为移动而设计,第三部分:视觉设计

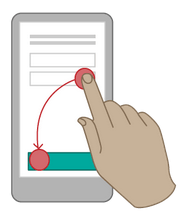
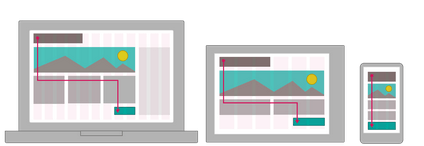
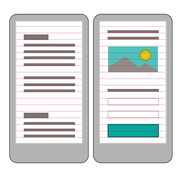
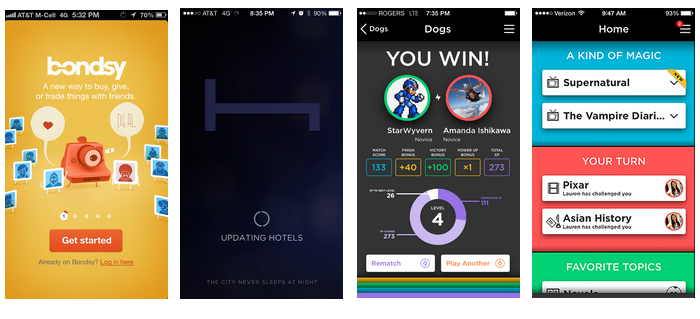
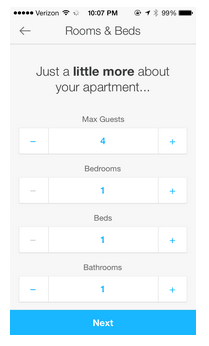
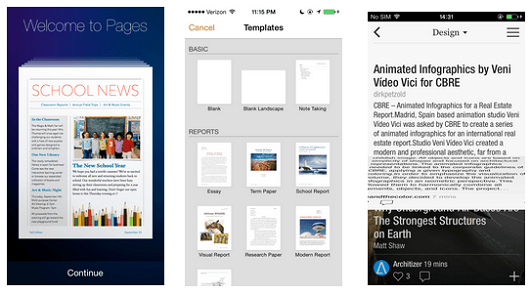
lulu导语:“为移动而设计,谈视觉设计”是“为移动而设计”一系列译文的第三篇。主要承接之前两篇译文的叙述,介绍移动端的视觉设计上如何创造优美、移动应用的解决方案。 以下为译文: 在《20130228早读课:为移动而设计,也谈信息的架构》中,我们研究了移动环境和桌面环境在物理和规格上的区别;我们何时、何地、如何使用移动设备;以及当使用移动设备时我们的行为和感觉。在《为移动而设计,也谈交互设计-20140714早读课》中,我们在开发结构和功能时,看到了这些区别(在交互设计中)带来的影响。这两篇文章为移动和平板设备的良好设计奠定了基础。这里我们会研究视觉设计上如何创造优美、移动应用的解决方案,以及相关的最佳实践。 首先,我们将会看到为移动设备的物理限制进行的设计,包括最优方案的指导方针;接下来,我们会看到为通信进行的设计:使用视觉设计元素支持移动网站和应用的内容。 移动和平板设备的物理外形和触摸屏界面提供给我们一些基本的可用性考量,桌面用户可以浏览更宽广的内容区域,或将鼠标移到目标对象身上查看更多内容,而移动用户关注的是更小的屏幕,且必须以不同的方式进行交互操作。我们可以把移动布局和移动专属交互方式铭记于心,从而创造出一种更直观的移动体验。 可用的页面布局 在如何更好地展示内容和进行交互这个问题上,移动屏幕有限的可用空间对我们造成了有趣的限制。尤其需要注意的是:移动布局要流动性和集中性并存。 布局结构——为了给设计打好基础,我们需要考虑如何最大化利用有限的屏幕空间。栅格系统帮助设计师实现了这一点:均匀间隔的垂直线结构能够帮助进行内容布局。栅格定义了活动空间,让设计师更容易判定按钮、标题或图片的有效位置。把内容沿着栅格进行布局能够引导用户进行浏览,与此同时,还能创造一种整洁、优美、令人愉悦的视觉效果。 滚动和滑动的空间——用户需要能够随意浏览内容,而无需进行他们意识不到的操作,同时,在尝试进行滚动操作时,也无需让他们触发某个元素。这点尤其重要。换句话说,元素与元素之间的距离必须足以让用户很容易地通过它们进行导航跳转。 对用户友好的交互 移动设备上的触摸屏界面,意味着视觉设计必须强调交互性;换句话说,应该保证页面元素的尺寸和空间的易用性,并应该为用户指明操作动作之间的重要性和关联性。 按钮点击区域——正如我们在第2章:交互设计中讨论的那样,合适的按钮尺寸和大小能够确保其更易于被点击。理想情况下,按钮应该在标准屏幕下44px到57px之间,视网膜屏下88px到114px之间。从而能提供给平均尺寸的手指尖易于点击的足够空间。 直观且易用的控制方式——如果关联的两个交互元素能够很容易地相互接触,用户就可以快速在二者间切换。在用户思考交互之间的关联性时,这种做法能够降低其疑惑感,并能加快其对复杂交互的理解速度。 物理限制仅是我们在为移动设计时面临的一半挑战。另一半是通信信息。“移动优先”原则提醒我们,移动用户应能够从移动站点获得同桌面级站点同样的体验。在这个原则的指导下,为移动通信而设计影响着所有设计师的设计思路,要求他们能够接近他们正在通信的信息。 为了强调通信,我们需要最大化利用我们所理解和解释的“信息”。人类大脑理解视觉信息比理解文字要快得多,这意味着使用图形和影像来加强通信是十分有意义的。良好的视觉元素会产生附加价值,能够帮助理解内容或交互的目的,还能够整体提升用户体验(对于移动和PC端均是这样)。 垂直节奏 首先我们考虑加强通信的方法是使用垂直节奏。信息架构创造了一个可感知的内容流,但是,视觉设计能够用于创造更清晰的内容视觉层次。内容区块之间可感知地利用尺寸和留白,会创造一个良好的垂直节奏,从而支撑内容层级之间的通信。 除了之前提到的垂直栅格系统,基线栅格能用于创造良好的垂直节奏,从而使阅读和理解内容更容易。特别地是,基线网格在行高规范的基础上创造了一种架构。基线栅格在定义排版行距和大小时提供了清晰的水平排版规则,同时也可用于定义不同内容组之间的间距。在这些规则的引导下,能够确保段落副本清晰可辨,并且用户能够清晰地分辨段落和特征组之间的不同。基线栅格通过HTML和CSS精确实现很困难,但会在设计过程进行尺寸和间距设计时提供有用的指导。 使用颜色 颜色对于通信来说是另外一个 不可思议的有用工具,它能够用于以多种方式支持内容和交互。 传达语气和风格——在设计过程中颜色是非常主观的,依赖于个人经验和文化。但是使用特定风格和色调可以帮忙传达目标的整体印象。明亮而大胆的颜色代表快乐,深色系代表优雅或有气氛,而更柔和的色调与更多的灰色能够创造一种怀旧复古风。学习更多的“颜色理论”能够帮助我们选择最适合设计主体的颜色。 段落之间进行区分——颜色能够用于突出内容元素,表明元素之间是如何连接的,或者支撑内容架构,例如:内容是如何分割的。 区分静态元素和交互式功能——使用强烈的对比能够帮助传达不同的设计目的,或者在内容和功能之间进行连接。混合使用中性和明亮的颜色,或者使用色轮上相对的颜色,能够保证特定的元素对用户突出显示。创造一致的颜色用法,例如横跨静态、活跃和不活跃的元素贯穿整个设计,将也能更清晰地证明内容和功能的不同。 改变通信状态——在用户和某个元素进行交互时,颜色能够被智能地用来高亮信息、通知和错误。例如,许多站点使用绿色代表成功信息,红色代表错误信息来代替冗长复杂的信息。在使用色彩的一贯原则上,这种做法能够在快速传达新信息时帮助提升设计的可用性。 使用隐喻 最后,在通过视觉设计进行沟通时,隐喻会是一种非常有力的解决方案。通过唤起一个已知且熟悉的元素或视觉对象,隐喻能够让用户快速理解内容和功能。在数码领域,拟物化设计是使用视觉隐喻最极端的例子,这种方法设计的界面元素被设计成看起来特别像真实世界的物品。并且,尽管这种做法在后来被赋予了坏名声,Windows8和iOS7的设计都远离了它,这些操作系统和其他移动网站和Apps还继续使用简单的隐喻来设计用户界面,例如垃圾桶代表删除,真实照相机代表网络相机,信封代表电子邮件。 隐喻可用于以不同的方式来支持传递消息或主题 支持基本主题——隐喻能够用于扩展单一设计元素,而并不是成为设计或功能的一个关键主题。在Flipboard app中,flip切换是用户交互不可分割的部分,平滑地实现这一交互是这款app成功的关键一环。在这一过程中使用隐喻能够向用户快速传达设计理念,同时能够帮助app树立其独特性。 按钮和交互——在设计按钮时使用简单的拟物化设计,能够以一种简单的方法模拟真实交互元素,并且让功能更清晰和明显。但是,值得注意的是,如果扁平化设计要求匹配品牌或风格,如果颜色和风格设计能清楚地和静态元素区分开,这种设计会很有效。备忘录就使用真实样式的按钮。 图标——图标在有限屏幕空间的移动设计时很有用,因为其能够快速表达复杂概念。对图标使用视觉隐喻——尤其是已变成通用标准的图标,例如我们提过的删除、网络摄像头和电子邮件图标——意味着它们能经常无需标签,一撇见就能被认知。设计简单、清晰的图标是一种挑战,所以懂得图标是如何影响设计清晰度这一理念十分重要。 清晰地理解限制和标准,正如本文描述的那样,对于任何移动设计师都很有意义。但是,只有我们掌握了这些,才有能力超越这些指导原则;打破规则,并拓宽创造力来打造智能和独特的体验。这一点,加上持续考虑用户体验,允许我们在功能和美学之间找到理想平衡。 为移动而设计会面临很多令人激动的挑战,在此之前,还有很大的机遇。技术的快速发展和用户环境的持续改变意味着今天的限制,在接下来的几年后不复存在。创新思维和创造力会在面对这些挑战时帮助我们发现新的解决方案,并且在我们面临设计问题时允许我们持续发现新的、优美的、易用的解决方案。 作者:ELAINE MCVICAR 原文出处:Designing for Mobile Part 3: Visual design 译者:s2dongman_产品盒子 来源:互联网er的早读课为物理限制而设计

为通信而设计




移动的未来
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益