你真的了解这些交互控件吗?

交互控件的名称和定义在学术界并没有统一的标准,也许在说某一个名字的时候你并没有理解它的意思,本文主要是让大家来见识一下那些常用的交互控件,一起来看看~
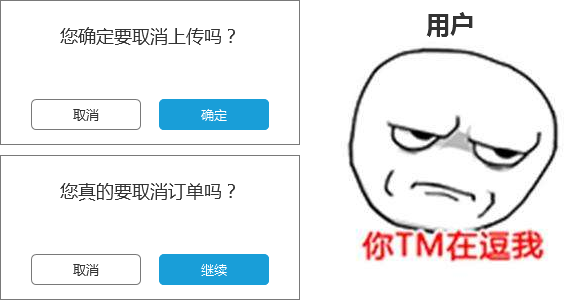
曾几何时,对于刚入圈的交互设计师遇到一些具有国际视野的产品经理时,也会出现上图中的情形。亦或许在某个不经意的瞬间,你也曾犯过下图的错误。那我们今天来认识一下那些常用的交互控件~

按照功能划分
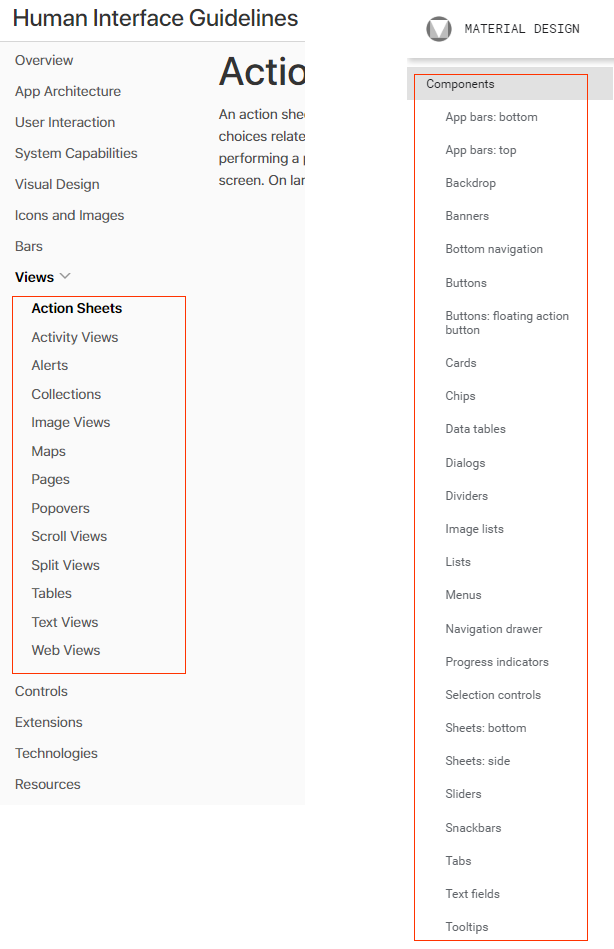
其实关于交互控件的名称和定义在学术界并没有统一的标准,但是目前市场主流的OS厂商都有自己的标准定义,分为:Apple的Human Interface Guidelines 和 Google的Material Design。
可以看到:在Apple的Human Interface Guidelines中apple将交互控件归入视图(Views)中,而Google的Material Design将交互控件归入组件(Components)中。

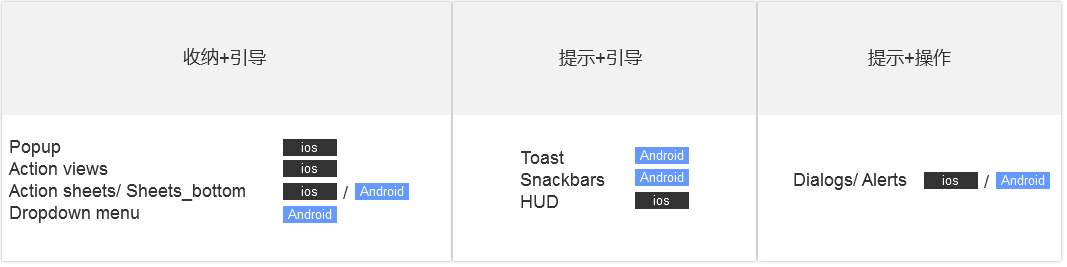
在这里我不会严格按照两家给出的标准对每一个控件都做详尽的赘述,我将把工作中常用的组件按照功能来划分一下并参考iOS和Google对于这些组件的描述,来向大家简单梳理一下他们的定义和用法。

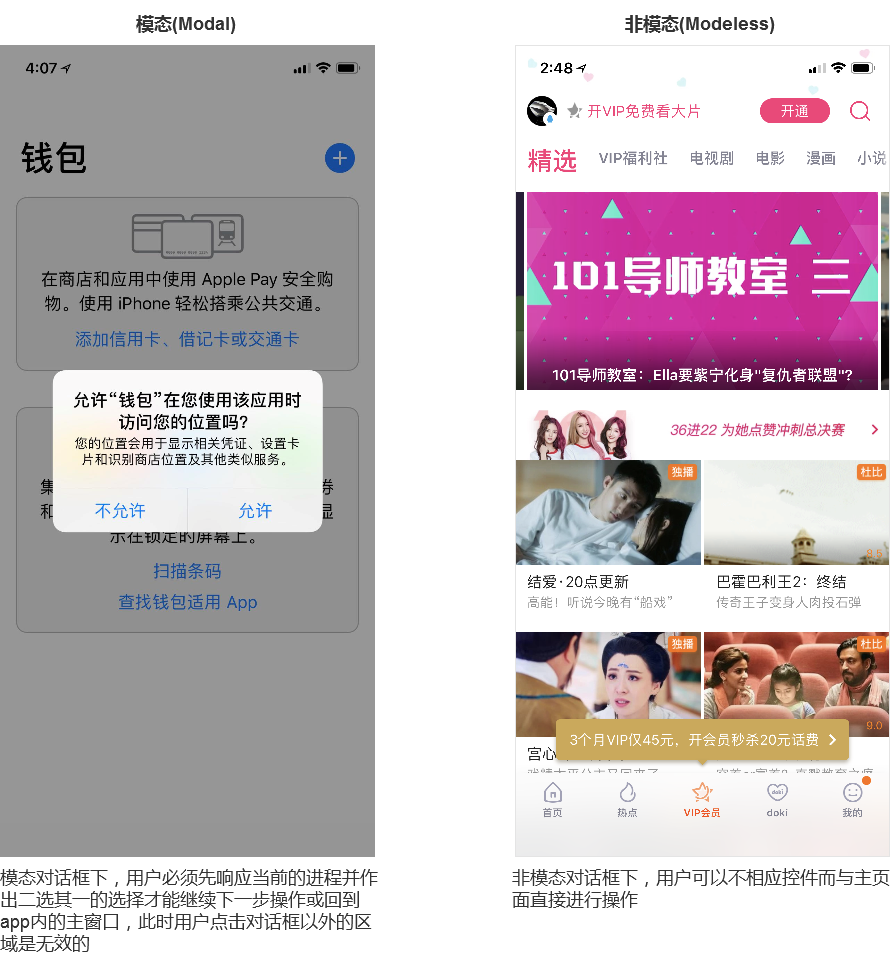
模态与非模态

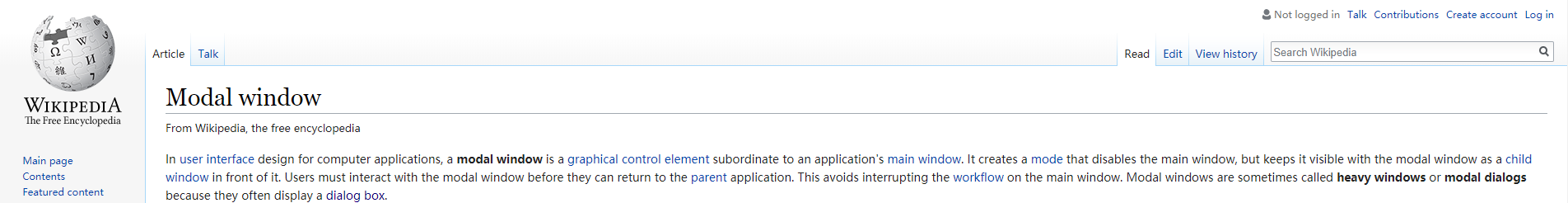
在正式开始之前,我先简单介绍一下模态与非模态。下面是维基百科关于模态窗口(Modal window)的标准解释。其含义就是:模态窗口下,用户被强制必须先与当前视窗进行交互才能回到主窗口,此时用户的行为是线性的。由于其会打断用户操作并且强制用户进行交互,因此模态控件的使用必须谨慎。
反之,非模态即用户不被强制先与当前视窗进行交互也可以与主窗口直接进行交互,用户行为是非线性的,拥有更多主动权。

收纳+引导
这类控件包括Popup(或者叫Popover)、Action views、Action sheets/ Sheets_bottom、Dropdown menu,其共同特点是由用户主动触发(默认隐藏)、轻量化、指向性较强、包含操作、不会自动消失。
这类控件多用于屏幕空间的移动设备,作为低频但重要的操作入口(Dropdown menu在PC的应用场景同样很多)。这一类控件既包含模态又包含非模态。
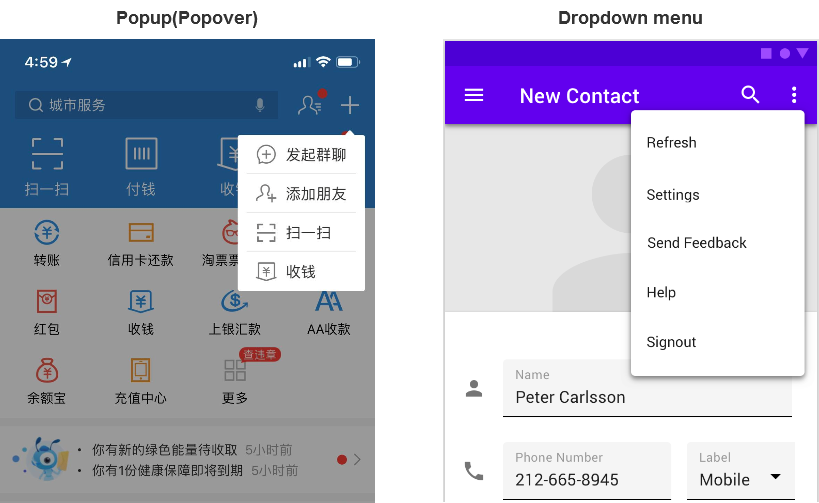
1. Popup(Popover)&Dropdown menu

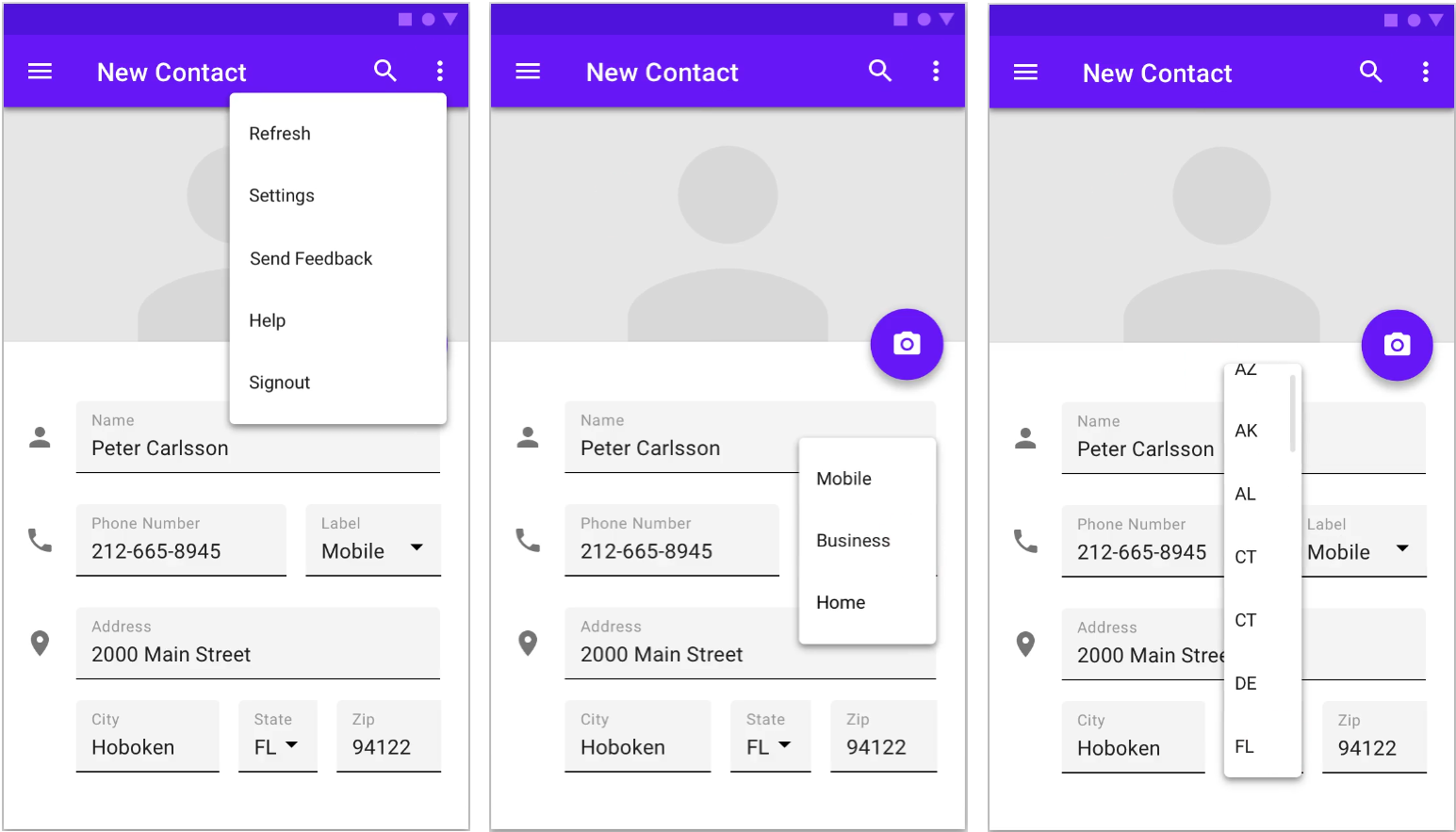
iOS的Popup(Popover)与Android的Dropdown menu的使用场景和展现形式基本类似,主要用于收纳一些默认不展示的低频选项, 不过值得注意的是:Popup和Dropdown menu出现的位置和方式与其入口的位置是有很大关系的,特别当入口按钮是位于屏幕边缘的时候尤其需要注意。

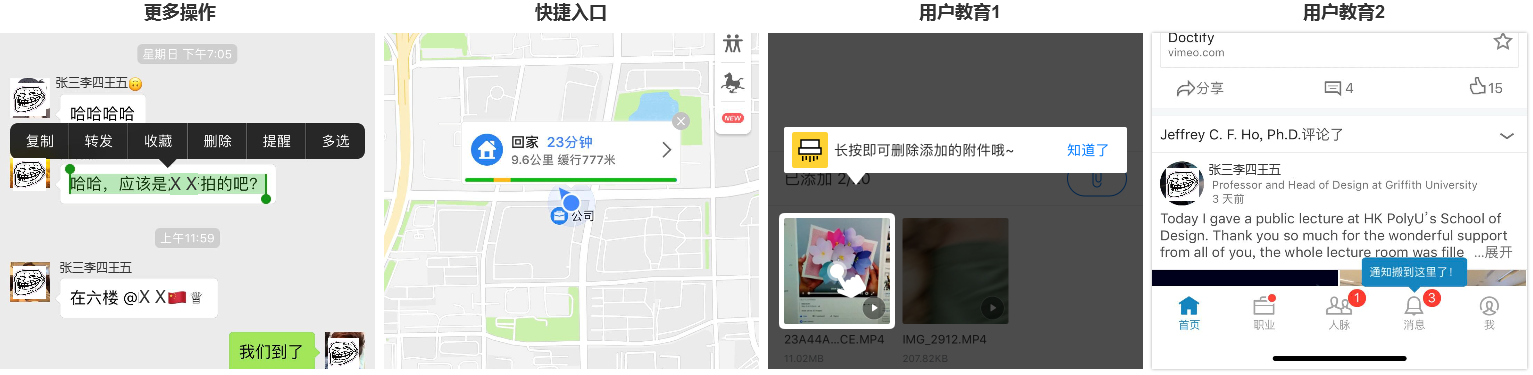
此外,Popup(Popover)自带箭头的强指示性,同样适用于展示隐藏操作或新功能上线后的用户教育。

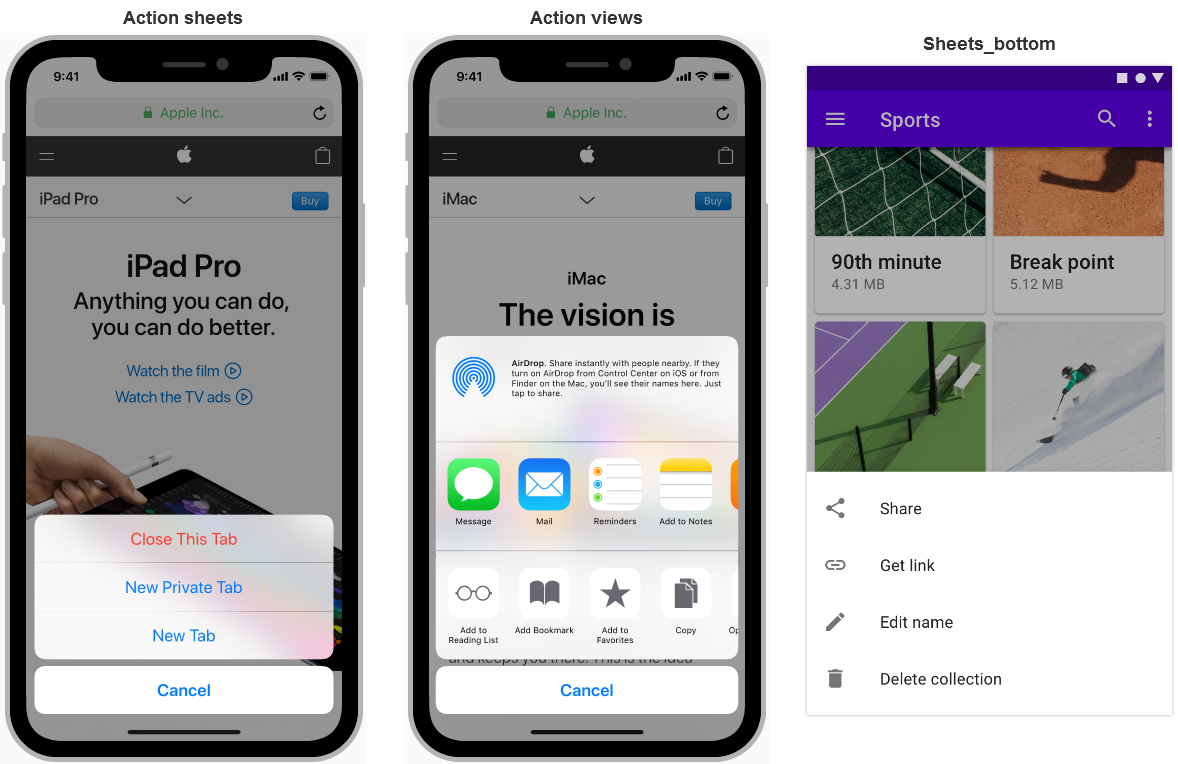
2. Action views&Action sheets
不同于Popup(Popover)和Dropdown menu几乎可以出现在屏幕的任何位置,Action views和Action sheets/ Sheets_bottom一般出现在屏幕底部。同样,他们也是用于容纳并展示低频但重要的操作。

提示+引导
这类控件包括Toast、Snackbars、HUD,其共同特点是:不一定由用户主动触发、轻量化且一般不包含操作,展示时间较短(一般在3秒以内)且会自动消失,这类控件多用于系统状态或者用户操作结果的展示。同样,这类控件基本都是非模态的。
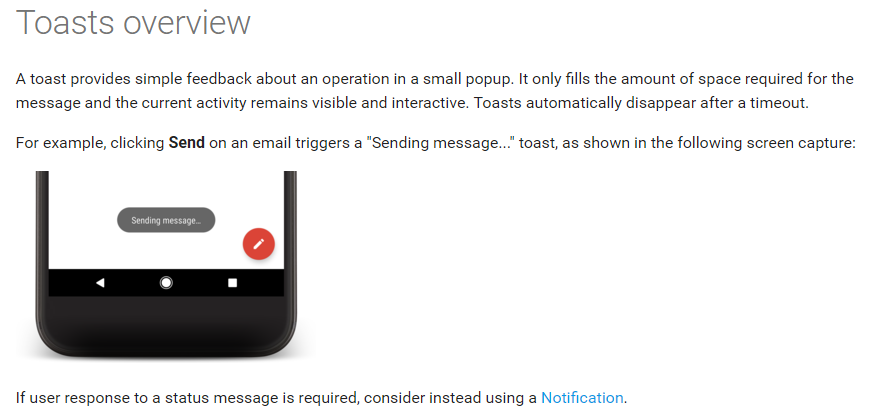
1. Toast


根据维基和android开发者指南的解释:Toast是一种小巧的作为操作反馈的信息窗口,并且会自动消失。
有意思的是,据说一位微软前员工在开发MSN Messenger时,觉得MSN弹出通知方式很像烤面包(Toast)烤熟时从烤面包机(Toaster)里弹出来一样,因此把这种提示方式命名为Toast,后来这位微软前员工带着这一习惯命名跳槽去了Google。

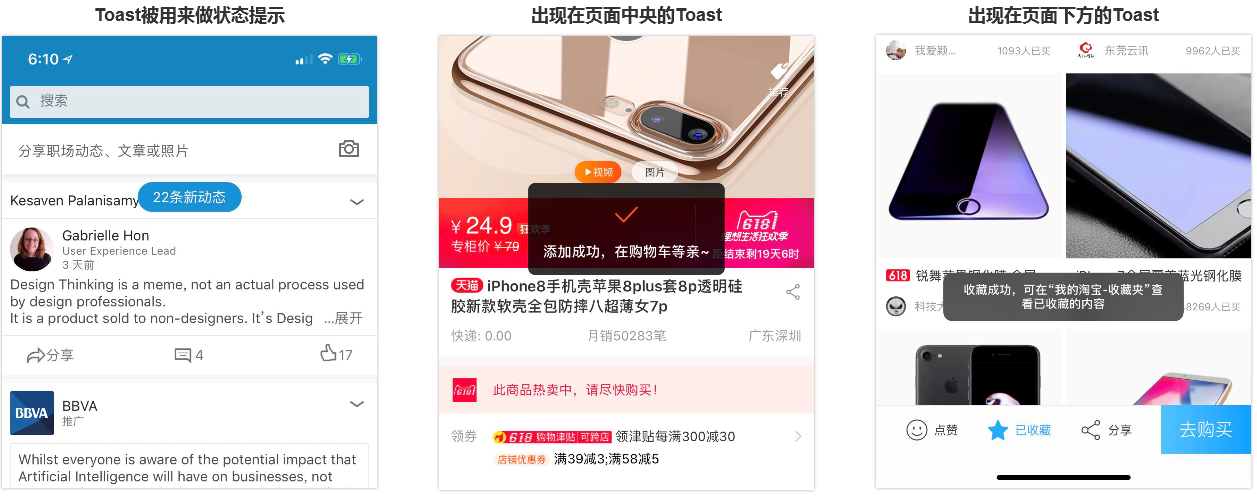
其实,在实际应用中,Toast的应用延伸较多,除了作为操作反馈的信息展示窗口,还常常被用来作为系统状态更新时的提示,并且在出现的位置上,也没有非常严格的定义。

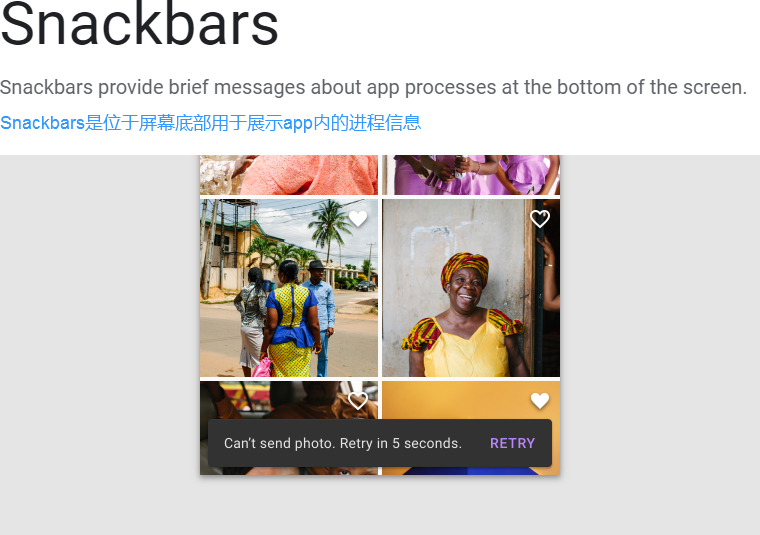
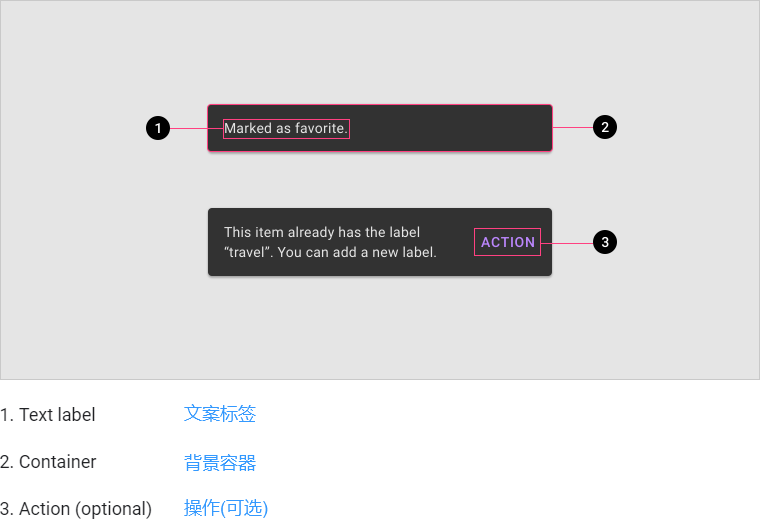
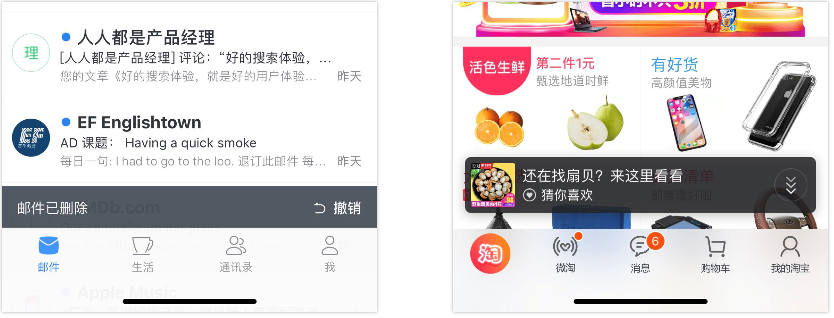
2. Snackbars

按照使用场景和元素来说,Snackbars可以简单理解为Toast的升级版本,但根据Google Material Design的定义,我们可以发现:Snackbars与Toast的主要差别在于前者可以包含一个操作按钮,而后者不包含。

在实际应用中,Snackbars的应用范围其实比较广,我们会发现:Snackbars主要被用在展示一些对用户很重要的操作结果,比如:删除文件或者快速引导。

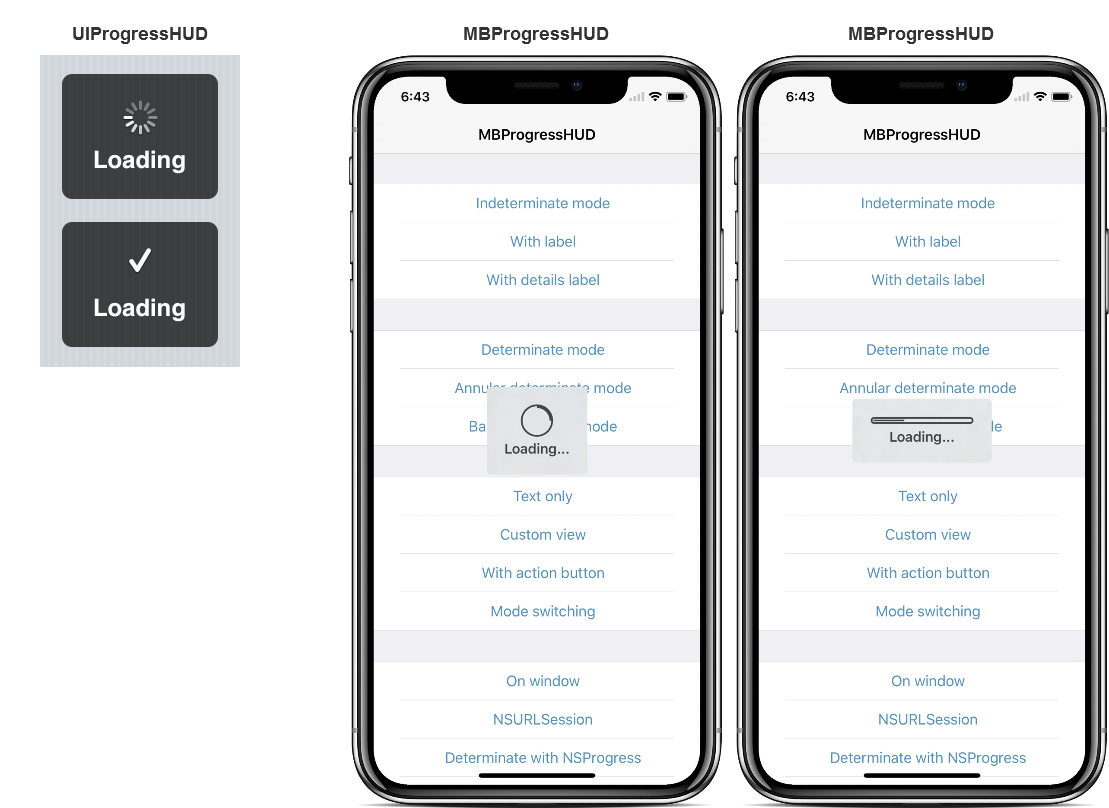
3. HUD
HUD全称叫做UIProgressHUD,其实在iOS Human Interface Guidelines中并没有Toast和Snackbars这样的定义,但是与之对应的是UIProgressHUD(直译为界面进程浮层),这种控件是iOS系统私有的,在App Store上线的app原则上是不能直接获取的,所以出现了许多模仿的第三方控件(主要是app开放者用以与iOS的UI风格保持一致的嵌入式组件)。

4. Toast& Snackbars& HUD小结
其实,我们这样理解这三者之间的关系更加简单明了:Google的Toast≈iOS的HUD,Snackbars=Toast+操作按钮,Toast+Snackbars+HUD都是用来展示app或者系统内的状态信息。
提示+操作
这类控件主要是Dialogs/ Alerts,严格意义上来说,其实Alerts(警告型对话框)也是属于Dialogs中的一种。Google的Material Design将Dialogs分为:Alert Dialog、Simple Dialog、Communication Dialog和Full-screen Dialog,但是在iOS中并没有定义Dialogs这种控件,而只是对Alerts做了定义。
对话框的精髓在于让用户聚焦,它一般有两种使用场景:
- 系统的关键状态提示,并且如果不处理当前状态会影响到用户的下一步操作,如:系统错误或者电量过低。
- 需要用户特别注意的关键信息处理,如:删除文件、支付确认Google Material Design关于对话框的定义。


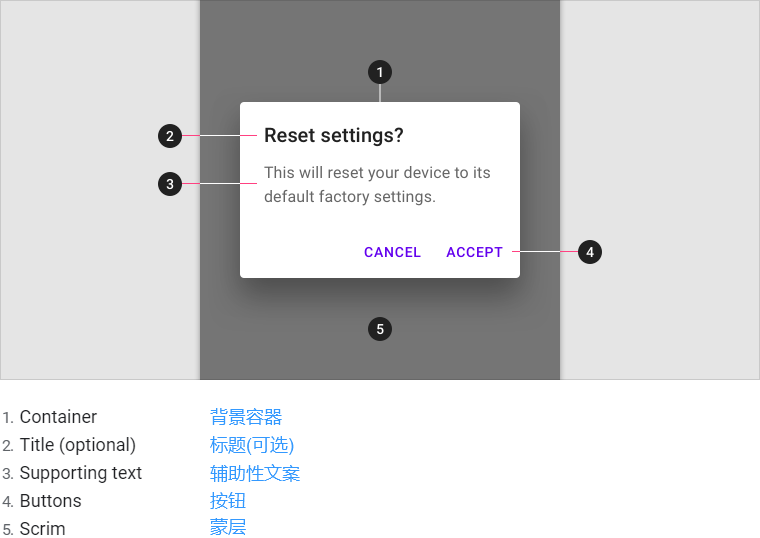
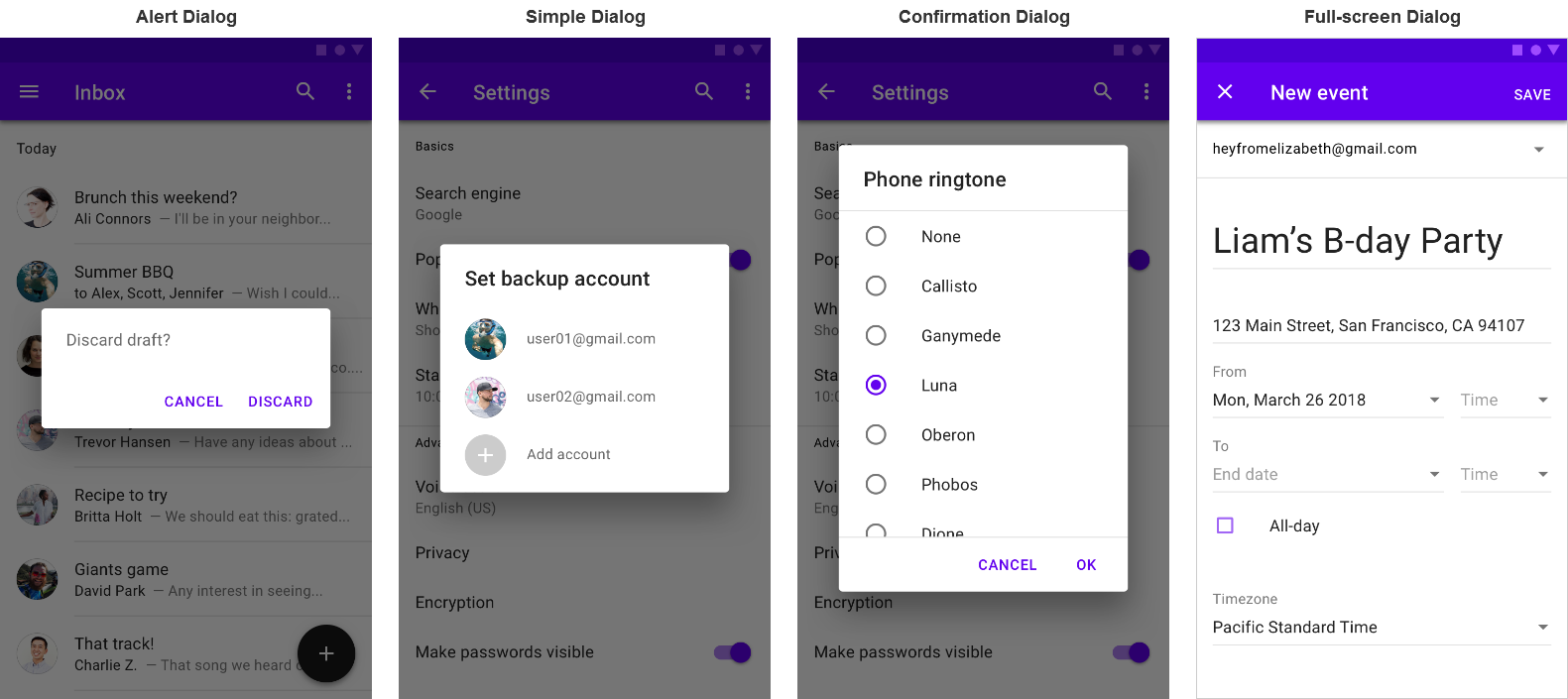
1. Alert Dialog
由于警示型对话框出现的形式非常直接(包含用户主动触发与系统自动触发),且常常会打断用户当前操作行为(强打扰性),因此绝大部分的警示型对话框被用在关键信息处理或者关键状态提示上,
如:
- 文件操作场景 — 删除文件,放弃编辑;
- 支付场景 — 支付二次确认,余额不足提示;
- 重要状态改变场景 — 手机电量低,版本更新。
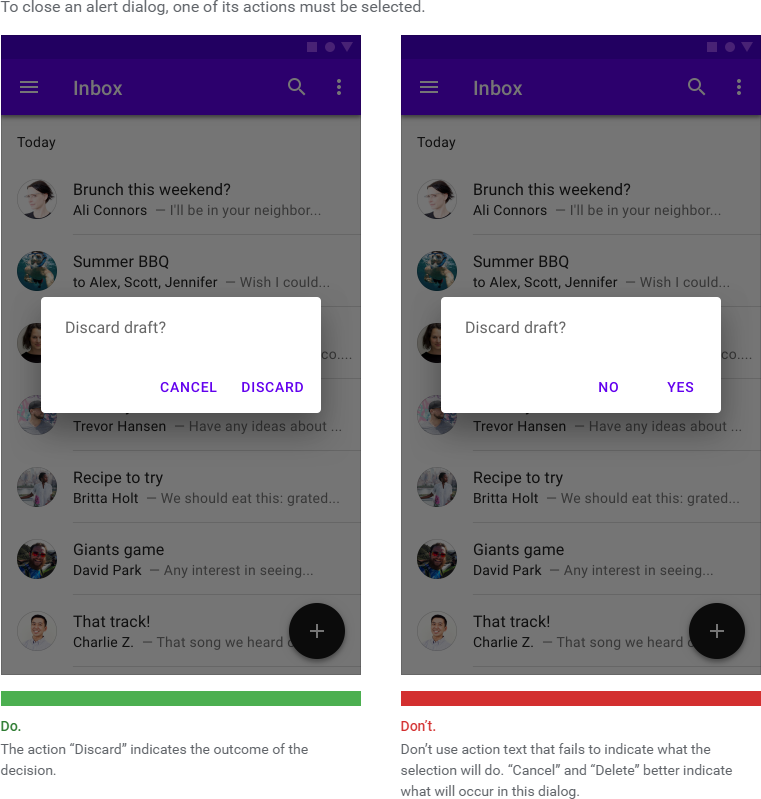
值得注意的是:在警示型对话框中的按钮文案使用一定要避免歧义,不要让用户做选择变成一道哲学命题。

Google Material Design总结了一些Alert Dialog按钮文案的一些基本规则:
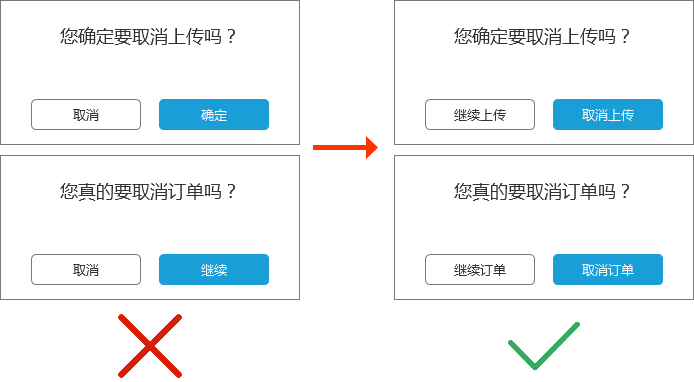
(1)文案要释义操作行为,比如:当问题为“您是否要放弃编辑当前的邮件”相比于用简单的“是”或“否”,使用“放弃编辑”和“继续编辑”用户更能清楚操作后的预期效果。

(2)从用户习惯来说,对于当前提问的肯定回答应置于右侧,而否定回答应置于左侧 。
同样接着上一个例子,当问及“您是否要放弃编辑当前的邮件”时,“放弃编辑”应该置于右侧,而“继续编辑”应该置于左侧。
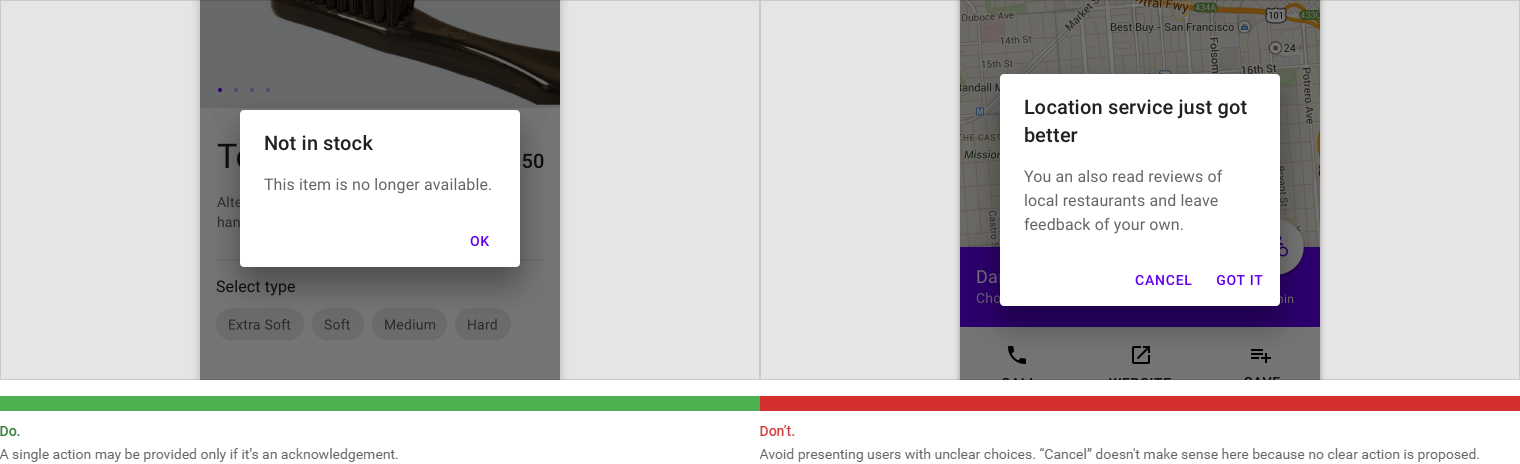
(3)对于APP内或系统重要状态的提示,不要给多余的按钮而让用户费解。

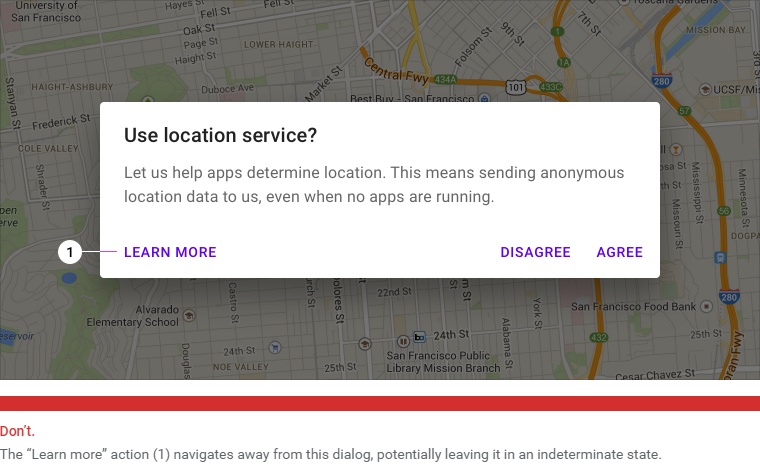
(4)最好不要在警示型对话框中放置诸如“了解更多”等第三个按钮,因为它会将用户引导至其他内容而导致用户中断/忘记当前对话框的操作。

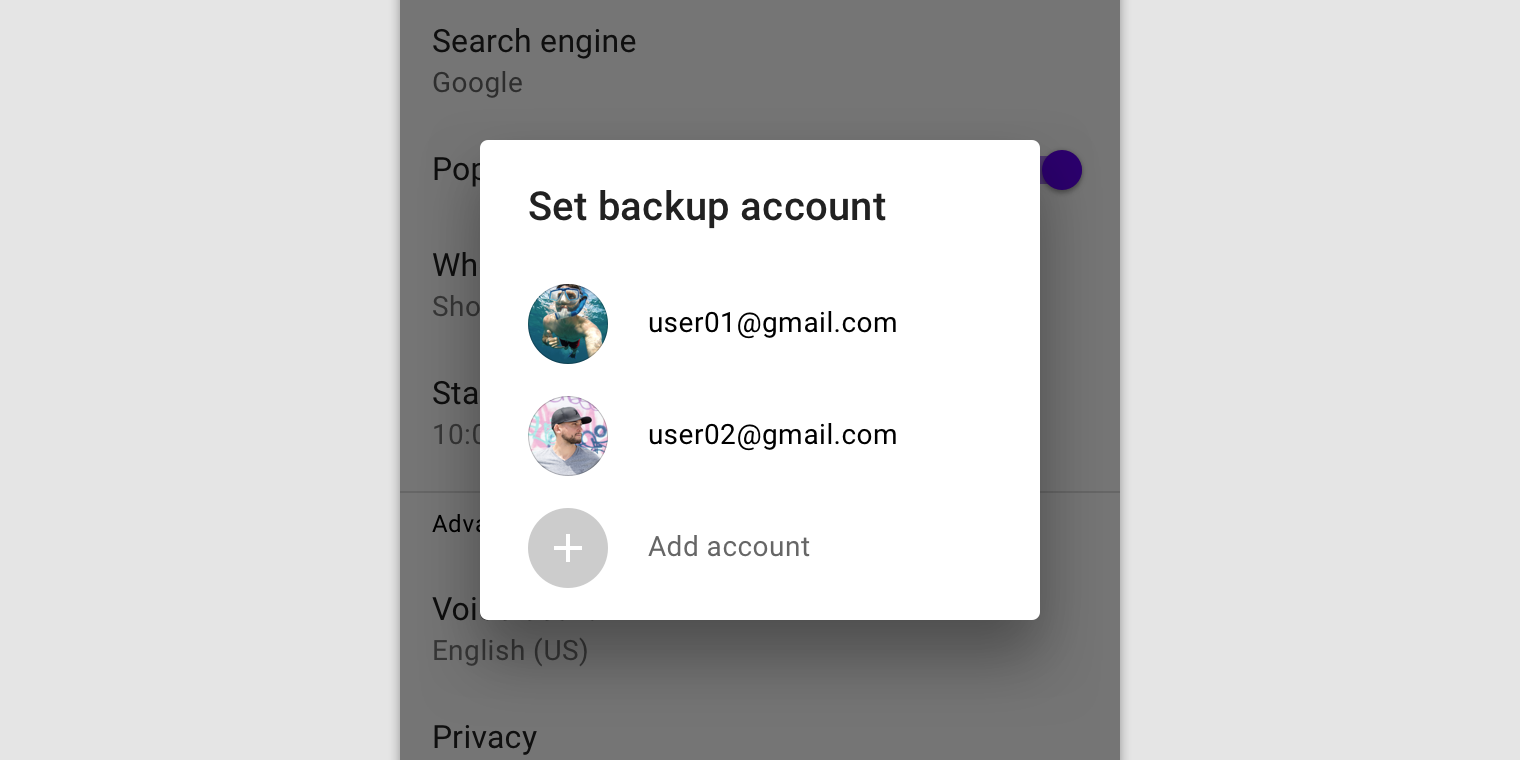
2. Simple Dialog
简易对话框用以展示用户做即时决断的选项,选项本身既是信息又是按钮,不包含单独的文案按钮。
一般用于多选其一且不用二次确认的场景,如:地区选择、语言选择、邮箱地址选择等。

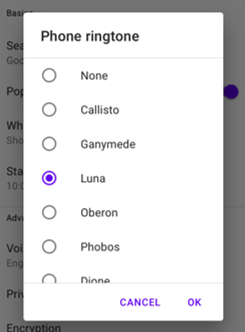
3. Confirmation Dialog
确认对话框用于需要用户进行选择并手动确认的场景,不同于简易对话框,用户可以选择一项或者多项,并且包含确认和取消按钮。

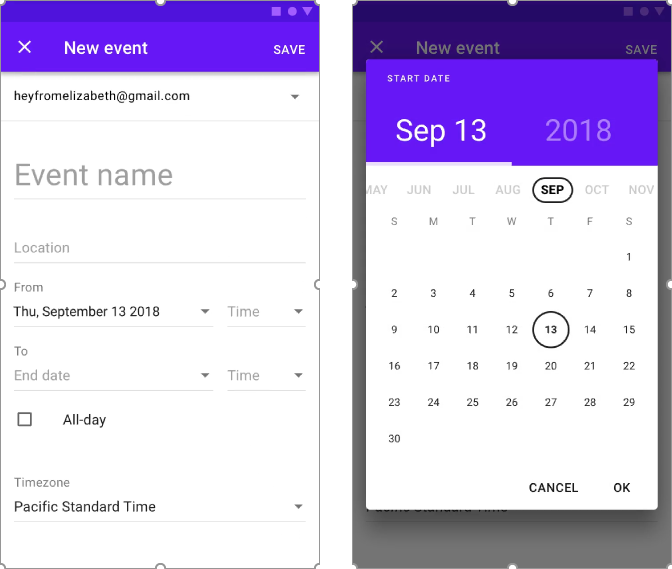
4. Full-screen Dialog
全屏对话框包含一些列的操作任务,这些操作任务可能需要用到键盘输入并且还可能包含子对话框,典型的使用场景如:填写表单、设置日程等。

附上参考文献的原文链接:
Google Material Design — https://material.io/design/components/dialogs.html#usage
Android Developers — https://developer.android.com/guide/topics/ui/notifiers/toasts
Modal window — https://en.wikipedia.org/wiki/Modal_window
UIProgressHUD — http://iphonedevwiki.net/index.php/UIProgressHUD
Toast(computing) — https://en.wikipedia.org/w/index.php?title=Toast_(computing)&oldid=459336160
本文由 @ johnnylhj 原创发布于人人都是产品经理。未经许可,禁止转载
题图作者提供


 起点课堂会员权益
起点课堂会员权益








好像确实是这样,仔细阅读了百科,美团发红包对话框应该是属于模态窗口的,里面有写lightbox设计,它应该是属于模态窗口的一种优化形式。
谢谢留言和指正~
不明白为什么第一个美团红包的弹层不属于模态弹层,首先,这个并不能通过点击蒙层关闭,第二,即使通过点击蒙层或“btn-取消”关闭了,也是需要用户对其进行了相应的操作才能进行之后的动作的
而模态的定义不是说“在用户想要对对话框以外的应用程序进行操作时,必须首先对该对话框进行响应”,点击蒙层或者“btn-取消”不就是对对话框进行响应了么?
1.美团红包的对话框 你点击蒙层区域是可以关闭的,并且它会有一个常住入口在旁边
2.不发红包一样可以继续点餐
你应该没有仔细体验这个流程
发红包实际上是一个app内的运营功能,如果一个运营功能做成干扰度这么强的模态弹窗,强迫用户每次点完餐都必须先处理对话框才能进行下一步操作,这个体验肯定是不好的,因为它不是用户的一个刚需`~
可是你并没有回答我的问题…
对于我第二段里写的模态的定义,即使我点击蒙层关闭了对话框,我还是个对它响应了
模态应该是不影响用户操作,类似toast和snackbar一样的东西,我不需要对他操作,toast出现了就消失了,snackbar就在那待着,我不点就不点了,而美团这个,我不点击蒙层或者按钮,我就什么都干不了了
如维基所说“It creates a mode that DISABLES THE MAIN WINDOW, but keeps it visible with the modal window as a child window in front of it.
USER MUST INTERACT WITH THE MODAL WINDOW BEFORE THEY CAN RETURN TO THE PARENT APPLICATION.”
你点击蒙层区域是与模态弹框本身发生交互?
modal window指的是这整个窗口,也就是蒙层和对话框在一起的整个层,而不是仅指对话框
什么叫做disables the main window? 就是锁死主窗口,除了与模态弹框以内的区域发生交互可以解锁,其他情况下是不可以的。
那在美团那个页里,当前状态下,主窗口是不是被锁死了?
并没有的,举个例子吧,比如说你第一次使用朋友圈的扫一扫功能,微信会弹框问你是否允许访问相机,你只能点击允许或者不允许,允许→可以使用扫一扫,不允许→不可以使用扫一扫+下次打开重复弹出询问弹窗,这个是线性的;但是美团发红包,你可以选择:1. 点击蒙层不理会这个弹框→可以接着点餐,并且下次点完餐还会触发这个询问弹框;2. 点击取消,不理会这个弹框→可以接着点餐,并且下次点完餐还会触发这个询问弹框;3.点击发红包,触发分享逻辑,并且下次点完餐还会触发这个询问弹框; 这个是多线性的
模态跟线性非线性没有关系啊…线性非线性是指的用户任务流程,而模态指的是当前页面的状态,跟任务流没有关系
不锁死的情况下,点击“btn-取消订单”或者“btn-返回”位置应该能触发对应的功能,而现在对话框存在,我是不可以触发对应功能的呀
如果按照单线性和多线性的理解,把蒙层看成是一个大号的关闭按钮,那你的观点是正确的,谢谢反馈和建议~
大神
你好,交个朋友吧