交互文档怎么写,才比较科学易读?

本文将着重介绍交互设计师的输出物–交互文档的相关细节,enjoy~
在经历了互联网行业飞速发展的今天,行业步伐逐步减慢,互联网公司的架构和开发流程也随之日益完善,产品开发工作也变得具有了中国IT行业的独有特色和特有流程。
从以前只有Leader+UI设计师+开发人员的扁平式开发流程,到现在的需求方+产品方+交互设计师(以下简称UX设计师)+UI设计师+运营/市场对接+开发人员的完整开发流程,这意味着一款产品的开发变得更加细腻,更加具体,也更加民主。
本文将着重介绍交互设计师的输出物–交互文档的相关细节,同时碍于UX设计师在今天看来,仍然算是一个新兴职位,所以将额外讲解UX设计师的职位背景和相关工作内容,作为本篇文章的背景。
一、交互设计师的工作内容

UX设计师的存在,使原本产品经理工作中的原型制作工作逐步转让给UX设计师,使产品经理更关注需求的战略层面,更能进行战略层面的设计。同时,UX设计师也分担了UI设计师的布局设计、跳转设计等非本职工作,使开发流程中的角色更加专注自己的工作。
交互设计师,UX设计师,有的公司也称之为UE设计师。具体的工作内容可以认为有:
- 需求消化,使其可实现化,并制作对应的交互原型;
- 规定数据格式、样式,规定数据的展示方式、字段限制;
- 规定控件的使用规范;
- 从功能流程的高度,梳理功能的页面层级;
- 规定数据的前后台交互;
- 规定临界状态;
- 页面切换动效的规定和模拟等等。
不同的公司对交互设计师的工作内容可能有不同的界定,但是一般情况下,上述是大部分交互设计师的主要工作内容。在这样一份工作中,交互设计师基本上是填补了从产品经理到UI设计师之间的空白,从开发角度和设计角度对一款产品的细节进行补完。
二、 交互设计师的输出物
作为交互设计师的输出物,交互文档是联系开发流程上下游的重要文件,它需要具备良好的可读性、唯一性和时效性。
- 可读性指的是不论产品经理、设计师还是开发人员,都需要读得懂;
- 唯一性指的是,针对某个开发需求,必须有且只有一个交互文档。针对某个项目,其对应的交互文档也必须是独一份(可以是一个交互文档的集合)。即使存在多个版本,旧的版本必须标注为“归档备查”,并且明确备注过时时间;
- 时效性指的是,某个需求或者某个项目,尚在使用中的交互文档,必须是最新的,符合当前需求要求和产品输出的。
本文着重介绍的即是交互文档的构成和它的写法(基于中国移动交互文档规范)。
三、交互文档的构成
综合国内IT行业的从业环境,基于Axure的原型制作可能更便于打通开发上下游。
大概碍于Axure做出来的原型不是那么美观和便捷,部分产品经理和UX设计师可能已经转战Sketch等交互设计软件,或者使用Flinto来模拟交互动效。但因为这些软件大多无法跨平台,考虑到很多公司并没有能力全面采用MAC办公,所以这里推荐使用Axure进行原型制作。
交互文档一般由以下部分构成:
1. 交互文档说明及日志
- 说明交互文档所针对项目或者功能;
- 日志记录它的创建时间、修改时间及修改原因和内容;
- 记录文档的编写人和最新的更新时间。

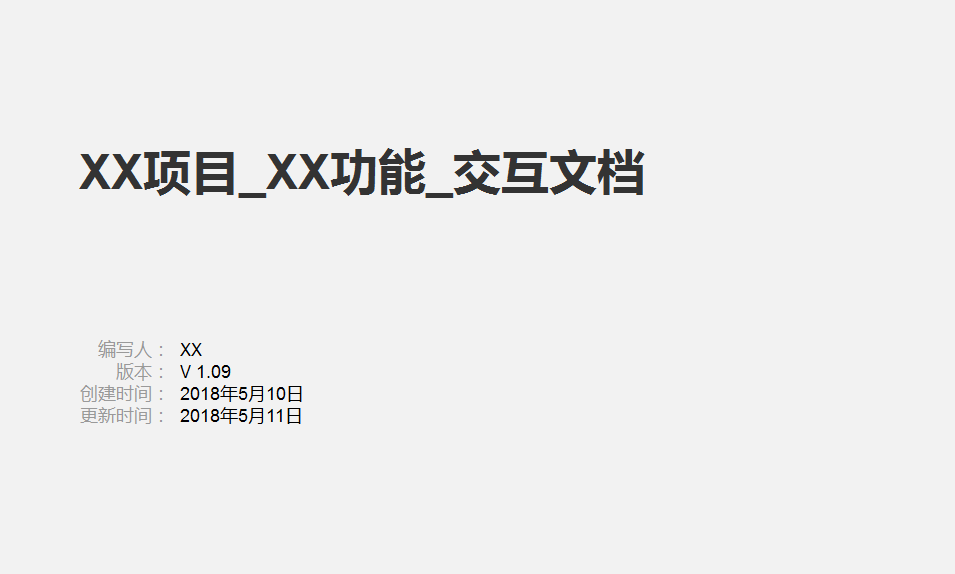
交互文档说明示例

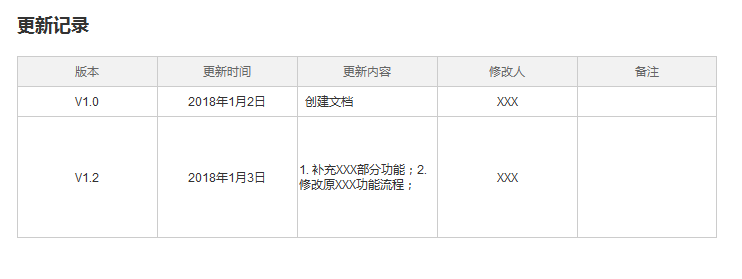
交互文档更新记录/日志示例
- 交互文档的Title有效地保证了交互文档的唯一性,即该文档对应的是XX项目或XX项目的XX功能;
- 通过编写人、版本号、创建时间和更新时间,方便在文档内容存疑时,找到对应的时间节点和该文档的负责人,便于对接和修正;
- 在更新记录中,需要有效地标明版本号、更新时间、更新内容和修改人,便于文档内容出现存疑时,定位到是哪一部分出现了问题,该部分的对接人是谁,并且明确时间节点,便于版本的追溯和责任的厘清。
2. 文档内容结构
大致包括模块名称、功能流程图、页面说明、页面跳转关系图等。

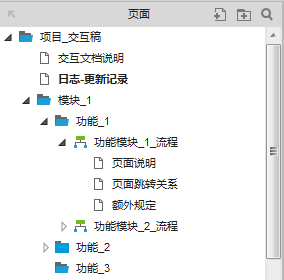
交互文档构成结构示例
在文档内容的结构中,必须保证交互文档的说明和日志是位于头部,便于随时查阅;
在正式内容中需要灵活运用Axure中的图层,如分组和页面图标等。一般我们认为将页面说明和页面跳转关系统一归到一个功能流程或者一个分组下,这样旣合乎逻辑也可以保证文档内容的层次感,便于查阅时的定位和展开;
始终坚持“一个页面只描述一个功能”的原则,这样可以保证单个文档页面中的内容量适当,便于查阅。

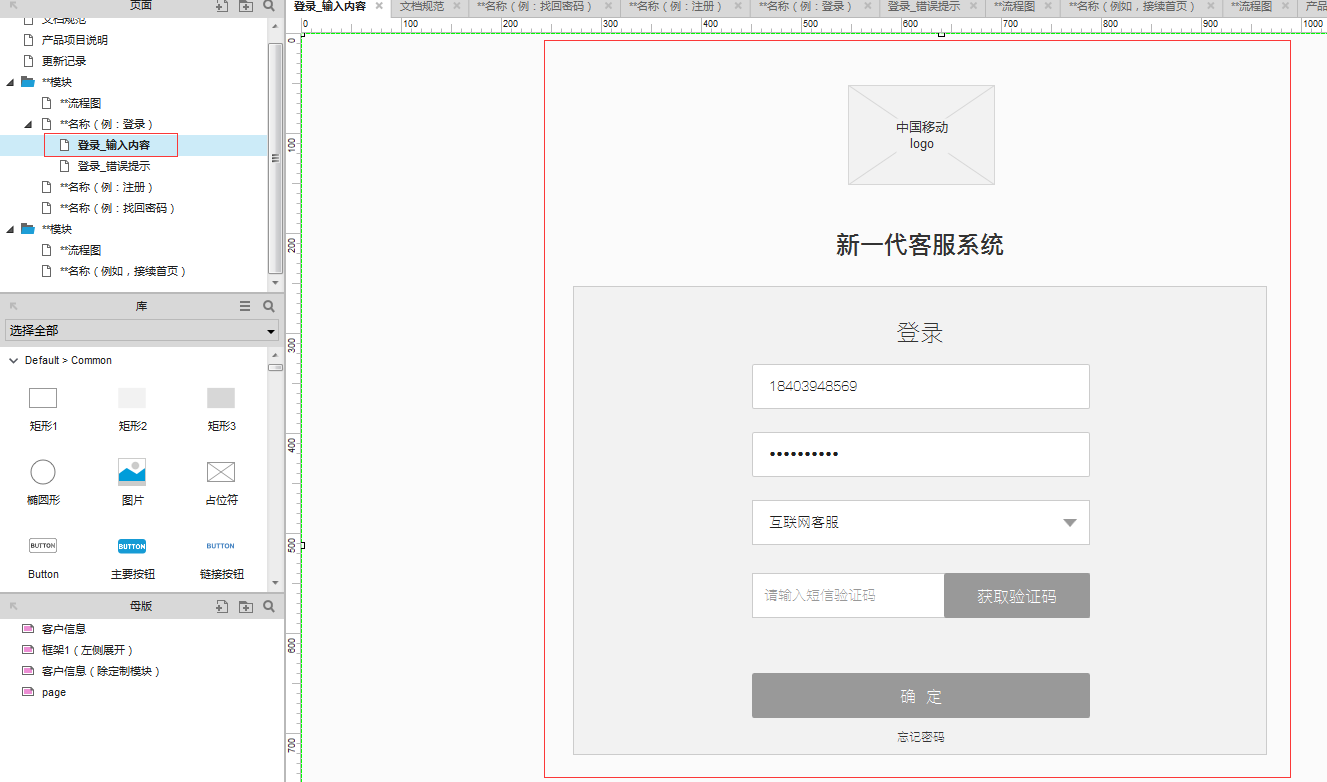
页面说明示例
在确定以上内容后,就可以保证这份交互文档结构是足够清晰的,是便于查阅的。接下来,我们将讲解交互文档的正式内容应该如何写。
四、交互文档该怎么写
当交互文档构成确定后,已经保证了描述对象的模块划分是清晰明确的,是不和其他模块有过多的重合的,是唯一的、最新的、具备开发执行力的。
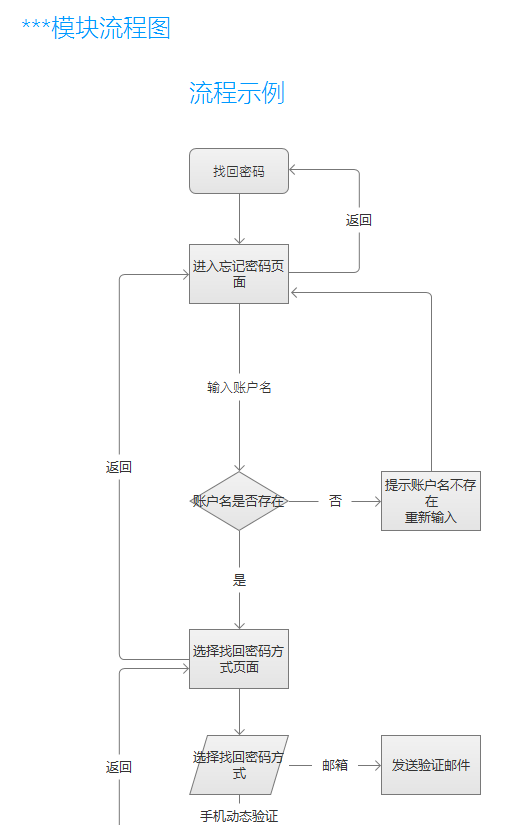
1. 功能流程图
功能流程图用以厘清功能逻辑,对开发人员来说是必需品。功能流程图的绘制应只针对文档中某个模块的功能,而并非针对整个交互文档描述对象。如果流程图过大,会直接导致可阅读性下降。因此,切忌好大喜功,将某个功能描述清楚即即可。
譬如描述一个网站整站的交互文档中,有多个功能模块需要描述,如登录/注册、用户手机号绑定、下单/支付等等,我们应该清晰地描述每个功能各自的功能流程,而非将之串联起来。
这里不再详细介绍流程图的画法,可参考来自白三的《关于流程图元素定义、结构分类;以及,我有一些技巧告诉你》

流程图示例
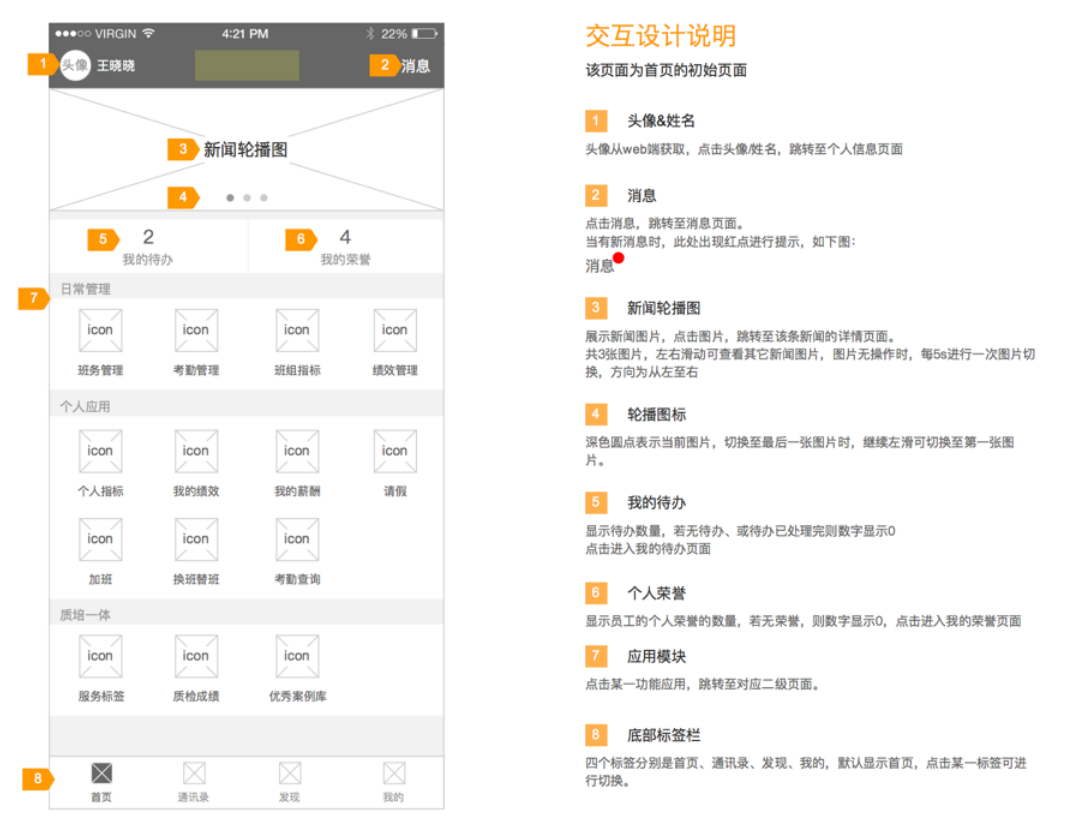
2. 页面说明图
页面说明图可以详细说明界面中元素的来源,控件的交互方式,数据的样式,字段的长度规定,页面元素的状态变化等。

该页面只做参考,实际工作中可不用这么细致
另,我个人其实不建议在交互稿的页面制作中采用各种Icon,一方面是装饰过度,另一方面各类Icon风格不一,直接降低了交互稿的美观度。交互稿件的美观体现在统一和素净,重点信息永远是对功能的描述和对各类情况的规定。
在页面说明部分中,必须保证一个交互页面中,针对的只有一个功能。比如注册登录,由注册和登录构成,页面说明页中必须分开,注册页面说明图只罗列注册功能相关页面,登录页面说明图只罗列登录功能相关页面。

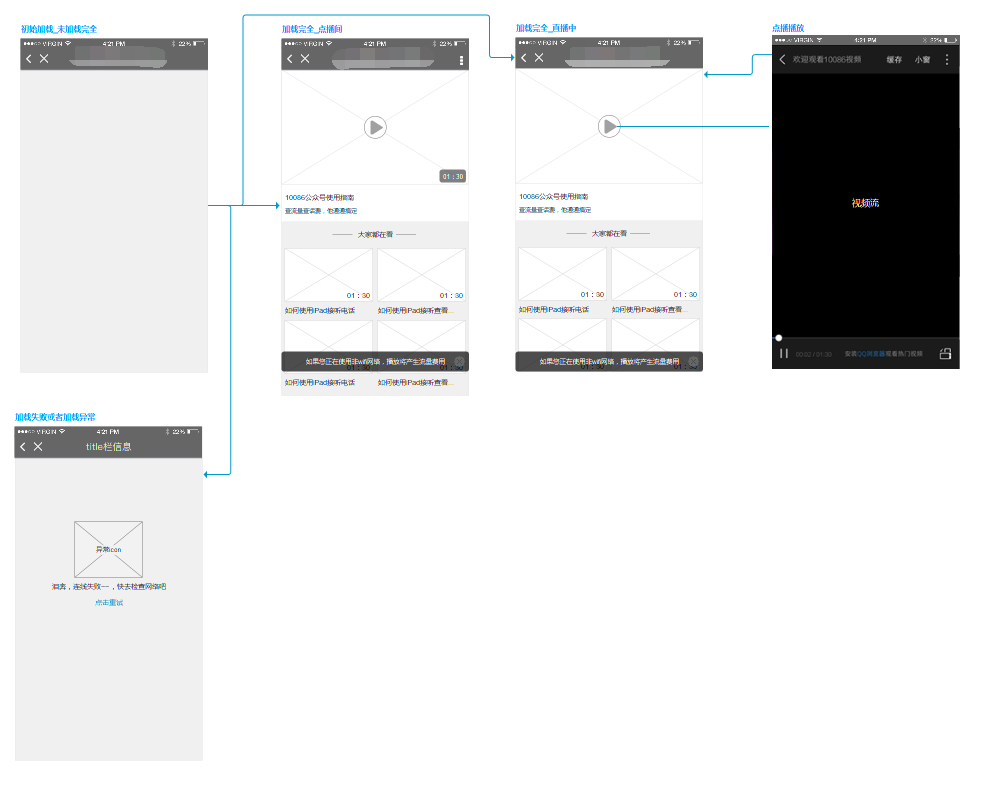
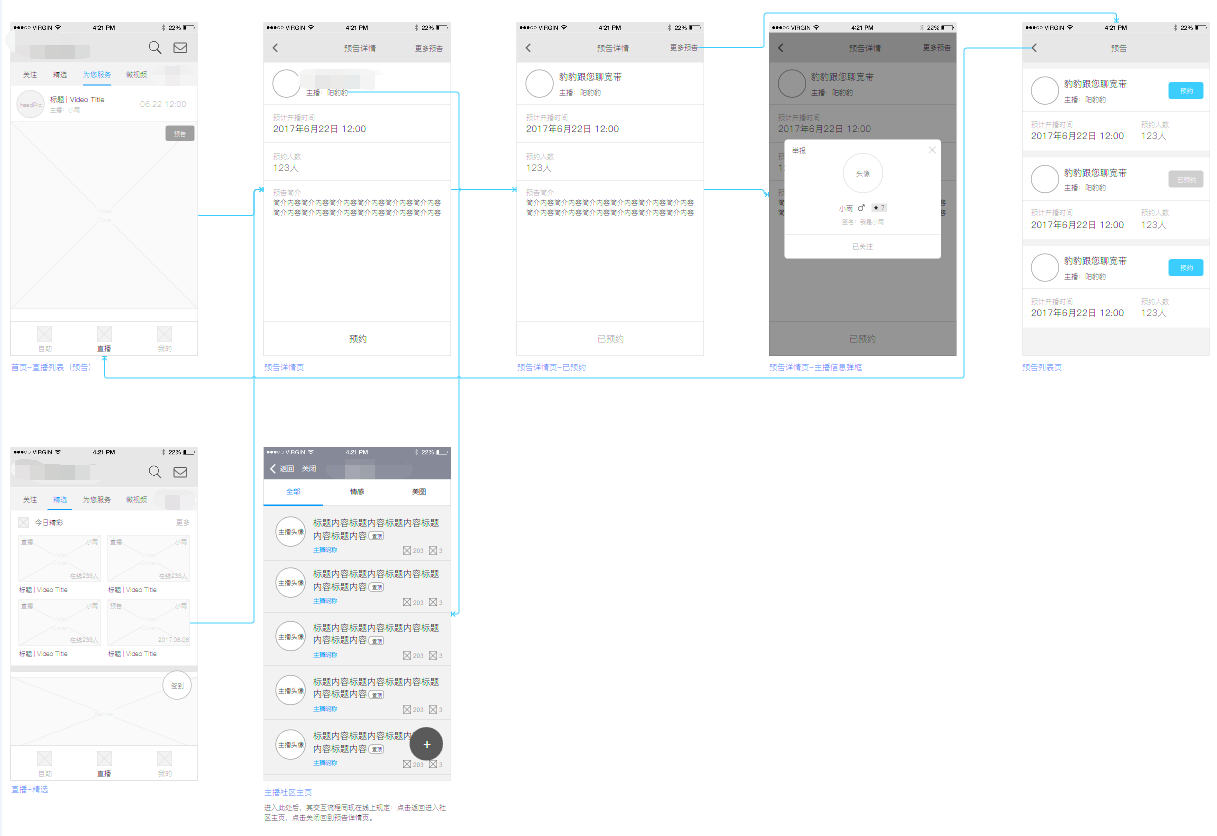
页面说明页示例
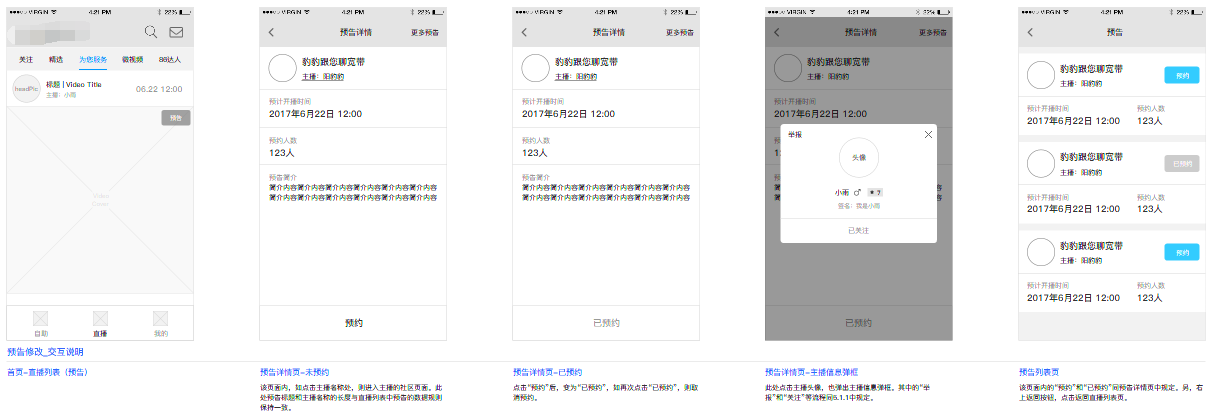
3. 页面跳转关系图
页面跳转关系图是串连起页面说明图的重要核心,说明页面和页面之间的跳转关系。也是功能流程图的具象表现。这里的规则也和功能流程图一致,只针对某个模块,不针对整个交互文档的描述对象。一方面是防止单页交互页面内容过多,不利于观看,另一方面,如果单页内容过多,也会导致Axure的运行缓慢。

页面跳转关系图示例
在页面跳转关系图中,必须注明页面名称。尤其注意的是页面连接线不可过多重合,避免造成阅读的不顺畅。

错误示例
4. 页面备注
页面备注应注明于当页下方,用红色字体标注。如页面内容过多,可考虑单独开辟一页进行说明。
五、总结
直到今天为止,仍然有很多人认为交互设计师的工作重点是设计动效或者页面跳转效果,其实交互设计师更多的工作内容仍然侧重于更加逻辑化的部分,动效、页面跳转甚至是页面元素的变化等设计,只是交互设计师工作中一个极小的部分。
所谓的人机交互,在主观层面可能只是人为的Input和机器的Output的交互,其实这比较狭义。人机交互的内容其实就是交互设计师的工作内容,这包含的更多的是:信息设计、功能设计、界面布局设计、机器反馈方式的设计和页面效果的模拟等。
偏重视觉的部分,交互设计师和UI设计师进行配合。偏重功能的部分,交互设计师需要和产品经理进行配合。而偏重实现的部分,交互设计师需要及时和开发进行配合。
回到最开始的那句话,交互设计师是沟通开发流程上下游的重要角色,而非狭义的只盯着动效或者手势的“UX设计师”。
本文由 @无鹿森 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益







求原型稿
内容稍显清淡……
同感
好文