SCARP-视觉设计师应该拥有的体验思维——收藏夹升级阶段性思考心得

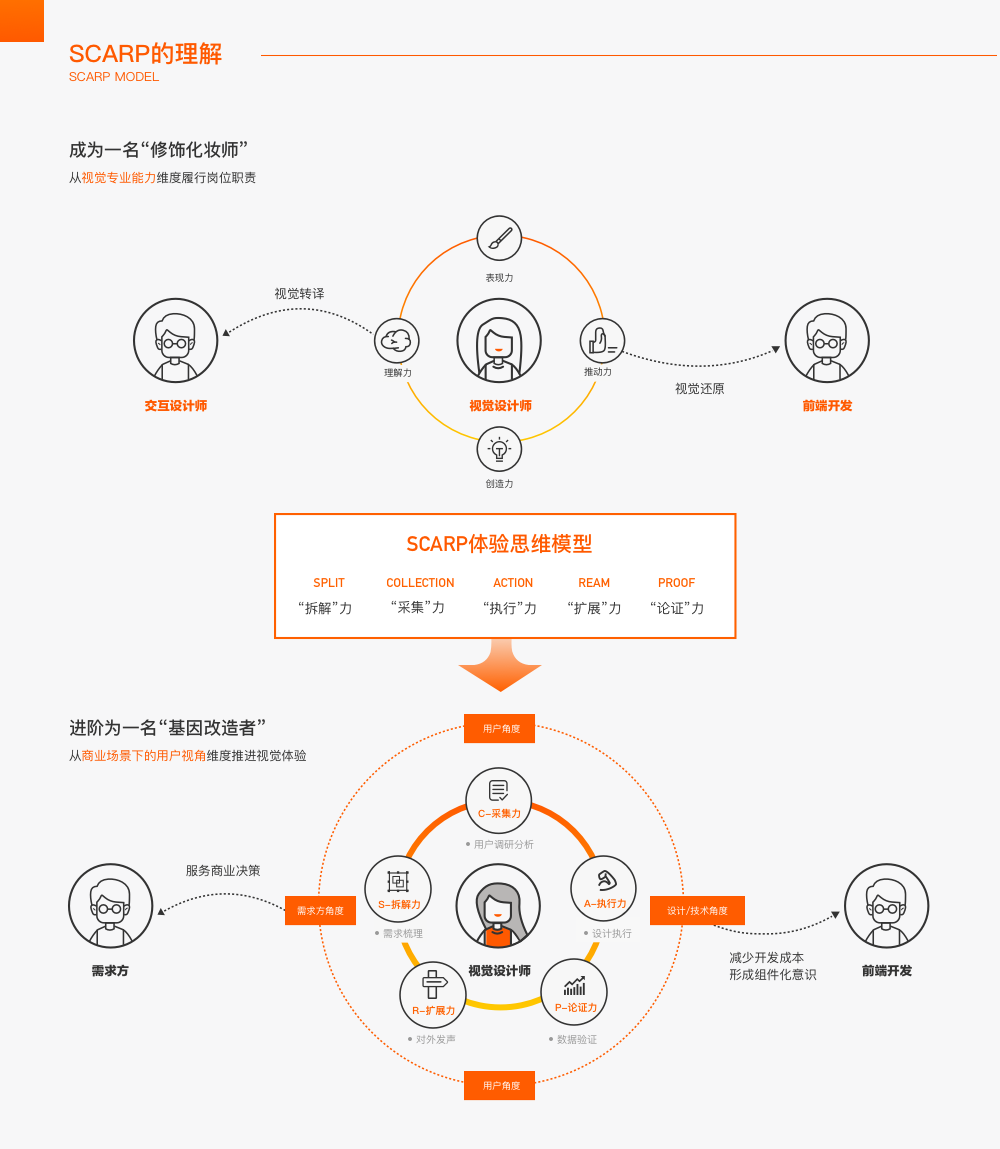
为什么说产品设计师拥有全面体验思维很重要?如何从一名“修饰化妆师”到“基因改造者”?
面对纯工具型产品时,作为一名视觉设计师很容易陷入两种境地——脱离产品、用户本身做天马行空的视觉设计进入一种自我陶醉的状态,从而产出过于形式化不符合工具类产品特征的设计;或从产品中难以寻找到视觉价值以至于郁郁寡欢,犹如置身于悬崖边,找不到突破方向。这时就需要设计师积极转型,更深层次的理解自己设计的产品,拥有全面的体验思维。从功能与形式中寻找到一个合适的域值,并通过不同角色间的深入交流,从中提炼设计方法,不断成长;
我从收藏夹的两次迭代升级项目中,更清晰地认识到作为产品设计师拥有全面体验思维的重要性,从一名“修饰化妆师”逐步拥有了“基因改造者”思维。

接下来本文将从以上五个方面分享“SCARP”模型在收藏夹中的运用。
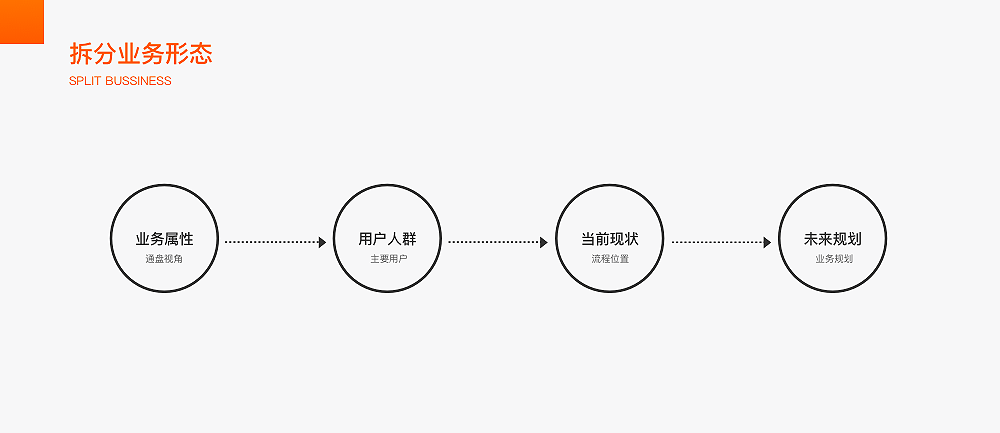
1. SPLIT——“拆”分业务形态,清晰认知业务
作为一名视觉设计师,在刚拿到需求的时候很容易马上进入“战斗“状态,迫不及待地着手设计。然而,当面临的是一个纯产品页面时,最先需要全面了解该工具的业务属性、用户人群、当前现状、未来规划问题;

以1688主客收藏夹为例,我们可以从以下几个部分看到收藏夹的价值。
(1)通盘来看
改版前,在买家整个工具体系中数据靠前,目标人群基数量大,对标目前1688主客上80%的买家人群;未来发展趋势可观。
(2)买货流程上看
收藏夹作为二次导购型页面,在买家链路中处于承上启下的地位,既有工具属性又有场景属性。在改版前的场景属性上——用户在整个工具中获取关系型内容暂缺,从收藏夹撬动关系型动态内容的性价比很高,且用户通过收藏夹很容易建立对平台的依赖;在工具属性上——收藏夹已不再能满足日益发展的用户诉求,我们必须拓宽功能维度,满足用户的最高诉求。

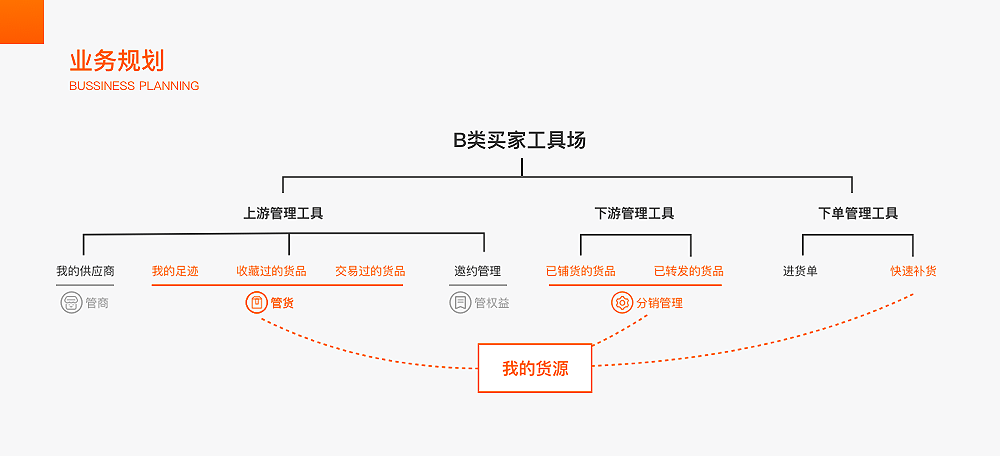
(3)业务规划上看
主客买家线未来将从“管商”、“管货”、“管权益”三个维度对B类买家工具进行统一整理,收藏夹与交易过的商品、快速补货、分销管理这几个功能将进行统一打包升级为统一的货源管理工具。

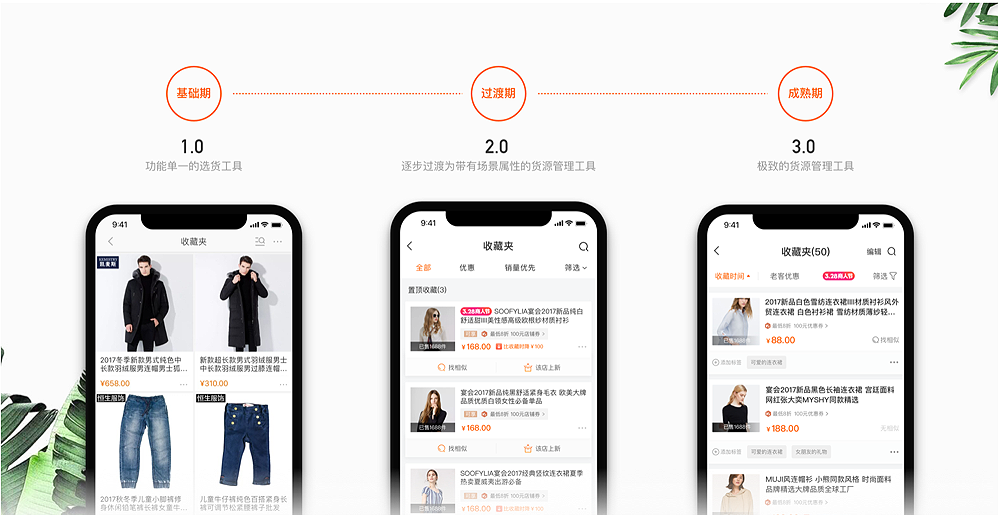
由此我们对收藏夹进行了两次改版升级,从内容架构上可更直观的对比收藏夹三个阶段:
阶段一 – 功能单一的选货工具
收藏夹1.0满足了用户部分检索需求,但结构简洁,功能单一,且寻找供应商与筛选功能较为隐蔽,排版样式不利于功能的拓展。
阶段二 – 逐步过渡为带有场景属性的货源管理工具
作为过渡版本,收藏夹2.0更注重工具间的联动性,增加了由品到商的衍生场景,且部分重要功能外透,拓宽了功能维度,逐步满足用户的管理诉求;但结构不够明确,未满足用户的部分管理功能,且过于形式化,图片大小占比不合适。
阶段三 – 极致的货源管理工具
收藏夹3.0则更注重激起用户在链路中的主动性意识,加强用户与平台间的互动性以增加用户粘度;在功能结构上也更明确,且进一步拓宽了收藏夹的管理方式和信息维度;针对不同的操作采用不同的信息弱化处理方式满足B类用户高效直达的人群特点。

2. COLLECTION——“采”集用户痛点,定性定量分析
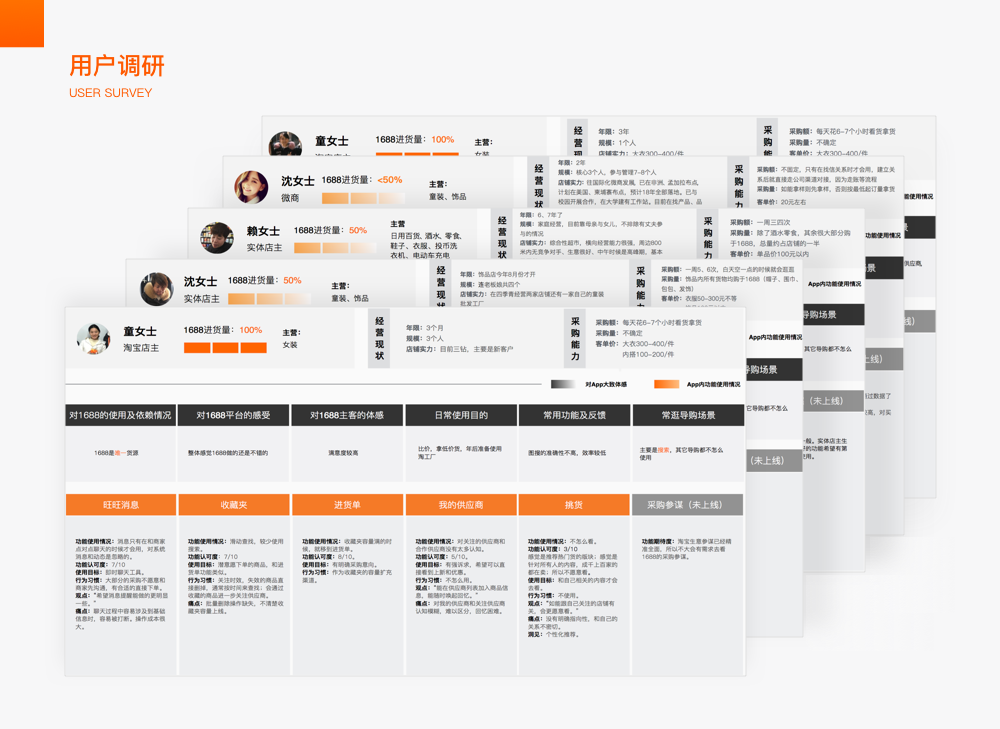
从产品型页面入手更需结构化思维与系统性的抽象能力;在收藏夹项目中,我们通过户调研、用户样本分析以及绘制用户画像,进行了需求梳理。为之后的设计策略提供了数据保障;我们采用线上线下同步的调研方式采集数据,并按定性和定量两个维度进行了分析。
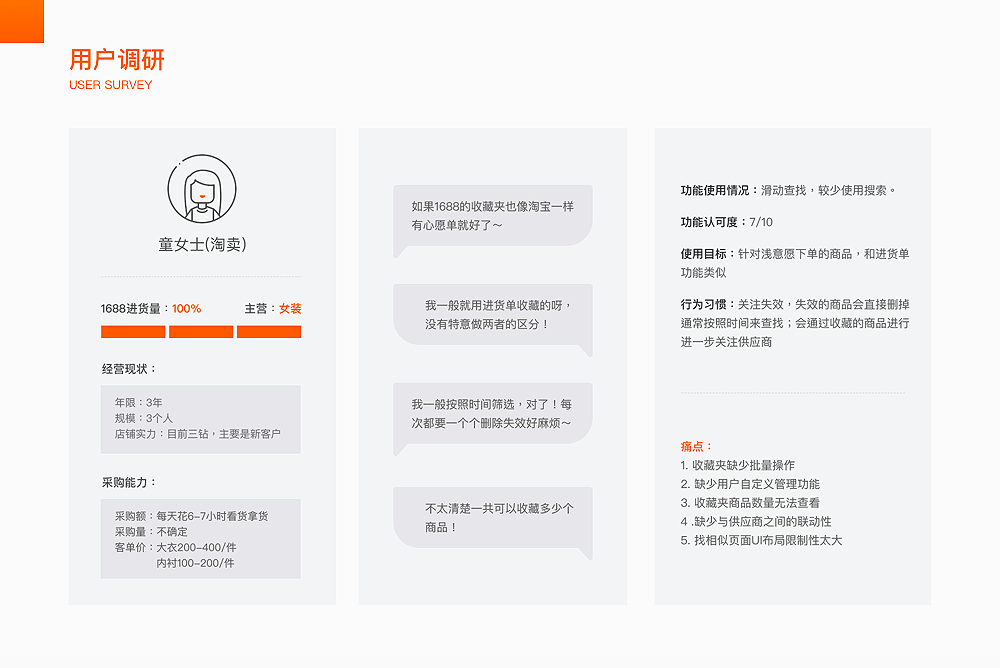
定性-共情理解用户的一天
我们针对性的走访了不同身份的五位买家,通过制定用户画像,收集用户对收藏夹的反馈情况。

以淘宝卖家童女生作为主要案例,通过对她的用户画像梳理和用户声音采集总结了以下用户痛点。

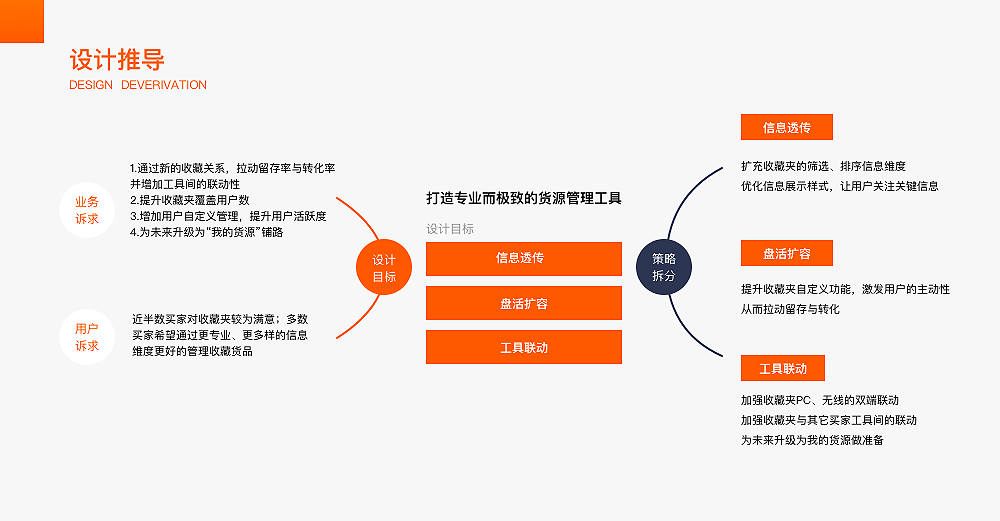
定量-收集用户数据验证产品功能和优先级的基础假设
在定性研究的同时,我们同样在线上进行了问卷的投放;调研之后,往往需求梳理初期所罗列的一些功能和优先级不一定是用户真正所需要的。因此综合两个维度的用研输出,我们进行了需求的重新梳理,从用户对收藏夹的问题反馈寻找正确方向,最终有了一份针对收藏夹的痛点整理和改版方案。结合前期的业务述求,我们设立了三个设计目标。

3. ACTION——由底层到表层的设计执“行”
基于前期的三个设计目标。我们进行了两方面的视觉关键词提炼:
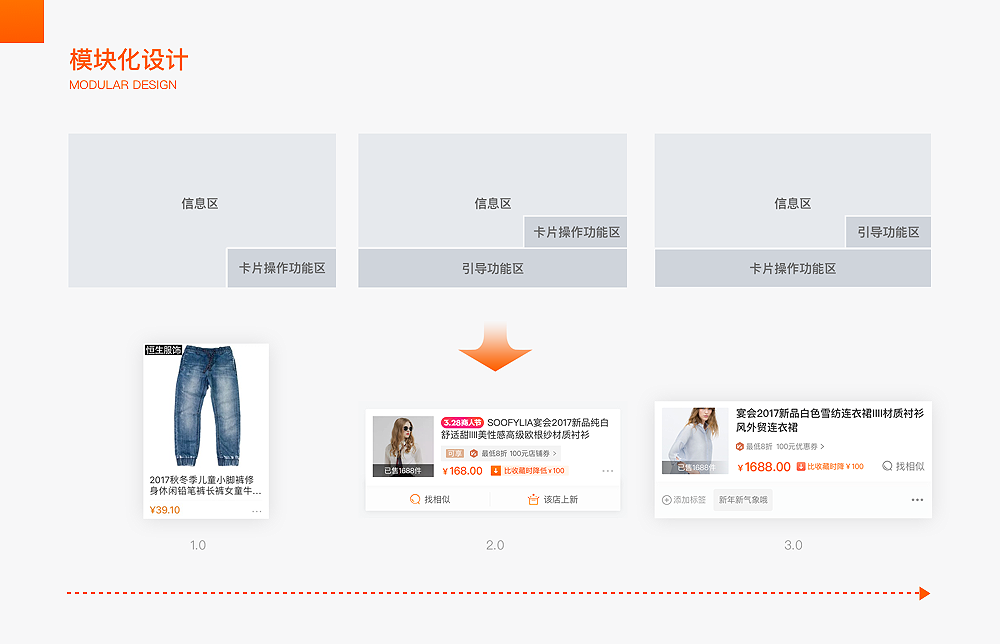
3.1 模块化的分层设计
(1)框架层
收藏夹3.0将主模块的卡片区域以信息区和功能区进行划分;这样能最大程度的保证组件可复用性和拓展性;以下是针对卡片区域,三版收藏夹的框架对比:我们可以清晰的看到1.0时期,功能较为单一且组件拓展性不高。在2.0期间随着功能维度的丰富,左图右文的信息布局方式有利于信息按规定逻辑排布。

3.0期间则更明确区分了卡片样式中的信息,利用通栏的样式将信息呈现清晰,为了保证组件的拓展性和统一性,我们将卡片功能划分为引导功能区与操作功能区,两者间为包含关系。

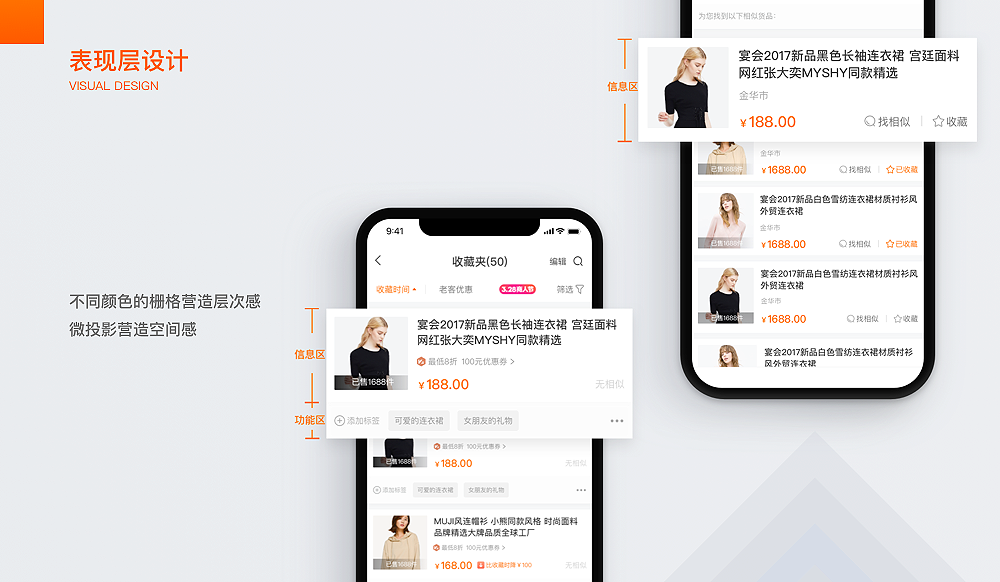
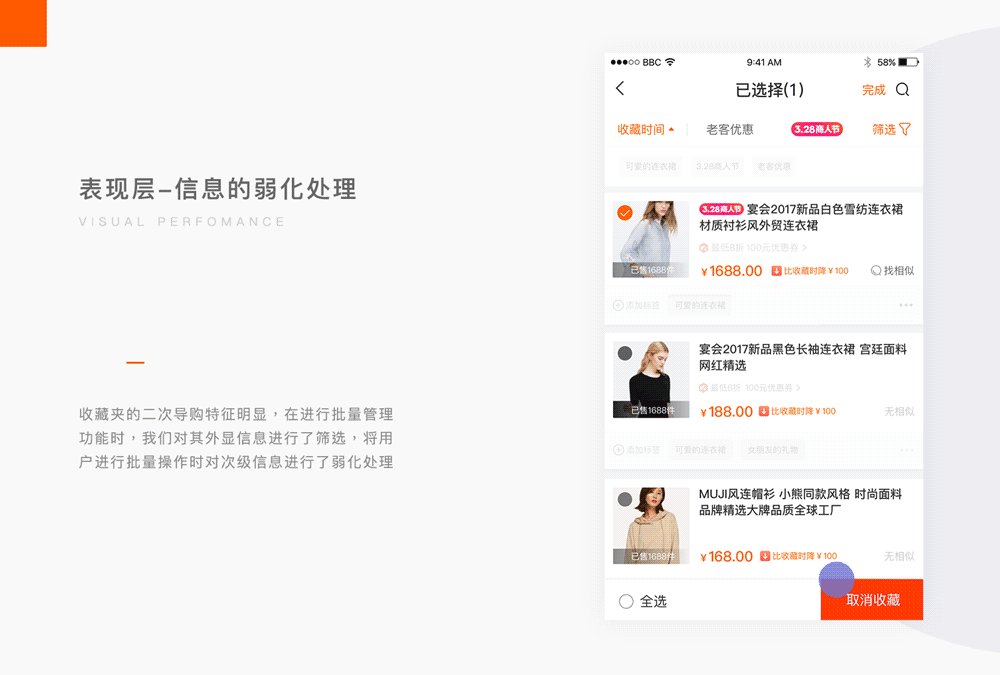
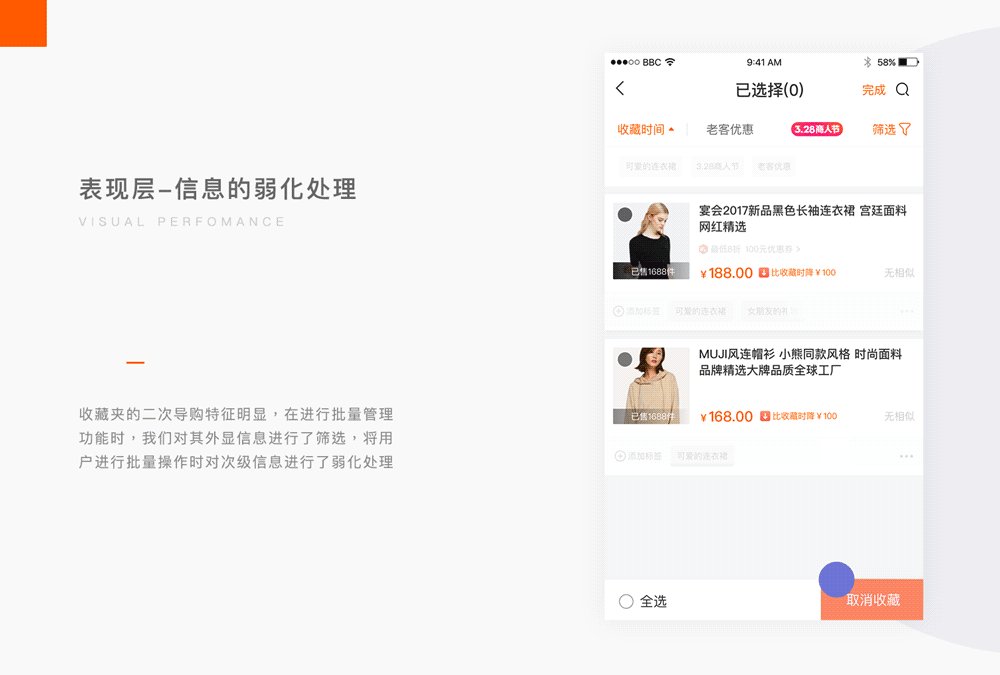
(2)表现层
为了避免结构单一给用户带来疲倦感,更清晰的区别功能区与信息区,在视觉上用不同颜色划分方式,代替栅格线的使用营造整体层次感;在卡片样式上用微投影体现整体页面的层次,对应主客首页7.7版本的“空间感”概念;

收藏夹部分页面展示:

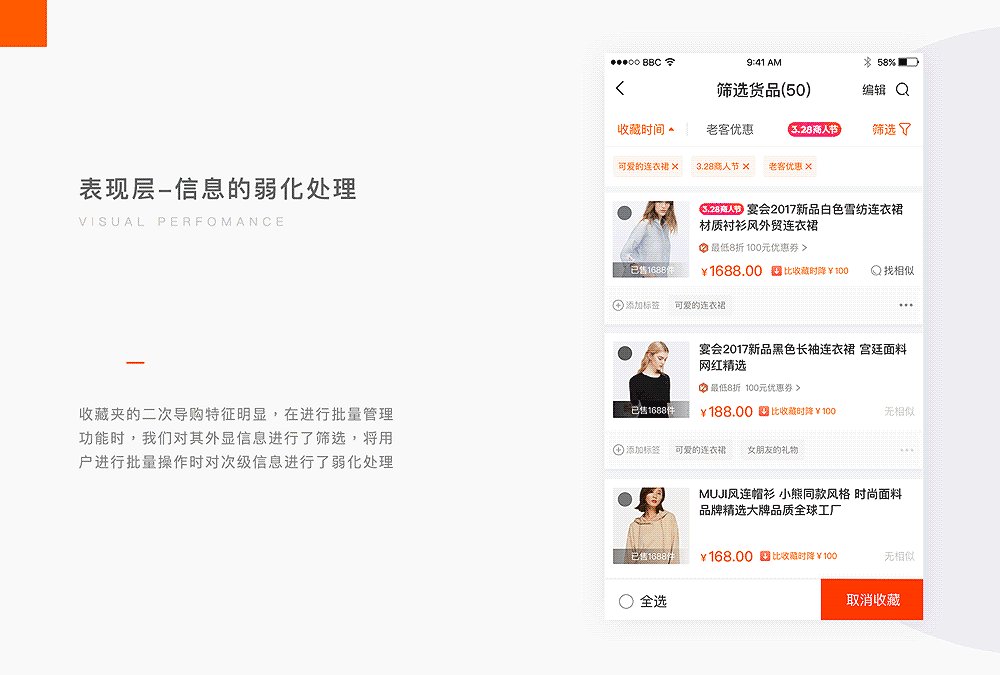
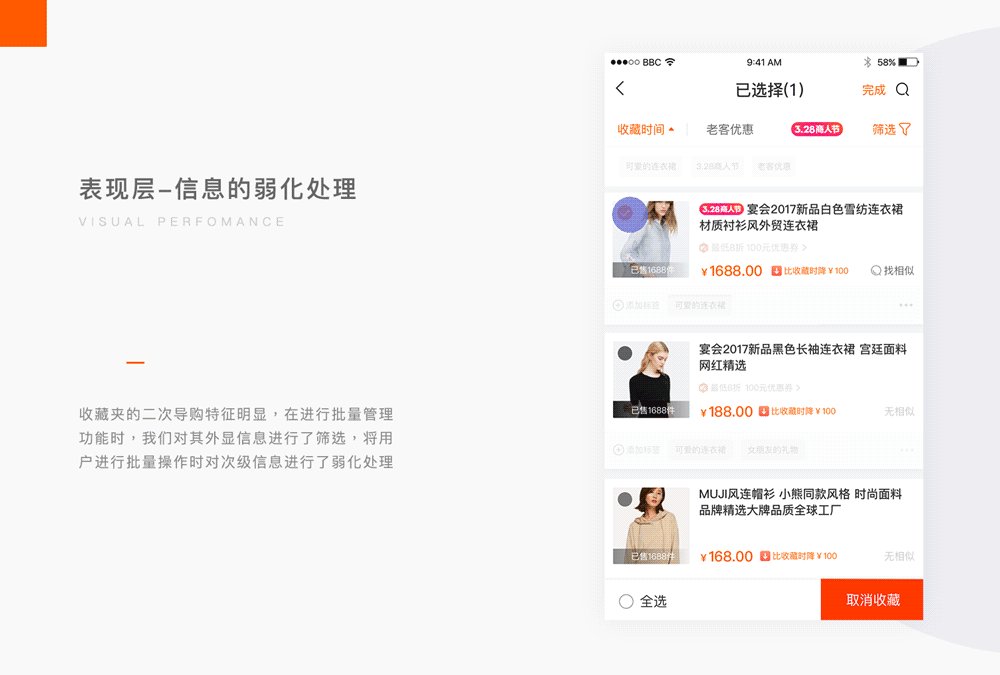
B类用户有明显的专业属性;相较于市面上大部分C类产品,进行某些功能操作时,双方显示的信息量会有差异;特别是收藏夹的二次导购特征明显,在进行批量管理功能时,我们对其外显信息进行了筛选,将用户进行批量操作时对次级信息进行了弱化处理

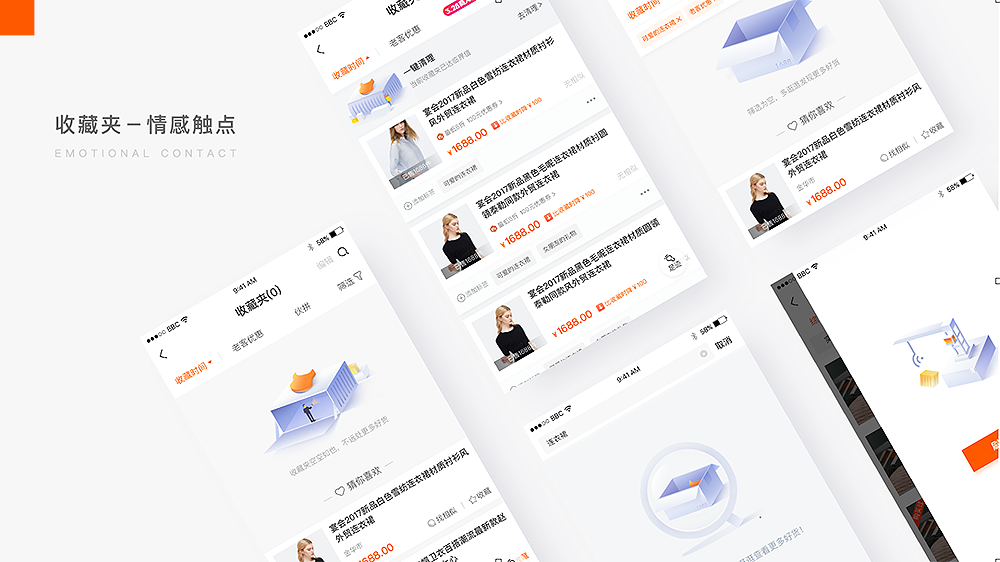
3.2 触及情感
用户都是感性和理性并存的,设计师应该通过独特的创意和画面引起用户的情感共鸣,为原本枯燥的工具型产品带来一些“人情味”。在这次收藏夹的升级当中,我们就梳理了一些用户的情感触点,从中发挥了设计价值;在情感化设计中,用集装箱、升吊机、盒子等元素凸显B类产品特征。

4. REAM——“扩”展宣传途径,提供精确指引
当产品上线时,需要用适当的途径为自己的产品发声,吸引用户体验;业务产品可以通过多种媒介渠道进行发声宣传,如线上大促活动,线下宣传物料等。而工具类产品更内敛,我们通过有限的发声途径为业务带来了影响力,也吸引了更多用户体验产品;此次收藏夹就从APP STORE与开机屏增加了两个”引新“与”引流“的入口。

5. PROOF——通过数据与满意度调研,论“证”设计价值
自收藏夹升级以来,我们可以非常明显的看到数据增长情况;收藏夹UV占无线DAU比例较改版之前增长了13.6%,基本与大促时间持平;且收藏夹作为买家货源管理工具的重要部分,与足迹基于工具链路互通的流量输送已达到了各自UV的15%;通过开机屏和APP STORE发版图的宣传,收藏夹DAU上升了一个新的台阶,更多用户开始使用并长久驻留在收藏夹。接下去我们将对收藏夹满意度进行跟踪调研,通过数据进一步完善收藏夹的体验。

阶段小结
通过收藏夹升级项目,我逐步形成在商业场景下,通过用户视角推进视觉体验;也通过与多角色的沟通,拥有更全面的体系化思考。收藏夹是B类买家链路中最基础的一环,我们会继续以“用户体验”为核心深入优化,通过设计专业性为用户和业务带来更多价值。
作者:吴晗菲,阿里巴巴国际用户体验事业部
来源:U一点
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。















无线DAU是什么意思?
Daily Active User日活跃人数