不藏了!设计「设置页面」时会踩的7个坑
设置页面虽小,却直接影响用户体验。一个设计不佳的设置页面,可能会让用户在遇到问题时更加焦虑,而一个精心设计的设置页面,则能帮助用户快速解决问题,提升对产品的整体满意度。本文将分享设计设置页面时常见的7个坑,以及如何避免这些坑,帮助设计师们打造出更加友好、高效的设置页面。

一、堆砌设置项
设置功能在产品设计中通常不是最显眼的部分,用户遇到问题才会想到进入设置里解决。此刻的用户一定是焦躁不安的,因此设置界面的体验好坏决定了用户对这款产品的评价,体验好的设置面板设计会让用户的问题迎刃而解;不好的体验则会让本已在坏情绪中的用户放大对产品的负面印象。
在钉钉相关产品的设置页面设计中,踩过不少坑,跟设计师朋友们分享以下7个常见的「坑」,帮助大家避坑!
产品设计中,有些设置项其实不需要交给用户来做选择,但因为产品内部无法达成一致时,就会想到通过增加设置项作为个性化功能交给用户来做选择,比如导航的宽窄,内容的紧凑度,这部分「设置」功能不是用户出于第一性原理会想到的,缺少实际使用场景,是产品强加给用户的选择。
二、建议
1. 精简设置项
避免堆砌过多功能,影响用户体验;
定期清理不再使用或影响较低的设置项;
将不常用的设置归类为“高级设置”或隐藏在折叠菜单中。
2. 预设合理默认值,减少为「设置」而设置
为大部分用户提供适用的默认设置,减少调整设置的需求。
三、设置项布局和层次不清晰
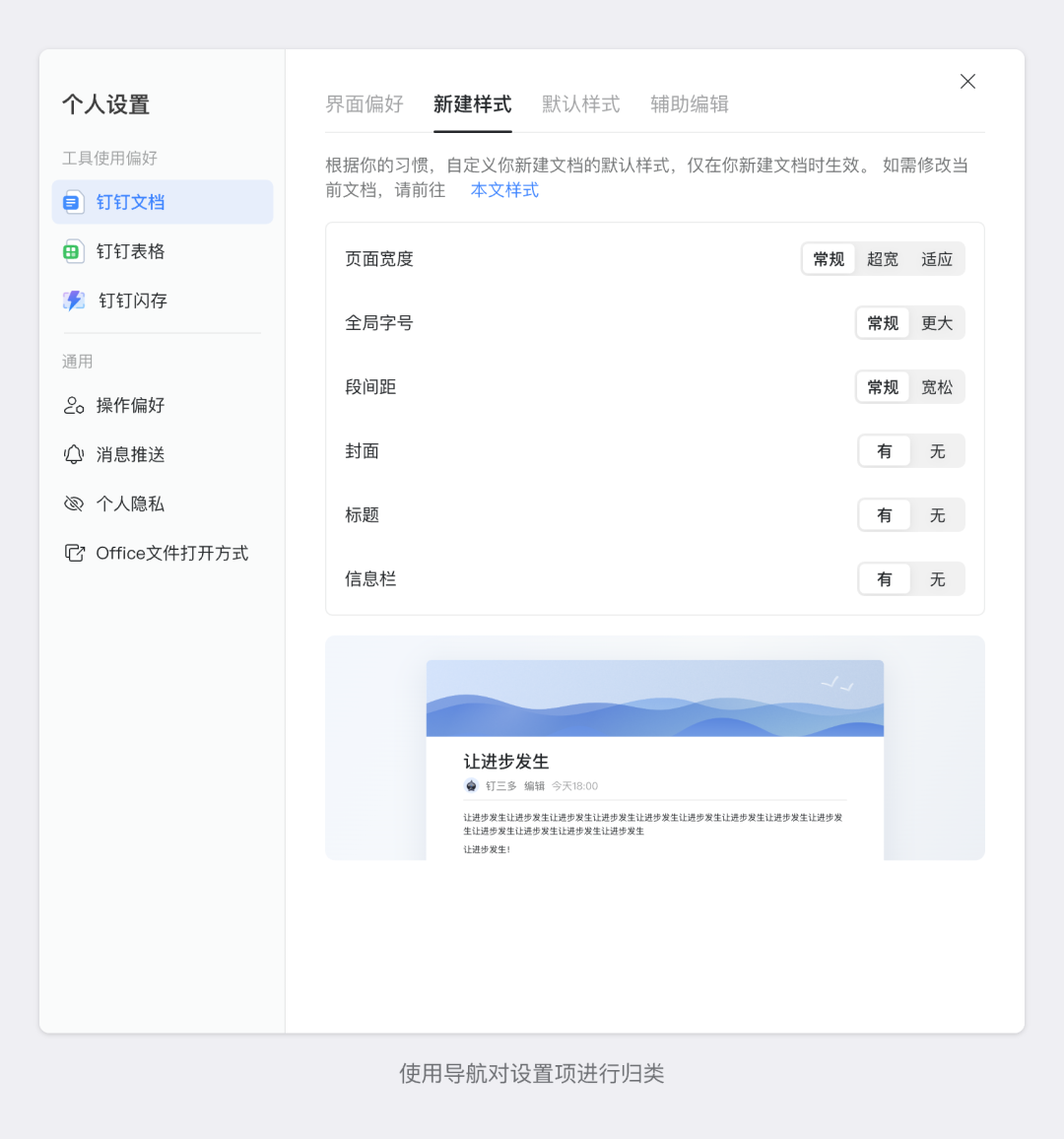
设置界面通常汇集了产品内的多个业务设置项,如果不对设置项的信息结构进行梳理,进行合理的归类,很有可能用户一进来就迷失在一片列表中,无法「快速」找到想要的设置入口。
建议
可以通过以下方式进行有效的信息归类:
1. 逻辑分组
将设置项按功能或主题进行分组,例如“账户设置”、“通知设置”、“隐私设置”等。

2. 层次分明
使用标题、分隔线或间距区分各组设置,避免信息杂乱。
3. 避免过多层级
层级过深会增加用户操作成本,通常建议限制在2-3层内。
四、布局不统一
多数设置页面是一次次迭代丰富的,需要在设计之初就定义好设置页面的设计规范,避免在每次迭代后因为没有保持统一的对齐方式,开关时左时右,导致界面信息布局混乱,用户易用性较差。
建议
1. 统一的样式
按钮、滑块、输入框等交互元素在界面中保持一致的风格和大小。
2. 合适的对齐方式
采用左对齐或右对齐,使内容更加整齐,便于阅读。
3. 定义设置项类型及应用场景
按照布局方式定义设置项类型,如横向设置项、纵向设置项,以及通栏设置项,保证界面整洁易用。横向设置项
当设置项以开启、选择等方式居多,操作动线为由左至右,可使用横向设置项,保持布局为左右结构,操作居左。
若需要有单选设置时,可采用通栏设置项
纵向设置项
当设置项以多选、单选方式居多,操作动线为由上至下,可使用纵设置项,保持布局为上下结构,操作相对居右。
当某些设置项无法遵从纵向布局时,可辅助使用通栏设置项
五、设置项描述不清晰
钉钉的业务场景中有很多业务形态通过文案无法描述清楚,如果设置项仅有文案,用户是无法感知到设置后的效果及反馈,用户只能靠猜或试错。
建议
1. 易懂的语言
避免技术用语,确保普通用户能理解每个设置的功能。
2. 传递用户价值
避免业务视角或技术视角的功能描述,告知能给用户带来的价值。

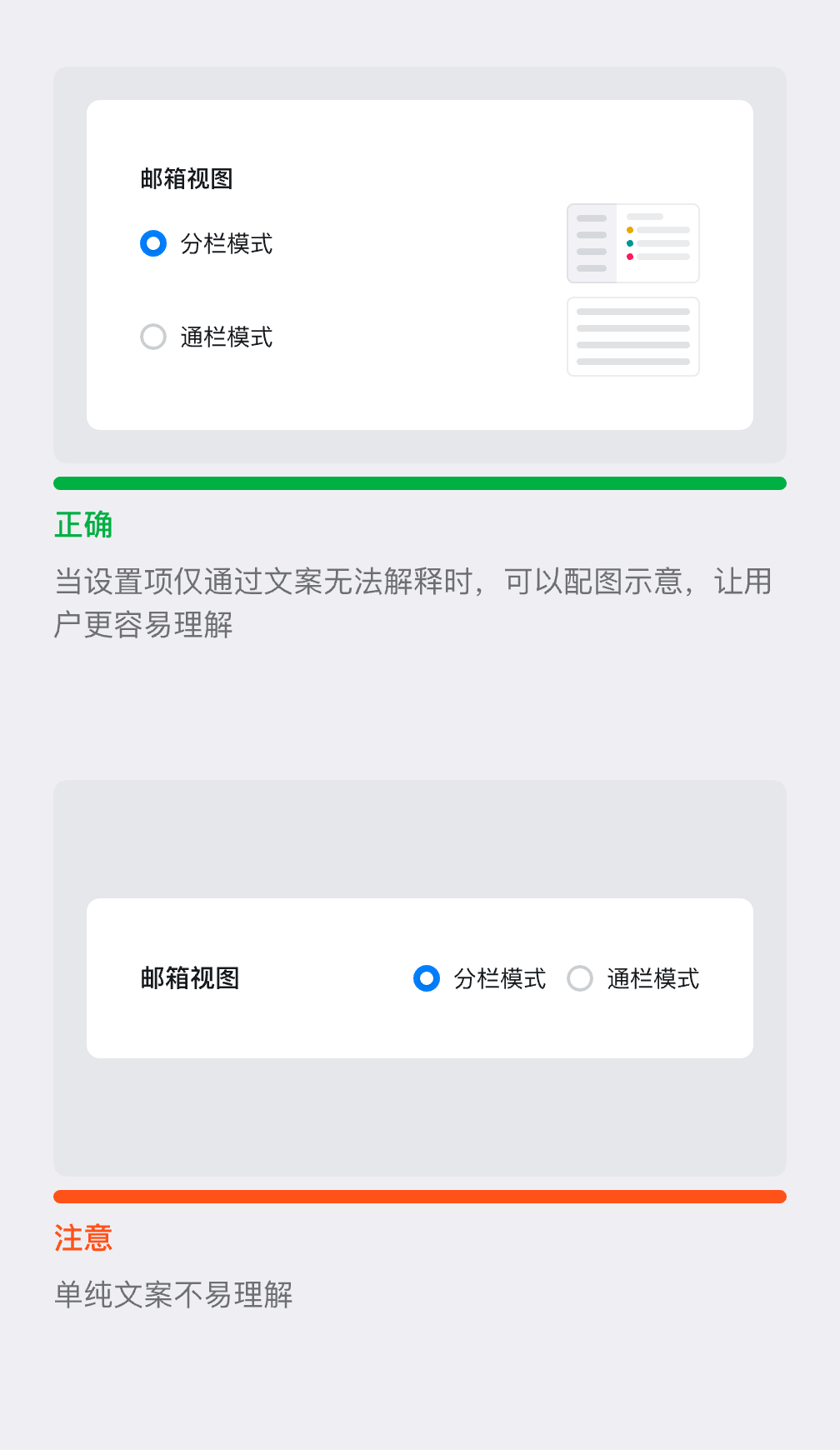
3. 图文结合
有些设置通过文案无法精准描述,可以采用图文结合的方式,让用户更有体感。

六、使用双重否定描述
有些设置项默认是开启的,业务在描述设置项时,会站在业务视角,描述为禁止开启某某功能,开关是关闭的,这种双重否定表达跟用户的直观反应并不一致,用户进入设置后寻找的线索是「关闭」这个功能,而非「开启」。建议设置项采用正向肯定描述语句
无论功能默认开启或关闭,设置项都应该表述为开启功能带来的结果及价值。
七、错用开关和复选框组件
设置项开关(switch button)和复选框(check box)组件使用相对高频,两者的语义也有相似之处,可以用来表达是否选择某个条件,因此会造成混用,带来不符合用户预期的结果。
1. 开关(switch button)
表示即时状态的切换(如“开/关”、“启用/禁用”)适用场景:设置中需要立即生效的功能(如开启蓝牙、启用通知)。表示二元状态,且用户能即时看到切换结果。
建议:
只在状态需要立即生效时使用。
避免用于多个功能的组合操作。
2. 复选框(check box)
表示一个或多个独立的选择项,选中表示启用或选择。适用场景:
表示多选选项(如用户可以同时选择多个兴趣爱好);
用于提交或批量应用的场景(如勾选多项后点击“删除”)。
建议:
用于表示多选或需要确认的选项;
避免在实时反馈场景中使用,防止误导用户。
八、设置结果不易感知
设置后,用户预期要感受到设置的结果,比如界面发生了什么样的变化,如果设计上欠考虑,未能及时传递设置的结果,就会导致用户后知后觉,可能因为结果不符合预期,需要反复修改。建议:1. 设置界面用分栏替代弹窗
Gmail邮箱的设置通过在边栏出现,能让用户对邮箱界面的的设置效果实时可见。
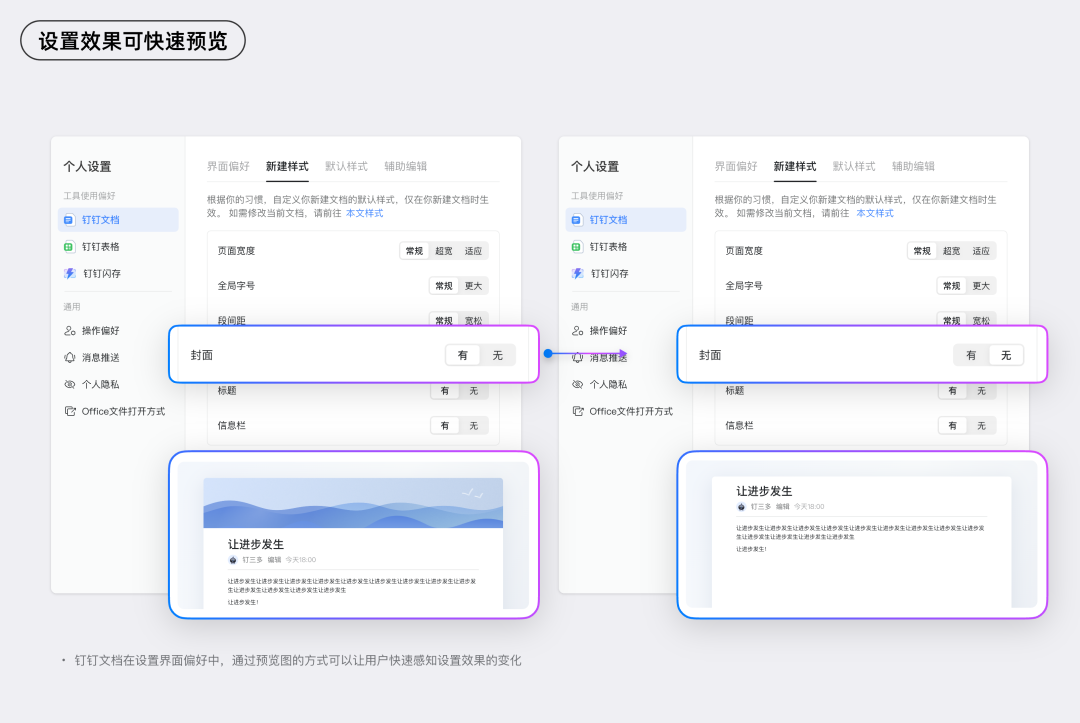
2. 效果可预览
钉钉文档的界面偏好设置则是通过一张动态变化的示意片,让用户感知到设置后界面的变化。

3. 去除影响预览的阻碍
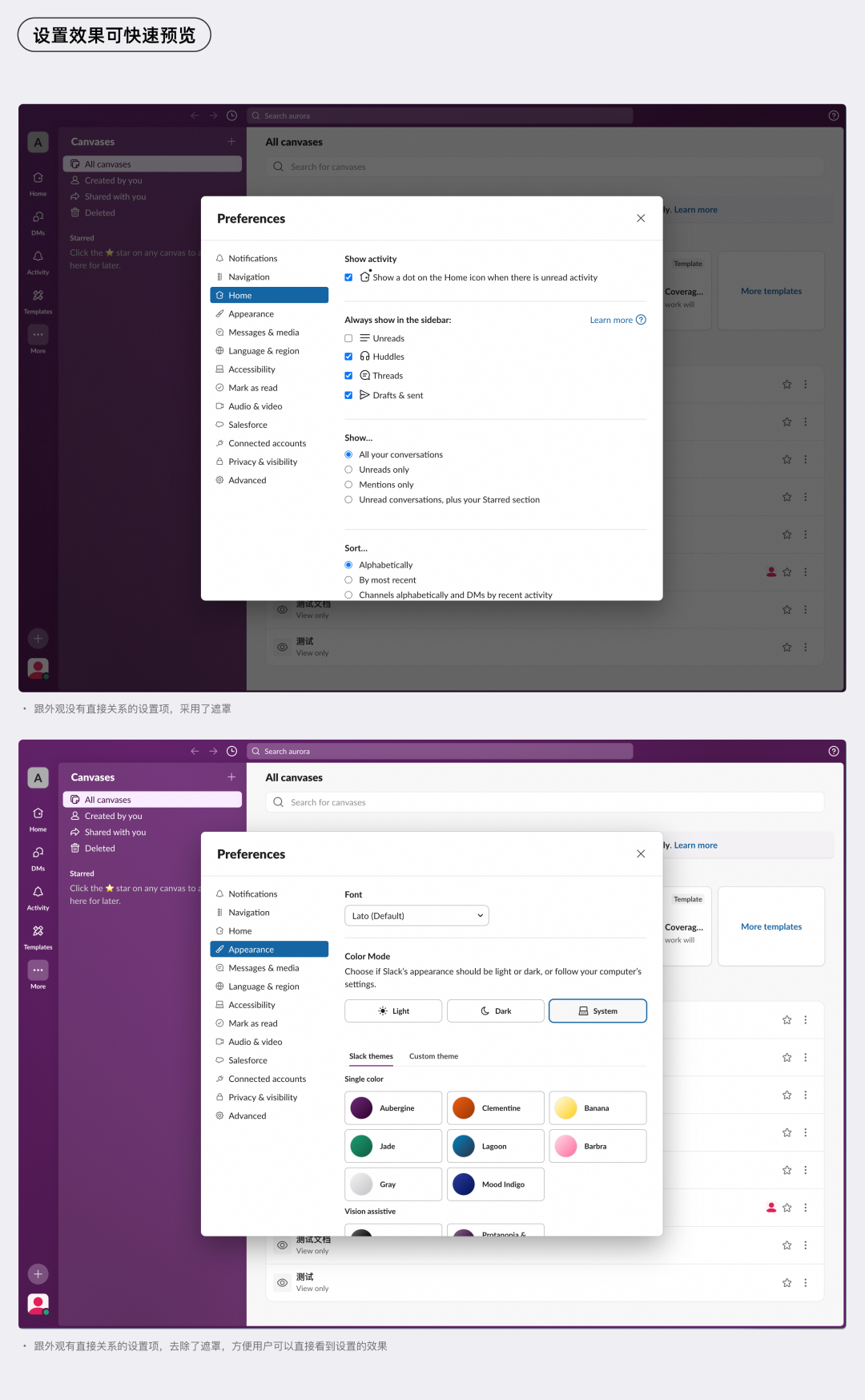
Slack的设置页面是一个模态弹窗,当设置项跟当前界面没有相关性时,会默认有一层遮罩,当设置项的结果会在界面上有反馈时,会把遮罩层去掉,让设置者可以直观感受到效果变化。

九、设计实践
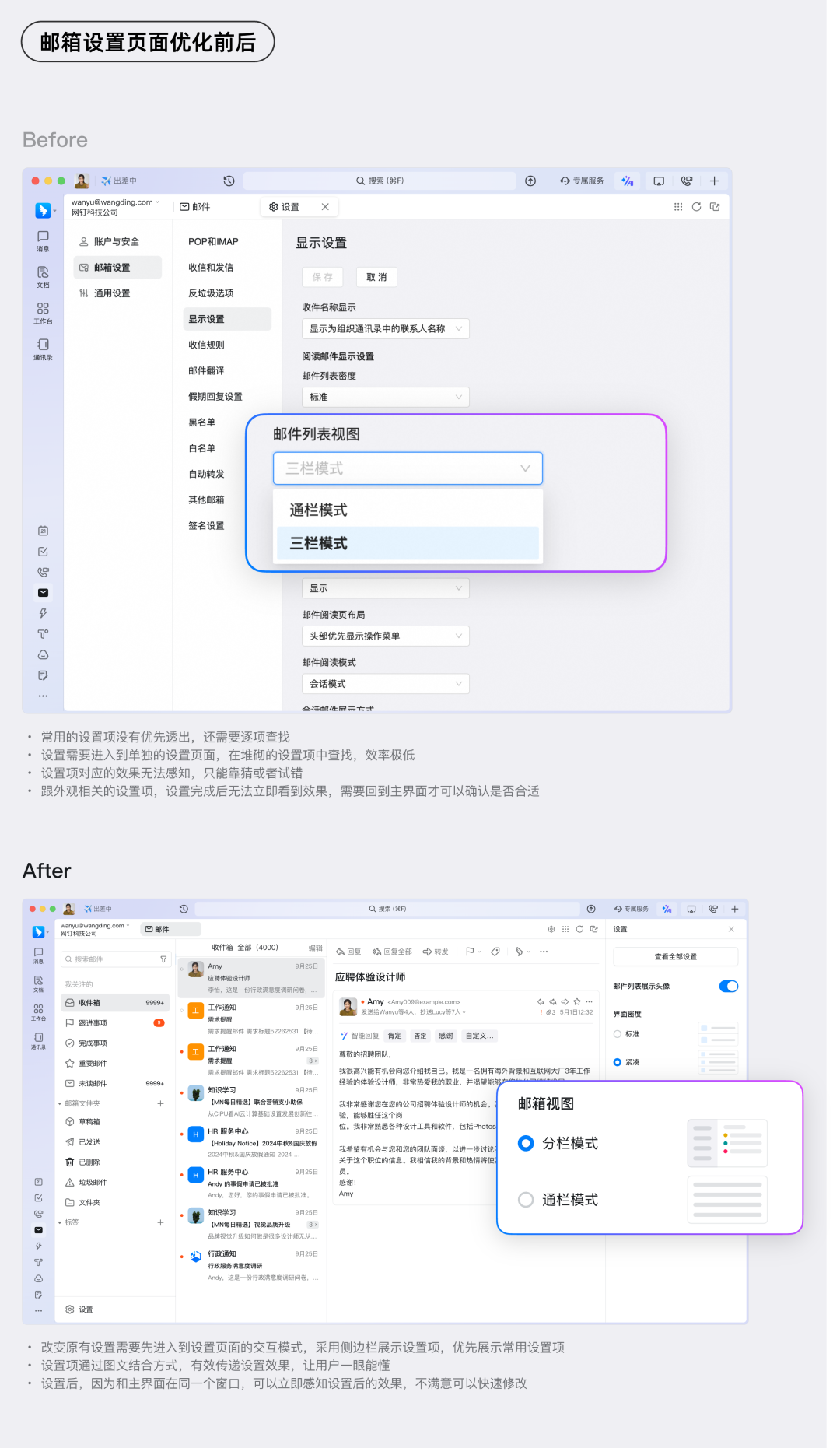
钉钉邮箱的设置界面也存在如下问题:
堆砌设置项,常用设置项未优先透出
设置项描述不清晰
设置结果不易感知
按照上述总结的经验优化后:
把常用设置项优先透出,不再低效查找
设置页面和主界面在同一窗口,让设置结果所见即所得
设置项通过图文结合方式,一眼能懂

小结
理论永远只是指导实践的一部分,上述经验是在用户认知和易用性之间,找到一个相对平衡的点,具体的使用场景情况,还是要具体问题具体分析,希望能帮到大家~
本文由人人都是产品经理作者【钉钉用户体验】,微信公众号:【钉钉用户体验】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








哇,这篇关于设计设置页面的文章太实用了!之前我用一些APP时,设置页面总是让人头疼,现在才知道原来有这么多坑。希望设计师们都能避开这些坑,给我们带来更顺滑的使用体验呀!