反思设计的一致性

规范是可变的,根据实际情况,在一致中允许有不一致,我们应当以用户体验为先。
我们组里大约在半年前已经出了第一版的设计规范,包括交互和视觉两方面(动效也略有涉及)。其中主要规定了界面布局原则、控件的形式和调用规则等。半年来,遵循着这套规范,组内整体的工作效率确实有所提升。
但有那么几次,碰到产品策划“挑战”设计规范的情况,他们认为在现有的规范指导下做出的某个功能/界面并不理想,想脱离开规范做一些改变。一开始我们是拒绝的,因为这无疑会加大我们的设计和维护成本。所以组内一直在努力维护着设计规范,不为所动。
但有时我自己看着依循设计规范做出来的界面,也总觉得体验上会欠点儿意思,总觉得……有点儿走偏了。上周末好好捋了一下,有了些眉目,整理下来与各位分享。
不过我可能要先嘚啵一点相关知识:
一. 为什么要保持一致性
一般情况主要是会对产品开发团队和用户两方面都有好处
1. 于开发团队而言
(1)复用资源,降低设计成本
很多不同的界面中会用到同一个资源,如果见一个重做一个,会很大程度浪费设计的人力资源
(2)产品风格及体验不易出问题
因为资源的复用,能基本保证整个产品的风格不跑偏,而在用户体验上,也起码能保持在一贯的水准
(3)新人可以快速上手
比较大型的项目中如果人员流动率较高,一致性就相当有必要了。新人先阅读规范后更容易展开工作,根据一致性也能更快了解当前产品
(4)程序能提高开发速度
主要也是因为能够复用自用资源,有些界面和控件,程序甚至无需找设计出资源,在产品策划指导下可直接开发
2. 于用户而言
(1)对界面和功能操作的认知统一,学习成本低
熟悉过主要界面/功能后,在其他界面/功能中能基本自由操作
比如在北京开车是靠右行驶,到上海你不用学就知道也是这样。因为中国道路交通相关法律中对此是做了统一规范的。要是这一点不一致的话,到上海突然让你靠左行驶,你肯定要适应一段时间并难免犯错
(2)提高操作效率
在降低了认知成本后,用户很容易就熟悉了产品的设计风格,那么操作起来自然也更容易上手,效率也更高
(3)加强对产品(品牌)辨识度
别人一看很容易辨识出:哦,这是某某某产品
常见的产品中保持一致性设计的例子非常多,相信各位天天见,我就不赘述了。
二. 有哪些地方要保持一致性
交互操作
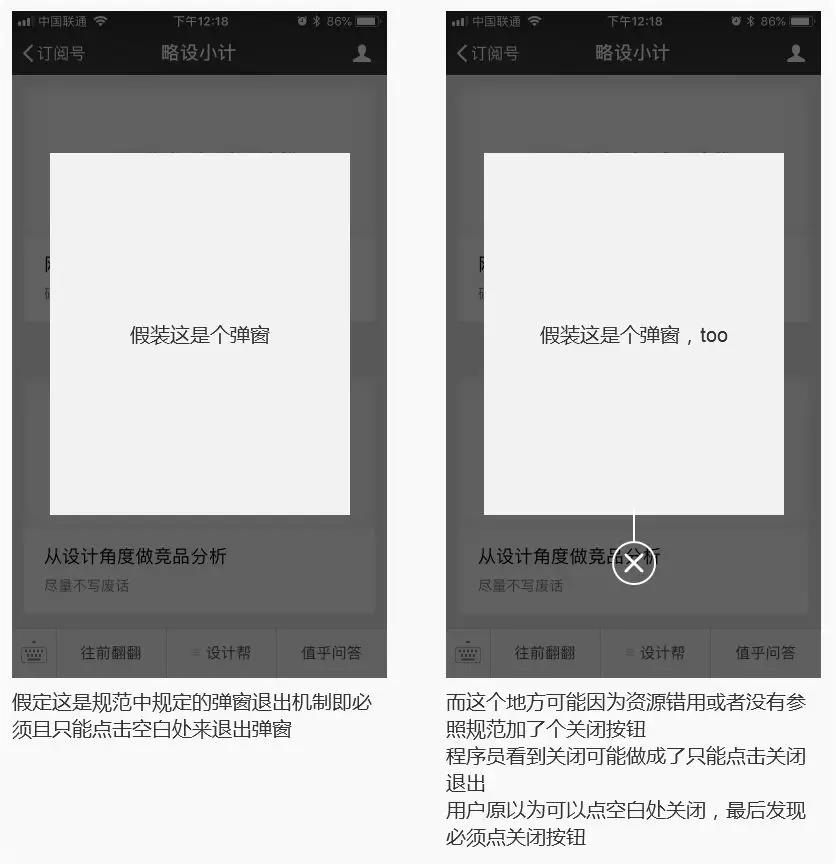
比如弹窗的退出机制,按钮的几种状态等

2. 视觉
字体、颜色、图标、排版等

3. 多个终端
有些产品可能会同时有移动端和PC端产品,虽然是以不同的硬件设备为载体,但也要在不同的终端上保持交互和视觉一致
当然了,这里的一致不是指一样
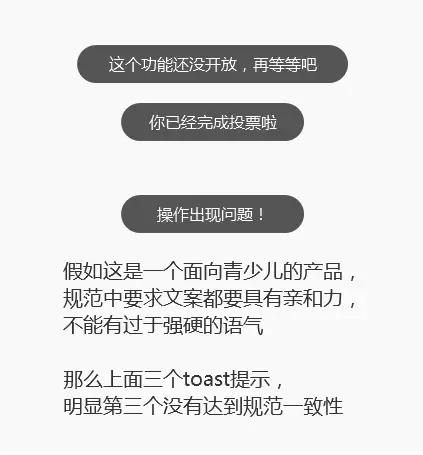
4. 文案
这个可能大家不太注意到,但文案风格也要和产品定位统一,各个界面出现的文字提示等要风格统一

好了,要掰扯的一致性的相关背景知识差不多了,下面是正文:
三. 一致性的变与不变
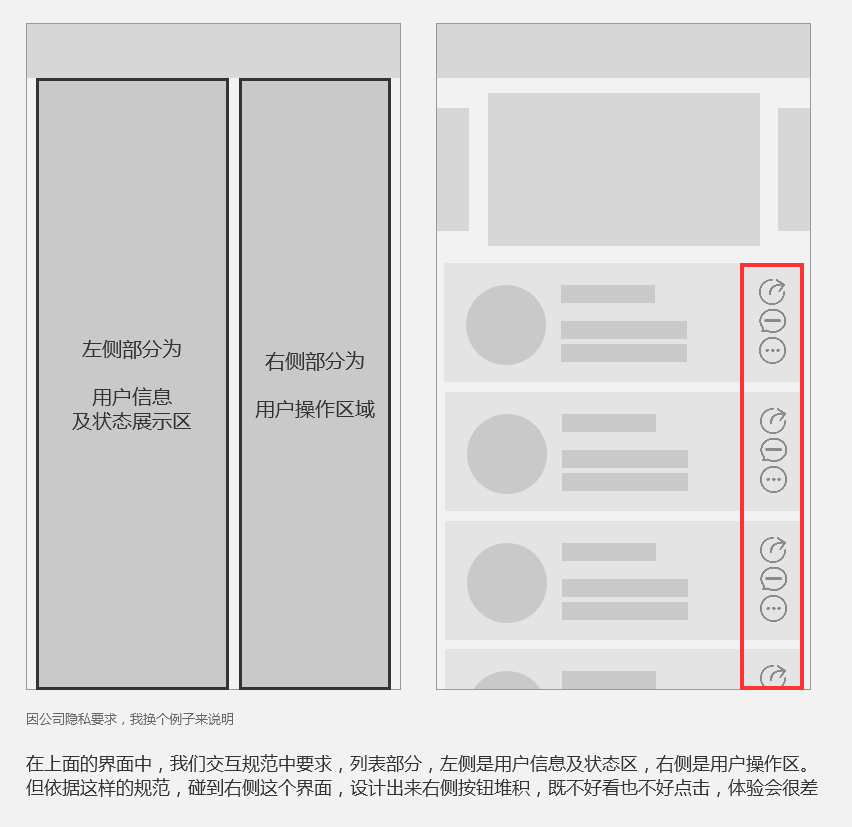
在实际的项目中我发现 ,设计组拿到新的需求在产出的时候,会倾向于使用规范中既定好的控件或者规则来设计,遇到产品策划的质疑也会搬出规范来表示我们的“专一”。但慢慢我们发现,现有的规范并不能适用于所有的需求,有时候遵循规范而做出来的设计,对某个需求来说,并不是一个很好的解决方式。

需求就是那个需求,需求背后的问题存在就是存在,所以问题应该不在这里。
那么,应该就是规范出了问题,或者说我们对于规范的“执著”出了问题。
和用户体验的同事交流后,结合自身的体验和观察,我们发现:用户其实并不care一致性的问题。
嗯,听起来有点不好接受,但貌似事实确实如此。
我们做产品,做设计,都会预先把用户假定为“忙碌的傻子”。这样的设定使得我们一直在努力追求如何把产品做得更加好用易用,以及体验更顺畅更舒适。
而用户在实际使用产品的时候,却根本不会想那么多。更多想的是下一步要怎么做,甚至有些常见操作已经变成了肌肉的机械运动,可以不用过大脑。你可以试验一下,这会你想浏览朋友圈,你从拿起手机到浏览这一过程中,都主要在想下一步怎么做,而当你点开微信,点开“朋友圈”的时候,这种点击操作你是不去思考的,浏览朋友圈上下滑动的时候,你也不会去思考。除非你想点赞,你会动用一丢丢脑部资源,想想该去找那个“更多”图标,然后点“赞”。
也就是说,用户在意的,的自己在完成某个目标的时候,这一路上不要出什么岔子,能更快更舒适地完成目标才是重点。
而我们做设计规范,保持一致性,是用一种最保险的方式来保证用户的这种使用体验。
那一致性的最主要的目的也就出来了,就是保证或者提升用户体验。
那么一致性本身其实并不重要,我们所坚持的一致性是否能够完成它的目的才是最重要的。那么反思一下,当我们的设计规范,和用户体验冲突的时候,我们保大还是保小,哦不,是保证规范的一致性不受影响,还是用户体验?
答案很明显。
设计的一致性,是工具,而不是目的。我们不该为了一致而一致,那样是在本末倒置。规范本身也应该变得灵活一些,而不该成为我们“墨守”的成规。
规范可以增加扩充,可以删减,也可以修改调整,是动态变化的。我们应该是“坚持用规范做设计”,而不是坚持规范本身。规范可以改变,但只是不能被打破,不然很容易对用户体验有负面影响。
而我们产品中的一致性,本身也该像优秀的交互一样,让用户感知不到。用户能很顺溜地使用完就是很好的状态。
我们可爱的用户并不会去思考一致不一致,适当的不一致如果能让用户体验变好,那何乐不为?
综上,我想说的是,规范是可变的,根据实际情况,在一致中允许有不一致,我们应当以用户体验为先。
一致中有不一致,emmmm,可以这么理解,就好比两个控件,虽然长得不一样,但是你一看,就知道它们是一家人。
作者:Vicol, 微信公众号:略设小计
本文由 @Vicol 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








打破规范的部分,深有体会,前几天设计一个上传照片底部要不要加标题的,有的只能限制一张,就需要小标题,如身份证正面;有的可以上传多张,就没限制标题,而不一定要一致性~让用户更好用才是重点。
哈哈是的。
另外,是“改变”不是“打破”哦,打破的话就容易乱,我只是在讲“变”而不是“破”
规范可以有原则和建议,原则是必须遵守的,建议是作为参考,如果有更好的解决方案可以放弃建议,对于同样的场景,解决方案可能会随着时间而不断变化,坚持最基本的,给设计师留下空间
是的,守其宗,应其变
让我想起了安卓那套 material design 的规范 …
emm,MD用得少,不太get到..
之前我是做安卓开发,开发了一款海外app,因为google play 要给我首页推荐所以完全按照MD规范开发的,这套规范相当详尽,如果一个产品能有一套类似的规范指导开发,对程序员来说简直是大幸。。
哈哈是的,大厂的规范还是相当完善的。
弹窗有X 减少用户思考,点X就可以关闭,不用思考点什么返回上一界面
这个也分情况说。如果弹窗出现时背景有半透明遮罩,有X没X都可以。有X的话,会减少思考,但因为其位置固定,视觉寻找和手指移动需要一定的时间,而没X时点空白处相对来说操作会更快捷些。如果弹窗出现时无半透明遮罩,最好还是带X好些。
费心了。
赞,请教对于打破规范的部分,是否可以多一些的实例,比如文中案例的规范打破方案是什么?规范打破后部分违和感与用户体验提升效果的对比呢?
是“改变”不是“打破”,打破的话就容易乱,我只是在讲“变”而不是“破”~
这个本想举例的,但因为公司的法务问题,一些未完成品无法对外公布。不过这也是这篇文章的一点缺失。
感谢回复,期待新分享~