从优秀到卓越!交互设计师怎样理解信息架构?(上)

今天分享一篇交互设计高级教程,关于产品信息架构的思考,这方面是交互设计师成长的一个关键点,也是交互设计大局观的锤炼基石,文章很有深度,值得用心学习。这篇适合交互设计或者对交互设计感兴趣的小伙伴们看。
任何产品都有信息架构,或繁杂或简单。在文中讨论的时候,我大致把信息架构分为两种来例证。一种是比较简单的信息架构,例如大多ToC产品,微信、QQ音乐、腾讯视频等;一种是比较复杂的信息架构,例如大多ToB产品,运维类产品、客户关系管理系统、业务支撑系统等。我把第一种称为“轻架构”产品,第二种称为“重架构”产品。
轻架构产品,需要提供给用户一个简单明了的信息架构,让用户使用方便、体验流畅。轻架构产品不能让用户迷路,不能带来太多的学习成本,面对海量普通用户要做到可用且效率高。轻架构产品可以通过做减法来聚焦。
重架构产品,需要提供功能完备、结构严谨的信息架构,让用户能通过操作流程以使用各个功能。这样的架构会带来一定的学习成本,有些重架构产品甚至需要对使用人员进行培训。重架构产品的用户群体一般比较聚焦。重架构产品很难通过做减法来聚焦,而是需要对海量功能进行合理整合、灵活布局来聚焦核心用户场景。所以对重架构产品,信息框架更难,且更重要。
我在华为的设计工作包括轻架构产品和重架构产品。
设计轻架构产品的好处是轻松、愉快,用户一般容易共感感知,甚至用户就是你自己。难点在于突破和创新。
设计重架构产品的好处是对交互设计师是一次磨练交互技能的好机会,信息架构越复杂,对交互设计的要求就越高,锻炼效果越好。难点在于,重架构产品需要对业务的理解透彻,业务理解门槛高,海量功能不能做精简,用户是陌生群体, 需要用户研究的支持才能理解用户,信息结构复杂导致交互设计难度高、错误率高、费力。设计重架构产品对全局观的要求非常高。
下面我会根据Jesse James Garrett在“用户体验要素:“以用户为中心的产品设计”书中关于信息结构的分类为维度,讲述一下这些结构在用户体验设计的信息架构设计中的作用,并会举一些真实案例来讨论如何使用这些结构以帮助思考。
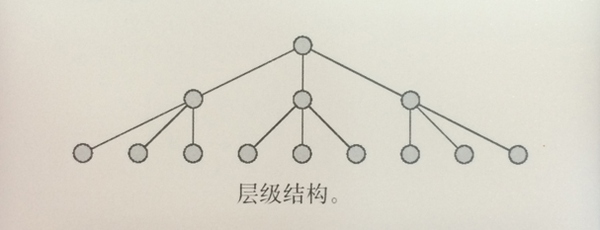
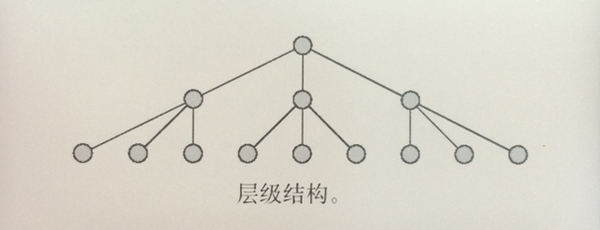
一、层级结构(hierarchical structure)

“在层级结构中,节点与其他相关节点之间存在父级/子级的关系。子节点代表着更狭义的概念,从属于代表着更广义类别的父节点。不是每个节点都有子节点,但是每个节点都有一个父节点,一直往上直到整个结构的父节点。层级关系的概念对于用户来说非常容易理解,同时软件也是倾向于层级的工作方式,因此这种类型的结构是最常见的。”
这是最常见的一种方式,树状图、家族图谱等,都是这个路线。这个路线蛮符合大自然的。这个结构相信大部分设计师都使用过,所以普通场景不做过多讨论。这里我想重点讲的是层级结构的一种平衡式使用方式。
什么是平衡式使用方式呢?
这个也是我最近想出来……首先我们知道,层级结构可以带来两种设计思路。
第一种,从上到下。从产品主要愿景,一步一步细分到每个功能特性。
第二种,从下到上。从对用户有价值的功能特性开始,一步一步往上倒推到产品灵魂。
如果你读了我上一篇关于设计流程的思考,这两种方式就是战略层、范围层双向的方式。
第一种很容易理解,战略定了一个大方向,管理层传达并指导,执行层输出,一步一步分解任务直到任务量清晰、执行后得到产品结果。
第二种在重架构产品中使用的不少,例如一个给中国电信客服做的ToB产品,得先了解客服人员每天工作的任务流、操作流、所需模块集合,然后倒推规整为一个一个功能模块,再倒推形成一个系统。
最近我做重架构产品,第二种方法用的蛮多。是有点费脑子,但是嘿嘿,我研究生博弈论这门课是A+呢不怕不怕。lol
这两种方式都有缺陷。
我举一个近期的设计例子,是一个重架构产品,首先,产品的战略层已经确认,换言之,从上到下是合理的思路;但是,产品过于复杂且功能特性多、合作部门跨度大,这时看上去从下到上才是正解。
问题就出现了。如果从上到下分解,到了底层功能特性太多且不合使用逻辑,就紊乱了。如果从下到上倒推,功能特性有组合逻辑,但是到了顶层,产品灵魂又很难对上最开始战略层制定的方向。
怎么办呢?再看一下这个图:

我把战略层的第一点,最高父节点,称为大将;把底层众多的功能特性称为小兵。现在的问题是,大将下达指令,小兵凌乱;小兵自行组合,大将不能接受结果。所以我想,应该使用最高父节点和底层节点中间的那些点,我称为队长。队长整理小兵,形成合力的队伍,队长对大将负责,在队长层合力融合,最终完成军队的战斗力合成。
这就是我对平衡式使用方式的思考过程。从上到下不行,从下到上也不行,就从中间动手。我们把海量的功能特性与系统架构师确认好,然后通过用户访谈对我们针对的目标用户进行测试,让他们对海量功能特性进行认知并分组。这时候,一个经过系统架构师和目标用户验证的中层结构就定好了。这时候“队长”已经产生。此时,再思考战略层对产品特质、灵魂的定位,顺推合理的中层结构,这时,另一群“队长”也产生了,他们是能实现战略层(父节点)要求的。然后两组“队长”开始融合,从中间出发,对上对下各做调整和妥协,最后得到一个统一信息架构。这个结果的重点是中层结构“队长”。这个中层结构向上能满足战略层的要求,向下能满足底层海量特性功能的实现。
问题解决了。
交互设计需要精进的一个点,就是解决复杂信息结构。解决复杂信息结构的过程和结果,会直接影响交互设计师的设计执行力和设计影响力。
本文来源:知乎 文/尤文文


 起点课堂会员权益
起点课堂会员权益







好厉害哦 研究生 😉
信息架构不仅是交互设计师要关注的重点,同样产品设计的核心也是信息架构;海量的用户需求、功能点,如何流畅简洁的以产品的形式展现出来,是最为关键的,同时也是难点。