案例研究:一款助眠APP的UI设计分析

本文主要分享一款助眠APP——Slumber的UI 设计案例,该项目由UI / UX设计师Ernest Asanov主导。
现在,我们发现健康类APP越来越多了:健身应用程序、跟踪器、卡路里计算器、水和食物日记、活动提醒等等,这些APP的确对我们保持日常健康提供了帮助。
今天我们就来分享一款助眠APP——Slumber的UI 设计案例,该项目由UI / UX设计师Ernest Asanov主导。
项目
一款助眠APP的UI 设计。
目标
Slumber是为有睡眠问题的人设计的,里面包含故事和冥想的内容。通过这些内容,Slumber希望能够让用户放松,从而睡个好觉。
界面设计的主要任务是:
- 清晰直观的导航,用户使用这个APP主要是为了放松,而不是花几个小时获取信息;
- 时尚的视觉图形,为产品营造适当的氛围;
- 高可读性和引人入胜的动画,以支持轻松的交互。
整个APP非常简洁,一共有三个Tab,分别是首页、睡眠库、我的,下面分别来看一下具体的设计思路。
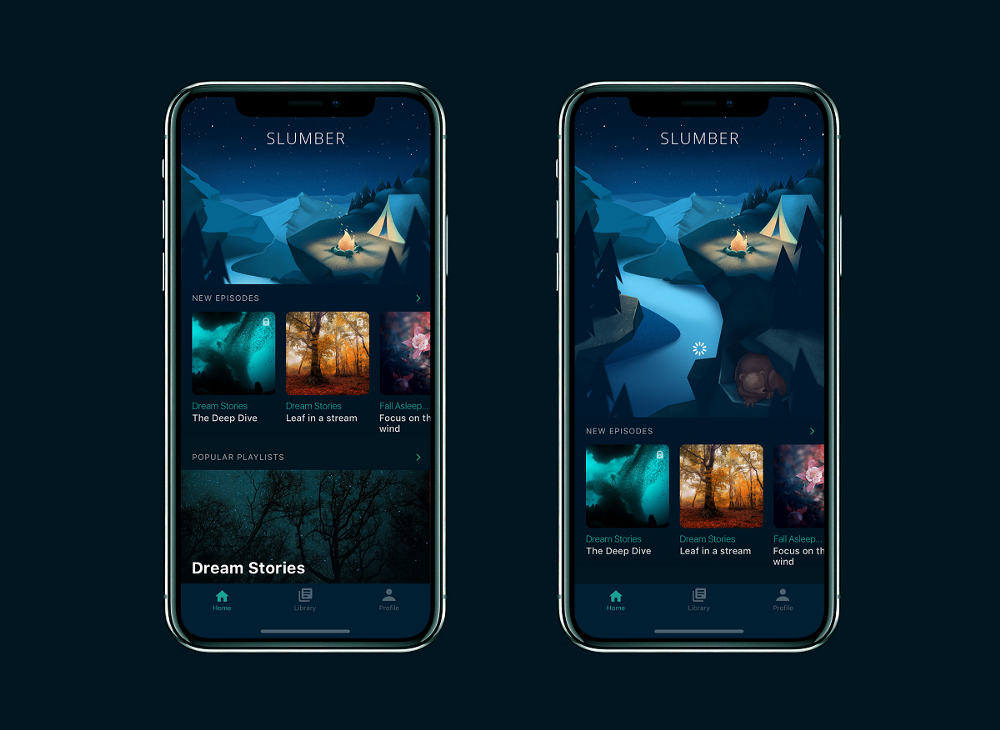
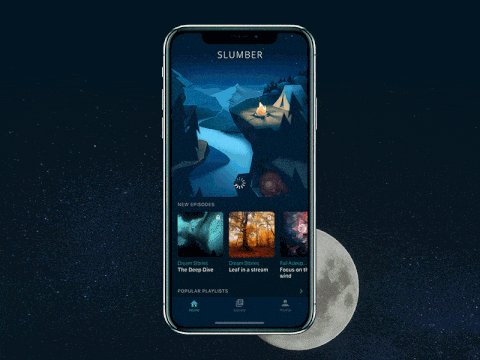
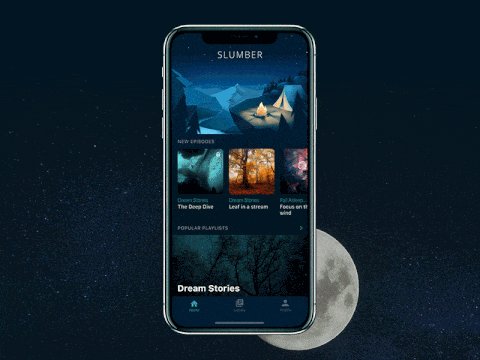
首页
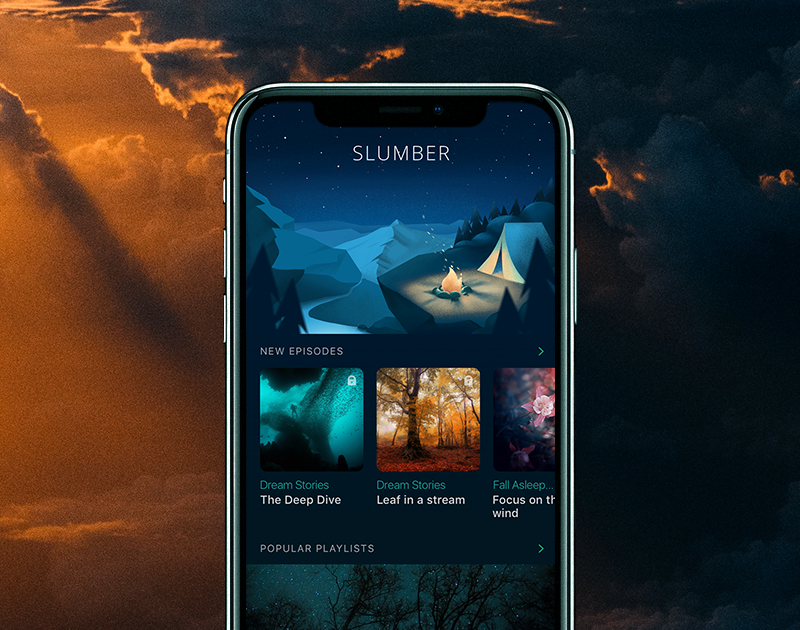
至于颜色和背景的选择,移动用户的界面是根据APP的功能来设计的。Slumber采用的是深色调,传递灯光柔和的夜晚氛围。屏幕上还有一些相应的图形,整体看起来时尚、深沉。

首页上有新剧集和热门播放列表,标签栏将用户链接到APP的核心功能区域:主页、睡眠库和我的。鉴于Slumber的目标用户群体十分广泛,一些用户可能不太熟悉技术,因此设计师采用了标签+图标的方式,以便为每个人提供清晰的导航。

屏幕上另一个漂亮而引人注目的点是自定义插图,它与预加载器一起制作成动画,使得等待的过程不但不乏味,还充满了美的吸引力。

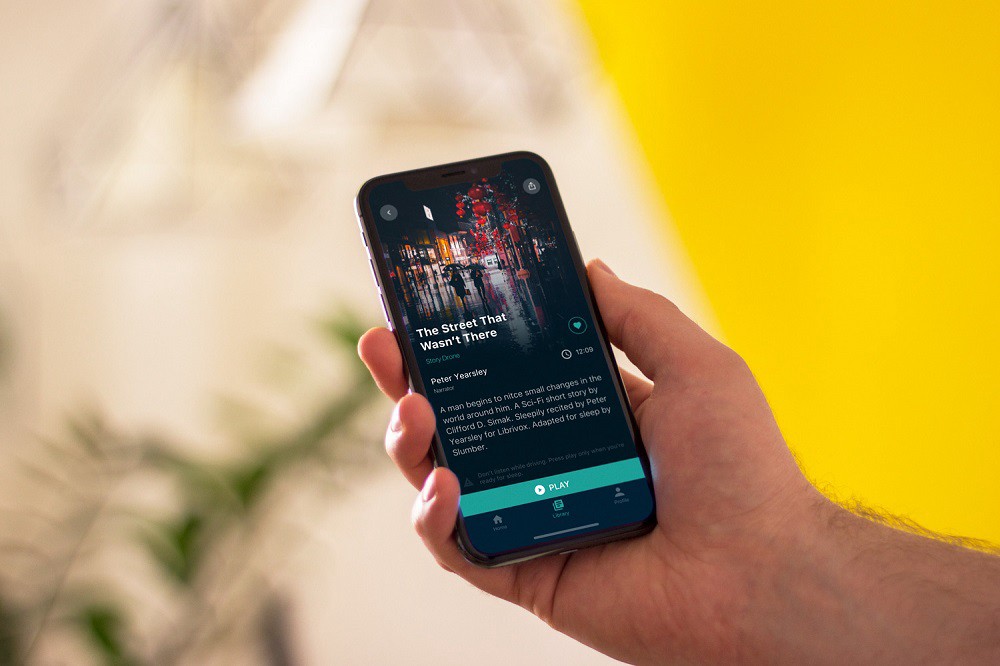
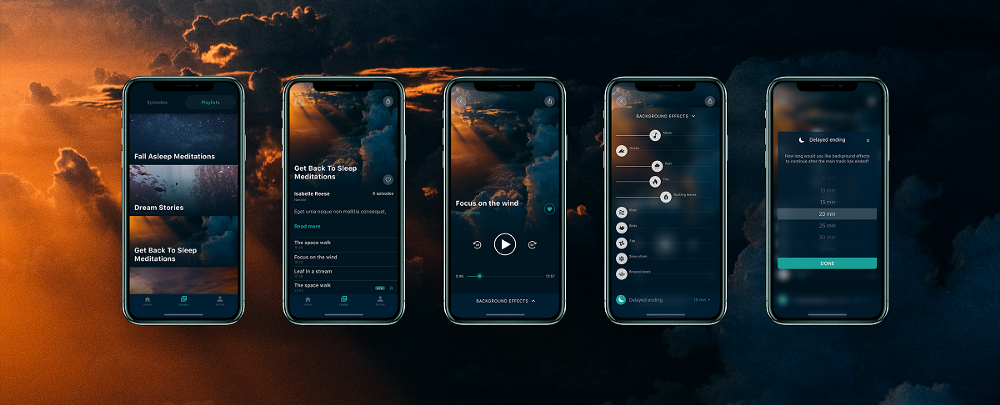
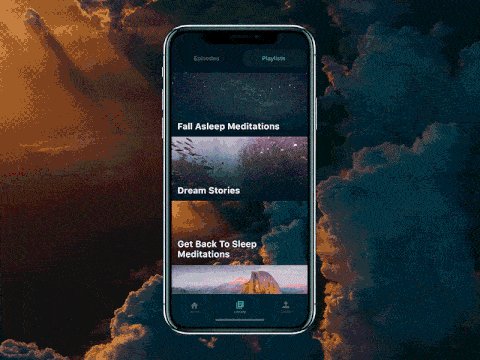
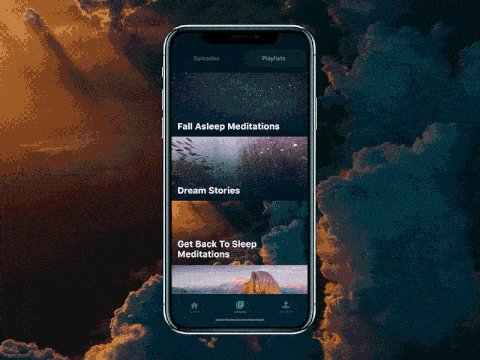
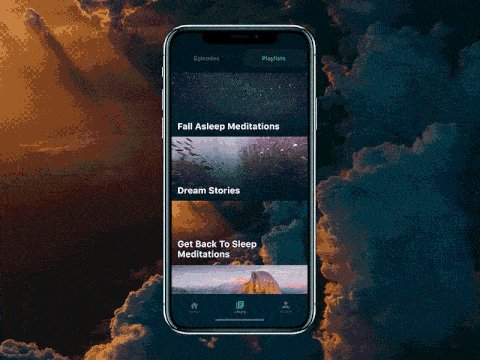
睡眠库
睡眠库中有大量轻松的内容可供选择,为了能够让用户快速的进行略读,每个选项都配了相应的主题图片。

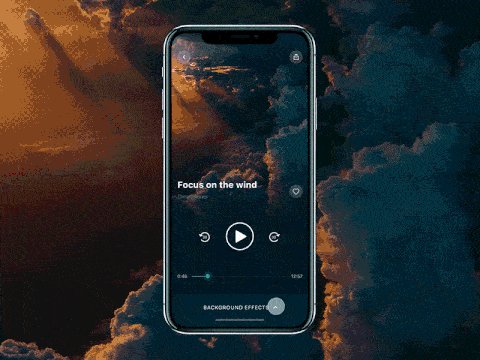
简单明了的过滤器系统,使得用户可以选择最舒适的设置和声音组合,以完善冥想或睡眠的体验。用户可以自己调整背景效果,创建个性化的声音。在用户调整和聆听音乐的过程中,背景图片一直存在,不会消失,整个体验很完整。

Slumber上的动画并不引人注目,但是在过渡的过程中为界面添加了风格和自然外观。选择的字体可读性很高,排版层次结构非常清晰,用户可以在短时间内浏览屏幕。

睡眠库中的配图质量都非常高,不但让用户在视觉上看起来非常舒服,也创造了很好的使用氛围。

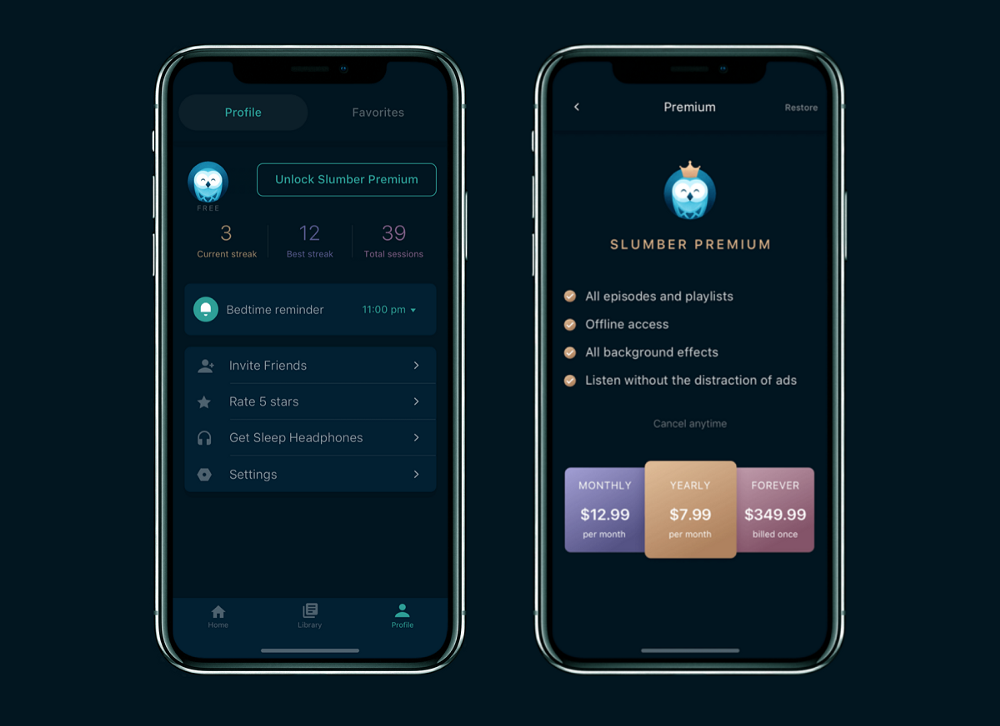
我的
“我的”类目下面有用户所有的关键性信息,用户可以自己设置就寝时间提醒,获取睡眠耳机,定价屏幕显示用户如何达到高级模式。在这个模块里,UI设计也是采用的深色背景和鲜艳的图案,容易吸引用户的注意力。

这个项目是一个有趣的挑战,在整个设计过程中,既要考虑与“健康睡眠这个主题的对应性,也要注意视觉元素的时尚型,要在二者之间取得平衡。
作者:Tubik Studio
原文地址:https://uxplanet.org/case-study-slumber-mobile-app-design-for-healthy-sleeping-83b0acb454b0
翻译:熊小熊
本文由 @熊小熊 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








“首页上有新剧集和热门播放列表”这个是在帮助用户尽快进入睡眠状态吗?貌似是和产品的核心功能和用户目标相违背的。
商业模式呢?感觉这样的东西完全看不到钱景。 用户要睡觉了,应该反感看到广告吧?
另外,喜马拉雅上有很多心理学助眠教程或者放松心情的安眠音乐,完全可以替代。
厉害了,这个想法不错,帮助睡不着的人
我的微信号:cisiyuan2014