B端产品的设计风格,原来还有这些讲究!
B端产品的设计风格在不断演变,从早期的经典传统风到如今的灰白风,每一个阶段都反映了行业的发展和用户需求的变化。本文将回顾B端产品设计风格的演变历程,分析每个阶段的流行风格及其背后的原因,帮助设计师更好地理解当前的设计趋势,并为未来的设计选择提供参考。

在前两篇文章当中,我们聊到了色彩空间以及颜色具体的设定。但是你了解了这些依旧不够,不能做出一个优秀的 B 端界面。
因此今天我们来讲解 B 端产品界面的视觉风格,聊聊在整个行业当中视觉风格的变化与目前的现状。以及给大家说说未来应该如何选择自己产品的视觉风格~
我们会将整体分为行业初期,萌芽期、成长期、野蛮发展期、新阶段 ,每一个阶段给大家总结一个最为流行的风格,并分析这个风格出现的原因,方便大家进行理解。
一、行业初期-经典传统风
我们把时间拉回到 2012 年。在那时,Ant Design 还没有出现,也没有什么 Element、Semi Design,行业当中最早的 B 端系统都是以客户端的形式进行呈现。
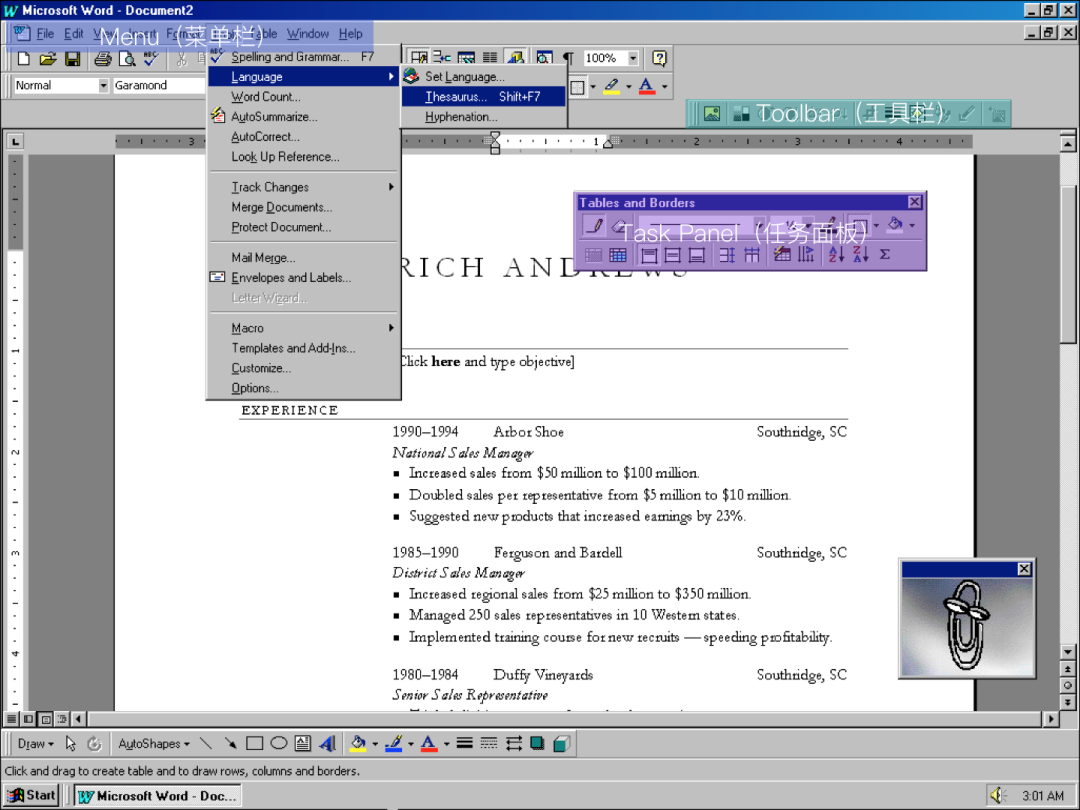
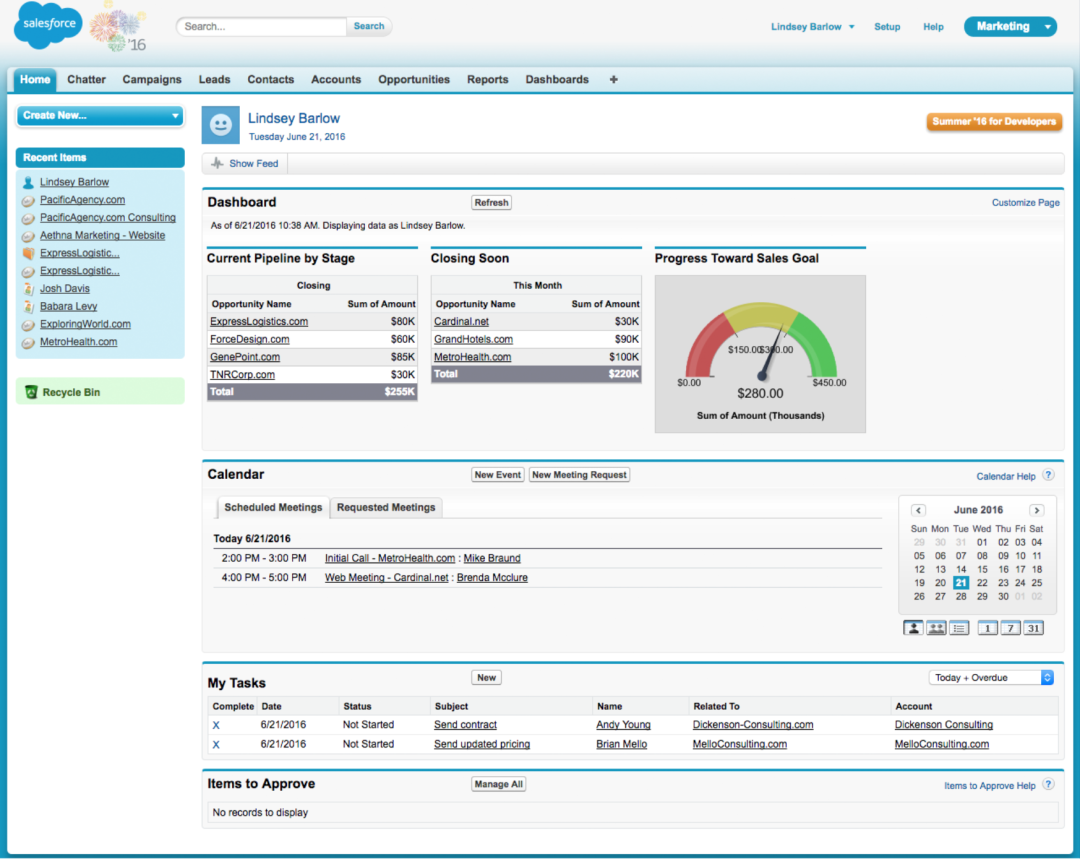
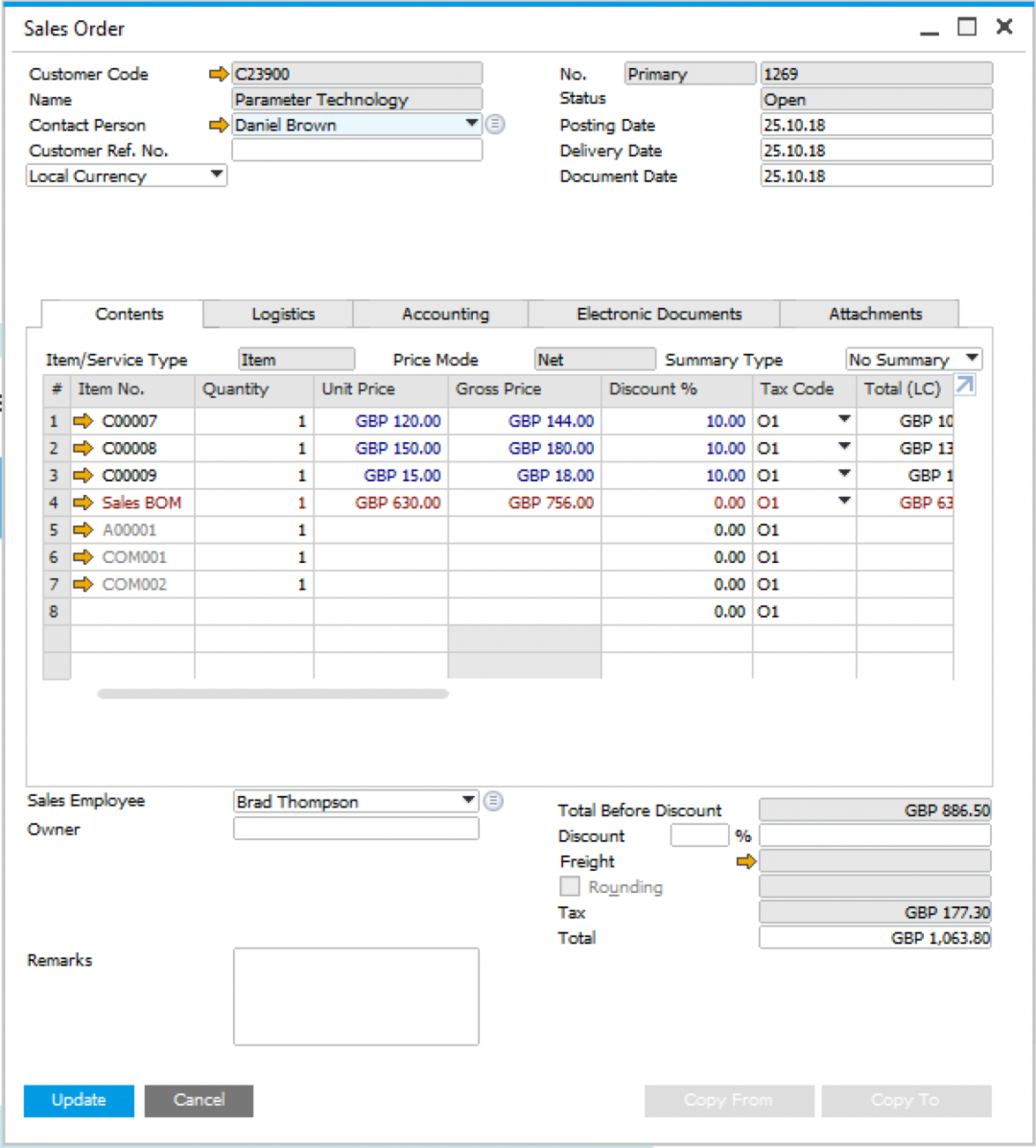
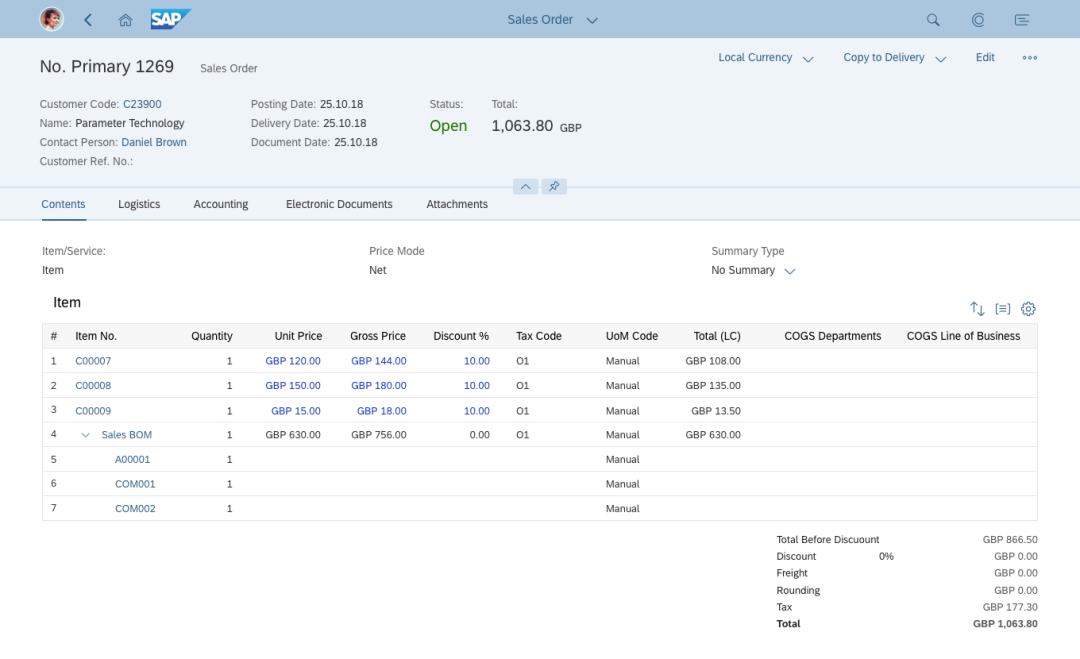
整体风格也非常老旧,像是那会儿的 Office、SAP、Salesforce,你可以看到都是他们青涩的模样。



在经典传统的设计风格当中,会使用大面积的白色作为底色,同时在页面中用灰色进行分割,使得整个页面散乱抢眼,导致整体的视觉很难被大众所接受,总体感觉信息较散,难以进行聚焦。
而在早期,出现这些老旧风格主要有三个原因:
1.技术框架限制:因为当中成熟的前端框架较少,没有太多技术栈提供给到开发进行使用,因此没有精力将页面做得漂亮
2.认知不足:设计师对于客户端、网页端的设计理解认知本身不够,做得较为粗糙,比如当时的 Office 的界面设计也大致是如此的模样
3.风格一致:早期 Windows 系统就是这样的风格,与 Windows 一致更容易被大众所接受,因此就很难进行创新
关于这类风格的产品,大家不要觉得这夸张,其实在目前依旧有很多产品会延续这个风格。比如 医疗类产品、工业生产类系统,对于他们而言,能用即可,不必纠结太多。
但随着时间的推移,行业中对于 B 端设计的要求也在逐渐变高。
二、萌芽期-清爽整洁风
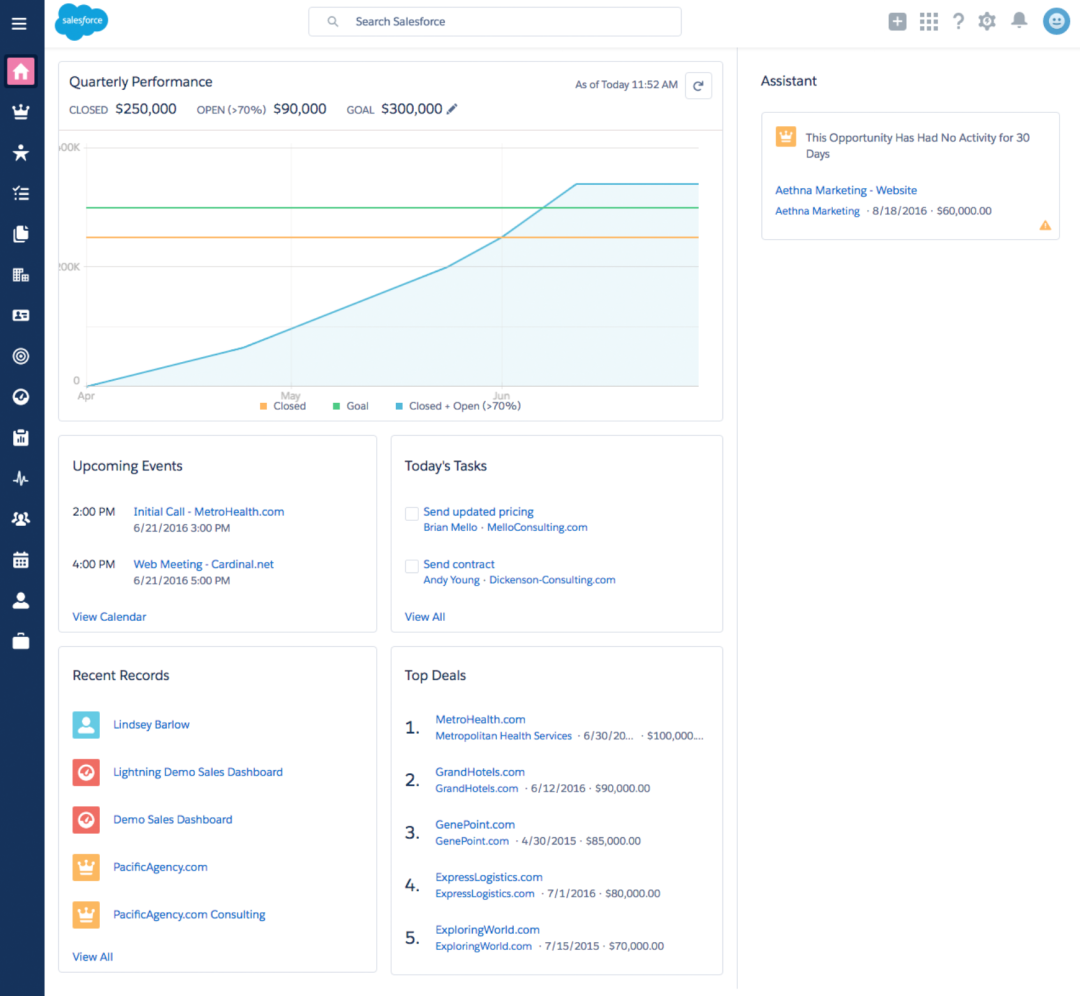
我们将时间推移到 2015 年前后,随着行业不断发展,在国外 Fiori、Salesforce 的出现让大家意识到,这类型的 B 端产品也是需要设计的。
因此国内外的很多系统都是在这一时间面世,像是 Ant Design 、Element 都相继发布。
由于这些设计系统的诞生,你会发现大家对于整个 B 端设计有了一点自己的想法。
在设计上,会去考虑使用 区块划分,将整个页面进行规整呈现。
比如 SAP 在使用了 Fiori 过后,就会使整个界面更干净。



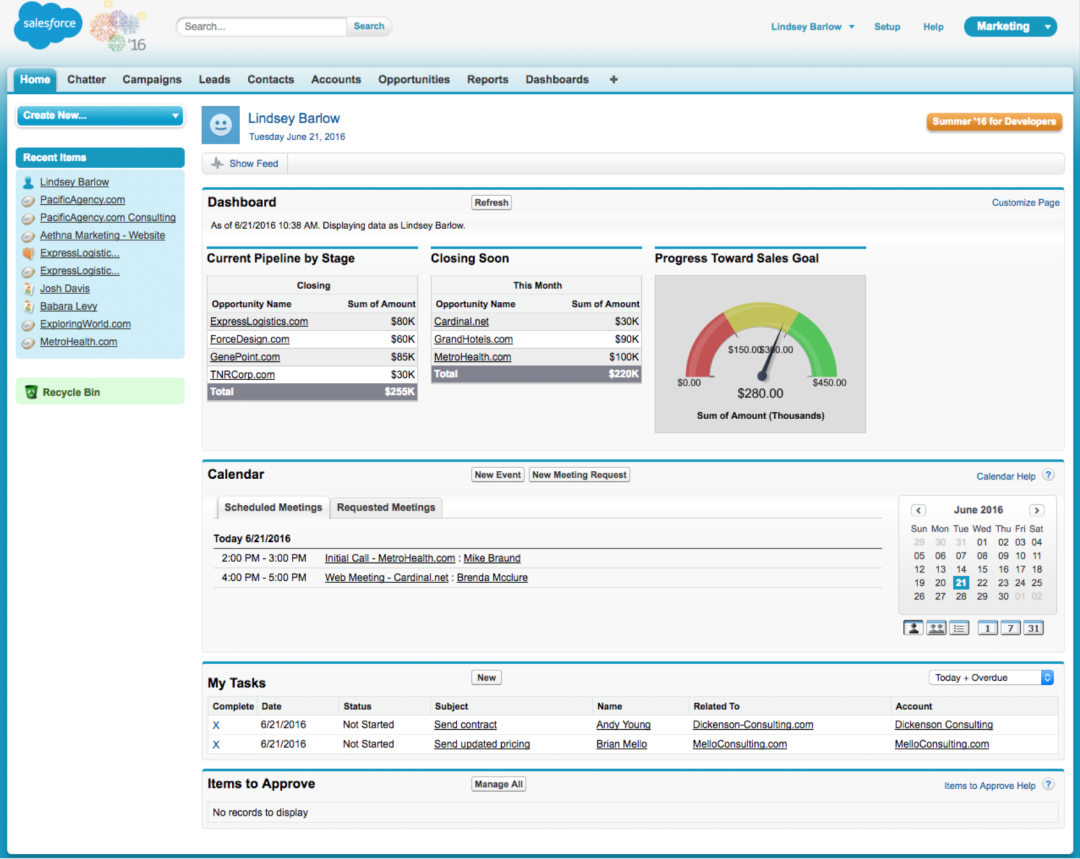
同样非常老牌的 Salesforce 在2015年的时候。也带来了相当大的视觉变化。整体都能感受到,整个页面会通过不断的分层颜色的划分通过黑白灰的方式去呈现页面当中的基本信息。
三、成长期-沉稳侧黑风
我们的时间来到 2018 年前后,在这个时间节点,很多产品都推出了自己的设计系统,对于 B 端设计风格而言,也会提出更高的要求。
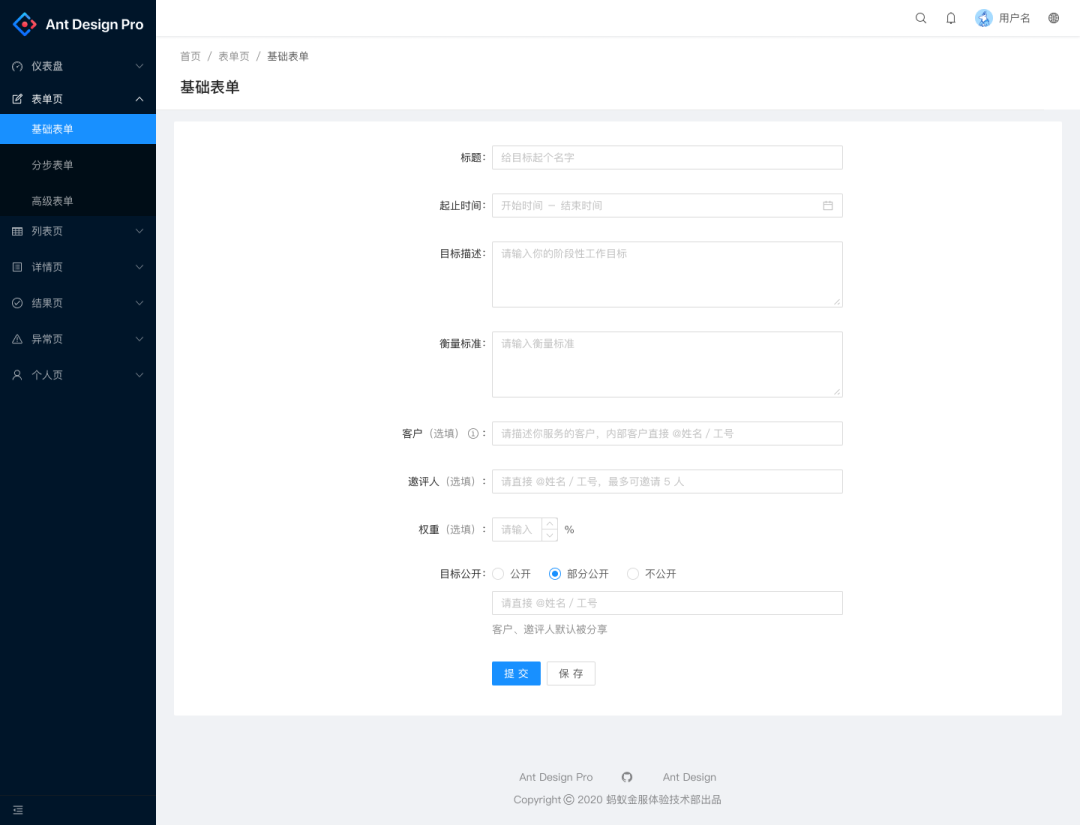
比如 Teambition 产品当中,它们提供了自己的设计系统的内容去指导整个产品来进行迭代和优化。同样 Ant Design它们也推出了自己的 Ant Design Pro 来演示使用设计系统过后,能够搭建出什么样的产品。

同样,这个时段很多产品也开始进行自己产品的视觉优化,这时候整体的风格是以:黑色侧边导航为主,然后内容形态进行延展。
比如像有赞、Coding、微盟、飞书,之前都是这样的设计风格来进行呈现。

你会发现它们在整体的设计上都会更加重视页面的分块颜色的区隔,整体页面的识别效率。同时这段时间爆发出来非常多的 B 端产品,随后国内都会按照侧边黑色导航的样式进行进一步设计,这一定程度上提高了国内 B 端设计的下限~
四、野蛮发展期-新拟态风
我们随后将时间推移到 2019 年后,在这时诞生了新拟态设计风格。
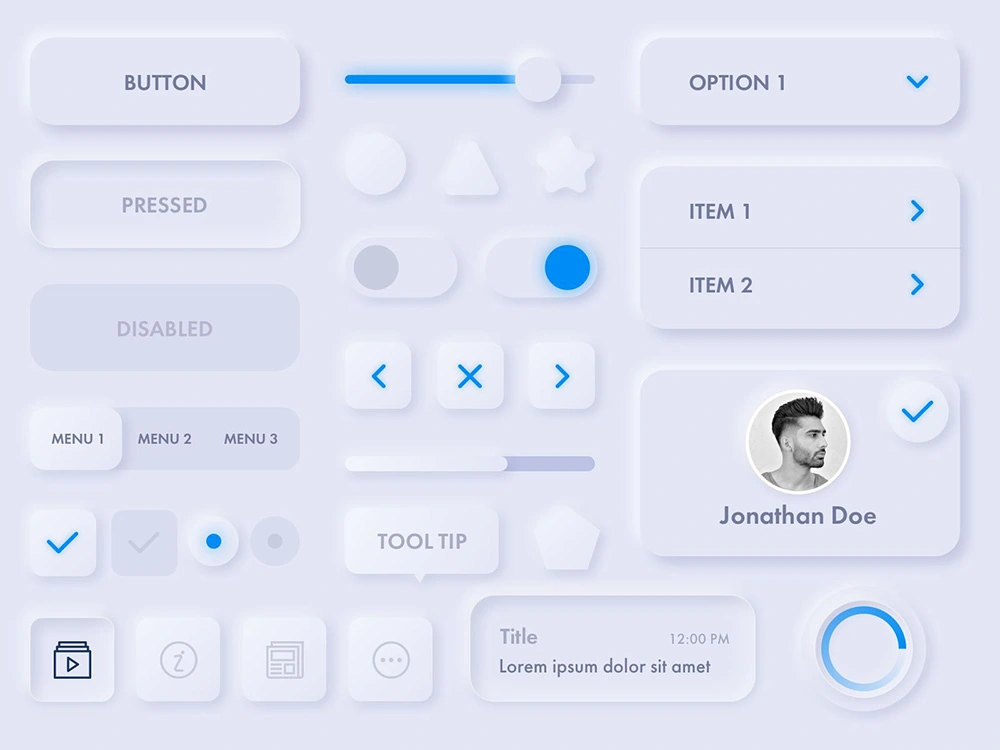
它最早是乌克兰设计师 Alexander Plyuto 在追波和 ins 发布的一副系列作品,随后大家发现非常奇特,所以得到广泛的关注。
新拟态的设计风格是以立体效果与浮雕元素,呈现更为三维立体的效果,会给人一种奇特、梦幻的界面体验。

随后就会有很多产品都开始进行跟进,比如 智能家居的产品、金融类产品都有所涉及,甚至很多B端产品也勇敢尝试,但大多数设计师设计完过后,整体评价都不算太高。

为什么没有大规模的推行,我觉得有 3 点原因:
1.因为新拟态风格整体所占面积较大,比较浪费空间。像是一个按钮,都需要使用较大空间才能呈现。
2.需要大面积的留白,但是对于 B 端设计来说无法做到,因此很难进行使用。
3.同时很多用户刚开始觉得好看,但随着时间的推移,出现审美疲劳,因此就不太喜欢。
现在还会使用新拟态风格的界面设计越来越少,大多数只会在官网设计的局部进行使用,这样可以转换视觉感受,给到用户更好的视觉冲击~
五、新阶段-灰白风
时间来到 2022-2024 年左右,你会发现很多产品都开始在这个时间节点进行更新。
像我们熟知的 飞书、有赞、微盟、ONES、Coding,再到 Ant Design 、Salesforce,你会发现非常多的产品都在进行界面风格上的迭代。
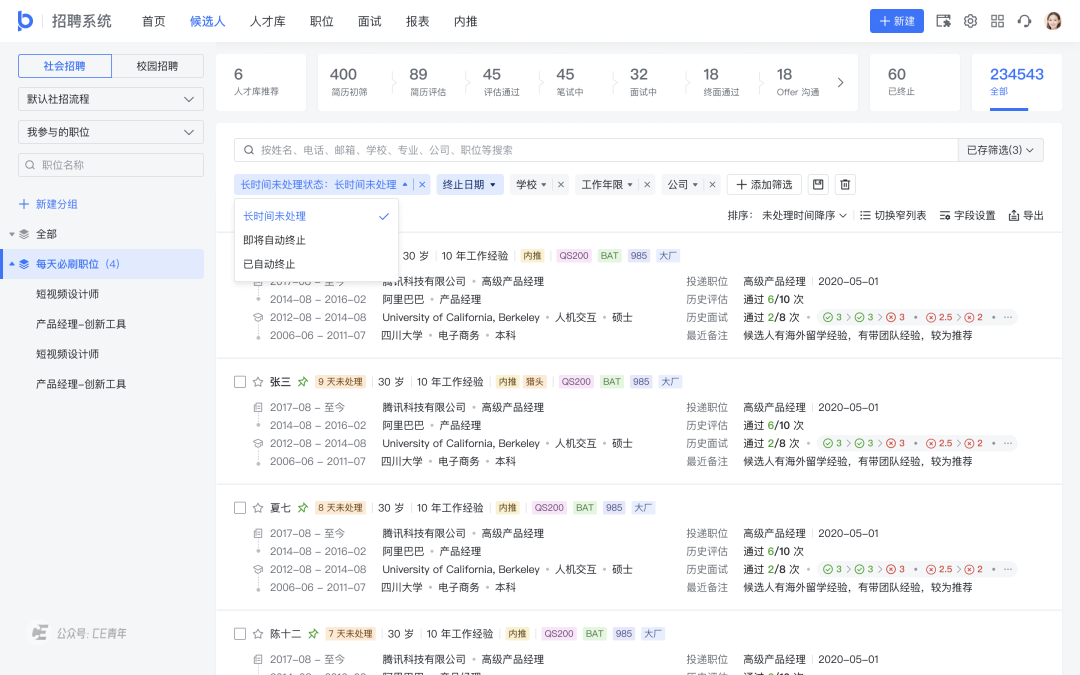
对于这个风格,我们愿意叫它为 灰白风。
整体页面是以 灰色和白色 进行的页面划分,在分布上灰色占据弱侧信息,白色占据核心信息,进而形成对页面内容的划分。
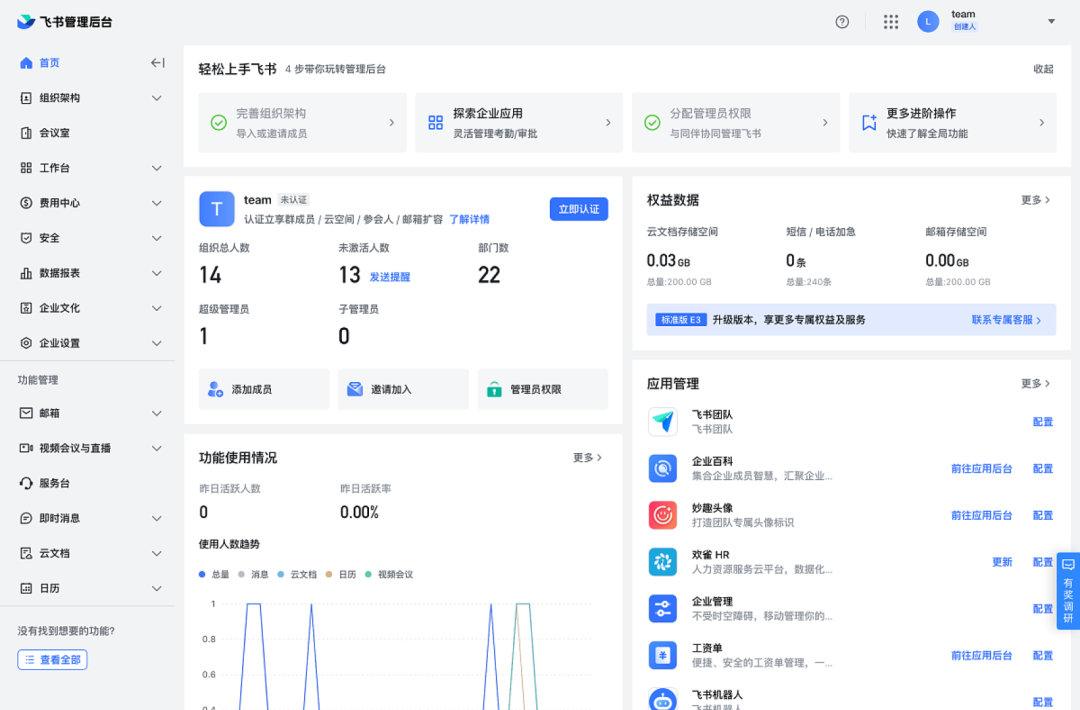
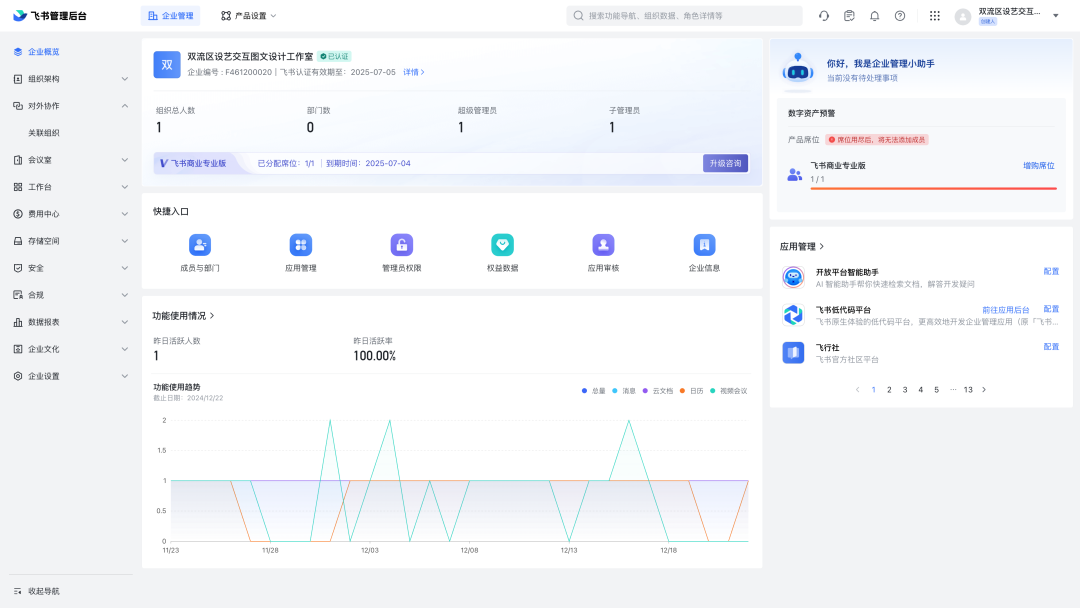
聊到这里,可能有部分同学不太理解,这里我们以飞书管理后台的迭代作为示例,给大家进行讲解。
在 2018年,飞书管理后台的第一个版本,采取的就是沉稳侧黑风,

在 2022 年,飞书的管理后台开始改变为灰白风格

由于业务的叠加,2023 年时,在此基础上增加了顶部导航的业务维度,最终形成了现在这样的界面。

为什么这类型的风格会大受追捧,我觉得有以下几个原因
1.减少信息层级,给用户减负:之前沉稳侧黑风格,会发现页面明显进行大面积的分割,导致视觉感受出现较大差异。现在只用灰色作为底,去区分主副信息这样会更简单的突出主要信息内容。
2.平台型产品更容易嵌入:因为国内 B 端产品大多需要依附“钉钉、企微、飞书”三大平台,因此使用灰白风能够让自己产品快速嵌入,不需要过多调整。如果你的产品是沉稳侧黑风,那结果想都不敢想…
3.更容易进行适配:针对多产品的业务,也能够使用同一套业务完整呈现才会更加合理。比如飞书的灰白风,在飞书的其他很多产品里面也会存在

关于设计风格,我们这篇只是讲解了过去的风格内容,
本文由人人都是产品经理作者【CE青年】,微信公众号:【CE青年Youthce】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







