互联网产品设计中的十进制&十六进制色值换算
设计中的颜色一般是用十进制的RGB模式或者是十六进制的「#XXXX」之类的来表达,那如果两者要进行换算,如何处理?这篇文章,我们看看作者分享的经验。

我们经常使用的光源色RGB和十六进制前缀“#”号的色值,通常在设计图上标注的是十六进制的6位值。而开发在应用时,有时候需要通过工具将6位十六进制值换算成十进制的RGB3位值,有一次被开发问道:“你看看这个#xxxxxx,RGB色值是多少?。”一下子激起了我的探究欲,通过一系列的推算,终于让我得出了十进制与十六进制色值换算的规律和公式。
设计过程中常用的色彩色值,现有RGB代表的十进制,以#前缀的十六进制。
01 十进制-RGB
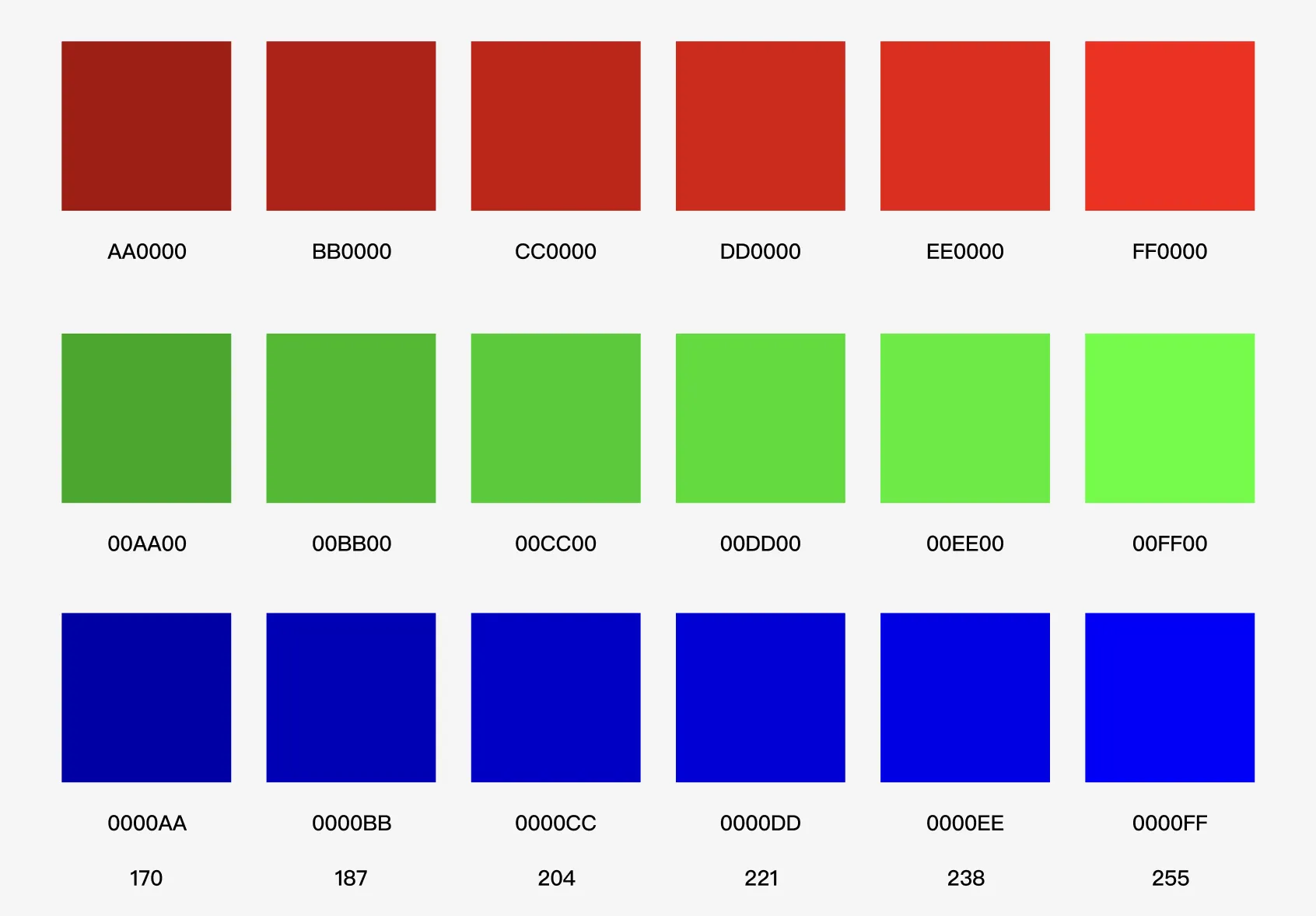
RGB(255,255,255)三位值,分别代表红色,绿色,蓝色(光的三原色)。强度为满时值为255,强度为零时值为0。(强度即饱和度)
因此RGB(255,0,0)是纯红色,RGB(0,255,0)是纯绿色,RGB(0,0,255)是纯蓝色。
当有0值时,代表不掺杂一点当前的颜色。当多三个色值都是0时,代表当前三色光源不存在,天黑一片,为纯黑色。当单个值逐步增加到255的时候,代表这个颜色趋于纯白,天亮了。我们可以应用光学成色的理解去计算所需的色值。
例如,强度为255的纯红色,色值RGB(255,0,0),想象天黑了,红色受影响明度要降下来,我们可以在红色里逐渐加入黑,即让红色位值降下来,255→0递减,直至为(0,0,0)纯黑。
而想要纯红色受到白光的影响,天亮了,红色已经为最顶值,需要接受其他色位的白才能提高明度,因此绿色和蓝色同步增强相同的值,即可增加红色的受光程度,提高红色的明度。

02 十六进制-#FFFFFF
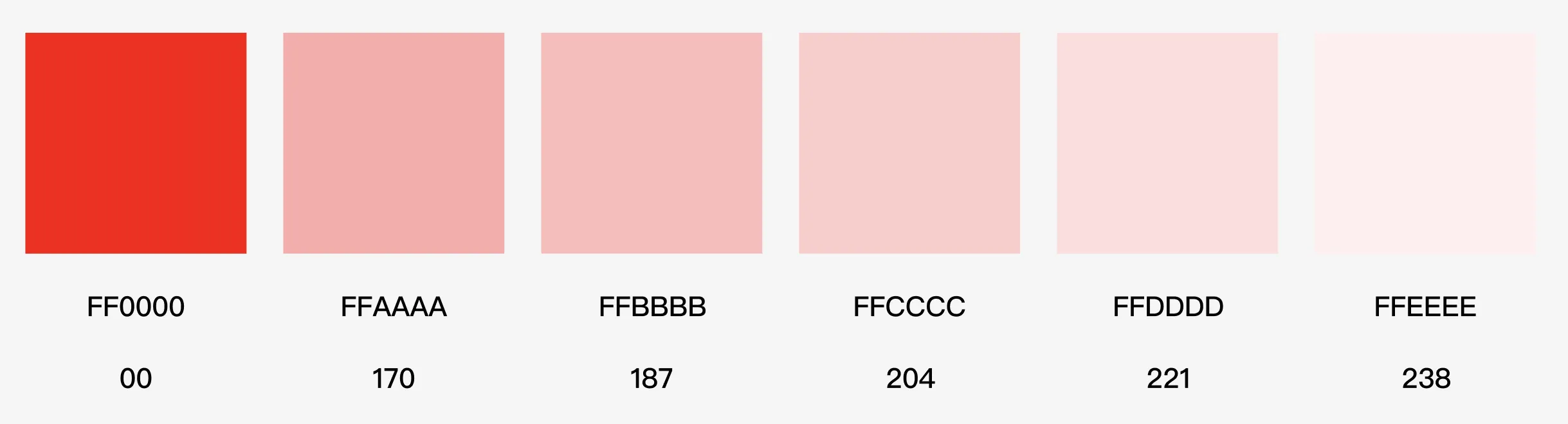
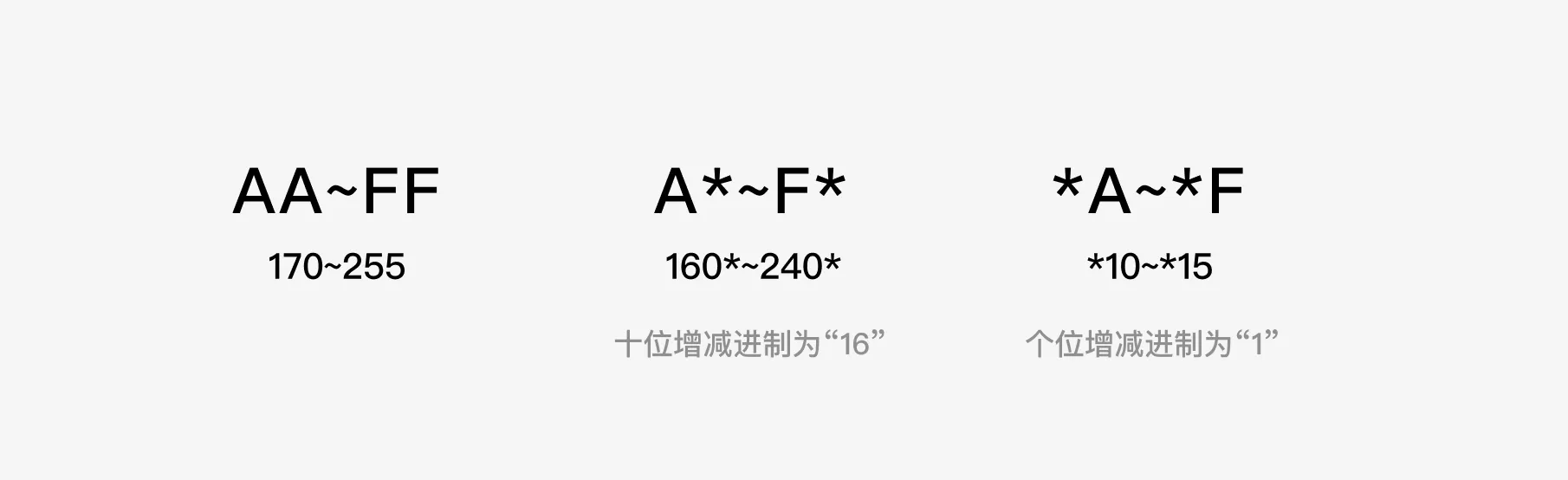
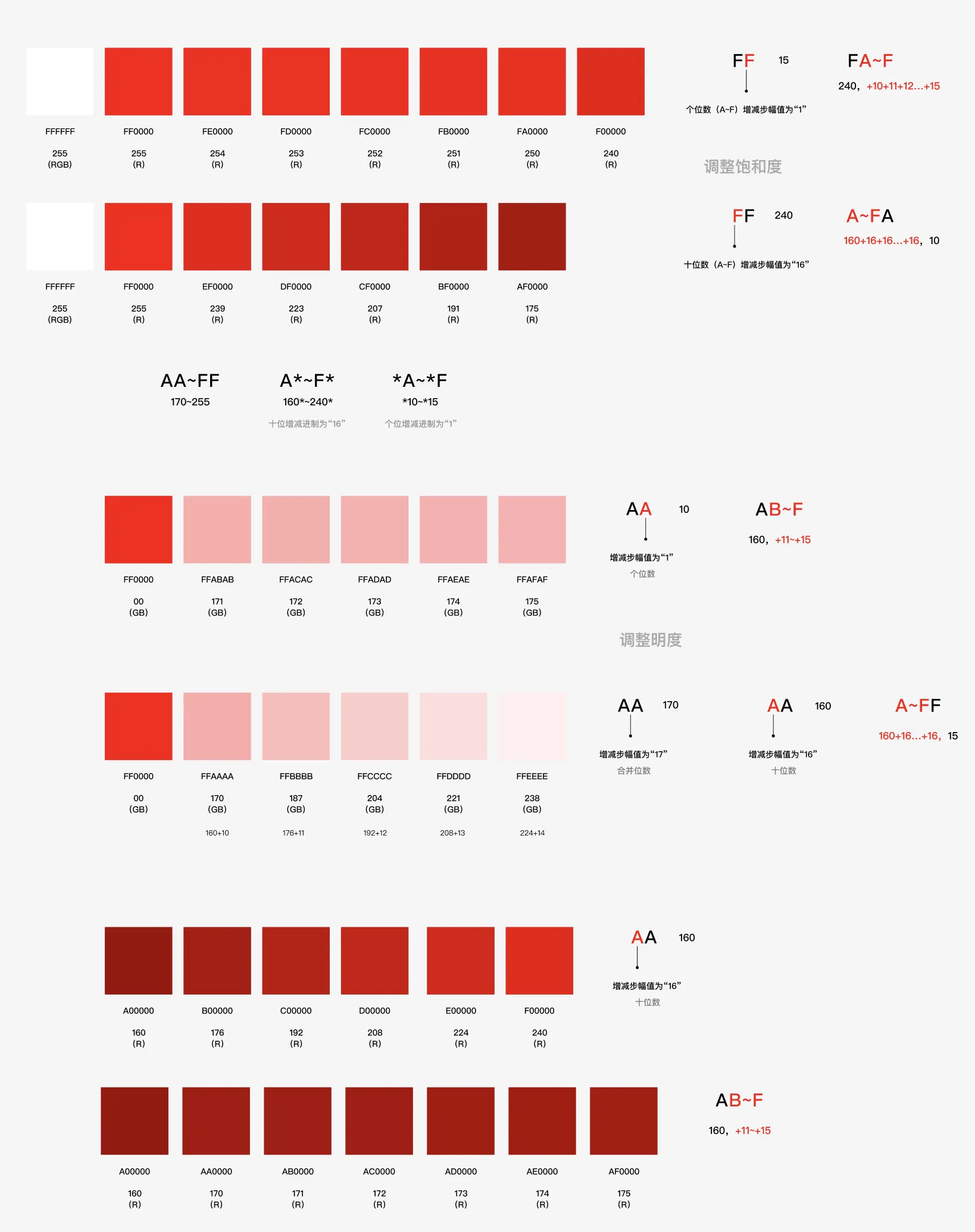
网页上用十六进制的方式去表示红绿蓝,通常用#开头,FF代表RGB的255强度,ABCDEF(A~F)即是强度阶梯,十位字母表示的跨度为160~240,递进值为16。个位字母表示的跨度为10~15,递进值为1。


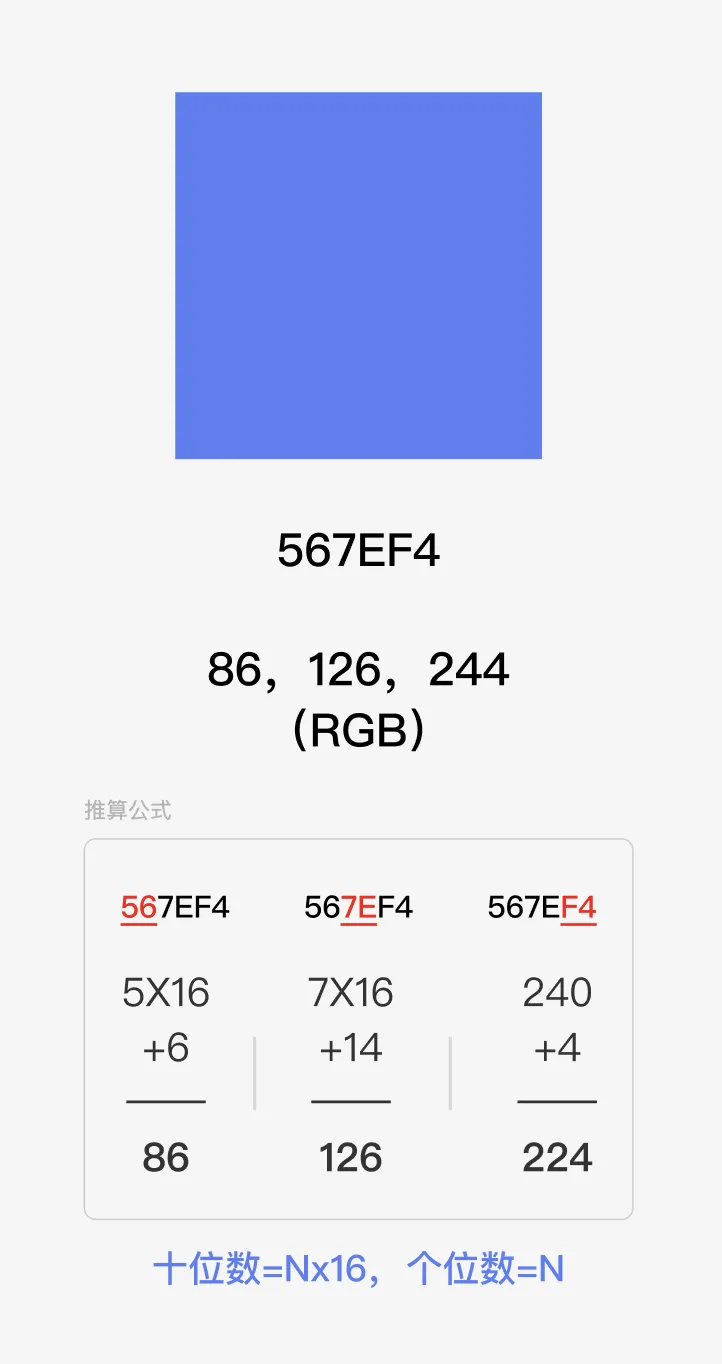
三、字母换算公式

四、数字换算公式

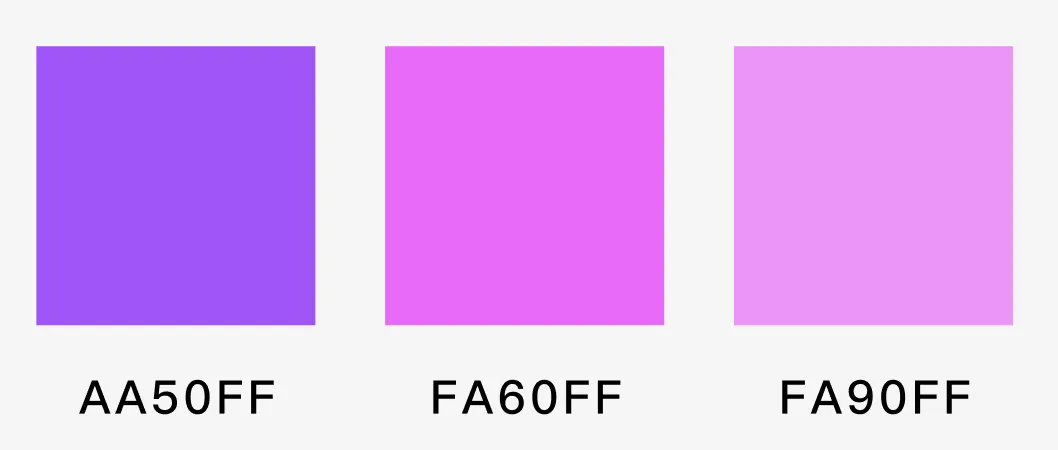
五、色相调整
根据三元色的三组色值组合,有偏向性地调整。
如紫色,红色和蓝色调和色相,绿色值用来调整明度。如 #FA60FF

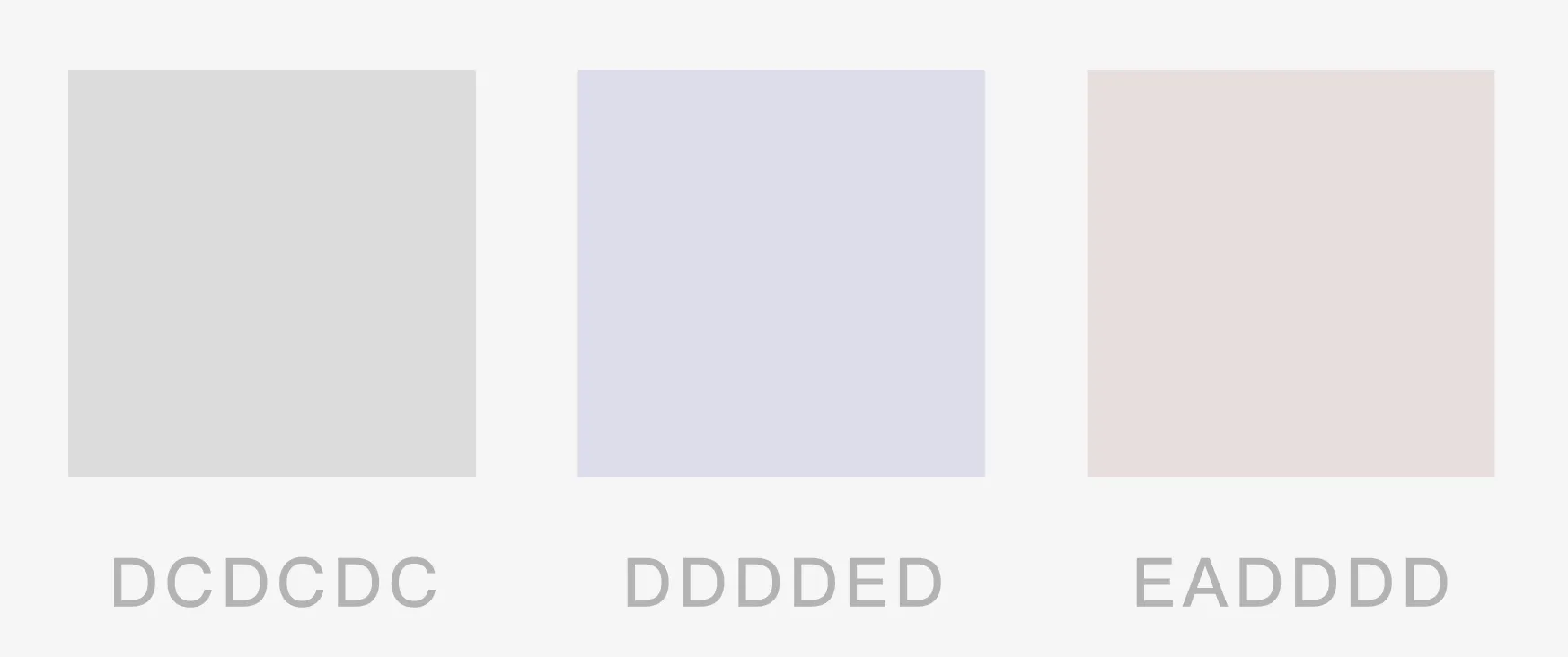
六、灰度调整
平衡三原色的比例,相同色值调整灰度,不带色彩偏向性。
略微调整带目标倾向性的原色色值,可让灰色中些融入些色彩倾向。

设计师可以试一试用上面的公式去推算一下十进制的色值,命中的时候很有“Unbelievable!”的快感,还能大秀一波的专业度~
还有更好的方法推演,欢迎留言探讨
作者:Amy_Grace,微信公众号:艾米有点想法
本文由 @Amy_Grace 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













