I WANT YOU !选择单页设计的五个理由

互联网最令人着迷的地方在于它会不断地进化,每年都会不断涌现新的工具和技术替换过时者,用新的解决方案来搞定各种问题。
单页设计在前几年就已经出现,并且愈演愈烈直到今年成为当仁不让的网页设计大趋势。它已经站在流行最前线,今天我们来聊一聊为什么它会这么火。

什么是单页式网站设计?
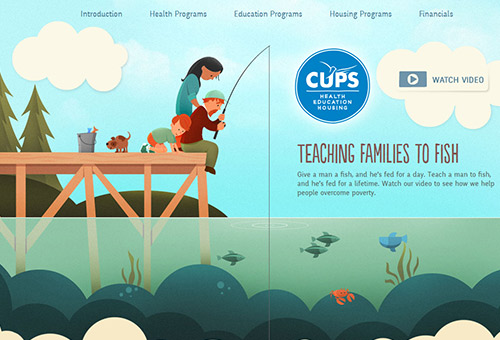
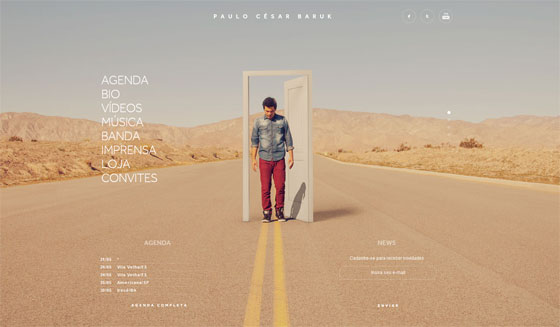
界定一个网站是否是单页设计很简单,顾名思义,单页设计就是一个网站仅需一个URL,进入之后只需要纵向或者横向滚动就可以浏览信息而无需点击。看看下面这个例子:

这是一个非标准的单页设计,网页中使用热气球元素来引导用户进行浏览。
选择单页设计的原因很多,但是其中有五个主要的优势值得设计师为之侧目。
1、所有内容都在一个页面之内
一个单页网站的页面空间是有限的,所以其中的内容需要足够有条理,将最希望用户看到的内容呈现在他们面前。单页式设计对于页面长度并无限制,即使需要呈现的内容很多,也不要急吼吼地将图文堆砌在一起,合理运用留白可以带来非常不错的视觉效果。
在有限的页面空间中呈现内容是需要讲究技巧的,字体、图像、排版、列表、信息图等元素的合理使用,都值得仔细推敲。
当你打算将一个传统网站重新设计成为一个单页网站的时候,情形就变得非常有意思了,因为这意味着你多年以来为这个传统网站所添加的内容,在这个时候都需要进行精简整合了,把乱七八糟一塌糊涂的信息收拾得井井有条。这个过程就像是从郊区2层小楼搬到市区两居室一样,不断去芜存菁。
重新组织整理网站的另外一个理由,是用户喜欢简约整洁的页面。通常,用户为了找到他们需要的产品、服务或者信息,需要翻阅海量的页面,浏览各种各有的文章和列表。问题在于,用户没法仔细阅读每一个字,不停的扫视文章寻找关键词,最终找到的可能就是一句话、一个链接或者一张图片。这就是为什么单页网站流行的原因:用户不用在页面、Tab和长篇大论的文章之间来回切换了,鼠标滚轮一撸到底,就可以清晰地浏览核心内容和重点信息,找到想要的信息。
即使你真的有大量的信息,大把的图片,以及无数“不得不”置于网页上的内容,你也有必要用心尝试一下设计成单页网站。为什么不呢?很多时候你至少要尝试一下那些让你感到害怕恐惧或者“看起来不可行”的方案,成功了可以收获经验,失败了也提升了技巧,不是么?看看下面两个案例:

这个单页网站使用了视差滚动式的设计,网页向下滚动的过程中使用了很多典型的视差滚动网页的图片设计技巧。

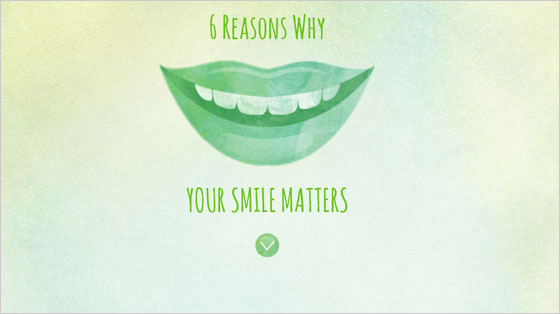
这个牙医网站使用了绿色的色调,手绘的效果也拿捏的不错,垂直滚动的过程中伴随着动画效果。和许多同类网站一样,滚动到底部就是分享按钮了。
2、趋势
不论如何单页设计是大势所趋。潮流和趋势来来去去是没错,但是谁原因蹲在阴影里坐视潮流和趋势从眼前溜走呢?喜欢就是放肆,爱就是克制。在你深爱上某种潮流之前,先放肆地试试吧。在单页设计最流行的今年,不要错过。
有些事情并不难,不是么?你所得到的不仅仅是一个时尚的单页网站,简单愉悦的用户体验也是你的用户的诉求,只需要滚动就可以完整浏览的单页不会令人失望的。

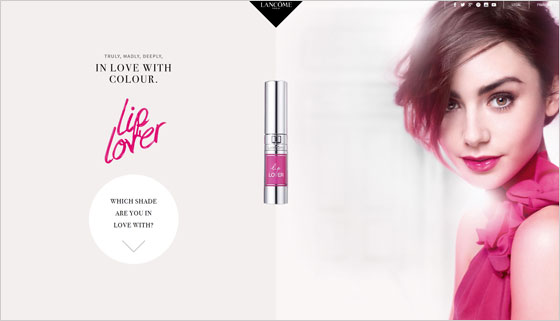
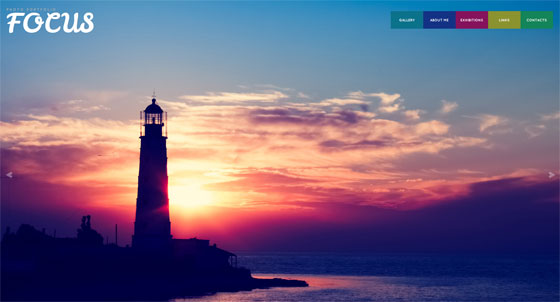
看看这个网页设计的案例吧,当时尚和鲜活的色彩与视差滚动相遇在单页网站的时候,感觉就是这么美妙。
3、故事
与用户进行沟通,最有效的方法之一就是讲故事。比起千奇百怪的页面优化,一个清晰明了恰如其分的故事来的更靠谱。如果你也喜欢用网站讲述故事,这篇《网页设计新思路!用故事来吸引用户》千万不要错过,戳下图跳转~

对于讲故事最常见的误解就是它必须以一段文字、一组图片或者一个视频的形式而存在,与设计无关。但事实并非如此。单页式的网页设计本身就是一个承载一系列内容的绝佳载体,流动性的页面与连贯性的内容在逻辑上完全相合。接下来,我们看看单页式网页设计所涉及到的一些网页元素:
- 图片:图片是最重要的元素之一,它能强化网页视觉的吸引力,推动故事的发展,调剂视觉让用户远离沉闷。
- 视频:视频是主动输出信息的载体,可以以更清晰更主动的方式传递信息给用户。视频可以承载的信息量非常可观,同时占据版面也不会太大,越来越多的网站开始选择使用视频来直面用户。
- 音频:音频确实没有视频出现的比例高,但是它无疑也是一个极具潜质的载体。用来作为背景音乐的时候,它可以渲染氛围,作为单独音频文件播放的时候,也可以讲述故事。
- 排版:排版很重要,它决定了信息要如何在网页上展现。很多网站并不重视排版,至少不太重视网页布局、文字、色彩之间的排版关系。
- 滚动:可能你之前未曾仔细注意过页面滚动,但是它的确是影响讲故事的关键因素。多页式网站在信息呈现上相对支离破碎,而在单页设计之下,流畅的滚动将信息源源不断地传递给用户,勾起他们的好奇心一直阅读下去。这就像阅读一本引人入胜的故事书,“接下来会怎样?”简单的向下滚动,答案就在下面,就这么简单!
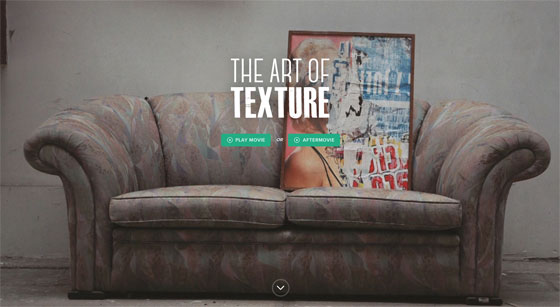
The Art of Texture Movie Website

这个网站充分使用了视频、图片和滚动效果来呈现故事。
4、轻松导航
导航是网页浏览的基石。不论是商业项目网站还是作品集展示页面,导航栏都是最重要的组成部分。复杂的导航栏不仅需要耗费大量的时间来进行设计,也会让用户敬而远之。这也是为什么单页设计会逐渐流行甚至占据主流。
单页网站让信息呈现更加扁平,最大化地降低了获取信息的难度。鼠标滚动,信息就全部展现在用户面前,还有什么方式比这个更加简单?
如果你是一个极富创意的设计师,或许可以轻松驾驭横向式的单页网站设计,甚至其他的非标准式滚动浏览方式——比如页面滚动方向一会儿向左一会儿向下——总而言之,单页网站设计的创意空间无限大。

这个网站设计得赏心悦目,用户可以直接滚动,也可以使用点击来控制浏览的节奏。内容被安置在一个页面上,但是分组呈现的方式,降低了持续浏览带来的疲惫。
5、适应移动设备
从某种程度上适应移动设备和讲故事的核心非常接近,导航才是重点。
响应式设计的优势相比你已经耳朵听出茧子了,而我想说的是,单页式网站的设计本就是响应式设计概念的一部分。诸如鼠标悬停下拉框这样的导航栏设计,在普通网站中很常见,但是要进行响应式设计中,在移动端中正常使用并不方便,如果在移动端网页中将其舍弃又不太合适。所以,要想在多屏幕多设备上保持体验的一致,单页式设计的很多思路反而比传统的网站更有优势,那些简单直观的导航更容易迁移到移动端页面上,令体验一致,取悦用户。
是否应该将多页面的网站重新设计成单页网站?

假使你已经拥有一个现成的网站,它是一个典型的多页面式的网站,你需要为之重新设计,有几个选项可供选择,一保留现有结构和框架,在网站的设计风格和细节上做文章,另外一种方案是放弃现有的结构和内容,重新设计成单页式网站。这两种选择要如何取舍,主要取决于网站本身的结构、内容和发展方向。如果网站的结构和内容并没有想象中那么重要的话,那么你是时候考虑是否跟随设计趋势,设计属于自己的单页网站了。
接下来我们看看案例吧~
案例
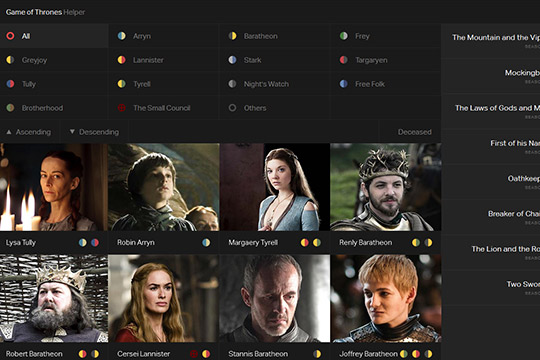
Game of Thrones Helper

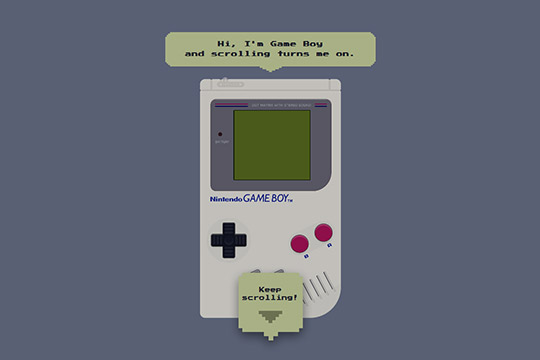
Happy 25th Birthday Game Boy

World of SWISS

2Complex Designer

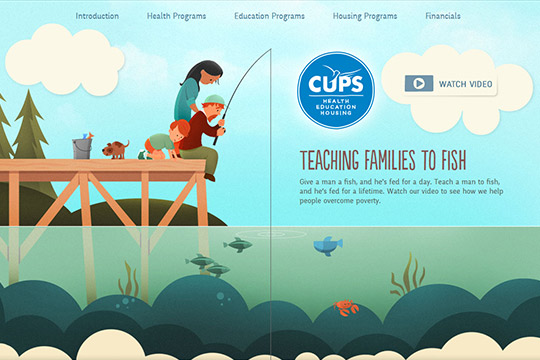
CUPS Annual Report

Guillaume JUVENET Portfolio

Kickdrop

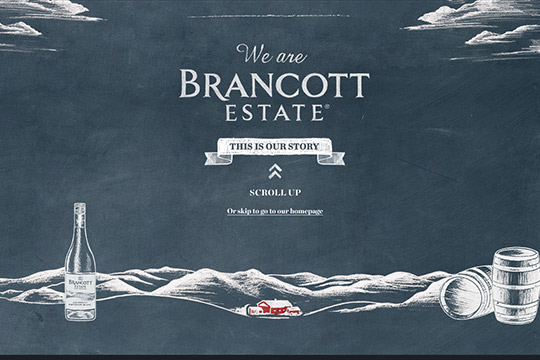
Brancott Estate Pioneers

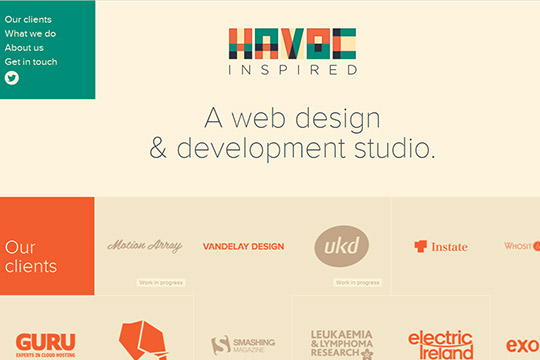
Havoc Inspired Ltd

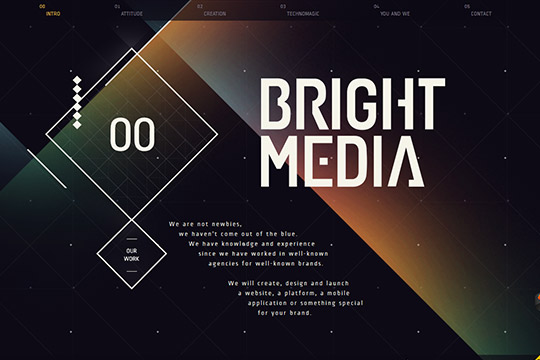
BrightMedia

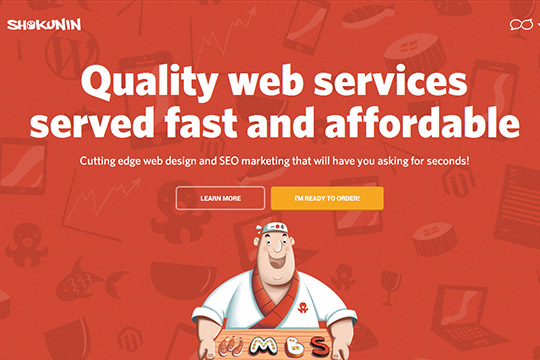
Shokunin

Bear On Unicycle

Fap Fapp

Ting

PhotoshopKiller

The Cream of Manchester Portfolio

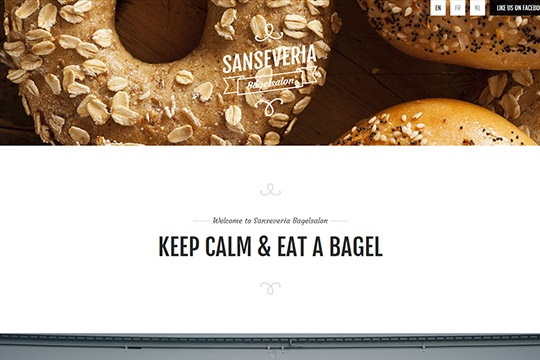
Sanseveria

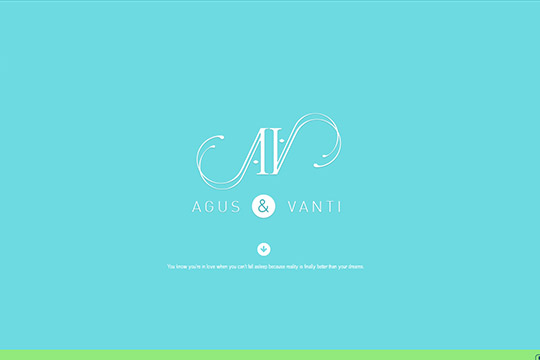
The Wedding Of Vanti & Agus

Appliance Tec Limited

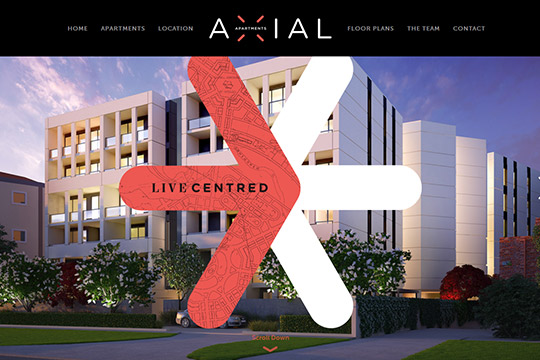
Axial Apartments

2014年,值得你细嚼慢咽的网页设计趋势!
先来一碗当红炸子鸡Material Design!
《超全面总结!深聊MATERIAL DESIGN引领的设计趋势》再干了这杯口感香醇的响应式设计!
《干货!设计师必读的15个响应式网页设计教程》酒足饭饱在来一盘棒棒哒“幽灵按钮”!
《网页设计新趋势!你听说过“幽灵按钮”吗?》
原文地址:instantshift
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






