百度APP“捏一下看早晚报”,最新资讯轻松掌握
在人工智能的浪潮中,百度APP以其创新的“捏一下看早晚报”功能,再次引领了信息获取的新潮流。这项功能不仅体现了AI大模型多模态技术的最新进展,更是在提升用户体验和效率上迈出了一大步。

在当今时代,AI大模型多模态技术实现了飞跃式发展,引领着我们踏入前所未有的广阔视野。它不仅极大拓宽了认知疆域,全面升级了我们的感官体验,在提升各类流程效率的同时,更极大释放了创造型工作的巨大潜能与非凡价值。
背景现状
百度以AI为驱动,借助AI能力赋能设计,从而创造多元化的生态价值。AI大模型在信息提炼与智能总结上的卓越能力,契合了当前技术提升认知与效率的趋势。
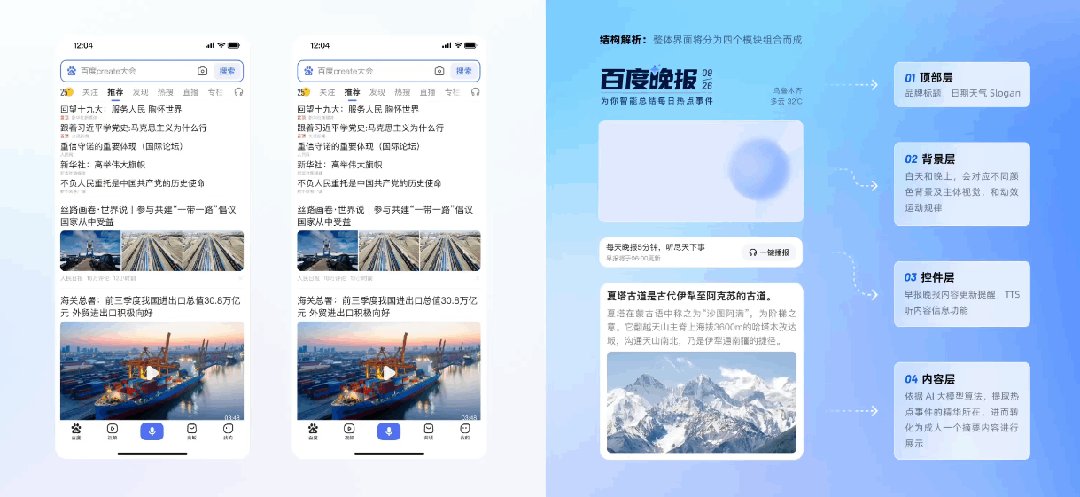
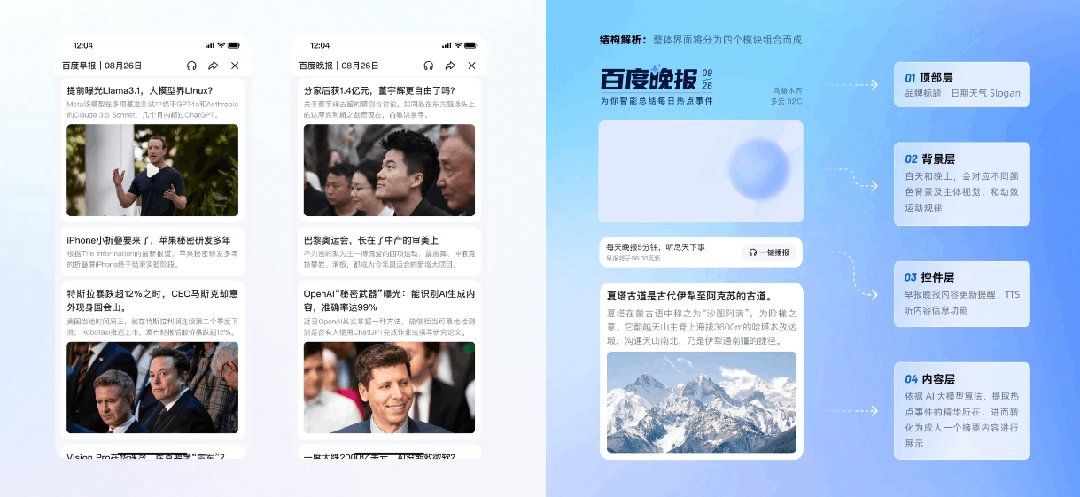
继百度APP“捏一下”AI智能总结成功火出圈后,为稳定用户对“捏一下”交互认知,我们在APP首页推出了“捏一下看早晚报”新玩法。结合热点事件和AI生成的核心摘要,用户可以快速获取每天热点信息,通过手势捏合交互触发界面内容的AI智能总结新形态,从而提效内容消费。
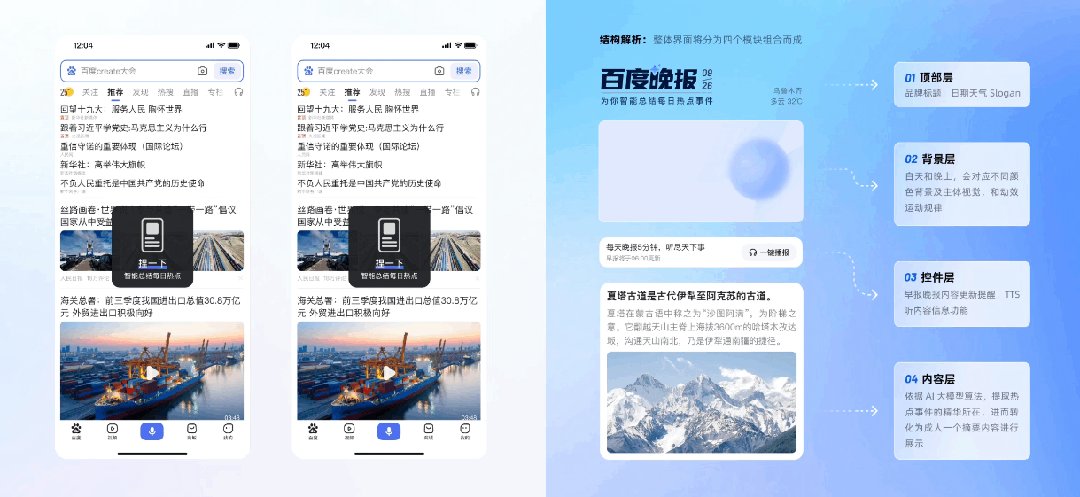
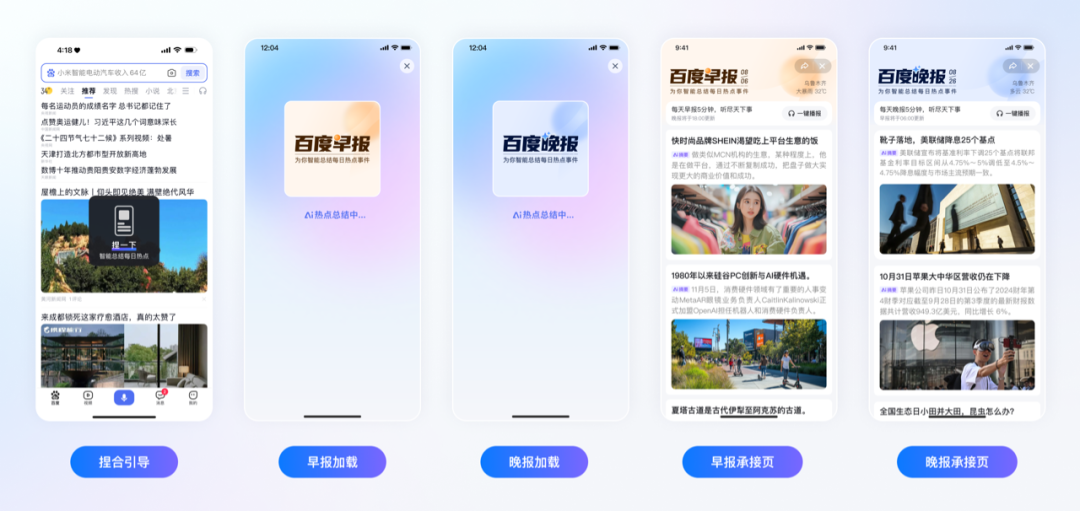
首先,我们将现有体验链路拆分为「捏合前引导-捏合动作触发-内容生成页」3个阶段。捏合前引导与动作触发需遵循全端统一的“捏一下”标准手势交互模式,以保障用户体验一致,因此我们把此次设计的重点聚焦在“捏合后的内容加载与承接页面”,力求在这一关键环节实现创新设计。

设计协同业务团队将围绕以下3个维度开展创新设计:
①提高阅读效率:构建有序结构化框架容器
②塑造视觉亮点:打造先锋性视觉设计语言
③强化智能感知:建立智能化生成感新形态
一、构建有序结构化框架容器
1. 框架容器形态探索
设计初期,与业务团队共创并构思内容框架,深刻理解业务核心与重点。随后,深入进行竞品分析,掌握用户在类似场景中的多元及潜在需求,拓宽视野,挖掘创新机会点,为产品差异化定位打基础。在此基础上,我们勾勒出了符合目标的内容承接页框架,设计出四种原型形态作为探索的起点。然而我们并未止步于此,又进一步探索了更多新框架形态。

2. 构建理想态框架
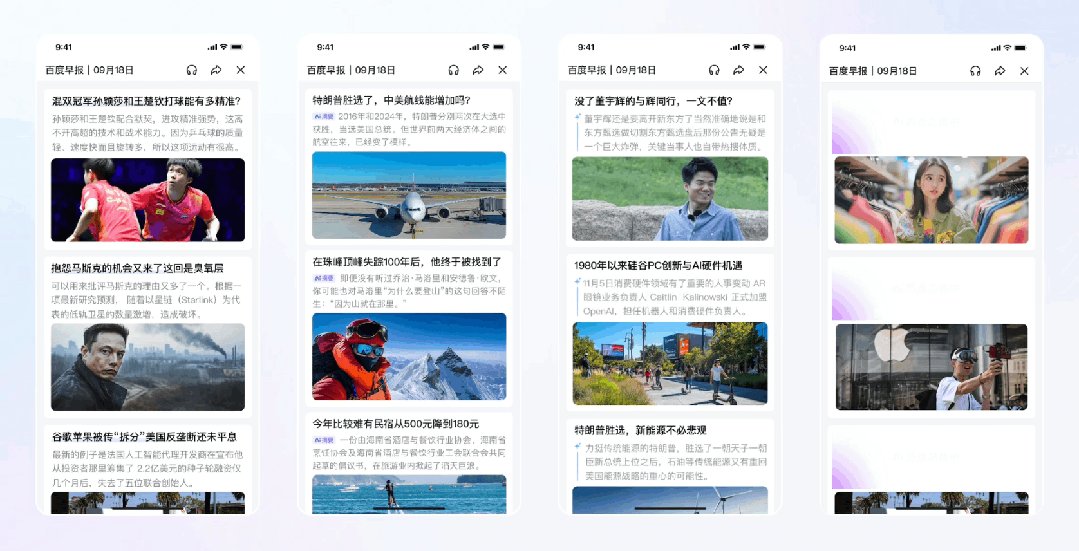
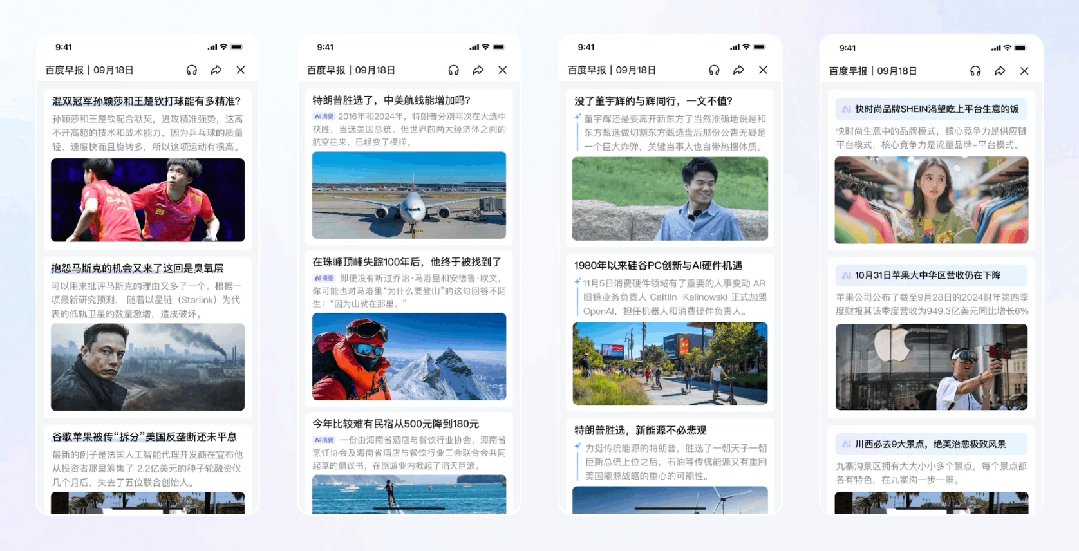
秉持提高阅读效率、构建有序阅读体验框架的目标,我们最终选定大图卡片布局作为理想态内容承接页框架。因为百度APP面向全民,老少皆宜,所以我们的首要目标是减少形式复杂性、提升阅读体验,而大图卡片在视觉上契合理念,能简化信息层次,有效增强内容可读性与吸引力,保障每位用户都能轻松获取信息。

二、打造先锋性视觉设计语言
1. 明确设计范围
前期对框架容器的探索已精确锁定设计创新的发力范围。从框架方案来看,我们提炼出4个设计创新点,包括标题字体设计、顶部背景、内容摘要和加载缩略图。

在塑造用户体验前期,视觉元素至关重要,我们的目标是打造具有智能化和先锋性视觉语言的用户界面。为此,我们深入剖析竞品亮点,重点提炼整体页面视觉走向、头部字体设计、内容布局排版和情感化体验设计等视觉表现方面的独特之处,同时运用情绪版激发创意,探索AI智能与资讯内容在页面设计中的关联与融合方式。

通过分析竞品和情绪版创意探索,提取了一些关键词,最终我们确定以「智能感和杂志风」为设计理念,为用户带来新体验,让他们在享受AI便捷的同时能像读杂志一样浏览资讯,打造智能且有杂志感的信息浏览空间。

2. 标题字体设计
围绕「智能感和杂志风」的设计目标,我们探索了多种字体,包括 “常规体”“斜体” 等。在选择头部标题字体时,我们精心挑选了两款特色字体来展现页面魅力,“百度品牌官方体” 稳重且具有品牌感,为页面打下基础,传递专业与信赖;“优设标题黑斜体” 自带速度感,有杂志版头风格,可加速信息传达,凸显设计理念。

同时,我们尝试了多种常规体、斜体字体设计,依据字体特性开展多种组合创意设计,融入品牌口号以强化识别度,标题结合时间日期,提醒用户关注新闻时效性,还创新融入天气元素,让读者在阅读时留意天气变化,实现信息传递与情感共鸣,使阅读成为温暖陪伴。

经过多轮探索,我们最终选择 “优设标题黑斜体” 作为承接页主标题,它自带速度感和杂志版头风格。为提升界面字体展示效果,我们革新并精心打磨字体样式,调整字体间距,使其更紧凑;统一倾斜角度,让其更有序;在保持个性的同时调整笔画粗细,使各字视觉上和谐统一,强化整体美感;保留字体倒角并统一弧度,既留韵味,又赋予其现代感和整洁风貌,这使得优化后的字体更加规整有序。

我们对创意进行再一次深化,为字体增添创意设计,使其不再显得古板无趣。随后,我们融入了一些与页面特性紧密关联的小元素,如将AI智能摘取的重要信息配以引号强化信息焦点;在字体上增加太阳和月亮元素,分别象征早上夜晚,同时在字体上增加菱形星星,凸显AI感知。巧妙融入的这些小元素,让字体焕发出新的特性,并与页面完美融合,为用户带来更加丰富独特的视觉感受。

3. 顶部背景设计
背景图设计将围绕「科技智能化和简约情感化」两个方向展开探索与创意尝试。
科技智能化:从具象图形入手,结合界面特性深度解析融合,再通过创意发散思维将其抽象化,突破常规演化出新形态,在此过程中,图形突破原有框架,融入创意与概念元素,营造出强烈的科技AI智能氛围,引领先锋性视觉体验。

随后,我们聚焦创意融入品牌感知提取出三个创意,以图形语言结合品牌颜色,深度融合界面特性,为用户带来科技智能视觉感受。
基于“星球”与“信息流”进行创意设计,为用户传递前沿资讯,实现信息自由流通,让用户轻松获取无限信息,依据图形特性赋予适宜动效,诠释科技智能设计理念。

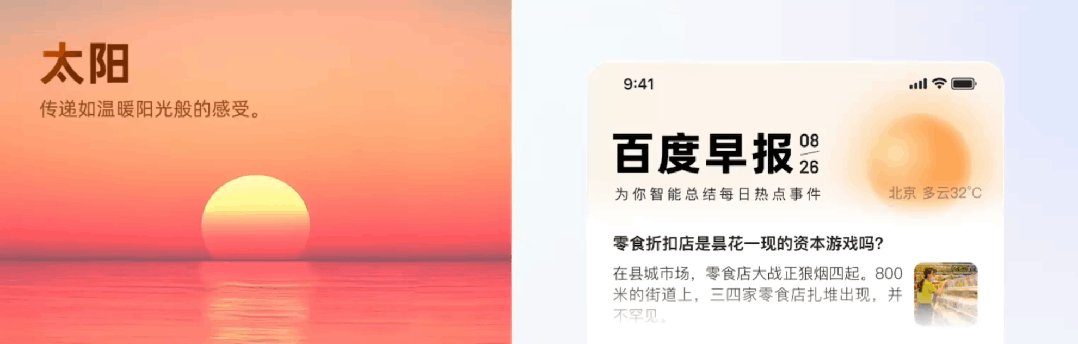
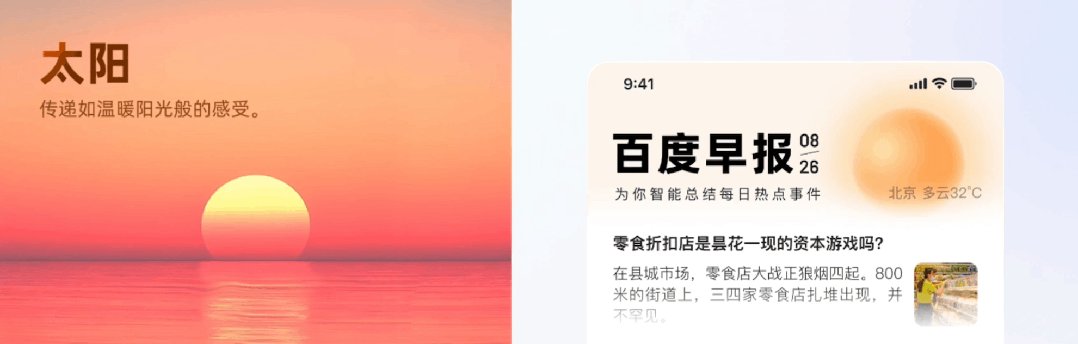
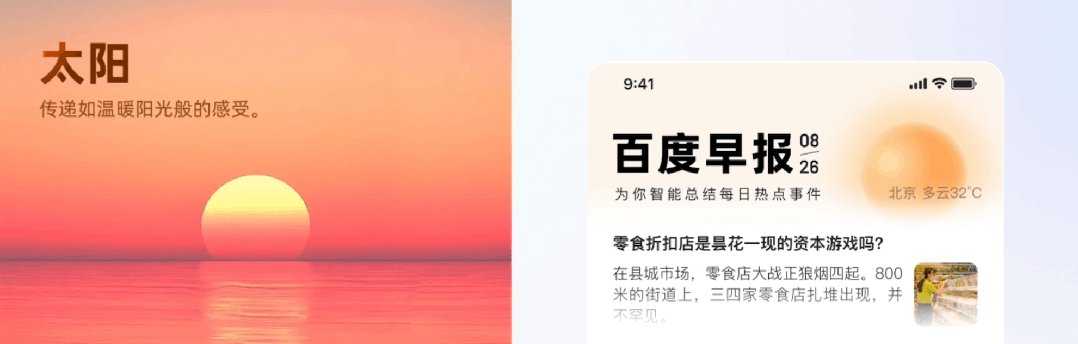
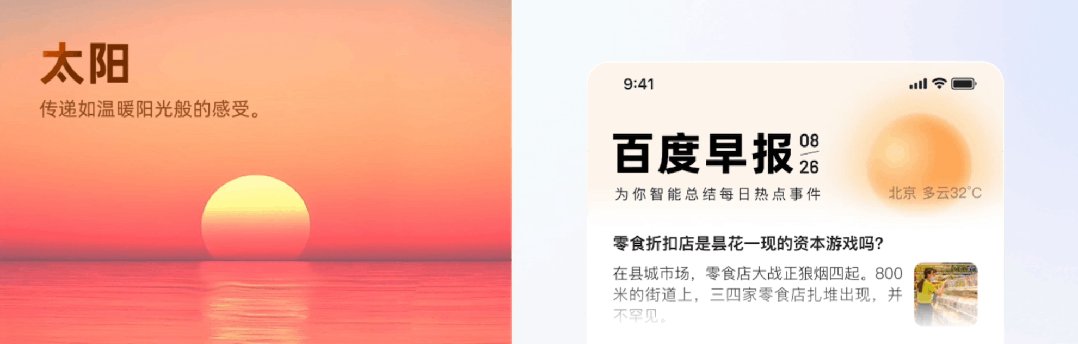
简约情感化:以太阳元素和暖色调作为核心,融入“百度早报”界面中,将太阳的轮廓进行抽象化处理,再搭配轻盈的图案与适当的留白,使主体画面具有呼吸感,营造温暖而宁静的视觉感受。

随后,我们聚焦太阳元素深入挖掘,除了展现简约风格,我们更希望向用户传递情感,为其带来阳光般温暖的感受,让用户在与设计的互动中体会到温暖与人文关怀。
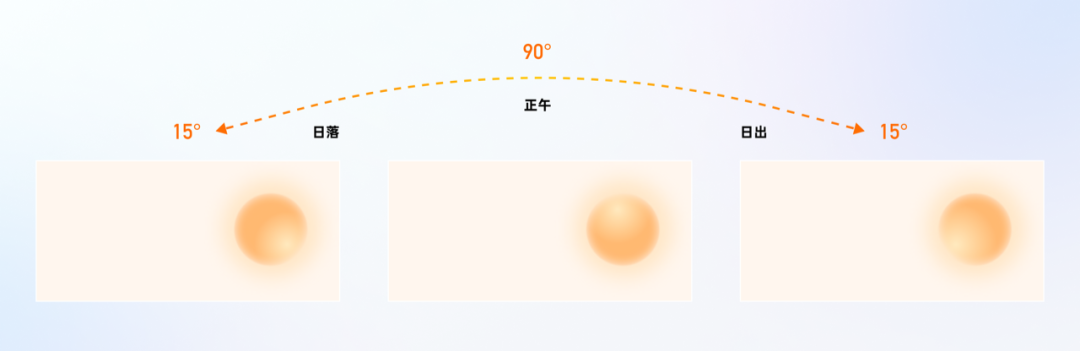
图形1:运用暖色系配色,具象化呈现太阳元素,球体边缘有丝状光晕,内部色彩富有层次,浓淡相宜、交相辉映,高度模拟太阳给人的真实感受。

我们依据 “太阳光照图” 深入探究太阳照射角度变化,把圆球内顶光设计为日出、正午、日落三个阶段以体现时间概念。模拟太阳光照变化,融入太阳运行轨迹,为用户带来更生动逼真的视觉体验。

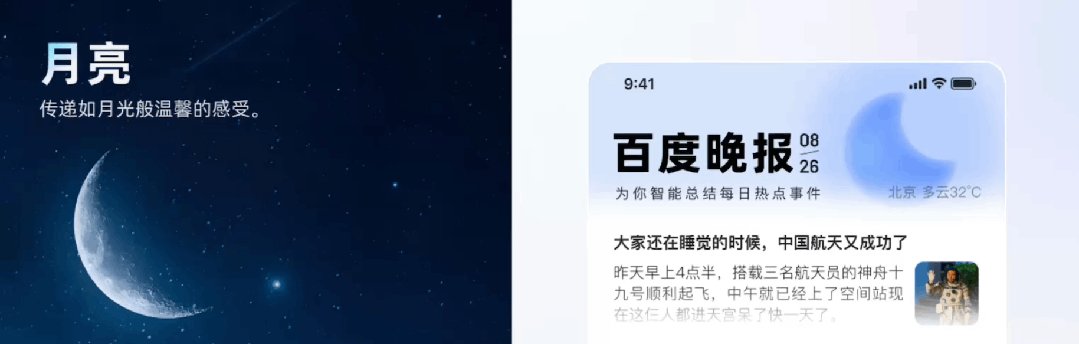
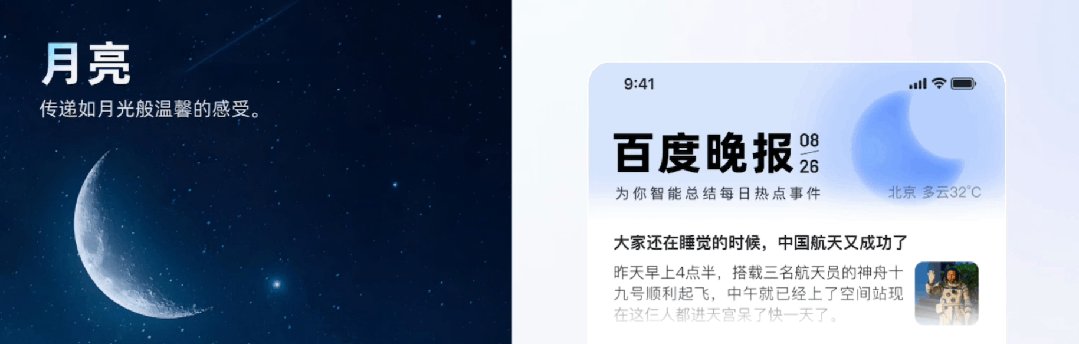
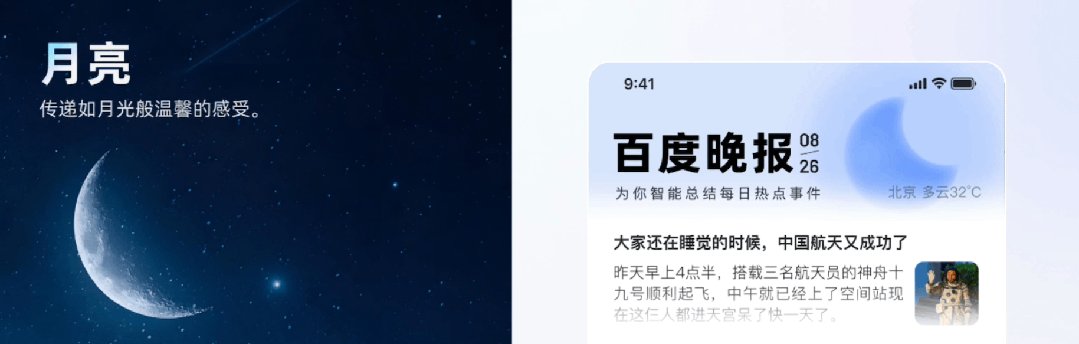
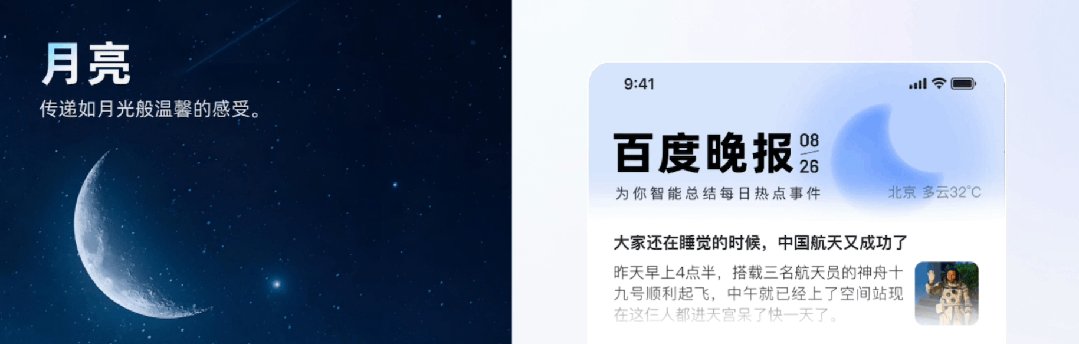
图形2:我们提取月亮元素并搭配蓝色传递夜晚感受,用户白天进入页面是早报,晚上则是晚报,这样的设计传递了信息时效性和情感化创意,在不同时间为用户带来别样体验,充满人文关怀。

为探索月亮形态变迁根源,我们深入研析“月亮阴晴圆缺周期分布图谱”,选定“渐亏凸月”(其明亮弯弧指向东方,体现月亮日落后东升之态)作为核心设计元素,既致敬自然之美,又将自然的和谐与规律融入创意设计。

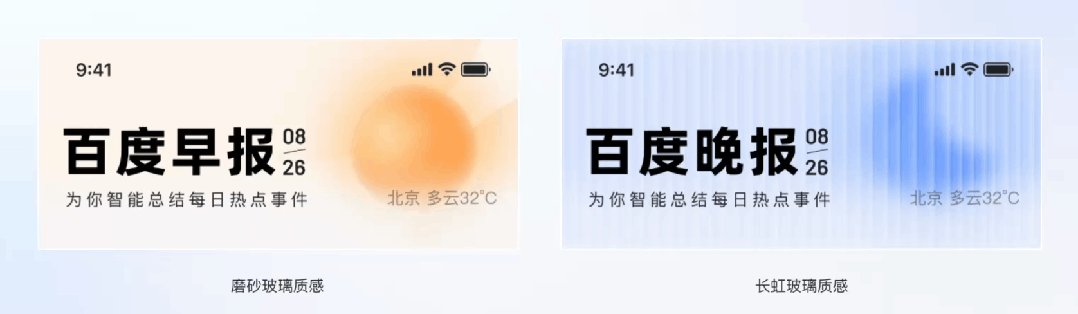
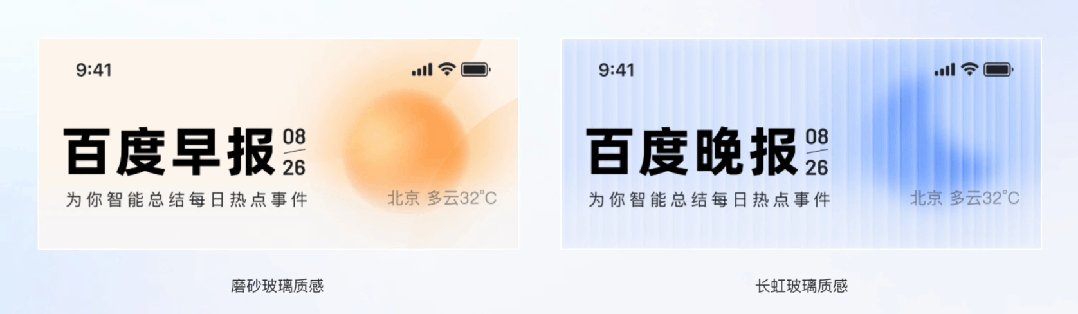
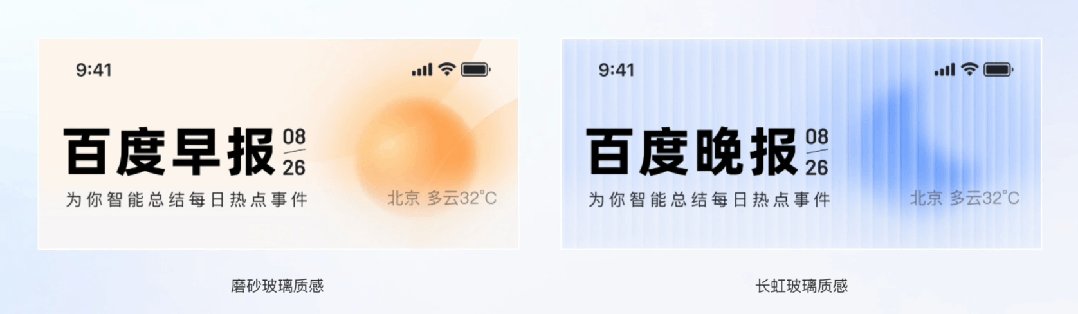
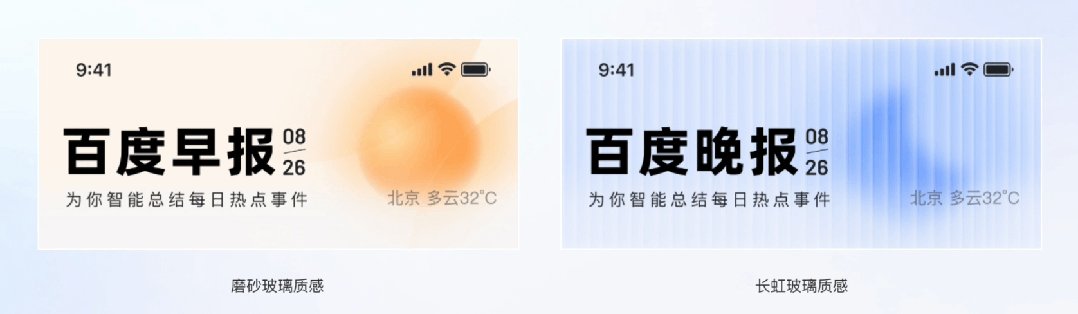
基于上述探索,我们打破现有思维,增强先锋性创意以引领设计潮流,尝试给画面增添质感,避免单薄,强化创意。融入两种玻璃质感,展现独特的光材融合效果,为设计领域注入清新活力。
- 磨砂玻璃质感:叠加于图形主体之上,增添视觉张力与层次感,化解画面单调。
- 长虹玻璃质感:打破图形具象化呈现效果,其玻璃纹理与光影融汇,构造出简洁画面和空间感,让图形设计超越传统,引领设计流行趋势。

以上是我们打造先锋性视觉设计的过程,在此过程中,我们聚焦品牌与图形的紧密结合,塑造具有品牌感的页面,同时探索设计与自然的关联,通过精妙设计为用户带来前所未有的视觉体验。

最终秉持适合原则,我们设计出理想态方案,在业务和设计团队展开深度研讨,从专业维度锚定设计风格,最终选择 “日出月落” 情感化创意方向,作为核心视觉设计理念。为确保创意更易落地,我们对方案进行了精简优化处理,减少界面视觉元素干扰,以突显AI智能总结内容为主,期待以融合AI智能总结的交互形式为用户带来新消费体验。

三、构建智能化生成感
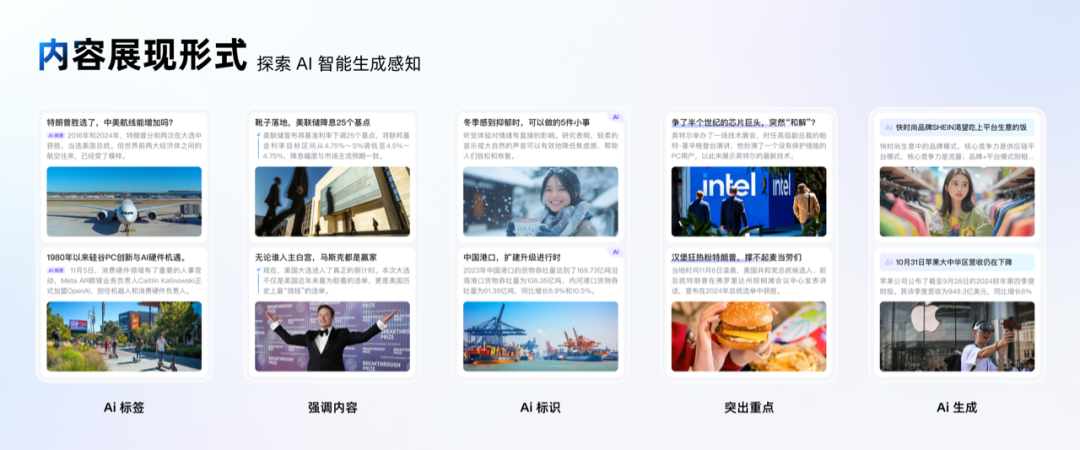
新形态如何在界面中建立用户对AI智能总结的生成感知是我们深究的方向之一。我们尝试在内容展示形式上创新,打破传统结构,使用户在阅读时能深切感受到AI智能的便捷,拉开与其他产品的内容差异,大幅提高阅读质量。以下是多个创意设计方案:

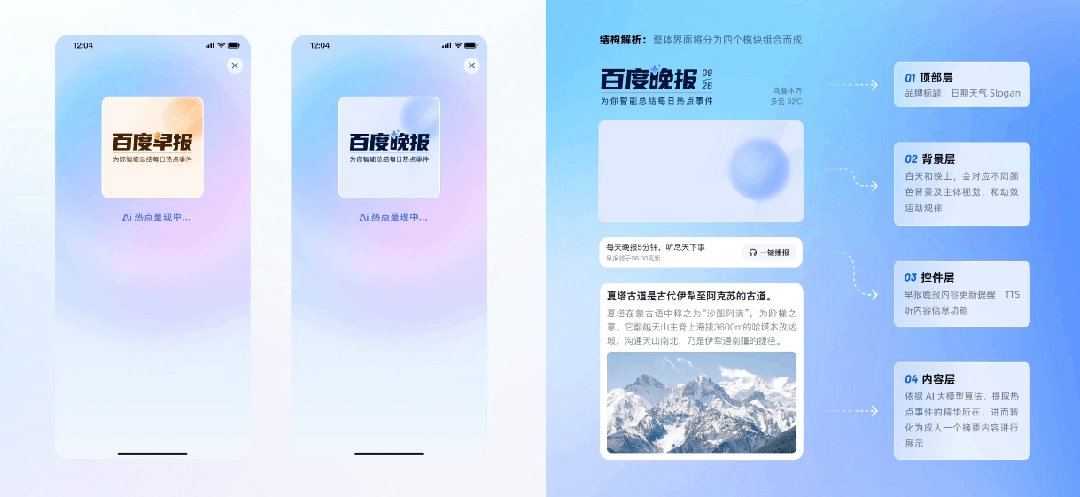
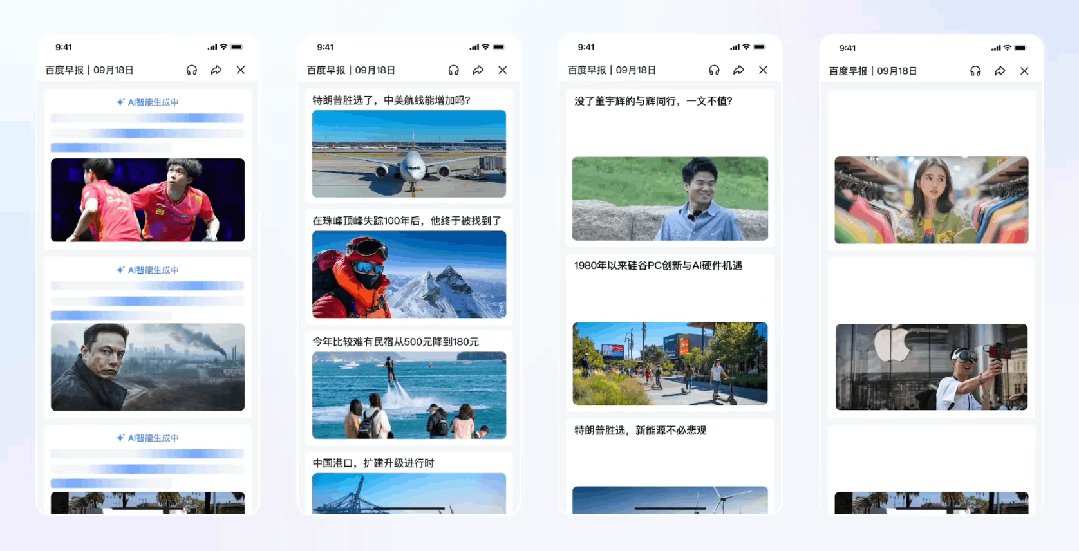
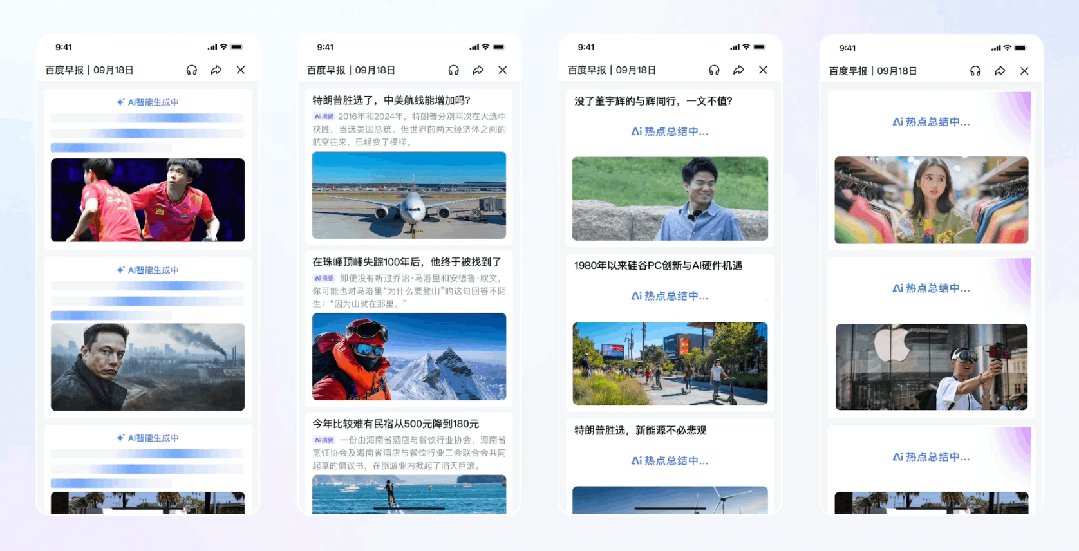
随后,尝试将创意交互动画融入内容生成过程,借视觉动画新意增强用户对智能生成的直观感知。深入考量内容特性后,设计出骨架扫光、内容渐展、总结瞬现、从模糊到清晰演变四种动态方案,以强化用户的智能化生成体验。最终选定内容渐展与AI标签形式,缩减等待时长,达成快速预览,大幅提升阅读体验与效率。

最后,我们精心绘制全流程关键界面,从首页引导至最终页面均做到完美呈现,全程贯穿初始设计理念,为用户带来便捷的AI智能体验和杂志般的视觉享受。同时,希望本文能为正在进行产品AI重构的设计师带来创意启发。

结语
我们秉持开放与创新的精神,借助强大的AI大模型赋能业务与设计,创造多元化生态应用。正如同百度的文化价值观“简单可依赖”一样,我们希望用户通过简单手势“捏一下” 即可获取AI智能的便捷。我们积极拥抱变革与挑战,致力于创造兼具文化底蕴、科技含量与人文关怀的卓越设计,将人文情感化与现代AI智能完美结合,展现百度独特设计魅力。我们坚信每一个细节都将承载价值,每一次创新都会带来惊喜。
本文由人人都是产品经理作者【百度MEUX】,微信公众号:【百度MEUX】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自百度官网
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







