如何快速设计B端页面
在复杂的B端业务需求中,如何快速设计出既高效又实用的页面,常常令产品经理和设计师倍感挑战。这篇文章将为你解锁设计B端页面的核心要点,从实际案例出发,探索那些行之有效的设计技巧,助你快速上手,提升工作效率。

1. 明确页面核心功能
a. 明确页面的核心目标和功能范围
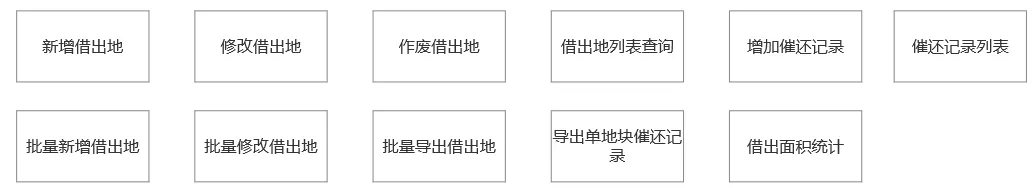
通过对该页面的用户角色和具体操作进行分析,可以梳理出该页面的具体用户场景,以及功能范围。例如“借出地管理”模块
- 一线人员需对“借出的地块”进行数据管理,包含查询、新增、修改、作废地块、批量新增、批量修改、借出地块面积统计等。
- 一线人员需要对地块催还情况进行记录,便于后期追踪,包含增加催还记录、查看催还记录、查看下次催还日期等。
- 领导需要对全局信息进行掌握,确保能及时督促相关人员跟进项目进展。包含批量导出借出地块信息,地块信息操作记录查询,催还记录查询等。
b. 列出全部功能

2. 梳理页面结构和数据结构
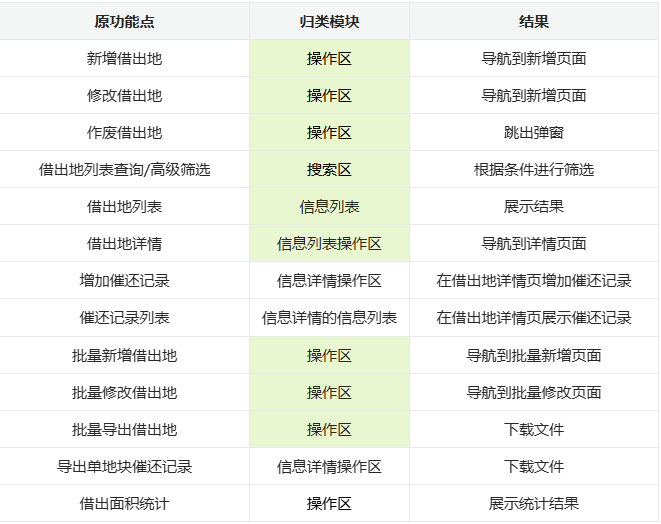
a. 梳理页面结构
根据列出的功能进行页面归类,并将同一个页面的归类进行汇总,得到借出地列表页的页面分区有4个:操作区、搜索区、信息列表区、信息列表操作区。

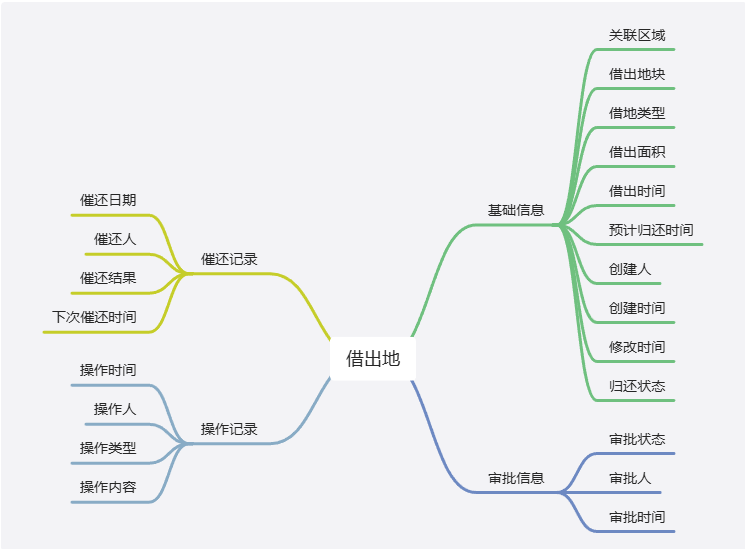
b. 梳理数据结构
使用Xmind等脑图工具,快速数据页面的数据结构。

3. 积累标准化元素库,积木式快速搭建页面
在日常工作中逐渐积累常见的元素库,在分析完需求后,便可在元素库中快速挑选素材,搭建页面框架,提升工作效率。
a. 积累标准化元素库(示例)
- 系统框架类(B端):左侧导航、顶部导航、顶部导航+左侧导航等
- 表单提交类(B端):基础表单、高级表单(分组)、分步骤表单等
- 信息展示类:表单式(常见)、文件夹式(资料类)、图表式
设计资源:
- 直接调用Ant Design等开源组件库
- 建立团队UI组件库(维护全局样式)
b. 积木式快速搭建(示例)
- Dashboard类:三栏布局(左导航+中数据图表+右快捷操作)
- 详情页类:面包屑导航+主图区+属性标签+操作按钮
- 表单页类:分步进度条+输入域+帮助提示+错误校验
通过上面3步操作:首先明确页面的核心目标和功能范围,并列出全部功能。紧接着梳理该页面的页面结构和数据结构,确立页面区域和要展示的信息。最后再从日常积累的元素库中筛选出所需组件,并根据页面框架快速搭建,便可以完成一个基础的原型页面了。
本文由 @产品集结号 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







