取消、返回、关闭的交互逻辑

平时在工作中取消/返回/关闭,都是为了解决页面的跳转逻辑,一般在页面的左上角,但到底什么时候用取消/返回/关闭,每个APP的做法都不太一样。本文主要以iOS的原生APP和各行业标杆的APP为依据,进行分析。
部门开始做一些交互设计专业方面的学习,形式采用的是,大家罗列出关于自己工作中遇到并且想要了解清楚的知识点,然后大家各自进行一些资料收集后,找个时间一起碰一下,进行一些交流,交流会后产出一个大家现阶段达成比较有共识的结论,然后运用到工作中。
笔者还是挺喜欢这样的形式,一方面每周去总结自己在工作中所遇到的问题,另一方面push自己去解决这些问题。而且两个礼拜下来,团队所形成的这种讨论的氛围和讨论的过程,已经让自己慢慢在平时使用各种APP时,下意识地去思考产品背后的用意。这种在生活中也带着工作思维的习惯,在潜移默化中也不会让自己反感。
以下是第一期的结论,以后会根据内容的重要程度或者机密程度选择性地展示一些。
主题:取消/返回/关闭交互逻辑
平时在工作中取消/返回/关闭,都是为了解决页面的跳转逻辑,一般在页面的左上角,但到底什么时候用取消/返回/关闭,每个APP的做法都不太一样。团队在讨论中主要以iOS的原生APP和各行业标杆的APP为依据,进行分析,现在将结果展示给大家。
先来讲讲三者的概念。
取消(Cancel)
牛津释义:To decide that sth that has been arranged will not take place now.
中文直译:使计划中的sth当前不发生
交互定义:终止一个当前可执行的动作
举个栗子:

关闭(Close)
牛津释义:To end or make sth end.
中文直译:使sth关闭
交互定义:退出一个场景或功能
举个栗子:

返回(Back)
牛津释义:To end or make sth end.
中文直译:使sth关闭
交互定义:退出一个场景或功能
举个栗子:

那什么时候分别用“取消”、“返回”、“关闭”的交互逻辑呢?
在单个任务上是有流程顺接性的,就用“返回”,一般用于页面上的主任务流程。比较独立,且是次要的任务入口用“取消”或者“关闭”。
什么是页面主/次要任务?
交互定义:大多数用户在当前页面期望操作的流程,或者是PM/UE更希望大多数用户操作的任务流程,可以认为是主要任务,其他流程可以认为是次要任务。
举个栗子:

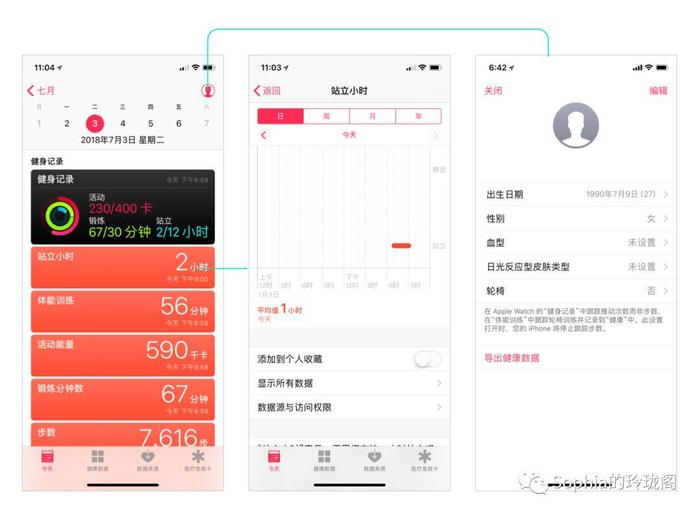
如以上案例中,健康APP中,“今天”页面的主要任务是浏览各项数据,其中“站立小时”是主任务中其中一个子流程,并且在逻辑上对主任务来说具有顺承性,于是在“站立小时”的页面左上角就是一个“返回”。而在“今天”页面右上角有查看资料的功能,这个功能比较独立,对于主任务浏览各项数据来说不影响,可有可无,所以在左上角是关闭功能。
那“取消”、“关闭”又怎么区分呢?
页面的承载功能仅为浏览查看作用,就用“关闭”,带有操作性功能的用“取消”,操作性动作包括编辑、分享、新建等。
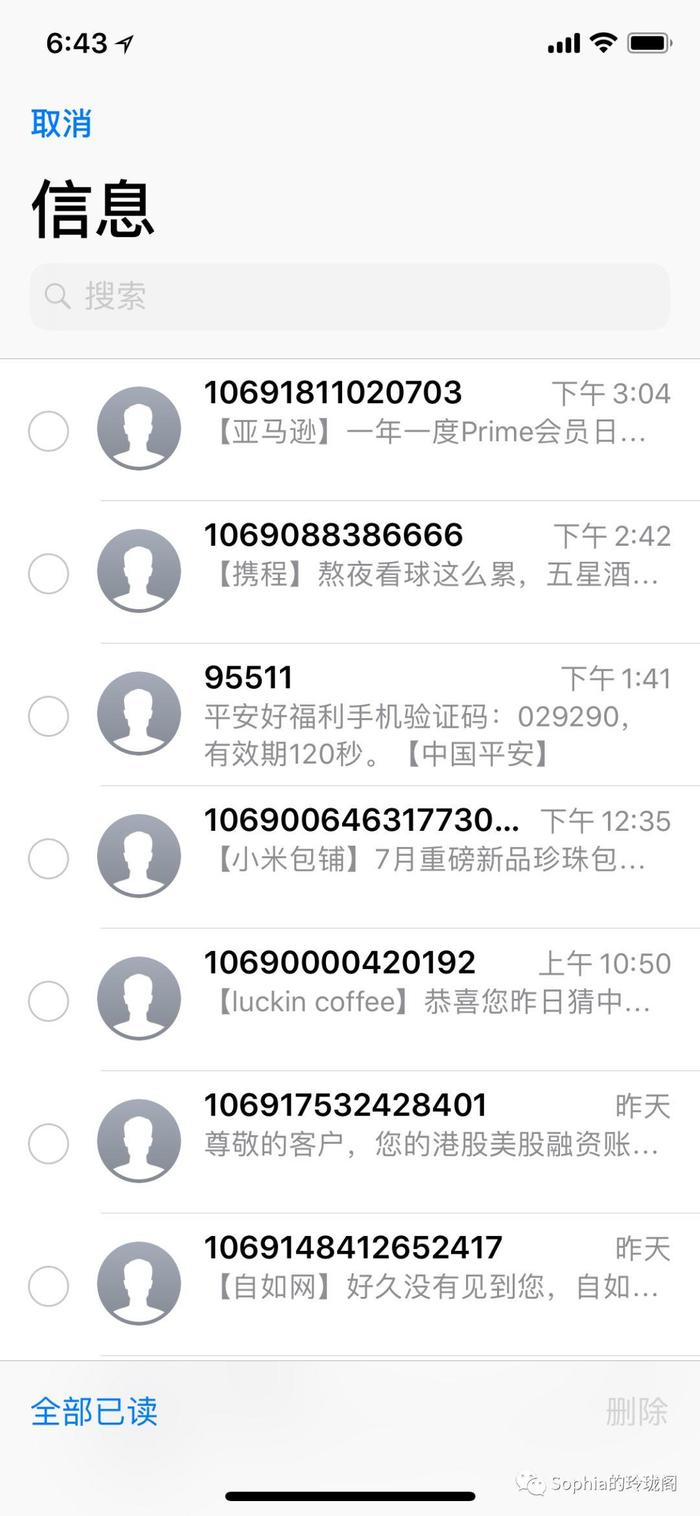
如上面的案例中,资料页面承载的功能是浏览个人信息,主要是浏览查看的定位功能,所以左上角是“关闭”。但如果是短信收件箱,左上角“编辑”功能点击之后,则会变成“取消”。
研究了更多的APP之后,也发现以上结论并不是一成不变的,只是建议,更多的,还需要设计师结合产品实际使用场景做判断。
专栏作家
Sophiallg,微信公众号:Sophia的玲珑阁,人人都是产品经理专栏作家。一枚爱折腾,爱健身的交互设计妹纸。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
















像订单这种,取消订单、关闭订单是一个意思吗?还会说他们有不同的场景?
听君一席话,如听一席话
返回、关闭、取消设计时候是不是应该贴合日常生活,比如出门忘记带手机了,就得返回去拿手机,比如打开电脑玩了一会游戏,有事出去,就需要关闭电脑,比如今天开会,突然临时取消会议。是不是和场景有一定关系?
说的挺透也挺容易理解的,虽然各大APP做法不太统一,前两天刚跟同事讨论,今天看到的您这些观点和解释正是我当时想表达的
三個詞語的含義本就有明顯的區別啊
應該是很好確定的
如果討論 新增 和 添加 的差別
或許會更有意義
“取消”是针对动作,“关闭” 是针对状态,是否可以这样理解呢?
其实写的蛮好,把交互设计师经常会遇到按钮文案和样式的问题讲的蛮清楚。。我在刚入行数时也分不清区别。。替小姐姐说两句,对于底下有些哥们说讲的复杂、或者没必要的,如果从交互设计师角度都不规范各个场景下的按钮文案,这么基础的东西都不注重的话,那么你做的产品会乱成一锅粥~并且根据场景不一致,相同组件不同样式真的有不同意义。。补充一点关于“关闭”和“取消”,取消一般是信息录入页面或者作者所说操作页面,而关闭更多的是应用于更轻量级的页面,映射于web端,其实就是一个对话框右上角的“x”号。
分析的有道理,但是不确定增加概念会不会让用户困惑……怎么证明?
讲的缺乏幽默感和代入感
其实,笔主说的太复杂了,对于用户来说未必会想的这么深入这么细致,用户更在乎的是流程,在流程中对应的操作合理就行,按钮上的文案何必这么复杂,用户根本就不得思考你为什么是关闭为什么是取消为什么是返回,例如很多打断操作的文案会用人性化语言替代,例如“我再想想”、“去意已决”,我并非说这些文案的好坏,只是把文案定义这么复杂对于用户来说并没有好处,除非你是专业性的工具软件,对于操作的命名会有深究,然而普适性的都是没意义的