语音交互设计的流程及方法

本文结合参与的项目,将语音交互设计的发展、特征、流程、设计方法和大家进行分享。
随着移动智能终端和云计算的快速发展,人工智能的浪潮正在悄然颠覆着我们生活的点点滴滴,VUI(Voice User Interface,语音用户界面)作为一个新的领域也在快速发展,并对用户体验提出了更多关于语言学、情感塑造、逻辑搭建等方面的新要求。
本文结合参与的项目,将语音交互设计的发展、特征、流程、设计方法和大家进行分享。
一、VUI的发展
那么首先来说一下,在原有 GUI(Graphical User Interface,图形用户界面)如此丰富的情况下,为什么要新增加一种交互方式呢?
它们两者之间最大的差异就是:输入方式不同。
最显著特性就是「解放了双手」,在获取我们关注的信息时,可以用最自然的语言进行沟通,眼睛和手可以同时处理其他的事情。
1. VUI的第一个时期
20世纪90年代,诞生了第一个可行的、非特定的(每个人都可以对他说话)的语音识别系统,交互式语音应答(Interactive Voice Response,IVR)系统的出现代表了 VUI 的第一个重要时期。
人通过电话线路进行交互并执行任务,如机票预订、银行转帐、业务查询等。相信大家都用12306电话订票订过火车票,我们通过输入数字命令,与系统进行语音交互。
它的主要特点如下:
- 优点:擅长识别和播报长字符。
- 缺点:用户很少有机会暂停系统,系统占主动地位。
回想一下那个过程,我们必须不断地与系统进行交互,如果中间出现错误,只能挂断重来,因此整个交互过程会容易让用户处在谨慎、局促的状态下。
2. VUI的第二个时期
我们现在所处第二时期的初期,目前很多像 siri、Google 这类集成了视觉和语音信息的 APP,以及 Amazon Echo 这类纯语音的设计产品,逐步发展并成为主流。

二、VUI与GUI相比的优势与劣势
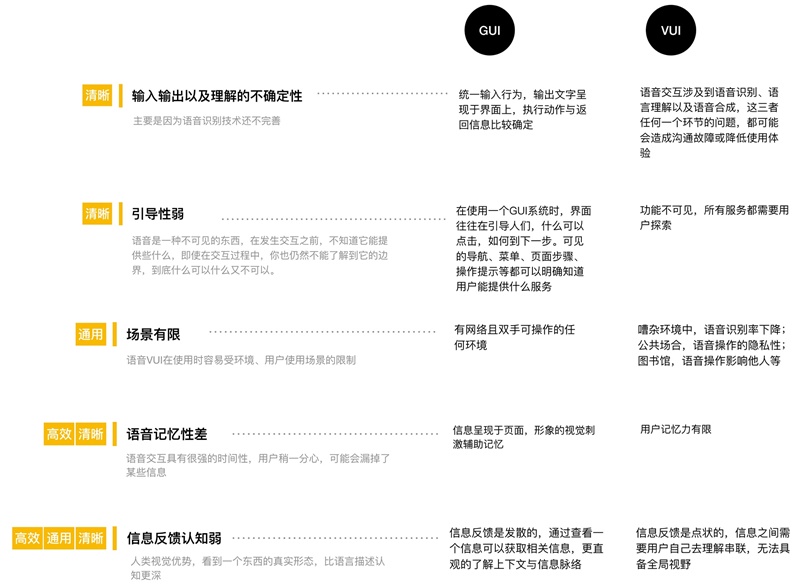
以目前我们TXD团队沉淀的 GUI 设计原则为检验标准,进行横向切割,纵向对比 VUI 的优势劣势。

1. 主要的优势

2. 主要的劣势

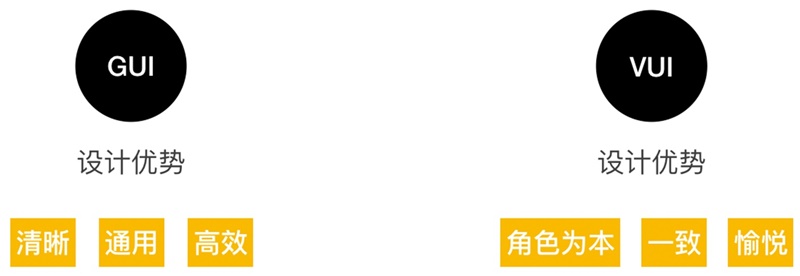
因此,通过对比我们发现:GUI 在清晰、高效、通用方面更具优势,这也恰恰是人们获取信息的关键,能够准确给用户提供帮助,且具有很好的延展性和通用性,相对于「一问一答」点状获取信息的方式,更为高效。
VUI 则是设计所要追求的一种最自然、最亲切的交互方式,是「带有情感、温度的交互体验」,真正的从用户角度出发。
从我个人角度来看,在目前技术发展的阶段,VUI 更多是一种辅助,至少短时间内不会完全取代 GUI。

三、设计流程
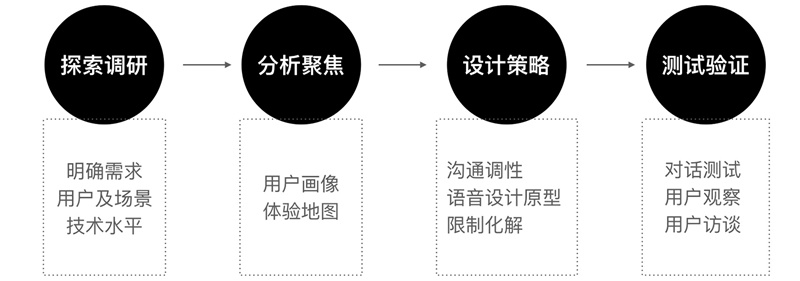
日常设计工作中,大家都会按照一定的设计流程开展工作,通用的流程一般有:探索调研 > 分析聚焦 > 设计策略 > 测试验证。
同样,这个流程可以复用到语音交互设计中,只是设计对象的媒介和我们产出的设计原型发生了改变,但我们发现问题、解决问题的思路应该是类似且可复用的。
具体的设计流程与环节如下图:

1. 探索调研
(1)明确需求
笔者所参与的项目是「公司机房服务的工业机器人」 的语音设计,这类产品的功能比家用设备的更为强大,除了语音外,它支持:行走、人脸识别、任务解析、数据采集等,同时场景也更为复杂。
首先机房环境声音嘈杂、环境复杂;它的性质又决定对人员的安全要求极高,需要准确的识别与判断,这些在了解需求阶段是必须明确的环节。
机器人的主要功能就是辅助参观人员、维修人员、驻场工程师更好的完成机房工作,实现机房业务管理智能化,提高运维管理效率和准确率。那么作为体验设计方,则是通过各场景、各环节的体验设计,让人与机器人、与系统的交互高效、自然、流畅,让智能化的机房日常运维管理更加完善。
(2)了解业务场景及目标用户
不同的场景,意味着用户不同的需求和目的,对语音交互的要求也不相同。下面就针对机房环境进行场景分析与设计难点的介绍。

通过团队的调研,收集到在整个数据中心有5类用户,其中会进入机房与机器人直接发生交互的主要有三类:访客、厂商、数据中心驻场。

(3)技术水平
硬件。目前的语音产品包括:纯语音(天猫精灵)和语音及界面结合(iphone 的 siri)两种配置。
在设计之初,我们需要了解语音产品的基本硬件配置,这其中也包括麦克风、摄像头、听筒、设备联网程度等,因为,产品的配置会影响我们后期的设计策略与体验。
例如:问语音产品:「世界十大旅游胜地都是哪些?中国56个名族都有什么?」,即便语音助手可以准确的告诉我们答案,但无疑是一个沉重的认知与记忆负担,如果配合屏幕来显示,情况会好很多。
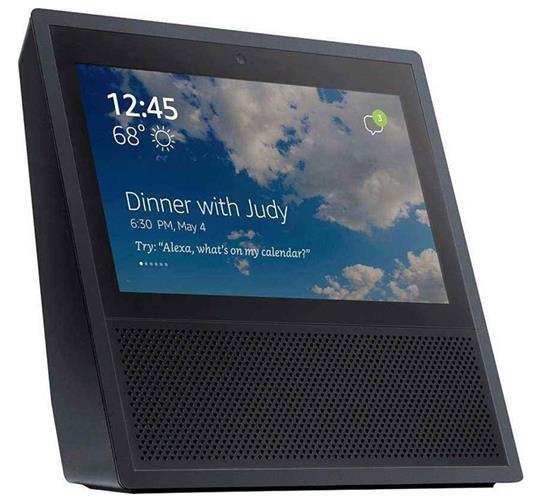
最好的人机交互形式是混合型的,即 GUI+VUI。(图像交互+语音交互)如图 echo show,如果你所设计的是纯语音产品,那么在设计时则需要考虑更多的引导、容错、提示等。

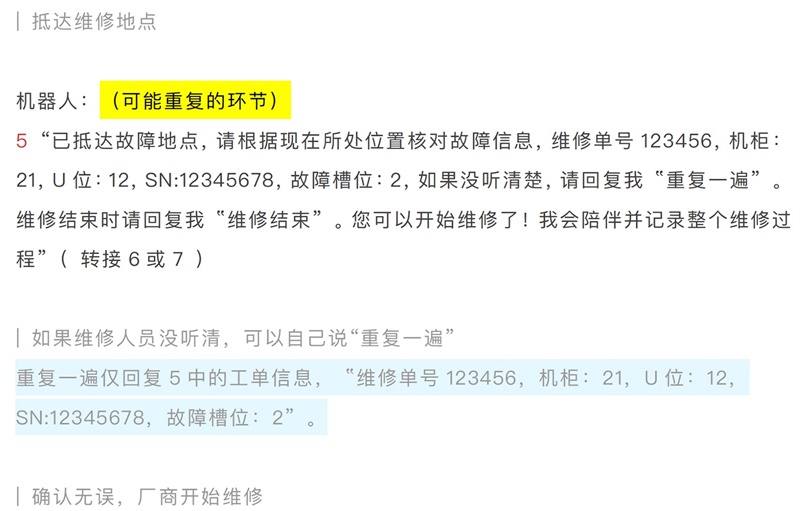
本次项目中所涉及的机器人不带显示屏幕,并且语音不联网,这就意味着所有对话都需要提前预设好,设计师需要根据可能出现的情况,将对话内容完善,并且做必要引导,让用户按照系统期望的流程进行,确保工作顺利、安全的开展。
如下图:通过设计去尽量规避机器人硬件的缺陷,减少「答非所问」的错误发生率和用户回答的发散,提高语音交互流程的顺畅。

算法。算法方面,则需要通过机器「深度学习」,不断完善语音识别、语音理解及语音合成的水平。
目前,语音识别方面还面临很多技术挑战,如:
- 噪音:恒定噪音(公路上、机房中) 和突发噪音(突然异常大声)。
- 多人讲话:多人讲话,设备能否识别其中一条信息;同样多设备时,如何辨别自己的主人在说话。
- 儿童:儿童说话逻辑性较弱,容易出现口吃、长时间停顿等现象。
- 短句:「是」、「不」这种短句提供的数据信息较少,会造成识别率低。
- 多音字:比如人名,同样的音会有多种书写文字「清」「轻」,会影响语音识别的准确性。
更多关于机器人「深度学习」的内容大家可以自行了解,这里不展开讨论。
2. 分析聚焦
具体在分析聚焦阶段,围绕与机器人相关的机房工作人员,洞察并提升他们在工作中的服务体验,确保顺畅、安全、高效的工作流程。
(1)用户画像
针对定位的三类用户,我们通过问卷,进⾏用户访谈,旨在了解各个不同角⾊的用户他们工作的内容、需求,以及有哪些痛点可以抽取出来由机器人替代。
共计访问10位用户,包含各个角色。访问之后,我们对用户访谈的结果进行整理,在此基础上,完成用户角色建模。
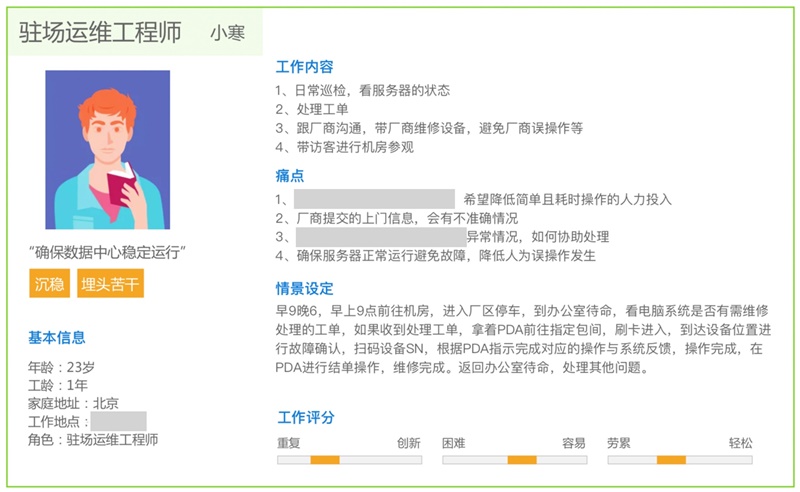
以驻场工程师为例,具体的用户角色卡如下图所示:

根据用户画像和调研中收集的问题进行聚类分析,得到用户诉求,即对机器人应用场景下的机房服务的「服务主张」,围绕「安全」、「规范」、「高效」三个方面。这三个机房服务的体验目标,也是作为后续机器人语音设计所要达到的基本要求。
(2)体验地图
与机器人交互的环节涉及到线上、线下,从线上任务的提交到线下与机器人真实交互,再到过程中机器人收集信息的回传,整个闭环链路构成机房机器人服务体验的核心。
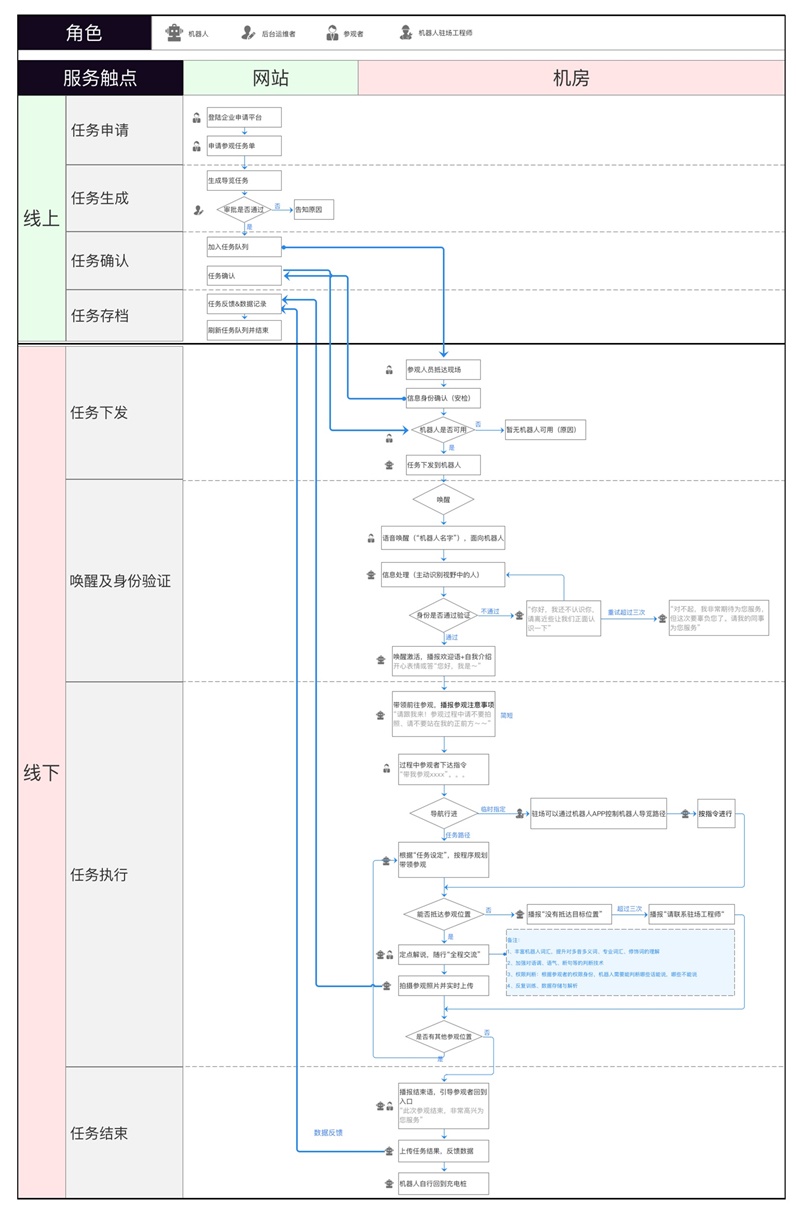
以其中导览场景为例,介绍整体流程,线上的主要触点:任务申请 > 任务生成 > 任务确认 > 任务存档;线下的主要触点:任务下发 > 机器人唤醒及用户身份验证 > 任务执行 > 任务结束。
具体的触点详情及语音流程见下图:

经过体验地图的梳理与流程规划,去构建合理、有序的流程,在任务执行过程中保证人机交互「自然、亲切、可靠」的体验。在语音交互设计中也会利用适当的引导与必要的提示,以更自然的方式消除异常时的尴尬,快速做到工作衔接。
3. 设计策略
(1)定义角色人格
VUI 产品是一个虚拟的人与用户直接沟通,因此,沟通对象的语气风格、性格等则是用户接触的第一感受,为了提升真实性,定义一个符合自己产品调性的角色至关重要,也是着手真正语音设计的第一步。
这里的角色,是通过应用程序的语音及语言选择,塑造一个符合品牌服务特征,并且具有人格或心理的形象。
角色人格包含:
- 公司所传达的态度;
- 产品的个性特征;
- 期望别人如何看待它。
在设计时,我们可以用「真实的人物」来定义声音特征与沟通基调,分析、了解真实人物模型的个性特征。例如:儿童早教类语音产品,可以以大家熟知的「金龟子」为人格原型进行定义,沟通中模仿她的语气、用词,让儿童感到亲切并符合服务对象的特征喜好。
但这里值得注意的是,现在很多语音助手支持语音选择,如男声、女声、少年等。我们要知道,「改变声音的同时,就意味着换了不同的人格」,他们的语音交互特征、形式等应该发生相应变化。

(2)语音交互设计
语音设计的原型更像是「剧本设计」,需要考虑在哪个场景下,包含什么角色、他们如何对话、如何过度衔接、具体的语言如何等。如下图:就是在此次项目中输出的语音设计原型,具体内容涉及到信息隐私,这里就不展开了。但是整个语音交互脚本中,对场景、角色、对话脚本备注图例、脚本正文等都做了明确定义与设计。


(3)语音交互引导
在设计语音脚本内容时,需要特别考虑 VUI 与人对话过程的语言衔接、对话内容的顺畅,并且能够自然的完成设想的任务。例如:当询问用户信息时,最好给出一些示例,而不是说明。
以下两句话大家可以明显感受到体验的差异,对于用户来说,参照示例填写信息,比理解一个通用指令更加容易。
- 「请告诉我你的出生日期,如2017年12月12日」;
- 「请告诉我你的出生日期,包括年月日」;
(4)语音交互反馈
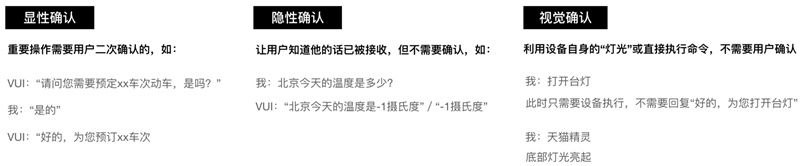
在 GUI 界面中,「确认反馈」随处可见,点击一个按钮、进行一个编辑操作,设计师会设计不同重要程度的交互反馈;在 VUI 中,同样有不同程度的「确认反馈」,本文主要将他们分为三种:显性确认、隐形确认、视觉确认。

(5)语音交互异常处理
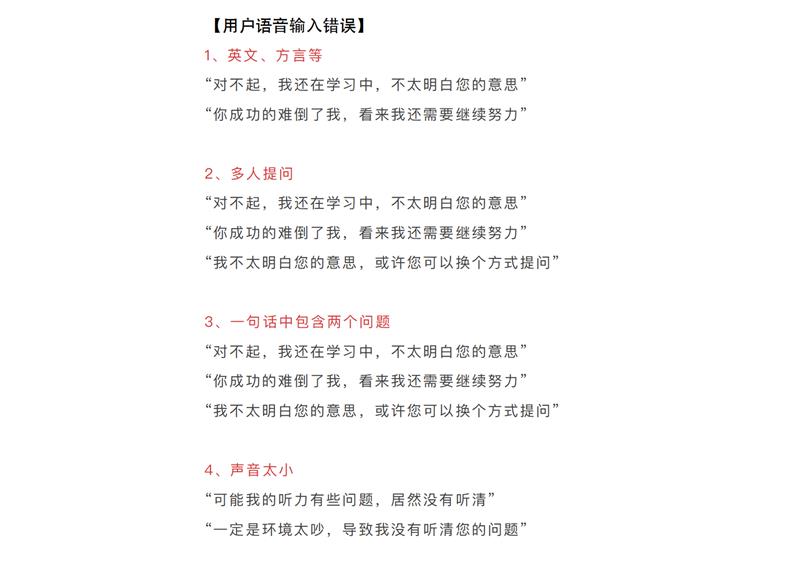
语音可能存在的异常情况主要有以下四种:
- 未检测到语音 (明确告诉用户「我没听清」);
- 检测到语音,但没有识别(「我不明白你的意思」);
- 语音被正确识别,但系统无法处理(「出现异常」);
- 部分语音识别错误(答非所问)。
在设计中,我们可以按照不同的异常情况,设计多种播报脚本,提高产品容错性,缓解异常时候的尴尬,在此例举些常见的用户语音输入错误的回答,如下图。

4. 测试验证
(1)语音原型测试
以项目中团队采用的两种脚本测试方式为例,分别是:剧本朗读和语音转换工具。通过剧本朗读,体验对话的流畅程度,确认是否存在对话呆板、重复、不自然的情况;通过文字转语音工具,如QQ语音转化,可以较真实的感受机器将对话说出来的效果。

(2)设备测试调优
设计交付后,功能开发完成,进入语音设备可运行阶段,这时系统具备测试功能。
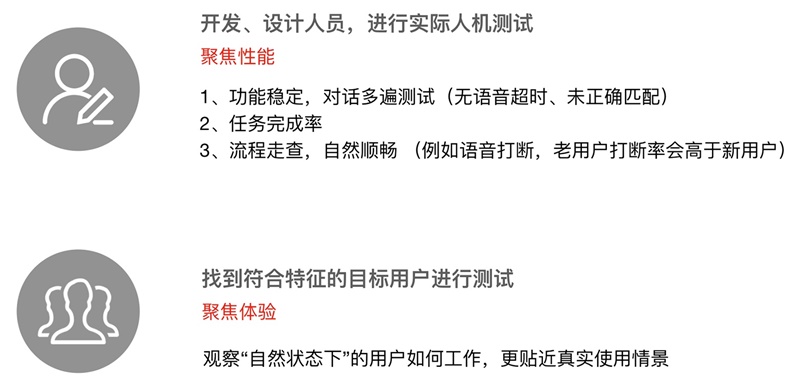
测试调优的方法同样给大家列举两个:
- 一是可以通过开发、设计人员,进行实际人机测试,了解语音功能是否稳定、任务完成率如何、整个体验流程是否自然顺畅;
- 二是可以通过用户观察的方法进行调研,找到符合特征的目标测试用户,利用机房的监控摄像头,观察「自然状态下」的用户如何工作,这样不会干扰用户,更贴近真实的使用情景。

四、总结
语音交互设计仅靠书本上的知识是不够的,需要设计师在实际项目中不断的探索与学习,除了要像 GUI 了解需求、业务场景、目标用户以外,还要了解语音设备的技术水平、设备配置等,从而有的放矢的展开设计。
以上是笔者首次接触语音交互设计的设计经过,对 VUI 设计中的知识点、流程、方法进行的总结,仍有很多不全面之处,后续随着项目的迭代和设计的深入,逐步去完善体验,总结沉淀。
本文由 @阿里TXD 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益









特别好;
作为入门的参考材料,写得很不错,UX的工作基本上都是围绕这些工作。
很棒
帮了我好多,谢谢。
你好,我是微信公众号的运营者,同问能否授权VUI和GUI比较优劣势的图片,微信公众号ID:LinearCapital
不好意思才看到,想问一下授权会注明出处并提供原文地址嘛?
感谢分享,最近也在写一些类似的文章,请问能授权使用其中VUI优劣势对比的两张图么
厉害 ,干货
,干货