设计 “诱惑”:6招帮你抓住用户的心

设计“诱惑”绝对不是诱导和操纵用户 —— 而是在设计产品过程中给予更多用户想要的东西,甚至是用户没有想到的东西。就像原本互不了解刚刚谈恋爱的情侣,诱惑可以为他们搭建一座桥梁,快速吸引对方并打动对方,所以说诱惑就是“被吸引而心动”。
为什么要让设计诱人?
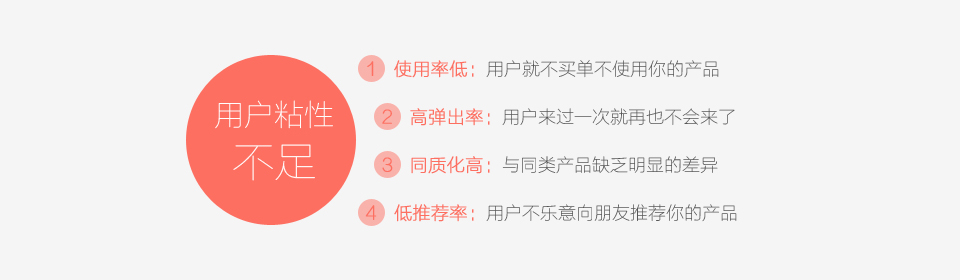
一个互联网产品,有很好的功能,很牛逼的技术和可靠的平台,但是这样的产品上线以后经常会面临以下情况:

那么是哪里出了问题,为什么会面临用户流失,粘性不足?
用户粘性是每一个互联网产品衡量好坏的最重要标准,如果你的产品设计没有关注用户的情感和情绪,那样的设计只能是完成用户的需求层面,只是从功能上解决了用户问题,并没有得到用户的心。一个产品如果功能性好,又确实能解决用户问题,设计师认为这类产品是一个好产品,如果产品再具备场景和情怀就会拥有其灵魂。
诱惑是一种“含蓄”的艺术
当你暗恋一个人的时候,你会通过眼神,肢体,言语上创造各种各样更有趣和更好玩的交流方式,让对方对你产生足够的兴趣,在情感上叫对方熟悉你并真心的喜欢你。设计的产品也是如此,如何抓住用户的心,以下6招可以帮你探寻诱惑的秘密。
1. 有趣好玩:设计可以通过有趣好玩的事物来影响人的行为
(1)枯燥无聊变好玩
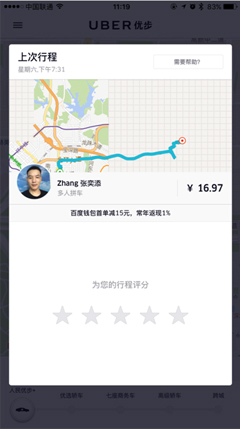
Uber的评分页面,不是因为不评分就不能进行下一次叫车服务,想下有多少人会去评分。当你的体验很简单再添加好玩,有趣的元素来吸引用户的好奇心, 会把无聊的评分操作,变得有趣吸引用户去使用。

示例

示例
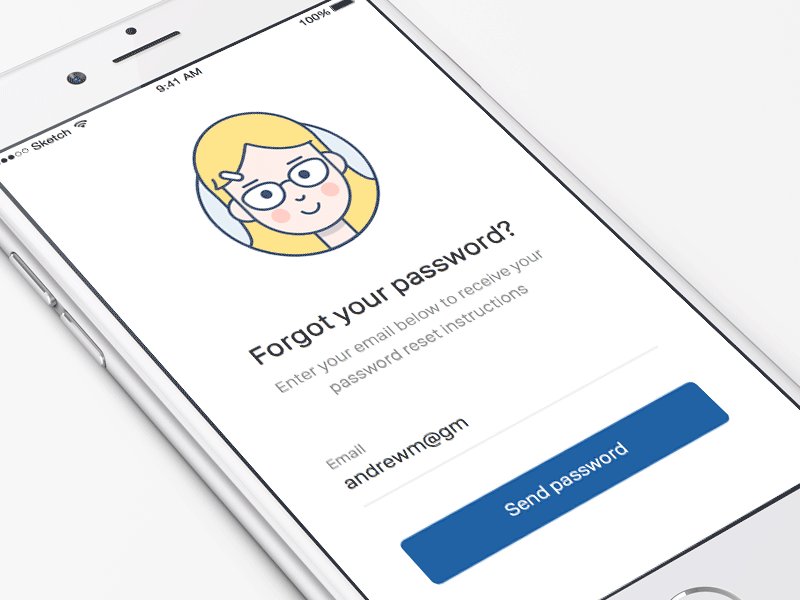
(2)预期之外增加惊喜
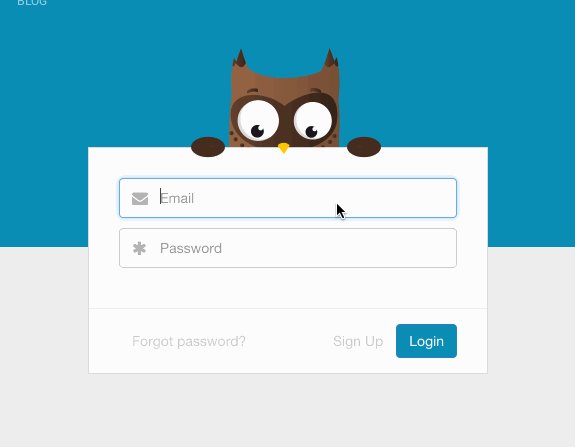
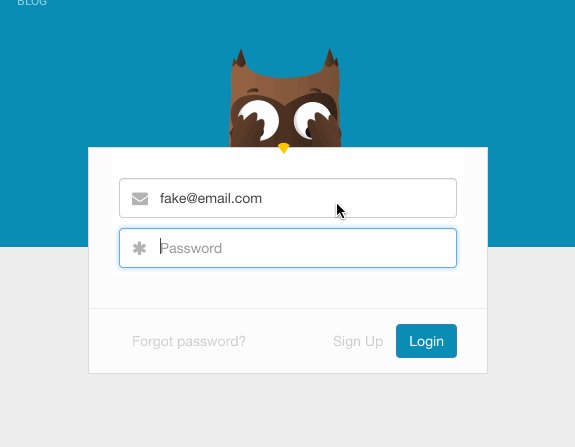
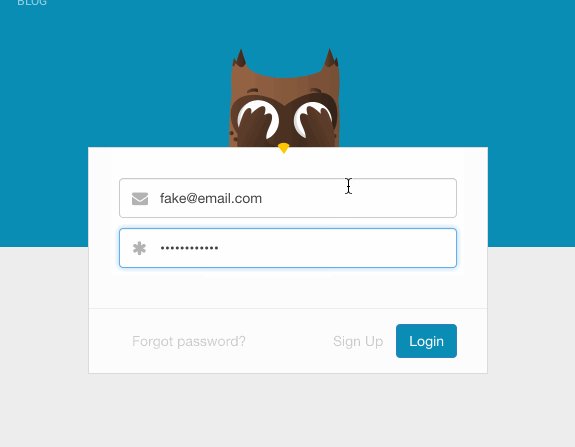
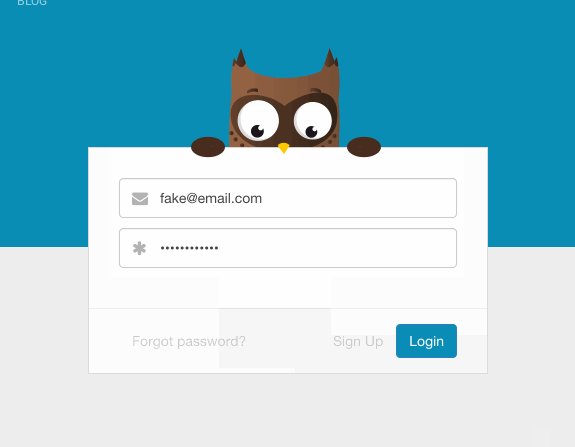
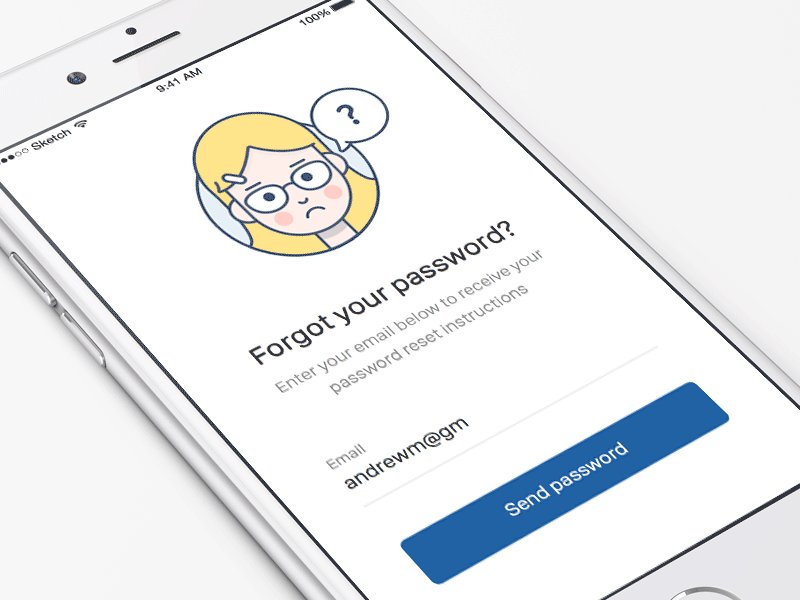
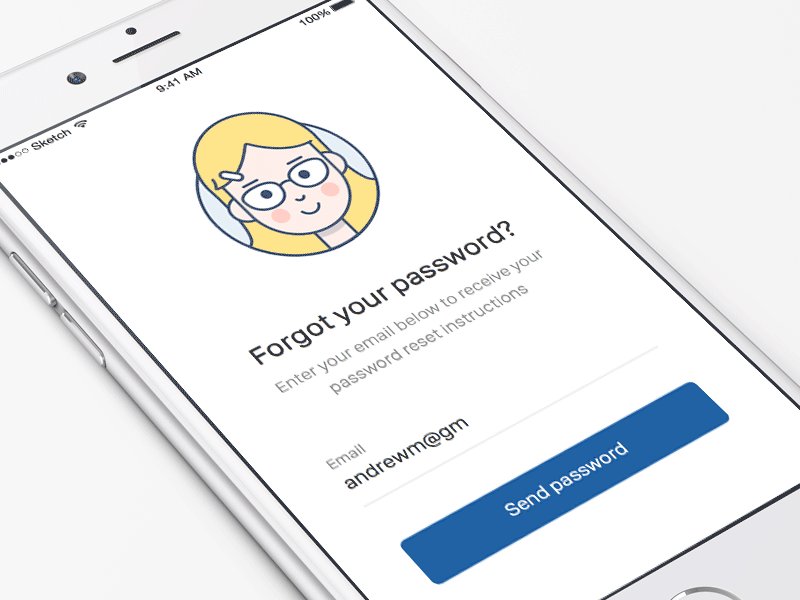
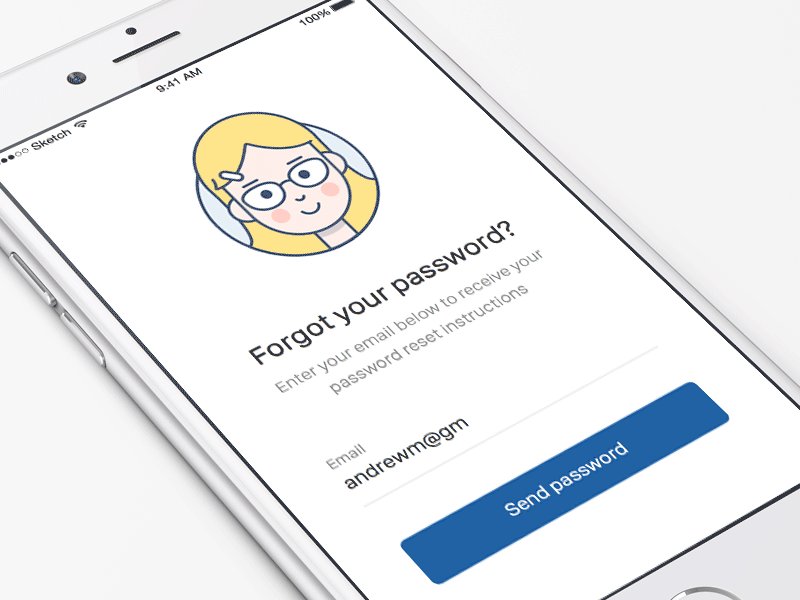
登录页面是用户经常用到的,readme在输入密码萌萌动画给界面的活力;给用户带来喜悦和欢乐的小情节,可以通过帅气,卖萌,或是物理属性,总之让用户感知到产品的生命力。

示例
(3)激起用户的好奇心
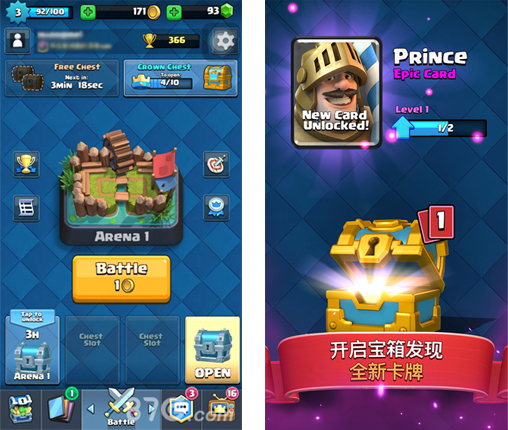
通过一些“挑逗”事物或者信息来激起用户对某些东西的渴望。在《皇室战争》游戏中皇冠宝箱中有什么奖励玩家其实并不知道,就是基于好奇心,为了打开宝箱用户去做任务集皇冠。

示例
2. 代入现实生活:对现实生活的借鉴,可以给用户代入感,熟悉和安全感
(1)操作拟物,快速呈现信息
例如一个APP的卡包设计,可以借鉴对平时人们从钱包中抽出银行卡的操作,用很自然的手势,反馈也很符合用户预期。

示例

示例
(2)交互流程拟物,给用户熟悉感
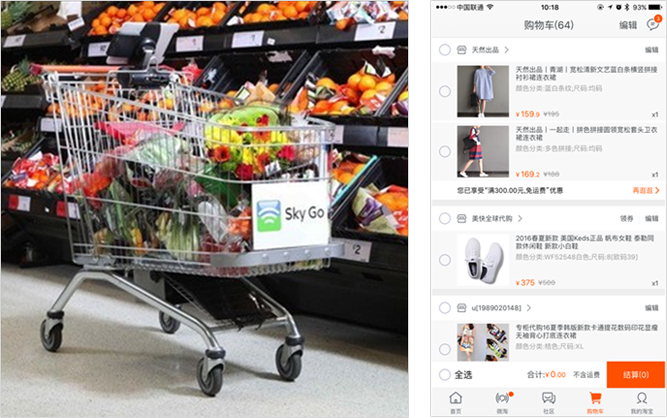
电商最早兴起时,其实人们不是很认可觉得不靠谱。但是各大电商网站模拟了真实的超市购物,这样让用户觉得很熟悉和有安全感。当你看到了一个新的事物是不是会有陌生感或者是恐惧感,在设计产品中用拟物借鉴现实生活情境,用户会觉得有熟悉感,很容易就被用户所接受。

购物
(3)情境拟物,烘托气氛
当做运营活动或是对产品情感化设计时,情境的烘托把用户带入生活化的场景中,这种情感化的方式更容易让用户产生好感。

情境
3. 行为导向性:引入一些小的情境细节,对行为进行触发
(1)视觉引导
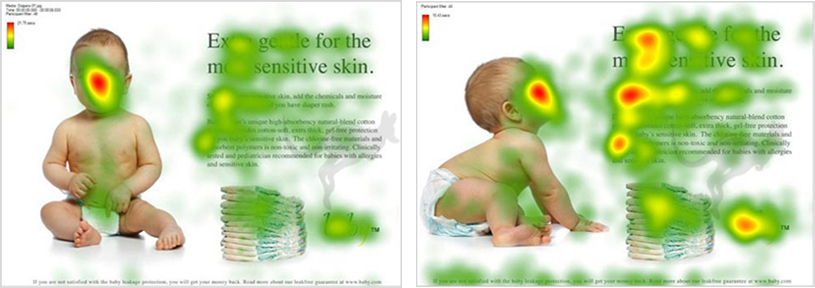
下面两张图只是将婴儿的位置轻微的改变了以后,用户关注的点就发生了很大的改变。设计表达可以通过视觉引导的技巧将主要信息传达给用户。

示例
(2)操作过程中引导提示
引导提示能让用户沉浸在使用场景当中,专注于自己的任务。在操作过程中,确保顺利快速的完成任务。

引导提示
(3)流程中分步引导
无论何时,建议人们去做某件事情的时候,当你将事情进行简化,就增加了人们去做那件事的可能性。建议详细的行动步骤,推动用户迈出第一步。

示例
4. 给用户节奏感:控制每一步的成本及用户情绪
(1)控制用户情绪
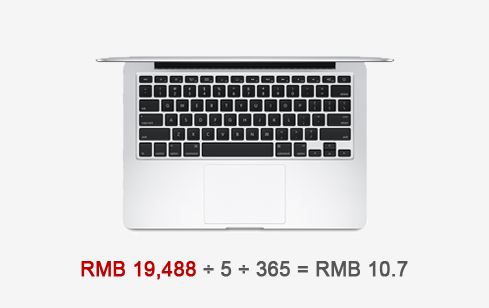
去商场买看到mac要¥19488觉得很贵,当推销员说可以分期付款,5年算下来每天也就¥10.7,这样很快就动心了。设计产品也是如此要考虑好每个环节给用户做精准的节奏控制、控制用户情绪,把用户与产品互动的每个点连接起来,完成完整的流程。

情绪
(2)任务分解
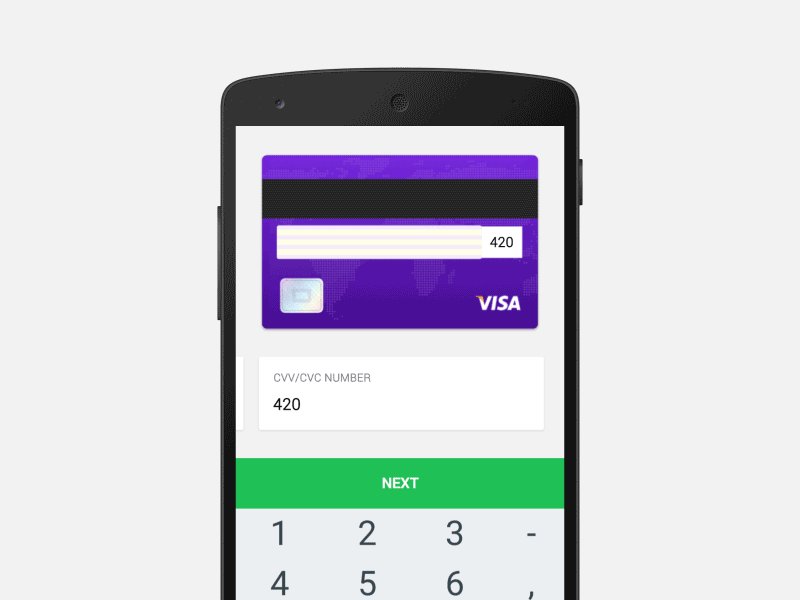
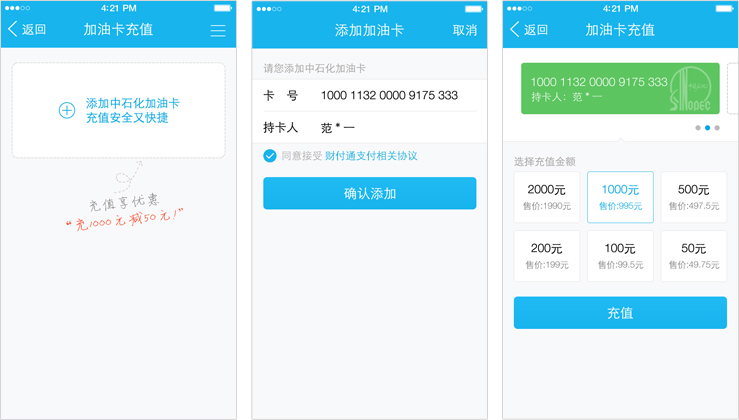
加油卡充值将一个复杂任务分解为:引导添加油卡,填写加油卡号,选择充值金额一系列更简单的步骤,从而进行行为塑造。从简单开始在此基础上逐步加强,给予用户反馈或奖励,分解任务比单独完成某件事情更有效率。

分解
(3)节奏控制
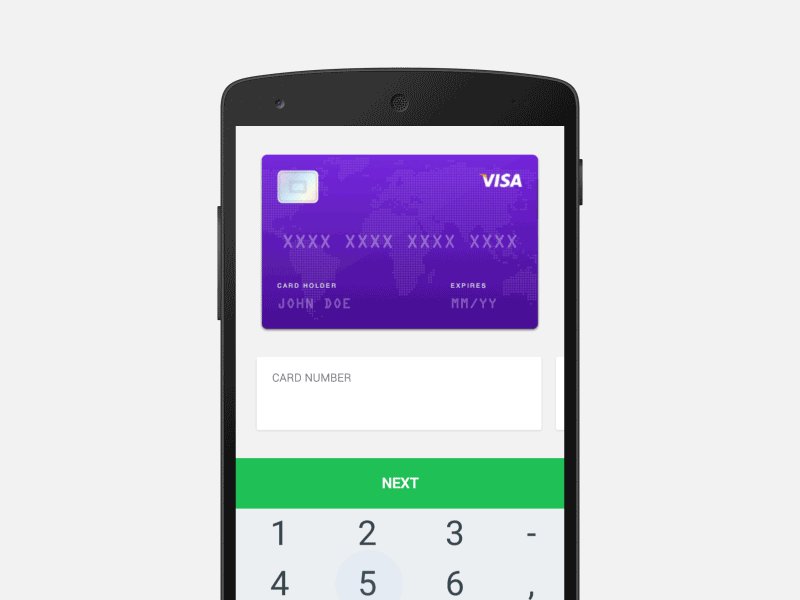
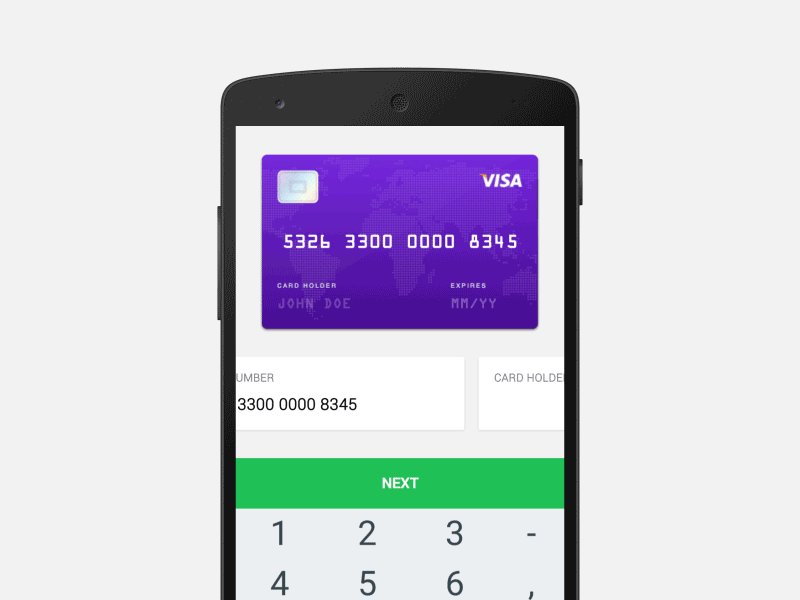
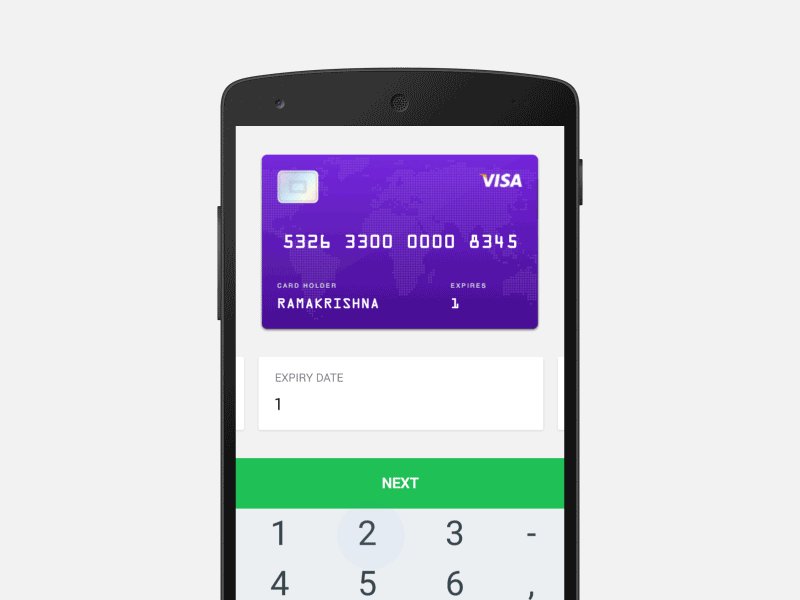
登录方式中把输入姓名,邮箱,密码分步骤有节奏的展示。简单直接的反馈,使登录更有趣。

节奏
5. 安慰剂效应:缩短等待感知,善意的作假,分解逐步释放给用户
(3)缩短用户感知
有时候电梯为了确保安全性防止快速关门夹到乘客,关门键设计其实是假的,用户按关门键电梯门并没有马上关闭,但是为什么还要把关门键留着给用户去操作,善意作假就是一种安慰剂效应,用户一直按关门键是缩短了等待时间的感知。

示例
(2)让等待变得更愉快
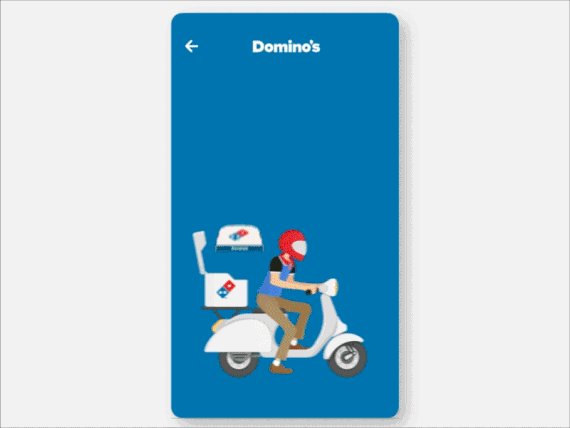
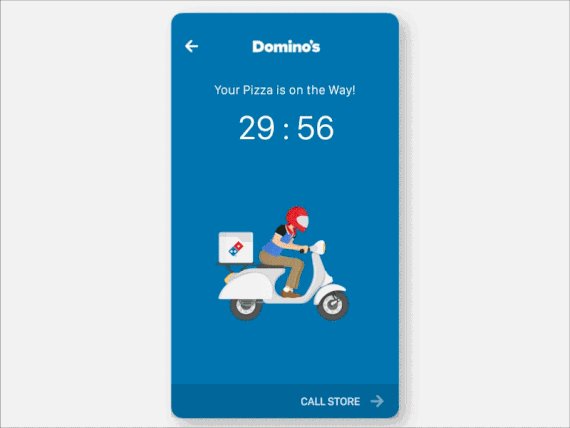
经常出现在加载、刷新、发送等界面中,让等待变得可视化,甚至不再那么无聊。有趣的加载动画,缩短枯燥的等待。

有趣的加载动画
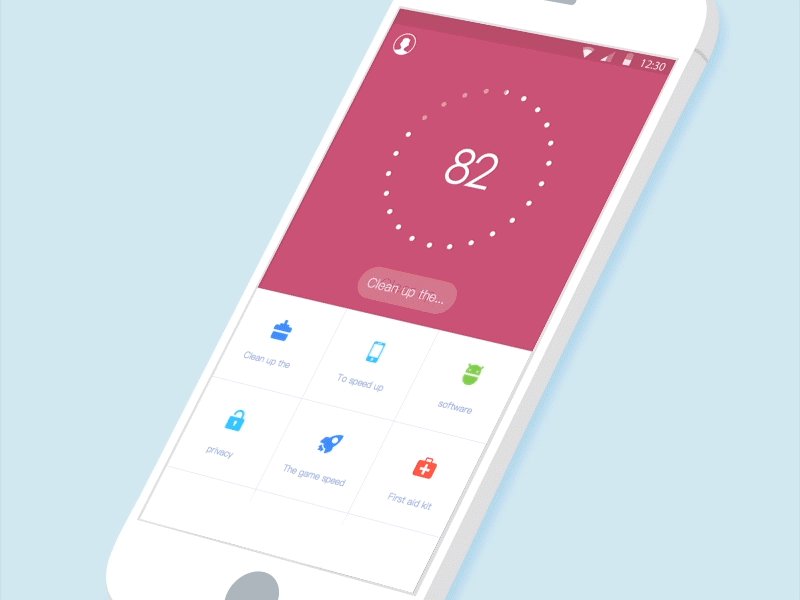
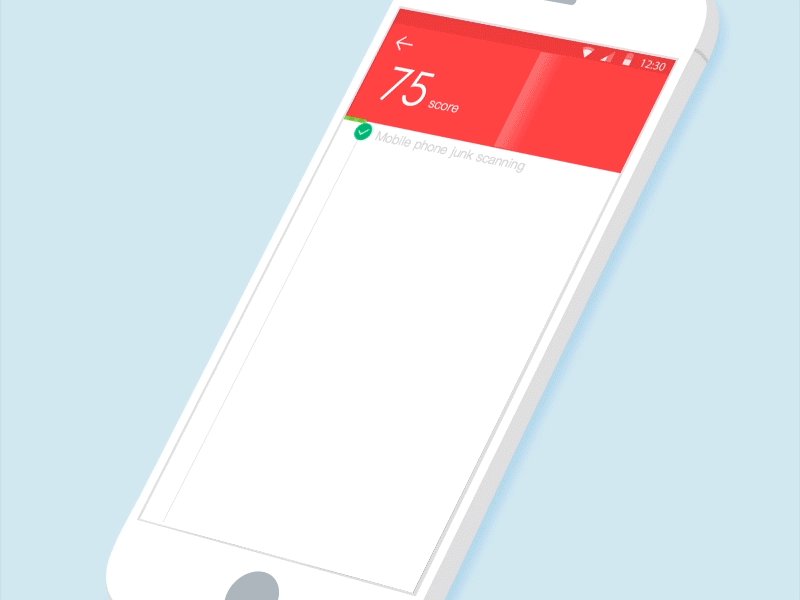
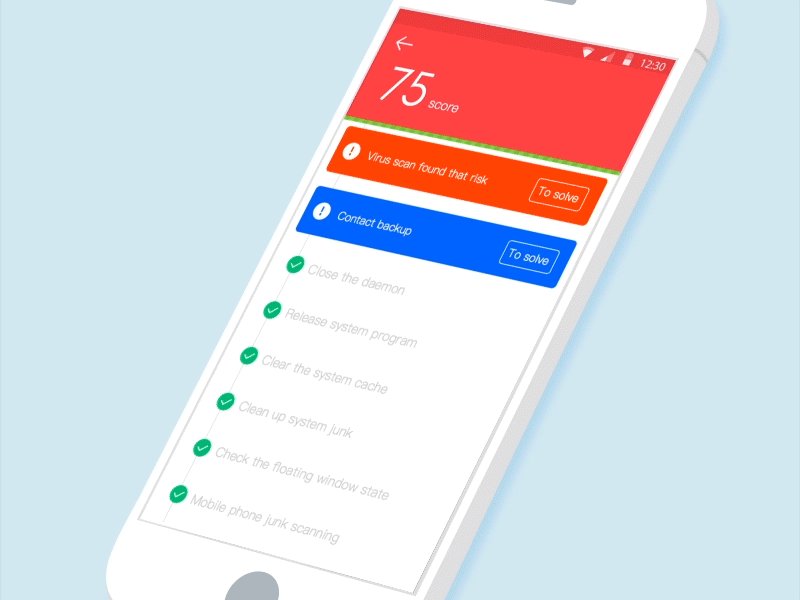
(3)分解逐步释放给用户
在页面内容信息加载过慢时,先显示不同图标占位,再将信息分步展示给用户。

逐步释放
6. 随时与用户沟通:及时明确有趣的反馈方式,让用户专注而愉快
(1)操作后沟通
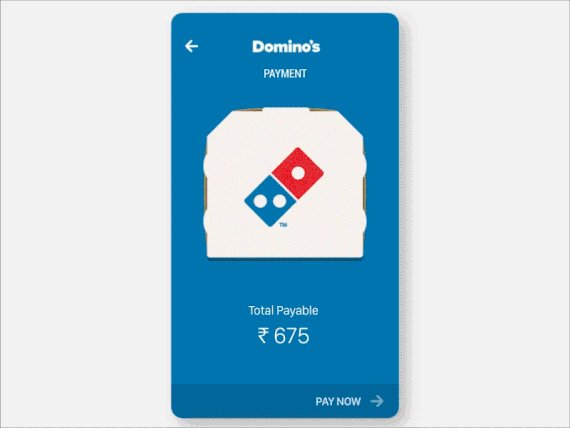
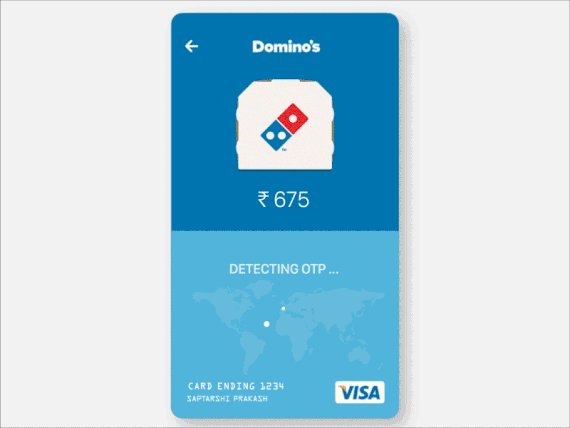
用户完成操作后能够及时看到有效的结果,比如说注册、登陆、验证、微博的转发评论等等。特别用户在使用支付相关产品交易时,要却确保用户及时快速的看到结果。

示例
(2)出错时沟通
告知用户为什么操作被中断,已经出现什么错误,提示信息劲量精准易懂,并提供解决方案,以使用户能够从错误中恢复。

示例
(3)过程中的沟通
用来缓解用户的焦虑心理,安抚好用户情绪后,几秒的时间,页面就加载成功,这个细节必然为产品的体验加分不少。

示例
(4)让沟通更有趣味
精美有趣的反馈方式,会给用户留下深刻印象,提升使用时的愉悦感,甚至可以成为吸引用户的一个因素。

示例
最后想说,诱惑要以人为本,我们的目标是让人们长久的喜爱并不断的付出,而不是一次性的买卖!设计师设计产品也应该带有一定的情怀,把人带入到场景中,利用情境打动人,触动人的内心。
作者:beibeili,微信公众号“腾讯FITdesign”
本文来源于人人都是产品经理合作媒体@腾讯FITdesign,作者@beibeili
题图来自 Pexels,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







