上下游协作之交互设计文档

这篇文章简单总结了如何写一份会表达的交互文档,让团队中的上下游(产品、UI、开发、测试)沟通协作更加流畅。
关于交互设计文档的文章不少,很多时候看了不一定能马上提高一个境界,而需要我们不断结合项目去实践和总结积累。这里也是借鉴了一些设计书籍、行内的设计分享以及结合自己做项目的亲身经历进行总结。
一、 规范交互设计文档的重要性
交互设计文档,称为DRD(Design Requirement Document)。
我们知道,做出一款产品需要团队多人协作,也要历经多次版本迭代。交互设计师在实际工作中,除了需求分析,输出交互稿之外,也要配合视觉、开发,甚至测试的工作。
此外因项目的节奏和进度不同,难免输出的交互文档有精细程度之差。所以输出一份专业规范而表达清晰的交互设计文档会尤为重要。
设计规范解决了什么问题?

二、交互设计文档的书写思路
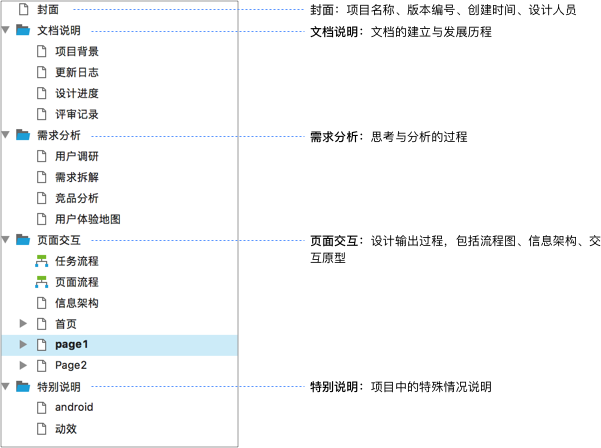
1. 目录

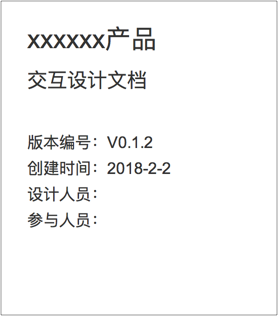
2. 封面
文档封面包含版本信息、参与人员等信息。

3. 文档说明
写交互文档是为了能够很好地进行上下游协作,所以需要将文档表达清楚。文档说明包括项目背景、更新日志、设计进度、评审记录等。以便让项目组人员能够知晓设计的“历史进程”,提高沟通的效率。
3.1 项目背景

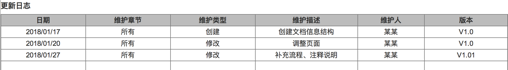
3.2 更新日志

版本迭代过程中,有时候会遇到人力资源调配(人员流动或者项目调配),如果能及时地记录更新日志并且传达到位,大家的合作会顺畅很多。
4. 需求分析
根据PRD(产品需求文档)进行需求的梳理,包括用户调研、需求拆解、竞品分析、用户体验地图等等(根据具体不同项目进行安排)。
5. 页面交互
关于页面交互原型文档的书写思路,常见的有任务流程图、页面流程图、信息架构。需要具体结合项目场景呈现。
5.1 任务流程
在设计之前我们首先要梳理任务流程图,一般是主流程+子流程的结构方式,绘制的软件有Sketch,Axure或者其他第三方软件。

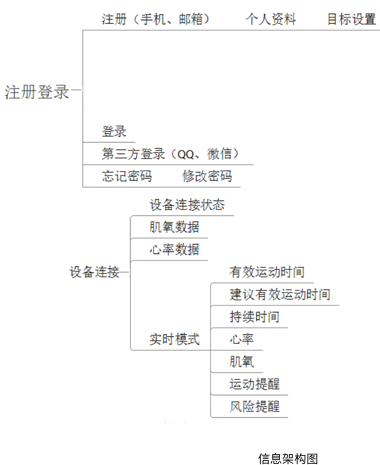
5.2 信息架构
信息架构图按照功能-页面-模块-元素绘制,帮助我们梳理功能、涉及的信息点,防止漏项。
团队中协作之时,也便于做设计任务分工。

5.3 交互原型
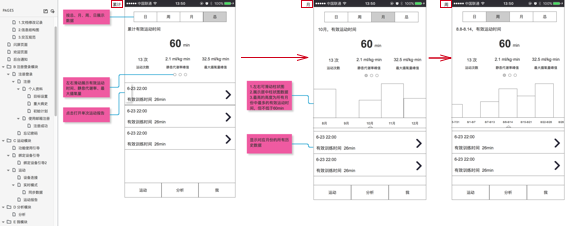
通常来说,交互原型页面由原型页面+交互说明组成,我们尽量用一个页面说明清楚一个事情,尽量避免看文档的同事困惑,节省不必要的查找时间,尤其是核心的页面需要附上具体的流程说明。

本案例是公司的app项目,“分析”页面中,tab标签包含“总、月、周、日”,可以自由切换,方便开发能够第一眼看到关联的流程页面。
5.4 交互说明
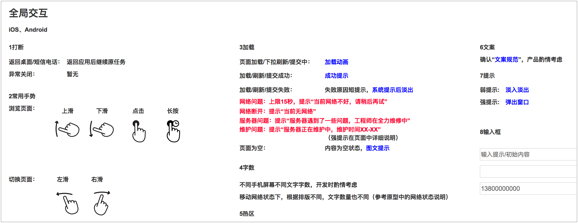
虽然很多产品、开发人员不愿意读太多文字,相比之下更愿意看直观的线框图。但交互说明也不可省略,这是为了让大家能够更好地理解界面的操作行为和逻辑。
那么交互说明包含什么呢?
- 内容:范围值、极限值;
- 状态:默认状态、异常状态、特殊状态说明;
- 操作:常见操作、特殊操作、误操作、手势操作等等;
- 反馈:操作后的提示、跳转、动画等。

本案例中除了描述页面内容,也包含了默认、特殊状态的说明,以及操作行为等。
tips:
- 尽量用真实而符合逻辑的数据;
- 不要忽略特殊状态;
- 清晰简洁;
- 交互说明更新时及时告知大家……
交互设计规范:

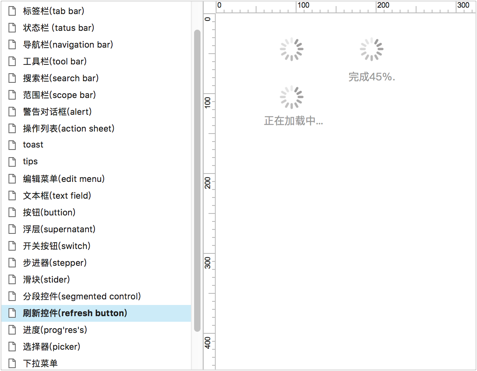
交互组件库:

结合实际项目场景,制作交互设计规范和建立交互组件库,并且不断调整以适用项目需要,可以大大地提高工作效率。
三、总结
俗话说,好的设计需要有好的表达。诚然,交互设计文档作为设计师的重要产出物之一,应该是对上下游协作有益的,能作为评估和参考。
当拿到产品的需求文档时,应该学会从商业、技术、用户的角度多方面思考和分析,拥有“翻译”成设计目标的能力。相比画图,设计的思考、决策过程更能体现自身的价值。
至于原型,行内当前没有统一的标准,很多规范需要基于项目的实际场景慢慢积累起来,本文中列举的也是通常遇到的情况,仅作参考。
总而言之,团队之间的沟通非常重要,与书写交互文档的目的同理。
本文由 @emily 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益









求同,文档和组件库654460961@qq.com 祝大佬事业蒸蒸日上!!!!!!
跪求文档和组件库710342662@qq.com 祝大佬事业蒸蒸日上!!!!!!
跪求文档和组件库ggzaan_cengyer@qq.com 祝大佬事业蒸蒸日上!!!!!!
谢谢大神!跪求交互组件库!1660896576@qq.com
大神能否加个微信(,,•́.•̀,,)
👍🏻👍🏻👍🏻👍🏻👍🏻👍🏻💕💕💕💕💕💕💕💕💕💕💕💕💕💕💕
求个文档
👏👏 704452223@qq.com
大佬可否发个文档和组建库~512019369@qq.com
大佬可否发个文档~1121324332@qq.com
求文档和组件库 谢谢谢谢 😆
yunqing_wang@126.com
求文档:532734079@qq.com
十分感谢🙏
大佬能发一份文档和组件吗?求学习。670386352@qq.com 祝大佬越长越帅
求一份组件库
595797749@qq.com
好人一生平安
方便分享文档和组件吗?398199841@qq.com万分感谢
正在入门中,作者大佬能否传一份组件库给我。邮箱:287038699@qq.com
也想学习一下控件,可以的话能不能发一份 ,不外传,邮箱:237040343@qq.com
方便分享文档和组件吗?417228967@qq.com
十分感谢
正在学习交互知识,有没有组件库和相关资料,可以参考下的,求一份,好吗 ~ 十分感谢! 邮箱:724848915@qq.com
有点过分了吭,产品无法生存了。
作者,有没有去实施过?
求交互设计文档和控件,学习一下,感谢。 邮箱:910370234@qq.com
求文档,1047965387@qq.com
求组件库一份!谢谢大神~ 邮箱:244273650@qq.com
求交互设计文档和控件,学习一下,感谢。 邮箱:1529089764@qq.com
和产品所做的事情的界限在哪里,这里边有一些内容是产品经理也会做的,有必要交互设计师再重复做一遍吗?
交互设计和产品很多事情都是想通的,只是交互设计偏重于用户体验,产品偏重于产品策略和战略,权重不一样,交互设计师了解策略和战略是为了更好的服务于用户体验。
大神,诚意求文档,刚入门学习下,邮箱773682795@qq.com.
谢谢了!!
老铁,组件库可以分享吗??
想学习一下,求文档,邮箱693685030@qq.com
老铁,同求文档,邮箱:792850497@qq.com
老铁,文档能发邮箱么?755561932@qq.com
看了作者产品介绍,感觉我们遇到了假的产品设计
文件发一下我邮箱15062687414@163.com
好的总裁