浅析专题中的构图之美

一个成功的专题页面,大部分会具有以下几个出彩的要素:色彩、构图、风格创意,细节等。一个页面从无到有,设计师需要对整个页面有全盘的设计和把控,用户第一眼看到这个良好的画面分割页面也就会被视觉所吸引,甚至不用浏览具体内容就能了解这个页面的很多信息。好的页面构图能够让你页面更出彩,也能让你做设计更事半功倍。下面,我们就来看看一些好的专题都是怎么构图的。(以下例子均来自互联网)
1. 几何切割
在现实生活与自然界中,我们随处可见几何图形的存在,简单的三角形、正方形、长方形和圆形,甚至几根线条就可以组成很多有趣的图形,也很符合现代审美需求,适当的画面切割能够给页面带来动感与节奏感。加入几根线条,几个块面就能令页面起到意想不到的效果。
实现的时候需要注意的是素材不适合太过复杂和花哨,一般会是纯色大块搭配渐变,主要突出形状和区块。
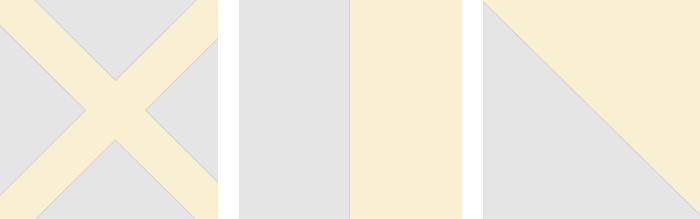
A. 简单切割
用一个形状或者素材切分整个页面,画面瞬时变得有趣生动起来,内容区域也能得到有效划分。
这类构图方式对内容没有过多要求,可随意安排。具体排版可根据内容来处理,也是现在专题页面用得最多,最普遍的一种构图方式。

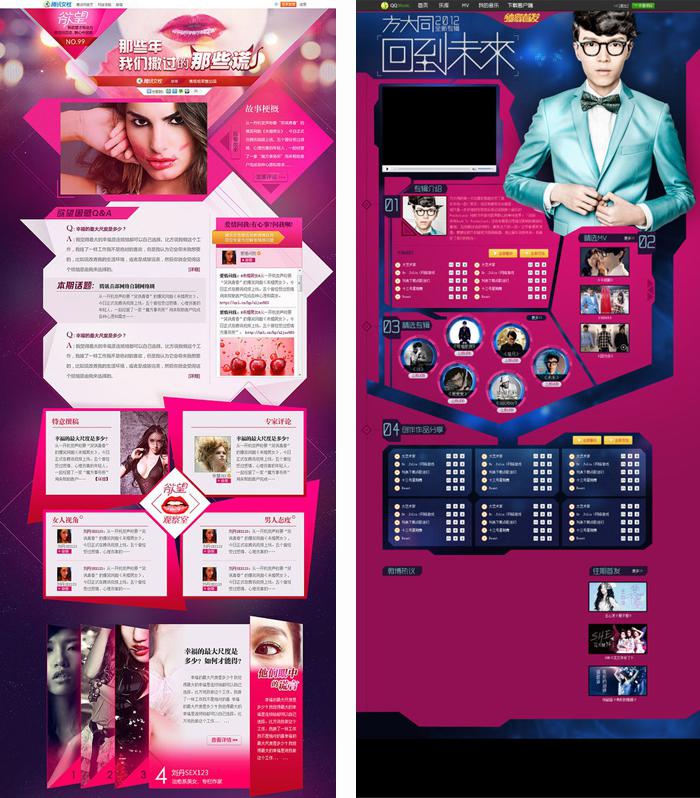
B. 对称切割

这种构图方式的前提一般是内容分主次两部分,并且这两部分是对立关系的情况下,比如说:对战,男女,冷热等等。页面一分为二,内容划分明确也更加具有视觉冲击力。

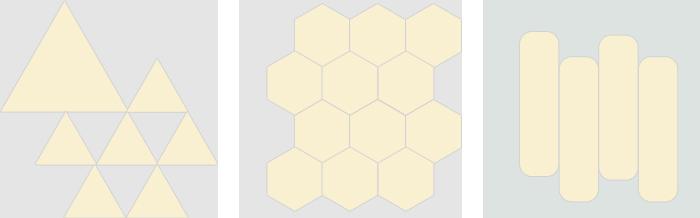
C. 组合切割

集中而规律的排列,从整体上抓住人们的视觉。这种构图方式适合那种每个区块中的内容属于平级关系的专题,例如示例中的几个功能点和分类,都是属于同一级的内容,所占的比例也相同,用这种组合的排列能够保持各内容的关系,也能让布局更有创意。

D. 多重切割

不规则的构图,稳定而锐利,干净的排版,易于识别,不规则的构图方式,避免了画面生硬,不易产生审美疲劳。不同的形状和排列,呈现出来的视觉效果也不一样。这种构图方式使用最多的一般是为了体现时尚感,科技感,与锋利感觉的专题,例如时装,家电,以及游戏战斗类的专题等等。

2. 主体轮廓
活动的专题年年做,没有新意,想更与众不同?那就这样处理吧,根据专题的主要内容,从整体上构建一个边界或外形线,形成一个大的轮廓,将专题内容巧妙的填充进去。这种处理方式能够让用户一眼就能了解到一些信息,符合专题主题,并且能够让页面更有设计感,生动且活泼。需要提醒的是设计的时候将形状尽量轮廓化,加以强调突出,主体不需要太具象,舍弃一些繁琐的、次要的元素,以免影响用户阅读内容。从个人经验来说,小编一般会在拿到需求的时候先进行脑暴发散联想,提取出一些有用的信息,再从中挑选出适合元素去寻找一些图片,通过图片素材来激发创意。




这类构图方式一般针对那种主体内容很明确以及具象,能够用物品或轮廓直接代表,比如:端午可以用龙舟、粽子;中秋可以用月饼、玉兔;会员可以用皇冠,钻石等等,可根据具体的内容来进行尝试。
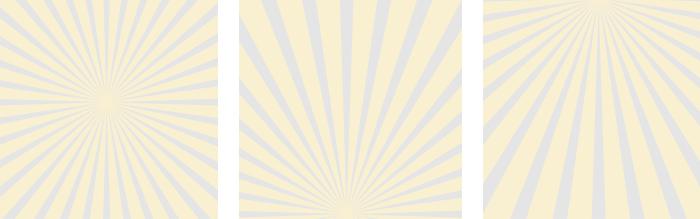
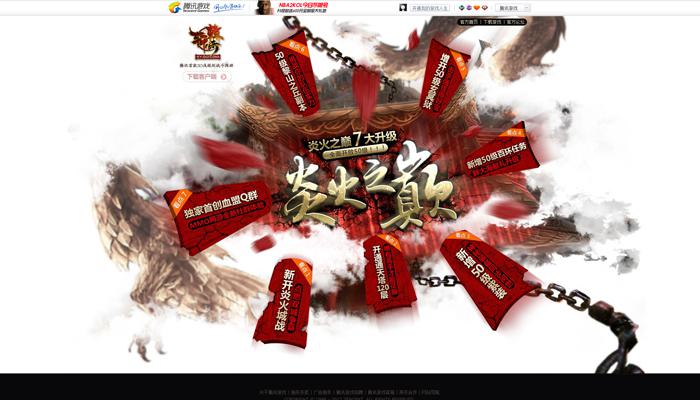
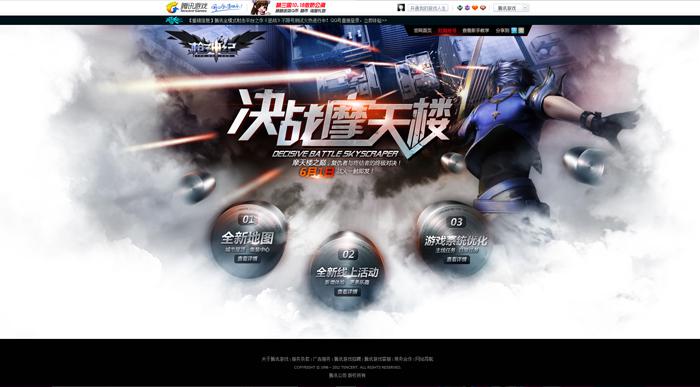
3. 放射及透视
通过整体放射状加透视构图,使画面呈现立体与空间感,视觉焦点明确,画面冲击力强,富有动感。需要注意的是放射状的排版不太适合文字阅读,要注意文字排版。建议在文字数量较少的情况下选择此种构图。一般游戏激战类的专题会较多的使用这种构图,突出动感。



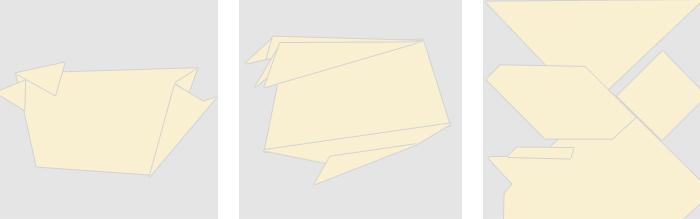
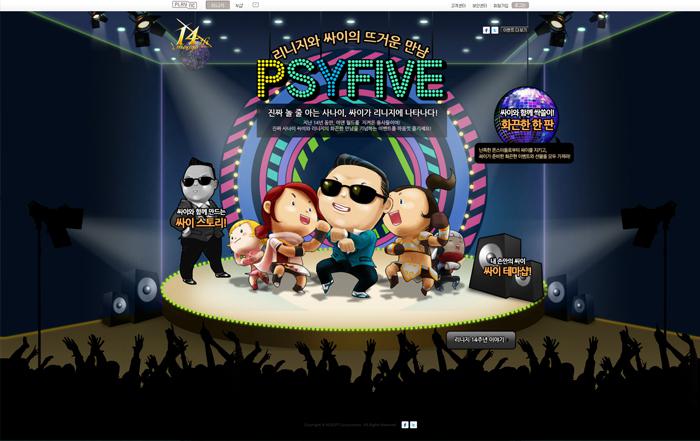
4. 整体场景
专题内容不多,要突出趣味性,又怕用户无聊,那就设计成一副美妙的插画吧!让用户迅速置身在搭建的场景中,带动情绪,参与互动,直观获取有用信息。这种处理方式会使页面信息表现得更加准确顺畅,快速有效地把目标用户带入到页面氛围当中。不过需要注意的是场景搭建对素材的要求比较高,明暗,阴影,透视以及层次感,体积都需要用心处理。这类专题大多都会搭配动画一起实现,在带入感上更进一层。在设计的时候,对专题内容头脑里要有画面感,先搭建大的画面关系,再往里头添细节和内容,切记场景不要抢了内容的视觉焦点,在适当的时候做些减法。


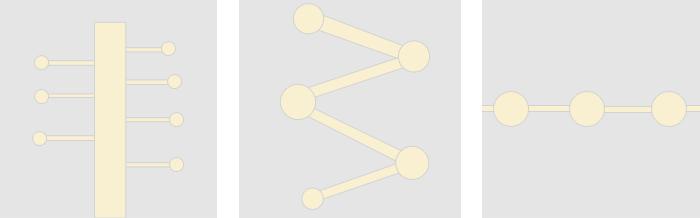
5. 流程图
如果你拿到的专题是渐进以及流向又或者是展示各节点的内容,用别的形式总感觉不够具象,那何不干脆做成一个个性化的流程图?俗话说,千言万语不如一张图,专题运用这种构图方式能够将步骤,关系,各个节点以及整体流向展示清楚,配合图片展示,一个枯燥的流程瞬间变得个性十足,用户浏览简单又明了,并且充满了趣味性。


在网页设计越来越注重个性、趣味性以及视觉冲击力的今天,专题页面的构图也已经千变万化,以上只是列举出了其中较常见的一部分,不同的主题,不同的内容,构图排版的出发点也不尽相同,上面列举出来的方法也可以搭配使用,在拿到需求的时候,先不着急下手,构思的时候可以大胆尝试,考虑内容和风格,先确定构图,再往里面添加内容,充分考虑到内容的排版,尽量做到让一个专题有大创意的同时又具有小细节,实现整体形式感的完美和谐的统一。
另外最后提醒一下:所谓构图就是将表现主题的各个构成要素按照主次关系放置在画面相应的区域,形成视觉感受,达到设计意图。所有的构图方式追根究底都是为内容服务,构图必须要服从主题表现的要求,设计师在设计的时候要注意在追求创意构图的同时也别影响到用户阅读内容。
本文来自:百度MUX
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






