Axure教程|简单但看起来厉害的微信原型

你会画原型图吗?一个简单的问题就可以让不少的小白望而却步。原型图绘制工具Axure确实有一定的门槛,虽然学起来不算很难,但是做好也需要很大的功夫,今天作者从一个小白的视角出发,用最简单的方式制作一个看起来还行的微信交互。
精简一下题目关键字,“小白”,“看起来厉害”。制作过程实际上并不是很高深,否则就没有小白什么事情了。此外,要看起来厉害,一方面展示出来的时候不至于被鄙视,另一方面自己做的时候也有动力,毕竟即时激励有利于学习。
试想:如果学习一周就画个图和学习2小时就能够做一个不错的原型交互,哪个更能够吸引你?
一、成果展示
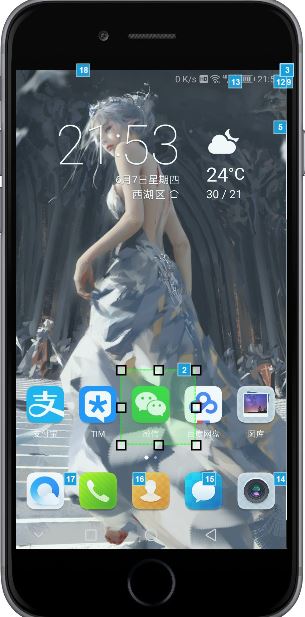
Gif图如下:

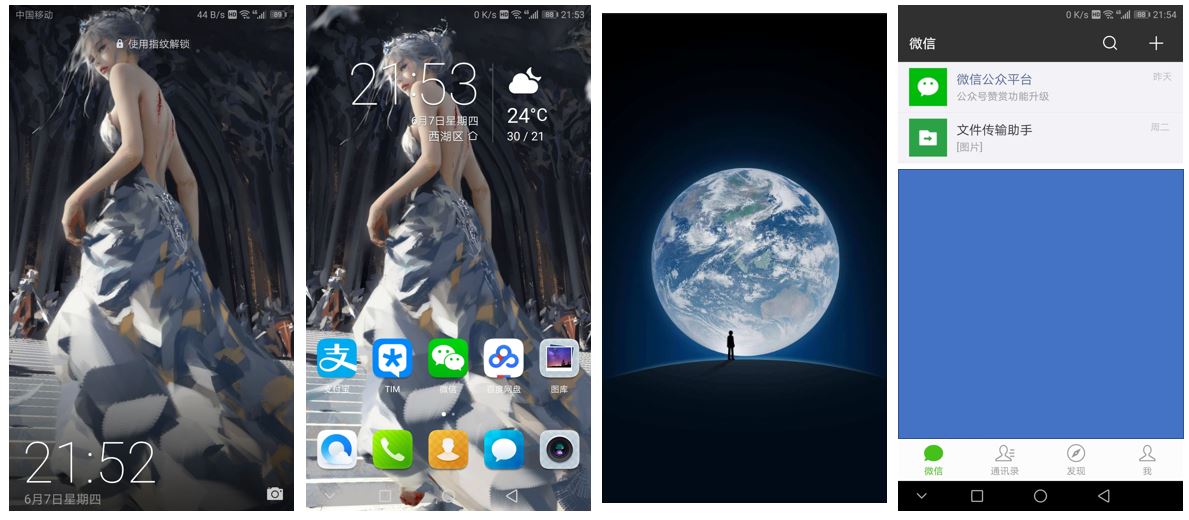
首先将最终的成果放上来,供大家参考,体验请戳我。
介绍一下所制作原型能够进行交互的部分,因为是小白内容,所以制作比较简单,复杂的交互自然是没有的。
- 向右滑动鼠标进行解锁;
- 点击微信并打开;
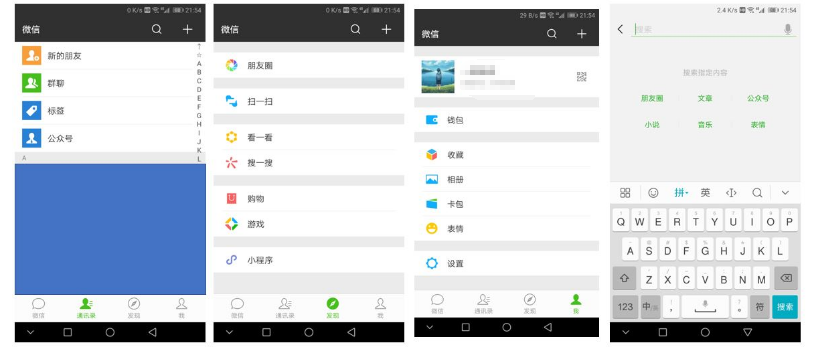
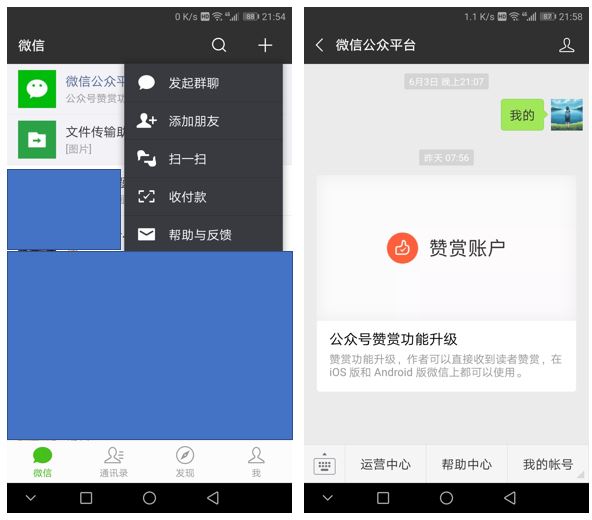
- 6个一级入口之间是可以相互切换的,即微信,通讯录,发现,我,添加,和搜索;
- 对话页面的微信公众平台是可以打开的;
- 微信公众平台和搜索中的返回键是可以用的。
除了以上提到的之外,其它功能是不能够使用的,所以才有了题目的看起来厉害但是实际小白。
二、制作步骤
1. 截图获取素材
截图是很重要的一步,画图的速度比较慢且需要用到不少技巧,所以只论展示,截图性价比最高。



通过截图,就可以获得制作一个简单展示原型所需要的全部内容。
2.锁屏效果的制作

锁屏效果是通过动态面板来实现的,即以动态面板向右拖动作为触发条件,让锁屏页面逐渐隐藏,让微信打开页面显示。此处为了能够让转换稍微自然一些,动画特效使用了逐渐。
3. 微信的打开

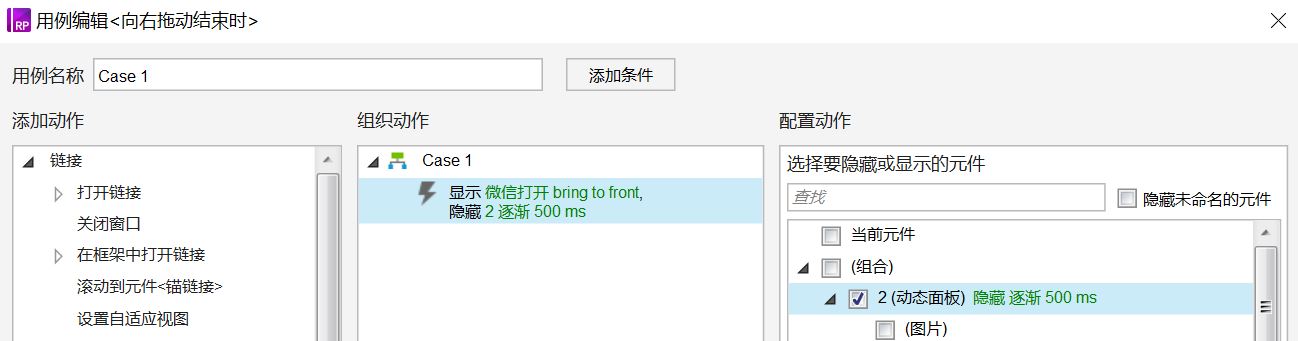
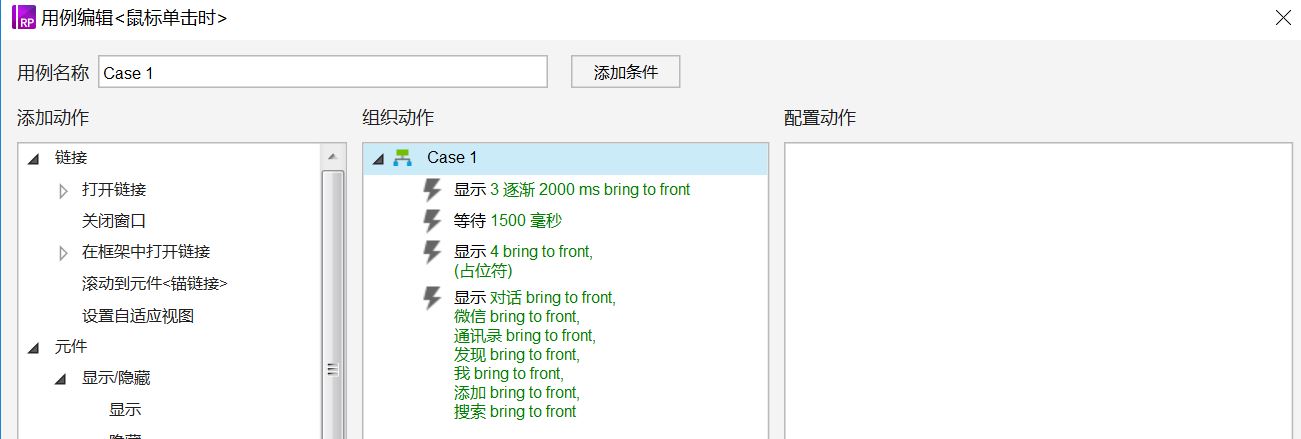
在微信图标上制作一个热键,然后将该热键设置为单击触发,触发的行为如下图所示:

即打开微信开屏页面,同时等待1500毫秒后接着切换为微信打开页面,同时将微信打开页面的所有热键全部置于顶层。其中1500毫秒是模拟载入的过程,如果没有这个设置,切换就是一闪而过。
将所有热键置于顶层是为了让热键全部能够使用,因为锁屏页面热键不能够可点击,所以默认都是置于底层的。而这一步之后,需要使用到这些热键,因此提到最顶部。

热键的分布如上图所示:所有可以按的地方全部分布有热键,同时,在上一步已经将热键全部置顶,因此所有键位都是可以点击的。
4. 页面之间的切换
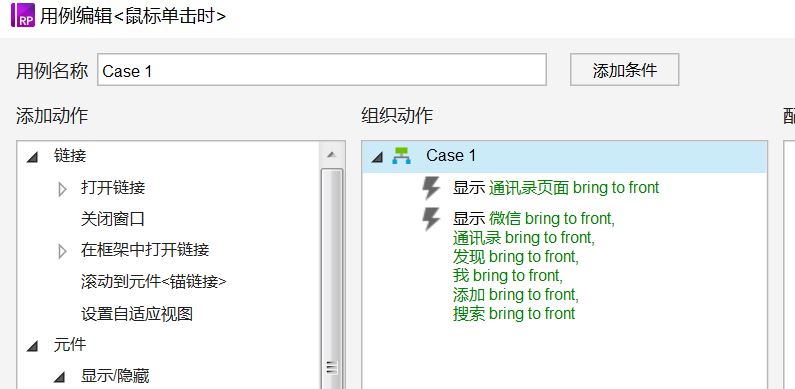
接下来的操作就是重复工作了,简单的说就是在热键上加上相应的功能即可,以通讯录为例:

如上图写触发的效果即可,其它的同理进行书写。

热键有如上这么多,写的过程大同小异。通讯录的设置做到的内容是:将通讯录置顶从而完成切换,然后将用到的热键全部置顶以预备后续的使用。
5. 调整所有元件的排列层次
这一步的操作也很重要,因为错误的层级关系有可能导致键是不可用的,或者键在所有的页面都是可用的。一个简单的判断原则就是:想象每一步的页面是什么,以及在这个页面下哪些键是存在的,哪些键是不存在的。
比如:在锁屏页面,微信的打开就是不能够实现的功能,因此这一步只有打开锁屏这一个交互,其它的功能都应该至于非顶层以免出现逻辑错误。
总结
所有制作过程如上所示,总的来说并不复杂,虽然操作步骤不少,但是实际的技术含量就是小白级别。
用的主要功能有:
- 点击触发条件:通过单击可以实现后续步骤;
- 滑动触发条件:通过滑动可以实现后续步骤;
- 动态面板:可以滑动的面板,里面可以装各种元件;
- 可以点击的热区:一个不可见,但是可以设置触发条件的元件。
最后再放上源文件的链接:https://pan.baidu.com/s/1woTgrtnctDuPF5s0JNR1cg
#专栏作家#
马璐,人人都是产品经理专栏作家。关注产品设计以及用户体验,力求在技术一定的情况下将产品做到极致,充分发挥技术的潜能。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















可以重新分享一下吗,过期了
您好,能发下源文件吗,谢谢
你好,我想问下成果展示的买个gif图,怎么做到的?
这个是直接爬下来的吧!感觉没有太多的内容含量
主要优点就是简单,复杂的可以看后续的axure游戏系列
骗人啦啦啦啦啦





截图素材有些模糊,另外内容页面跟手机框没有贴合好。
是啊,完全模仿新人,是不是很厉害 好吧,其实我就是懒的对齐。
好吧,其实我就是懒的对齐。
提一个小小的建议哈~做切换页面时候尽量每一像素都对齐这样看起来不跳也不突兀~
是的!
你好厉害啊 请问产品经理几年经验?
请问产品经理几年经验?
谢谢认同,我是研究生,还没有毕业
百度网盘打开没东西呀
不会吧,电脑打开有一个文件的。
感觉作者是个妹子
你的感觉不准,顺便结合多年的经验告诉你一个好的判断方法,不要看名字,看头像。名字不是自己起的,但是头像可以自己选
那你看我头像猜猜