产品网页设计:设计风格(一)

设计是艺术的延伸,艺术发展有自己的时间线,最近很多大热的设计风格在年龄上其实算是老奶奶了,本文根据时间脉络梳理了一下这个设计风格。
在做每一个项目或者产品时,都需要根据行业、用户、场景等确定网页或者系统的页面设计,需要了解的有网页设计风格、主题色与配色、页面元素等。
设计风格也有潮流趋势,你了解了每种设计风格的含义与内容后,才能够结合业务来确定你的产品最终采取的方案。
设计是艺术的延伸,艺术发展有自己的时间线,最近很多大热的设计风格在年龄上其实算是老奶奶了,根据时间脉络梳理一下这个设计风格,形成全面的设计认知,和公司的设计同事交流起来能够得心应手、语言相通,掌握一些设计的专业术语与良好审美,也算是产品的必修课。
一 、波普艺术
诞生时间:20世纪50年代中期
诞生地点:英国
艺术特点:明快突出的色彩、强烈的对比、很强的视觉冲击、表现方式丰富。

【图片来源】网络
二、极简艺术
诞生时间:1960年
艺术特点:追求极致简约的呈现效果,并且不接受任何违反这一形态的任何事物,消除作品对观者的压迫力,追求形式上的简单极致、思想上的优雅。

【图片来源】网络:设计之家-网页设计
三、孟菲斯艺术
诞生时间:1981年
诞生地点:意大利米兰
艺术特点:构图上打破横平竖直的线条,采用波形曲线,曲面和直线,平面的组合;在色彩上常常故意打破配色规律,喜欢用一些明快、风趣、彩度高的明亮色调,特别是粉红、粉绿等鲜艳的色彩;由点,线,面等细小的几何形体做趣味的装饰设计。反对当时非常流行的极简风格和单调冷峻的现代主义。

【图片来源】网络
四、超写实艺术
诞生时间:20世界末
诞生地点:美国
艺术特点:真实、场景化、空间感。

【图片来源】网络
五、蒸汽波艺术
诞生时间:2010年
诞生地点:最早兴起于日本
艺术特点:常见元素:古典雕塑、(Lo-Fi)低保真效果、Windows95窗口样式、绿色植物、文字(常见日语文字)。随意、粗糙、制作蒸汽波作品无需画技,把喜欢的元素拼贴在一起即可。

【图片来源】素材来源于网络,自己PS出来
六、MBE插画风格
诞生时间:2015年
诞生地点:法国设计师创建
艺术特点:圆润、呆萌、可爱有趣、简洁,演变自线框图Q版卡通画,多种插画风格中的一种。

【图片来源】网络
七、Low Poly风格(低多边形风格)
诞生时间:1996年
艺术特点:立体、科技感、三角形,低细节,面又多又小,高度渲染,经常配以柔光效果,把多色元素,用三角形分割,每个小三角形的颜色,取自原多色元素的相应位置。起源于三维游戏中的计算机建模。

【图片来源】网络
八、拟物化设计(skeuomorphism)
代表作品:iOS7.0以下,Android、以及iOS7.0以下时代的大部分app、锤子。
艺术特点:
- 界面:模拟真实物体的材质、质感、细节、光亮等;
- 交互:人机交互也拟物化,模拟现实中的交互方式。传达了丰富的人性化的感情,拟物化本身就是个约束,会限制功能本身的设计。

【图片来源】网络
九、扁平化设计
诞生时间:2008年
代表作品:iOS7.0及以上,微软的Metro UI,Phone8,Windows8。
诞生地点:谷歌提出
艺术特点:核心意义是:去除冗余、厚重和繁杂的装饰效果。具体表现在去掉了多余的透视、纹理、渐变以及能做出3D效果的元素,这样可以让“信息”本身重新作为核心被凸显出来。同时在设计元素上,则强调了抽象、极简和符号化。简单纯色的简单组合(iOS系)、单色极简的抽象矩形色块(微软系)、大字体、光滑、现代感十足。

【图片来源】网络
十、长阴影设计(Long Shadow Design)
诞生时间:2013年
艺术特点:长阴影其实就是扩展了对象的投影,感觉是一种光线照射下的影子,通常采用角度为 45 度的投影,给对象添加了一份立体感。长阴影快速发展为流行的设计趋势,并经常被应用到扁平设计方案的对象。
这些阴影特别之处在于它们也是扁平的,网页设计师使用没有阴影、渐变的颜色来生成阴影。目前,长阴影设计主要用于较小的对象和元素,如:图标。

【图片来源】网络
十一、3D风格
艺术特点:少量3D效果增加网页灵动性,在扁平化设计上,添加一些非扁平元素,给网站带来了原本缺乏的维度感。

【图片来源】网络
十二、无边框风格
诞生时间:诞生时间不确定,2017年流行。
艺术特点:无边框风格是指那些避免使用各类边框的网页设计,这里的边框是指任何类型的装饰性容器,通过去掉这些装饰性容器,加强基本内容的设计感,比如:图片质量和排版布局,从而提升整体因无装饰性容器的视觉表现。

【图片来源】网络
十三、黑板/现实桌面风格
艺术特点:黑板或者现实桌面作为背景元素,不多见,但是设计的好的话,很出彩。

【图片来源】网络
十四、纵向分割
艺术特点:将屏幕一分为二甚至是多栏,在网页设计中使用新鲜的分屏式设计可以方便呈现不同的信息,创造对比,同时划分有效区域,方便用户进行快速选择和视觉聚焦。

【图片来源】网络:设计之家-网页设计
十五、超级头版
艺术特点:取代轮播幻灯片,在首页上使用尺寸超大、迷人的精美Banner,而这个超级头版汇聚了对产品的精华总结,从而将网站最重要的内容展示给用户。

【图片来源】网络
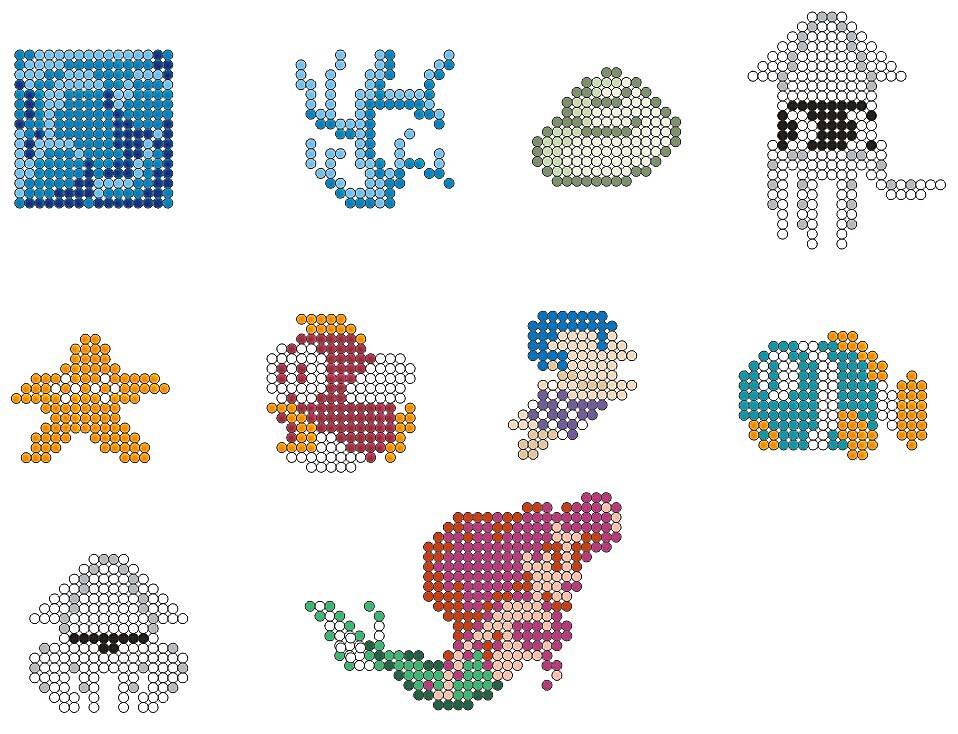
十六、像素艺术
艺术特点:强调的是一种风格,具有清晰的轮廓、明快的色彩,不受约束的风格。

【图片来源】网络
十七、极繁风格
诞生时间:17~18世纪
代表作品:巴洛克、洛可可
艺术特点:重复的元素,填充整个页面,裁剪和拼贴设计,大胆地运用色彩和图案来完成百分百吸人眼球的设计。

【图片来源】网络
十八、欧普艺术
诞生时间:1955年
诞生地点:法国
艺术特点:被称为“光效应艺术”和“视幻艺术”,“会动”的幻觉图片,内容通常是线条、形状、色彩的周期组合或特殊排列,利用垂直线、水平线、曲线的交错,以及圆形、弧形、矩形等等形状的并置,引起观赏者的视觉错觉,以强烈的刺激性和新奇感致胜。

【图片来源】网络
十九、抽象设计
诞生时间:20世纪初成为一种审美准则。
艺术特点:美感内容借由形体、线条、色彩的形式组合或结构来表现。有时抽象艺术的主题是真实存在的,但由于过分风格化、模糊化、重叠覆盖或分解至基本的形式,以至于难以辨认原貌。

【图片来源】网络
设计本身是一个历史绵长的丰富的艺术表达世界之一,设计分为平面设计、环艺设计、工业设计、建筑设计、服装设计、网页设计等,设计风格与形式取决于设计应用的场景和艺术风格本源,这个世界里的内容极其丰富,抓住一条脉络可以深挖下去,我们根据脉络培养审美即可。
我们在进行产品建设中,网页UI设计有集美貌与才华于一身的UI设计师来做,实现有集美貌与才华于一身的前端工程师来做。
但是作为产品汪,对于整体的页面风格还需要有一定的认知,能够根据UI设计师需要的设计需求来收集用户需求与数据、应用场景、产品本身特质,在网页设计上也不能一味追求潮流,而是要综合自己产品的实际情况与行业产品气质进行选择。
欢迎拍砖,一起进步。
本文由 @ 花枝俏 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








想知道网站建设真的需要产品经理吗?基本只是做需求了解,然后把需求递给设计师和开发同事,并没有在做什么产品设计呀~
建网站就用.top域名
虽然看不懂,但是更加深了对设计大大的敬畏之情,艺术细胞真不是靠后天培养的了啊。