Design System – 以小为始,持久进化

对于设计体系团队而言,关键问题不在于一份规范化的静态输出,而在于持续合理化的工作流程,在于如何协调所有的设计、开发、产品及其他相关团队,以产品体验的持续提升为目标而协同作业。
今天的译文于我个人而言完全是用来换脑子的,抽空将自己从书中抽离,这样。抽离这个词是这么用的么?感觉像是pia飞一类。
原文“The Minimum Viable Design System”,将设计体系与“最小化可用产品”进行了类比,强调其永无止境的、动态迭代的特性;作者Marcin Treder,在线原型设计工具UXPin的CEO,写过蛮多Design System方面的文章,有机会会分享给各位更多。下面进入译文。

过去几周里,我在一些设计聚会当中谈到关于设计体系的话题;分享的过程很愉快,会后的交流也使我学到很多东西。
其中,有一个问题我被问到多次;这个问题在我们团队内部也时常会被提起:
构建设计体系需要花费多少时间?
问题本身无所谓对错,我很乐于回答。然而每一次,我都感到一个更深层的问题被引发出来:人们仍然对“设计体系”这个概念有所误解,似乎仍在将其混同于传统的“设计规范”。
僵尸一般的设计规范
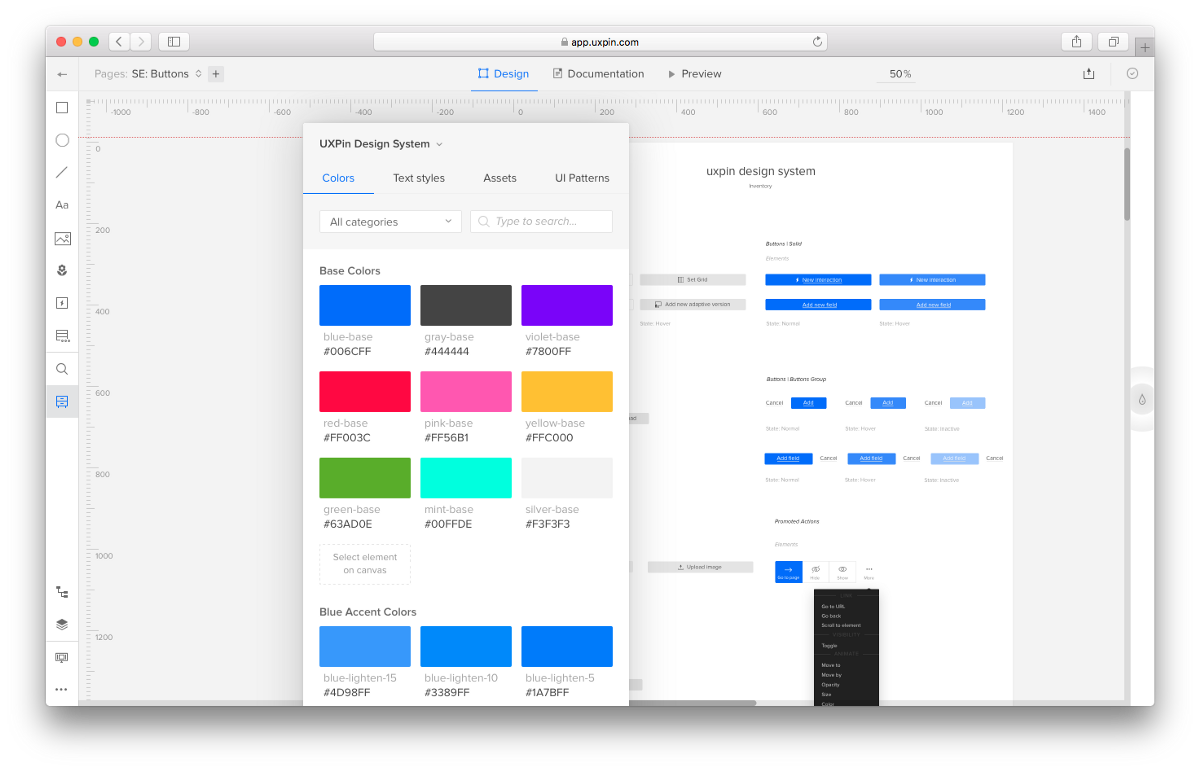
曾几何时,某个设计团队或前端开发团队中的某个不幸的员工被推选出来,负责将那些经过团队验证的设计方式记录成文档,包括配色、字体、UI模式与代码段,等等。
听起来很像设计体系?确实,但并不是。
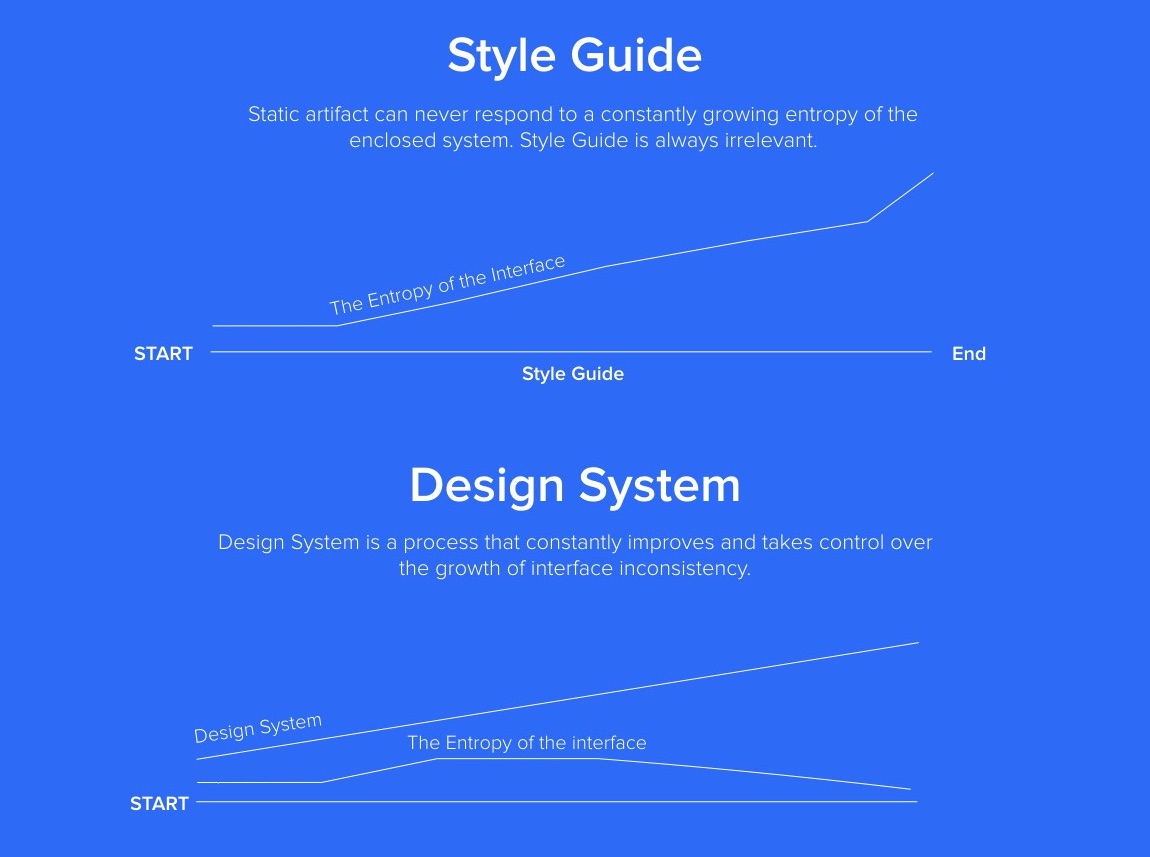
传统的设计规范制订工作旨在输出一套完整的“成品”。然而每一次,这个“成品”在真正完成之前就已经过时了,最终便成为僵尸一般半死不活的存在。
原因何在?很简单,互联网产品的迭代速度太快了,变化是一种常态。设计师们试图将每一条规则编入文档,而同时,规则本身却在不断改变和进化。这件事本身就像西西弗斯神话一样。
这项工作所带来的挑战致使业界开始重新思考如何通过更合理的方式去维护设计与代码的一致性,于是“设计体系”的概念出现在我们面前。
“设计体系”是一种动态的流程
与强调成品产出的设计规范有所不同,设计体系更具动态性,也就是更在于流程本身。
相比于指派某个设计师去创建一份静态文档,“设计体系”需要我们规划一套更加合理的工作流程,以产品体验的不断优化为目标,随时对设计工作当中产生的关键信息进行整理与维护。
设计体系团队需要关注的不是“成品”的交付日期,而是如何持之以恒地、渐进式地改善产品设计一致性等方面的问题,以及如何提升产品迭代的效率,使之能够越发快速地在市场当中进化和成长。
通过合理的流程抑制复杂度的攀升
与任何封闭化的体系一样,数字化产品的熵值也会持续提升,除非我们进行有意识的控制。产品的每一个新功能,团队的每一名新成员,组织架构中每一个新的管理层…所有这些因素,最终都会导致产品复杂度的提升,即熵值的增大。
唯有持续的规划与管理才能抑制不断攀升的熵值。对于设计体系团队而言,关键问题不在于一份规范化的静态输出,而在于持续合理化的工作流程,在于如何协调所有的设计、开发、产品及其他相关团队,以产品体验的持续提升为目标而协同作业。

永无止境的MVP(Minimum Viable Product)
“构建设计体系需要花费多少时间”,这类问题包含一种隐含的假设,即“设计体系有一个‘完成’的时间点”。经过前文的分析,我们知道了这一假设并不成立。“设计体系”是一种动态流程,它应该随时致力于设计工作的规范与优化,而其本身的构建过程则永无止境。
从这个角度讲,设计体系就像某种持续性的MVP。一旦规范化的流程被建立起来并投入使用,设计体系就达到了“最小化可用”状态。接下来,随着产品的迭代,设计体系也会持续更新,但永远无法达到“终极”状态。随着业务需求的变化及产品复杂度的提升,设计体系也将永无止境的进化。
以小为始,快步迭代
设计体系的存在,起始于团队意识到设计一致性的问题已经严重到需要通过新的工作流程加以解决的时刻。
随着第一条设计约定的初步达成与实际运用,产品设计的复杂度就已经开始得到抑制。与传统的、大而“完整”的设计规范不同,动态的设计体系从诞生的一刻起就可以立刻形成价值。即便起初只对5种主要配色的命名进行约定并投入实用,至少在这一点上,设计工作流程也得到了改善。
我个人甚至愿意相信,即便一个设计体系只包含一种配色的定义,只要能在团队内部达成共识、投入运用并保持迭代,也会比一套所谓的设计规范更有实用性和时效性。一个即刻有效的配色定义可以立刻降低设计熵值,而一套静态的设计规范从来都是过时的、无法得到执行的。
所以,各位大可不必担心“构建设计体系需要花费多少时间”这样的问题 – 请接受“设计体系是动态流程”的现实,以小为始,快步迭代;我们将要与“混乱”、“复杂”进行持久战,其中的每一个小战场都至关重要。
好运!
原文作者:Marcin Treder
原文地址:https://heydesigner.com/blog/minimum-viable-design-system/
译者:C7210(Be For Web),交互设计师、UX设计热爱者、VR探索者、译者、猫奴、吉他手、鼓手,现就职于腾讯上海
译文地址:微信公众号:Beforweb(ID:beforweb)
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







