Apple Watch UI动效解析

看过Apple Watch的keynote之后,我们惊讶于其UI体验当中所包含的大量动效。也许是出于渲染效率和电量消耗等方面的考虑,Apple Watch的UI本身相当简约,没有过多的视觉元素;这也使得其中所包含的各种转场动效成为提升使用体验的关键要素之一。
此外我们还会发现,苹果向我们展示的不只是少数几个所谓的“标准动效”,实际上几乎每个界面当中的动效都是针对其特定的内容形式所打造的;这也体现出了苹果在其交互设计方面所下的功夫。
为了将这些复杂的动效研究清楚,我们把演示视频当中展示的一些典型动效截取了下来,在本文中稍作分析。首先必须做个免责声明:在2015年Apple Watch正式发售之前,我们无法确定它们的最终形式会是怎样;一切以目前官方给到的演示为准。
打开和退出应用
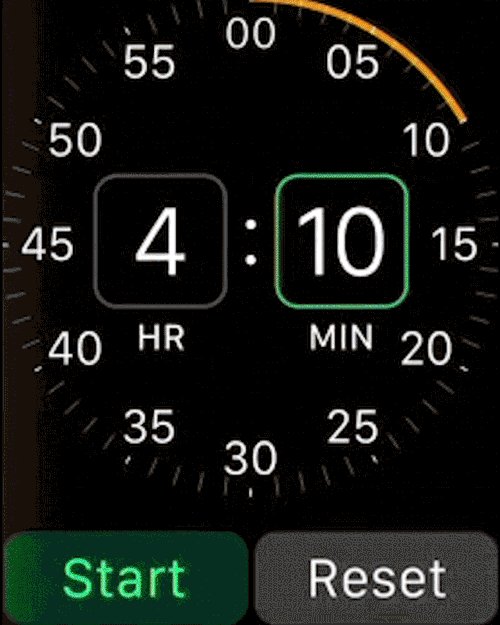
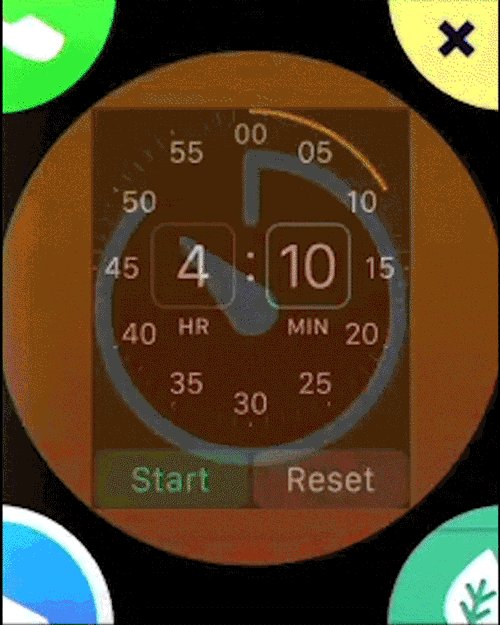
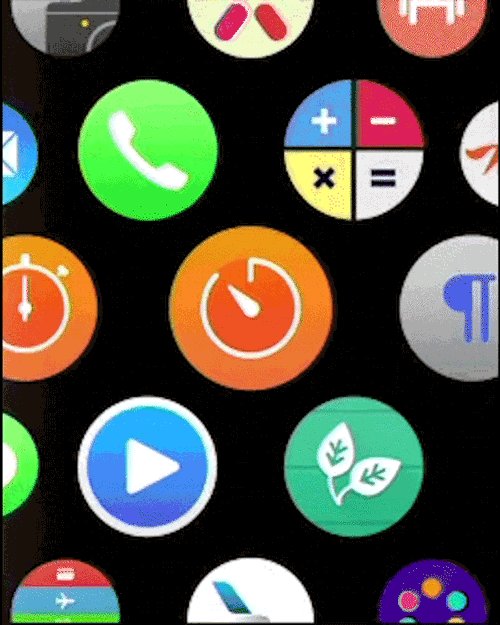
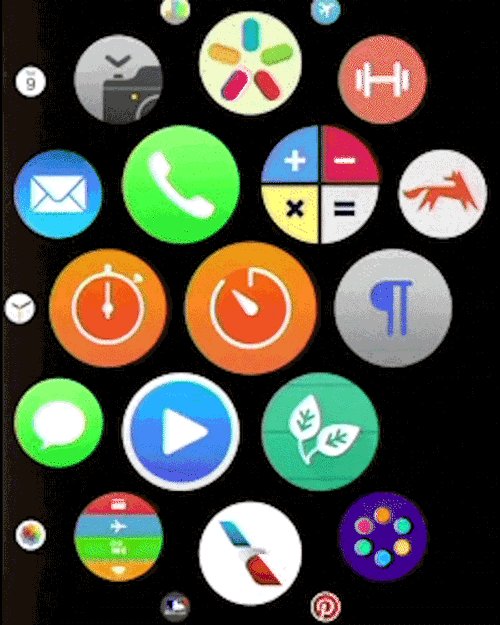
打开应用时的放大动效与iOS7的方式类似,比较值得注意的是,在应用图标与界面本身交叉渐变的过程当中,界面的矩形区域始终与图标的圆形区域保持契合,同步放大。在此过程当中,其他的图标彼此逐渐远离的效果很像星球大战电影里超光速推进时的视效;想到苹果提到的“应用星系(app galaxy)”这个概念了。
目前我们还无从了解的是,如果你点击的不是屏幕中央的应用图标,那么情况会是怎样。被点击的图标会首先移动到屏幕中央然后再放大吗?或是直接从所在的位置放大?
退出的动效与打开时相反,界面缩小淡出,应用自身的图标以及周围的“邻居们”又逐渐汇集到一起。

接听来电

向下平移的效果来自于keynote演示本身,不包含在UI动效当中。
接听电话的过程很简单,不过所包含的运动元素还不少:点击后,绿色的接听按钮缩小,静音按钮在同一位置放大呈现,界面顶部出现音量控制,“incoming call”提示变为通话计时,同时底部的上拉提示条下移消失。也许你注意到了,这个过程中所有的动效都是不同的,每个元素都以各自的方式呈现或消失。
回复消息

向上平移的效果来自于keynote演示本身,不包含在UI动效当中。
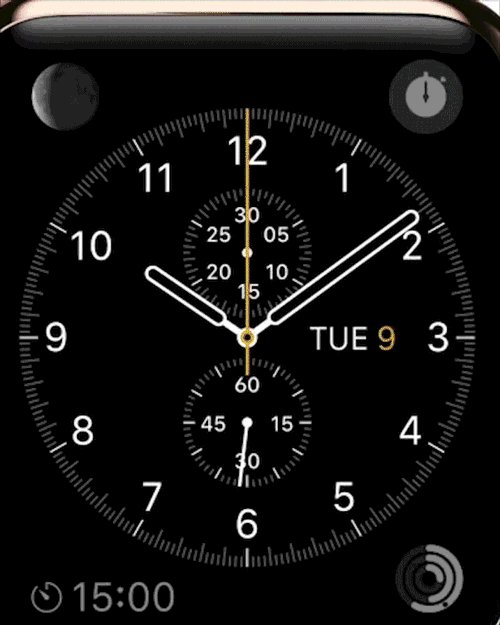
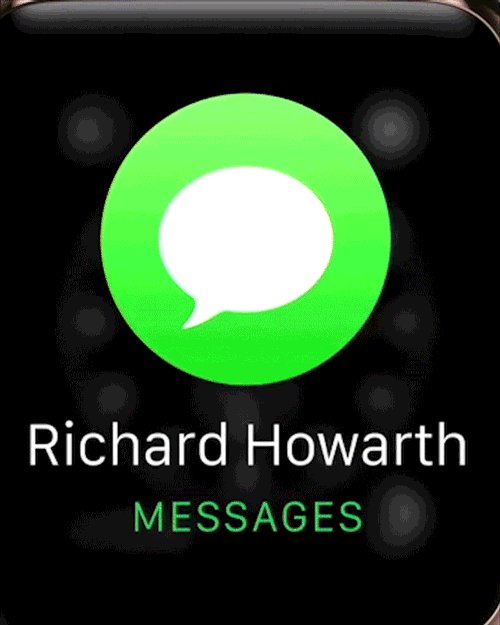
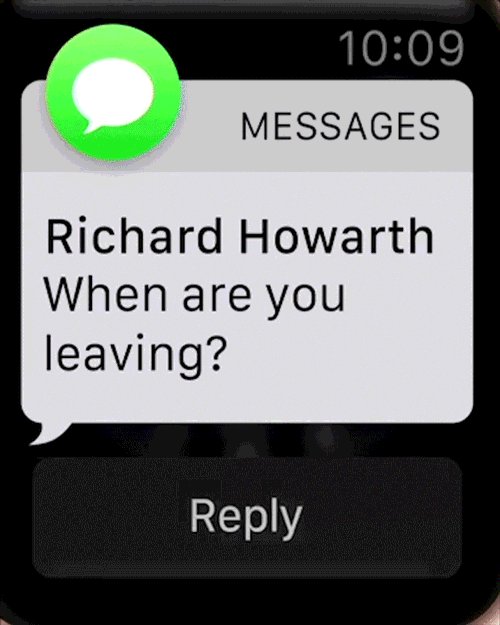
收到消息时,原本的表盘界面会向后隐退;同时,带有短消息图标、发送人姓名及“messages”标题的提示会自下而上的滑入界面,静止前有轻微的弹跳效果。经过一段时间(或点击后?),提示中的文字内容上移淡出,短消息图标缩小并移至左上角,同时消息正文及“回复”按钮自下而上滑入界面。
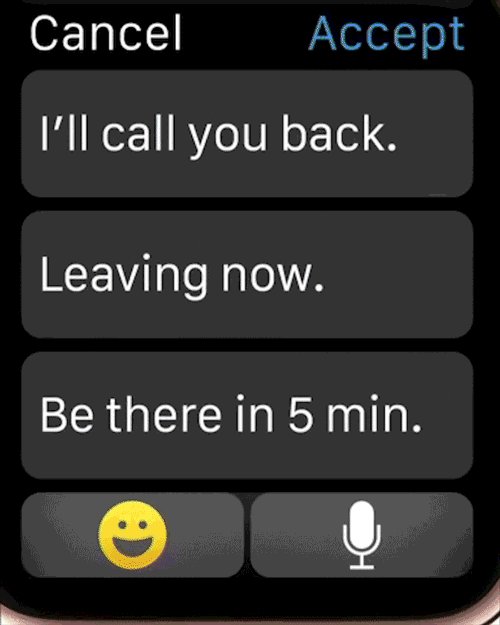
“回复”按钮被点击之后会略微缩小淡出,注意这里没有反弹恢复原样的效果。然后整个信息放大淡出,之前隐退到后面的表盘界面以y轴为中心向后翻转(flip),同时包含了各种回复选项的界面翻转至最前方。
概念上讲这套动效确实够复杂。收到消息提示后为什么要让表盘界面模糊的隐退到后方(类似iOS7中通过毛玻璃表现内容与上下文环境的层次关系?),唤出回复界面时为什么要通过翻转的方式实现?也许是以为内前两个提示性质的界面并不属于某个特定的应用环境,只有进行回复时才算进入了正式的应用当中。挺有意思的组合运用方式,期待看到更多这样的例子。
查看日历

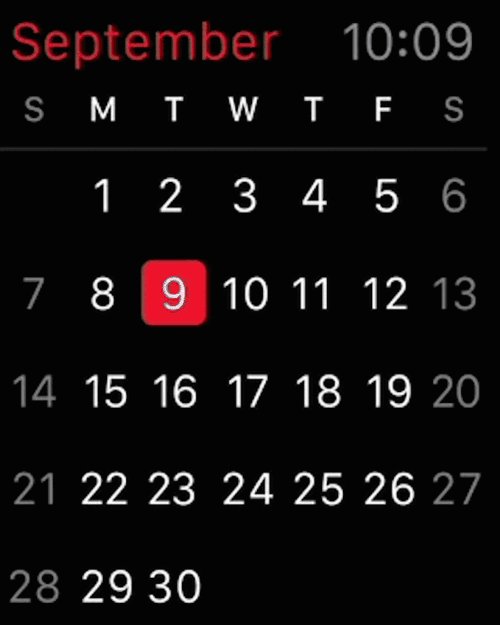
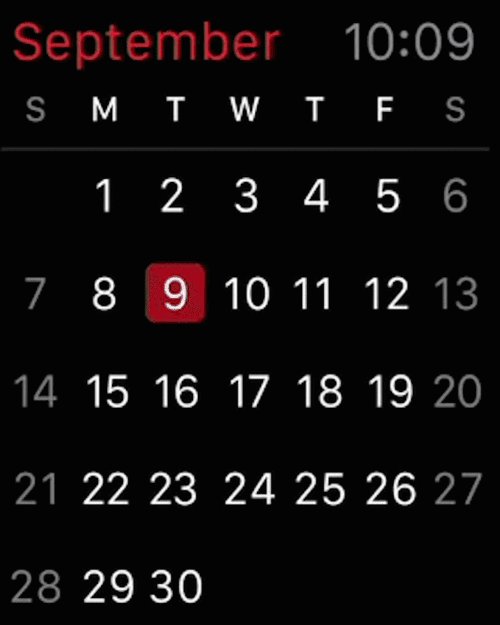
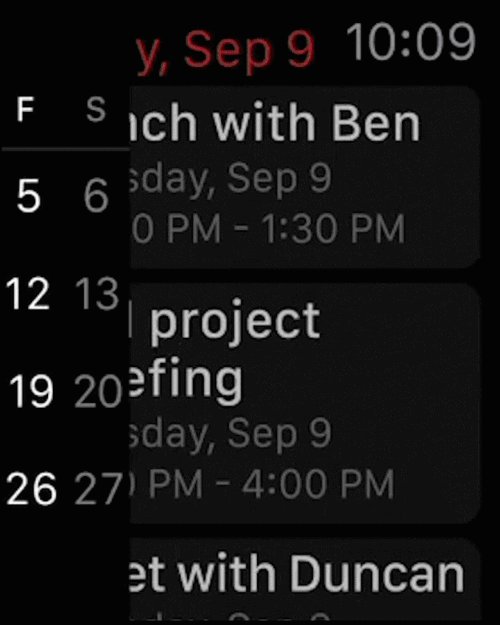
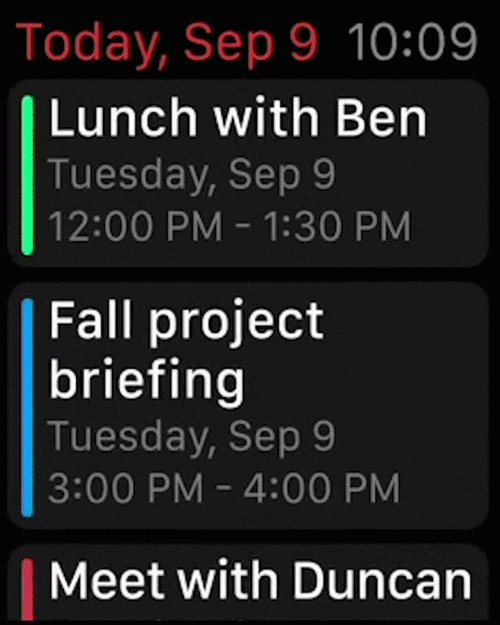
在日历中打开特定日期行事表的转场方式倒是和安卓蛮像的。点击当前日期,圆角矩形的指示符会轻微的缩小淡出,然后恢复原样,接下来界面开始切换,日历界面向左滑出,行事表界面放大渐入。切换过程中,右上角的当前时间不发生任何变化。
不知道点击非当前日期的话(没有当日指示符),会有怎样的响应样式体现在日期数字上。
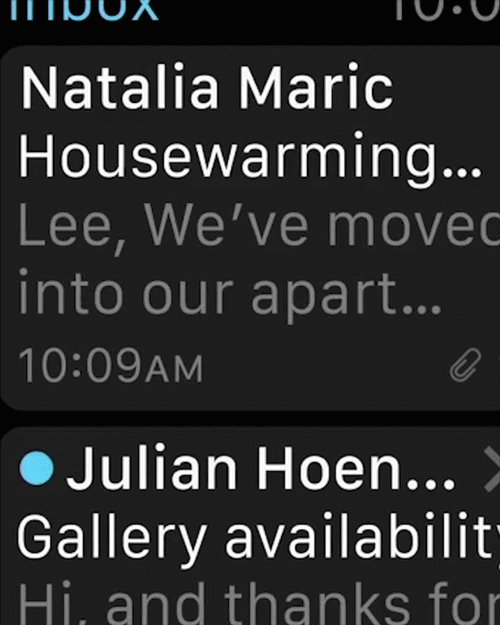
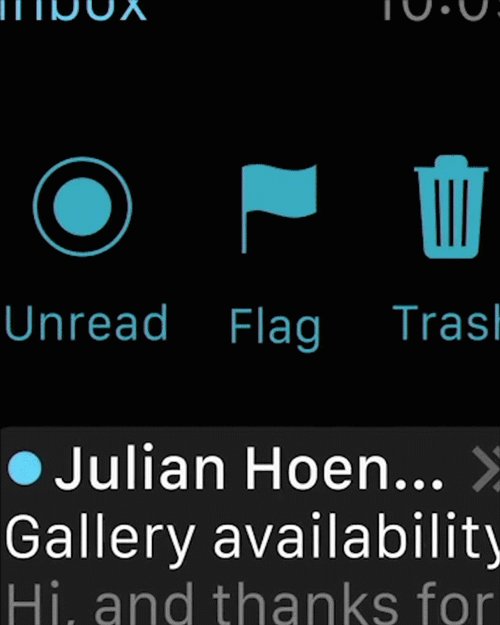
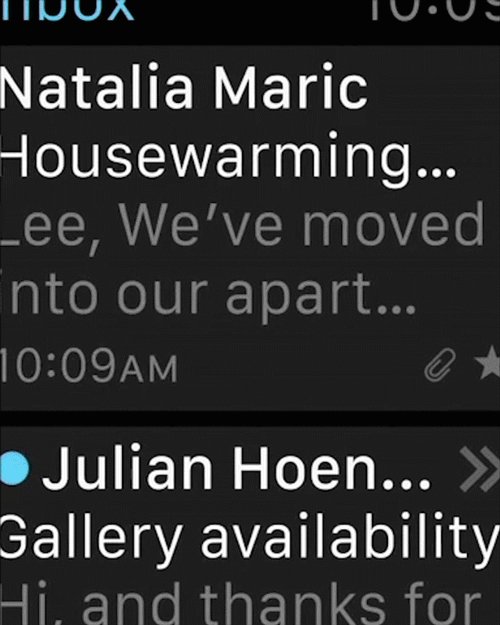
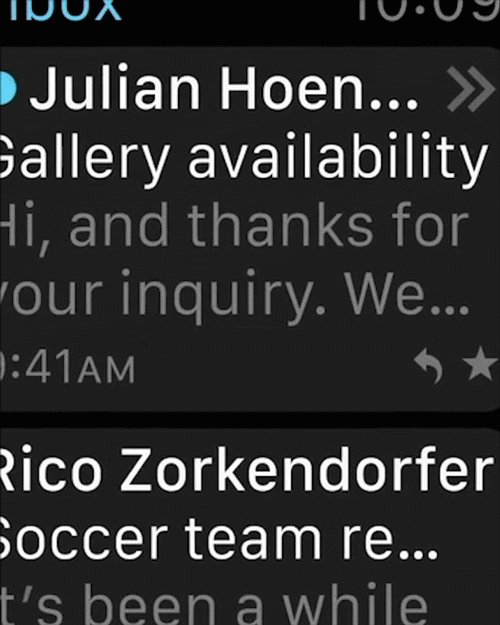
删除邮件

向左平移的效果来自于keynote演示本身,不包含在UI动效当中。
在某条邮件上向左侧轻扫,展开情境菜单。点击其中的垃圾桶图标,会使其高亮并缩小,然后反弹恢复原样。高亮的过程似乎与“点击推远”的感觉有些矛盾,不过这样做或许是因为这里的图标本身就已经蛮暗了的缘故。
点击垃圾桶图标之后,这条邮件会右移恢复原状,然后淡出,同时下方的邮件列表覆盖上来。或许这种模式在将来会成为内容列表上的标准行为?
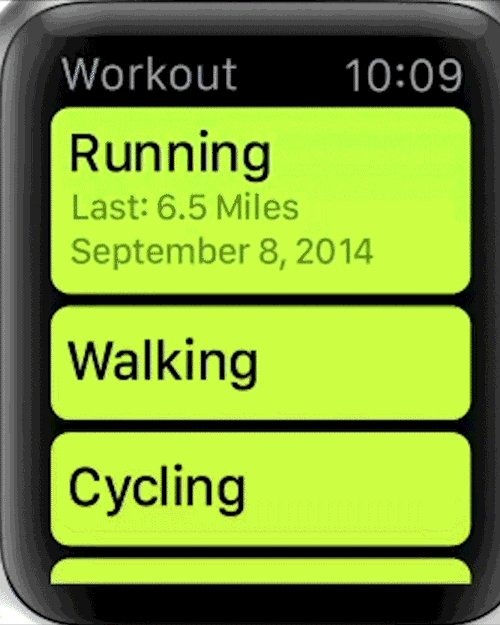
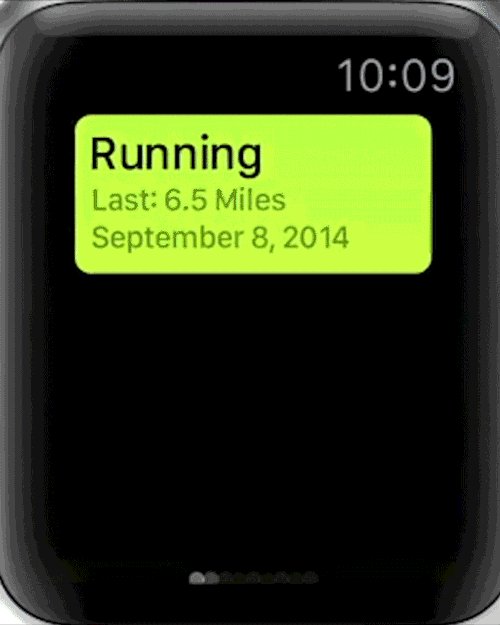
健康应用的选择

向左平移的效果来自于keynote演示本身,不包含在UI动效当中。
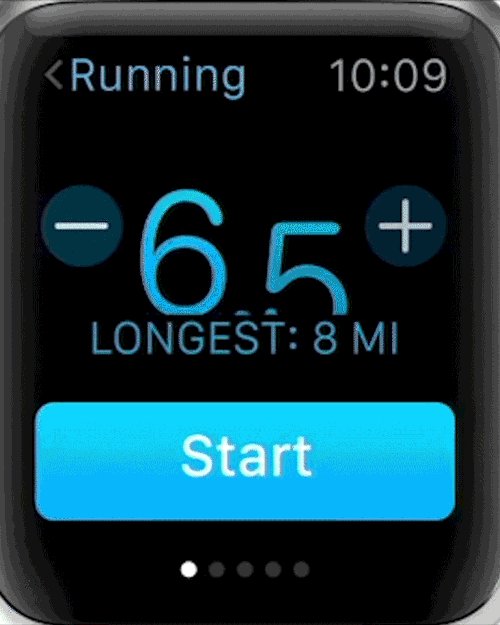
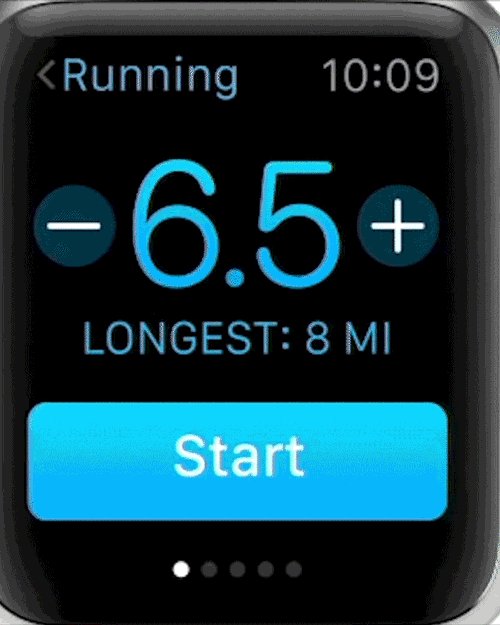
在健康应用中选择跑步,接下来的转场动效分为两个阶段。首先,被选中的跑步按钮会略微缩小并闪烁一次,作为对点击的响应;同时其他按钮会依次淡出消失。然后跑步按钮下滑至底部,同时变色、放大并改变标题为“开始”,在此过程中,其他内容元素依次淡入呈现;数字是例外它会自下而上从某个隐藏的层面背后滑入界面。
结论
假设我们目前看到的这些就是Apple Watch正式发售时带给我们的,那么我们能得到的结论就是…这里面真的用到了很多动效。任何一个界面元素在发生状态变化时总是伴随着滑动、放大缩小、渐入或淡出等动效。
可以说,当前这套风格属于某种折中的设计决策,其中的每种动效都是针对特定的时间、界面空间及上下文环境的,力求最准确的体现出特定情境中的交互过程。“情境化”是这里的关键:通过优化每个界面、每个环节当中的交互体验,来弥补极端有限的屏幕尺寸所带来的缺陷;牺牲了全局统一性,换来了在任何一个特定的界面环境中提供最合适的交互模式。如果将Apple Watch和Android Wear做以对比,我们会发现它们在这方面的策略相当不同;后者力求最普遍适用的全局统一交互模式,但代价就是产生了更多的步骤和点击。
具体汇总一下Apple Watch当中的交互要点:
界面元素对点击的响应方式多种多样。通常会产生缩小的效果,像是被按下去一样,但接下来是否恢复原状要看具体情况。
动效形式“有针对性的不统一”。同样,在同一个界面中的不同元素也会有各自的运动方式。
不强调“对称”。例如在某些类型内容中,新元素进入界面的方式与旧元素离开的方式不同;不过在某些情况下新旧元素只是通过简单的交叉渐变来更替。
右上角的时间看来是最“静态”的信息了。它出现在很多界面的相同位置,并且在界面发生切换时保持不动。不过具体哪些界面需要显示时间,哪些不需要,目前看上去还没有明确的规则。
目前看来导航系统的设计原则还不是很严格,譬如在不同的界面中导航到下一级的方式会有所不同。如果是底部有页码指示符(点点点)的界面,通常是通过左右滑动来浏览内容;而某些界面的左上角会用来放置返回上级界面的链接;同样,目前这些都不是100%确定的规则。
滑动和放大/缩小过程中的加速动效看上去有正弦曲线的特性,在结束前通常还包括弹跳效果。
总而言之,Apple Watch在应用界面设计方面打破了很多常规的东西,接下来将要面对的挑战似乎也不少;他们对动效的关注程度强烈到你根本无法去忽视。看上去在将来设计应用时,只加入“一点点”动效的策略很难行得通,譬如最基本的滑动或淡入淡出一类;你可能需要押上全部筹码来做好这件事。这不太容易,因为业界里真正在这方面有深入研究的设计师可能不是很多。你不能随便的在这里或那里做些装饰;动效需要明确的目的性,需要针对特定的应用和界面环境进行设计。要找到最合适的模式,你也许需要通过原型进行大量的尝试和迭代。
苹果所面临的挑战之一,就是怎样保持生态圈的高品质标准。一方面,他们不能让将来运行在Apple Watch上的应用带给用户糟糕混乱的体验,另一方面他们又确实需要通过一些优秀的应用来传递出Watch的价值。十万款应用当中有五千个Twitter客户端和成百上千的烂应用——这不是苹果需要的——他们更需要1000个品质优秀、创意丰富、满足独特需求的好应用。所以我个人感觉,将来的应用审核标准会比眼下iOS方面要严格很多,审核条件中也许会包括“需要提供精美的动效,以提供上乘的体验”这样的规则。当然,这纯属猜测,我们仍需要等上至少几个月才能见到官方的设计开发规范。
来源:互联网的那点事


 起点课堂会员权益
起点课堂会员权益








等等看吧