想让鸿蒙应用快得“飞起”,来 HarmonyOS 开发者官网“最佳实践-性能专区”
在鸿蒙应用开发过程中,应用侧流畅运行体验是开发者非常关注的部分。为此,华为 HarmonyOS 开发者官网推出了“最佳实践-性能专区”(以下简称“性能专区”),通过系统化的文档、工具与案例介绍,为开发者提供从问题定位到优化落地的全流程解决方案,助力开发者打造流畅鸿蒙应用。
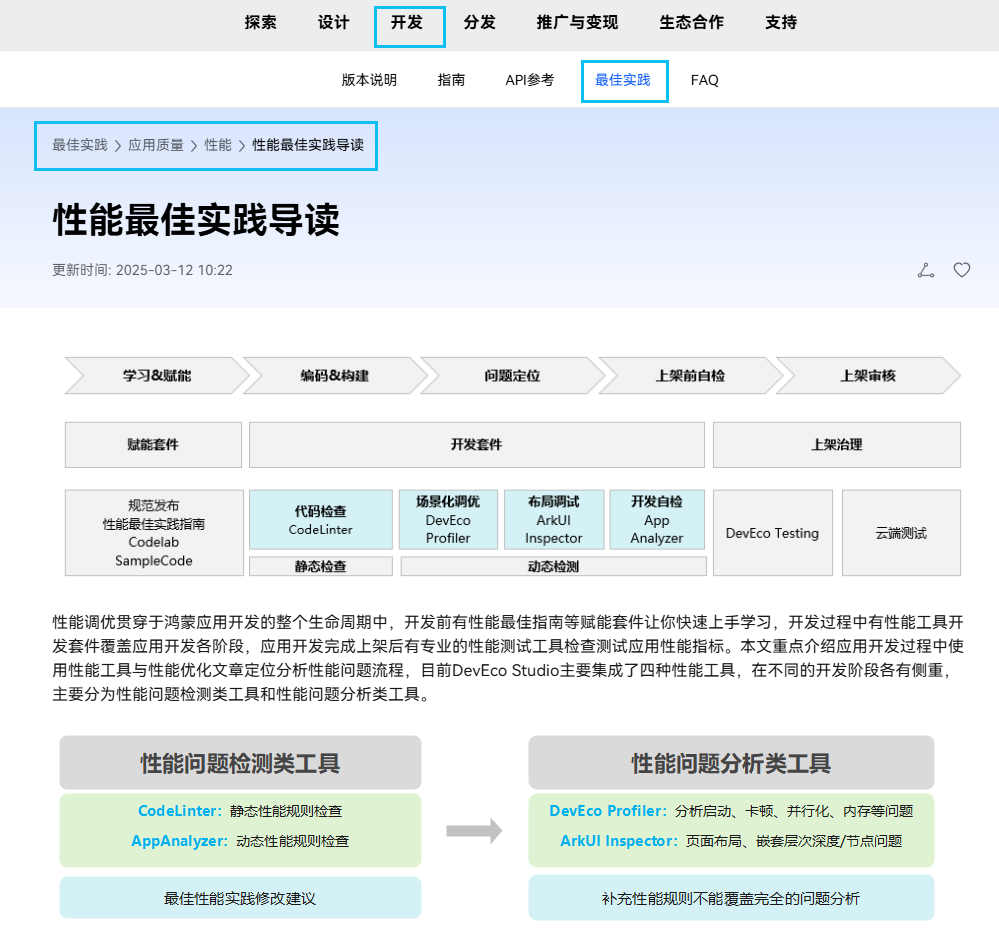
最佳实践-性能专区内容概览
性能专区包含性能体验设计、性能检测、性能分析、性能优化与场景化案例五大核心板块,目前已收录52篇指导文档,贯穿“问题定位-根因分析-优化实施-效果验证”全流程。
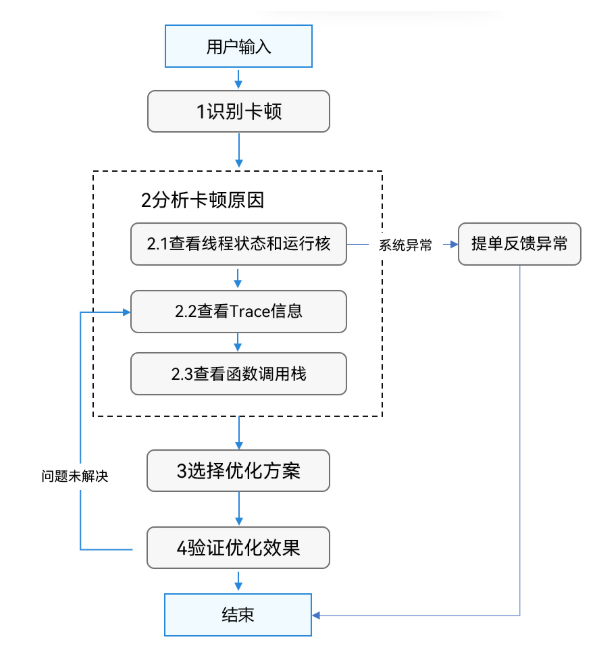
以常见的列表页面滑动卡顿这一典型问题为例,性能分析板块内的《分析帧率问题》最佳实践提供了丢帧问题的完整分析思路、性能优化工具的使用方法,并推荐了常见的优化方案。而《优化长列表加载慢丢帧问题》、《优化瀑布流加载慢丢帧问题》等场景案例文章则聚焦于常见性能问题场景,为开发者提供详细的优化指导,包括优化原理剖析、代码级优化解析以及可运行的完整示例代码。

图:丢帧问题处理流程
真实案例介绍:应用页面滑动卡顿丢帧问题优化过程
开发者在实现长列表页面滑动时出现卡顿丢帧、滑动不流畅的问题,多次优化代码仍未解决,最终通过参照性能专区的最佳实践指导,该问题得以较好解决。
首先,开发者利用性能检测工具分析问题,参考性能分析相关最佳实践,发现性能瓶颈主要集中在网络数据加载与 UI 组件频繁创建与销毁。定位根因为该列表页面包含大量高清图片和视频资源,且组件布局复杂,一次性加载大量数据以及组件的频繁创建与销毁,导致网络请求与主线程 UI 渲染压力过大,进而引发了页面滑动过程中的卡顿和丢帧现象。
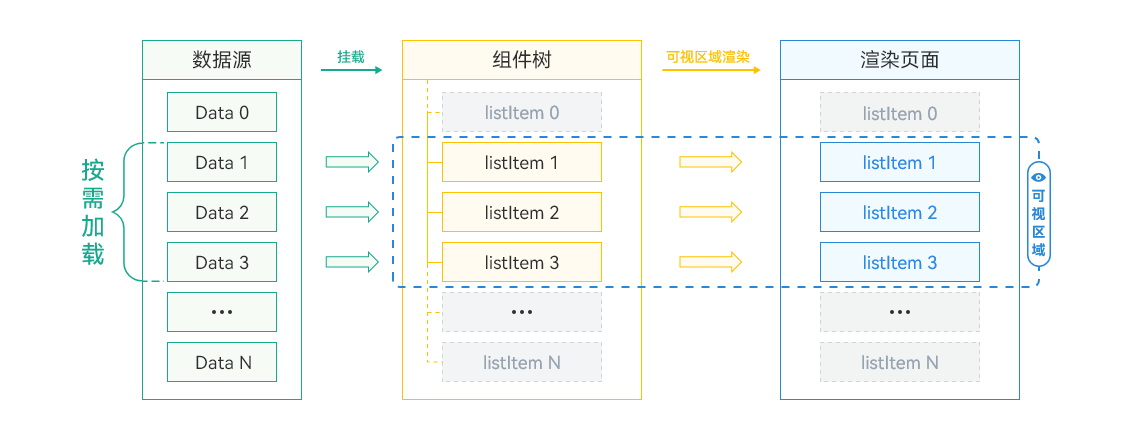
为了解决上述问题,根据最佳实践文章建议,开发者应用了 LazyForEach 懒加载渲染。通过按需加载数据,仅加载屏幕可视区能够容纳的组件数量,有效减少了全量加载带来的性能压力。然而,在快速滑动列表时,组件的频繁创建与销毁仍会出现丢帧和卡顿现象。

图:懒加载原理图
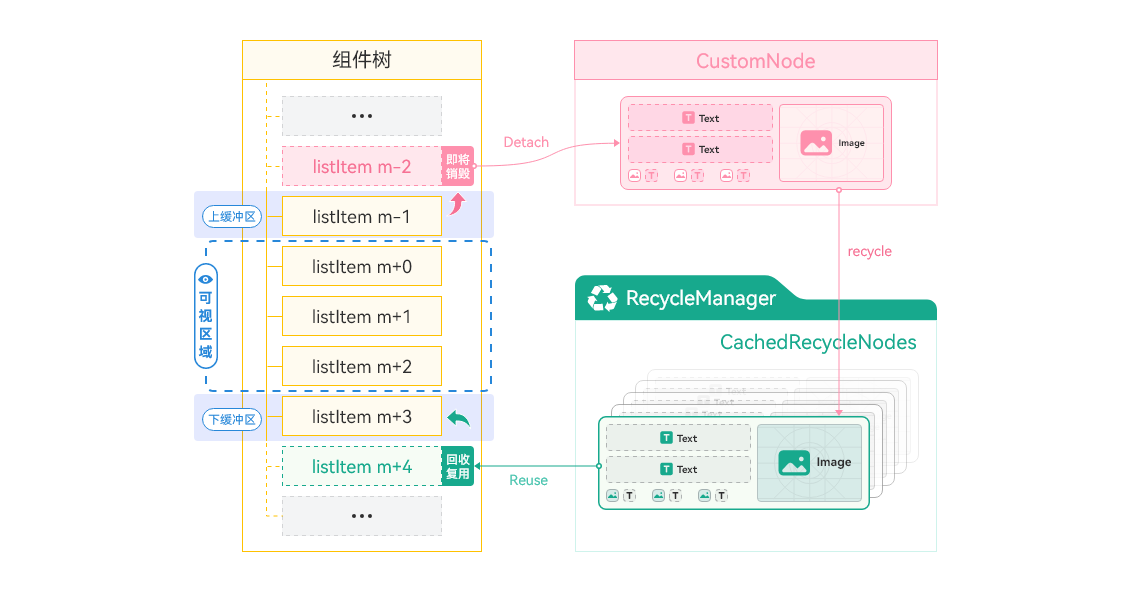
为进一步优化性能,开发者采用了文章中介绍的组件复用能力。HarmonyOS 应用框架提供的组件复用机制,使得可复用组件从组件树上移除时,会进入到一个回收缓存区,后续创建新组件节点时,会优先复用缓存区中的节点,从而节约组件重新创建的时间。

图:组件复用原理图
最终,通过 LazyForEach 懒加载渲染与组件复用相结合的方法,显著降低了长列表页面的滑动丢帧率, 从测试数据来看,在优化前该页面滑动卡顿率达到14.14ms/s,通过优化后降到了5ms/s以内,有效提升了性能体验。
即刻体验
性能专区为鸿蒙生态开发者提供了一个解决性能问题的“宝库”。开发者无需在庞杂的技术文档中摸索,只需打开 HarmonyOS 开发者官网,依次点击开发-> 开发文档->最佳实践,进入“性能”专栏,即可按场景快速获取解决方案。

未来,华为将持续更新、优化性能专区内容,并结合开发者反馈,扩展更多实战案例与解决方案,不断降低性能优化门槛,帮助开发者攻克技术难关,为用户带来更极致的鸿蒙应用体验。
更多最佳实践案例与文档,请访问:
- 目前还没评论,等你发挥!



 起点课堂会员权益
起点课堂会员权益











