[干货]APP用户引导设计秘籍

用户引导,其主要目的当然是引导用户,开个玩笑啦!一般而言,用户引导的目的主要有两种:用户需求和产品需求。
用户需求
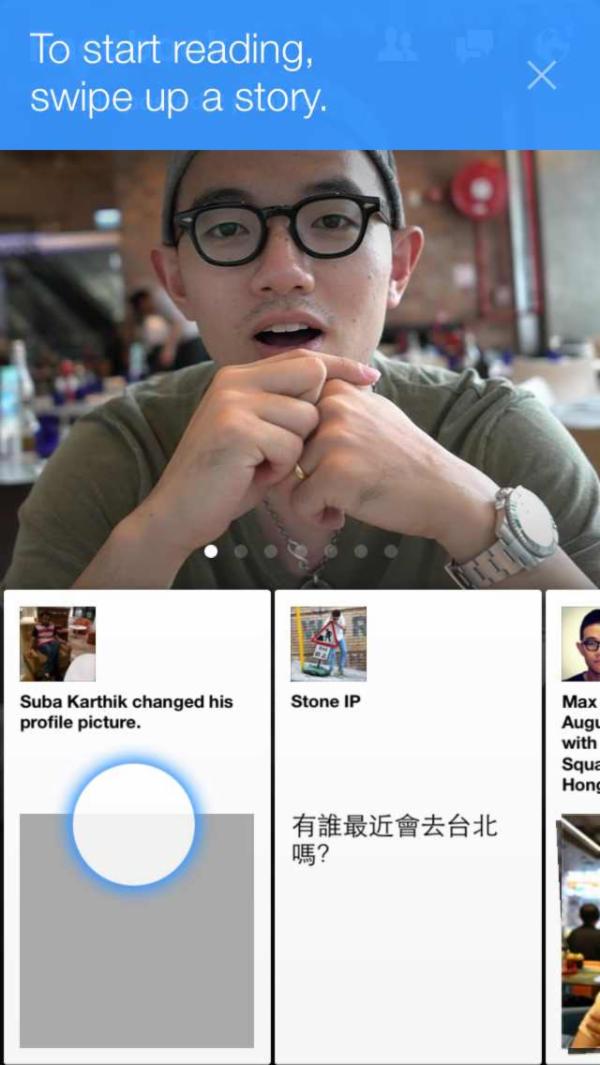
即出于用户自己的需求,这一类引导主要的目的是 为了使产品更加方便用户,让用户能够更加顺畅便利地使用自己的产品 。比较极限的例子就是Paper,它的交互基本建立在全手势操作地原则之上,所以在用户初次接触的阶段做了大量的引导设计。一反“ 用户引导都会给用户带来困扰”的印象,根据Stef Miller在User Testing网站上发布的文章《Six UX Lessons Learned from the New Facebook App, Paper》中给出的测试结果,用户非常喜欢Paper的引导设计,因为它在需要用到某项功能的时候恰到好处地出现,帮助无所适从的用户找到方向。用户喜欢这种“及时雨”式的引导方式,105名测试用户给Paper的引导打出了4.47/5的分数。
产品需求
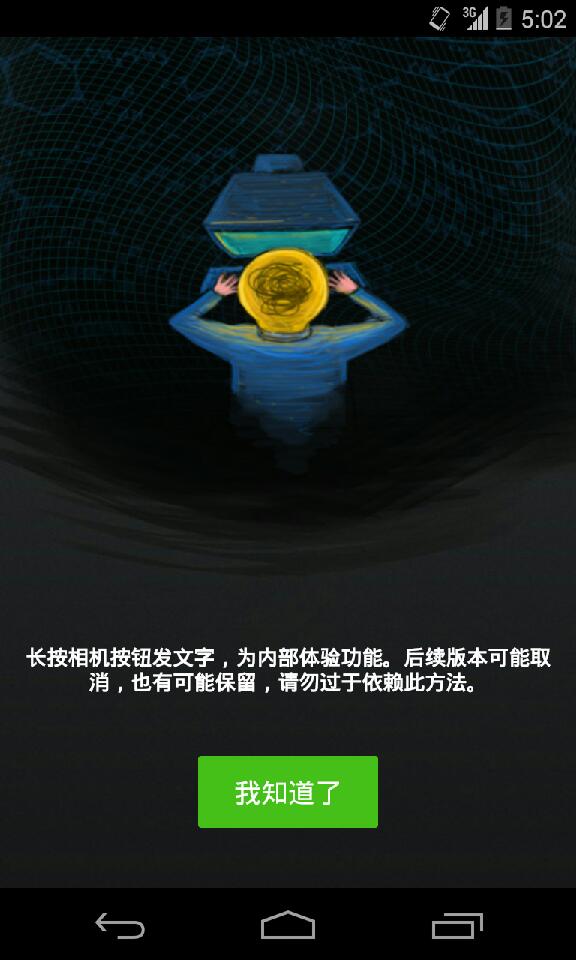
即出于产品方向上的思考带来的需求,这一类引导主要的目的是 为了塑造用户的使用习惯,提高特定功能的转化率,或者降低特定功能的PV 。比如微信朋友圈,在用户第一次通过长按照相机按钮触发测试功能——发布纯文字朋友圈时,会提醒用户“为内部测试功能,后续版本可能取消”,这就是一种对用户使用习惯的塑造。当然,这种“内部功能”的噱头在当时微信的推广期也有自己的一份功劳,时至今日,相信每天发布纯文字朋友圈的量不会太小,微信真正取消这个功能恐怕会比较困难。
用户引导的基本思路
针对不同的目的,设计用户引导时的思路也各有不同。对于用户需求类引导,主要目的是 优化用户体验 、帮助用户更好地使用这款应用,那么这个引导本身就需要在体验上多做文章,尽可能地“不打扰”用户,让用户在愉悦的心情中学习到一个又一个方便简单地功能或者操作方式。(此类引导通常都会采用下面说到的非阻断式引导。)
而对于产品需求类引导,为了塑造用户的产品使用习惯,达到PM的目的,通常会采用比较“破坏”用户体验地方式,以保证对用户的 有效引导 。之所以可以这样做,是因为不管怎样优化用户引导,突然出现地多余元素都是一种对操作成本的提高,假若过多追求用户体验,结果就是在没有达到目的的同时提高了用户使用成本,最终舍本逐末。所以,在做产品需求类引导时,须谨记,永远记得自己出发的目的。(此类引导通常都会采用下面说到的阻断式引导。)
非阻断式引导
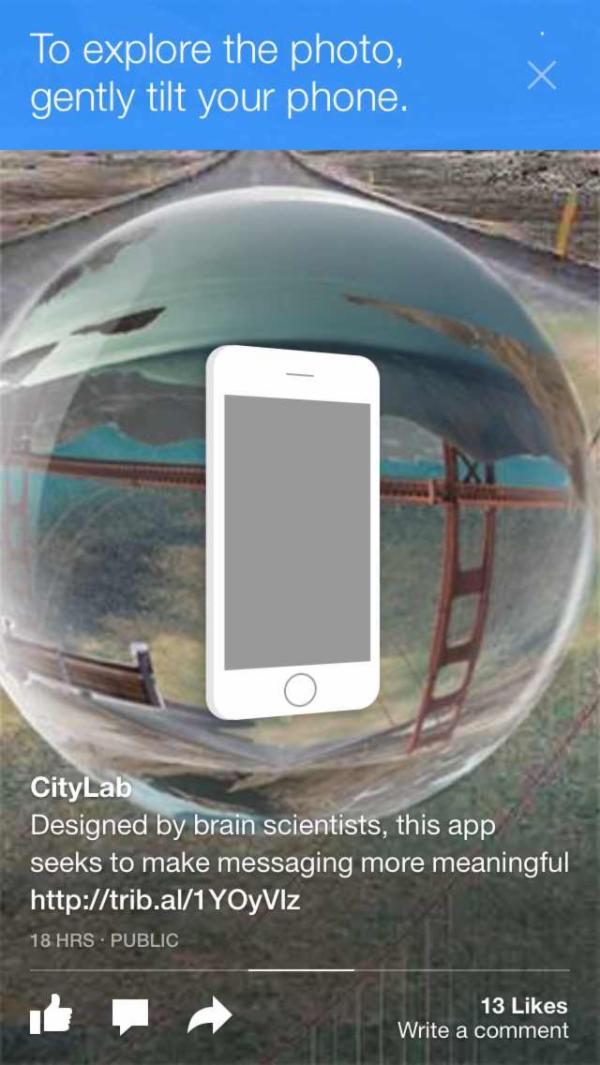
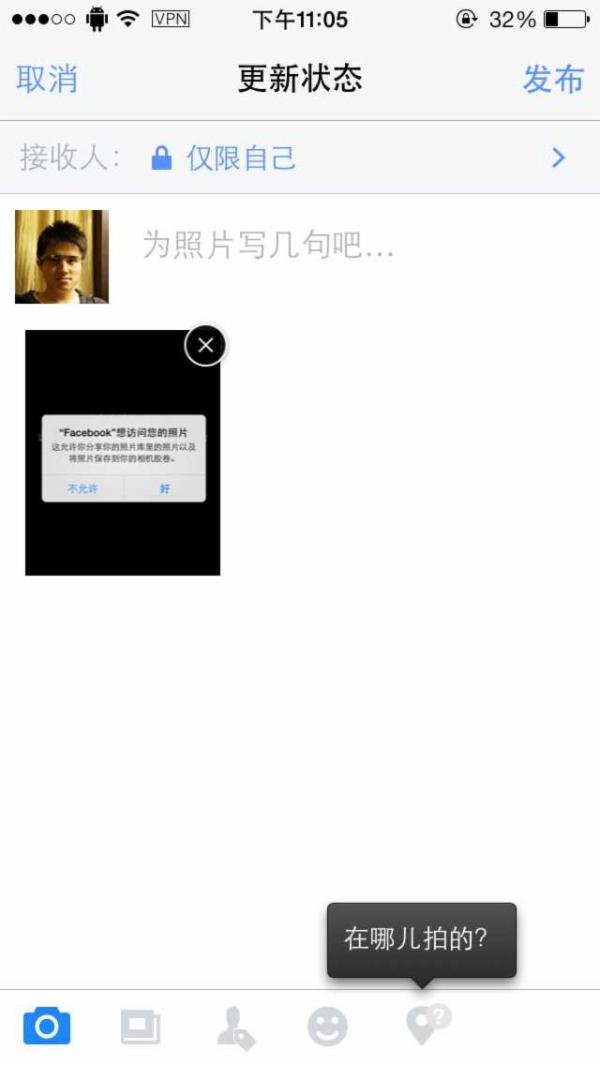
即用户使用过程中闪现地引导元素,不影响用户的操作连贯性,不打断用户的使用。换句话说,引导出现之时,用户仍然是想干什么就干什么,除了一定视觉干扰之外,完全不受到限制。例如Facebook客户端中普遍采用地浮标式引导设计,这种设计利用界面中额外出现地视觉元素吸引注意力,但不会阻碍用户正常的操作,用户完全可以忽视弹出地引导。

此种引导对于用户干扰小,在用户体验上较为优秀, 通常用户需求类引导采用这种方式 。
阻断式引导
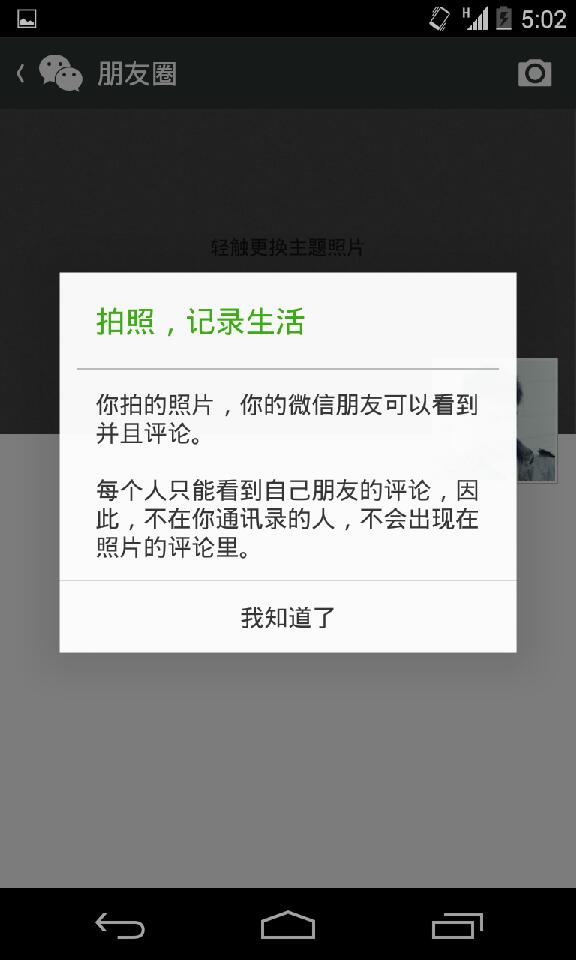
顾名思义,此类引导会阻断用户地正常操作,用户至少需要一步点击来结束引导。例如微信当中第一次进入朋友圈点击相机按钮时弹出地引导,用户必须点击“我知道了”才能关闭此对话框;再比如Tidy中的用户引导,用户需要点击“Got it”才能完成引导过程。这一类阻断式地引导有两个好处:其一,引导阅读率更高,用户几乎不可能错过;其二,适当情况下,阻断式引导可以放入更多的字,充分说明需要解释的问题,例如特定功能的隐性规则。
此种引导对用户干扰较大,但是引导效果好, 通常产品需求类引导采用这种方式 。但是如果引导的内容较多、较复杂,比如Paper基于产品需求的复杂的交互手势的引导,也会采用这种阻断式引导来保证用户的学习率。
用户引导设计要点
不管是阻断式还是非阻断式引导,如下几个要点是必须遵从的。
触发情境自然
如果你的应用在一开始就给出5页10页的使用教程,用户既不会看,也不喜欢,即便看了,也记不住。因为引导的触发情境不对,所以用户并不需要这些引导,记忆这些复杂的信息也是一种很大的压力。所以, 事前引导是不正确的 ,真正好的引导应当是出现在用户最需要它的时候,即触发情境要是用户刚刚要使用或者刚刚使用完此功能的时候,前者可以是对功能的隐性规则的说明,也可以是对复杂交互的一个教学;后者可以是对用户后续操作地一个预期,降低后续操作地成本。
尽量减少文字
过多的文字让本来就是正常使用流程中的“干扰”——用户引导雪上加霜,茫茫多的文字会给予用户非常大的压力,以至于很多用户在看到长串文字之后下意识地会选择直接跳过。尤其对于移动应用,屏幕空间是无比宝贵的,况且人对图形的记忆比对文字的记忆要来得更简单, 引导最好是 “ 展示出来 ” ,而不是 “ 说出来 ” 。
增加引导趣味性
避免单纯的说教,增加引导在形式、内容上的趣味性。比如可以给出较为夸张的赞美式反馈,或者是采用较为活泼的动态设计,再或者甚至可以采取比较可爱的动画形象用拟人化、口语化的语言进行引导。这些方法都是通过增加趣味性来降低用户对于“被打扰”这件事的反感,然后让用户在愉悦的心情下快速掌握引导内容。
总结
紧紧抓住引导目的,遵循引导设计的基本思路,选择合适的引导类型,设计过程中注意几大要点,相信优秀的用户引导设计马上就会出炉!
来源:早读课 作者:陈橙
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。