Axure教程:在动态面板里面设置图片自动/手动切换

本文作者分享自己做过的一个PC端的高保真原型,来教大家,如何在动态面板里面设置图片的自动和手动的切换。
给大家分享自己做过的一个案例,来自于去年自己做的一个PC端高保真原型。

案例描述
固定区域循环一组图片(幻灯片效果),条形分页标签随着播放不同的图片,而对应改变样式。
元件准备
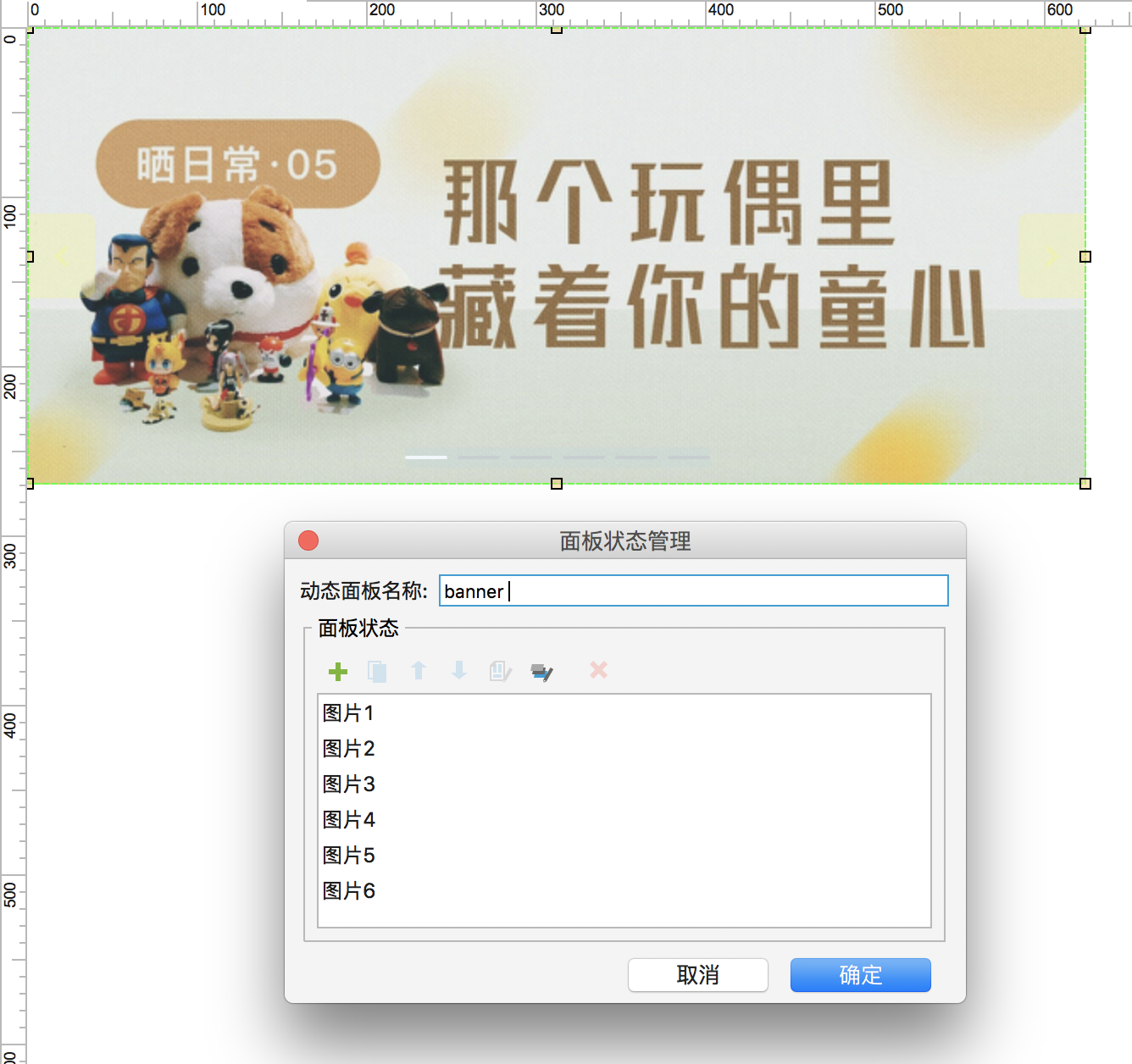
从元件库中拖出一个动态面板,我们给它命名为 Banner ,里面同样添加1+N个状态,每个状态里放同样大小的图片(记得位置要统一)。

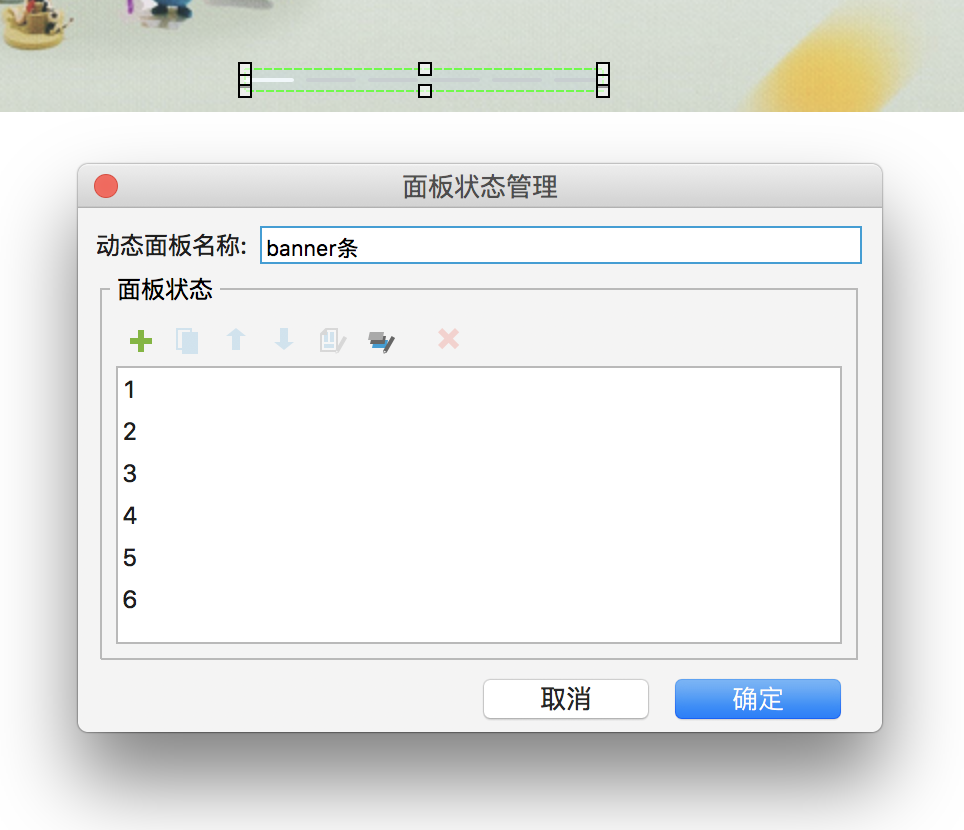
同样的条形标签我们按照上面的做一下,第一个状态的第一个为选中,往下递增下去。( 这方法可能有点蠢,但设置交互属性的时候比较方便,其中也包含了个人习惯 )。

这样大致就做好了,接下我们开始下一步。
思路分析
- 利用动态面板可添加多个状态的特性,我创建了 6 个状态;
- 将 6 张图需要展示的图片放到各个状态里面;
- 将条形标签做成只能唯一被选中的效果( 第一个状态的第一个为选中 ),其他状态递增下去;
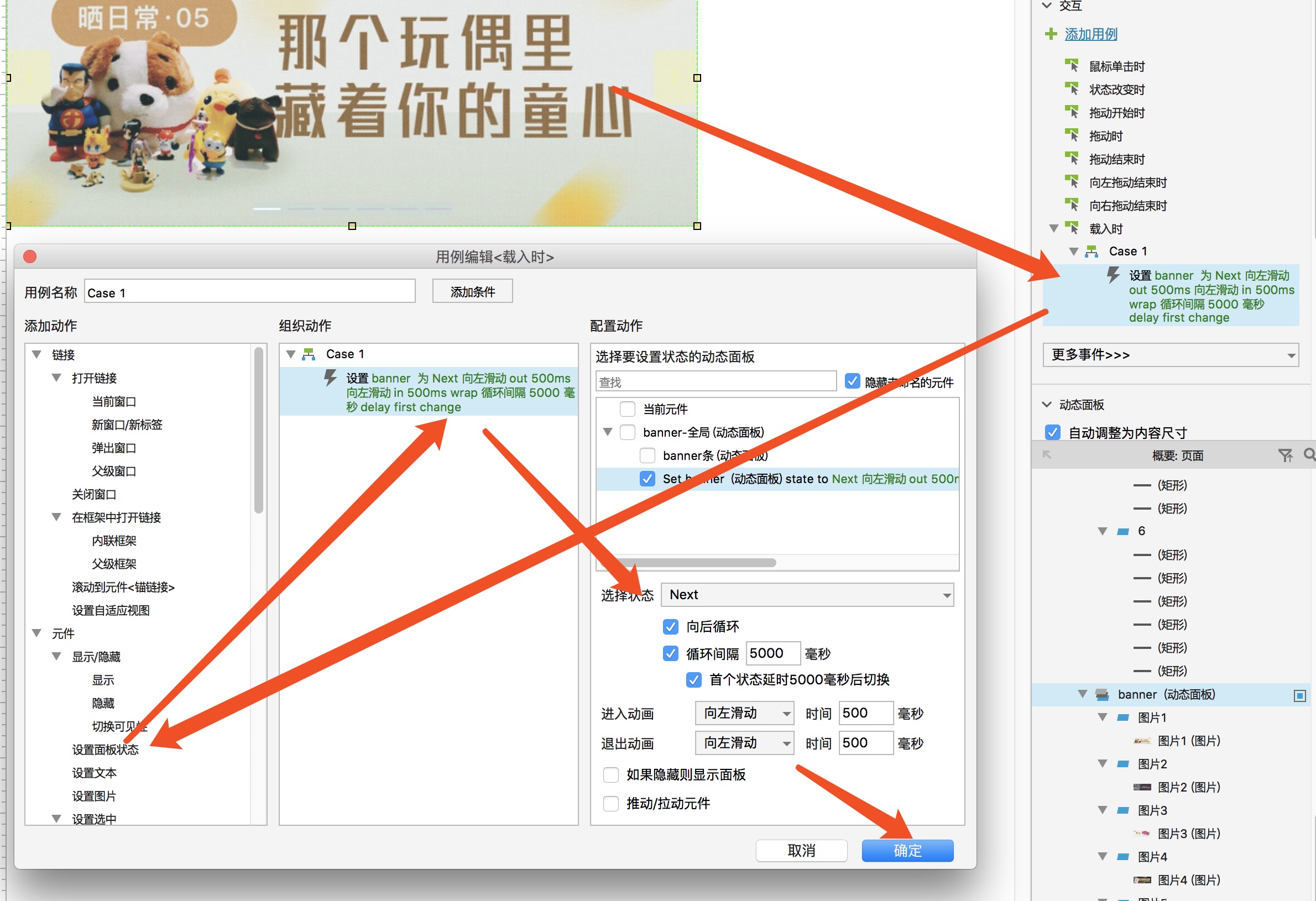
- 页面打开后,开启图片( 载入时 )自动循环播放的效果,且每次切换新的图片时,同时切换不同的条形标签状态。
思路基本完善后,下面我们来做一下这个效果。

Banner 动态面板设置为之后,条形标签同样设置。这时候我们就能实现出图片自动切换的效果了,接下来我们可以继续优化交互体验 ~
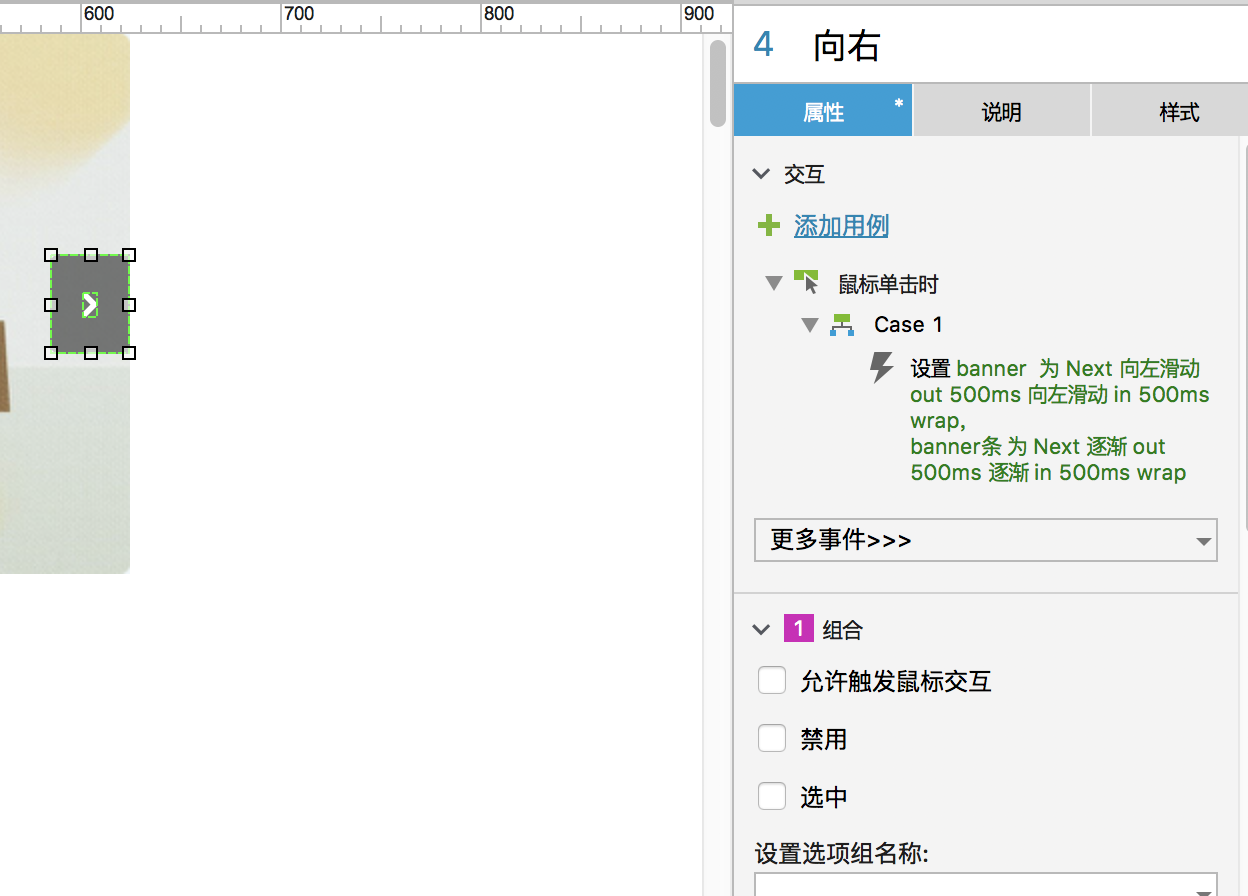
我们给Banner的两侧各加一个可点击的按钮,点击左侧按钮( 向前一个状态 ),点击右侧按钮( 向后一个状态 )。


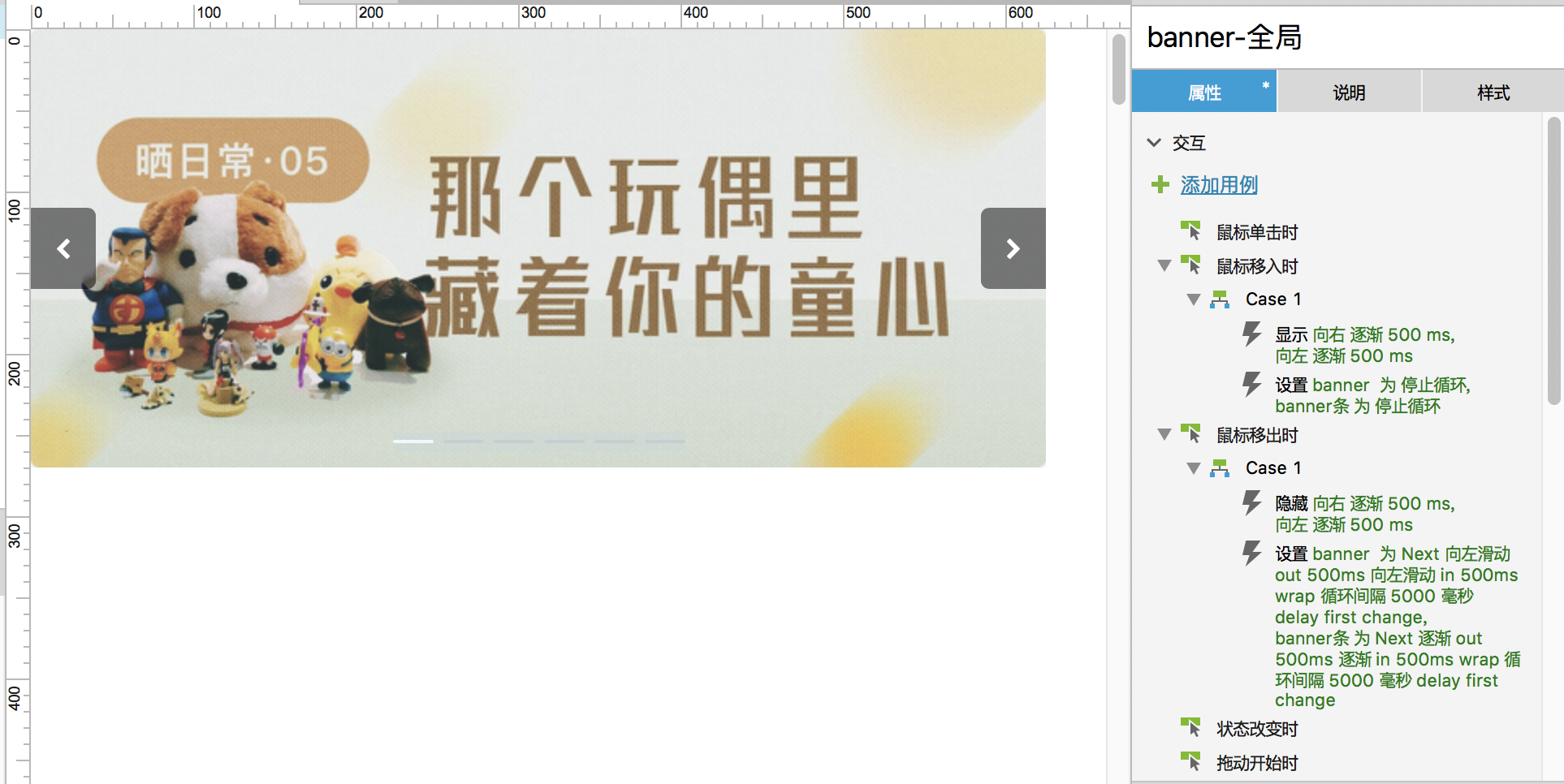
最后我们加一个鼠标移入移出的交互效果,如图:

完成(已做完的小伙伴给自己鼓个掌)。
总结
- 实现图片 or 条形标签自动切换;
- 实现鼠标移入时停止自动切换,移出即可回复自动切换;
- 实现点击两侧按钮可手动切换。
今天的分享到此结束了,有任何意见和建议请在下方留言,我会尽快回复您,谢谢 !!
本文由 @李桂东 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自网络


 起点课堂会员权益
起点课堂会员权益








能分享个rp文件吗?左右移动的按钮实在搞不掂
hello,请问,我添加左右按钮后,当鼠标移动按钮位置,按钮是一闪一闪的?我估计是图层的问题?按钮在顶层,banner在底层?
这样操作,当鼠标移入Banner后,再移到切换按钮上,会出现bug。
感谢您的指点,我又去实操了几次效果…
切换按钮是和其他所有内容一起包含在动态面板里面,移入移出是设置在该动态面板上面的。
移入时只能手动点击轮播,移出才恢复自动轮播,这个我尝试过没有为问题。您指的是这个问题吗?
嗯嗯,再套一个动态面板,就没这问题了。