UI设计中的格式塔原则

用户界面设计并不全是关于漂亮的像素和闪亮的图形,它主要是关于沟通、性能和便利性。
你是否曾经观察过天空,注意到一团不同寻常的云,像一个熟悉的动物或物体?你有没有想过,为什么或者如何通过观察一团蓬松的气体来建立这种联系?这都是因为你的大脑运作方式!

图一
你的大脑总是试图通过比较以前的经验或视觉模式来理解这个世界,并把这些点连接起来。它有自己的“怪异”方式来感知形状和形式,分组信息,填补空白,绘制大图。
了解你的大脑如何工作将有助于你成为一个更聪明的设计师,掌握视觉沟通的操纵者。它可以帮助你确定在任何特定情况下哪些视觉元素是最有效的,因此你可以利用它们来影响用户的感知、引导他们的注意力,并最终引起行为的改变。这个方法对于以完成目标为导向、解决问题、无意识设计、用户界面的设计上都格外有用。
“伟大的设计师理解心理学在视觉感知中的强大作用。当别人的目光与你的设计创作相遇时,会发生什么?他们对你所分享的信息有什么反应?”
– Autodesk品牌内容策划师Laura Busche
现在很清楚,视觉设计和心理是相互联系的,并且可以相互影响。格式塔原则可以帮助我们理解和控制这些联系。
什么是格式塔?
格式塔(德式造型)是20世纪20年代由德国心理学家提出的一组视觉知觉原理。它建立在“一个有组织的整体,被认为大于其各部分之和”的理论基础上。
“整体不是各部分之和。”
– 库尔托夫卡
格式塔原则试图描述当某些条件适用时,人们是如何看待视觉元素的。它们是建立在四个关键思想的基础上的:
1. 出现
人们倾向于通过物体的粗略轮廓来识别它们。相较于一个细节丰富的物体,我们的大脑能更快的识别一个简明清晰的物体。

图二
2. 物化
人们可以识别物体,即使它们有部分缺失。我们的大脑将我们所看到的东西与记忆中的熟悉模式相匹配,并填补空白。

图三
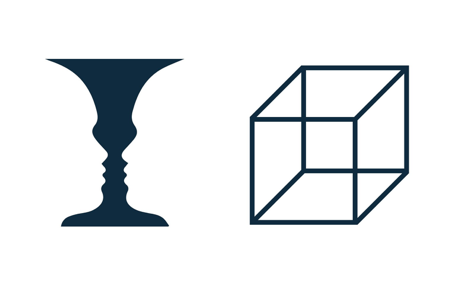
3. 多稳定性
人们常常会用不止一种方式来解释模棱两可的事物。我们的大脑会在寻找确定性的选择之间来回穿梭。因此,一种视角将变得更加主导,而另一种视角将变得更难看到。

图四
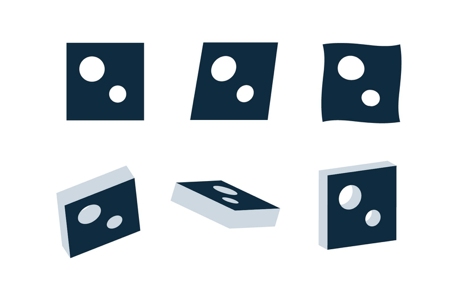
4. 不变性
人们在识别简单物体时,不会受到它被旋转、缩放、变形的干扰。我们的大脑可以从不同的角度感知物体,尽管它们的外观不同。

图五
以下是格式塔原则,它可以为今天的UI设计提供参考。
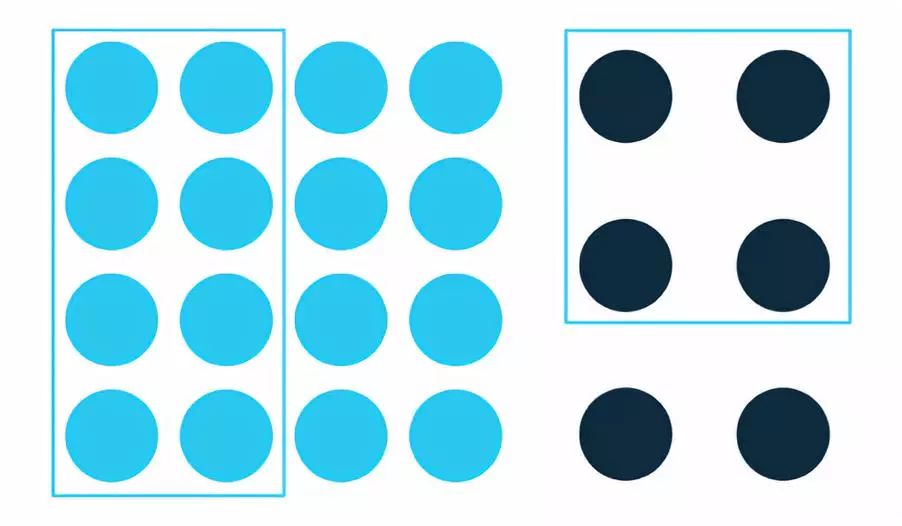
邻近
排列在彼此之间的邻近元素被认为比那些放置得更远的元素更相关。这样,不同的元素主要被看作是一个组,而不是单个的元素。

图六
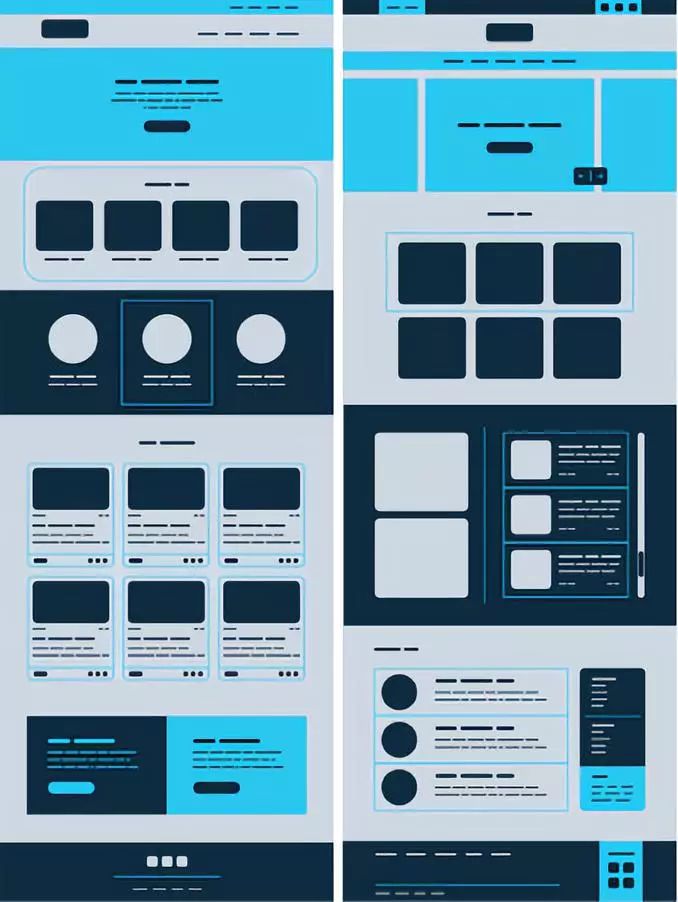
邻近原则如何适用于UI设计?
我们可以在UI设计中使用邻近原则来分组相似的信息,组织内容和整理布局。它的正确使用将对视觉交流和用户体验产生积极的影响。
如原则所述,相关的项目应该保持紧密的联系,而不相关的项目应该保持更远的距离。白色的空间在这里起着至关重要的作用,因为它创造了对比,引导用户的眼睛朝着预期的方向看。空白可以增强视觉层次结构和信息流,便于阅读和浏览布局。它将帮助用户更快地实现他们的目标,并深入研究内容。

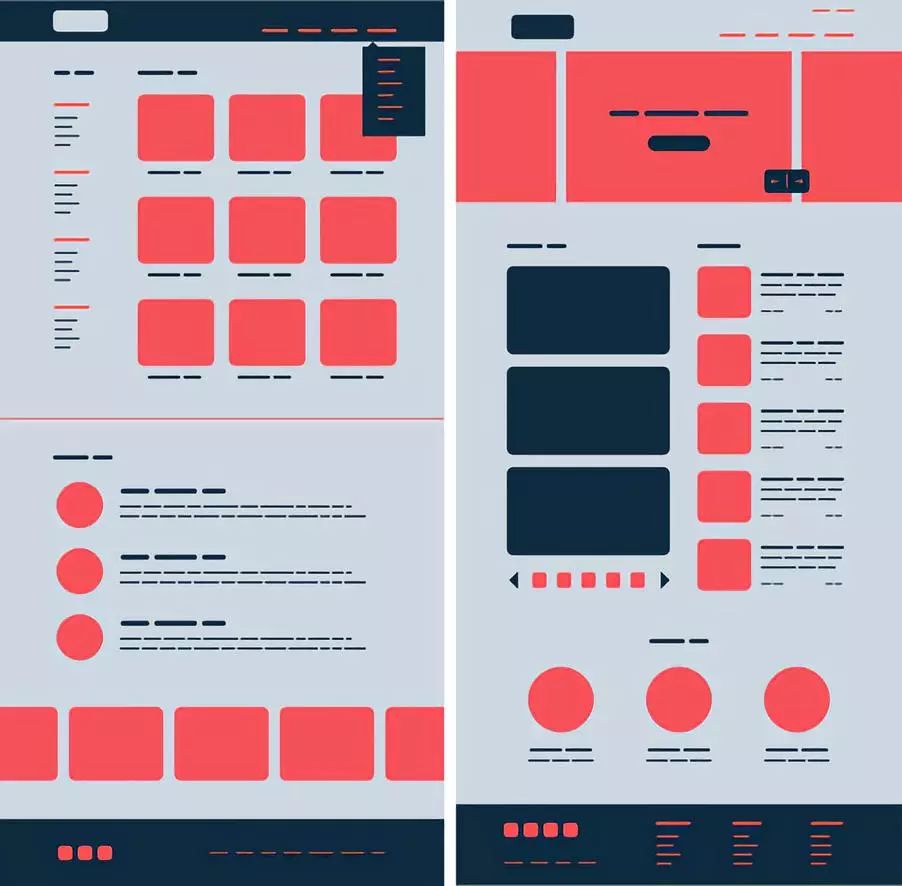
图七
我们几乎可以在任何地方应用邻近原则,从导航、卡片、图库和横幅到列表、正文和分页。
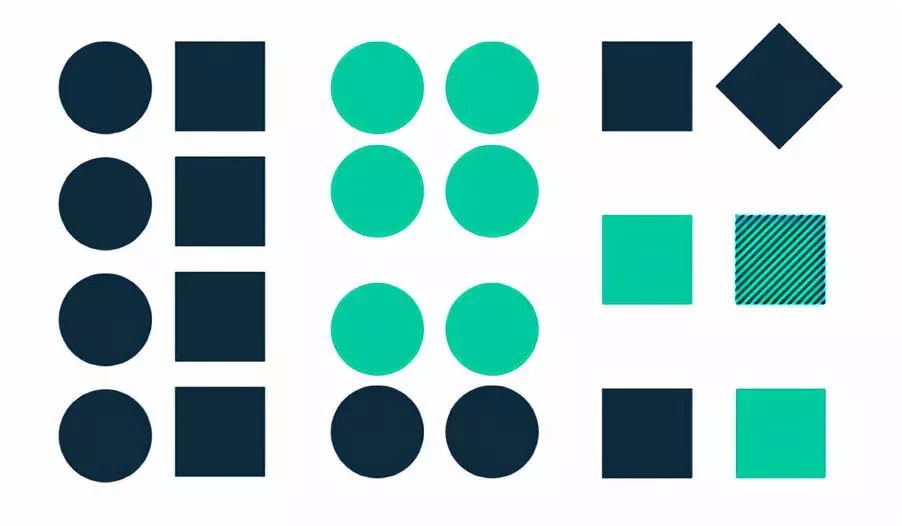
共同区域
与邻近原则类似,将放置在同一区域内的元素被视为分组。

图八
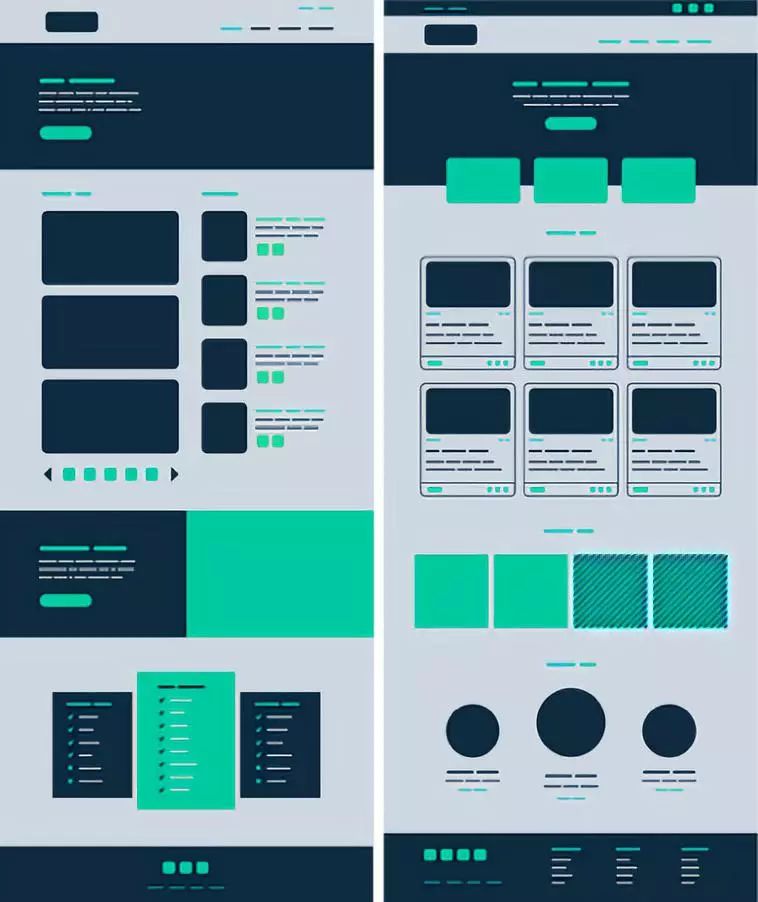
共同区域原则如何适用于UI设计?
共同区域原则特别有用。它可以帮助信息分组和内容组织,但它也可以实现内容分离或充当焦点。它提升了层次结构,可扫描性,并有助于信息的推广。
共同区域的原则可以将许多不同的因素组合在一起,使它们在更大的群体中保持统一。我们可以通过使用线条,颜色,形状和阴影来实现它。它经常被用来使某个元素突出,表示交互作用或重要性。

图九
一个绝佳的运用公共区域理论的例子就是用户界面上的卡片;一个定义良好的矩形空间,包含不同的信息。横幅广告图跟表格也是很好的例子。
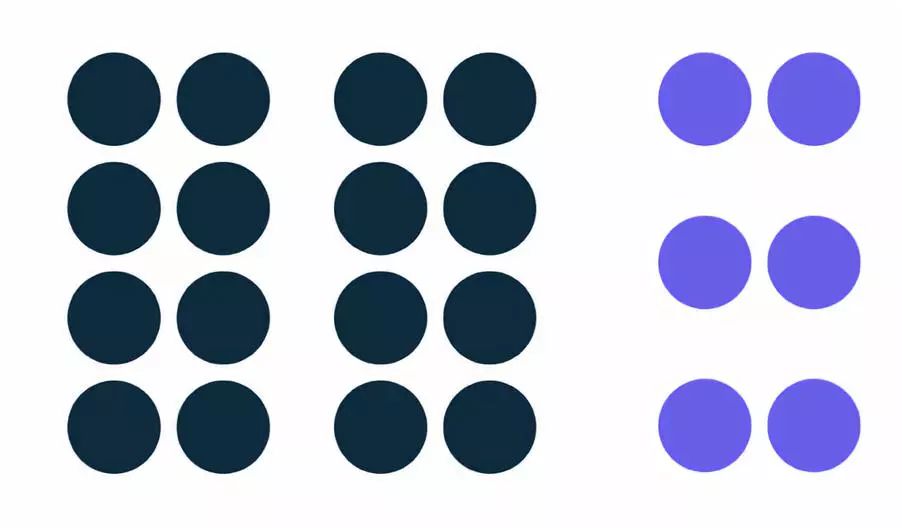
相似
与不具有相似视觉特征的元素相比,具有相似视觉特征的元素被认为更加相关。

图十
相似性原则如何适用于UI设计?
我们倾向于把相似的元素看作是分组或模式。我们也可能认为,它们的目的是相同的。相似性可以帮助我们组织和分类一个组内的对象,并将它们与特定的意义或功能联系起来。
有很多不同的方法可以让元素们看起来相似,从而被用户认为是彼此关联的。这些特征包括颜色、大小、形状、纹理、尺寸和方向的相似性;其中一些比其他的更具交际力(例如颜色>大小>形状)。当相似发生时,一个物体可以通过与其他物体不同而得到强调,这被称为“异常”,可以用来创造对比或视觉重量。通过增加可浏览性、可发现性和整体信息流,将用户的注意力吸引到某个焦点内容上。

图十一
我们可以在导航,链接,按钮,标题,呼叫动作等等中使用相似性原则。
闭合
一组元素通常被认为是单个可识别的形式或图形。闭合也发生在对象不完整或部分不封闭的时候。

图十二
闭合原则如何适用于UI设计?
正如闭合原则所指出的,当我们面对适当的信息量时,我们的大脑会通过填补空白并创建一个统一的整体来得出结论。通过这种方式,我们可以减少信息交流所需的元素数量,减少复杂性,使设计更加吸引人。闭合可以帮助我们最小化视觉噪音并传达信息,在一个很小的空间内强化一个概念。

图十三
我们可以在图像学中使用闭合原则,在这种情况下,简单有助于迅速而清晰地传达意义。
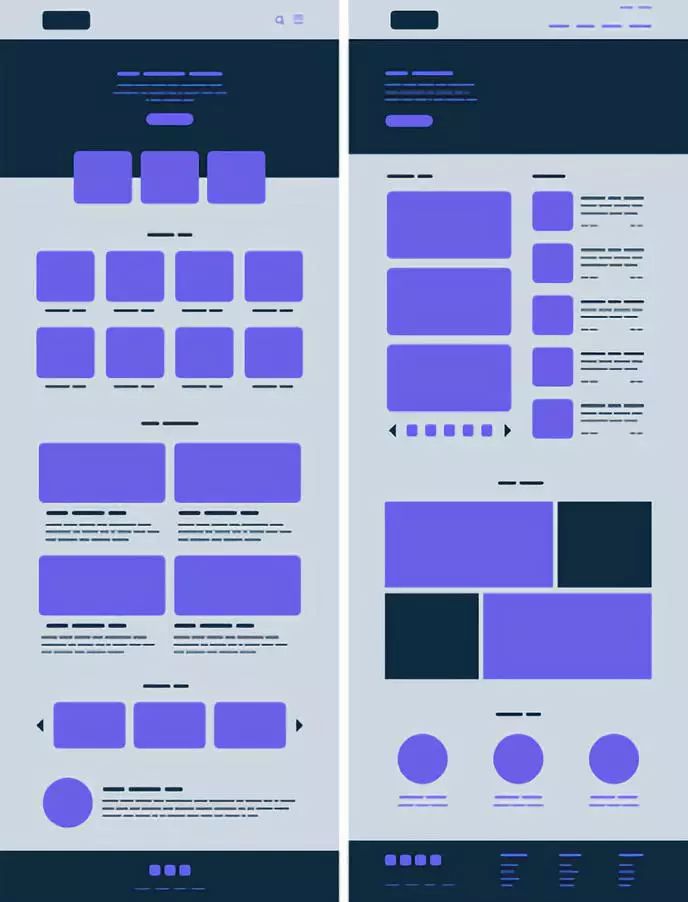
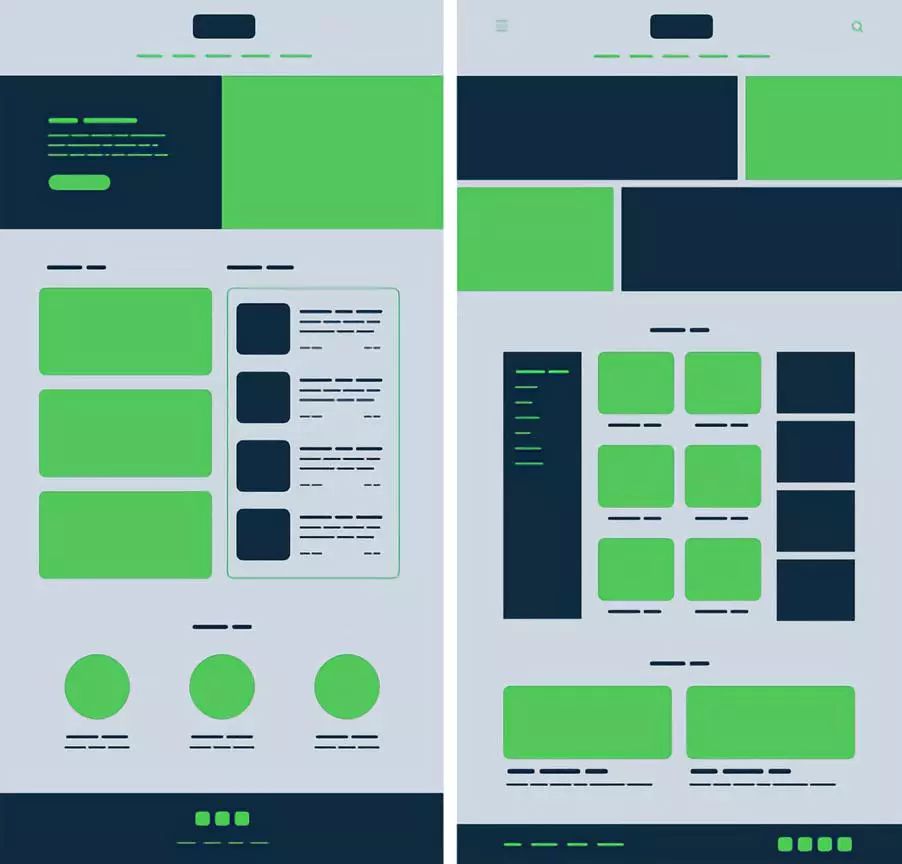
对称
对称的元素往往被认为是归属在一起的,而不管它们之间的距离,都给我们一种牢固和有序的感觉。

图十四
对称原则在UI设计中如何应用?
对称的元素简单、和谐、美观。我们的眼睛寻求这些属性,以及秩序和稳定,以了解世界。因此,对称是快速有效地交流信息的有用工具。对称让人感觉舒服,有助于我们专注于重要的东西。
对称的构图是令人满意的,但它们也会变得有点沉闷和静态。视觉对称往往更具动态性和趣味性。在任意一种对称设计中加入不对称的元素都能让用户对这个元素印象深刻从而吸引到用户的注意力,这种方法非常好用,比如当你希望吸引用户兴趣、或者像促进用户做出操作的时候。

图十五
对于作品集、图库、产品展示、列表、导航、横幅和任何内容丰富的页面,使用对称性都是很好的。
延续
排列在一条线或一条细曲线中的元素被认为比那些随机排列或排列在一条粗线中的元素更相关。
连续性原则在UI设计中如何应用?

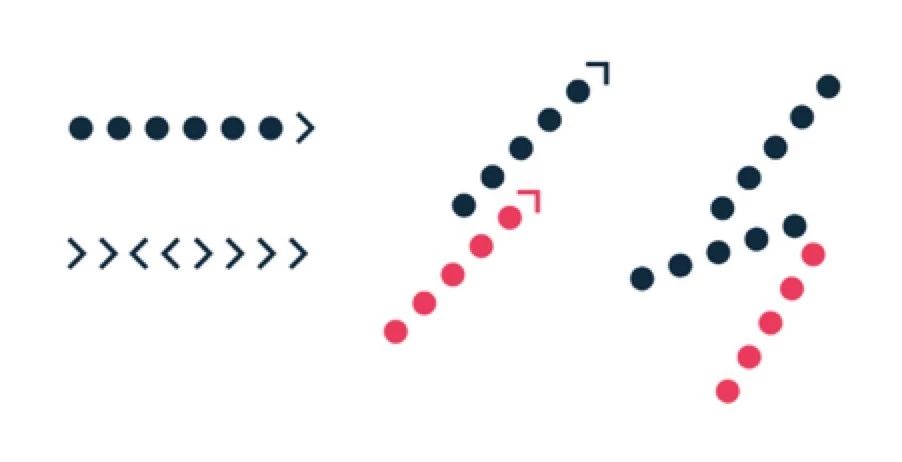
图十六
连续线之后的元素被认为是分组的。线段越光滑,我们就越把它们视为统一的形状;我们的头脑更喜欢阻力最小的道路。
连续性帮助我们通过构图来解释方向和运动。它是在对齐元素时进行的,它可以帮助我们的眼睛平滑地在页面上移动,帮助我们阅读信息。连续性原则加强了对分组信息的感知,创造了秩序,并通过不同的内容片段引导用户。中断连续性可以标志着一段内容的结束,让人注意到新的内容。

图十七
行和列的线性排列是连续性的好例子。我们可以在菜单和子菜单,列表,产品排布展示,轮播,服务或过程/进度显示中使用它们。
共同的命运
向同一方向移动的元素被认为比向不同方向移动或根本不移动的元素更相关。

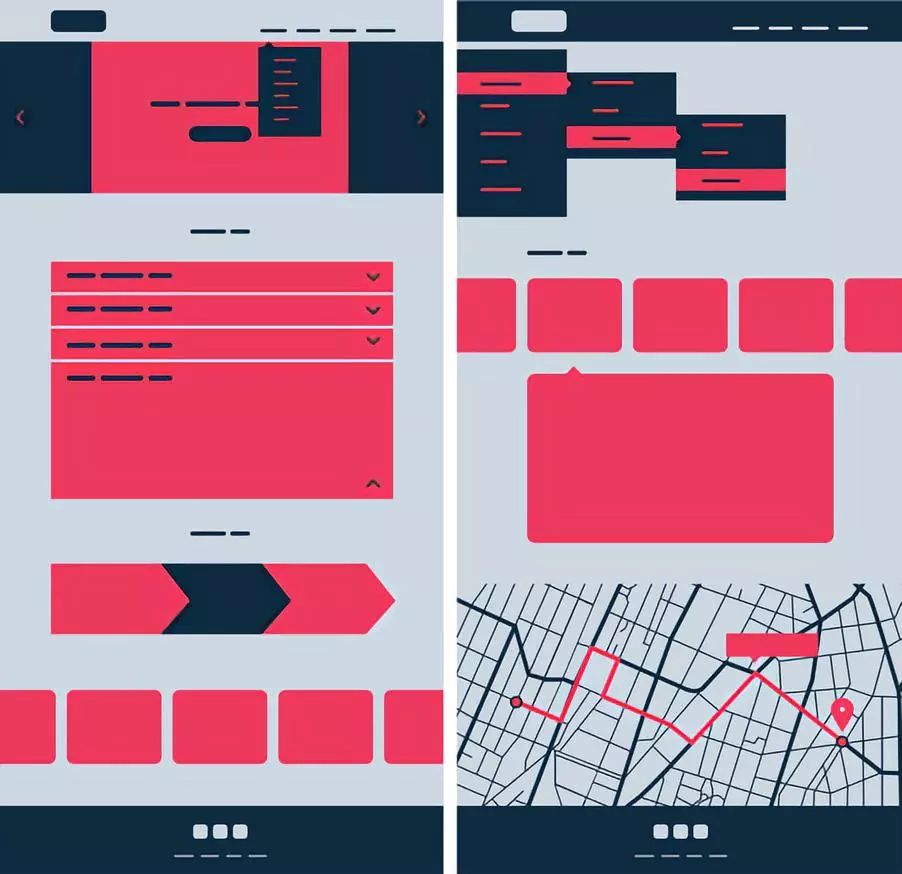
图十八
共同命运原则在UI设计中如何应用?
无论元素有多远或者它们可能出现的差异多少,如果它们一起移动或变化,它们都被认为是相关的。即使隐藏元素本身的真实运动,它的移动效果也可以通过其它视觉元素来反衬出来。
当元素移动同步时,共同命运原则更有效; 在同一个方向,同一时间和速度。它可以帮助将相关信息分组并将结果与行为联系起来。同步运动的中断可以吸引用户的注意力并将其引导至特定的元素或特征。它还可以建立不同分组或状态之间的关系。

图十九
我们可以把命运共同原则用在可扩展菜单、折叠条目、小提示、滑块、滚动条和手势操作提示等。
结论
用户界面设计不仅仅是漂亮的像素和闪亮的图形。主要是关于沟通,性能和便利性。格式塔原则总是能够帮助我们实现这些目标; 为用户创造愉快的体验,并为企业取得巨大成功。
英文原文:GESTALT PRINCIPLES IN UI DESIGN
原文地址:HTTPS://MEDIUM.MUZ.LI/GESTALT-PRINCIPLES-IN-UI-DESIGN-6B75A41E9965
译者:板板,微信公众号:「微信ID:DR_DDC」
本文由 @板板 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益














希望能把图例中哪些部分是如何应用格式塔原则的,解释的更清楚一些。这篇文章对于应用方法来说实在太抽象晦涩了