用户界面设计的排版指南
在移动应用和网站设计中,字体排版不仅仅是美观的装饰,更是用户体验的核心。从字号、色彩到字重和大小写,每一个细节都影响着用户如何感知和交互。这篇文章将带你深入探讨如何通过科学的排版规则,提升界面的可读性和视觉吸引力,为新锐设计师提供实用的设计参考。

在设计一款产品的用户界面时,无论是网站还是移动应用,设计师都会精心考量每个元素的细节。我们一如既往在界面视觉上努力创造吸引人的元素组合,例如:按钮、输入框、标签、导航栏等。
为了呈现更好的视觉体验,构建完美的元素组合就需要对颜色、字体、间距和图形进行深思熟虑的选择。设计过程需要权衡的因素很多,我发现一些新锐设计师们常常会纠结元素的选择,举棋不定。然而,好不容易决定并构建的元素组合,总觉得视觉呈现无法达到最佳呈现。其实,问题或许就出在排版(由于,并非专业的设计培训机构,工业化复制设计师的原因,很多设计师缺乏基础设计原则和理论知识)。为此,我总结了一些如何选择适合界面设计的字体排版的普世规则。如今,万物互联,智能硬件进入我们日常生活的方方面面,这里我将范围缩小,从很小的细节开始,只针对于智能手机(未来,可以在探讨智能眼镜、智能家具等),这样可以作为给新锐设计师们在设计特定的应用界面时提供一些参考。
字体排版能够为用户界面增添调性,让界面更有味道、更有趣。
回到正题,我们一起看一下每条规则和示例:
字号

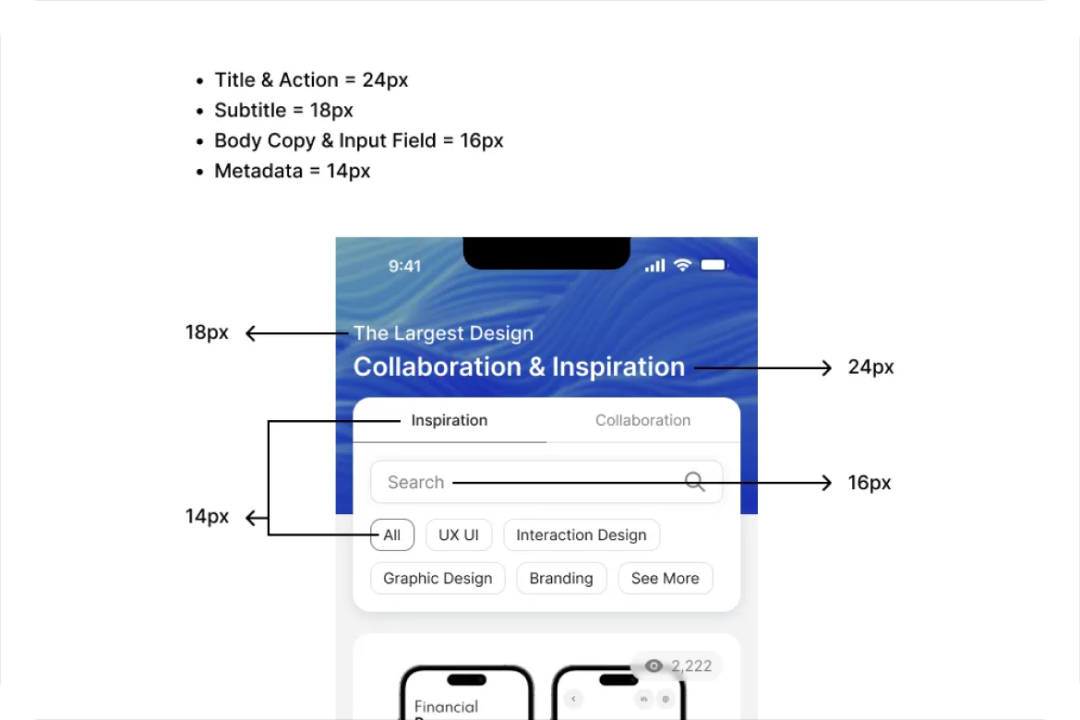
使用四种不同的字体大小
在选择字体大小时,并没有硬性规定(唯一就是要以人为本),最终取决于平台、设计语言、用途和目标受众。还要关注屏幕像素呈现能力(软硬件技术有关,比如不同屏幕的特性)。然而,以下是一些针对不同使用场景选择合适字体大小的参考:
- 标题或主标题:为标题和主标题使用较大的字体大小,范围在 24px 到 36px 之间。这样有助于吸引用户注意力并快速传递信息。
- 副标题或说明:为副标题或说明选择较小的字体大小,范围在 14px 到 18px 之间。这种区分有助于与主要内容区分开来。
- 正文:既能确保用户能够清晰易读,又能为眼睛沿着文本移动提供足够的舒适空间。正文的合适范围是 16px 到 20px 。
- 输入字段:对于输入字段,选择一种易于阅读和输入文本的字体大小(比如搜索框、键盘等)。输入字段的合适范围是 16px 到 18px 。
- 元数据:对于元数据,如日期、时间、作者姓名以及小按钮内的文本,可以考虑使用较小的字体大小,以免喧宾夺主。元数据的合适范围是 12px 到 14px。
- 请记住,确保所选择的字体大小对目标受众而言易读且易于发现。我们可以将这些规则作为基准,但也需要根据设计目标和用户偏好来调整字体大小(不要忘记硬件的物理特性哟)。
色彩
当我们想要区分标题或内容时,首先会考虑更改字体大小。除此之外,我们还可以通过更改颜色来进行区分。

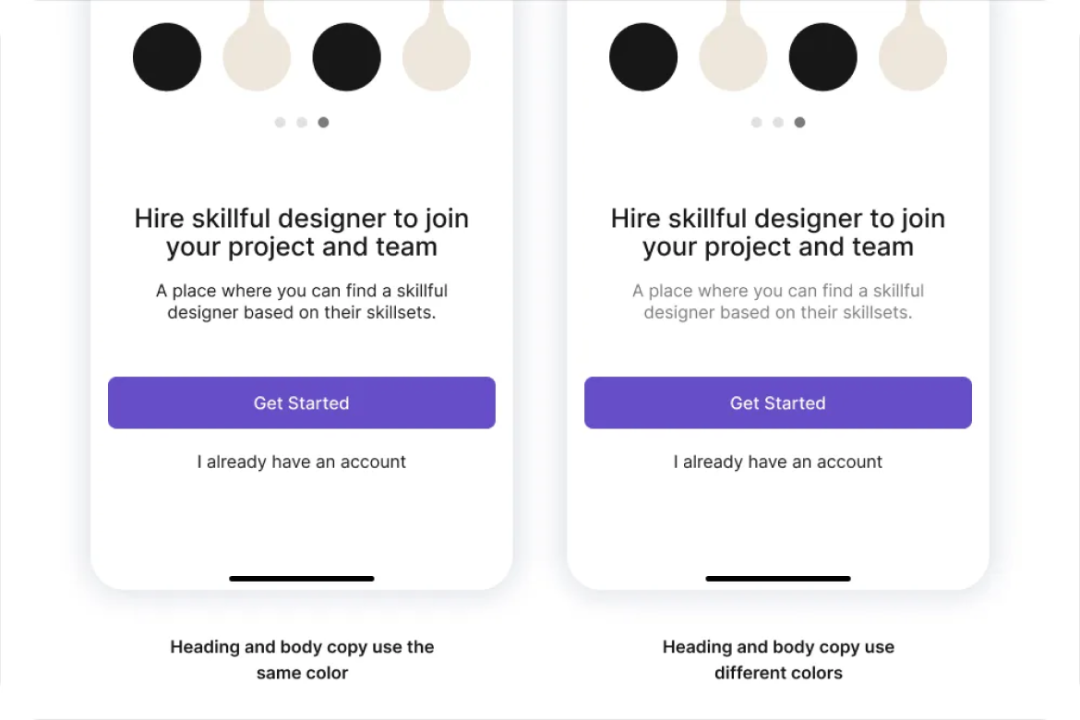
可以在标题和正文之间使用相同或不同的颜色
这两个例子并不是为了证明对或错,而是展示为不同的目的不同设计策略:
- 在左侧,我们为标题和正文使用相同的颜色,目的是增强视觉和谐性并使内容更易于阅读。
- 在右侧,我们为标题和正文使用不同的颜色,目的是创建视觉层次感,并区分标题与正文内容。
重量
字体的重要,我们就可以简单理解,就是字体粗细,这一点也非常重要,在很多设计中随处可见,我们在遵循上述提到的色彩规则。同时,也有助于区分内容或标题。我们经常会把字重将色彩搭配使用。

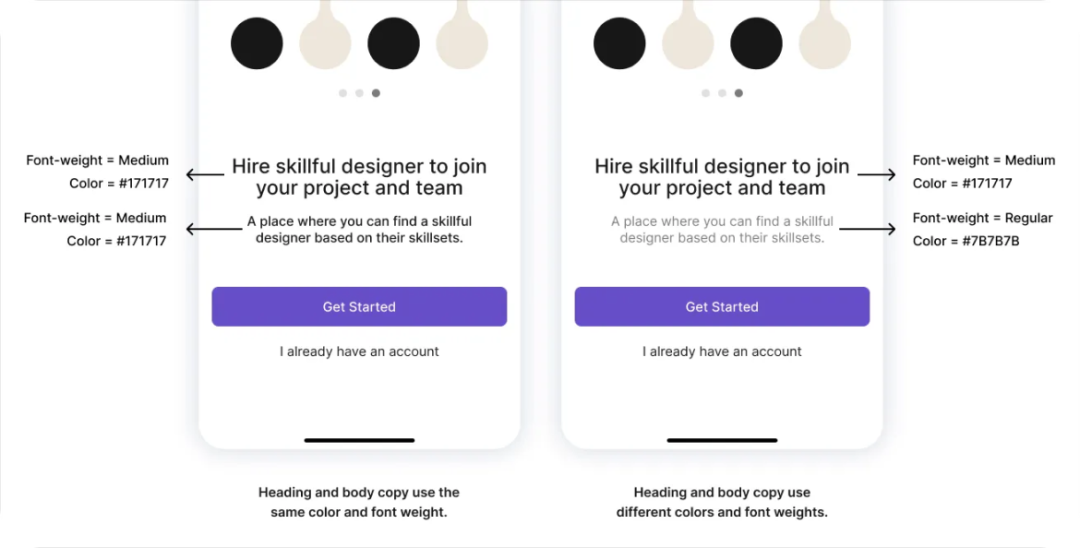
可以在标题和正文之间使用相同或不同的颜色和字体粗细
这和我之前提到的色彩原则相似。然而,不同的硬件也会呈现不同的色彩,也会影响字重的现实效果。然而,作为一名 UX/UI 设计师,我们必须考虑并做出决策,确保用户界面和体验既易用又友好。为此,进行可用性测试也是必不可少的,也是设计过程中重要的一环。
大小写
数字产品早已面向全球用户,我们暂时还不能无视英文字体。烦人的大小写。虽然,小写很少被使用,但永远不使用小写并非设计师的最优解。话虽如此,使用小写必须要有理由(其实任何一个设计元素都应如此),除此之外,应该让用户感到自然和谐。
英文的大写排版呈现不一样的感觉,也比小写更常见。

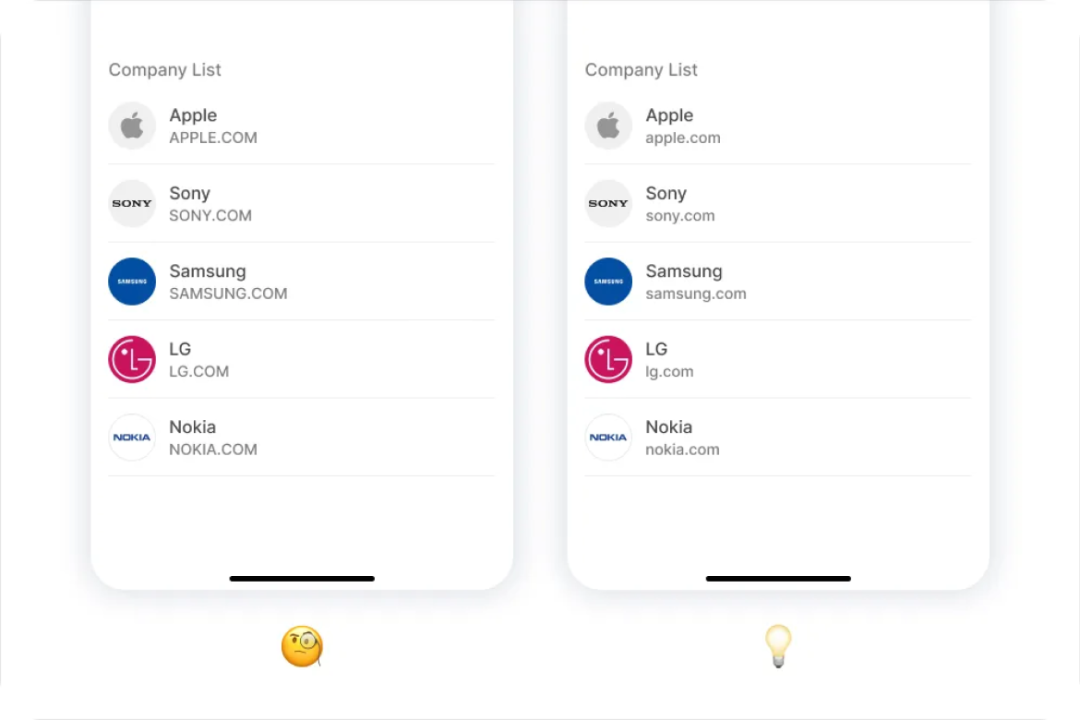
使用小写和大写字母通过使用大写和小写字母来尝试展示网站的域名。实际上,所有域名通常都是小写的。多观察周遭事物的设计表现,并深度思考其中的设计考量和策略。
最大字符数
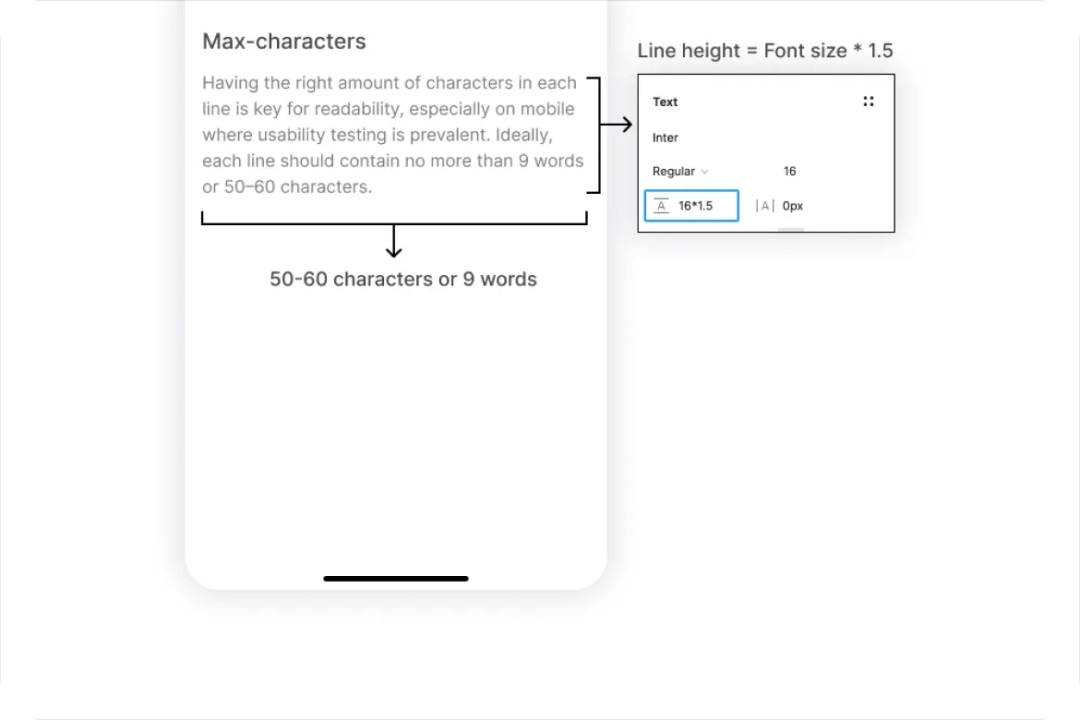
每行拥有合适的字符数量是提高可读性的关键,尤其是在移动端上进行广泛的可用性测试时。理想情况下,每行不应超过 9 个单词或 50-60 个字符。

最大字符数或单词数以及行高尝试每行的最大字符数,并调整行高,以便加强段落的可读性。
结论
改进用户界面是我们作为 UX/UI 设计师的重点,这涉及到对排版的正确使用。我们需要关注字体大小、类型、颜色、字重、小写和大写字母,以及通过适当的行高最大化每行的单词数量。通过这样做,我们可以提升界面的外观、可扫描性和可读性。
本文由人人都是产品经理作者【TCC翻译情报局】,微信公众号:【TCC翻译情报局】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







