品牌为何需要设计指南?如何创建?

很多设计师与创意工作者都忽视了品牌设计指南的作用(有些人也称其为品牌宝典,或其中的一部分)——它给出了一系列清晰的准则,规定了线上线下的市场推广材料应该长什么样。
风格指南可以为你节约时间与金钱,减少遭遇的挫折,使市场推广材料更易于维护和创造。把它当作一套标注详尽的衍生品;它提供了如何实施的相关说明,有时甚至能让你深入了解其中缘由。
果你不怎么确信你服务的每个品牌与公司都需要它,或者不确定如何创建,请往下读……
为何每个品牌都应该有设计指南
对于小公司或只有一个设计师的公司而言,设计指南似乎并无必要。但说真的,每个品牌都应当有风格和品牌指南,来确保他们产品的每种视觉元素统一一致。
先拿只有一个设计师的情况来说。如果你是你们公司项目中唯一的设计师。你设计他们的logo、名片和所需的其他所有市场推广材料。你对所有的元素都心中有数。
现在,一年后,公司规模扩大了两倍,突然他们需要再雇一个设计师来分担你的工作。这下好玩了,你得凭记忆教这个新人品牌的设计指南。其中包括很多过去一年内你根本没有考虑过的事情。
当然,如果什么重要的东西没有传达,他们会指责你没有教好新员工。
如果你可以给出一份设计指南,包含了他们所需的一切:颜色、logo尺寸和放置、字体使用等,事情就相当简单了。
又或者说你是为多个客户服务的自由职业者。一份设计指南可以使你轻松回到数月或数年前完成的作品中,而不必梳理旧文件来了解用了具体哪种字体,或是具体颜色的十六进制色值是什么。相反,你可以拖入一个文件,就能瞬间看到你所需的一切。
设计指南可以确保你的作品不会被一些新的、水平欠佳的设计师糟蹋了,他们并不理解你的设计如何发挥作用。你最不想看到的,是你精心设计的logo被缩得太小,或是与其他元素靠的太近,实际上这损耗了它的影响力(更糟的是,元素间的留白彻底被打乱了)。
为每个你服务的品牌创建设计指南,可以使你的工作更轻松,也让你的作品更加统一(使得所有图片显得更专业)。初入一个项目时,创建一套基础的设计指南并不怎么耗时间,却能省去你大量的工作,使你在这过程中避免无尽的挫败。
基础元素
每套设计指南都会有细微差别,因为它取决于品牌有多复杂,可能需要多少种市场推广材料。不过有些基本的元素几乎在每套设计指南中都会出现。
字体
每个品牌的市场推广材料中都应该使用统一的字体,无论线上线下。列出这些字体,配上例子和字符集,这点尤为重要。

别忘了除了字体使用之外,你可能还得指定标题、照片说明等文字的字号。指定字体族中禁用的特殊样式和字重也是个好主意,连字或备用字符该不该用,诸如此类。
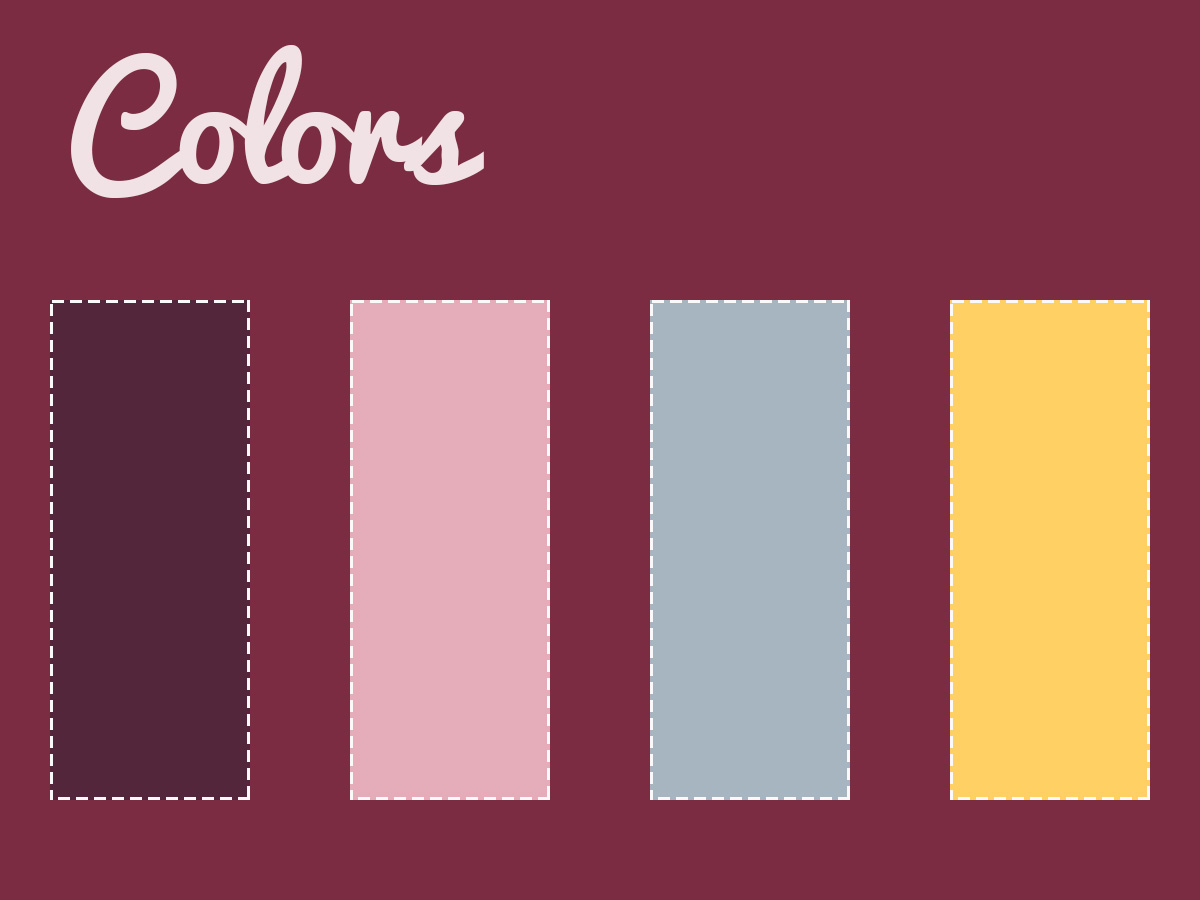
颜色
品牌使用的颜色应当尽可能详细。这意味着不仅要提供网页使用的十六进制色值,还要有等价的CMYK甚至Pantone色值用于印刷。不是所有颜色都能完美无缺地在网页和印刷间转换,所以指定优先级是个好主意,这样不会导致最终颜色和你原先的颜色差别太大。

很多十六进制RGB色域直接转换时,若不进行人工调整,会在CMYK模式中发生剧烈的变化(某些蓝色通常会变灰暗,红色会偏橙色或粉色等等)。花时间确认和纠正每个色域,这样可以得到尽可能好的结果。还要确保检查颜色的印刷效果,而不仅仅是屏幕上。
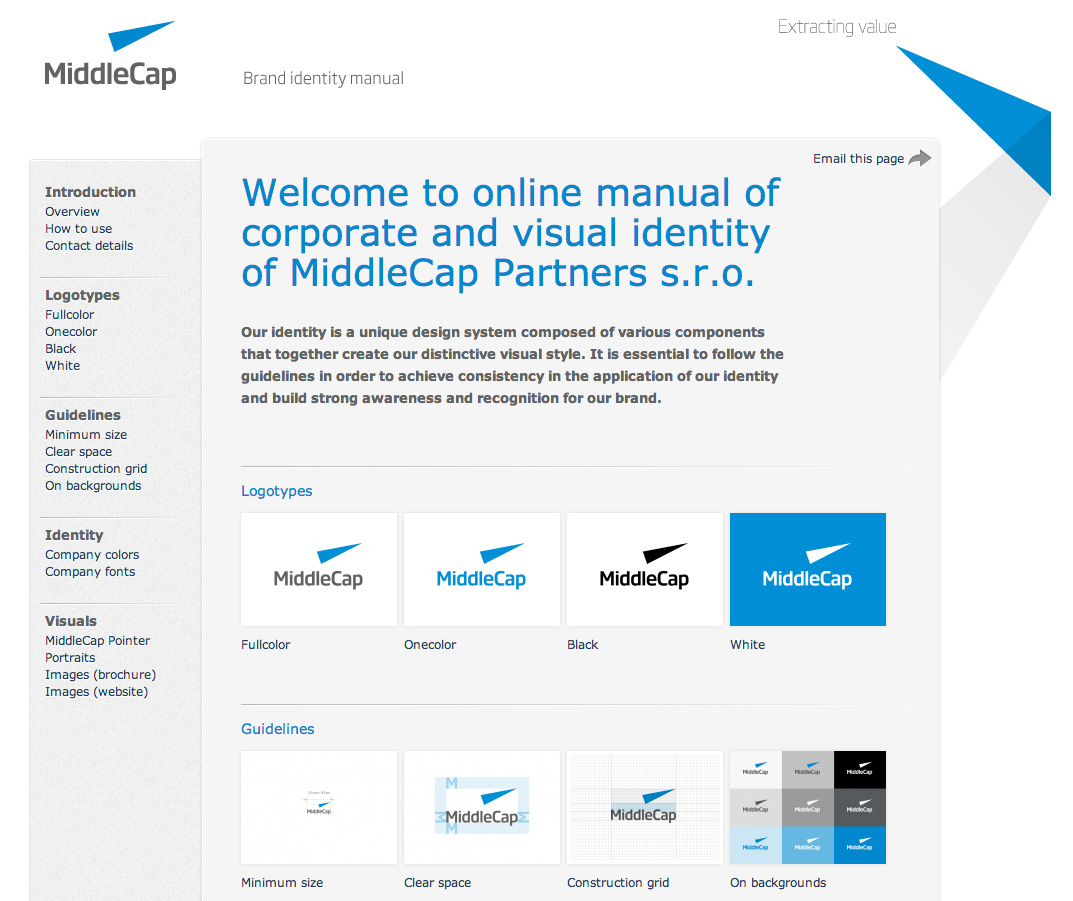
Logo尺寸与位置
通常,多数logo太小会失去其展示效果。你可以设计一个备用logo(通常是简化版)用于小尺寸,或者就定义一个logo展示的最小尺寸。

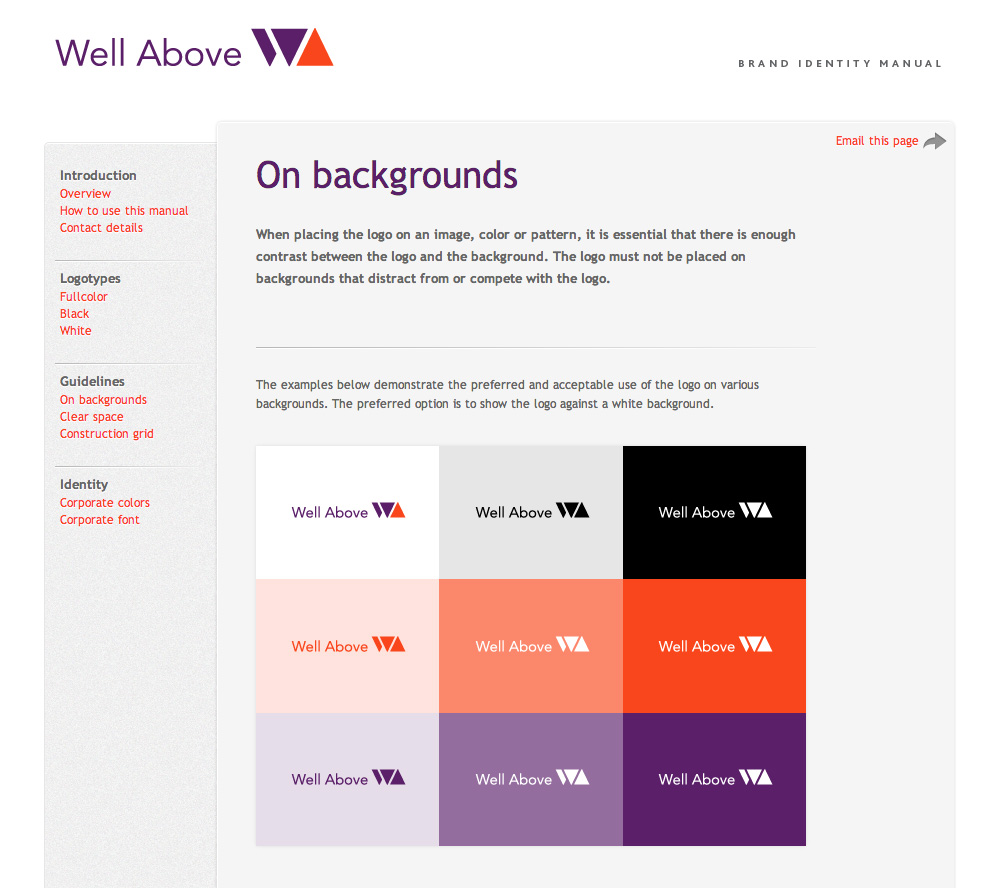
还要指定logo周围需要多少留白,以保证不影响它的效果。指定logo能否以其他颜色形式呈现(尤其灰度模式),还有它是否只能用在中性背景色上,还是彩色的背景也可以。还要指定logo能否放在边框中,这种情况周围要有多少留白。
图标或其他图形
如果还有独有的特殊图标(或图标集),或者通用的特殊图片,那么指南中得指定这些东西。包含一个指向该图标集的链接,因为图标名并不唯一,容易搞混。
你还需要指定是否只能用某种特定的类型或样式的图片。比如,你可能会指定所有图片都需要包含某种特定颜色,或者都要加上复古的滤镜效果,或者都得是黑白的。
文案写作指南
尽管并非每套设计指南都会需要文案撰写说明,如果你的品牌想努力表现出一种特定的写作风格时,这是个好办法。
可能有些特殊词句会包括在内,同时可能还有些其他词句应该不惜一切避免使用(有时候因为他们与竞争对手有紧密关联)。指明这些非常重要。
可能还有一条,文案应当积极向上,或者要专业,或利用对特定人群有吸引力的语言。
网页的特有元素
尽管有很多元素通行于印刷品和网页间,还是有些网页特有元素,印刷品上是找不到的,网站中却普遍存在。
这包括按钮样式和层级、表单样式呈现之类。若没有一套清晰的规则可以遵循,要使这些东西在多个页面(甚至多个网站)保持统一,会是一项重大的挑战。
还要考虑其他元素
你可能还要考虑为下面这些东西增加指南:
- 品牌历史、愿景和个性化信息。这些在品牌宝典中很常见,可能在标准的设计指南中不多见。
- 社交媒体指南,包括应该分享的文章类型,还有各种品牌元素应该如何用于各社交网站。
- 网站中的设计布局和栅格系统标准,有时印刷广告中也有。
- 其他材料的指南,比如宣传册或名片。
- 所有元素的使用样例。
如果你想看一些有启发性的设计风格指南案例,看看我们去年秋季发布的20套启发性的品牌指南。
设计指南该有多长?
设计指南的长度可以从一个页面到几十页,取决于品牌的复杂度,还有市场推广材料的种类。
如果是极简的网站,只有一个logo设计、明确的字体和用色,没有线下的材料,单页的设计指南勉强是够了。
但是,一个拥有众多部门、涉及诸多市场的巨型跨国企业,广告横跨众多媒体,就需要类似一本书来阐明所有用法。
不论哪种,你的设计指南只需要包含必要元素,但是要精确传达品牌视觉风格等信息。
一份活文档
你的设计指南不是一块石头。品牌是会进化的。会有新logo出现。网站会进行重设计。市场推广材料会更新。重要的是确保设计指南随着其他更新一并更新。

设计指南也有助于确保品牌以一种无缝的方式升级,尽量不会疏远你的用户。看品牌升级进展到哪里了,可以指出其自然进化的方向,好过鲜明的反差。
虽然设计指南应该具有流动性,会随时间变化,但还是要能查阅旧版本的设计指南。而且要确保你对设计指南做出的任何更改都是经过深思熟虑的,而不是无视现存设计指南的借口。
因为设计指南会随时间变化,确保每个需要的人都能获得最新版本,这非常重要。由于要更改指南的日期与版本,将文件放在云端服务器或其他中心位置是个好主意。
整合设计指南
设计指南中的元素可以整合进网站中。包括CSS文件开头的注释,大概描述一下颜色和所用字体,可以确保你遵循设计指南。
一套完整的设计指南,对于任何可能使用它的人来说应该要简单易用。让人可以通过公司服务器或云端服务器访问也是个不错的办法。你可以在CSS文件中包含一个链接,或是通过其他方法(除非它有密码保护或是放在内部服务器上,不然实际上都应该允许公众访问)。
内部还是公开文档?
越来越多公司向公众开放了它们的设计指南。它的意义在于:
- 让需要它的人(设计师)可以轻松获得这些信息。你可以给他们一个链接,而不用发邮件或是提供密码。
- 使品牌更加透明。
- 如果你的品牌有新闻媒体报道时,它会很有用,因为记者可以获得关于如何使用你们logo的信息等等。而不用等你的公关部门(或个人)回复他们。
当然,如果你决定公开你的设计规范,你就得保证它设计精良,和其他任何销售和市场推广材料一样。这会增加创建设计指南的成本和时间,使得修改它也更加困难。

公开的设计指南也让其他品牌抄袭你变的容易。但你做什么都无法阻止别人这么做(除非法律途径),设计指南确实使这一点更容易。它为品牌抄袭者减少了步骤。
不过,一旦你对自己品牌和业务有信心,这一点对是否公开没多大影响。
将它作为内部文件,更新和修改会更方便,对于初创公司非常重要。指南本身也不需要“设计”,让它尽可能保持功能性。当你的设计师工作负担很重,这么做是有巨大好处的。
设计指南的要点,是为所有人简化和加速设计过程。确保它具备这个作用,不论公开与否。
#专栏作家#
可乐橙,微信公众号:可乐橙(colachangreen)。人人都是产品经理专栏作家,UI/UX设计师,关注互联网,关注科技。现居杭州,与小伙伴们正在创业途中。或许不是一名优秀的设计师,至少是个快乐的设计师。
转载请保留上述作者信息并附带本文链接
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






