优秀设计案例分析——用户引导(下)

当一个产品上线新功能或者更新某些信息的时候,往往需要引导用户去使用,或者去提供一些信息给用户,而用户引导在此时就比较重要。本文结合了一些优秀设计案例分析,用户引导该如何设计。
新上线的功能由于需要引起用户的注意,或者是想让用户填写某些信息,时常需要用户引导的手段吸引用户的注意。但这些引导,如果使用不当,可能造成打扰,引起用户反感。
如何巧妙地植入这些提醒信息,不引起用户的反感,甚至能够帮到用户,就成了一个交互设计师的一个使命。
上周的文章,为大家介绍了用户引导4种手段中的前两种:气泡引导、整个页面引导(文末可查看)。这周的文章为大家继续介绍后两种形式:默认值引导和动效引导。
三、默认值引导
这种引导方式,一般用于需要用户补充信息的地方,如设置封面图、填写简介之类。设计的思路,主要有两个:
- 告诉用户补充了信息有什么好处;
- 启发用户如何填写。
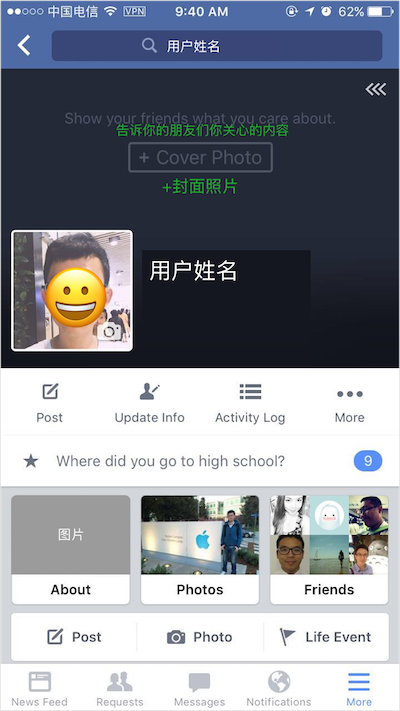
先看第一种思路。下面这个例子,是Facebook客户端,“更多”标签下,点击“个人主页”后进入的页面。页面中深色的封面图区域,写着“告诉你的朋友们你关心的内容”,然后下面放着一个“+封面照片”的按钮。

这样的提示,有效地告诉用户“封面图”有什么作用,激发用户上传封面图。
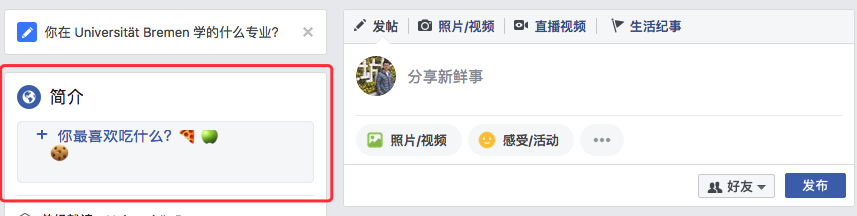
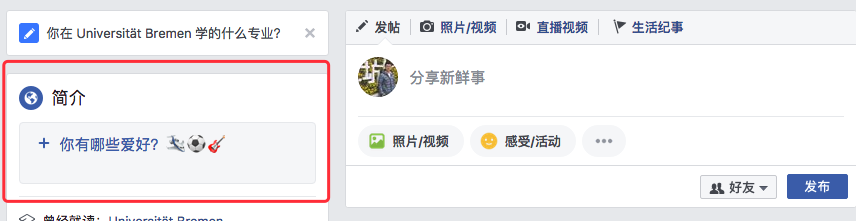
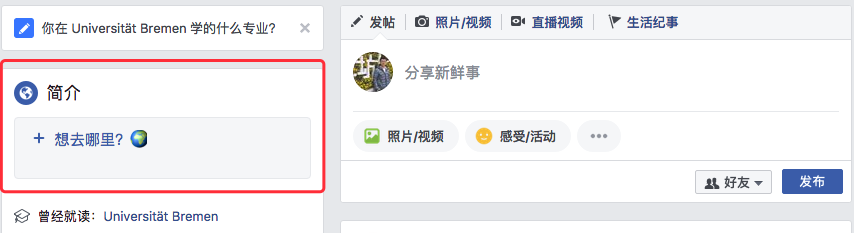
第二种思路,即“启发用户如何填写”,一般用在需要输入文字信息,这样对用户负担比较大的地方。比如个人简介这种信息,猛地让人填写,该填点什么好呢?? Facebook网页版的这个设计,就为用户提供了各种提示,减轻了用户负担,如下图:



在“简介”一栏,上图中的提示信息会隔几秒轮换出现,提示用户可以填写的信息类型。不得不说,这样具体的提示,比单纯给个“简介”,要生动具体的多了!
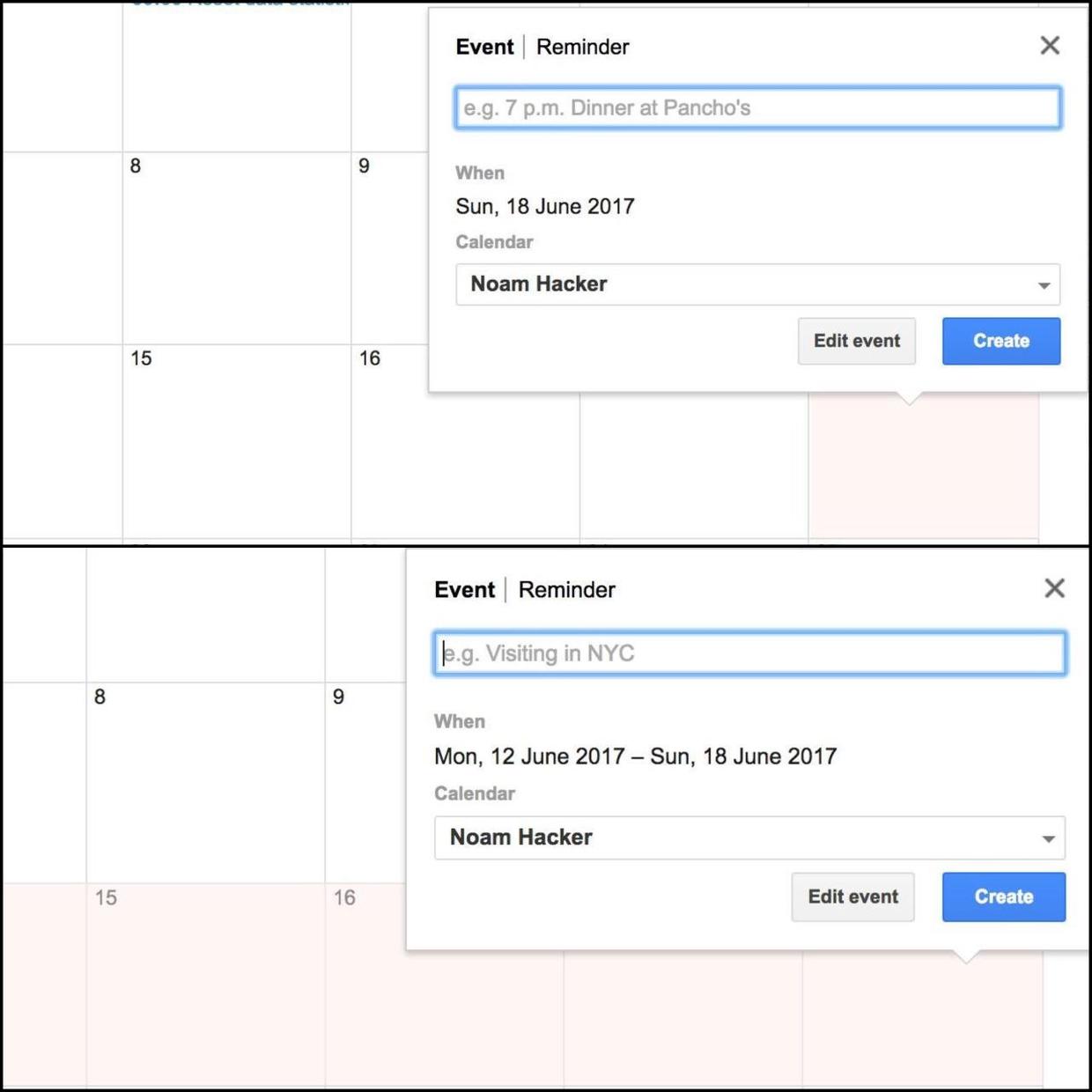
在提示用户方面,谷歌日历的一个例子,也很有帮助:当用户创建日程,如果时间上选择了一天,则输入框里的文案提示是“例:晚上7点在XX地方有晚餐”,选择一周则提示“例:到纽约旅行”。根据用户不同的选择进行相应的、最有帮助的提示,这样贴心的设计真正让人眼前一亮?

来自知乎的这个设计,也值得为大家分享:当没有任何用户问我问题时,会有一条官方的“值乎的提问”,问题就是“你___有什么特别的技巧?”这个设计有两个功能:1. 引导用户补充自己的技巧信息;2. 演示了当有别人向你提问时的状态,可谓一举两得。

以上为大家分享了默认值引导这个类型的案例。
四、动效引导
动效是引导方式中比较能吸引用户注意的一种,因为人眼天生对动的东西更敏感。因此,在使用动效进行引导的时候需要注意把握动效的强烈程度,保证不打扰到用户的主要操作。
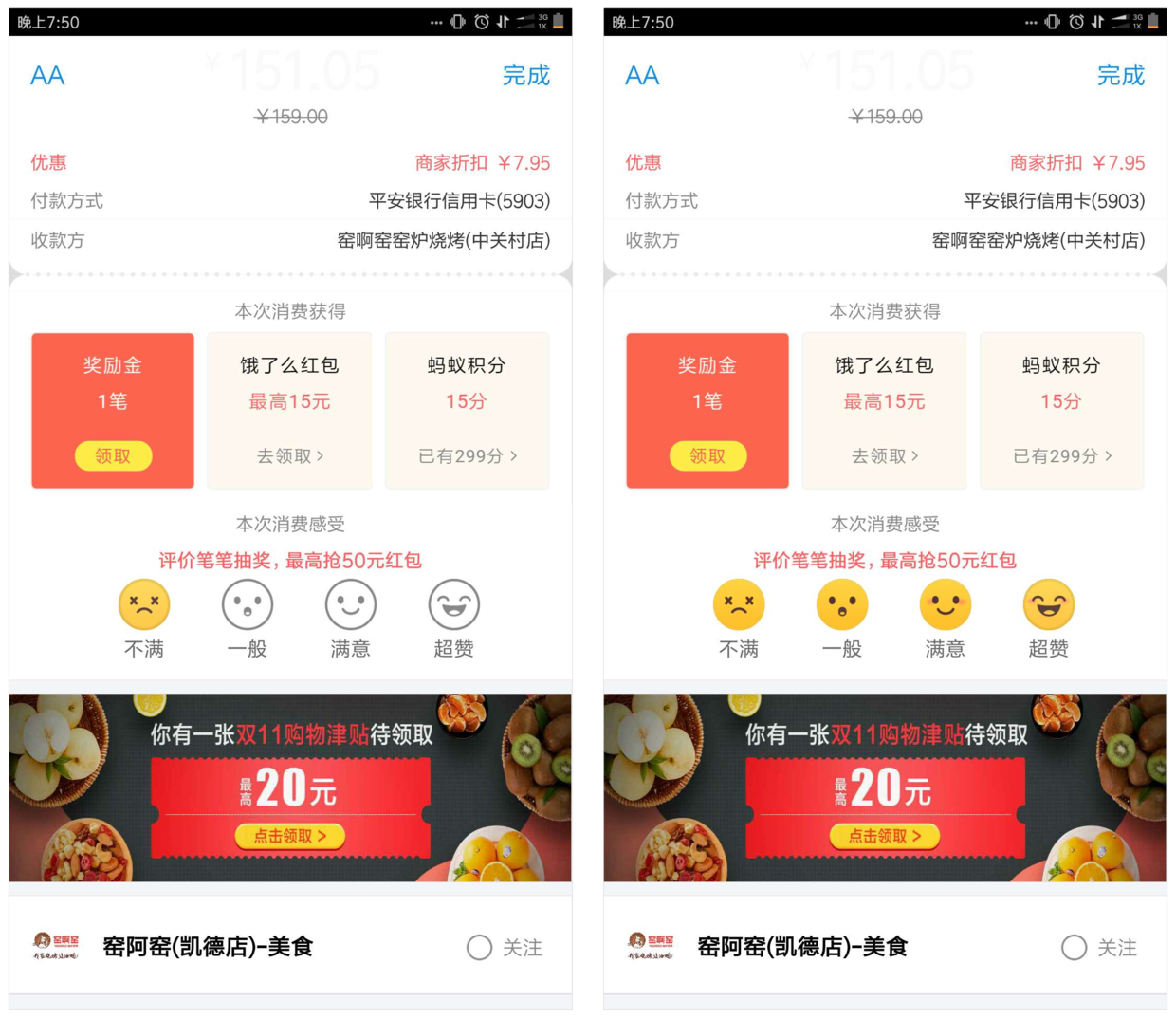
下面这个例子,是使用支付宝付款后,评价部分会出现动效:页面中评价的4个级别会依次从左向右逐渐点亮,引导用户进行选择。

从这个页面的结构来分析:最上面是付款信息,之后是消费后获得的福利,该部分由于视觉上面积大,所以能够引起用户注意;评分在福利部分的下面,位置不占优势,但使用动效,可以适当引起用户注意,是很棒的设计。
在知乎的H5页面,底部有一个置底的操作栏,点击可以打开知乎APP。H5页面其实一直有一个重要的使命,就是将用户从H5页面中引导到APP中,因为APP中功能更丰富、内容更多,体验也更好,用户APP中的停留时长、打开次数等指标也是APP的一些关键指标。
这个H5页面底部随着歌声摇摆的刘看山,既达到吸引用户注意力,引导用户点击浮栏进入知乎APP的作用,也在一定程度上展现了知乎的品牌形象。不过该类内容类的页面需要格外注意动效不能太强,以免影响了用户的核心体验:阅读文章内容。

以上为大家介绍了默认值引导和动效引导两种方式。如果大对前两种引导方式:气泡引导、整个页面引导也感兴趣,可以查看下面的链接:
#专栏作家#
沐风(微信公众号:沐风与体验设计),人人都是产品经理专栏作家,2017年度作家评选最佳人气奖。爱奇艺高级交互设计师。留德海龟,曾任职腾讯微生活、网易、宜信。6年交互设计经验,专注设计领域。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益