走进用户:在做设计方案时,如何从细节上增加信息的互动性?

在产品的核心功能满足用户的基本需求之后,我们总希望能够提高用户体验,让用户在使用产品时能找到舒适感和愉悦感。这篇文章主要介绍的是交互设计师在做设计方案时如何从细节上增加信息的互动性,从而提高用户体验,走进用户。
曾经读过的一本书《用户体验设计师的成长之路》中提到,人是情感动物,不喜欢冷冰冰的东西,喜欢与人交流。情感希望能够双向地表达出来,而不是单向的陈述。就像我们人与人之间的交流一样,需要诉说者,同样也需要一个人静静地聆听,及时地给予回应。或者当我们聚会时,通过互动增加大家的参与感,那么我相信会是让大家深刻去回味的记忆。
运用到设计当中,比如使用某项功能或服务后得到反馈,点击某项操作后得到及时的提示,或者进入某个页面时出现一个微动效,这些细节能让用户感知到跟系统之间的互动,体现了尊重。


一个用户的情感调动起来了,那么相信就会有更多的用户有参与进来,产品的转化率提高了,用户觉得可用、好用就是我们的目的。
在以目标为导向的设计时,我们常常需要分析用户的目标,他们需要什么,甚至是一些特定行为,特定场景、节点的分析。那么用户在与产品交互过程中会有哪些关键行为呢?接下来我们从不同的节点进行分析。

1. 功能引导
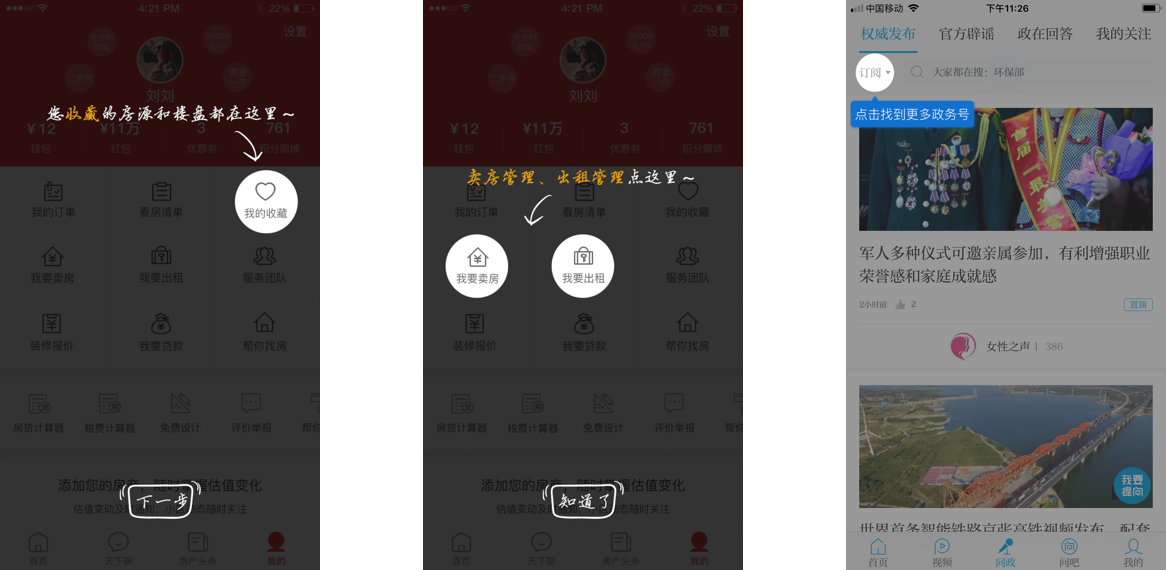
一般我们需要给新用户介绍怎么使用产品,或者给老用户介绍更新了哪些功能时,在用户进入页面的节点就会放些功能引导页。这些功能引导页一般会是箭头+文案组合,再加按钮供点击跳转到下一步。用户经过阅读理解后点击达到想要进入的页面。

房天下“我的”页面中,点击“下一步”,依次提示我的收藏、我要卖房、我要出租等关键功能位置,点击“我知道了”结束引导;
澎湃新闻在问政页面,提示可以点击左上角的“订阅”找到更多的政务号。
2. 访问请求
一般会有一些特定的访问请求,比如请求访问你的摄像机、麦克风,请求访问地理位置,请求打开网络,请求给用户发送通知……在用户执行某项操作的节点上设定,需要得到用户允许之后才进入下一步。

在美颜相机中,当我们首次录制视频时,会弹出请求访问麦克风的弹窗,用户点击“好”之后才会继续执行下一步;另外现在ios很多新下载的应用,如乐居买房打开时都会一一请求允许访问地理位置,请求访问网络,请求允许发送通知。每一步都是得到用户的允许后才会进入下一步,充分体现了产品的礼貌。
3. 减少多余操作
从用户的心理角度出发,预见即将发生的行为,帮用户提前完成,让软件更加人性化、贴心。比如自动填充、自动推荐、分页推荐可以让用户更快地找到所需的东西。
- 自动填充:也叫“预先键入”,当用户输入某个汉字、字母时,搜索栏会自动完成关键字的搜索并显示出来,有时还会显示历史搜索记录。
- 自动推荐:当用户输入内容时(即使拼写有误),也能搜索显示并推荐相似的词语。
- 分页推荐:当搜索的内容涉及多个类别,提高搜索效率的一种方法。

豆瓣app中,点击搜索框后光标闪烁定位,自动调出键盘,用户的视觉聚焦在搜索框内,按照视觉流往下看的同时出现自动推荐热门搜索相关词汇,那么用户就不需要做过多思考,可以一键选择感兴趣的内容,提高了阅读和转化效率。
另外在我们熟悉的手机发短信页面,点击新信息编辑界面,自动完成光标定位(定位到收件人一栏),让用户省了再次点击操作。
4. 制造惊喜
惊喜:丝毫不加节制地表露欢乐、热情和惊奇。(百度百科)
尽管这对产品的功能使用没有什么实际的影响,但是惊喜提供了超出用户预期的体验,比如在app页面或者网页的某一个角落,制造一些小惊喜,运用得当就会激发用户的兴趣点,进而对产品产生好感。

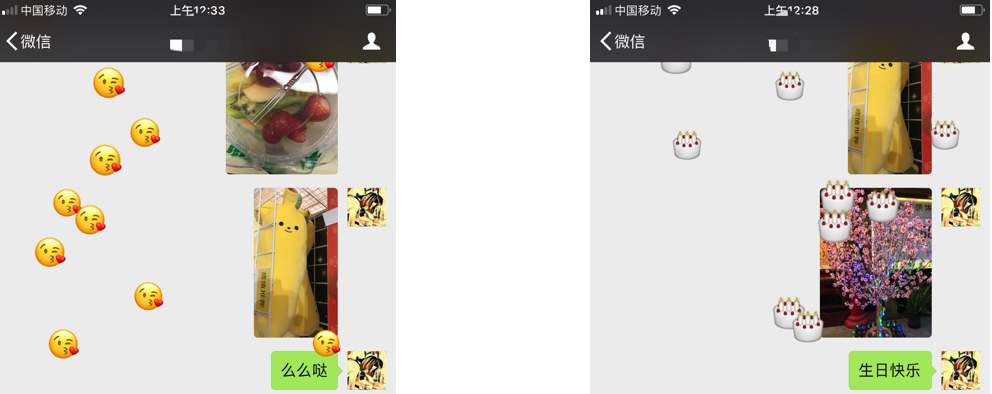
在微信打聊天界面中,我们输入关键词后背景出现图案特效制造惊喜,比如输入么么哒,出现可爱的小表情;输入“生日快乐”,出现跳跃的蛋糕图形,营造浪漫温馨的氛围,提高用户的幸福感。
保持一颗同理心,从用户需求角度出发,关注每个节点、场景用户的心理感受,会让设计锦上添花。
总结
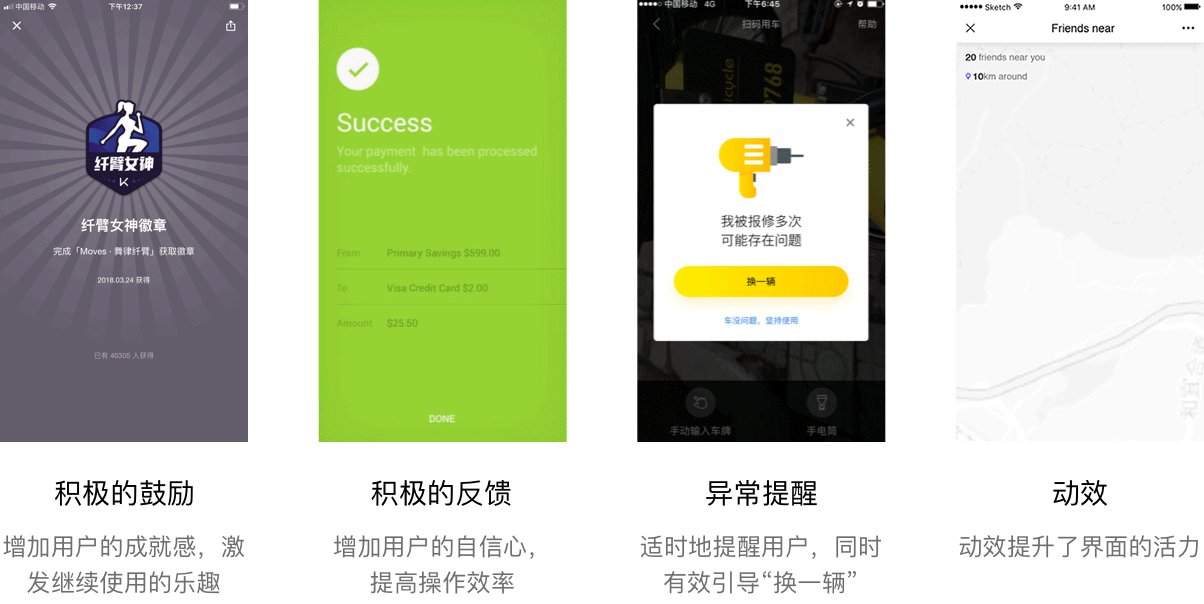
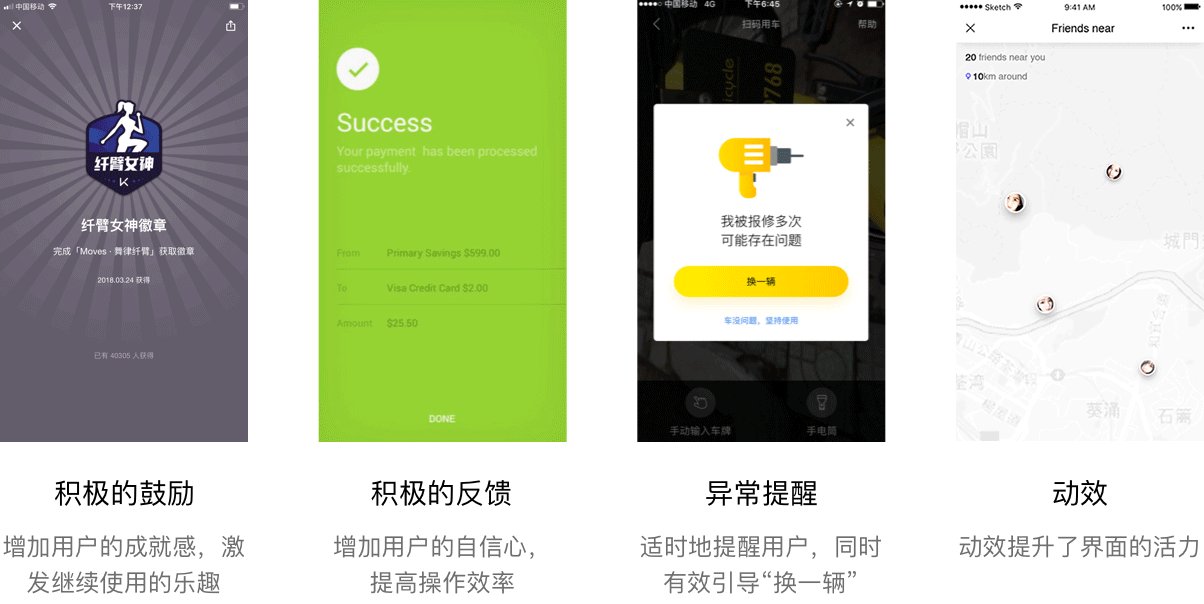
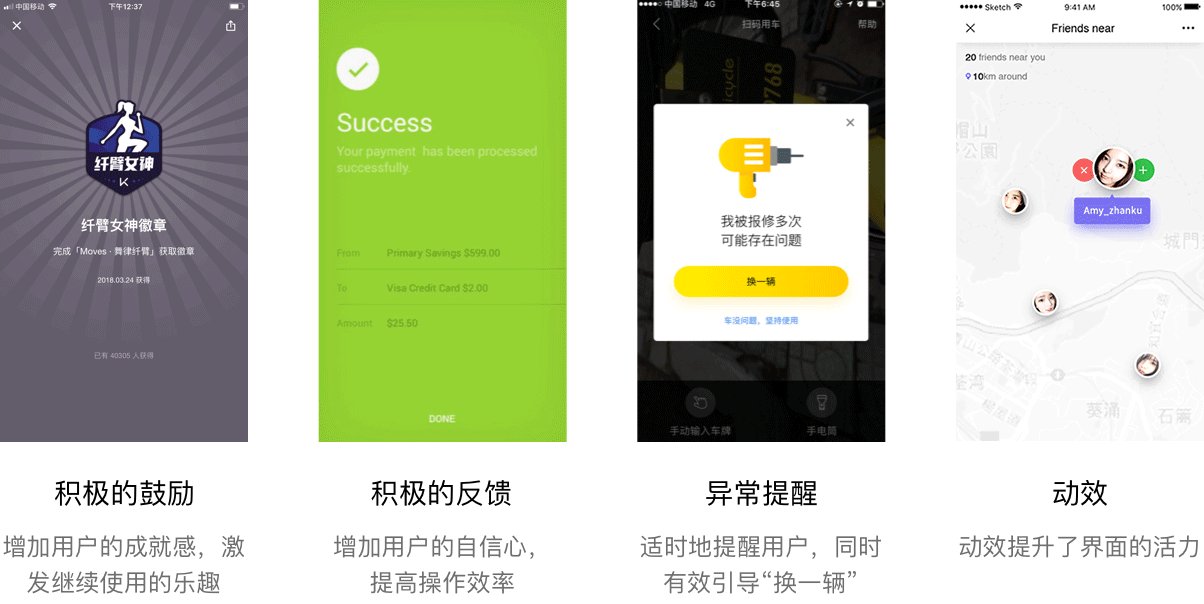
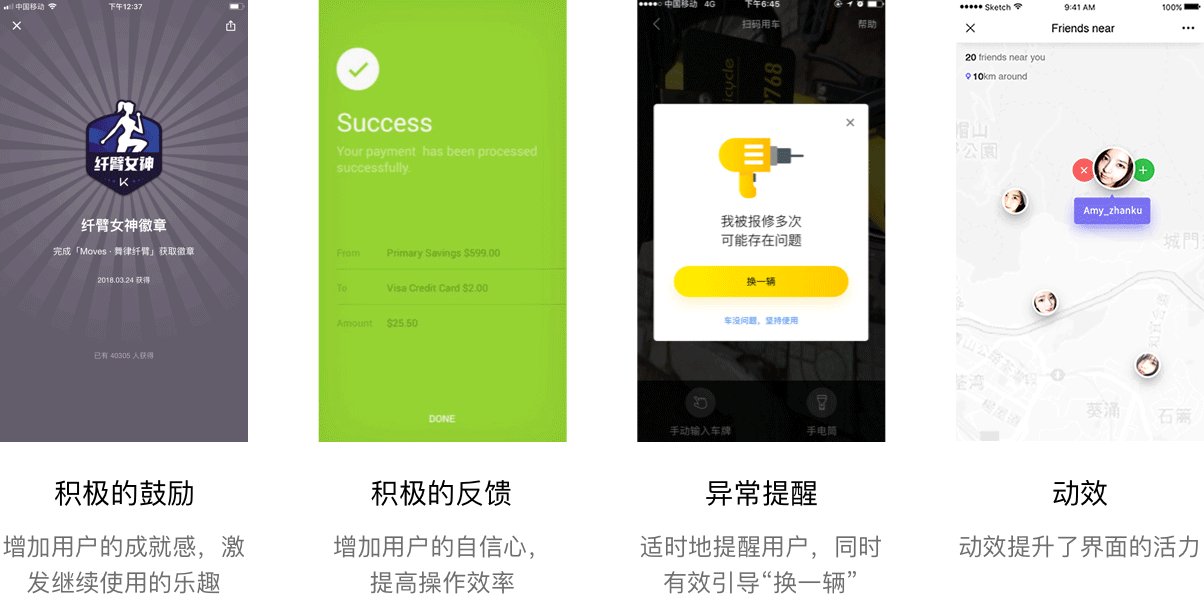
交互设计师除了追求易用性之外,还应该想着如如何通过设计抓住用户的心,让用户产生良好的情绪体验,从而积极地操作。积极地鼓励、反馈和异常提醒与引导,是跟用户互动的方式,让用户的信心倍增,产生体验的愉悦感。
另外,分析用户在不同操作节点时的一些特定行为:功能引导、访问请求、减少多余操作、制造惊喜等等,落实到细节之处,加强产品与用户之间的互动。
本文由 @emily 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








访问请求在iOS系统是必须设置的,不需要产品设计。
访问请求何时出现、如何引导用户打开权限、降低对用户的干扰程度,这些才是设计点
google的才能叫交互,ios最多叫动画效果