交互设计方法和理论(上)

交互的核心要点在于完成用户目标,而且随着场景的不同,目标、任务和行为可能会产生变化。这就需要我们深入学习交互设计的基本理论知识,通过这些理论可以帮你创造出更好的设计。
一、需求挖掘理论
需求挖掘是产品生命周期的启始阶段同时也贯穿了整个生命周期,一般包含了内部和外部挖掘。
(1)内部挖掘
在公司内部进行挖掘,比如说采用头脑风暴、组织会议、业务需求收集、运营反馈、其他部门的需求收集等方法。
(2)外部挖掘
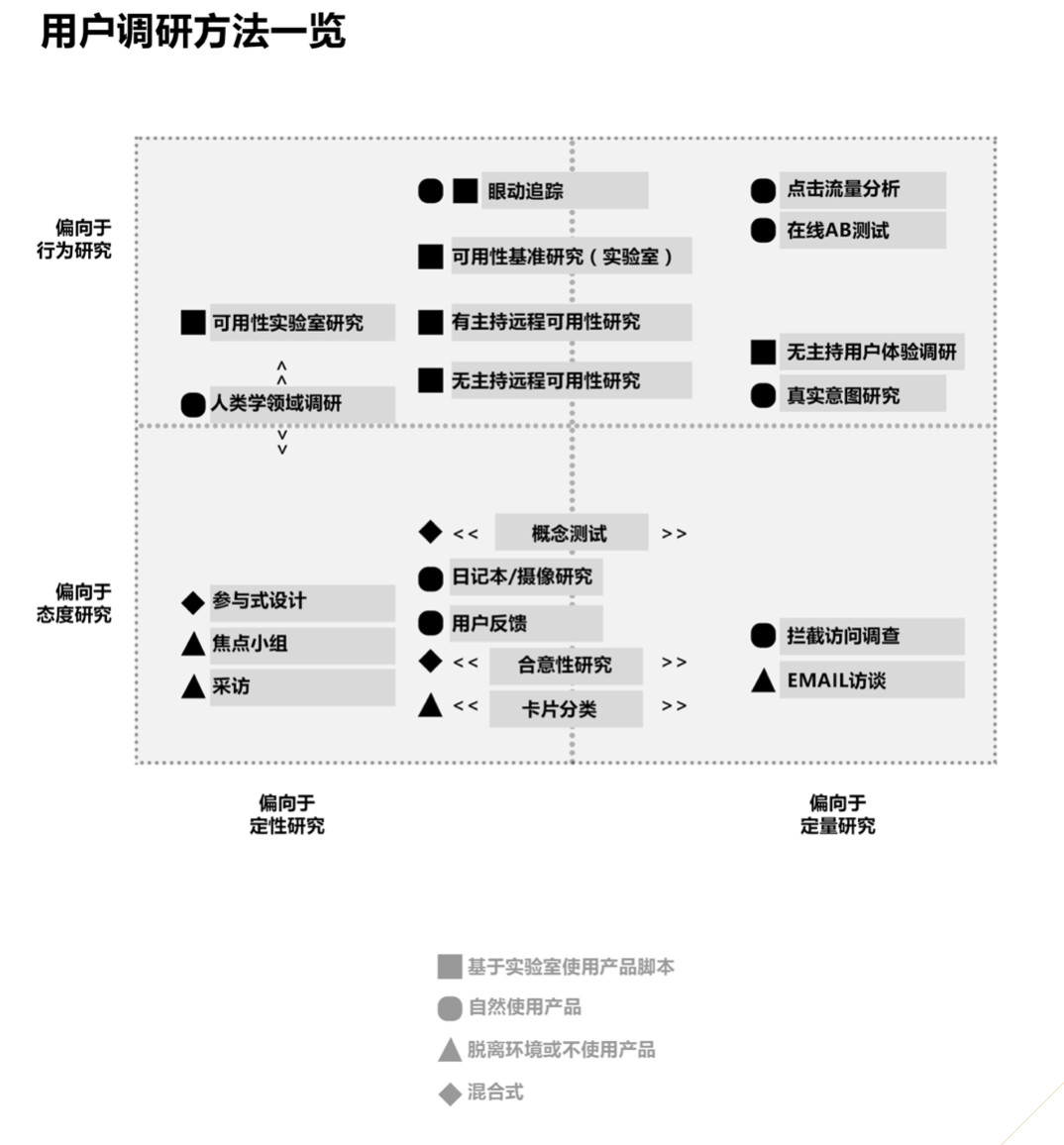
针对真正的使用者,通过用户研究(重点在于研究用户痛点)进行挖掘,常用的用研方法有可用性测试、焦点小组、问卷调查、AB测试等。

二、需求分级理论-通用四象限法
对需求进行合理的分解,去除伪需求,保留那些真正对产品或者设计目标有帮助的需求。常见理论有:
- 通用四象限法
- kano模型
- 马斯洛需求层次理论
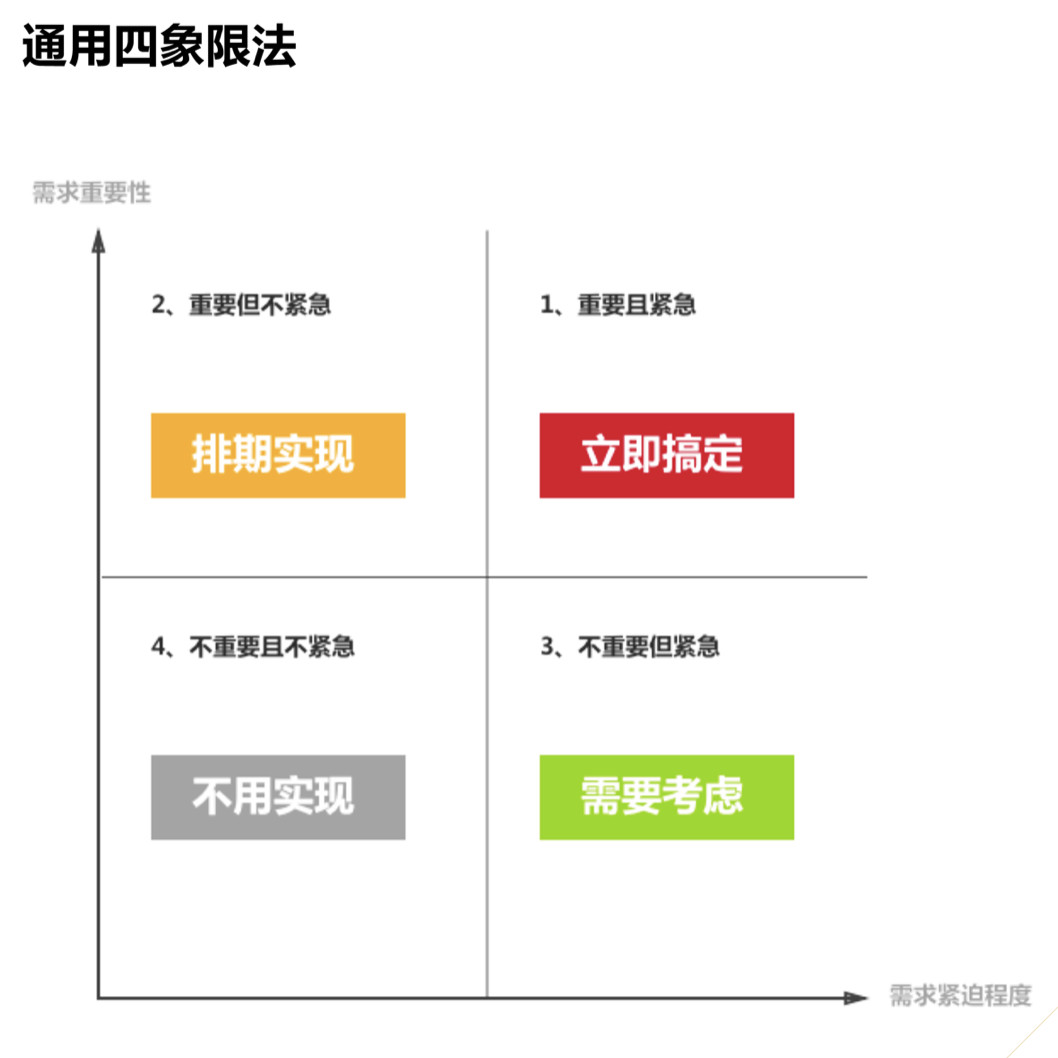
通用四象限法
适用场景:交互设计师收到很多需求时。
方法是将需求划分到4个象限当中,按照落在各个象限的处理方式进行处理。

三、需求分级理论-KANO模型
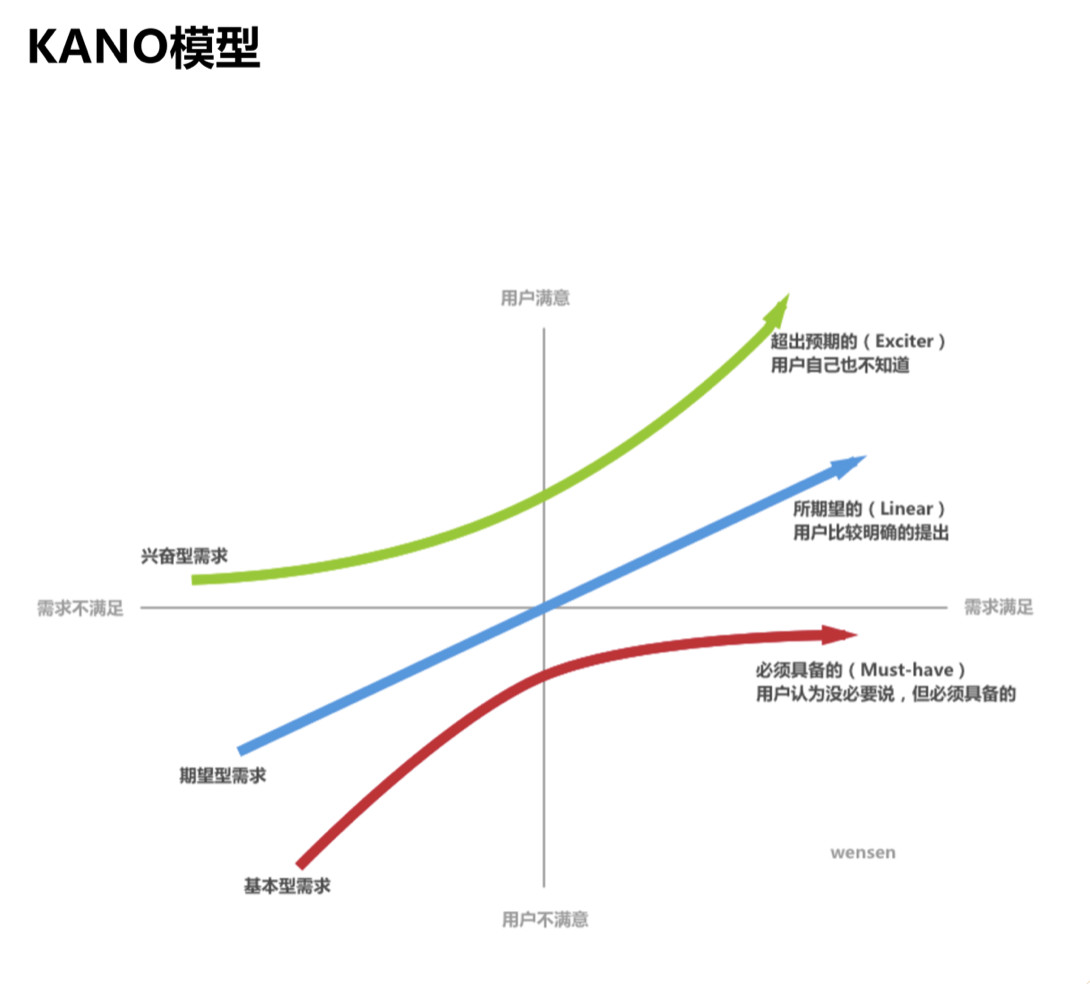
KANO 模型是东京理工大学教授狩野纪昭(Noriaki Kano)发明的对用户需求分类和优先排序的工具,以分析用户需求对用户满意的影响为基础,体现了产品性能和用户满意之间的非线性关系。
(1)必须具备的(Must-have)
例如,一款美颜工具产品,拍照是必须具备的基本功能。
(2)所期望的(Linear)
例如,一款美颜工具产品,使自己变得更漂亮——美颜,是用户比较明确“提出”的,否则为什么要下载使用。
(3)超出预期的(Exciter)
例如,一款美颜工具产品,居然可以一键美颜,自动帮你P成大眼、小脸、巨乳、蜂腰的大长腿女神,远超预期。
KANO模型
适用场景:收集到的需求当中,确定哪些需求能显著提升用户的满意度。

四、需求分级理论-马斯洛需求层次理论
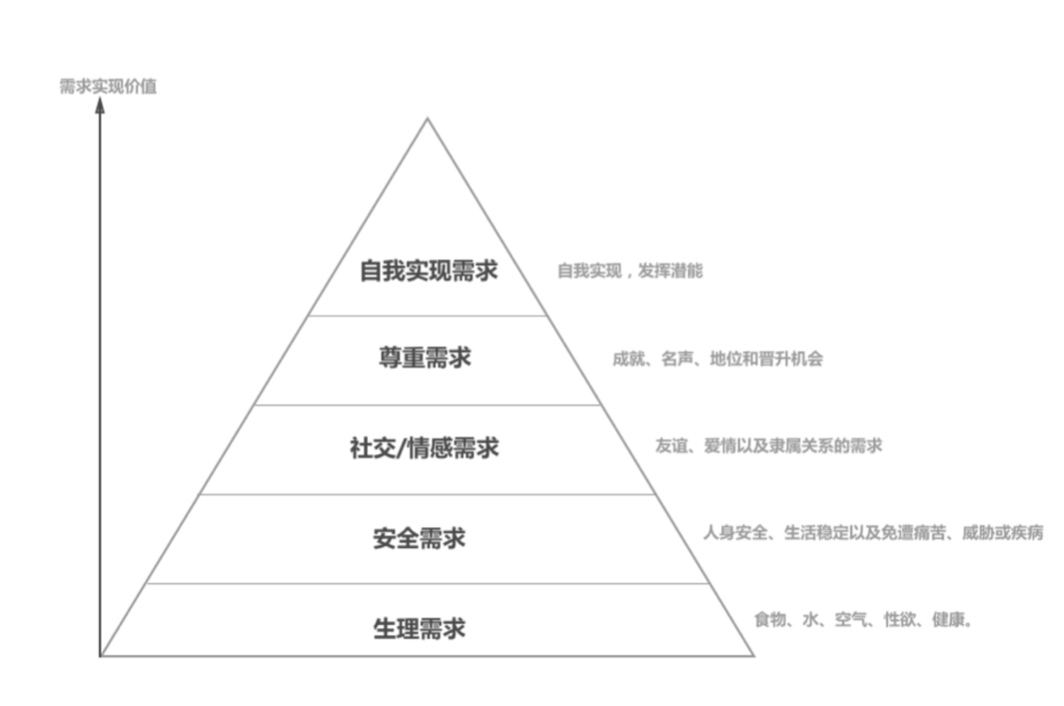
人类需求像阶梯一样从低到高按层次分为五种,分别是:生理需求、安全需求、社交需求、尊重需求和自我实现需求。(位于金字塔顶端的需求,能使利润最大化。)
(1)生理需求
最基本的生存需求,例如,利用产品能最基本的生存需求:点外卖。
(2)安全需求
人身财产安全有保障,例如,在线支付安全。
(3)社交/情感需求
例如,给最爱的人买一份保险,满足情感上的需求。
(4)尊重需求
产品给予用户带来的成就感,常见例子是游戏升级。
(5)自我实现需求
用户通过产品实现了人生追求,例如,利用股票软件赚取了第一桶金。
马斯洛需求层次理论
适用场景:需求实现的价值有多大?

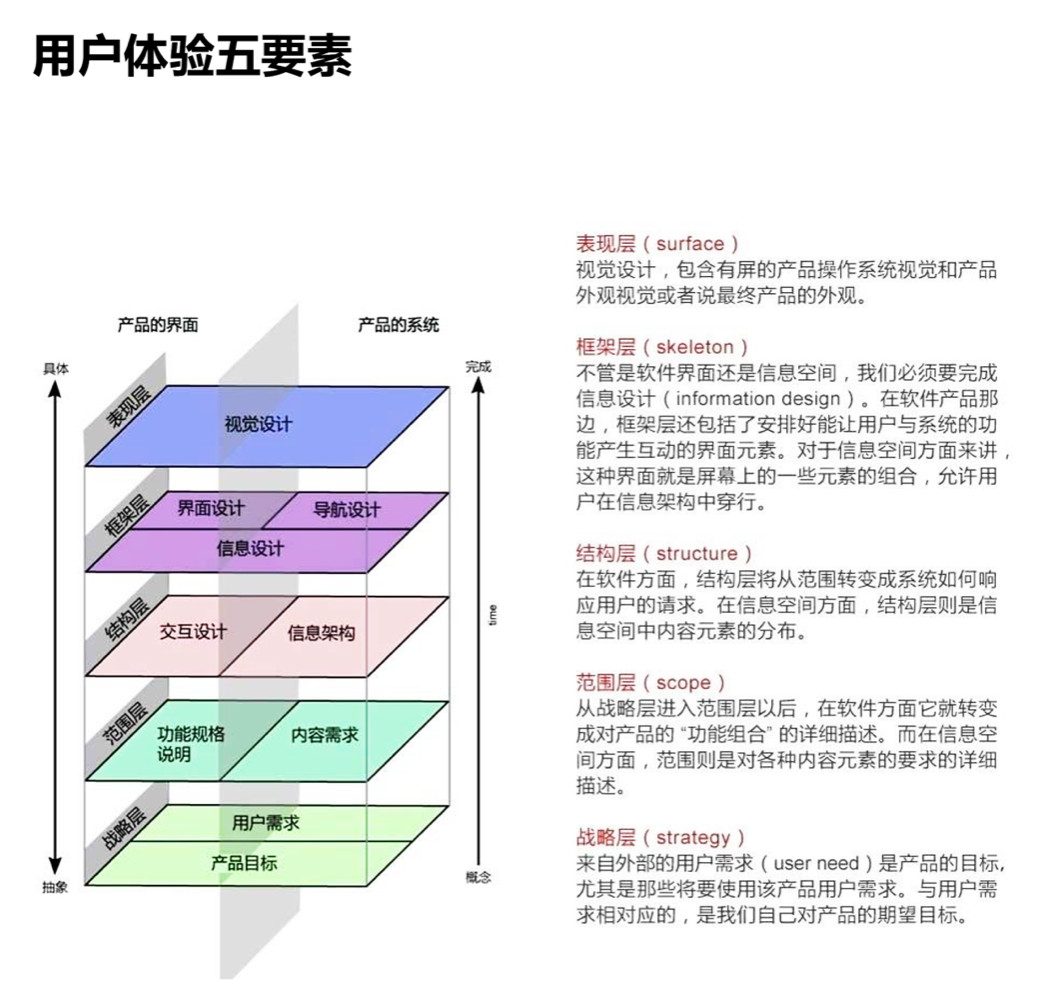
五、产品框架设计理论-用户体验五要素
产品框架基于用户体验五要素:战略层、范围层、结构层、框架层、表现层,来进行制定。
(1)战略层
战略层主要是明确公司与用户对于产品的定位和目标,明确用户需求。
(2)范围层
范围层主要是将战略层确定的目标转化为网站提供的功能和内容。
(3)结构层
结构层主要是设计产品信息架构图,将分散的功能和内容组成一个整体。
(4)框架层
框架层主要是将抽象的架构图转化为详细的线框图,确定界面外观、导航信息及信息要素的布局。
(5)表现层
表现层主要是按照“低保真”的线框图设计出最终的产品。

六、产品框架设计理论-7(±2)信息块效应
人类头脑最好的状态能记忆含有7±2项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。(假如你的短时记忆像一般人那样,你可能会回忆出5~9个单位,即7±2个,这个有趣的现象就是神奇的7±2效应。这个规律最早是在19世纪中叶,由爱尔兰哲学家威廉汉密尔顿观察到的。他发现,如果将一把子弹撒在地板上,人们很难一下子观察到超过7颗子弹)
应用:
- 导航或选项卡尽量不要超过9个
- 如果导航或选项卡内容很多,可以用一个层级结构来展示各段及其子段,并注意其深广度的平衡。
适用场景:规范导航或者选项卡的数量和层级深度,例如,我们网站的菜单最佳数量是多少个?

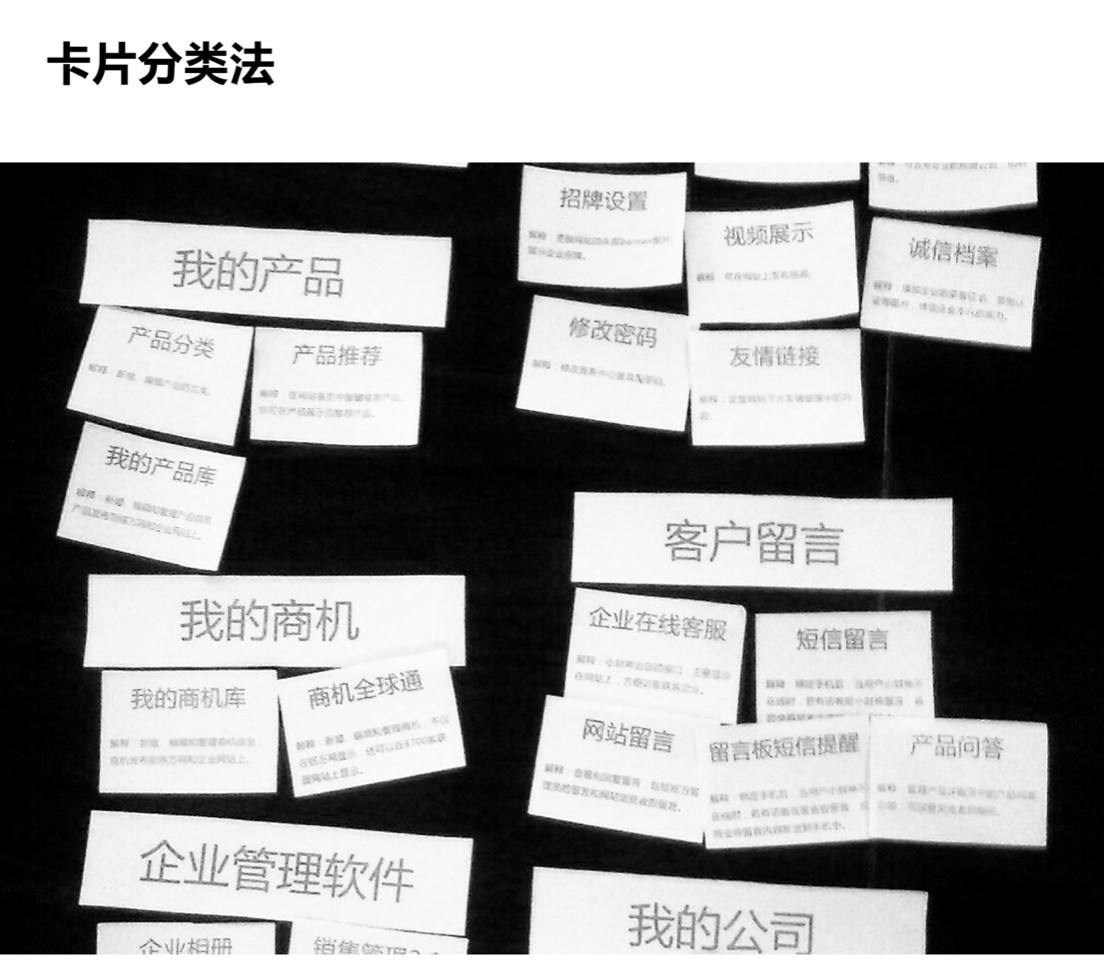
七、产品框架设计理论-卡片分类法
卡片分类法是一种规划和设计互联网产品或者软件产品的信息构架的方法。它属于用户研究中的一种方法,简单来说就是用户来对信息卡片(或者是菜单卡片)进行归类,从而得出信息关联性的一种方法。我们最后把关联性更强的菜单放在一起,就形成了较为科学的一套信息分组。
适用场景:为我们设计导航、菜单以及分类提供帮助,例如,银行APP转账和查询余额两个功能是否放在一起?

八、界面设计理论-格式塔理论
人在观察和理解事务时首先会注意到一个整齐、有规律的整体,或者说,人们会自动把所见的事物在人脑中加工为一个整体。应用形式:
(1)删除
从构图形象中排除不重要的部分,只保留那些绝对必要的组成部分,从而达到视觉的简化。在实际创作过程中,必须留意在设计中是否添加了任何与你预期的表达相抵触的多余的东西。如果有,则应排除,以改进你设计上的视觉表达的格式塔。
(2)贴近
当各个单元一个挨着一个,彼此靠得很近的时候,可以用“贴近”这个术语来描绘这种状态,通常也把这种状态看作归类。以贴近二进行视觉归类的各种方法都是直截了当的,并且易于施行。
(3)结合
在构图中,结合就是单独的视觉单元完全联合在一起,无法分开。这可以使原来并不相干的视觉形象自然而然的关联起来,比如常用的一种设计手法——异形同构:把两种或几种不同的视觉形象结合在一起,在视觉表达上自然而然地从一个视觉语义延伸到另一个视觉语义。
(4)接触
接触是指单独的视觉单元无限贴近,以至于它们彼此粘连。这样在视觉上就形成了一个较大的、统一的整体。接触的形体有可能丧失原先单独的个性,变得性格模糊,就如在图案设计中相互接触的不同形状的单元形在视觉感受上是如此的相近,完全融为一体。
(5)重合
重合是结合的一种特殊形式。如果所有的视觉单元在色调或纹理等当面都是不同的,那么,区分已被联结的原来各个视觉单元就越容易;相反,如果所有的视觉单元在色调或纹理等反面都是一样的,那么,原来各个视觉单元的轮廓线就会消失,从而形成一个单一的重合的形状。重合,能创造出一种不容置疑的统一感和秩序性。重合各个不同视觉形象的时候,如果我们看到这些视觉形象的总体外形具有一个共同的、统一的轮廓,那么这样的重合成功了。
(6)格调与纹理
格调与纹理是由大量重复的单元构成的。两者的主要区别在于视觉单元的大小或规模,除此之外,它们基本上都是一样的。格调是视觉上扩大了的纹理,而纹理则是在视觉上缩减了的格调,因此,在不需要明确区别的情况下,我们可以同时解释格调和纹理,感知格调或纹理的视觉格式塔,总是基于视觉单元的大小和数量的多少。但在一定的场合,别的因素也可能起作用。
例如,一个格式塔中视觉单元的总量大的,可以构成一种格调;但是,如果在飞机上俯瞰一整片树林,恐怕就只能将其作为一种纹理来看了。格调和纹理实际上没有严格的区分界限,当视觉单元大小及数量变到一定的量值范围,这种特性可以使格调显得像是一种纹理,也可以使纹理呈现为一种格调。或者,创造出一种格调之内的纹理,以至格调和纹理同时并存。
(7)闭合
有一种常见的视觉归类方法基于人类的一种完型心理:把局部形象当作一个整体的形象来感知。这种知觉上的特殊现象,称之为闭合。当然,我们由一个形象的局部而辨认其整体的能力,是建立在我们头脑中留有对这一形象的整体与部分之间关系的认识的印象这一基础之上的。
也就是说,如果某种形象即使在完整情况下我们都是认识,则可以肯定,在其缺乏许多部分时,我们依然不会认识。如果一个形象缺的部分不多,那么可识别的细节就不足以汇聚成一个易于认识的整体形象。而假如一个形象的各局部离的太远,则知觉上需要补充的部分可能就太多了。在上述这些的情况下,人的习惯知觉就会把各局部完全按其本来面目当作单独的单元来看待。
适用场景:界面设计时,选择容易理解的形状,把相关联的元素组织在一起。
由于篇幅过长,以下抽取三点图例示意。
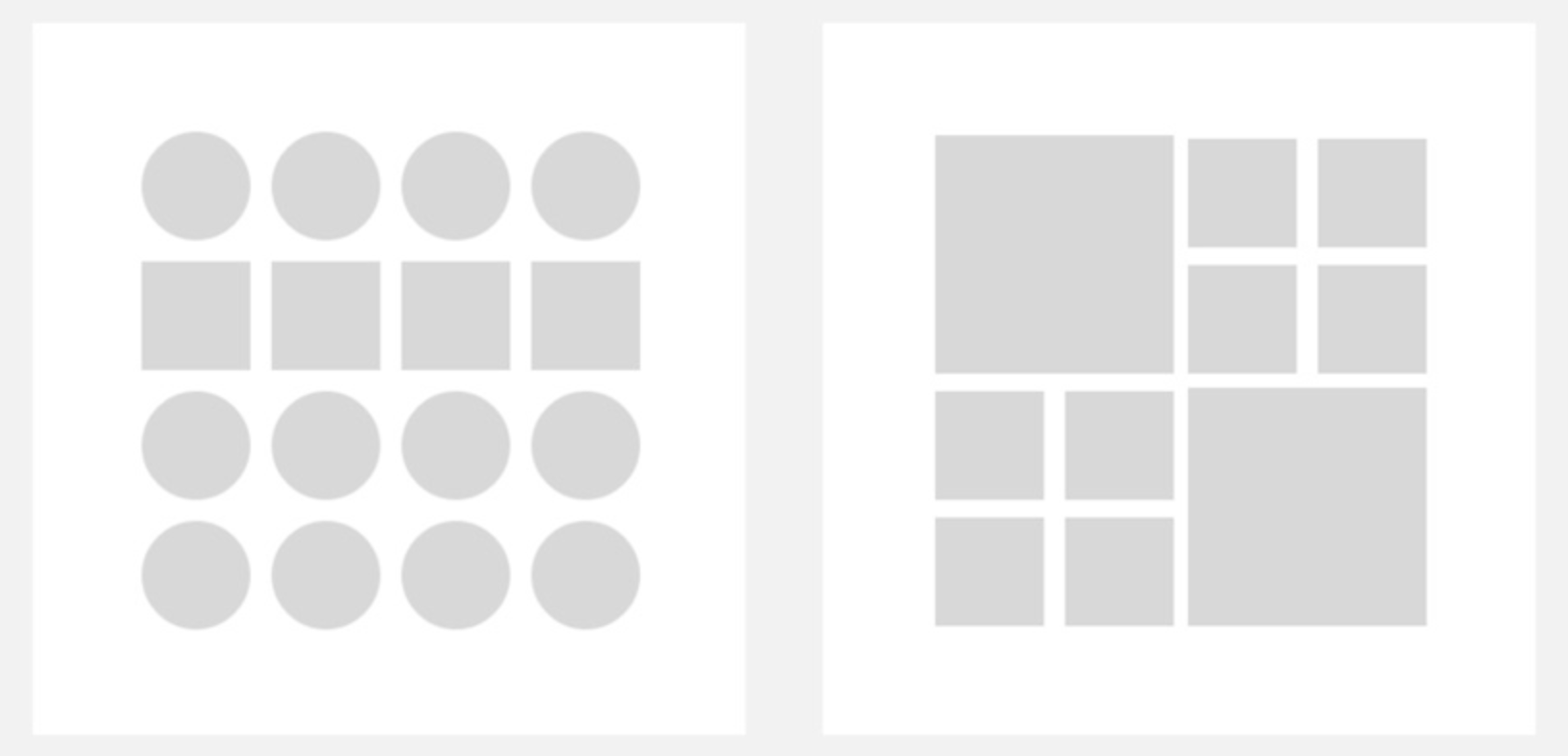
相近(Proximity):距离相近的各部分趋于组成整体。人们通常把位置相对靠近的事物当成一个整体

相似(Similarity):在某一方面相似的各部分趋于组成整体。人们会把那些明显具有共同特性(如形状、大小、共同运动、方向、颜色等)的事物当成一个整体。

封闭(Closure):彼此相属、构成封闭实体的各部分趋于组成整体。人会将不完全封闭的东西当成一个统一的整体,所以有些时候完全闭合是没有必要的。

连续(Continuity):我们倾向于完整地连接一个图形,而不是观察残缺的线条或形状。我们倾向于完整地连接一个图形,而不是观察残缺的线条或形状。

总结
交互的核心要点在于完成用户目标,而且随着场景的不同,目标、任务和行为可能会产生变化。这就需要我们深入学习交互设计的基本理论知识,通过这些理论可以帮你创造出更好的设计。
来源:喜马拉雅XUED(ID:ximalaya_XUED)
本文由 @喜马拉雅XUED 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








朕已阅 像把曾经看过的书重温了一遍,谢谢分享。