在设计过程中,有哪些不容忽视的交互设计要点?

本文总结了一些在交互设计中重要的理论要点,并针对各理论要点展开描述相应的设计策略。主要涉及视觉感知、认知摩擦、认知负荷和情境认知四个方面。enjoy~
一、交互设计中的视觉感知
1. 视觉感知的过程
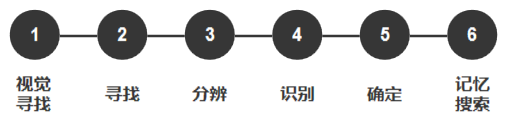
视觉是人类认识自然、了解客观世界的重要手段,同时也是理解人类认知功能的突破口。当人们开始观察外界物体时,视觉系统将剌激以图像的方式传递到大脑,并通过大脑的视觉皮层区域控制人眼的运动来表达对图像的兴趣,这一过程被称为视觉感知过程。,用户会经历了6 个心理过程:

- 视觉寻找是指在视线所及的范围内搜索目标。
- 寻找指的是当发现视觉探测到的对象与预期目标吻合时,排除其他对象的干扰,固定跟踪对象。
- 分辨是指对多个相似的对象的信息进行深入探测。
- 识别是指根据视觉特征信息和细节信息的差异,识别目标的含义。
- 确定是指锁定的对象与记忆中的存储信息相吻合,确认目标。
- 记忆搜索是以上视觉过程的基础,以上视觉所获得的信息都要与记忆信息对比,从而做出判断。
2. 人机交互界面的视觉感知
人机交互界面中用户的视觉感知过程遵循着视觉感知过程的规律,即眼睛运动获取界面信息粗略特征图,并将其传递至大脑,根据注意力的需要,大脑加强与目标相关的信息并抑制不太相关的信息,指引眼睛关注目标的潜在区域,并进一步构建详细的特征图,通过对界面信息连续的选择与过滤,用户最后锁定目标获取所需信息。
如何通过界面元素间的位置关系引起用户注意,从而快速有效地感知并获取目标信息是界面设计的重要方面。
从设计角度来说,应当使设计内容容易被发现、容易被识别。人机交互界面的空间呈现尽管有限,但也会包含复杂的视觉信息: 亮度要素、图形要素、色彩要素、布局因素、信息量的拥挤程度等,现重点讨论亮度感知、色彩感知和空间感知对人机交互界面的影响:
(1)亮度感知
人机交互界面中各种信息的呈现,首先依靠的是显示屏的亮度,因此亮度是界面元素的重要属性之一。
用户是从界面的明暗变化中识别出有关目标的信息,即只有从整体目标的亮度感知中才能识别出有意义的实体。
研究表明:色彩组合与亮度对比具有显著的交互作用。
在较高的亮度对比条件下,用户更倾向于选择不同的颜色组合,而在较低的亮度对比条件下,亮度对比要比色彩组合对视觉感知具有更重要的作用。

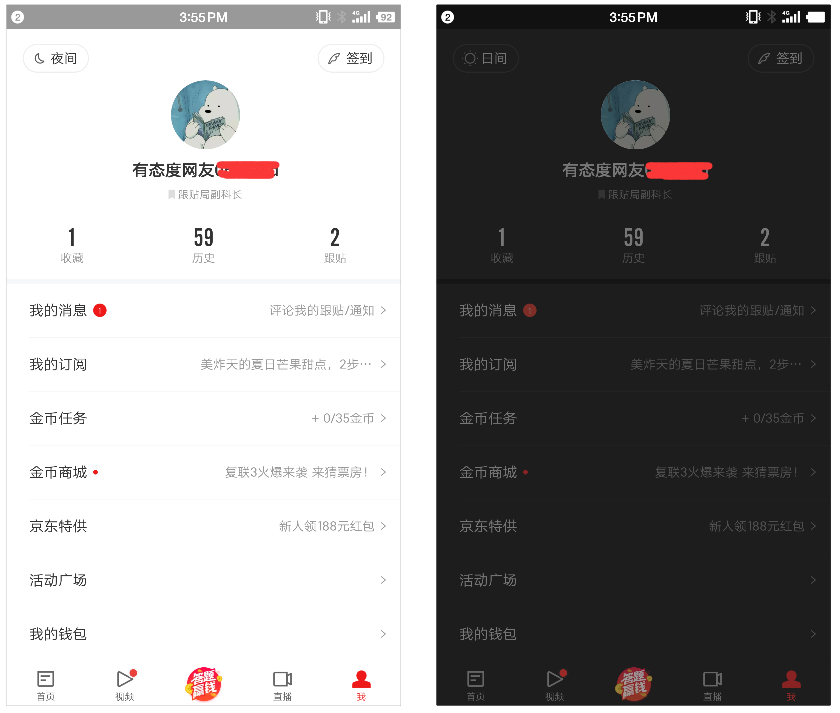
网易新闻的夜间模式很好的利用了亮度感知
(2)色彩感知
在视觉感知的诸多影响因素中,色彩的作用非常突出。色彩具有3 个基本属性:色相、明度、饱和度。
在用户界面的设计中使用色彩要谨慎,设计应该首先考虑单色,在白色背景下的黑色图案或者在黑色背景下的白色图案通常适用于大多数的用户。
合理的颜色搭配不仅能够提高界面信息的认知效果,还能够丰富界面的层次。

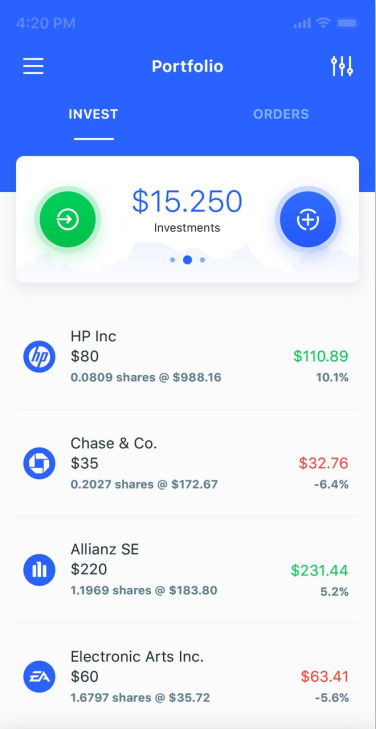
设计通过使用合理的颜色搭配提高了信息的认知
(3)空间感知
空间感知又称为深度感知。在人机交互界面中我们希望能产生尽可能多的深度信息,因为在人机交互界面中图像是眼睛和大脑的注意焦点。如果破坏了深度信息,也就丧失了真实感。
在界面的设计过程中,亮度是一个决定视觉感知效果的因素,因此对象的明暗变化成为判断对象远近的依据。
此外,利用光与影的变化、内容的重叠与干涉以及细节与空中透视产生的立体效果。如通过对图案增加阴影、透视等效果,使图标在视觉上有一定的立体感、三维感的2.5 D的图标,并逐渐开发出真正立体的三维图标等。

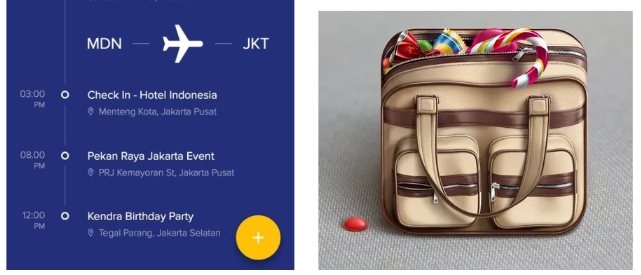
图中material design的圆形图标,写实的背包图标都很好的应用了空间感知
二、交互设计中的认知摩擦
1. 认知摩擦理论
认知摩擦这一概念首先是由美国的交互设计师Alan Cooper 提出的,其定义为:
当人类智力遭遇随问题变化而变化的复杂信息系统规则时遇到的阻力。
认知摩擦阐述的是因认知的差异性导致基于产品开发的界面变得复杂,用户难以通过界面表象理解程序员的意图,执行任务过程存在困难如标签或导航的认知不清晰、操作反馈得不明确或不及时,得不到预期效果等问题。
相对于物理世界中的摩擦现象,认知摩擦则是因为信息化程度的不断加深,由信息膨胀导致人机交互界面设计不良的一种现象。
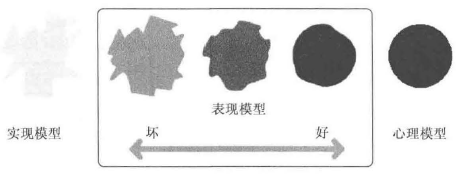
在《交互设计精髓》一书中,提出设计者最重要的目标之一,就是要使表现模型和用户的心理模型尽可能地接近:

认知摩擦除了直接导致产品的易用性降低之外,情感流失也是认知摩擦的一个重要方面。
人机交互系统中大量的信息需要集中在有限的界面中,当无法保证用户如何从众多的信息中识别出对自己有用的内容时,用户也很难从界面中寻得情感上的共鸣。
界面应该具有自己内部的和谐,这是最基本的要求。
一个由粗俗的颜色、不精致的线条以及不优雅的字体排布形成的丑陋界面可能会与漂亮的界面具有一样的精确度,但是却不太可能激发用户使用的信心与情感互动。

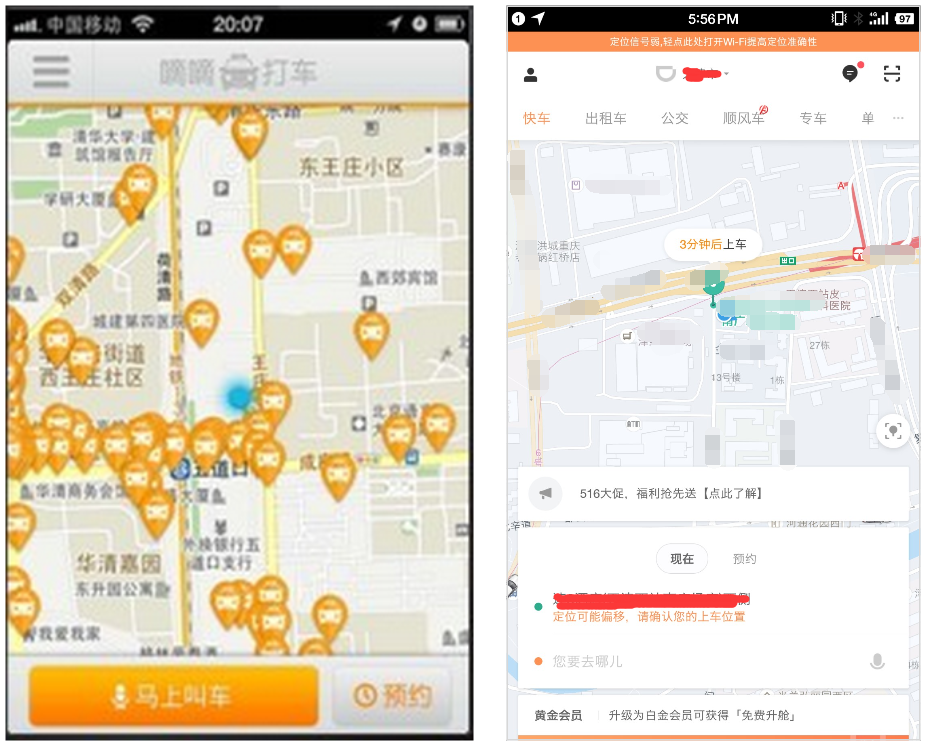
滴滴现在的界面与1.0版本的界面相比较,更能激发用户的情感,降低用户的认知负荷
2. 认知摩擦的特性
(1)不可消除性:人机交互界面的开发者与最终面向者都是人,而不同的人的生活经历、受到的教育、文化的影响会培养出不同的思维认知方式。因此,只要有人的活动参与,认知摩擦就不可避免。
(2)两面性:认知摩擦通常起有害作用,但有时又是不可缺少的,在网络游戏、虚拟学习中用户的使用兴趣、学习斗志都需要依靠认知摩擦引导人对界面的积极探索,但是当超过一定的阔值时,认知摩擦就会转变为认知冲突,起到抑制作用,增加负面情绪。

网络游戏中需要依靠认知摩擦来激发用户对游戏的探索
3. 降低认知摩擦的设计方法
(1)将信息有效的组织从而控制认知差异。

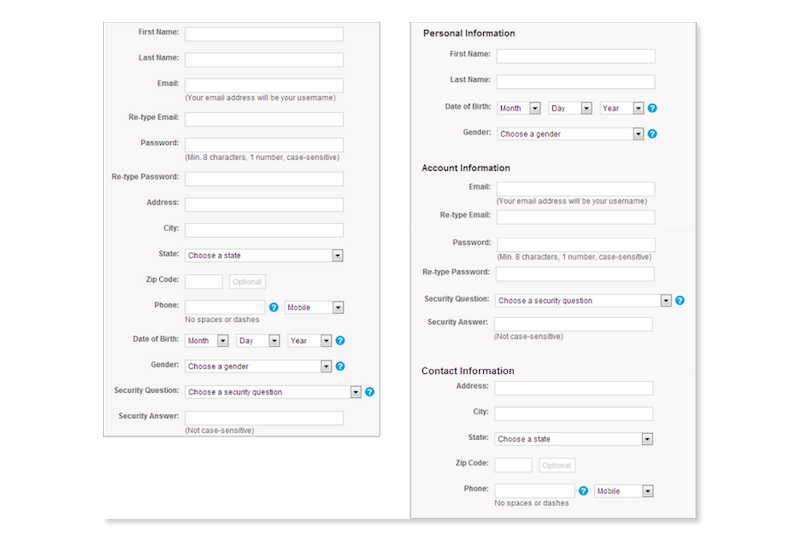
右面的设计方案有效的对信息进行了组织
(2)将界面设计过程与用户反馈紧密地结合起来,以反馈结果来改进给用户带来认知阻力的设计要素,提高认知流畅度。
例如,及时的进行产品的可用性测试;为初版的产品设计用户反馈机制等。
三、交互设计中的认知负荷
1. 认知负荷的概念
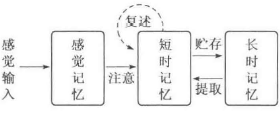
认知负荷的理论是在20世纪70年代由澳大利亚的心理学家]ohn Sweller提出的,他认为感觉输入和短时记忆的容量都是有限的,并且如果个体直接或间接接收到的信息量多于容量值时,势必会给个体的认知系统带来负荷,即形成认知负荷。

在人机交互界面中可以认为,认知负荷是用户为了顺利完成某项工作任务,实际投入到注意和工作记忆中去的认知资源的总量占个体固有认知资源的比例。
人的认知资源(主要表现为工作记忆容量)是有限的,任何学习和任务完成的活动都需要耗费认知资源,从而造成认知负荷。
认知负荷分为外在认知负荷和内在认知负荷:
(1)外在认知负荷:主要与人机交互界面信息的组织呈现方式有关,用于外在认知负荷的认知资源可能会超过用户的工作记忆容量,从而阻碍用户使用产品。
例如用户从界面大量的信息中搜索目标时,无关信息往往成为干扰项,增加外在认知负荷。

复杂的交互界面增加了用户的外在认知负荷
(2)内在认知负荷:内在认知负荷,主要由在信息读取过程中需要被同时识别的元素数量决定,元素数量与内在认知负荷成正比。
内在认知负荷的高低主要是由产品的复杂性与用户知识之间的关系决定。因此,内在认知负荷不仅受到信息内容的影响,还受到用户特征的影响。

任何年龄段的用户都能顺利的使用微信,微信是一个内在认知负荷很低的产品
2. 控制认知负荷的设计策略
(1)控制外在认知负荷
a、在界面元素的组织上,要遵循一定的视觉搜索原则,要符合人的视觉搜索规律,使用户以最短的视觉搜索线路找到所需信息,并建立信息之间的联系,进而整合信息,减少用户的分散注意力,从而降低用户的认知负荷。

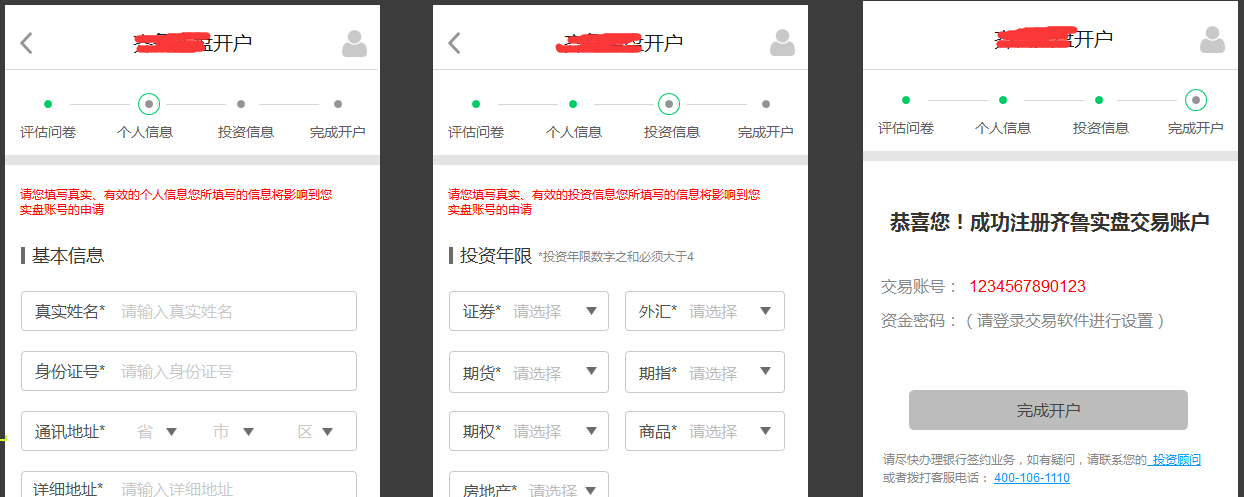
这是本人设计的开户的交互流程,顶部的分步指引可以建立流程的联系,减少用户的注意力分散
b、在界面元素的呈现方式上,根据信息的特性和用户的任务需要选择适合的方式呈现,例如利用色彩块来表达区域和等级信息,增加复杂内容的帮助提示信息等。

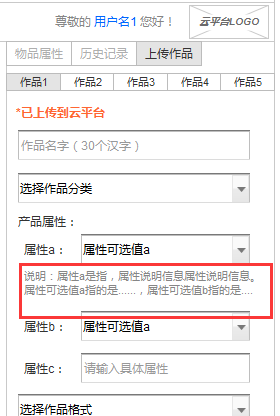
这是本人设计的上传作品的表单内容,将晦涩难懂的属性值加上一些说明提示可以有效的降低用户的认知负荷
(2)控制内在认知负荷
a、采用图形化、模块化的构建产品规则,可以提高用户自身的认知能力,控制内在认知负荷。
b、减少各个元素之间的交互动作,可以降低图形化结构之间的复杂度,从而有效降低内在认知负荷。
c、采用简单的信息组织结构,减少各信息架构之间的交叉点和分支,也可以起到降低内在认知负荷的效果。
四、交互设计中的情境认知
1. 情境认知概述
情境认知是对周围发生的事情感知和了解的意识,是对事件和行为产生影响的目标宗旨。
拥有完整、准确和及时的情境认知对于人机交互界面系统的用户来说每分钟都是必要的。
情境认知主要包括四个阶段:
- 情境认知第一阶段(感知阶段)影响用户感知的直接因素: 视觉感知、对象识别、知识认知、环境感知。
- 情境认知第二阶段(理解阶段)影响用户理解的直接因素:记忆、图示和认知偏差。
- 情境认知第三阶段(预测阶段)影响用户预测的直接因素: 推理、记忆和认知偏差。
- 情境认知的第四阶段(用户内在因素)间接因素主要包括: 决策、内在能力、经验、情绪。
2、改善用户情境认知情况的设计策略
显示交互界面构成要素的合理性和科学性,是利用外部手段改善情境认知情况的关键因素。
为了能切实改善用户情境认知情况,首先要求对显示界面构成进行分解,通过各种设计手段使其与情境认知要素进行匹配,使界面能够提供最优的可视化信息,提高用户对信息的识别、认知和处理效率。
在各阶段的建议设计策略如下:
(1)感知阶段:从人机交互界面构成要素入手,以适合读取、便于记忆的方式进行设计。
- 减少无效信息显示
- 确保信息的清晰易读,对重要信息有一定的提示
- 提供与情境任务相关的重要信息显示

例如京东的企业注册,信息清晰易读、获取焦点时有规则提示、顶部有任务进度相关的提示
(2)理解阶段:要求人机交互界面提供与任务情境相符合的认知模式,帮助用户正确理解当前情境。
- 提供与情境相关的信息,支持并引导用户在各种情境下的正确认知
- 设计界面的应急机制,能够警告和提示错误
- 界面逻辑层次简单,提供快捷便利的操作方式
(3)预测阶段:要求人机交互界面提供能对任务情境进行预测的认知信息,帮助用户正确预测将要发生的情况。
- 对将要发生的具有确定性的情况向用户说明
- 对不确定性的情况尽可能的提供给用户解决方案

例如本人在项目中针对失败情境的设计,告知用户造成失败的可能原因,并且提供了两种解决方式,解决方式在原因中也做了说明。
总结
以上就是对于交互设计中视觉感知、认知摩擦、认知负荷和情境认知四个设计理论方面的总结,希望可以给大家带来一些帮助。
#专栏作家#
流年,人人都是产品经理专栏作家。互联网产品设计师,4年互联网产品设计经验。擅长用户体验设计,喜欢钻研需求功能背后的技术实现方式;在成为综合型产品设计师的道路上不断努力前进!
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图由作者提供


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
















加油
除了显摆几个专业词汇外,没看出有什么实质性内容。这也是产品经理写的东西?!
在特定的场景,能适时的拽出几个专业词汇,也能让别人对你刮目相看。本文确实比较简要,后续我会努力写出干货内容,谢谢你的建议!
加油 真棒