实例解析|如何带着交互&视觉思维来设计UI

UI在拿到产品原型时该如何思考?如何着手设计界面?最近跟一些设计师朋友交流UI设计方案,总结了一下在方案优化的思考过程,在这里分享给大家。
目录:
- 两道思维
- 思维应用
- 检验方案
- 优化方案
- 总结
1. 两道思维
很多UI拿到一个页面原型的时候,就立马打开各大设计网站找参考,然后照着参考页面上的效果,生搬硬套到原型上,这只是达到了美化页面的效果。
那么拿到原型后,应该带着怎样的思维来进行思考呢?
第一道思维-交互思维
先了解页面实现什么功能,功能的交互操作流程是怎样的,也就是说用户操作这个页面上的功能时,用户的行为路径是怎样的。
第二道思维-视觉思维
了解完功能、交互后,提取原型中视觉组成元素,细分归类,每一类应用统一性原则进行设计。
交互与视觉一同结合来设计界面。
2. 思维应用
结合案例我们来看下两道思维是如何进行的
第一道思维 – 交互思维:了解功能交互流程
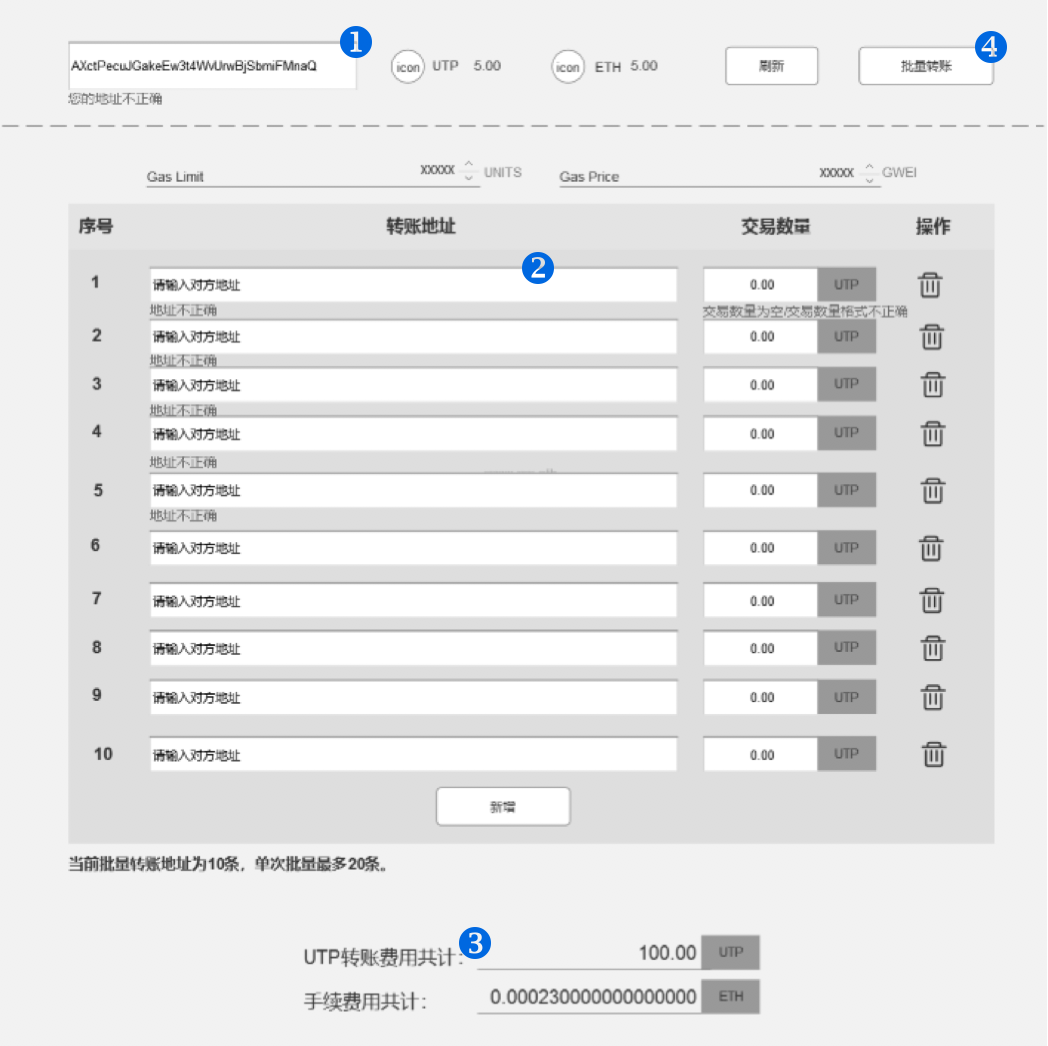
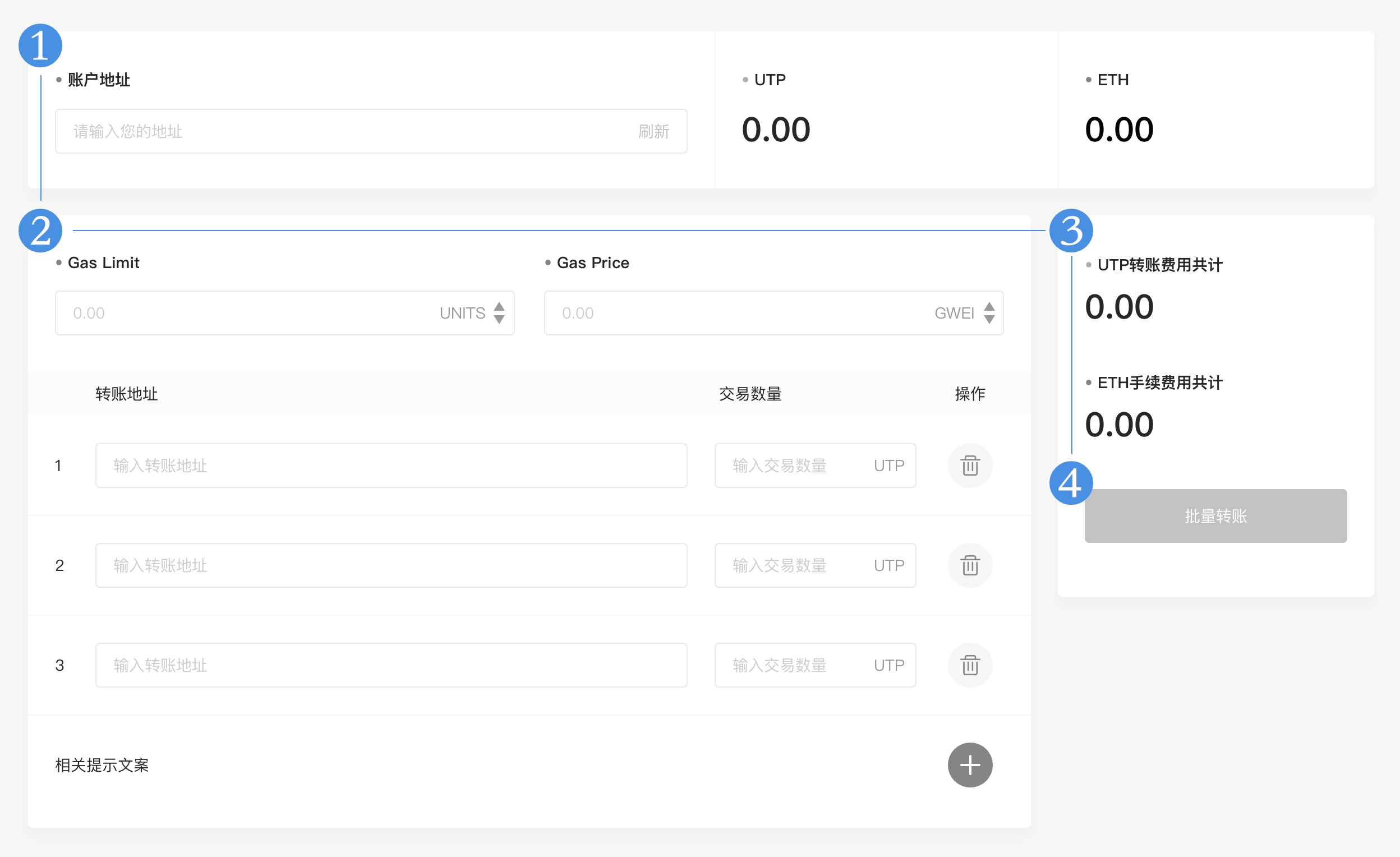
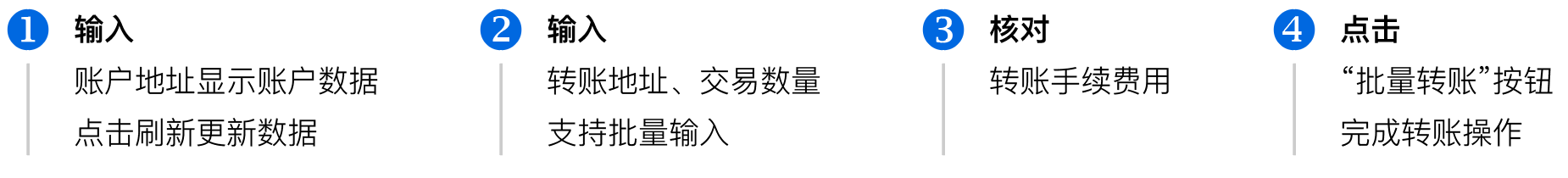
根据实例原型分析出用户行为路径:

用户行为路径:

注意点:
- 用户行为路径的获取,一定要跟产品经理、交互设计师进行沟通确认清楚。
- 用户行为路径某些步骤中,也有先后之分,比如第1步中,用户输入了账户地址后,才会有账户的相关数据显示。
- 用户行为路径可以支撑信息内容进行归类分组。
第二道思维 – 视觉思维:提取视觉组成元素
视觉元素:

注意点:
- 提取视觉组件元素尽量详细归类。
- 如有视觉规范,视觉组件元素风格应用请遵循视觉规范。
- 如无视觉规范,同类视觉组件元素应用统一性原则进行设计。
3. 检验方案
我们带着两道思维来检验一下这位设计师输出的方案:

问题1 – 交互层级
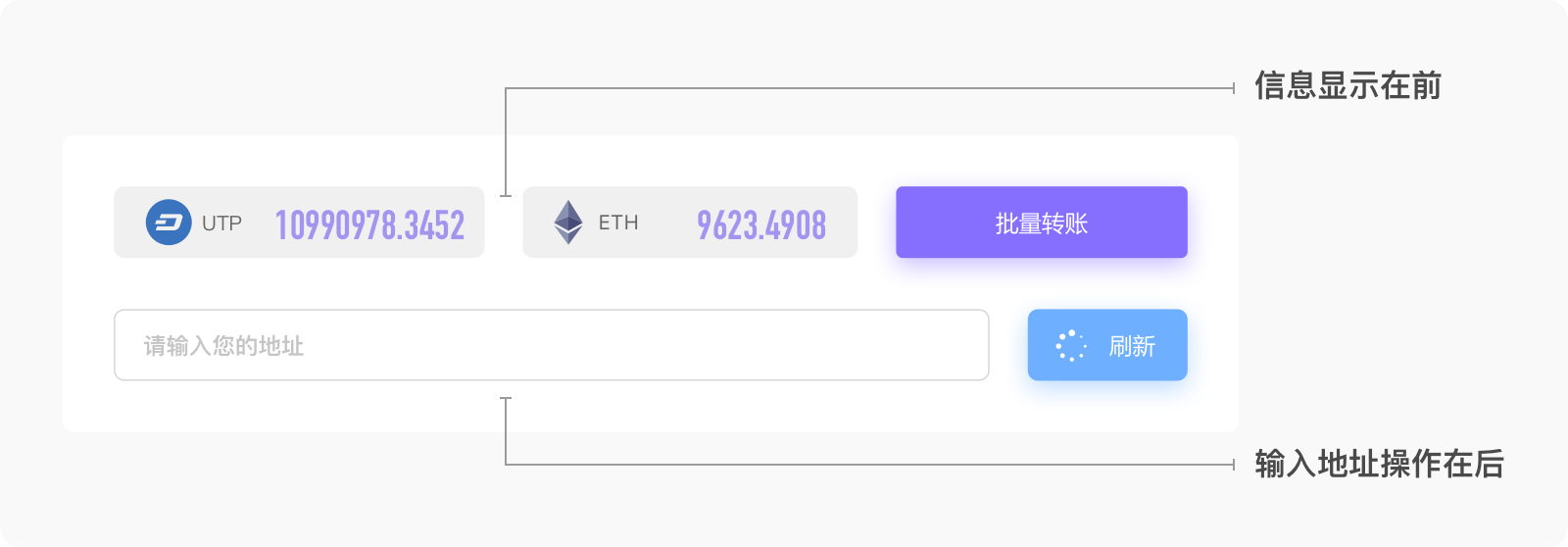
(1)问题所在
数据显示在前,输入在后,交互操作层级有点混乱。
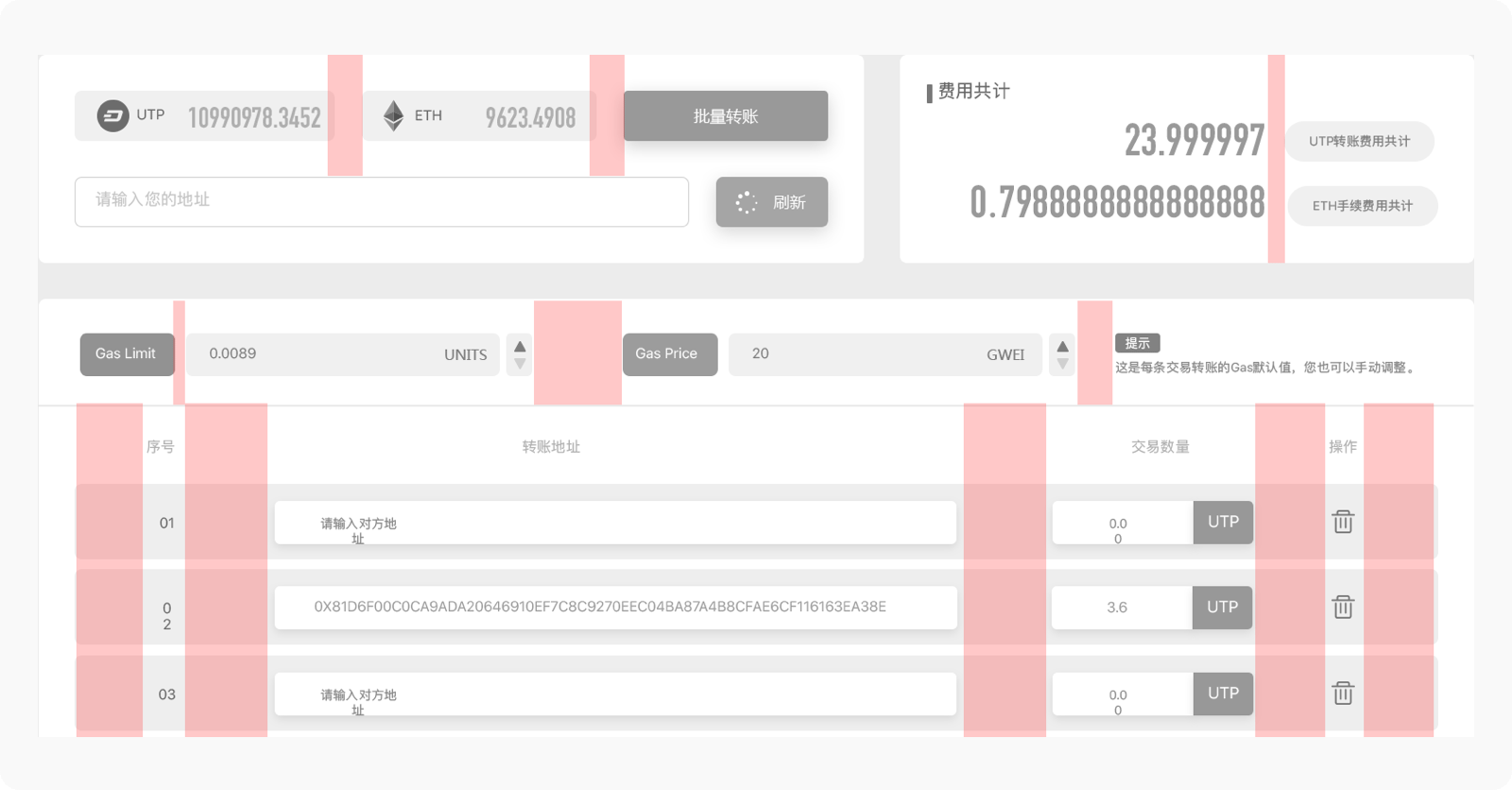
(2)问题截图

(3)问题解决
用户行为路径中,第1步有个先后顺序,先输入地址,后显示数据,在进行信息内容布局设计的时候同样需要有先后顺序,所以交互操作层级一定程度上影响着布局排版。
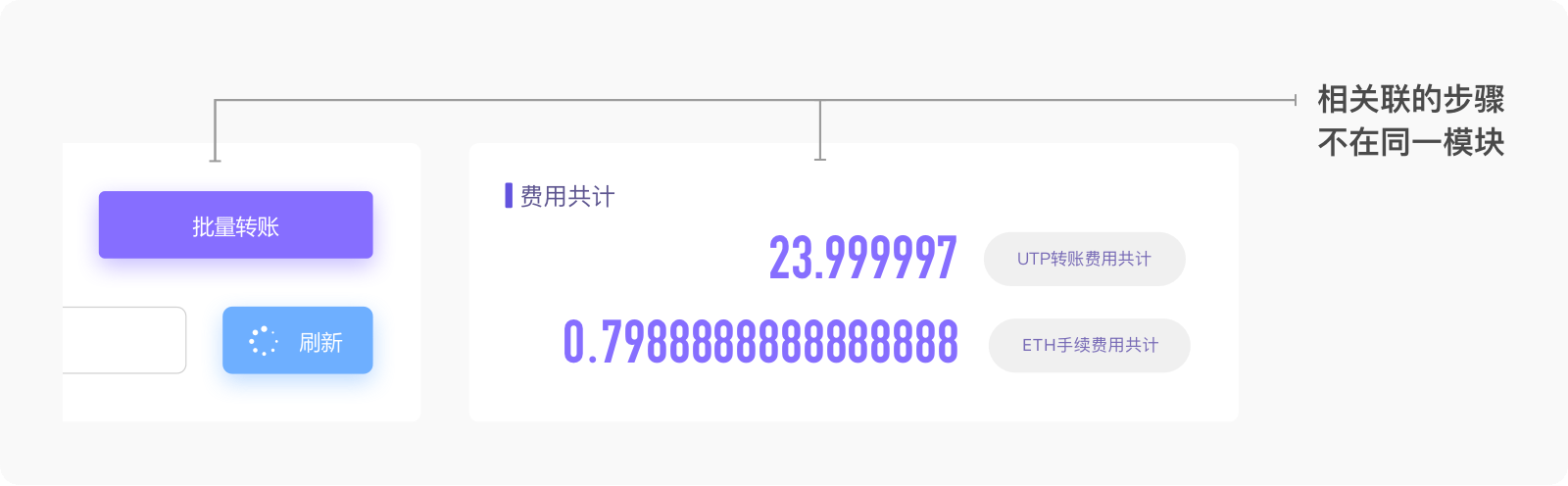
问题2 – 步骤关联
(1)问题所在
“批量转账”按钮归类到了第1步的信息模块中,交互操作逻辑有点不通畅。
(2)问题截图

(3)解决方案
用户行为路径中,用户核心费用信息后,最有可能的行为就是点击“批量转账”按钮,所以“批量转账”按钮与转账费用信息的操作关联性比较大,应该在同一模块里会更符合交互操作逻辑。
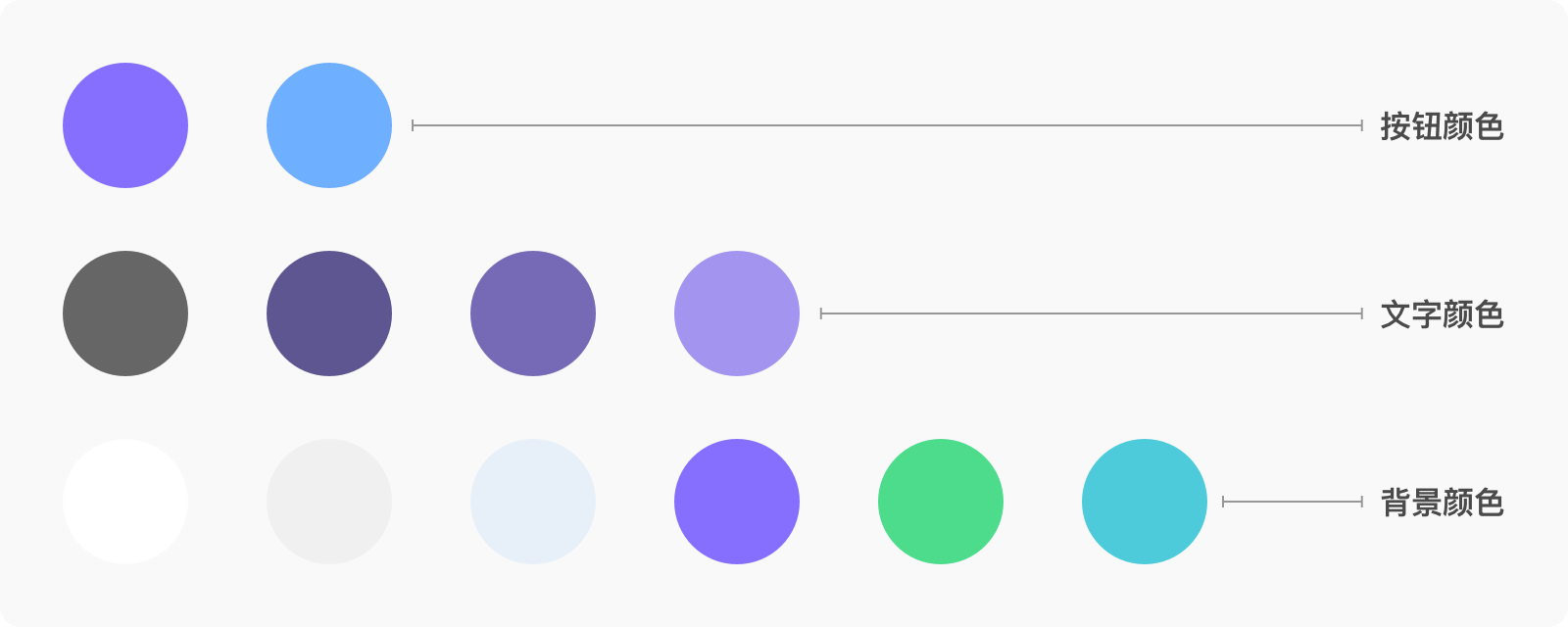
问题3 – 颜色
(1)问题所在
主色、点缀色、辅助色各自的应用范围没有规则,颜色应用混乱。
(2)问题截图

(3)问题解决
一个页面或者项目中,各种颜色的应用范围需要有一定规范,文字使用什么颜色、按钮使用什么颜色、输入组件使用什么颜色、背景使用什么颜色都需要有对应的使用规则。
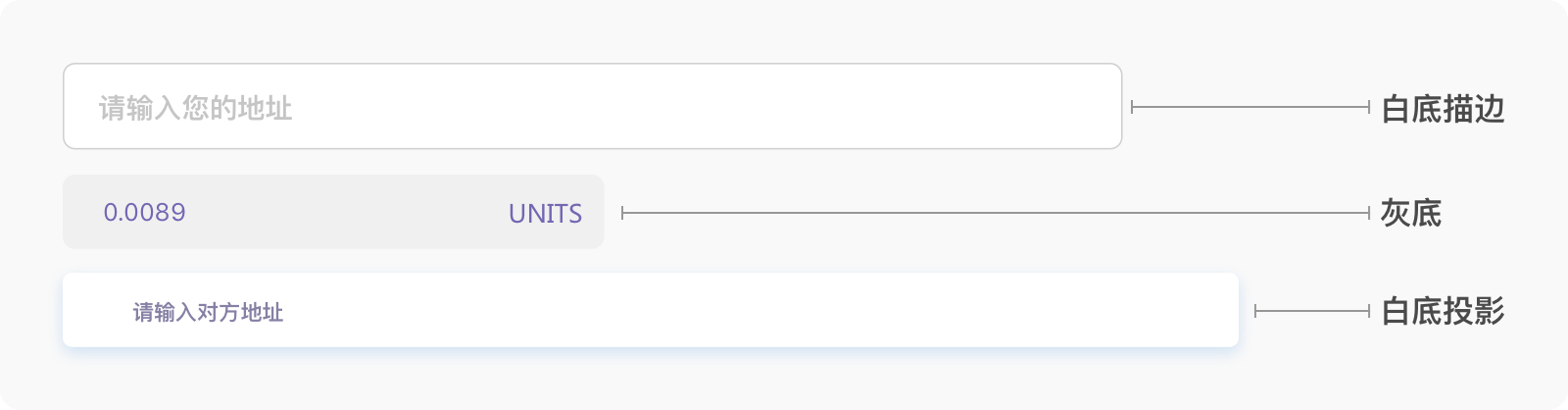
问题4 – 输入控件
(1)问题所在
输入类组件样式存在多样性,同样是输入框,有多种样式,会造成用户交互操作上的认知有误。
(2)问题截图

(3)问题解决
一个页面或者项目中,输入类组件样式应用统一性原则,保持视觉风格一致,从而减少用户操作认知偏差。
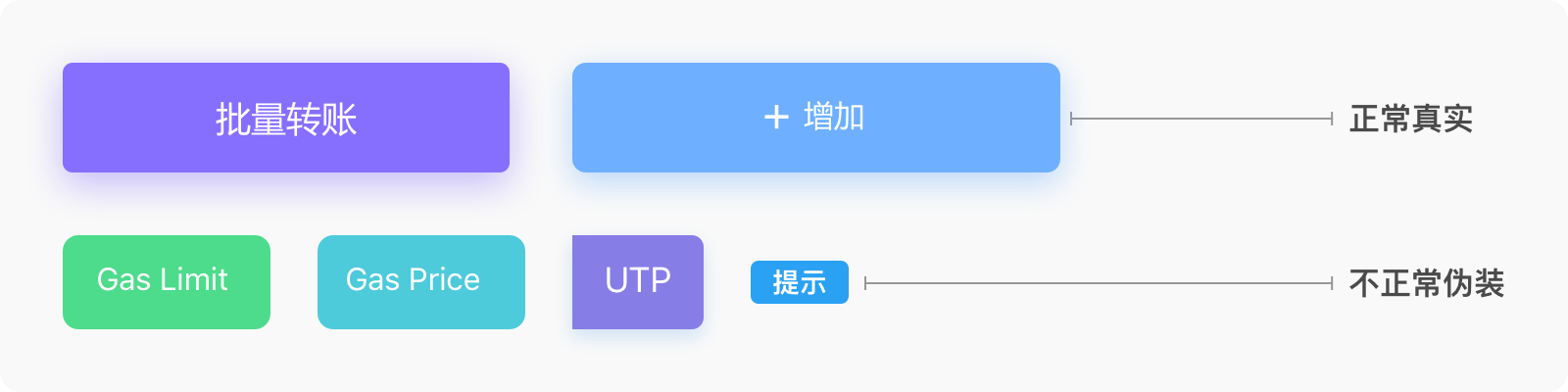
问题5 – 按钮样式
(1)问题所在
按钮样式应用到不具备按钮点击属性的对象上,用户会认为也是可点击,会造成用户交互操作上的认知有误。
(2)问题截图:

(3)问题解决
一个页面或者项目中,不具备按钮点击属性的元素尽量不要套用按钮样式,减少用户操作认知偏差。
举个例子:人形的稻草套上人的衣服,成功了欺骗了人们,造成了认知偏差。
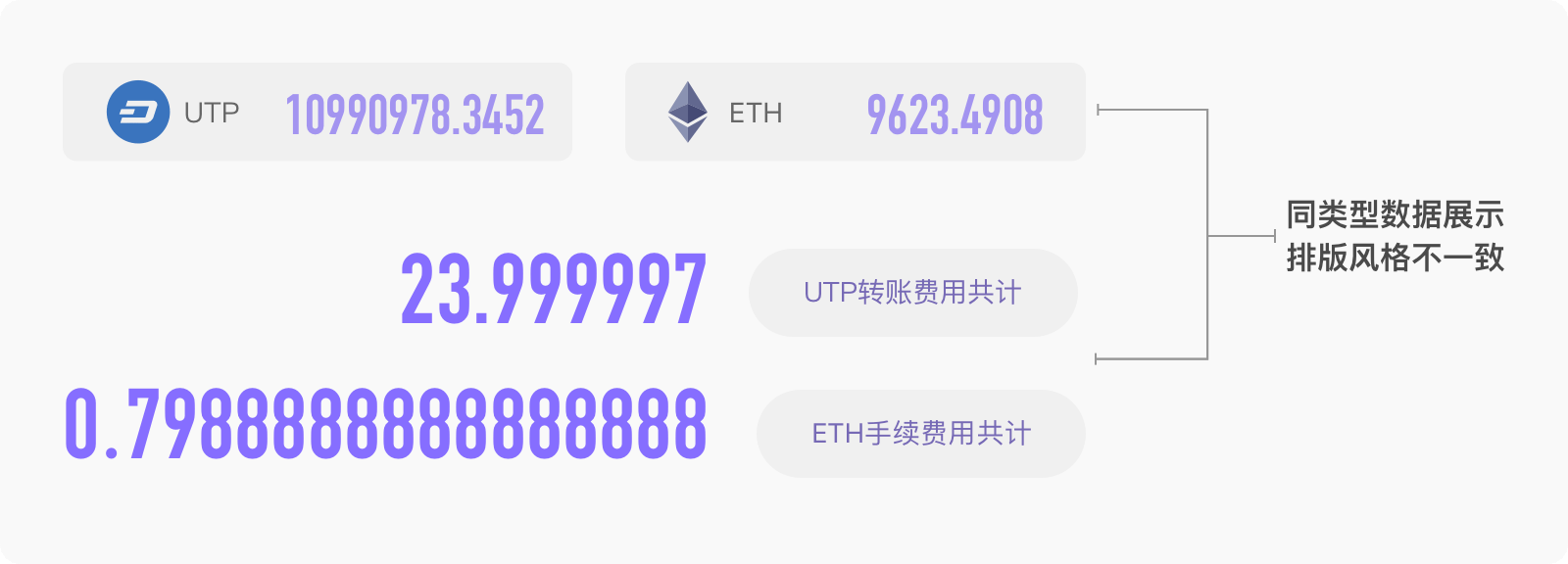
问题6 – 信息展示
(1)问题所在
同类信息内容的展示存在多样式,传达过程中加重了用户的认知负担。
(2)问题截图

(3)问题解决
一个页面或者项目中,同类信息内容的展示应用相似性原则保持视觉风格一致,因为相似性的布局可以更加高效地传达信息。
举个例子:电商页面,金额信息展示;理财页面,收益信息的展示;都是应用相似性的布局,即统一又高效地传达信息。
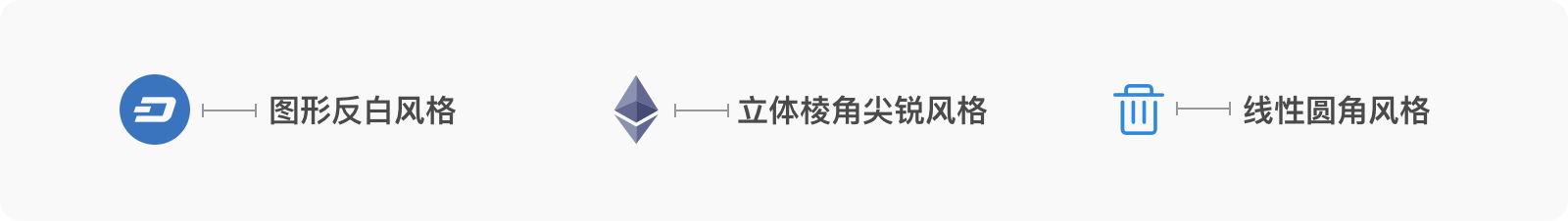
问7 – 图标风格
(1)问题所在
图标风格不一致,图形反白风格,立体风格,线性风格。
(2)问题截图

(3)问题解决
根据产品的特性,建议统一的图标风格,选择线性、面性、渐变、立体等风格。
问题8- 对齐、间隔
(1)问题所在
页面元素的对齐、间隔没有规律,整体视觉显得松散,不严谨。
(2)问题截图

(3)问题解决
可以利用栅格系统,把页面信息内容规整起来。
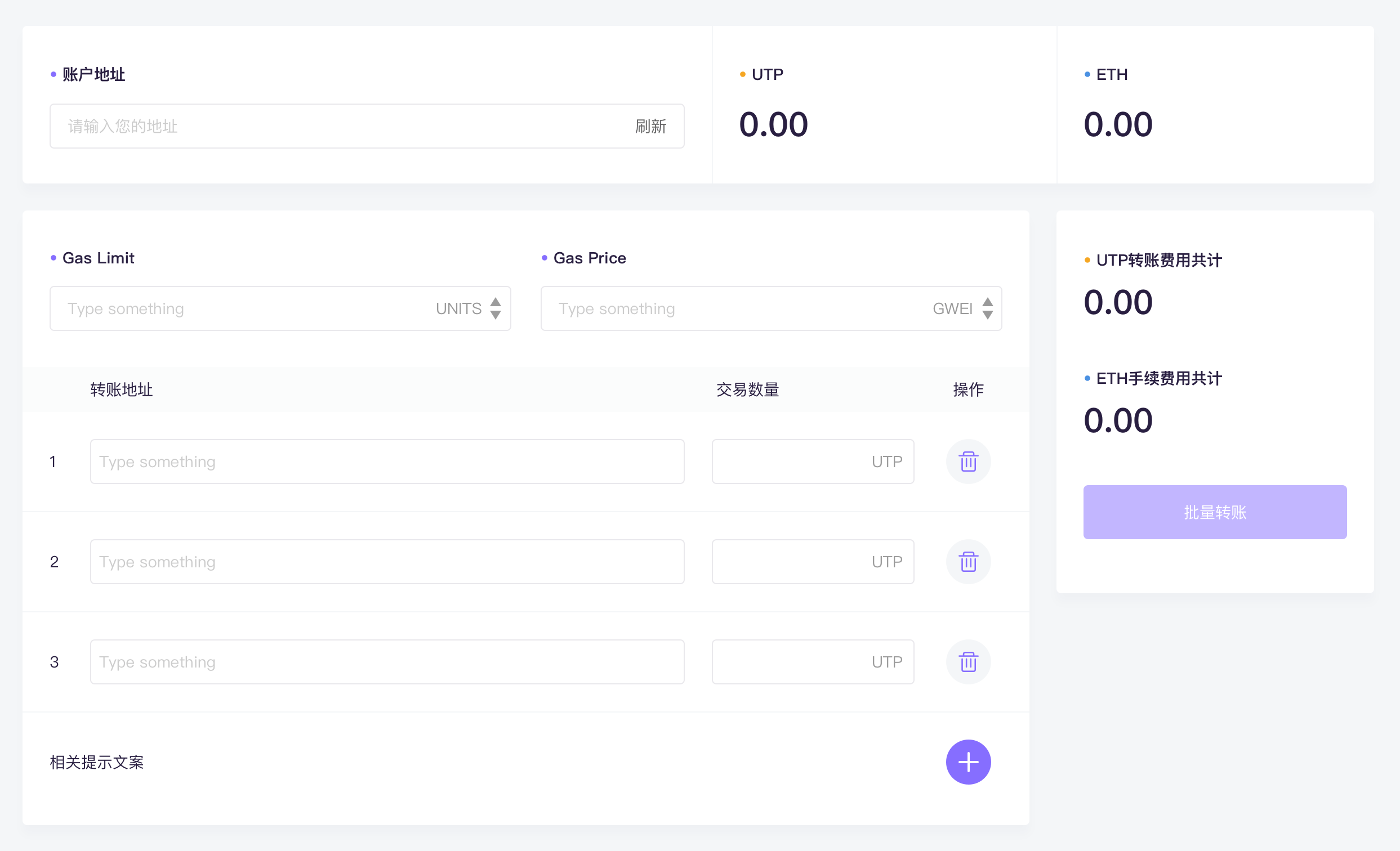
4. 优化方案
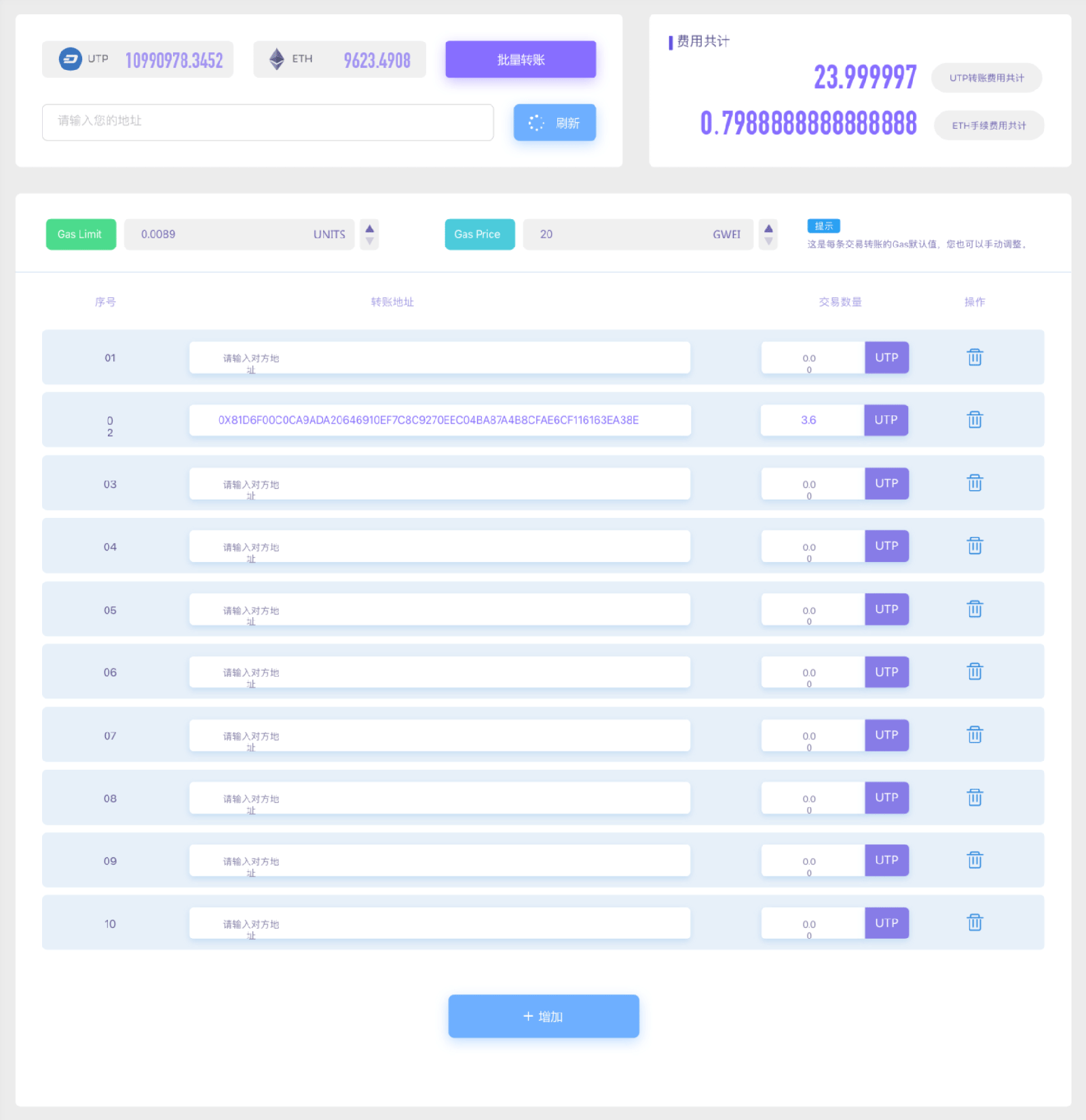
根据发现的问题,我们来看一下优化后的设计方案:

优化1 – 操作路径
根据用户行为路径,将相关联的信息归类到一个模块,每个步骤划分到一个模块,相关联的步骤合并到一个模块,模块内完成各自的操作展示任务,模块之间信息内容互补干扰,但从结构布局又能够形成符合交互操作逻辑。


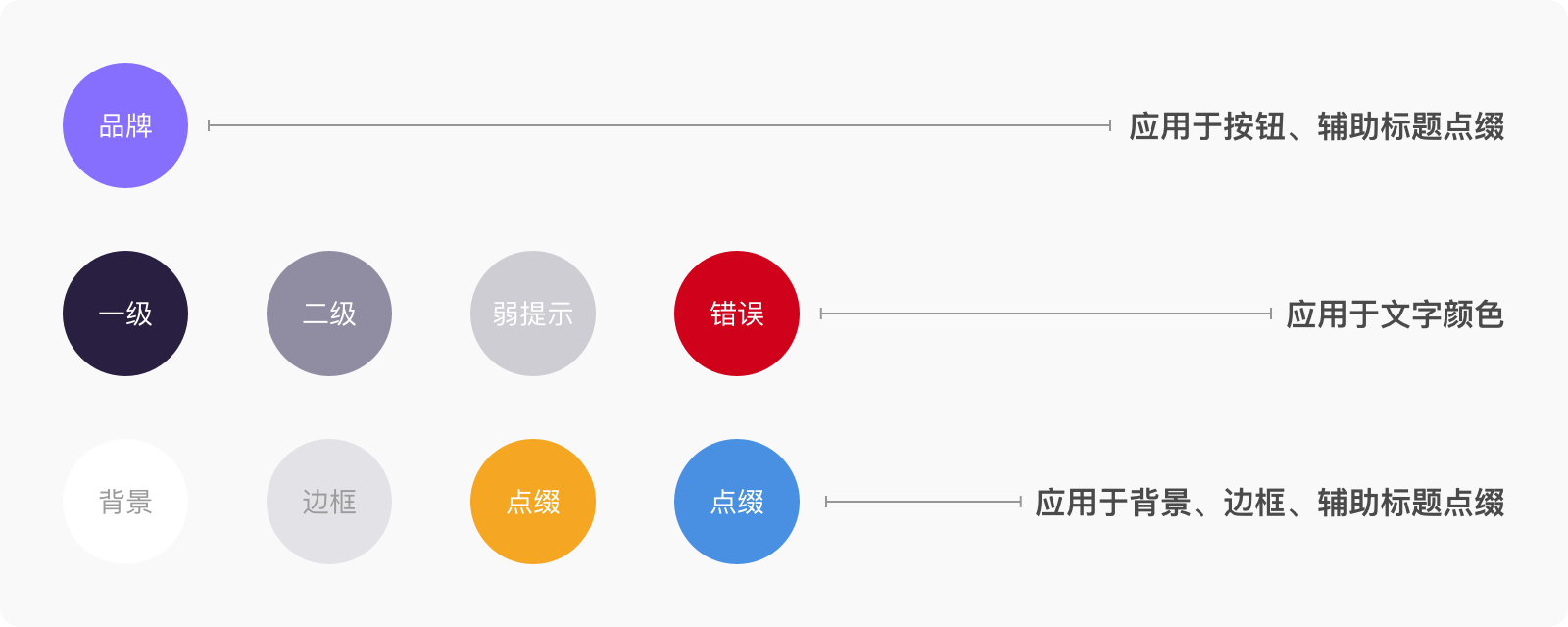
优化2- 颜色
规范颜色,配色的方法在这里不做深入讨论,这里方法的是基于品牌色通过饱和度、亮度、透明度的变话来得出文字各层级的颜色、边框的颜色。

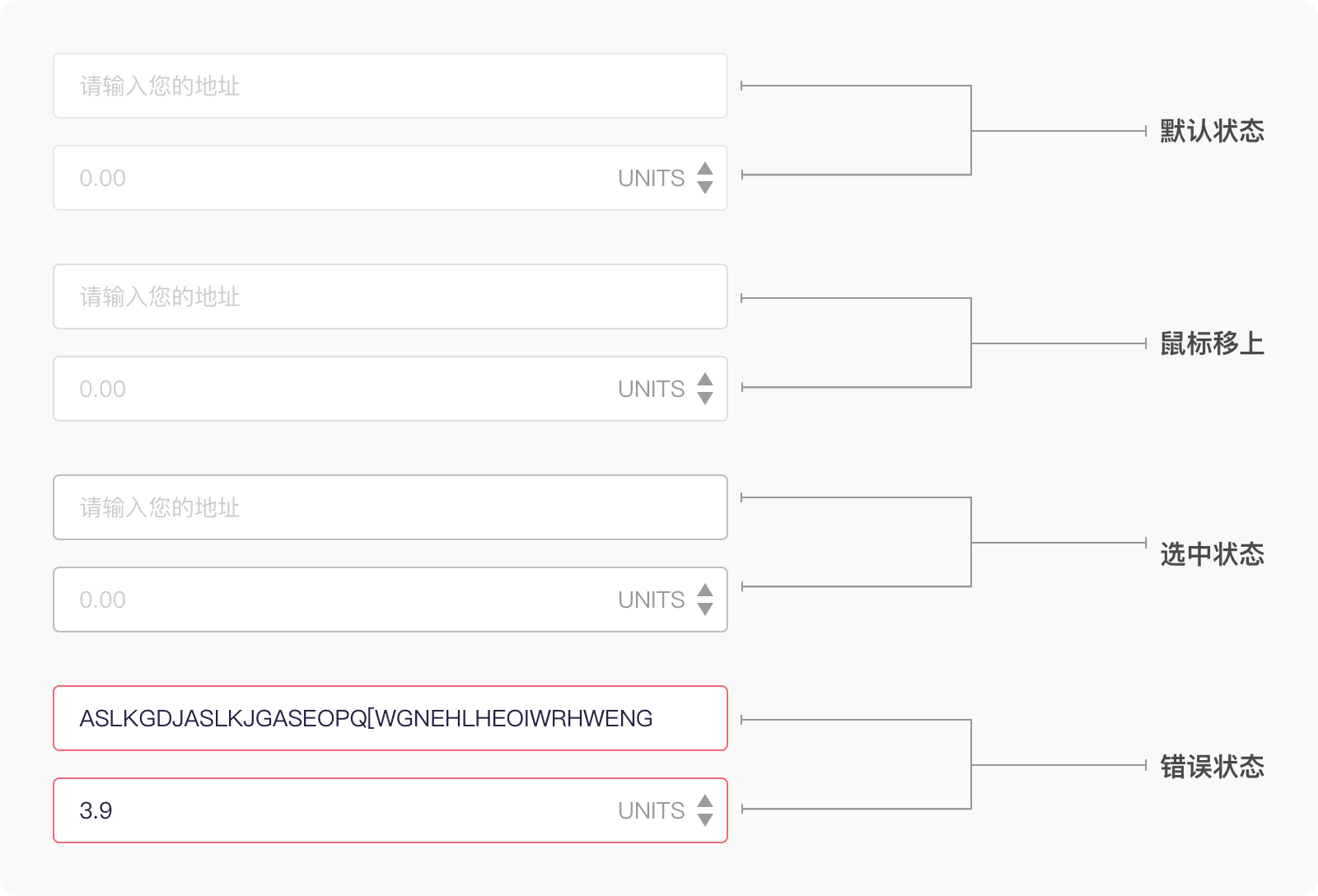
优化3 – 输入控件
对输入类控件的样式进行了统一,让用户从视觉上就能够清楚地分辨出哪些是可以进行输入操作的,从而减少用户对交互操作上的认知成本,提高信息输入效率。
输入控件进行交互时,要有交互状态反馈,默认状态、选中状态、错误状态。视情况而定,可以增加鼠标移上状态和不可输入状态。
状态变化时的颜色应用,可以通过变换色相的透明度来保持色彩的一致性。

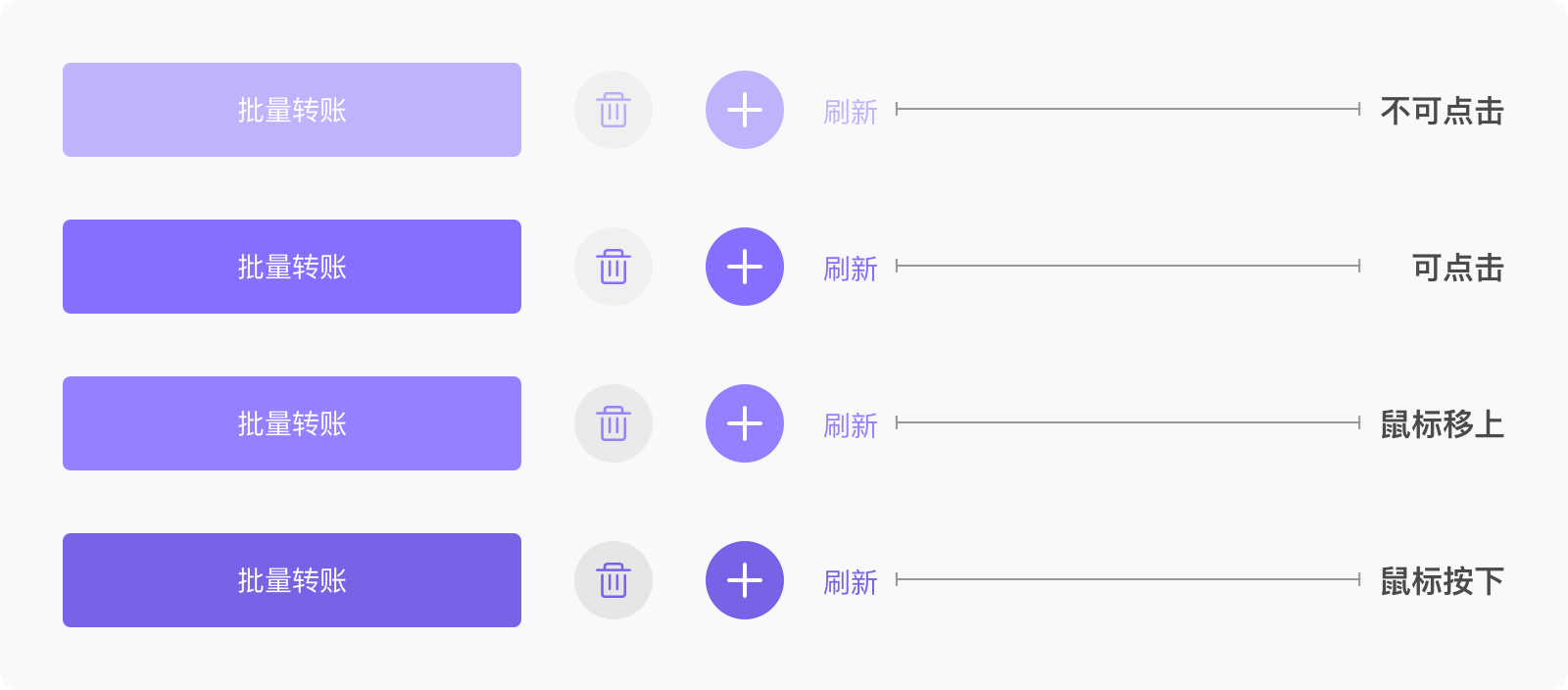
优化4 – 按钮
对按钮进行了分类,分为常规按钮、图标按钮、文字按钮;对按钮样式用颜色进行了统一;按钮要有交互状态反馈,不可点击状态、可点击状态、鼠标移上状态、鼠标按下。
状态变化时的颜色应用,可以通过变换色相的饱和度、亮度、透明度来保持色彩的一致性。

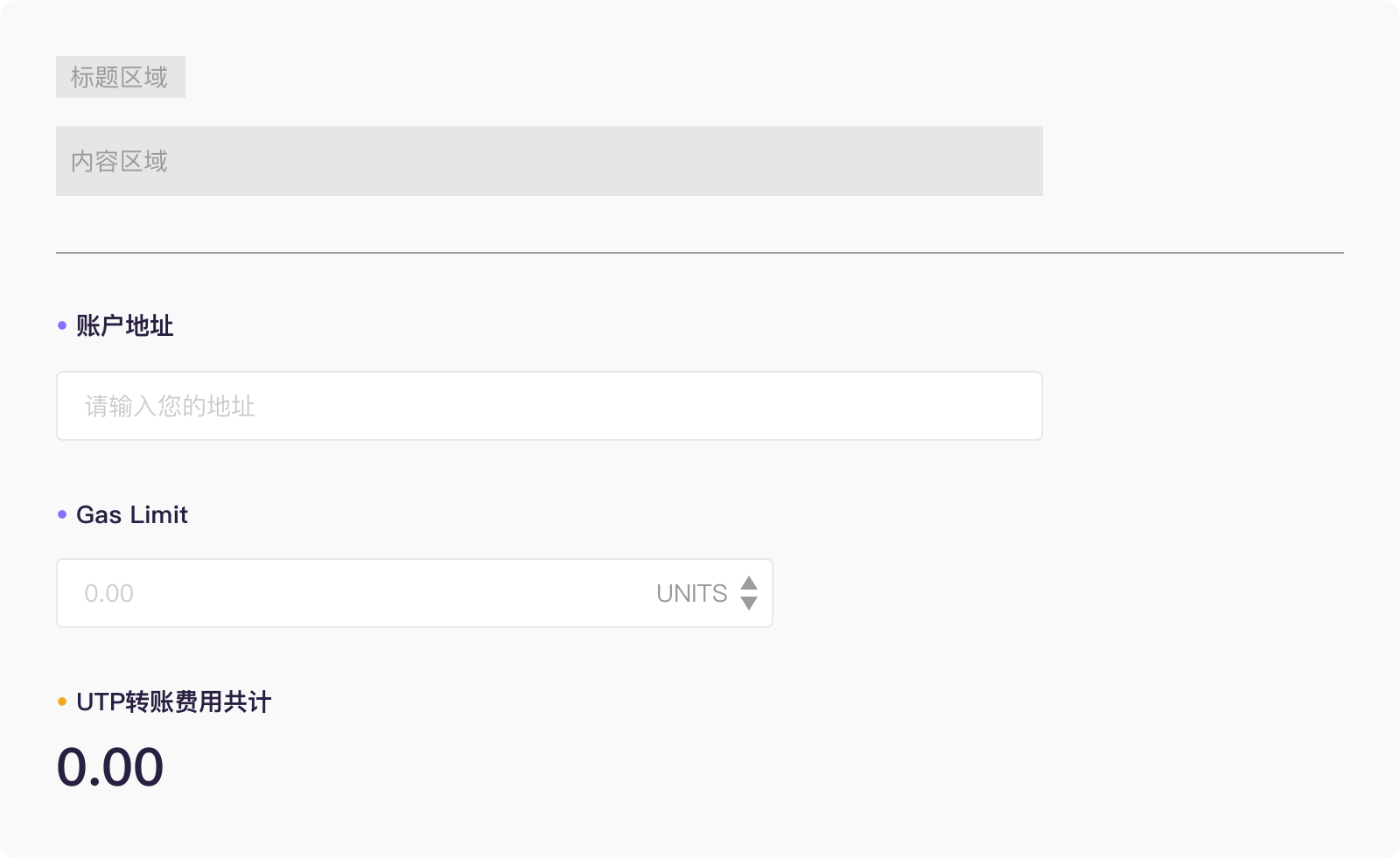
优化5 – 信息展示
对信息内容应用相似性原则进行了排版的统一处理,每个小类信息的标题与内容采用统一排版格式,然后重复应用,有助于提高信息获取效率。

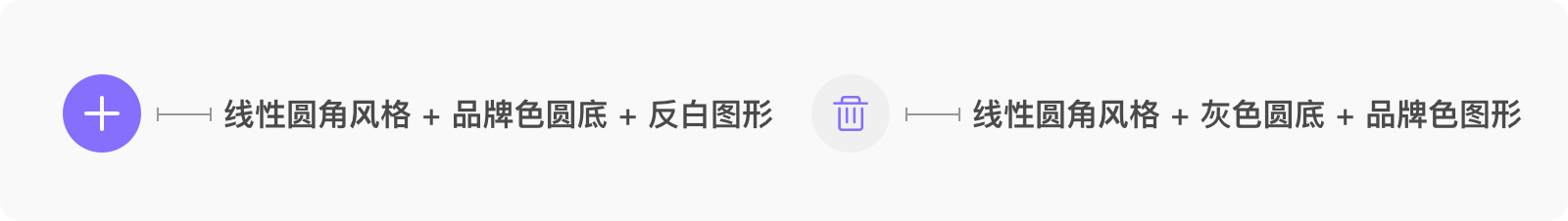
优化6 – 图标
这里的图标应用于功能性图标,统一采用线性圆角风格。功能性图标需要注意图标的形状要能够正确有效地传达出功能的含义。

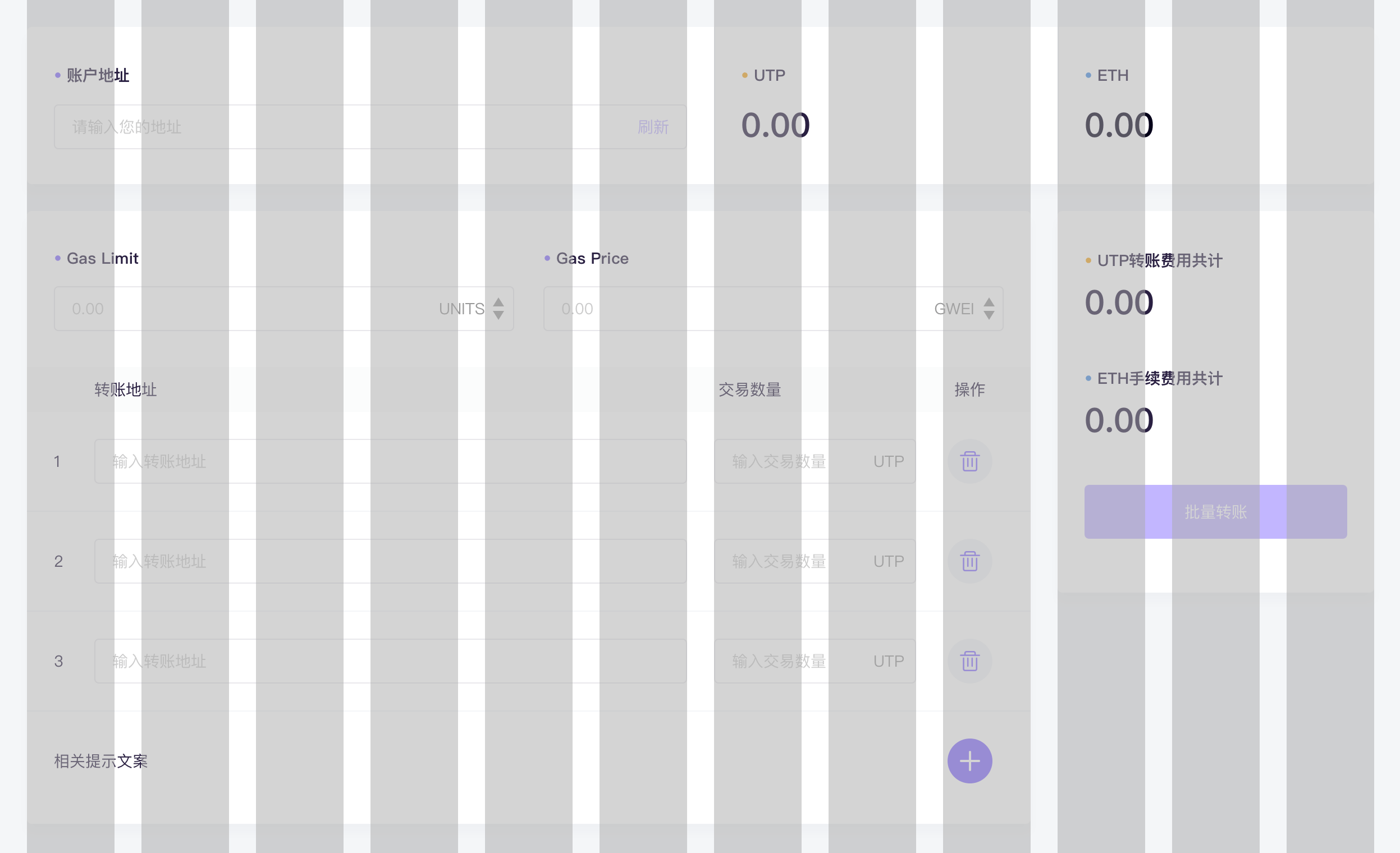
优化7 – 对齐、间隔
应用栅格系统对视觉元素之间的对齐、间隔进行调整,使页面视觉更加严谨,页面信息更容易阅读。

总结
(1)交互思维
了解页面中的功能交互流程,梳理用户操作行为路径,可以对行为步骤中的信息内容进行归类分组提供依据,最终有助于页面信息内容的排版布局。
(2)视觉思维
提取视觉组成元素,对颜色、文字、控件、图标等每一类应用统一性原则进行规范设计,再通过视觉元素本身相互组合,最终应用回信息内容上,建立规范的视觉感。
设计一个页面,交互思维和视觉思维是互相配合的,缺一不可,最终都是为了共同去构造符合交互操作逻辑、满足视觉美感的界面。
以上就是我对如何带着交互&视觉思维来设计UI的分析和总结,欢迎大家一起讨论。
作者:k_001ayy,不断奔跑中的设计师
本文由 @k_001ayy 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








您好,优化7 – 对齐、间隔,没懂,能详细讲下吗
总感觉优化后的批量转账和地址的关联性不强。
学习了 产品经理出的原型布局卡死了 只需要在上面美化下 这个怎么解决
如果有更好的布局方案,或者自己有一些不一祥的想法,可以找相关人员一起沟通的,共同寻求最优方案。相信你的产品经理不会扔下一堆原型只叫你照着美化。
受用了
🌹
学习了
学习
受用了