还只知道“A/B测试”?是时候了解一下“多变量测试”了

彻底的设计改版最好使用A/B测试来验证,而MVT(多变量测试)则表示不同的UI元素之间是如何相互影响的,并支持对设计的渐进式改进。
在优化设计的方法中,A/B测试受到了广泛的关注。MVT(多变量测试)是A/B测试的一种替代方法,但大家对这种方法的了解并不多,通常认为这种方式太耗时不值得等待。 虽然多变量测试有其局限性,但是它的很多优点是AB测试无法比拟的。
一、多变量测试(MVT)
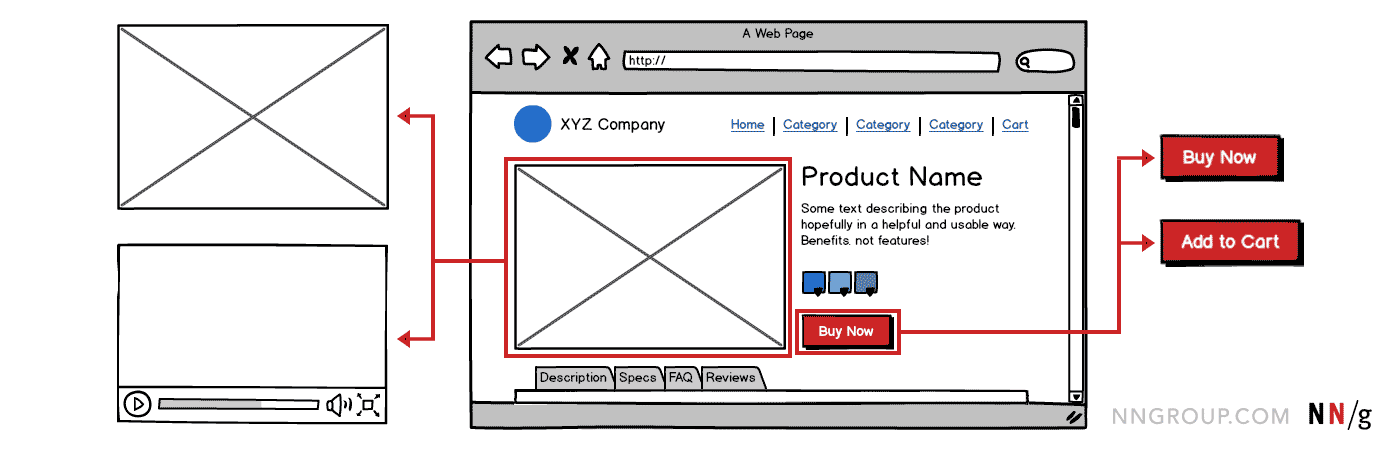
假设你要优化一个线上的产品详情页,目的是大幅提升用户将产品加入购物车的转化率,你要考虑到以下几个可能的变化:
- 使用产品视频代替产品图片;
- 将主要操作按钮的文案从“立即购买”更改为“添加到购物车”。
多变量测试可以帮助你确定在多个设计优化方案中,哪几个方案组合起来对于转化率的效果最好。
首先,我们来解释一些术语
(1)变量
一个存在多种设计方案的UI元素(如图片或标题);在我们的电商示例中,变量是产品的视觉展示和操作按钮的文案。
(2)变体
变量的各个设计版本;产品图像和产品视频代表了视觉展示变量的两个变体:“添加购物车”和“立即购买”文案是操作按钮的变体。
(3)变化
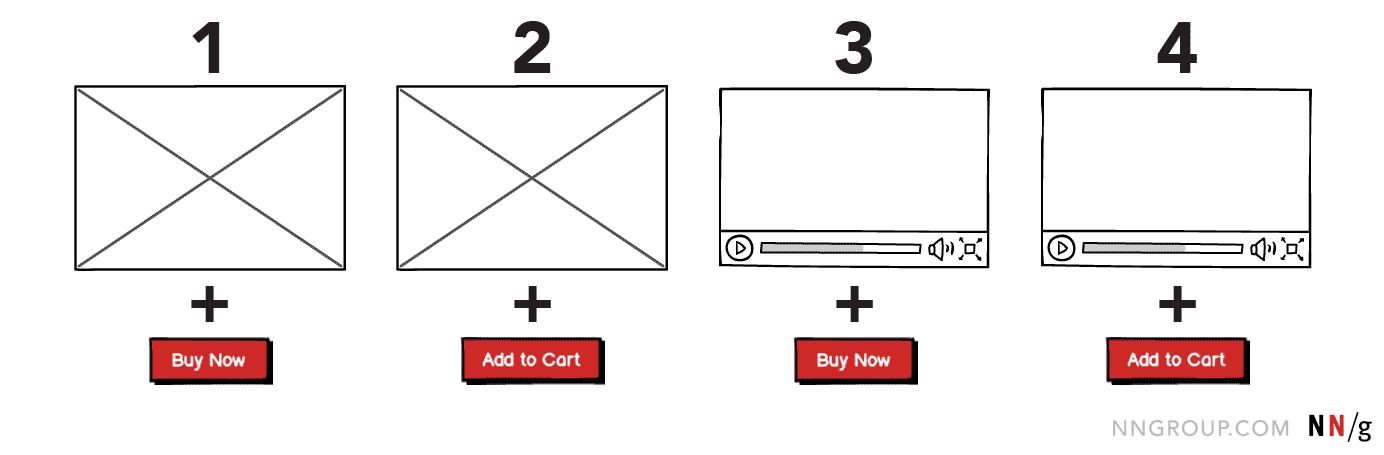
最终设计包含每个变量的变体,以便与其他变化进行比较;在我们的例子中,将有4个设计变化,对应于变量变体的所有可能的组合:图片×加入购物车,图片×立即购买,视频×加入购物车,视频×立即购买。
定义:多变量测试(MVT)是一种设计优化方法,在用户界面中测试多个指定变量的变体,目标是最大化提升转化率(主要的转化,比如完成一个订单,或者微转化,比如与页面上的一个功能交互)。这种方法能确定变体的哪种组合会产生最高转化的设计方案(就指定的转化目标而言)。

在多变量测试中,测试了2个或多个设计元素(变量)。其中每个变量都可以有多个变体。例如,在上面的页面中,我们可以测试2个变量:产品的视觉展示(有2种设计变量:图片和视频)和主要操作按钮的文案(有2种变体:“立即购买”和“加入购物车”)。
二、多变量测试(MVT)与A/B测试的区别
多变量测试通常被认为是A/B测试的一种类型,尽管它的设置和强度有些不同。以下是他们之间的相似点和不同点:
(1)这两种方法的测试原理类似,都是通过将线上网站(或应用程序)中的流量,拆分并引导到有差异的页面来测试其中的不同。
(2)针对某个具体的设计目标,两种方法都可以用来衡量哪种设计方案(即,变化)可以产生最高转化率。
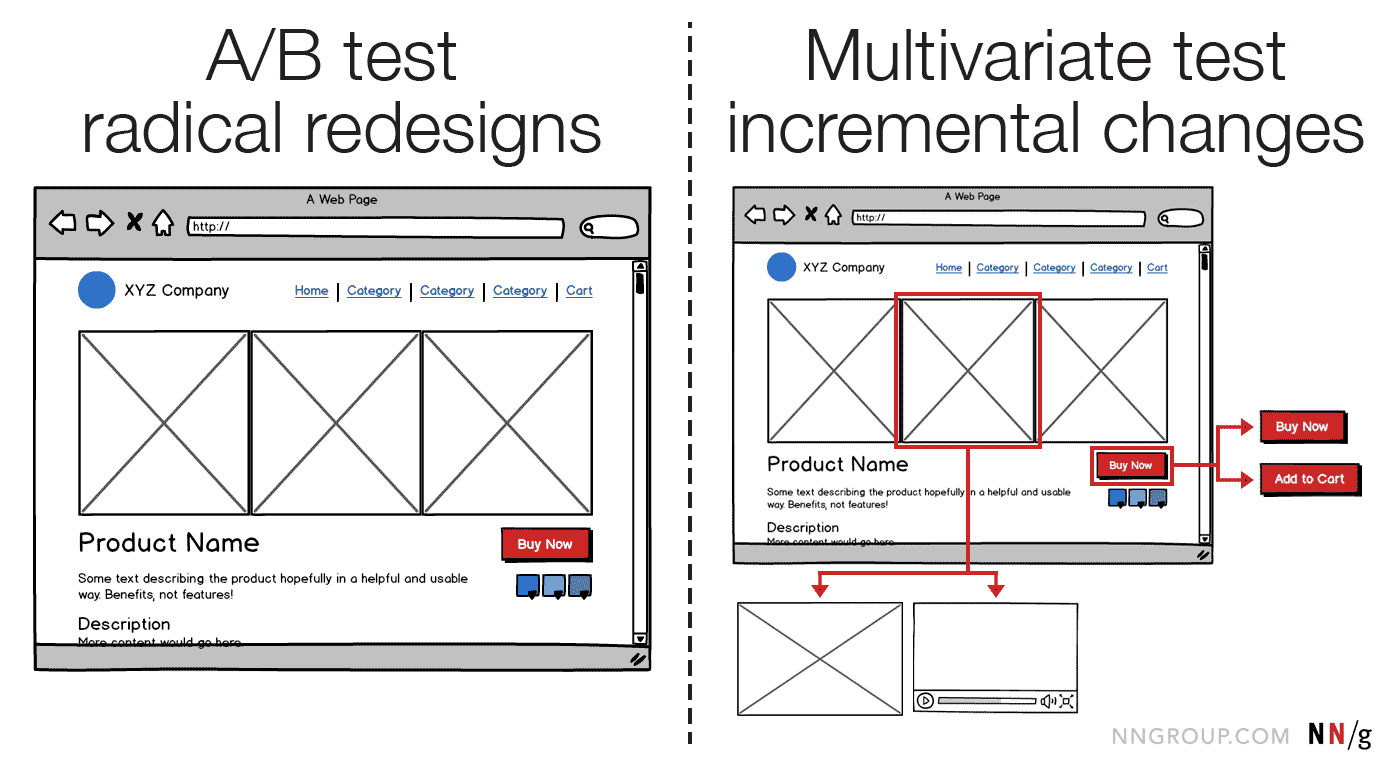
(3)在A/B测试中,被测方案可能不会仅仅是一些小的细节变化,而是完全不同的两种方案对比。例如,你可以有两个布局完全不同的页面、不同的副本、不同的导航、不同的视觉设计等等。A/B测试的结果将表明,一个变化的性能优于另一个,但是你将不知道这是因为你的副本更好,视觉设计更好,还是布局更好(或者整体效果更好)。
相反,如果使用多变量测试,你可能总会将功劳归于一个特定变体或变体组合。 因此,举例来说,你可能会发现,产品视频在转化过程中所产生的影响要比更改操作按钮文案的效果要好得多,这会为你提供进一步的策略和设计见解(例如,它可能会告诉你投资优秀产品视频制作是值得的)。
三、多变量测试(MVT)测量元素之间的相互作用
让我们回到一开始的电商示例。你可能想知道,两个连续的A/B测试是否会产生与多变量测试相同的结果。具体来说,我们假设你先运行A/B测试来比较视频与图片 – 假设视频获胜。接下来,在获胜的变更(即视频)上,你可以在两个可能的按钮文案之间运行另一个A/B测试,并且证明“立即购买”的文案更好。难道这个结果不等同于多变量测试吗?
答案是:不一定。因为可能是这样一种情况,最佳组合可能是:图片×立即购买,但是你并不会测试该版本。
使用多变量测试(而不是A/B测试)的主要优点是:能够确定页面上的各种元素之间是如何交互的。只有通过测试各种变体的每一个组合,你不仅可以发现视觉A的性能优于视觉B,而且C按钮的性能优于按钮D,而且你还可以发现这些变体的最佳组合。
四、多变量测试(MVT)的局限性
每种变化组合产生的变体会像兔子一样繁殖。即使在非常简单的电商示例中也有4种设计变化可供比较,它们对应两个2个变量之间的所有可能的组合。为操作变量(例如,购买)添加另外1个变体可能会产生另外2个变化 ,这2个变化是通过将此变体与直观表示变量的2个变体组合而生成的。 (一般来说,变化的数量是将每个变量的变体数量相乘而获得的;所以,如果你有2个变量,这两个变量有3个变体,则会得到2×3=6个变化。)

有2个变量,每个变量都有2个变体,在多变量测试中就会有4个用以表示这些变体的所有可能组合的设计变化。
(1)在多变量测试中,需要测试的大量变化导致了该方法的最大局限性:与A/B测试相比,运行多变量测试通常需要更多的流量,才能达到统计意义。这是因为添加到比较中的每个变化都会导致实时流量被分成更小的部分,因此,为每个设计选项收集足够的数据点也需要很长的时间。(然而,请记住,运行测试所需的时间不仅取决于总体流量,而且还取决于实验目标转化率的预期变化,因为更大的改进比微小的差别更容易衡量。)通常,在更多的变化中分割实时流量会导致测试时间过长。
(2)MVT(多变量测试)的另一个限制是,所有变体的组合必须在一起才有意义。 例如,在页面上测试一张图片和一个标题的变体时,请勿写出涉及图片变体细节的标题(例如“美妙的温泉度假”与“美妙的海滩度假”以及相应的照片), 因为每个标题都会在一个变更中同每张图片进行测试。 这种类型的实验最好设置为A/B测试,这样可以更好地控制组合。
使用多变量测试来优化设计,而不是完全改变它。
多变量测试是对设计进行渐进式改进的好方法,而不是对设计进行大规模重新设计的好方法。 因为它要求你识别页面上某些感兴趣的元素,以测试该变量的多个变体,所以你无法轻易地比较各种变化中的根本变化。

对于主要的设计优化,要在原始版本和提议的新版本之间运行A/B测试以找出哪个更好。然后,使用多变量测试来优化获胜设计的各种元素。始终保持迭代!
五、得到启示
如果你的目标是进行实质性的重新设计(比如重新设计主要的布局),那么使用A/B测试来比较这个新设计和当前的设计,会比MVT(多变量测试)更合适。一旦发现性能更高的设计,就可以使用多变量测试来进一步优化获胜布局中的特定元素。
原文作者:Aurora Harley
原文地址:https://www.nngroup.com/articles/multivariate-testing/
#专栏作家#
熊猫小生,微信公众号:MUXDesign,人人都是产品经理专栏作家。高级交互设计师,UED负责人。关注互联网C端产品设计相关,擅长移动端产品交互设计,前沿设计风格探索,设计流程优化和管理,欢迎交流~
本文翻译发布于人人都是产品经理。未经许可,禁止转载。
题图由译者提供


 起点课堂会员权益
起点课堂会员权益








对于测试流量量级的要求更高啊,对于很多想要快出效果的平台来说,道理对,但不可行。
那么如何进行多变量测试呢
受教了,get到一个新概念