用Keep的案例,聊聊交互设计师的职责

有时候咱们会遇到这样一个事情,一个功能或者内容,到底是UX做,还是UI做?本文以keep的个人页面为例,谈谈UX设计师与UI设计师的职责与合作。
在小公司,可能一个人需要同时担任UX和UI两种职责,只要是APP相关事宜,找到某位设计师就行了。但在大厂,因为职责分得比较细,而设计又是一项知识交叉比较多的业务,于是边界也就不那么清楚,需要去判断,到底一项活应该由交互去做呢还是由UI去做。
分清楚这件事的目的并不是为了推卸责任不去干活,而是为了明确事情比较适合哪个岗位的设计师去做,以达到时间和资源利用率上的最大化,用最少的人力去达到最大的效果。
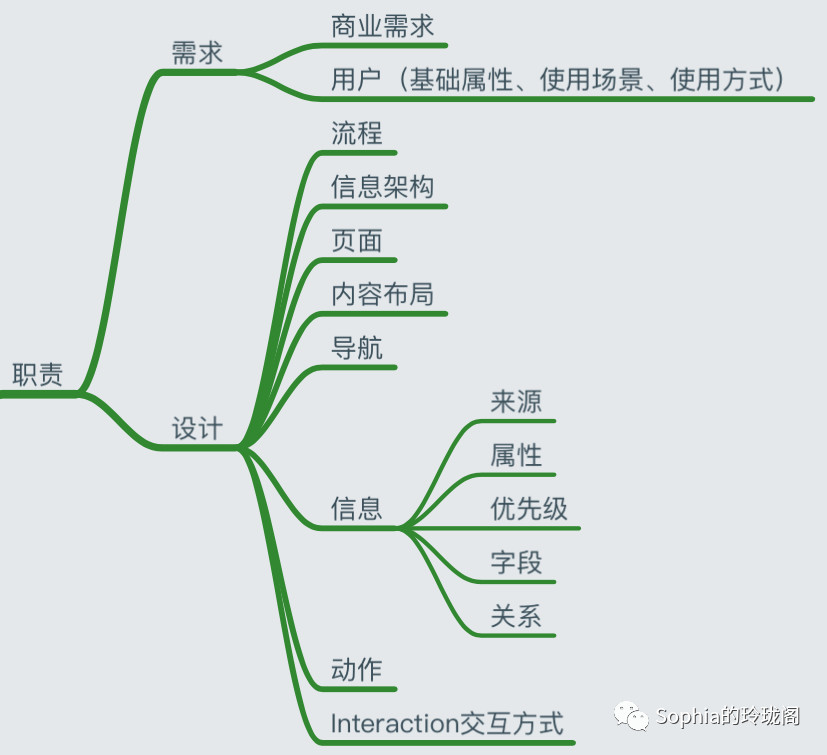
以下是阁主所罗列的交互设计师的职责,如下图。

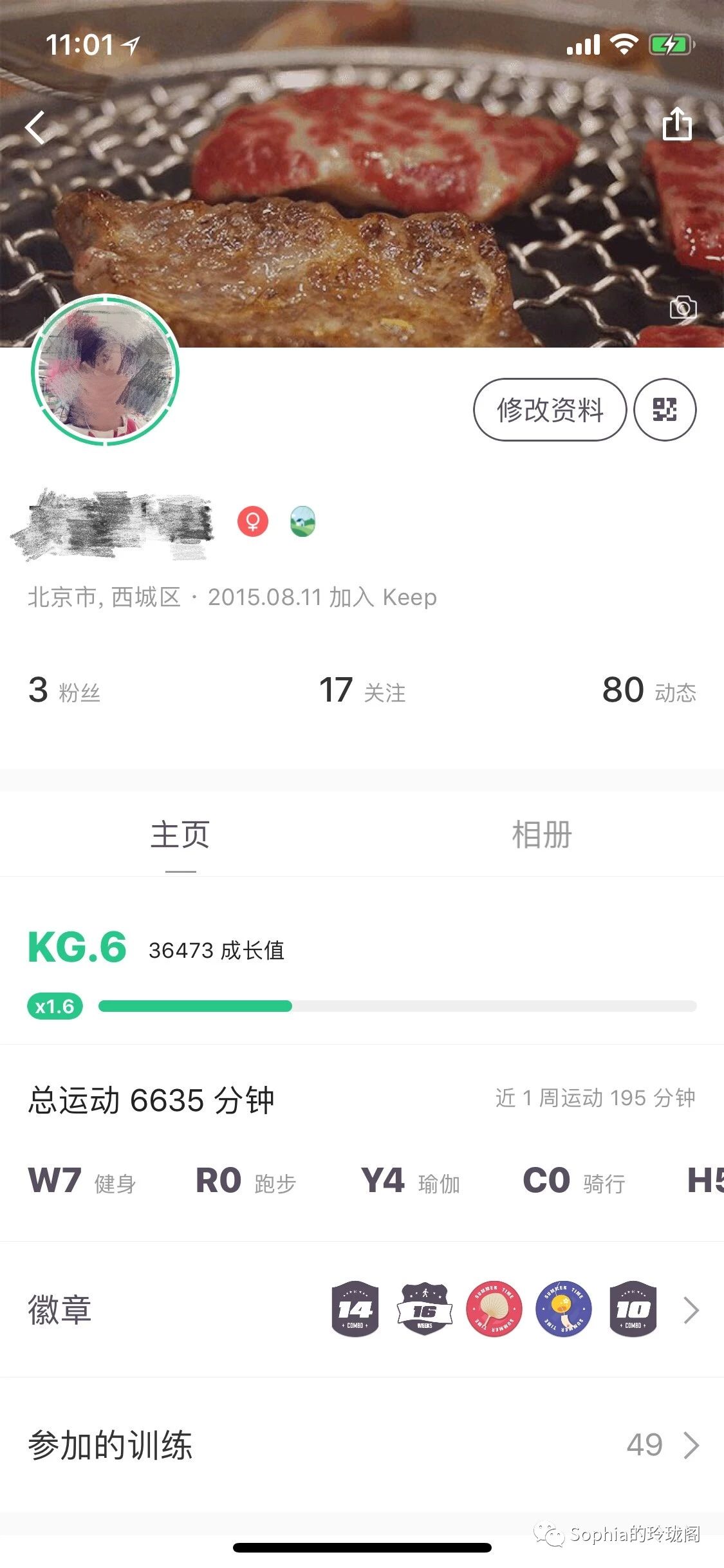
今天咱们就用keep的个人页面来说说,哪些事情是UX设计师应该做,哪些是UI设计师应该做的事,哪一项是两者需要共同配合,一同完成的。请先查看keep的个人页面,如下图。

需求角度首先拿到PM给过来的需求之后,UX会开始从需求的角度分析问题,需求分为商业需求和用户需求。
商业需求PM会比阁主讲的更专业,在这里阁主只做初略解释,即产品的目的是直接想达到让用户进行购买的行为,或者说收集用户的数据进行间接盈利,通俗地说就是产品是怎样赚钱的。
用户的需求,即用户为什么要使用该产品,使用该产品可以帮助用户解决他的哪些问题,为他带去哪些好处,为了达到这个目的,用户愿意付出哪些成本。
再回到这个案例中,keep的产品定位为,为用户提供优质的健身视频教程,并形成相应的社交圈子,让用户形成习惯之后靠电商去进行盈利。典型的从一个工具,到社交,再到电商的营销模式。
它能帮助减肥,保持健康与好的身形,用户为了达到目的,可以长时间沉浸在APP中。而好的身形本来就有利于社交,于是形成一个良性循环,健身-社交-更多社交-营销。
在这种情况下,UX要做的事情是什么呢?一方面提高用户在使用健身视频中的愉悦感,另一方便将用户往社交的方向引导。所有的出发点都是朝着这两点进行前进。
设计角度原则确定之后,再来看看对于个人页面,UX需要做什么。
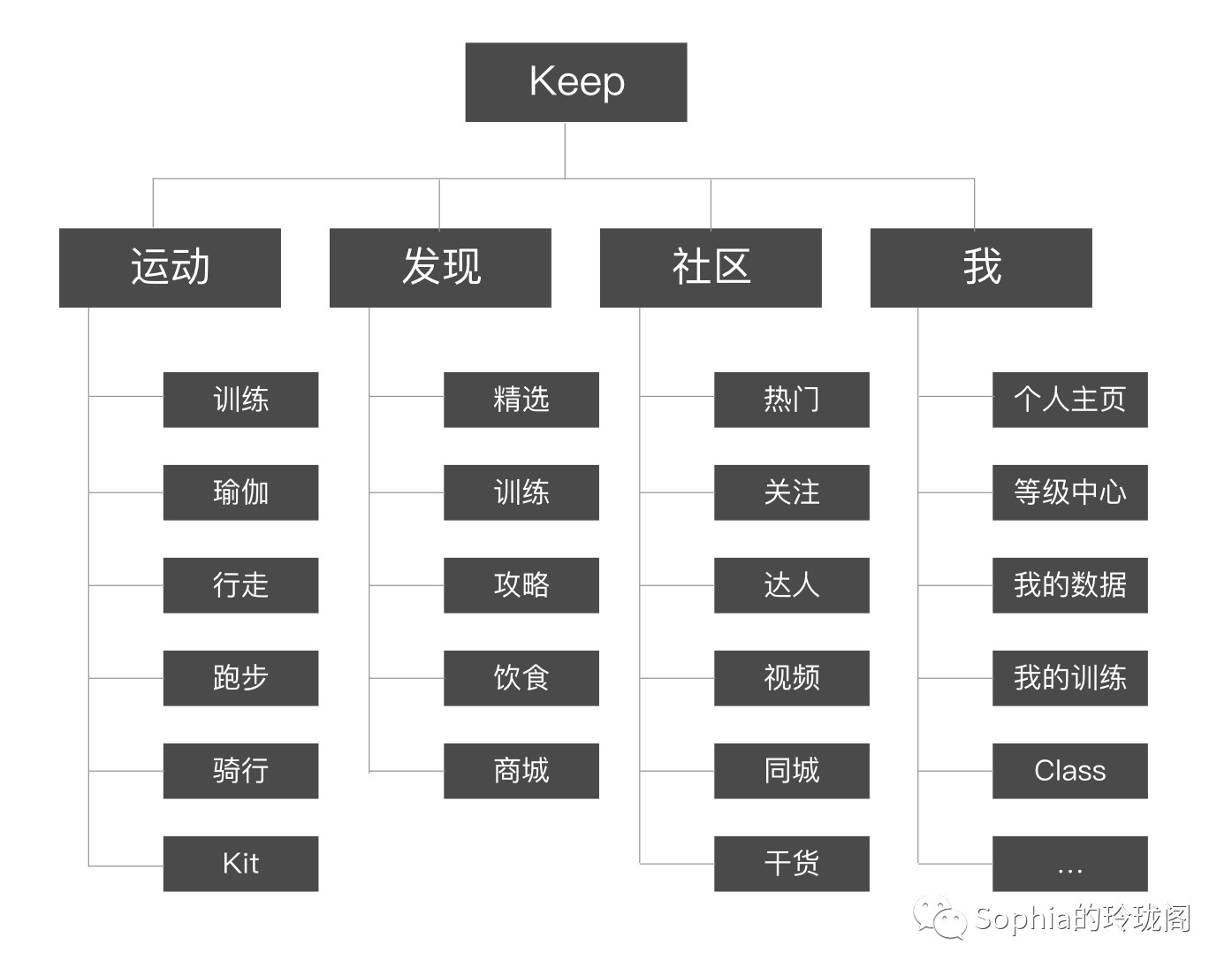
流程是指,用户在APP中的主流程,对应到keep中,则是打开APP——选择训练内容——跟着视频做训练——结束训练——分享训练的这样这个路径。信息架构是指APP的树形结构,即它是由哪几个tab组成,每个tab的内容是什么,大体如下图。

而剩下的内容则都属于单个页面信息,包括页面的布局,是像现在页面分为两大块,上面一大块是关于个人社交相关信息,包括头像昵称、粉丝数、关注数、动态数,而下面一大块则是关于用户个人的产出数据,又分为主页和相册两个tab进行内容分区。在此案例中,布局中也包含了导航。

而信息的来源、属性、优先级、字段、关系,又代表着什么呢?打比方说,在图中有个明显地字体,KG.6,是指用户的等级,由keep平台制定规则,用户达到相应的要求之后,等级数就会呈现。
那么这个“KG.6”的描述就是字段,由英文和阿拉伯数字组成;它的来源是由平台的规则和用户自己的贡献一起产生;属性在这里暂时可以理解成为描述和评估性质;优先级和关系可以和整个页面联系起来考虑,它在个人主页这个页面来说重要级别低于整个页面的个人数据表达,但是在单个主页tab上,却比其他的数据更加重要,所以在颜色和字体大小上做了强调。
动作是指什么呢,在这个个人主页上,用户的操作主要是上下滑动以及点击的操作,那么用户的滑动以及点击的行为即用户的动作。动作之后所带来的页面的变化即交互方式,点击之后是会出现弹框呢还是push到一个子页面,这些都属于interaction交互方式。
而UI设计师则偏向于视觉语言的设计,颜色、字体、间距、插画等等方面的工作。但也有UX和UI需要进行合作的,比方说空页面,UX可以定义空页面有哪些文本以及引导的动作,UI设计师可以绘制更幽默或者情感化的插画进行表达,是可以进行合作的。
以上只是用一个案例从狭义的方面去表述交互设计师的工作内容具体有哪些,如果说要归纳起来的话,只要与用户体验的相关的内容,UX都需要进行考虑。能够提高用户感受或者效率的事情,UX都可以进行一些尝试。还需要秉承一观点,不管是UX、UI,哪怕是开发GG、QA童鞋,所提出的意见,能对项目有好处的,都可以进行决定,以及进行采纳。
专栏作家
Sophiallg,微信公众号:Sophia的玲珑阁,人人都是产品经理专栏作家。一枚爱折腾,爱健身的交互设计妹纸。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








我想转载哦 会按照基本要求走的 哈哈哈哈