12 条动效设计的原理

这是关于动效设计的12条原理,一起来看看吧~
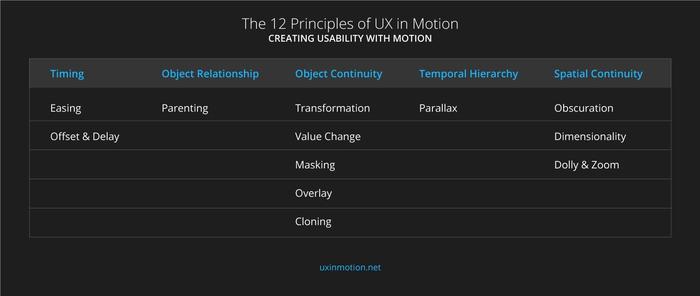
首先看下面表格:

- 缓动(Easing)、偏移和延迟(Offset & Delay)与时间相关。
- 父子关系(Parenting)用于阐述元素之间的关系。
- 变形(Transformation)、数值变化(Value Change)、遮罩(Masking)、覆盖(Overlay)、生成(Cloning)可以加强元素自身的延续性。
- 视差(Parallax)多用于表明元素的层级关系。
- 蒙层(Obscuration)、多维度(Dimensionality)、镜头平移与缩放(Dolly & Zoom)用于表明元素与空间的关系。
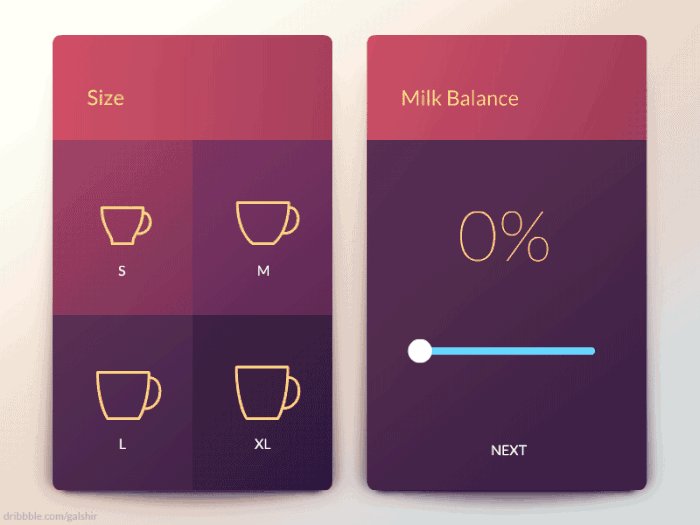
原理1:缓动(Easing)

当运动时,自然界中很少存在让人舒适的匀速运动,并且元素运动速率的变化应该符合用户的预期。贴近自然,符合用户认知,缓入缓出。

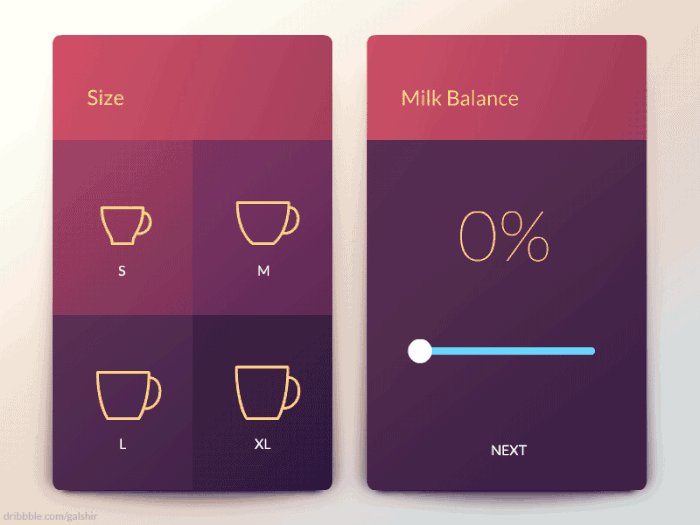
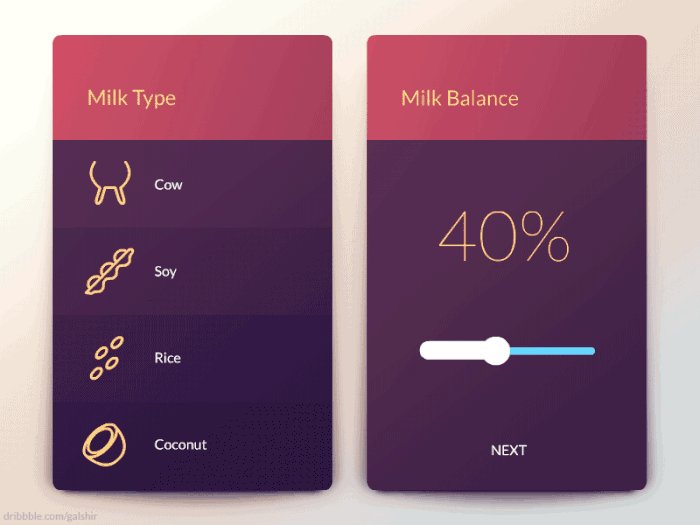
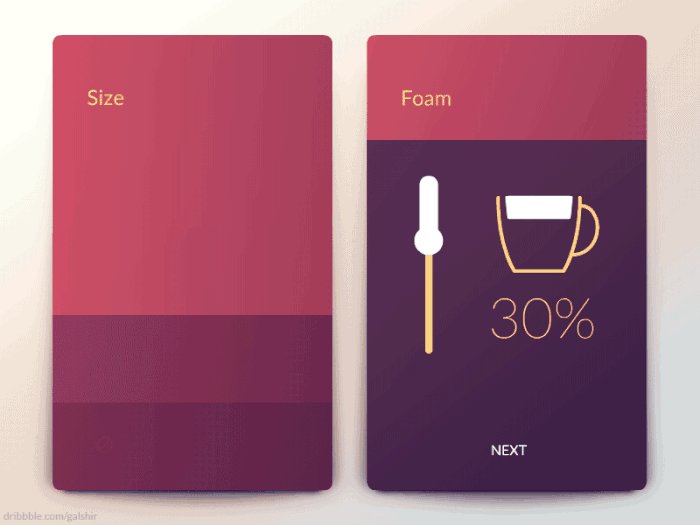
示例一

示例二
示例一有直线运动,看起来并不好。以上所有三个例子都有相同帧数,并在相同的时间内完成。唯一的区别在于他们的缓动不同。
若行为超出用户期望的行为会导致可用性较差的交互。在适当缓动的情况下,用户可以体验到自然的动效 ,它不会分散注意力。而直线运动会使用户感觉刻意的、难以理解、未完成,并且分散注意力。
而右边的例子,它具有“设计”的感觉,我们注意到物体是如何到达的,比直线运动的例子更加“正确”。
总结:何时使用缓动?任何时候都要使用缓动。
原理2:偏移和延迟(Offset & Delay)

利用偏移和延迟错开元素的运动时间,表明元素之间的层级与关系。
- 让信息或界面元素按照秩序进退场;
- 暗示用户信息与界面元素之间或许存在某些区别;
- 吸引用户的注意力。

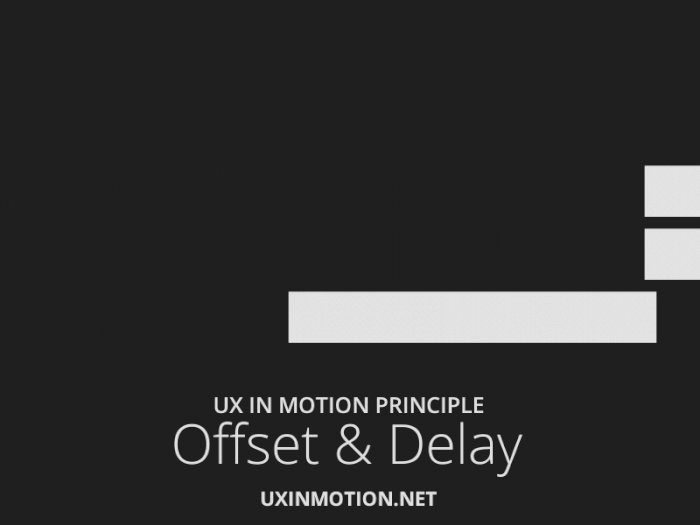
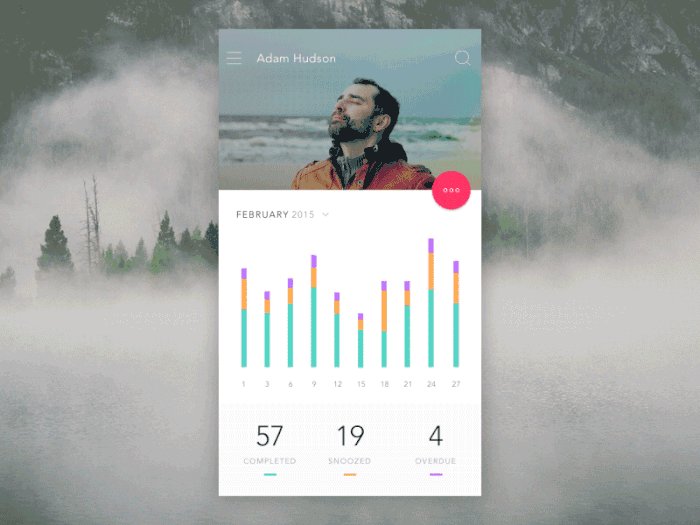
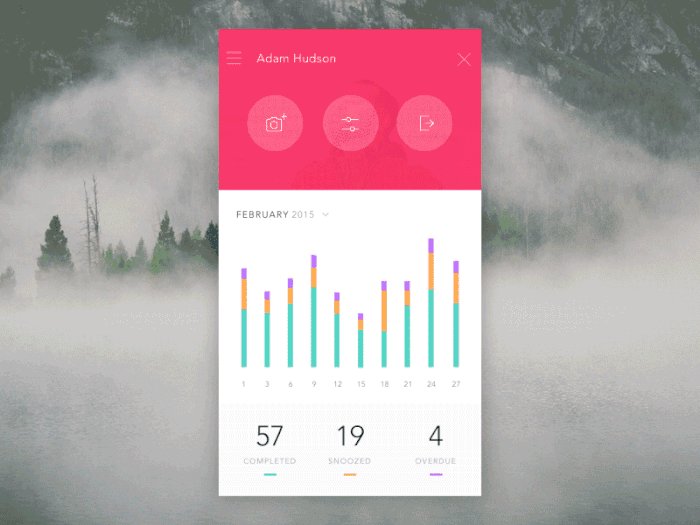
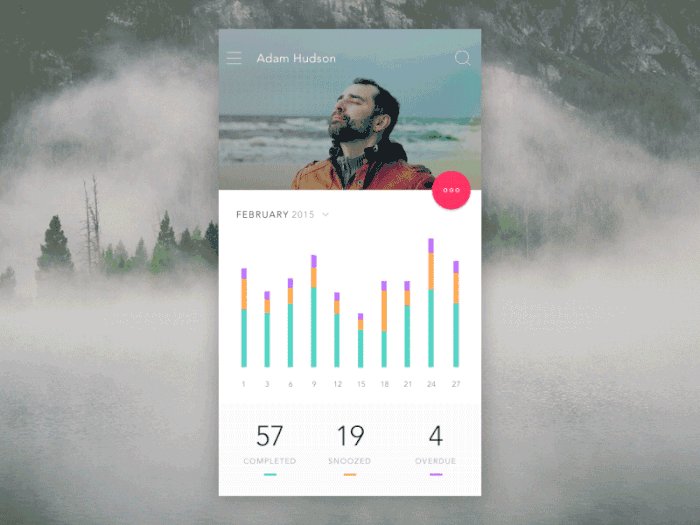
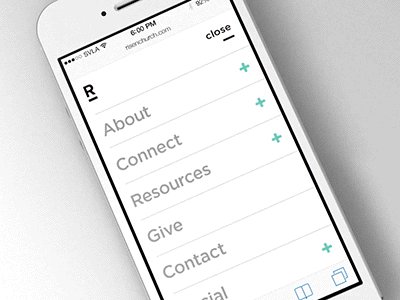
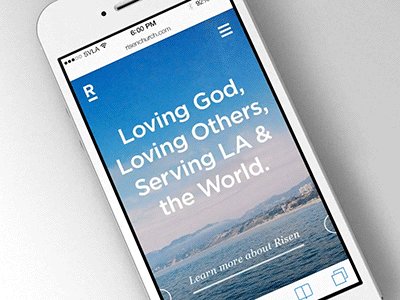
示例
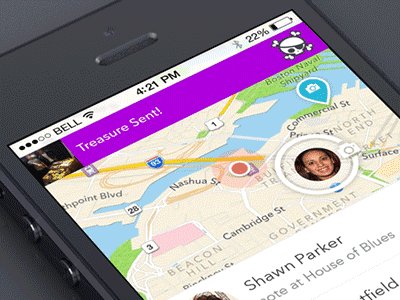
在上面的例子中,浮动动作按钮(FAB)转换成由三个按钮组成的标题导航元素。因为这些按钮在时间上相互“抵消”,所以他们最终通过“分离”来支持可用性,这告诉用户完全独立于视觉设计的界面中元素的本质。
为了更好地向您展示这是如何工作的,我将向您展示一个打破偏移和延迟原理的示例。

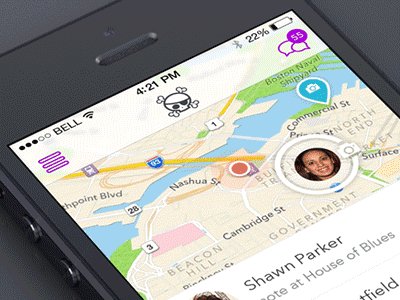
在上面的例子中,静态视觉设计告诉我们背景上有图标,推测是这些图标都是相互分离的,并且做了不同的事情。但是,这个动效打破了之前的理论。
在时间上,图标被分组成行并且表现得像一个单独的对象,它们的标题同样分组成行,并且也表现得像一个单一的对象,该动议告诉用户除眼睛看到的东西外。在这种情况下,我们可以说时间元素行为不支持可用性。
原理3:父子关系(Parenting)

父子关系是一种强大的原则。可以在用户界面中“关联”对象。
- 帮助用户更好地理解它们之间的层级关系;
- 有依据的操作反馈。
父子关系是对象属性与其他对象属性的链接,这以支持可用性的方式创建对象关系和层次结构。亲子关系还允许设计师在用户界面中更好地协调时间,同时向用户传达对象关系的性质。
回想一下,对象属性包括以下内容:比例、不透明度、位置、旋转、形状、颜色、数值等。这些属性中的任何一个都可以链接到任何其他属性,以在用户体验中创建协同。


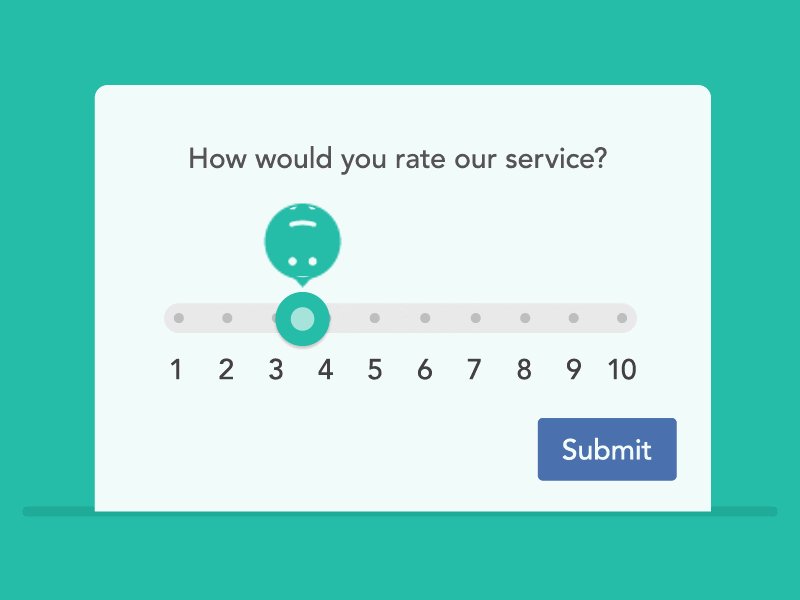
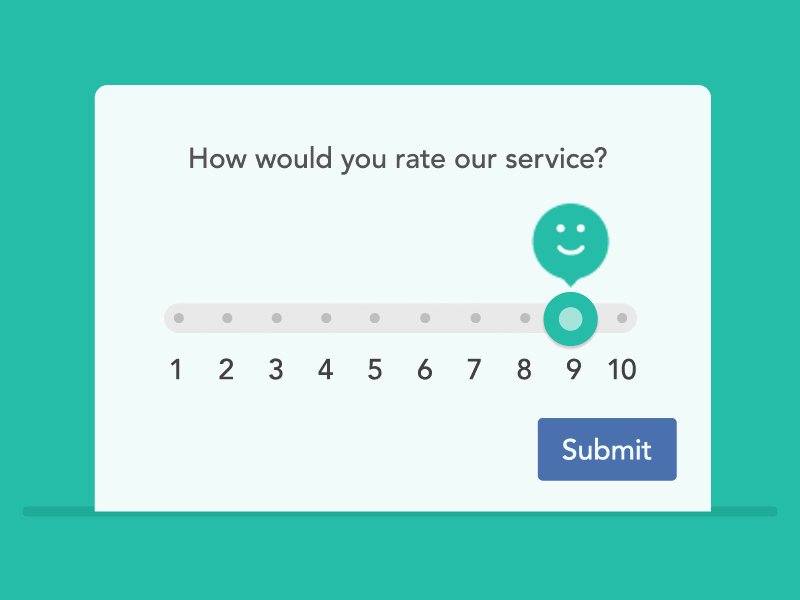
示例2
在上面这个示例中,父子关系就是子元素的某个属性的值,随父元素的某个属性参数的值按照一定的比例进行变化。父子关系最适合作为“实时”互动,当用户直接操作界面对象时,设计者通过运动向用户传达对象如何链接以及它们之间的关系。


示例4
原理4:变形(Transformation)

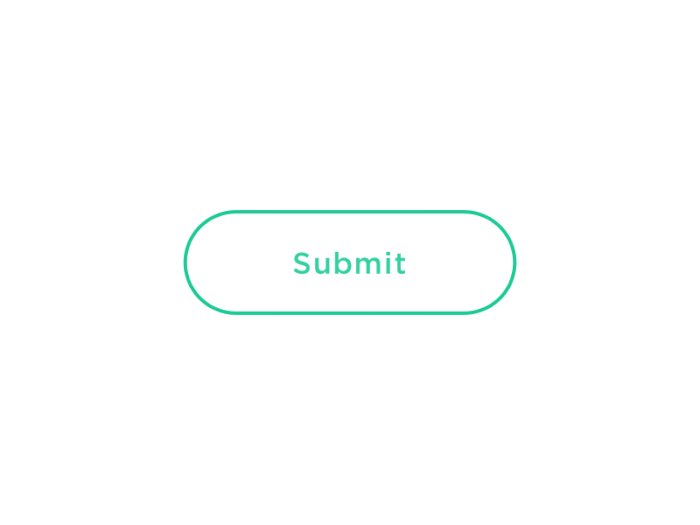
在运动原理“变形”中已经写了很多有关UX的文章。在某些方面,它是动画原理中最明显和最引人注意的。变形是最明显的,主要是因为它脱颖而出。“提交”按钮将形状变为径向进度条,并最终改变形状以成为标记,吸引了我们的注意力。
- 告知用户元素的状态或作用发生了改变;
- 高效地将信息传递给用户。

示例1
变形所做的是通过不同实物变形(在这是一个按钮,这是一个径向进度条)无缝地转换用户,最终产生期望的结果,用户已经通过这些功能到达最终目的地。转换将用户体验中的关键时刻认知分离成无缝连续的一系列事件,这种无缝结果可提高用户的认知度,保证时间和连贯性。
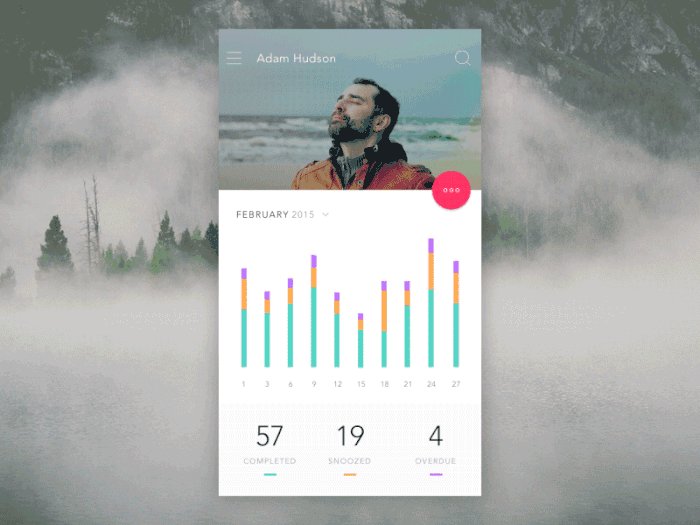
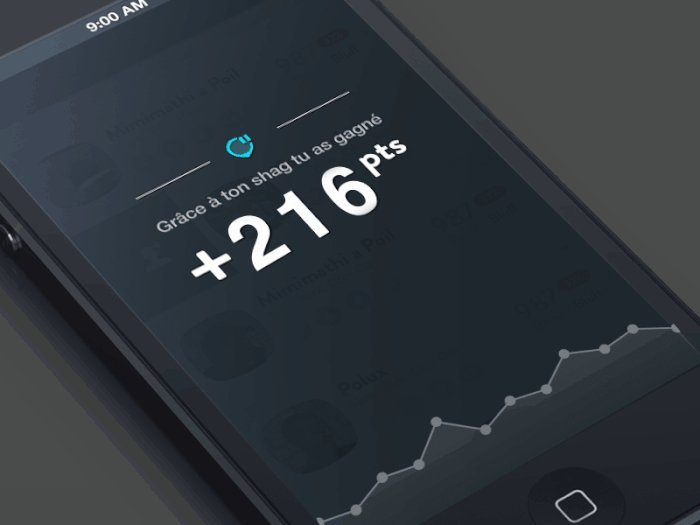
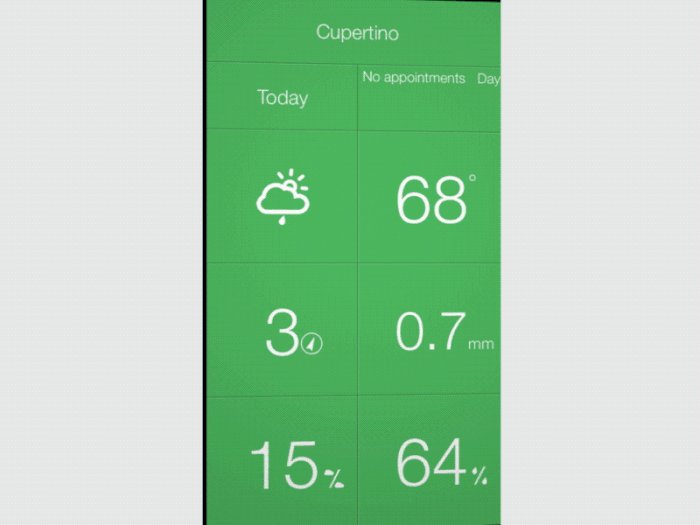
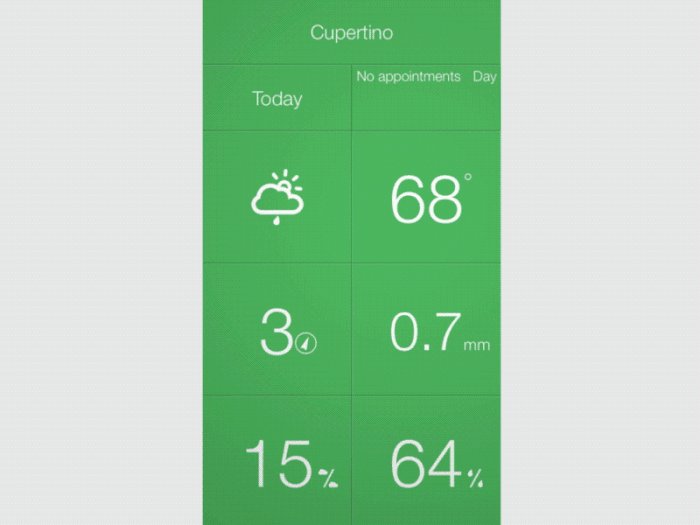
原理5:数值变化(Value Change)

基于文本的界面对象(即数字和文本)可以连续更改它们的值,清晰看到数值的增多或减少。
我们来看一下用户仪表板的例子:

示例1

示例2
数字和价值观是现实中发生的事物的表征。这种可能是时间、收入、游戏成绩、商业指标、健身追踪等。我们通过动作区分的是“价值主体”是动态的,价值观反映了动态价值集合中的某些东西。
当我们使用基于运动的价值形式来表示动态系统时,它激活了一种“神经反馈”,掌握数据动态特性的用户现在可以改变这些价值观。当这些值是静态的时候,与这些值背后的现实的联系就会减少。比如:支付宝中的余额,余额的增多或减少。


示例4

示例5
数值变化既可以发生在实时活动中,也可以发生在非实时活动中。在实时事件中,用户正在与对象交互以更改值。在非实时事件中,例如:加载器和转换,这些值在没有用户输入的情况下发生变化以反映动态叙述。
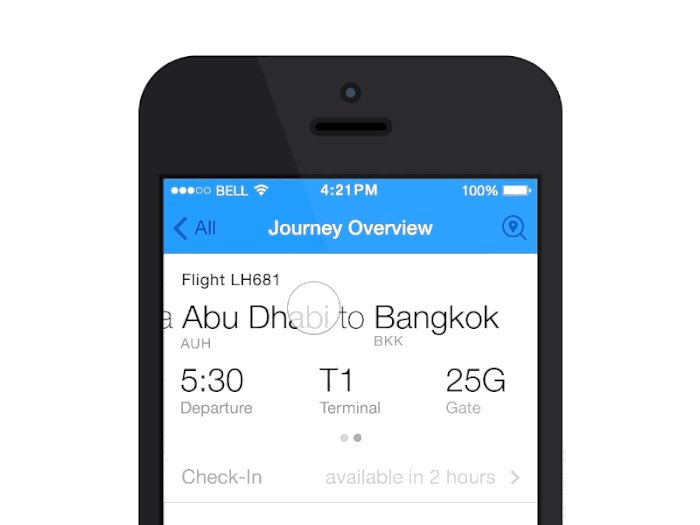
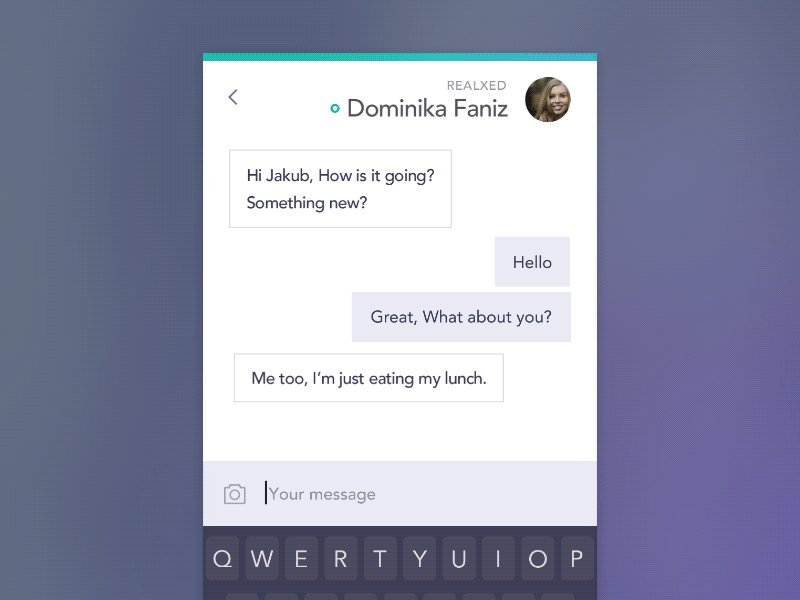
原理6:遮罩(Masking)


在上面的例子中,标题图像改变了边界的形状和位置,但不改变内容,并成为一个专辑。这具有改变对象的效果,同时保留遮罩内的内容 – 这是一个相当巧妙的技巧。这发生在非实时,作为转换,在用户采取行动后激活。
请记住,UI动画原则暂时出现并通过连续性、叙述、关系和期望来支持可用性。在上面的参考文献中,虽然物体本身保持不变,但它也有边界和位置,而这两个因素决定了物体是什么。
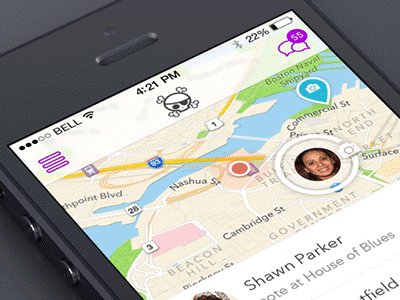
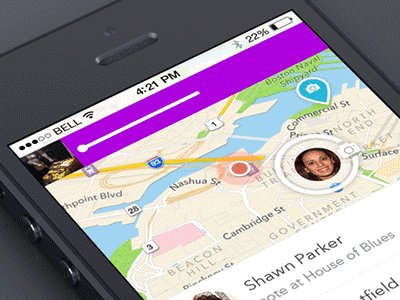
原理7:覆盖(Overlay)

覆盖通过允许用户能让本来有限的空间被更好的利用起来,利用扁平化设计来阐述两个相互独立的元素的位置关系。

示例中:前景物体向右滑动以显示其他背景物体的位置。我们用图层进行设计,图层的概念深入内部。作为设计师,我们需要非常熟悉我们正在设计的所有对象(包括隐藏片段)。然而,作为用户,这些不可见的部分是定义和实践,隐藏在视觉和认知上。
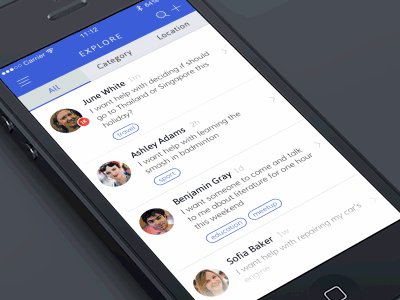
原理8:生成(Cloning)

当元素被生成时,表达元素与元素之间的连续性。这种动画能够非常清晰地表达因某个操作而产生的一个或数个事件发生,以及它们之间的关系。



在以上三个示例中,在用户注意力集中在这些对象的时间内,从现有元素对象创建新对象,引导注意力,然后通过创建一个克隆的新对象来引导。具有传达清晰明确的事件:该行为“x”具有“y”的结果创建新的子对象。
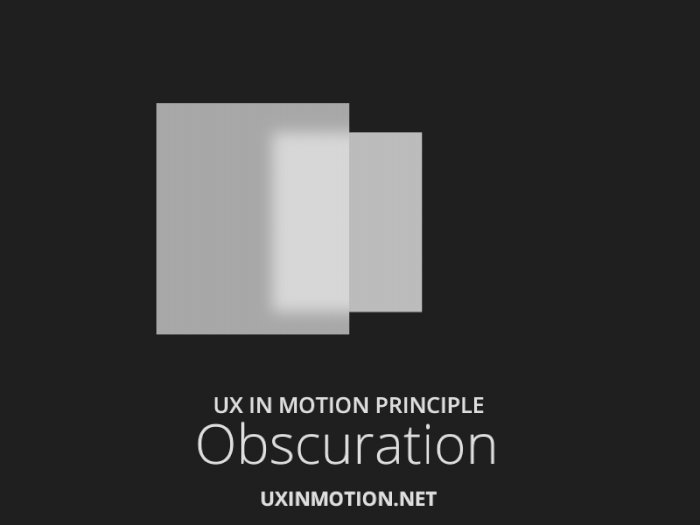
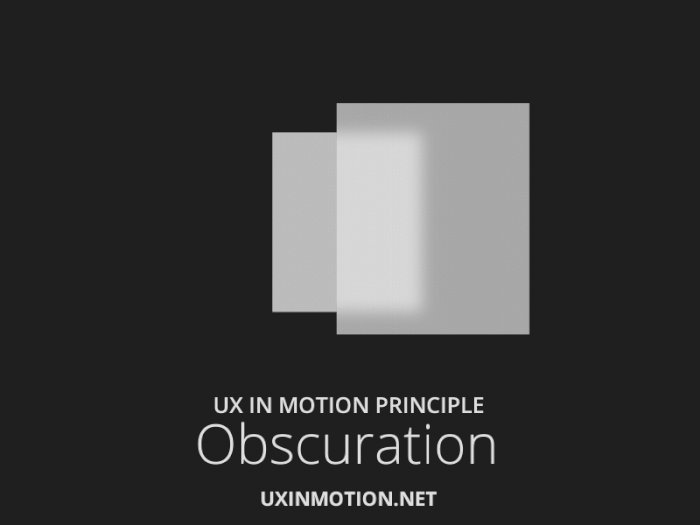
原理9:蒙层(Obscuration)

与覆盖原理中的用户体验类似,蒙层既是静态现象,也是时间现象。不完全盖住,简单的不透明度渐变往往不会达到这个结果,通常利用模糊或者变暗保留可视性。

上面示例中,模糊看起来像透明对象或叠加层,也是一种涉及多个属性的时间交互,各种常见的技术涉及模糊效果和整体对象透明度的减少。用户意识到她正在操作的另一个非主要上下文,还有另一个世界,就像它在主要对象层次结构“后面”一样,遮挡使设计师能够补偿用户体验中的单一统一视野或“客观视图”。
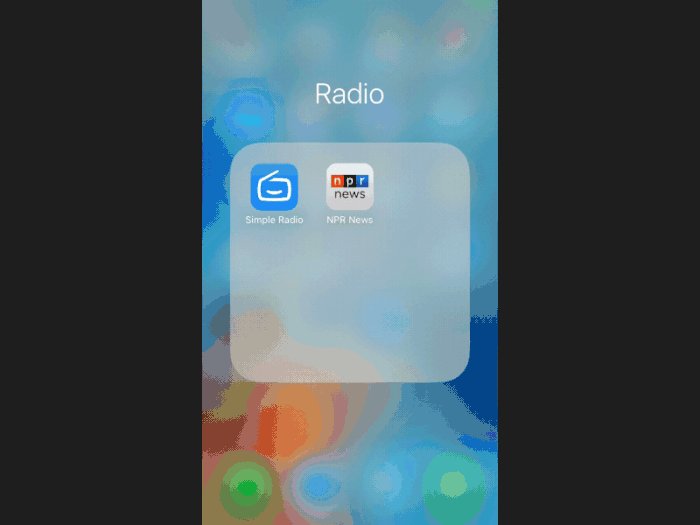
原理10:视差(Parallax)

作为运动原理中的UX的“视差”描述了以不同速率运动,构成不同的视差效果。视差允许用户专注于主要操作和内容,同时保持设计完整性,在视差效果表现空间中个元素的位置及层级关系,引导用户去关注应该应该关注的地方。

这对用户的影响是为了明确界定交互的持续时间,对象关系,前景对象或“更快”移动的对象对用户来说显得“更接近”。同样,移动“较慢”的背景对象或对象被视为“更远”。设计人员可以使用时间本身来创建这些关系,告诉用户界面中的哪些对象具有更高的优先级。因此,将背景或非互动元素进一步推回是有道理的。
不仅用户感知的界面超出一个层次,其在视觉设计决定的,但现在这个层次可以利用用是自觉意识到在设计之前的用户体验内容。
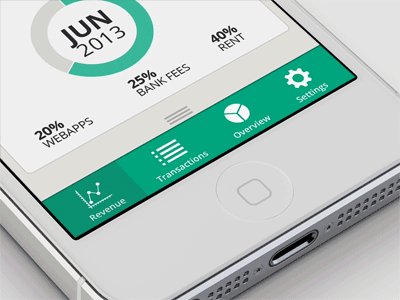
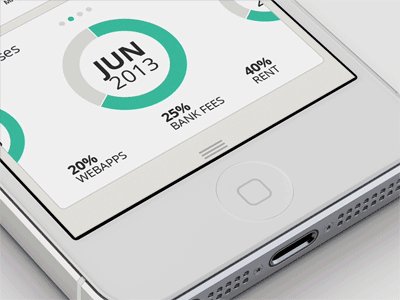
原理11:多维化(Dimensionality)

用户体验的关键是连续性和位置,将界扁平化的界面元素多维化,表达空间中个元素的位置及层级关系。维度提供了一种强大的方法来克服用户体验的平坦性和非逻辑性,人类非常擅长利用空间框架在现实世界和数字体验中进行导航。维度以三种方式呈现:折纸维度、浮动维度和对象维度。

浮动维度为界面对象提供了空间起源和离开,使得交互模型更加直观和高度叙述;对象维度导致具有真实深度和形式的维度对象。


这里,多个2D层被安排在3D空间中以形成真实的三维物体。它们的维度在实时和非实时过渡显示,对象维度的用途是,用户基于不可见的空间位置开发对象实用程序的敏锐意识。
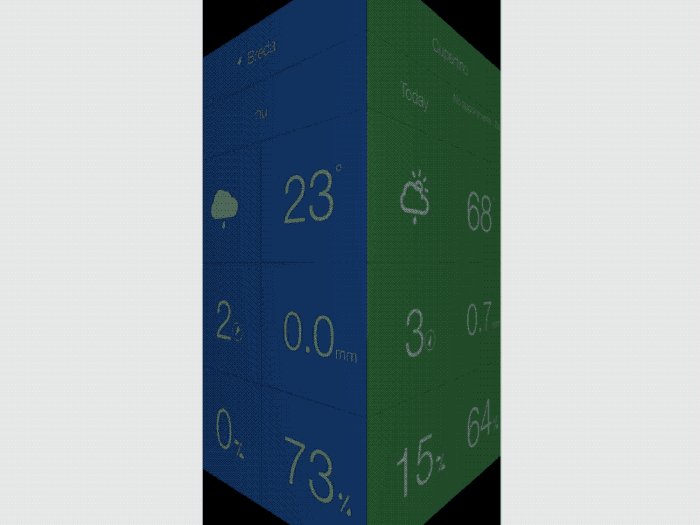
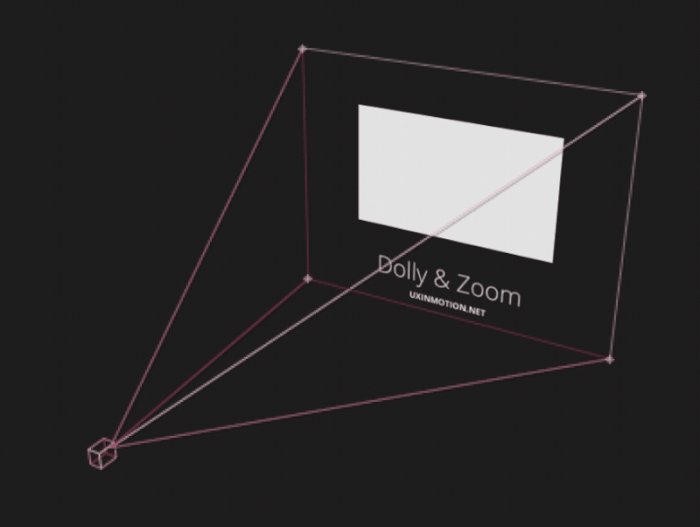
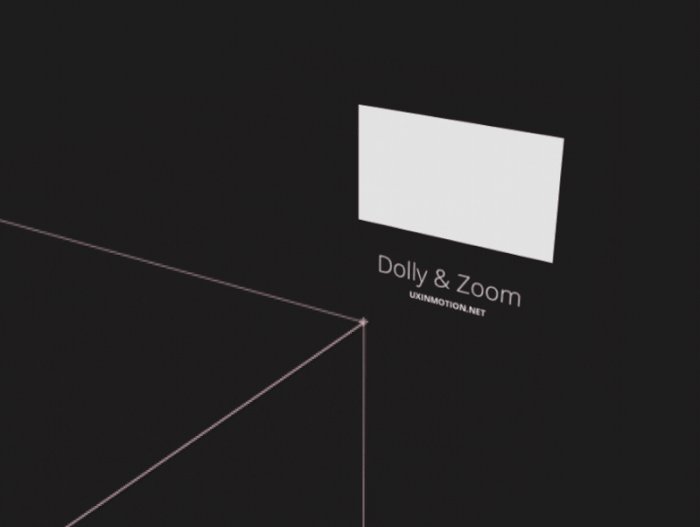
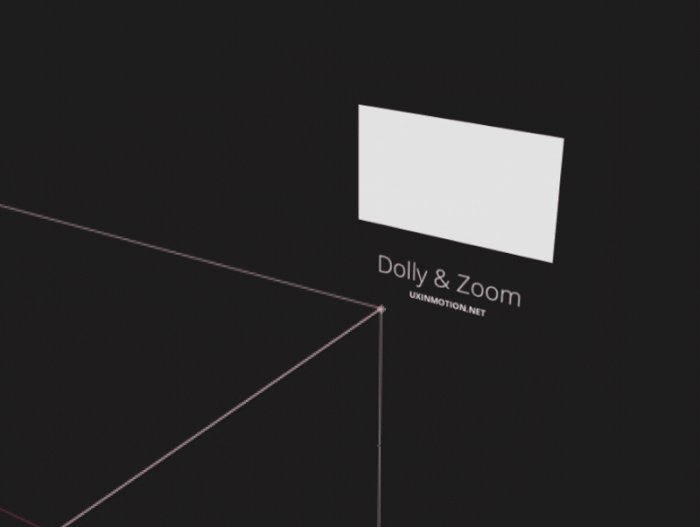
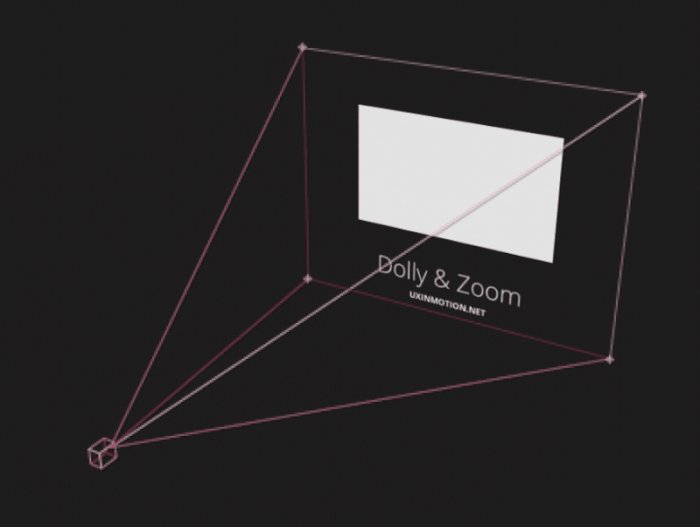
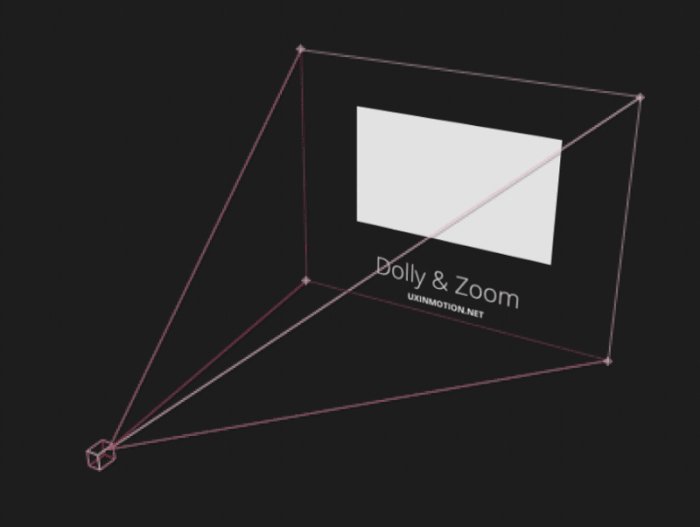
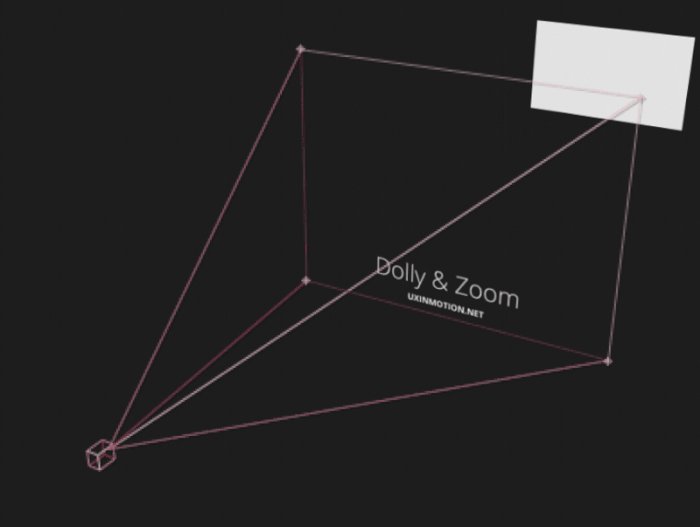
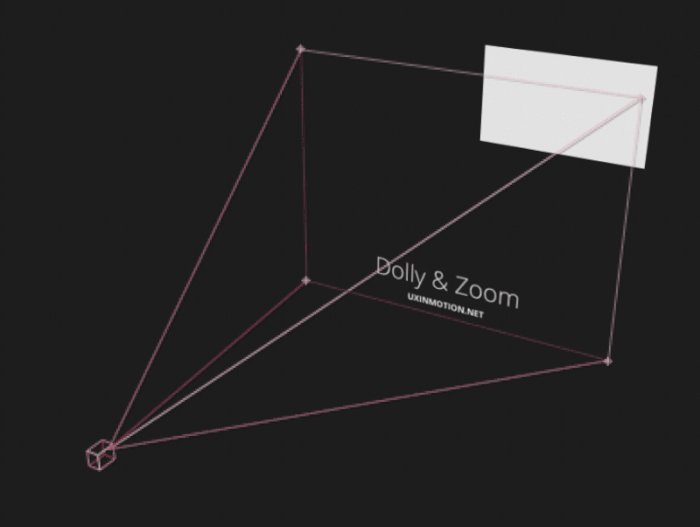
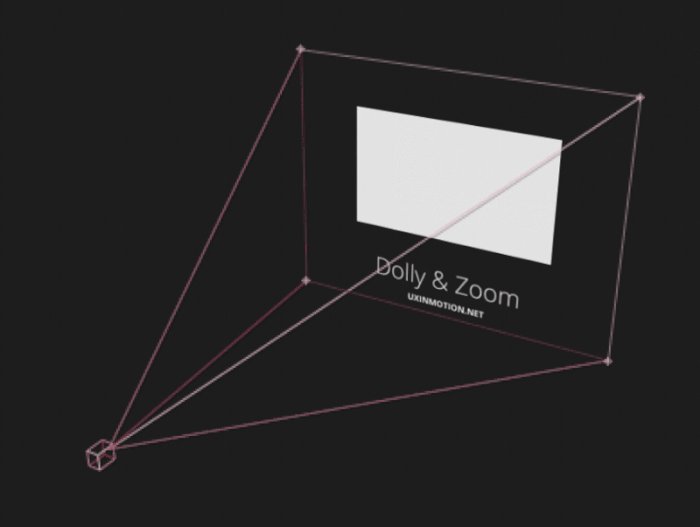
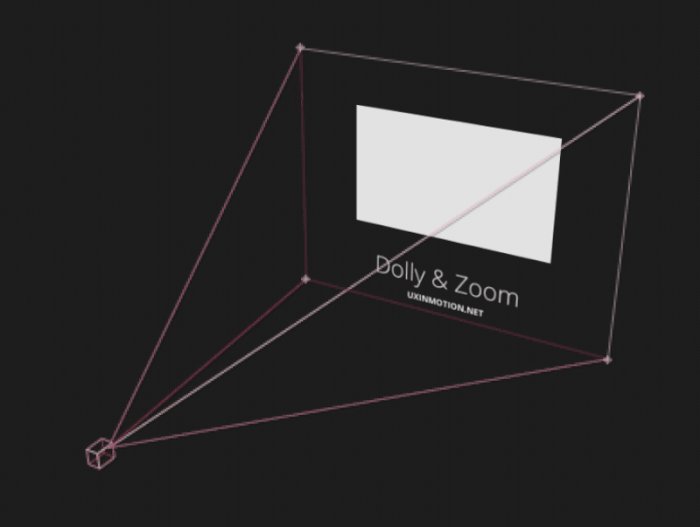
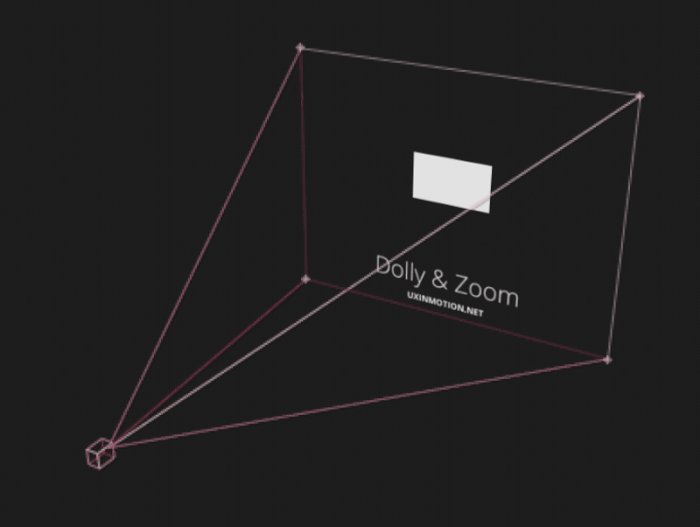
原理12:镜头平移与缩放(Dolly & Zoom)


- 镜头平移:被拍摄物保持静止而镜头移动或镜头保持静止,而被摄物体进行远离或接近镜头的前后移动。
- 镜头缩放:镜头与被摄物体在位置上保持静止,而被摄物自身进行缩放。
在某些情况下,无法判断对象是否正在缩放,是否在3D空间中朝向相机移动,或者如果相机正朝3D空间中的对象移动(请参见下面的参考资料)。
以下三个例子说明了可能的情况:



前两张图像是放大的,而最后的图像是放大的。
在UX中,空间运动可以引用观看者视角的变化,或者当对象改变位置时视角保持静止。还可以结合维度原则,从而产生更多空间体验,更深入,并向用户传达当前视图“前”或“后”的其他区域或内容。并且满足运动原则中用户体验的要求:它们通过运动支持可用性。
原文作者:Issara Willenskomer
原文链接:https://medium.com/ux-in-motion/creating-usability-with-motion-the-ux-in-motion-manifesto-a87a4584ddc
译文作者:VisualCC
译文链接:https://www.jianshu.com/p/0efbd3db9f4b
本文由 @VisualCC 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估


















受教了