如何用Markdown标注文档提升产品工作效能
本文将从设计师的视角出发,深入探讨 Markdown 标注文档的优势、典型结构以及如何通过它提升产品工作效能,帮助设计师更好地掌握这一工具,减少沟通成本,强化设计话语权,并在远程协作和快速迭代的项目中发挥更大的价值。

Markdown标注文档是用Markdown语法编写的结构化说明文件,专门用于清晰传递设计稿的技术细节和交互逻辑,是连接设计与开发的关键交付物。在设计协作中,它比传统标注方式更高效、更易维护。
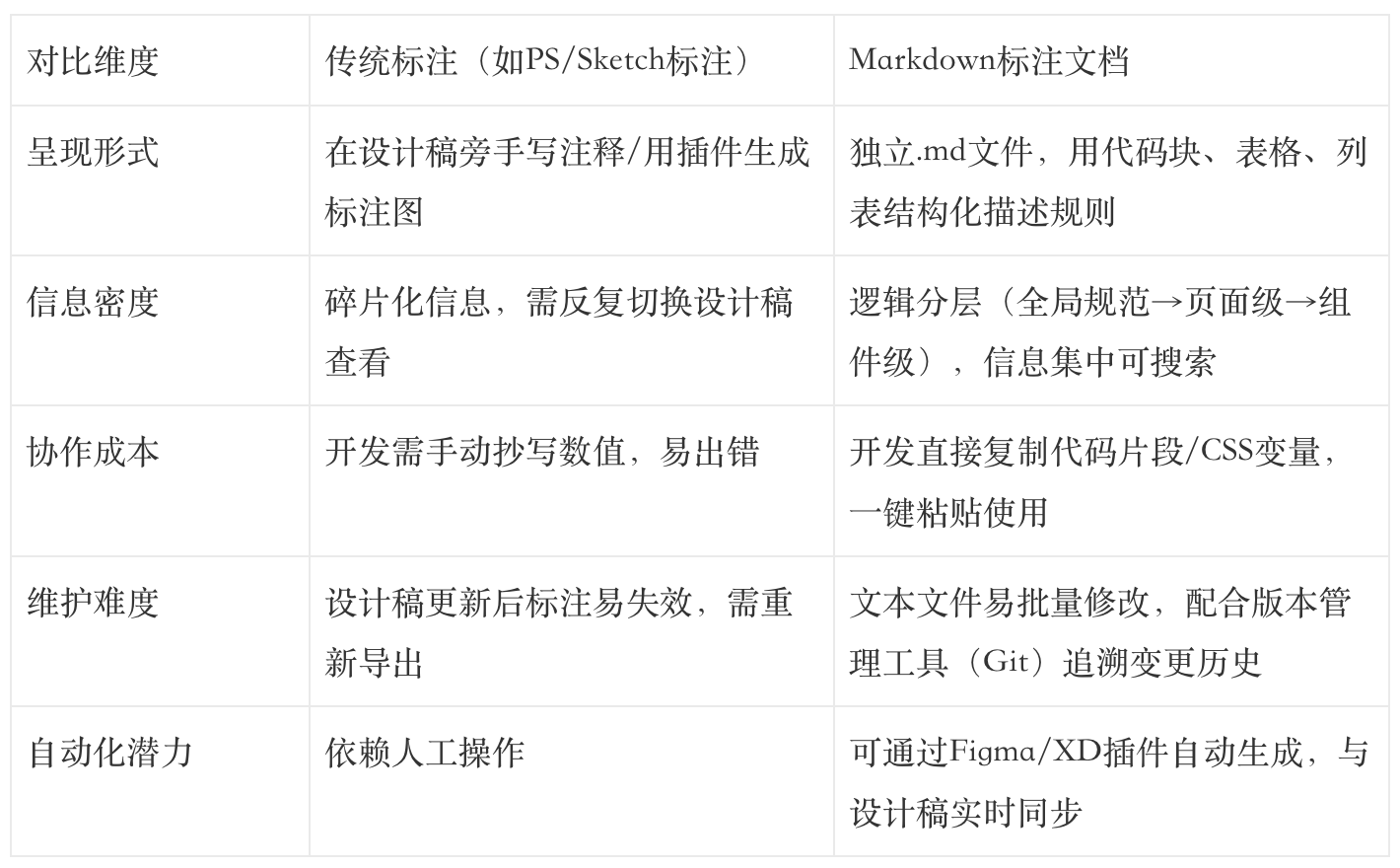
一、传统标注 vs Markdown标注文档

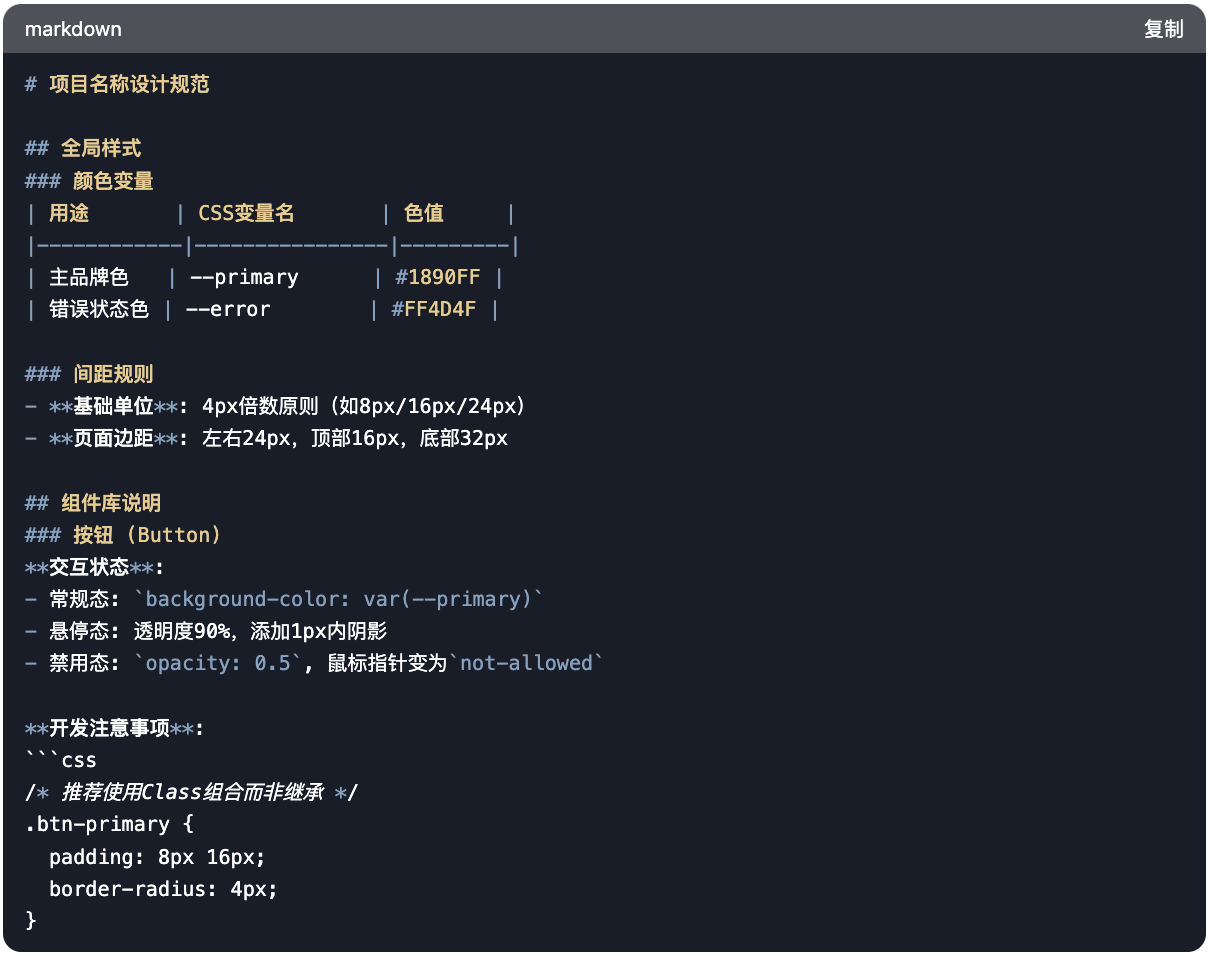
二、Markdown标注文档的典型结构

页面级标注(以首页为例)
Banner区
动效参数:渐显时长300ms,缓动函数cubic-bezier(0.4, 0, 0.2, 1)
响应式断点:
≥1200px: 图片宽高比16:9
<1200px: 切换为3:2,隐藏副标题
三、为什么设计师需要掌握它?
- 减少低效沟通:开发不再反复问“这个字号是多少?”“间距有没有对齐?”,所有规则白纸黑字可查。
- 强化设计话语权:当开发试图偷工减料时,可用文档明确指出:“规范中第三部分已定义弹窗关闭动效应使用缓动函数,请按标准实现。”
- 提升职业竞争力:大厂招聘JD中常要求“具备设计系统文档化能力”,掌握Markdown标注即证明你能用工程化思维解决问题。
- 适应远程协作趋势:异步沟通成常态,结构化文档比视频会议录屏更利于跨国团队信息同步。
四、偷懒生成技巧(设计师友好)
工具自动化
- 使用 Figma插件(如Design System Manager)一键导出Markdown格式规范。
- 用 AI辅助工具:让ChatGPT将你的口头描述转化为Markdown代码块。
模块化复用
建立自己的Markdown模板库,每次新项目只需替换变量值:
markdown
## 颜色变量
{{插入颜色表}}
## 间距规则
{{插入间距说明}}
与开发共建
让开发提供他们最需要的标注信息模板,你按需填空——既省力又精准匹配需求。
五、实际案例场景
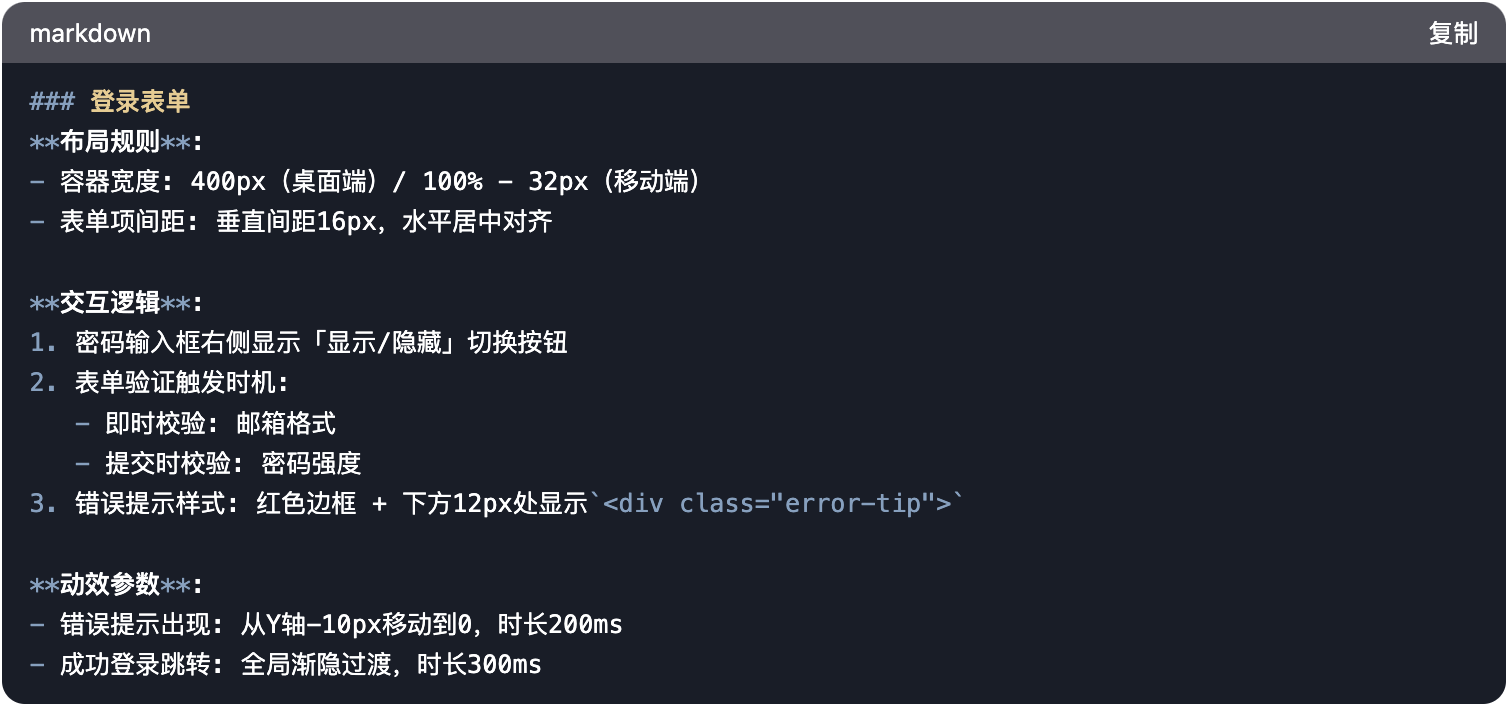
假设你设计了一个登录页,传统标注可能需要10张细节标注图,而Markdown标注文档只需:

开发可直接复制CSS代码块,产品经理也能快速理解交互边界,三方共赢。
总结
Markdown标注文档本质是用工程师的思维说设计师的语言,它解决了协作中的“最后一公里”问题。初期可能觉得麻烦,但熟练后效率提升立竿见影——尤其适合频繁迭代的中大型项目。从今天开始,试着用Markdown替代散落的截图标注,你会成为开发眼中“最靠谱的设计师”。
本文由 @小裴不加班 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求

















