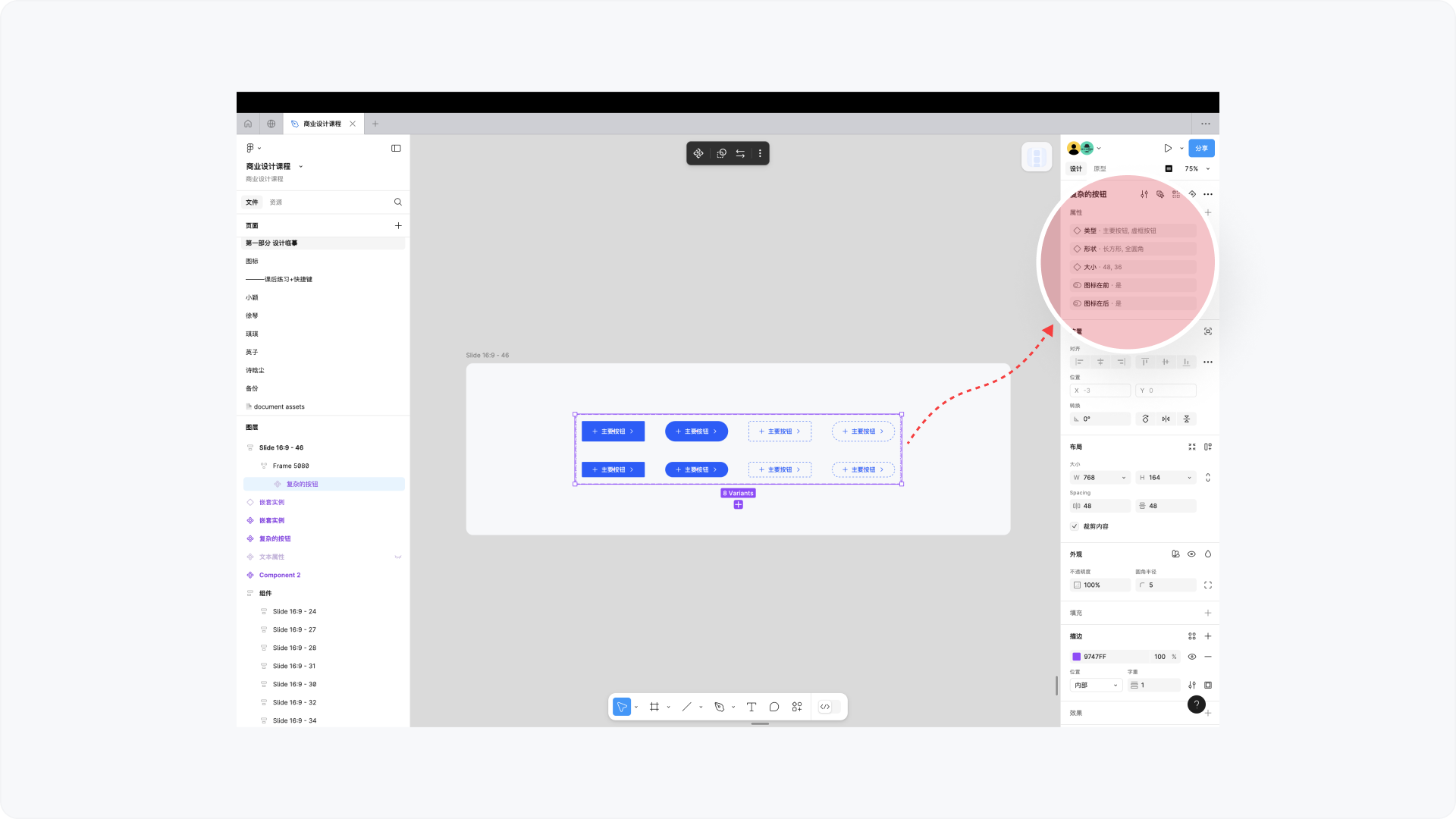
2. 多种属性的嵌套组合
使用自动布局制作初始状态按钮,这一步需要考虑该按钮所需要的元素,比如图标、文本等;

创建组件,为各元素增加相应属性,比如图标需要增加布尔属性和实例交换属性,文本需要增加文本属性等;

添加变体属性,完善按钮的全部状态,制作完成。

五、组件的使用原则及技巧
- 无论任何元素,凡是可能在页面中出现两次以上,都应该设计成组件,这样才能保证统一和高效。
- 所有元素理论上都需要使用自动布局,这样你的组件才会灵活高效。
- 在设计初始状态组件时候,需要把所有元素都设计进去,再赋予对应元素所需的组件属性,比如图标可以添加布尔属性、文本可以添加文本属性。
- 当组件存在多个复杂的状态,可以先把状态都写出来,然后进行分类,梳理清晰以后再进行设计。
六、总结
组件是Figma中非常重要的一个功能,就如前文所言,它的本质是解决了设计的一致性,让一个庞大、复杂的设计文件可以保证元素的的统一和标准,而组件又可以独立进行维护和更新,这对设计效率的提升有极大的保障。
不过,对于组件的使用,除了熟能生巧之外,更需要对组件的四大属性进行深入的研究和实操,而这里的知识点其实相对较难,个人也在不断研究学习中,希望后续能补充完善更多知识点!
专栏作家
廖尔摩斯,微信公众号:设计大侦探,人人都是产品经理专栏作家。连续创业者,目标是成为全世界拆解产品设计最多的设计师。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益