移动端界面设计模式:导航设计的各个类型

随着移动互联网的不断发展,「以移动为中心」的理念和战略也不断渗透,互联网的「短、平、快」往往使设计师们无法长时间停下来思考可用性设计,快速找到最佳的设计方式是对我们一大挑战。「移动端界面设计模式」是基于大量设计师的智慧和尝试总结下来的可实施的解决方案,可以帮助我们解决绝大多数常见的移动界面设计需求,因此,在这里我将移动端的设计模式一一阐述,并附上我们常见的一线移动端产品作为案例作为解释。希望给广大的设计师们在设计方案中提供基石和支撑。
一、导航设计定义
导航设计也可以称之为框架设计,将产品的核心点(业务层)集中突出,尽可能做到任务路径的扁平化和用户操作便捷性,将用户最常用行为(用户层)分类组织,让这些功能元素被用户以最容易的方式获取和使用,在移动界面设计中,是非常重要的模块,可以大胆的说:一个移动端界面设计就是不同类型的导航设计以不同方式的合理组装。
目前市面上移动界面设计所使用的导航设计,基本分为以下(桌面式、选项卡式、列表式、侧边抽屉式、下拉菜单式、点聚式)6大基础导航模式,为了不断满足业务、用户需求,涌出(舵式、轮播式等)新颖的混合型导航模式。设计师们在基础导航模式上仍在不断做升级优化以及组合创新。

二、导航设计的类型
按照操作方式,我们可以将导航设计大致分为三种不同的类型:全局型、瞬时型、混合型。

1. 全局型导航
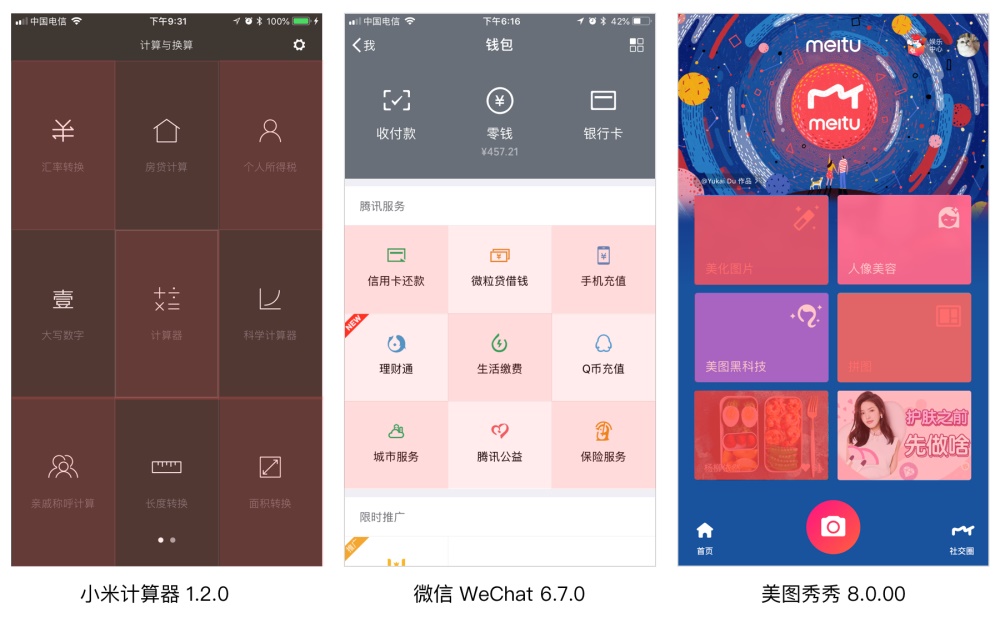
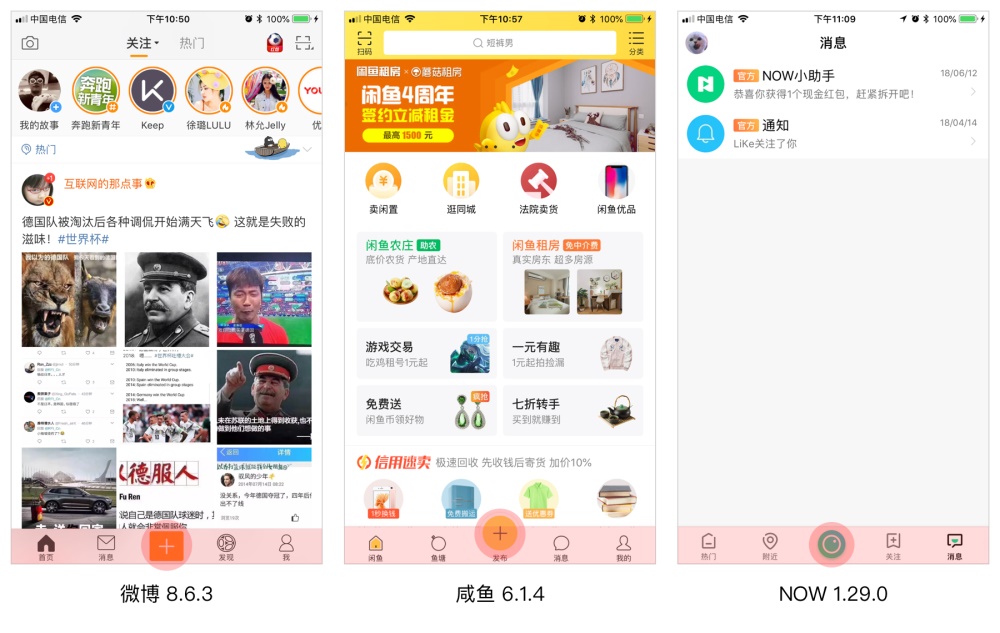
只需打开应用,就直截了当的展示导航中的各个选项。换言之,无需操作,就可以看到并通过各个功能入口。通常固定在页面中,占据页面的一定的面积。其中常用包括:桌面式、标签式、列表式(如下图)

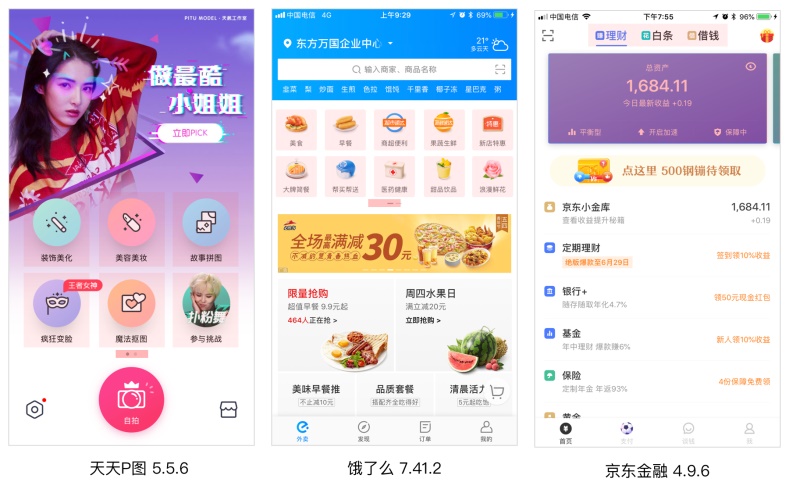
(1)跳版式/桌面式
通常占据屏幕的大多数面积。

(2)标签式/选项卡式
iOS 和 Android端常用的导航模式,算是标准选项卡导航,还有其他新的创新。

(3)列表式
更多的文字和状态的描述和变化。

2. 瞬时导航
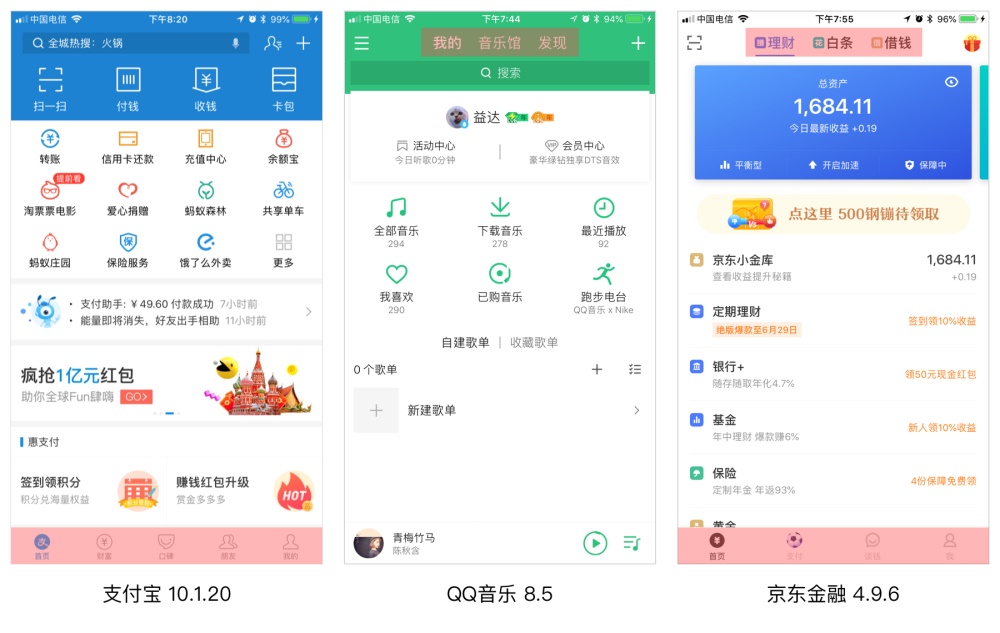
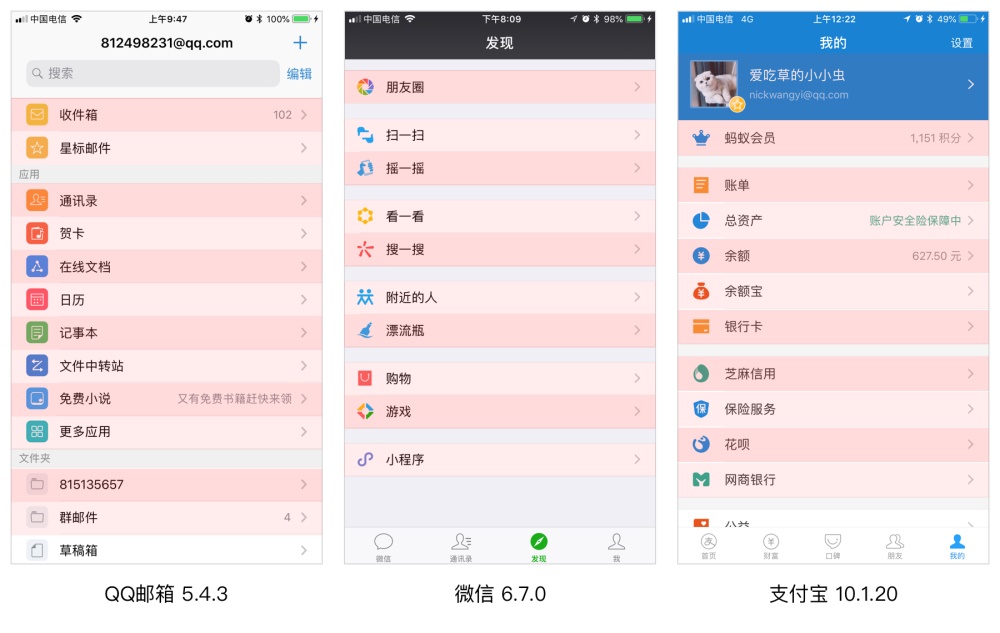
点击一个入口(icon/标题/箭头)或手势操作,才会展示各个菜单选项,入口相对占页面面积非常小,用户需要的时候调出,算是打破屏幕边界和运用页面视觉层级的高明手法。其中常用包括:抽屉式、菜单式、点聚式。

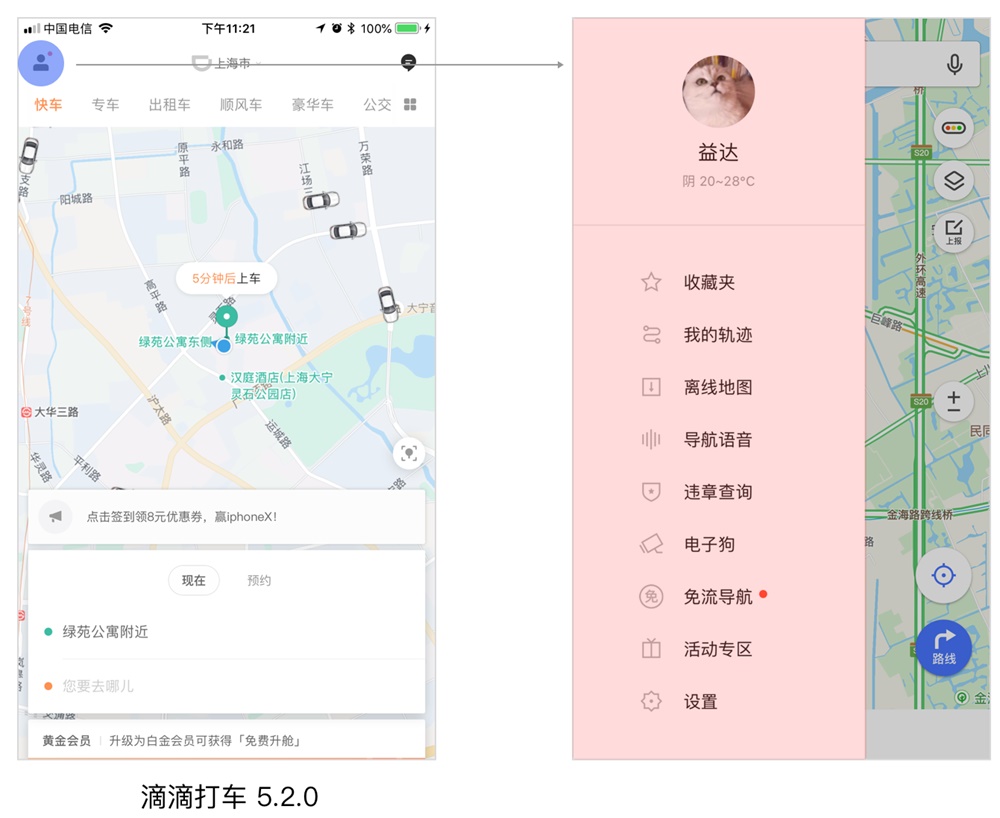
(1)抽屉式/侧边式
点击左上角的头像,左侧划入功能入口。

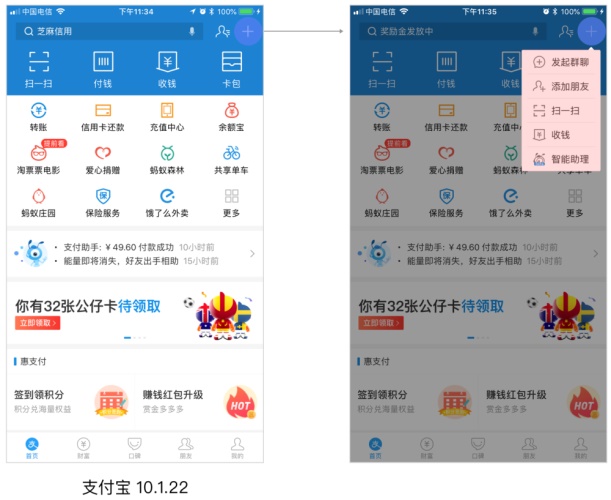
(2)下拉菜单式
点击添加,弹出下来功能选项。

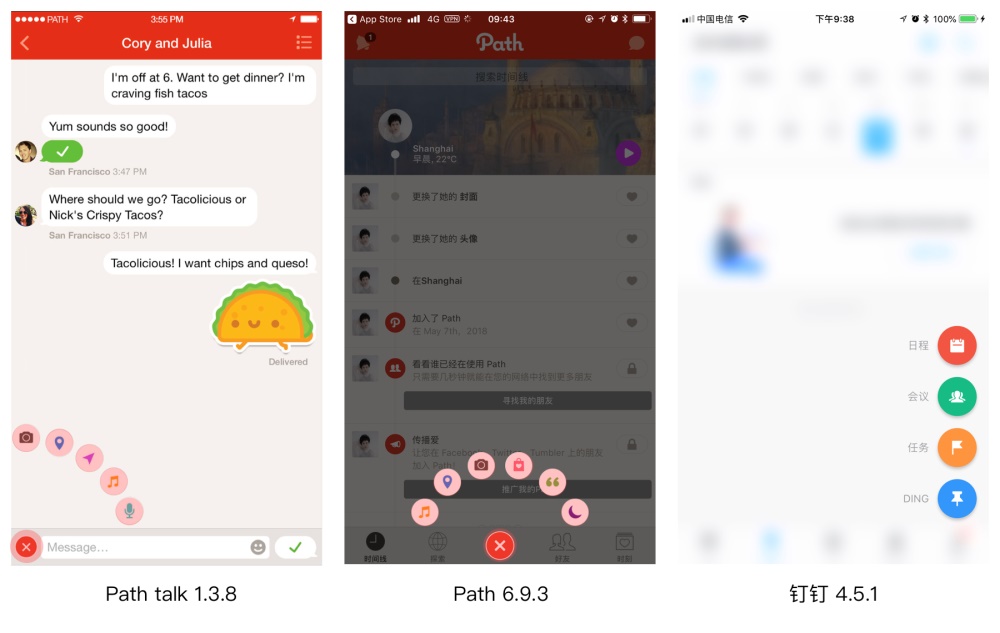
(3)点聚式
点击一个入口,围绕其散开,并展示出其中的功能入口。

3. 混合导航
拥有直接展示功能入口并结合需要操作才展示的其他剩余功能。换言之,全局导航与瞬时导航的结合,其中常用包括:舵式、轮播式等。

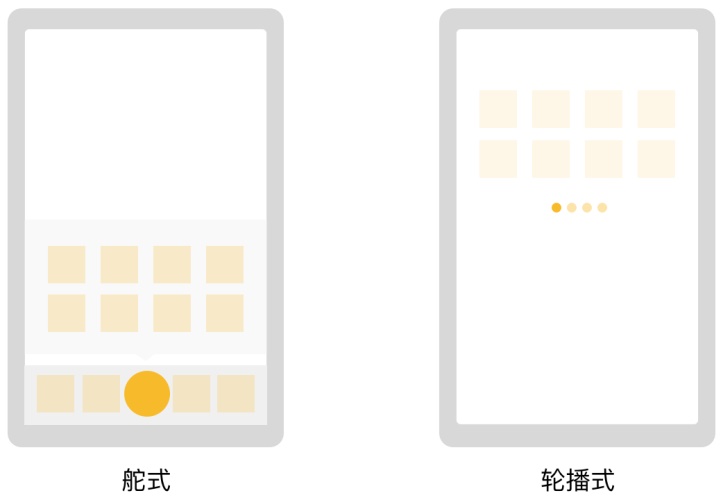
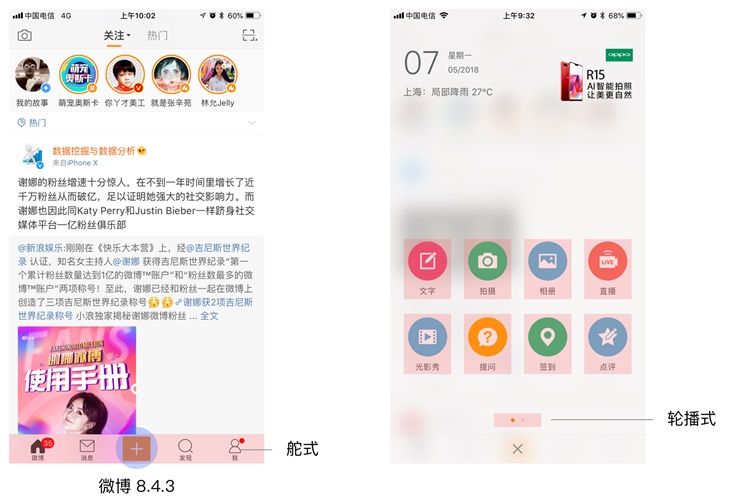
(1)舵式
全局导航-底部标签栏式 + 瞬时导航-点聚式 = 舵式导航

(2)轮播式
全局导航-桌面式 + 瞬时导航-抽屉式 = 轮播式导航

三、导航设计的层次
导航设计中各类型设计模式是可以自由的组合,根据业务需求结合用户体验找到一套适合的组合拳。我们通常选择一个导航作为主体框架,其他导航作为辅助。
主导航:从一个主类别切换到另一个主类别的一级菜单,主类别的切换。次导航:指在选中的模块内活动的二级导航。
导航内功能的层级(微博:混合导航-舵式做为一级导航 + 混合导航-轮播式作为二级导航)

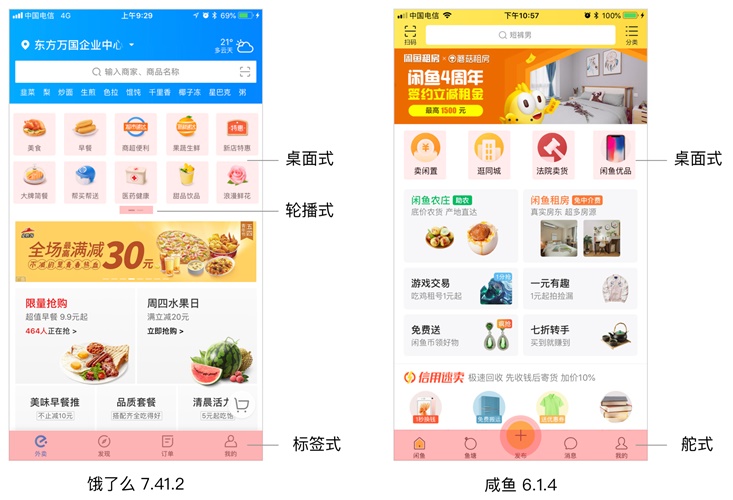
导航与导航之间的层级(饿了么:全局导航-标签式做为一级导航, 混合导航-轮播式作为二级导航; 咸鱼:混合导航-舵式做为一级导航,全局导航-桌面式作为二级导航)

四、怎么区分全局型导航、瞬时型导航还是混合型导航?
是否需要手势操作,展示功能入口-全局;需要点击或者手势-瞬时型;展示了部分的功能入口,还需要通过点击或者手势展开剩余功能-混合型。
五、好的导航设计要满足哪些要求呢?
- 一种在应用内跳转不同页面的方法。在有限的屏幕中我们不能将内容一股脑的抛在用户眼前,因此导航设计必须能自然而然的促进或引导用户的跳转行为。
- 跳转入口和所包含的内容之间的关系。仅仅提供一个跳转入口的列表是不够的。入口和按钮之间相互之间有什么关系?是否有业务功能的侧重点?传达的信息对于用户快速理解一个产品,上手使用一个产品是非常非常必要的。
- 结构化传达内容和当前浏览页面之间的关系。帮助用户去快速理解哪个跳转入口可以最好的支持他们的任务或他们想要达到的目标/目的地。
这篇文章只是简单地介绍了在移动端界面设计模式中导航设计的各个类型。便于广大设计师们理解,我们通过简单的方式将其划分开三大导航模式(全局型、瞬时型、混合型),要做出紧贴实际业务以及好的用户体验的导航设计,却并不容易。
下一篇文章,我将阐述每一个模式的特色,拆解并分析多个产品界面中导航设计的运用。
作者:Nick益,原阿里、腾讯UED设计师
来源:微信公众号“三分设(ID:sanfen-design)”
本文由 @三分设 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








不好意思,麻烦问一下下一篇在哪里呀?在您的文章里没有找到qaq
抖音算是混合式,是否还有种叫全屏式? 😈
没必要这么在意叫什么名字吧
支付宝没打码 🙄
专业
益老师果然厉害,啧啧啧
导航总结666
谢谢分享