好的搜索体验,就是好的用户体验

即使是如输入框尺寸的微小变化,或是改变搜索框内展示的关键词引导,都能提升搜索功能的可用性进而影响整个产品的体验。
一. 前言
搜索就像是用户与app或者网站之间的对话:用户通过提问表达信息需求,app或者网站通过展示结果来作为回应。用户期待流畅的搜索体验,并且基于搜索结果的质量用户通常会对一个app的价值形成一个快速的判断。
当我们设计搜索界面的时候有很多点是需要考虑的,不过为了方便阅读,我将这篇文章分为两部分来讲:搜索栏的设计和结果展示页的设计。尽管文中的某些具体建议对于你的设计需求和目标来说会显得比较主观,但还是有一些通用的设计要点是行之有效的,它可以适用于不同的app和网站。在开始整篇文章之前,我们先思考一个问题——什么时候需要用到搜索?
二. 什么场景下该用/不该用搜索
小的站点最好不要有搜索功能。当一个网站的内容有限时,其实没必要有搜索功能。
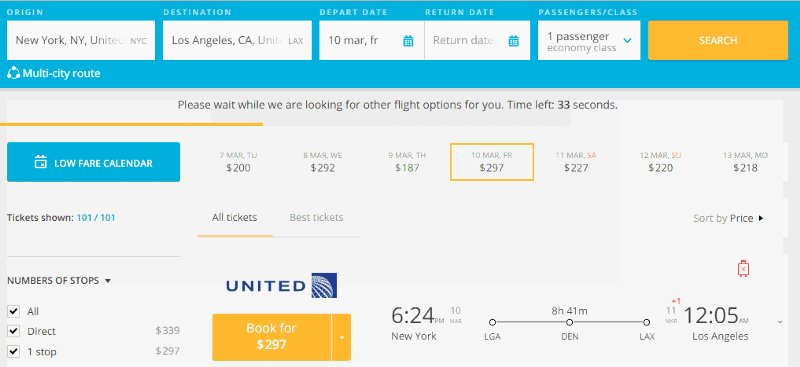
只有当网站的规模和复杂度都达到一定程度的时候搜索功能才会显得尤其重要。由于用户通常需要找到某一个具体的商品,因此电商网站或许是使用搜索功能最常见的案例了。在一些大型的电商网站,搜索栏甚至会独立于头部并且会在UI界面中占据视觉焦点的位置。高达30%的用户会使用网站内的搜索工具,而这一行为会极大地帮助商家搞清楚用户到底需要什么。

搜索功能对那些像订机票或者提供信息服务的网站来说也尤其重要。

三. 如何设计好搜索框
搜索框是输入区域和提交按钮的组合。也许有人会认为搜索框根本不需要设计,毕竟它就只有两个元素。但是由于搜索框在海量信息内容的网站是最常被使用的设计元素,因此其易用性不言而喻。下文将分为8各部分来说明如何设计好搜索框:
- 在视觉上突出搜索框
- 搜索框与放大镜icon配合使用
- 将搜索框置于用户预期的位置
- 提供搜索按钮
- 告诉用户他们可以搜索哪些内容
- 每个页面都要有搜索框
- 合适的尺寸
- 使用智能推荐/匹配机制
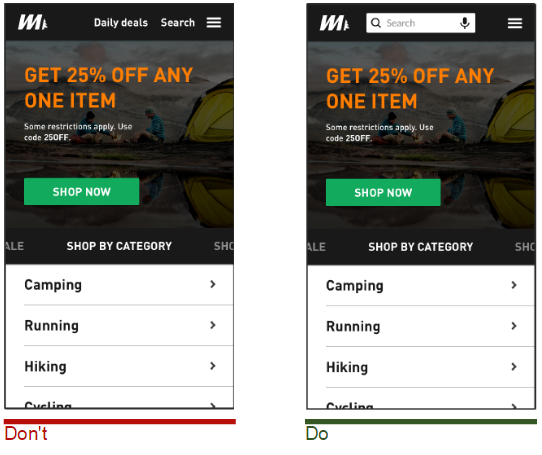
1. 在视觉上突出搜索框
搜索框设计最重要的原则就是让它变得很醒目。如果搜索在你的网站或者app里是一个很重要的功能,那么它应该被放在最醒目的位置,因为它是用户查找内容最快捷的路径。

通过点击单独的icon或者按钮来激活隐藏的搜索框有以下劣势:
- 搜索功能不容易被用户注意到。相比于开放式的文案输入框,icon所占用的空间更小,因此在视觉上单独的icon和按钮更难被用户注意到。
- 增加交互成本。换句话说在用户使用搜索框之前还得增加一步操作。
2. 搜索框与放大镜icon配合使用
Icon从其含义理解是某种事物、行为或者想法的视觉符号。拥有放之四海皆准的可识别的icon是少之又少,而放大镜却是其中之一,甚至不需要多余的文案标签用户就能知道放大镜代表的是“搜索”。
Tip:使用最简单的放大镜icon,因为越少的视觉细节越能减轻用户的认知负担从而提高认知的效率。

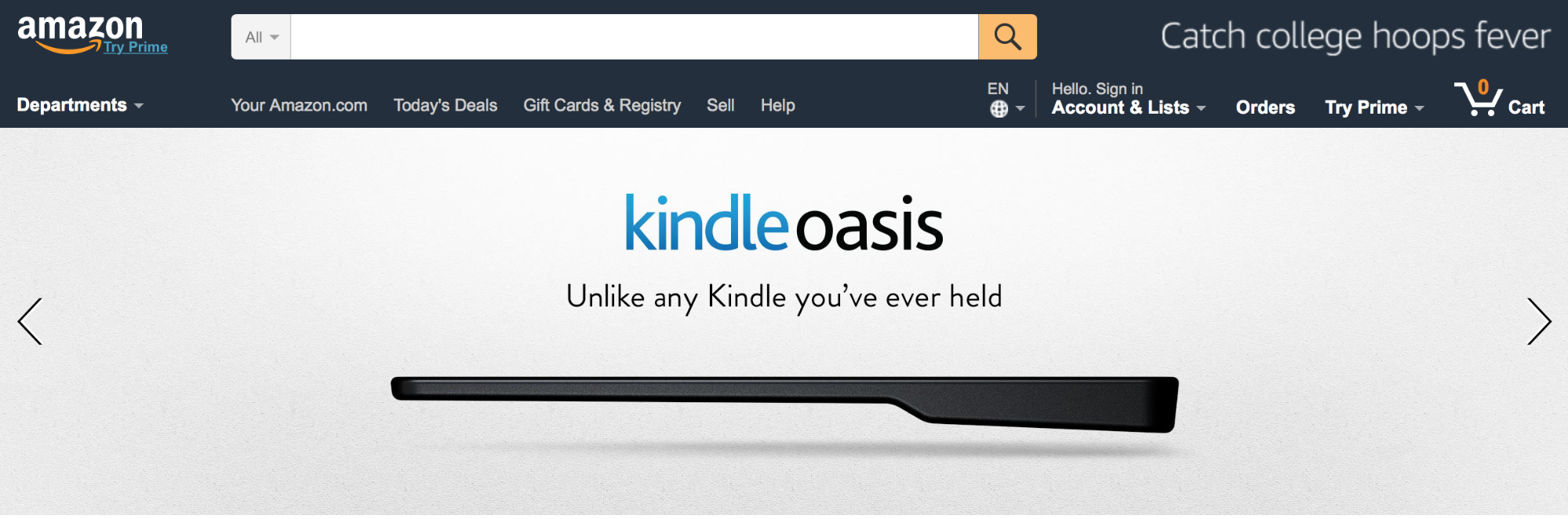
3. 将搜索框置于用户预期的位置
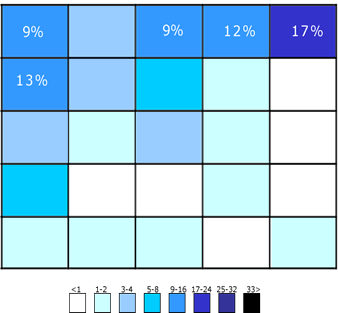
关于把搜索框放在一个网页中的什么位置最合适的争论一致持续不断。但是许多著名的网站如YouTube, Amazon, IMDB, BEST BUY把搜索框放在顶部中央或者顶部偏右侧的地方。A. Dawn Shaikh和Keisi Lenz做了一份有142人参加的调研,并根据这份调研结果总结出了一个用户关于搜索框预期位置的图表。这项研究发现页面的左上角或者右上角是用户最容易注意到的地方,利用这种F型的视觉浏览形式用户会很容易找到搜索框。而将其放在其他不在用户预期内的位置则意味着用户需要付出额外的成本去寻找搜索框。

用户首先会在页面的右上角去找搜索框,如果没有找到那他们就会开始浏览页面的顶部内容了。
Tip:利用眼动热力图或者其他眼部追踪工具去研究用户浏览行为可以帮助你找到用户关注的页面区域,这样你就知道搜索框该放在哪里了。
4. 提供搜索按钮
尽管点击键盘的回车键可以触发搜索,但有些用户仍然愿意使用传统的“(搜索)提交”按钮。有个按钮在同样会使用户意识到原来触发搜索动作还需要额外的一个步骤,即使这个步骤是按回车键。

Tip:
(1)确保提交按钮大小合适,从而使用户在使用鼠标或者手指进行点击的时候不需要特别精准的操作。一个足够大的可点击区域可以让用户发现和点击这个按钮都变得更容易。
(2)为用户保留按回车键和按钮两种形式的搜索触发逻辑。许多用户仍然习惯于点击实体按键来提交搜索请求。
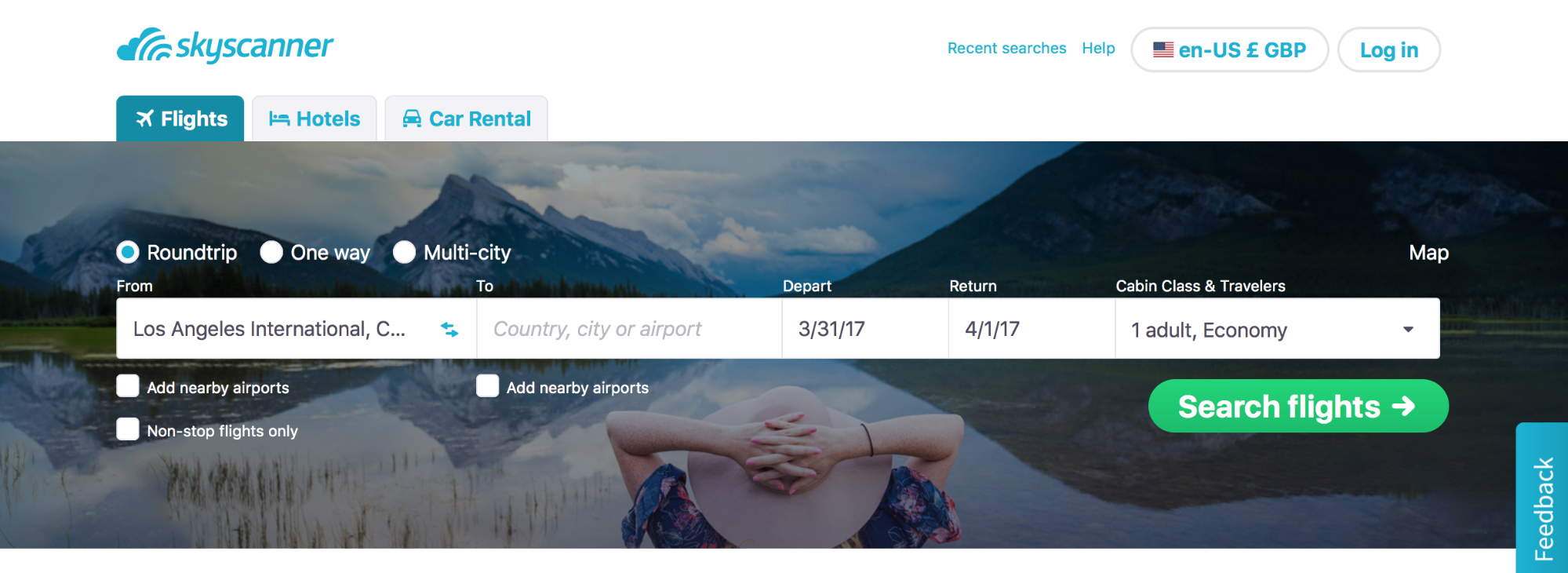
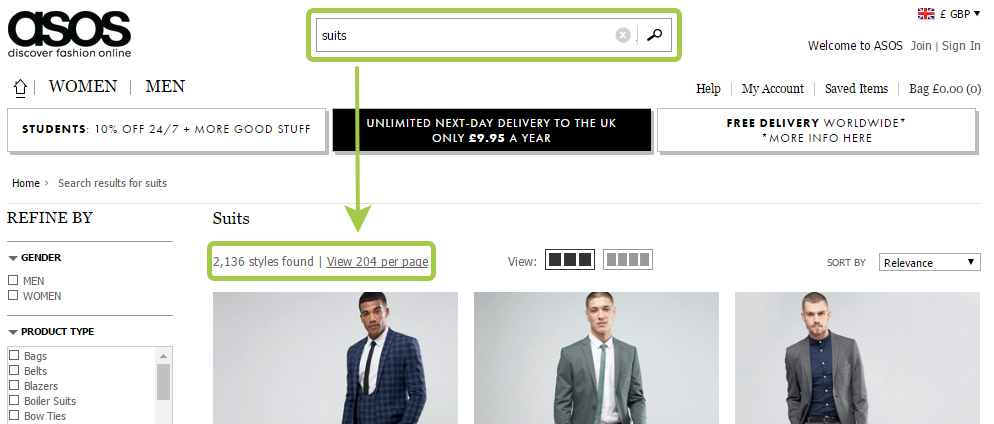
5. 告诉用户他们可以搜索哪些内容
在搜索框内放置搜索查询的案例说明是一个非常好的设计(搜索引导)这样可以告诉用户可以搜索到哪一类的内容。如果用户可搜索内容的种类很多,那搜索输入提示就显得比较重要了。但是搜索输入提示一定要限制字数,否则会增加用户的认知负担。
占位符文案提示用户他们可以搜索哪些内容。

然而根据Mike Madaio最近提出,在有些情况下占位符文案会产生可用性问题:如果占位符文案使用比普通文案更浅的颜色,那样会产生对比度问题 — 它不能遵循被广泛接受的网页可用性规范。此外,根据W3C里的一些观点,占位符文案不一定能被广泛运用在一些辅助技术里面(这里应该指在不同硬件设备上不一定能显示出让用户识别的足够对比度的浅色引导文案),这将使得此类用户不知道要用搜索框搜索哪些内容。
6. 每个页面都要有搜索框
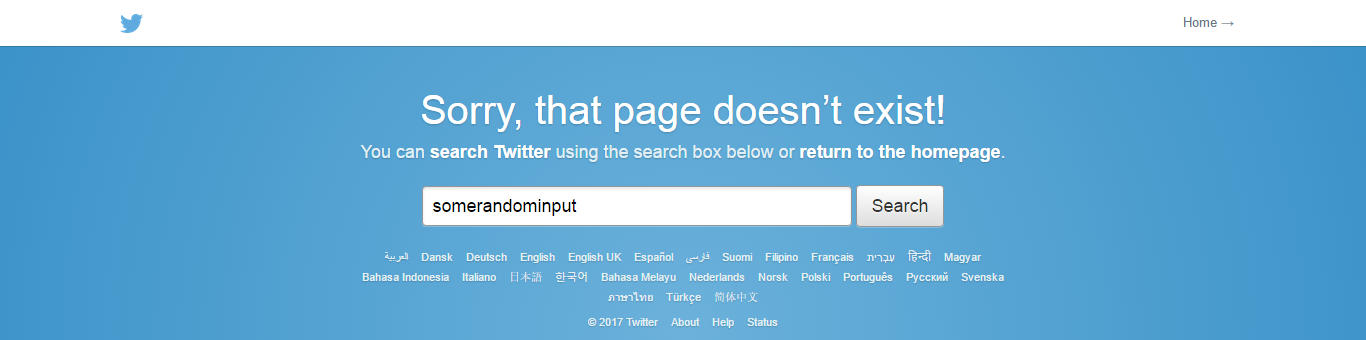
在UX Booth的另一片文章里,Tucker FizGerald强调了用户在每个页面都要能使用搜索框的重要性。在用户找不到他们想要的内容时尤其需要搜索框,特别是在出现404这种页面的时候。

7. 合适的尺寸
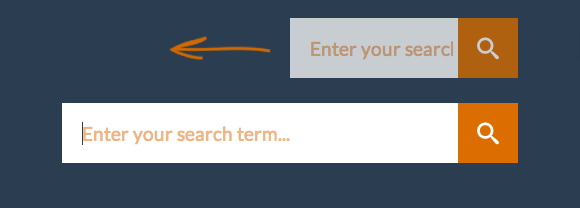
把输入框设计得过小是现在设计师的通病。诚然,即使是一个短的输入框用户仍然可以输入长的搜索文案,但是这会导致长文案只有一部分是可视的,这样用户就不能很好的审视或者编辑整段文案,这种体验是不好的。并且在大部分情况下,如果搜索框过于短小,由于长文案的可读性较差用户更会倾向于输入简短和不准确的搜索文案。如果输入框的尺寸能够根据用户预期的输入文案来进行定义,那么它在可读性和展示性的体验上会更好。根据经验来说,一个搜索栏的输入框最好能展示27个字母。

![]()
Tip:
(1)使用em(a unit for measuring the width of printed matter, equal to the height of the type size being used)来设置宽度,而不仅仅是像素或者点。1em的宽度和高度等于一个m字母(不管这个m字母是用什么字体)
(2)如果你不得不节省页面空间,而又想要搜索框变得醒目,可以选择使用宽度可变的搜索框,它可以在用户点击后展开全部宽度。这种形式的设计可以在节约空间的基础上提供足够的视觉线索让用户快速找到并进行搜索。

8. 使用智能推荐/匹配机制
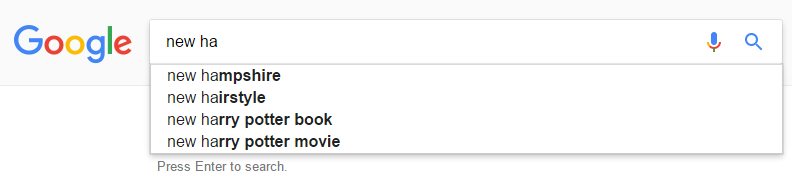
智能匹配可以节省用户的输入成本。设计师经常认为智能匹配机制旨在提升用户输入的速度,但它实际上对于帮助用户组织搜索语言的作用更大。普通用户不太善于组织搜索语言:在这种情况下如果他们没有在第一步就表达清楚问题,那么接下来也很难成功找到合适的搜索结果。当智能匹配发挥作用后,它就能帮助用户表达清楚搜索的问题。

Tip:
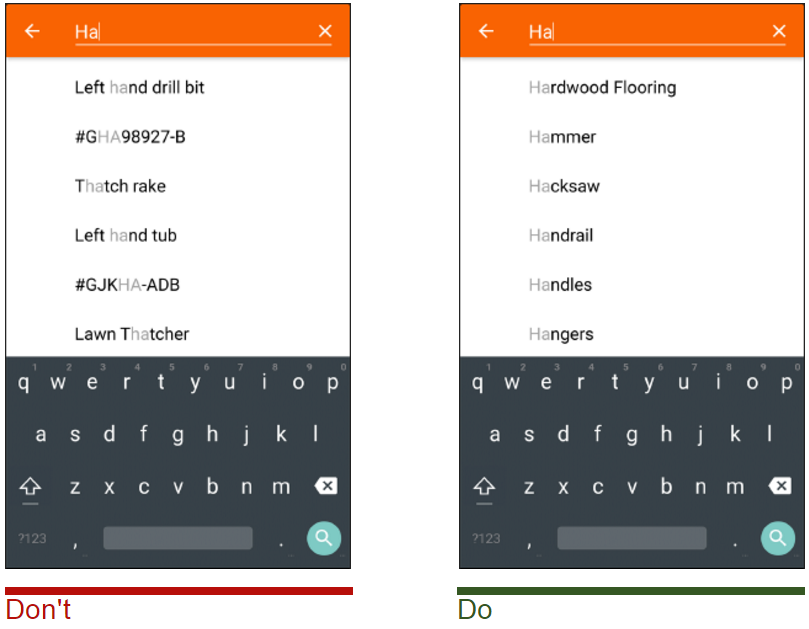
(1)确保智能匹配是符合可用性原则的,有些差的设计反倒会干扰或者使用户感到困惑。因此,使用拼写修正,识别词根以及文案预判可以提升智能匹配的可用性。

(2)智能匹配的推荐项目不要超过10个以便信息不会过载。
(3)允许用户使用键盘来对匹配列表的内容进行导航操作(这里主要针对PC端)。一但用户下滑到最后一个项目,这时候他们会想回到匹配列表的顶部。应该允许用户使用Esc键进行这种操作。
(4)强化用户输入的文案信息与智能匹配的文案信息的不同之处。比如,用户输入的文案是标准字号,而智能匹配的文案是加粗字号?
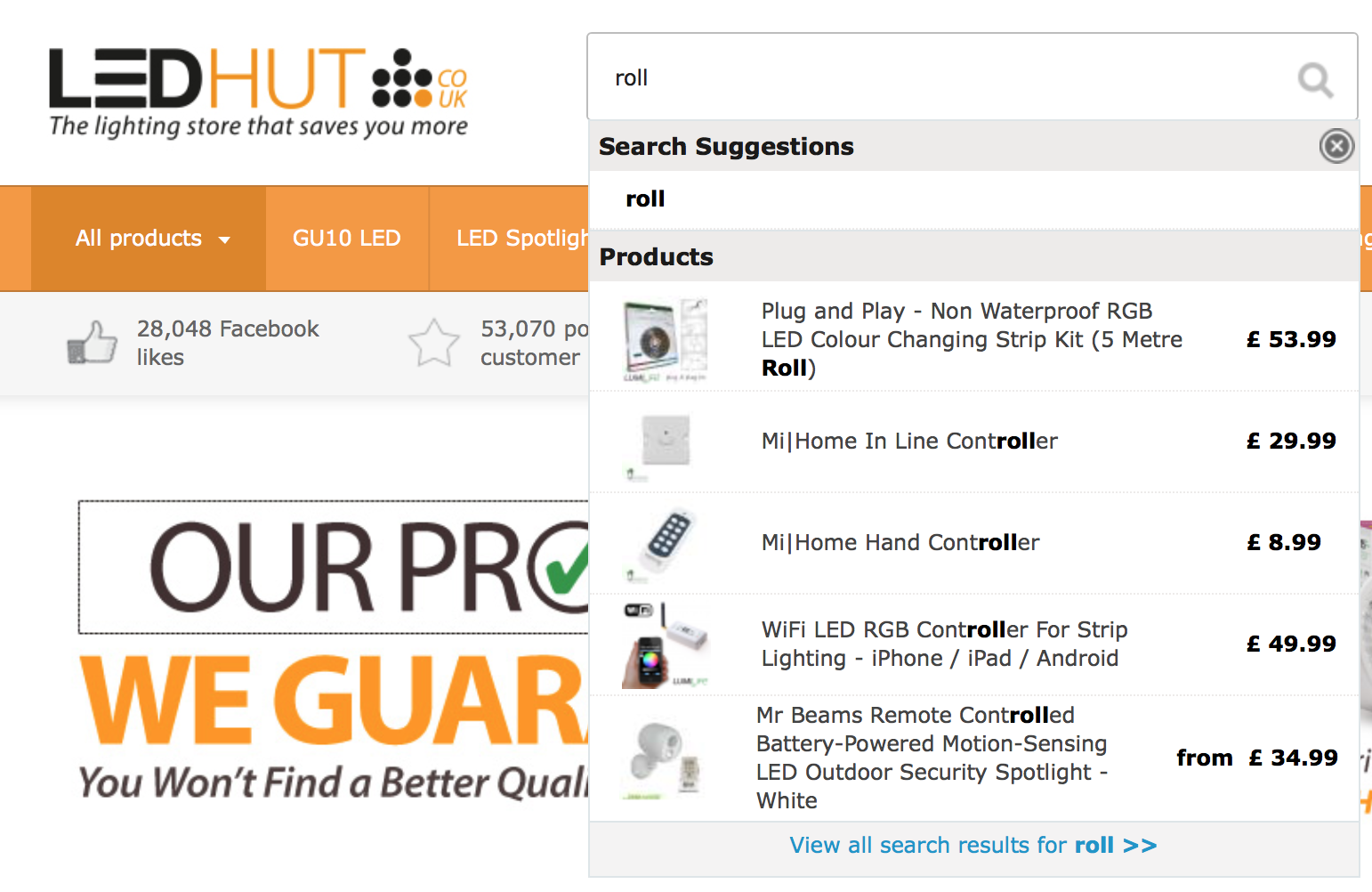
(5)除了文案描述,通过增加列表项内容的缩略图来提升搜索内容的感知。

四. 结果页如何展示
在尽可能快速、便捷、准确地帮助用户输入搜索信息后,这时候我们的目标就是以一种清晰易读的方式来展现搜索结果了。结果页的展示是搜索体验里面至关重要的一环:它的展现提供了一次可以引导用户需求的一个对话机会。
- 不要删掉用户输入的搜索文案
- 选择合适的信息排版
- 展示搜索结果的数量
- 展示搜索进程
- 不要给用户展示“没有搜索结果”
- 提供过滤查找和分类展示的功能
1. 不要删掉用户输入的搜索文案
(跳转到结果页后)保留原有的搜索文案(记录)。搜索信息重组是搜索流程中的关键一步:如果用户没有找到他们想要的内容,他们可能会通过文案的微调来重新进行搜索。为了使这个流程变得更便捷,在搜索框保留原始的搜索文案以便用户在再次搜索时进行微调。

2. 选择合适的信息排版
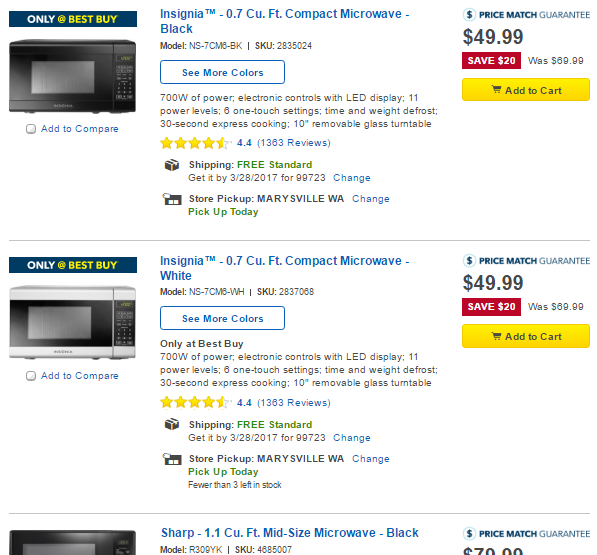
展示搜索结果的难点之一就是不同种类的内容需要不同的排版。其中的两个代表性的排版就是列表式和网格式。记住一条原则:包含详情的用列表式,以图片为主的用网格式。
让我们在(电商网站的)产品展示场景中来检验这一原则。选择列表式还是网格式的一个关键考虑因素就是用户在做决策判断时需要的信息量的多少。例如像家电类产品,型号、评级、尺寸都是用户在决策过程中需要考虑的细节因素,这时候列表式的显得更合适。

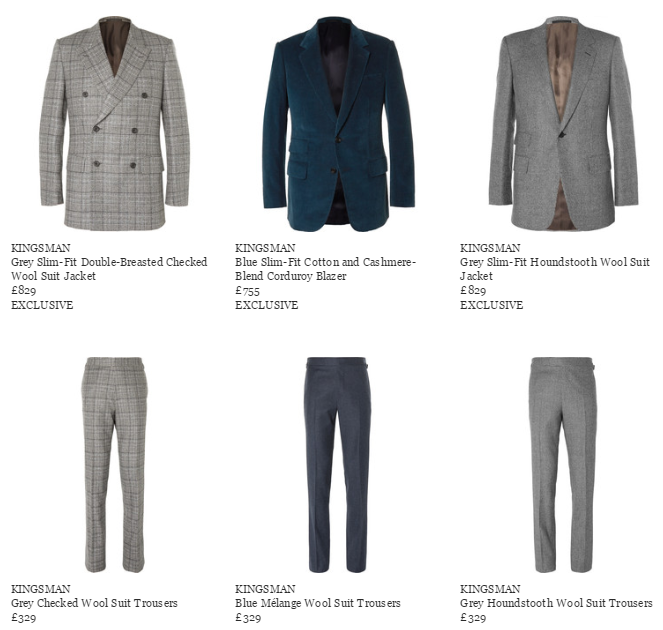
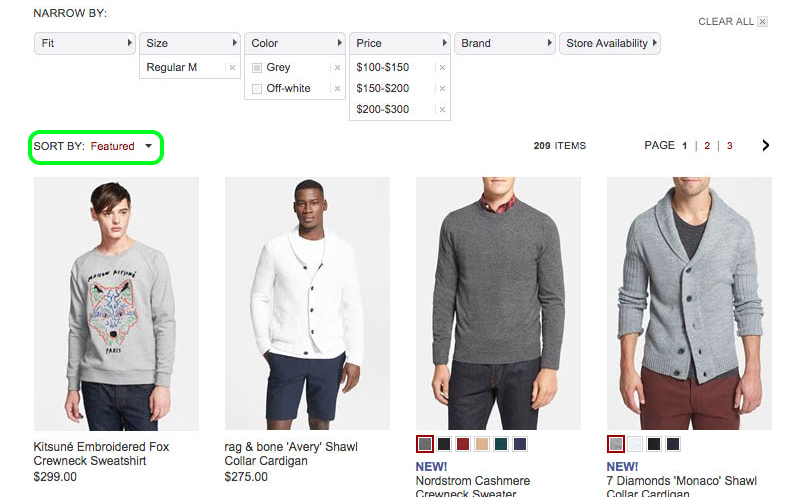
网格式排版常被用在那些用户做决策时不需要依赖过多的产品信息时的场景,网格视图用得最多的就是服装展示,因为用户经常是基于产品的外观来做选择而不是文案描述。对于这类产品来说,用户关心的是不同款式之间的视觉差异,并且更愿意在一个长长的页面进行浏览而不是在商品列表和商品详情页之间来回切换。

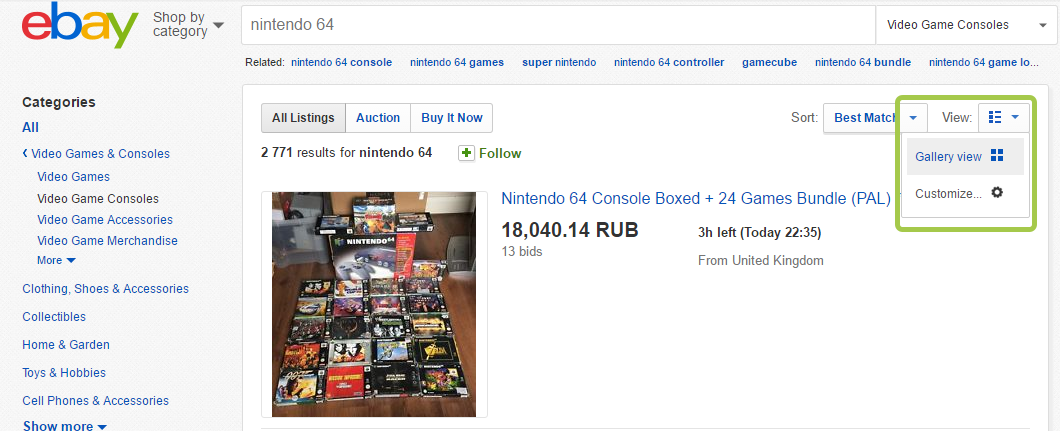
在结果展示页为用户提供列表视图与网格视图的选项,这样你的用户就有选择他们自己喜欢的浏览展示方式的机会。

4-3.展示搜索结果的数量
将搜索到的结果数量展示给用户,这样用户就可以安排一下他们浏览搜索结果的时间( 或者说这样用户就对浏览搜索结果的时间有一个预期。)

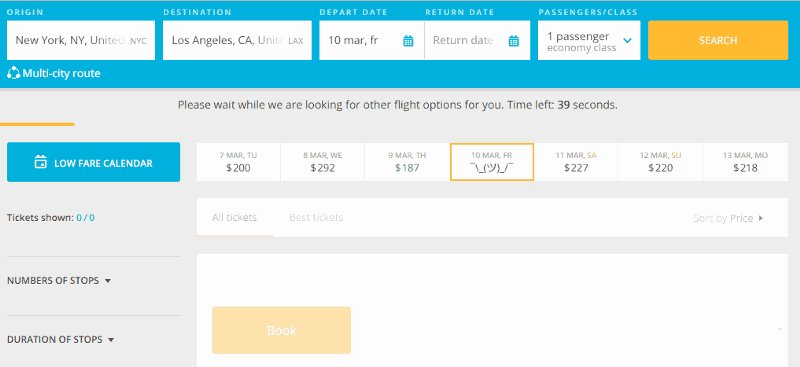
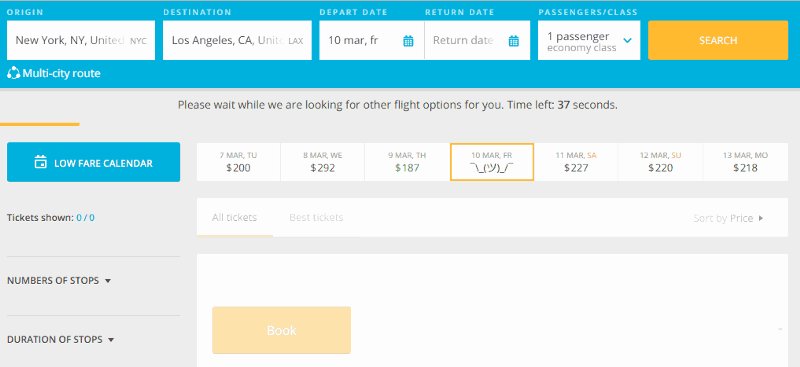
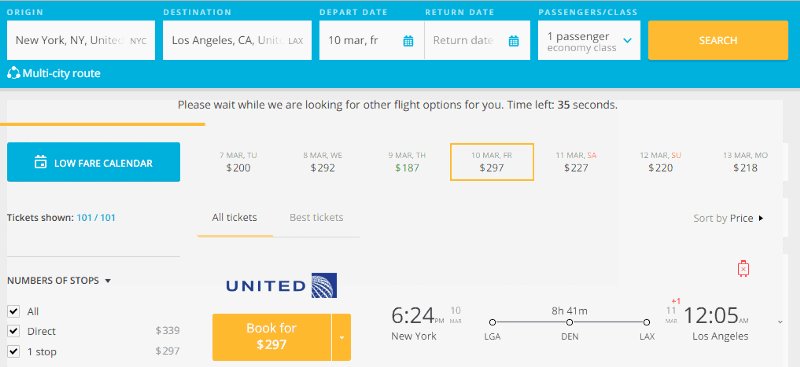
4. 展示搜索进程
理想状态下的搜索结果应该(在用户敲下回车键或提交按钮后)立即展示出来,但通常情况下这是不可能的,因而搜索进程展示应该作为一种系统反馈展示给用户,要让用户知道还需要等待多久。

Tip:
当等待时间过长时(比如超过10秒)你可以通过精美的动画来分散用户的注意力而让用户忽略漫长的等待时间。

5. 不要给用户展示“没有搜索结果”
丢给用户一个“没有搜索结果”会让其感到沮丧,尤其是当他们尝试过几次之后。
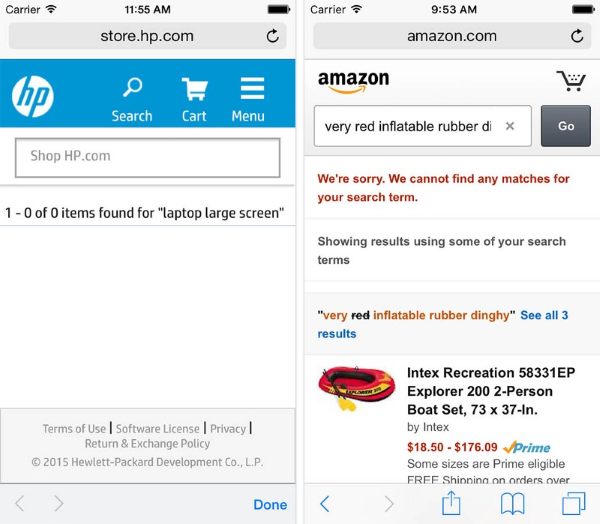
你可以通过在没有搜索结果的时候遵循这两个原则来帮助用户减少它们的挫败感:
- 告诉用户没有找到合适的结果;
- 提供让用户进行下一步动作(继续浏览)的爆点(例如线上商城可以推荐类似产品或替代产品)。

在左侧的HP网站案例中搜索结果中的没有找到结果对于用户来说就意味着流程的结束,并没有很好地形成闭环。而与之形成鲜明对比的是amazon的页面中当系统没有找到搜索结果时,会推荐相关联的商品以及搜索问题的建议。
6. 提供过滤查找和分类展示的功能
当搜索结果对于用户想要查找的东西不那么相关亦或者结果太多的时候,用户会变得抓狂。这时候可以用过滤和分类(展示)功能来帮助用户缩小(需要检视的)数据范围。
(1)分类展示和内容过滤并不是一回事。不要将分类与过滤混为一谈 — 不同于过滤,分类并不会限制展示给用户的内容是什么,而是改变所展示内容的顺序。
(2)限制过滤选项的数量。这是由于我们大脑短期记忆储存的信息容量较小(通常是小于等于7个项目),不塞给用户过多的选项就变得很重要了 — 同时展示最多7个过滤选项。如果你的搜索确实需要很多的过滤选项,那么将一些默认的选项隐藏起来,并且增加一个“查看全部过滤条件”的按钮以便用户能够找到。
(3)将过滤选项按优先级进行展示。搞清楚在你的站点用户是基于哪些维度去进行搜索的并基于你的这些发现来安排过滤选项。例如,Airbnb知道他们的用户会基于价格去进行过滤筛选,所以他们将其置于页面顶部。

(4)将分类逻辑展示清楚给用户。当用户看到一个海量信息的列表时,用户首先会理解这个列表信息是按照什么分类逻辑进行展示的。
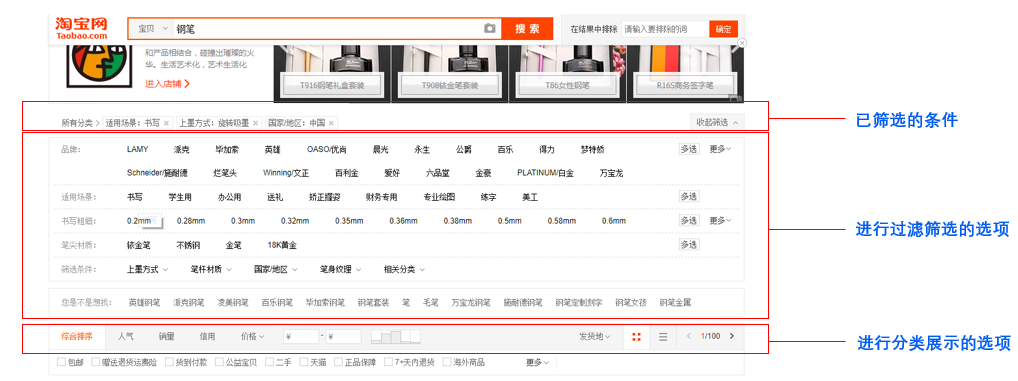
(5)在结果页展示过滤选项的信息。当用户缩小搜索范围时,在结果页顶部外显突出这些范围的筛选条件是有必要的。
我们来看看几个案例:


五. 好的搜索体验就是好的用户体验
设计好搜索功能是搭建重内容的app或网站的一个至关重要的部分。即使是如输入框尺寸的微小变化或是改变搜索框内展示的关键词引导都能提升搜索功能的可用性进而影响整个产品的体验。
说明:喜欢翻译国外交互设计体验设计网站优秀文章案例,仅供互相学习探讨,翻译有版权,表述包含译者个人理解,如有错误,请多指正~
原文作者:Nick Babich
原文地址:http://www.uxbooth.com/articles/best-practices-for-search/www.uxbooth.com
译者:johnnylhj,迅雷网络高级交互设计师
本文由 @vanhelsinglhj 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益









厉害滴,不错不错不错滴~~
很棒诶!
辛苦啦!
感谢支持
好帅的小哥哥
😎 😎
帅,我受不了了,啊哈哈不知道有没有对象
不过我更喜欢你 哈哈哈