3个方法减少操作步骤,提升产品的易用性

身为一个设计师,我们都希望自己的产品可以给用户提供好的体验,但是做了一段时间发现,视觉层面的优化对产品用户体验的提升力度是有限的。这就要求设计师需要想得更深入一点,对功能流程进行瘦身。其中减少操作步骤可以很好地提升产品的易用性,关于这个我在之前的文章《如何简化操作流程》中谈到过,但是不太详细,本篇文章就来说一说减少操作步骤的三大方法(场景)。
1. 空页面
首先我们来说空页面,为什么先拿它开刀?就是因为它“空”啊。空页面相对于常态页面来说,没有向用户展示足够重要的信息和内容。当然这里我不是分析如何去设计好空页面,关于这个呢网上有很多教程,我自己之前也写过。这篇文章我更愿意去讨论如何去删减空页面场景。与其考虑怎么把空页面做的好看,不如换种思路,把空页面场景给去掉。因为无论再怎么美化,空页面对用户体验的流畅性来说都是一种伤害。
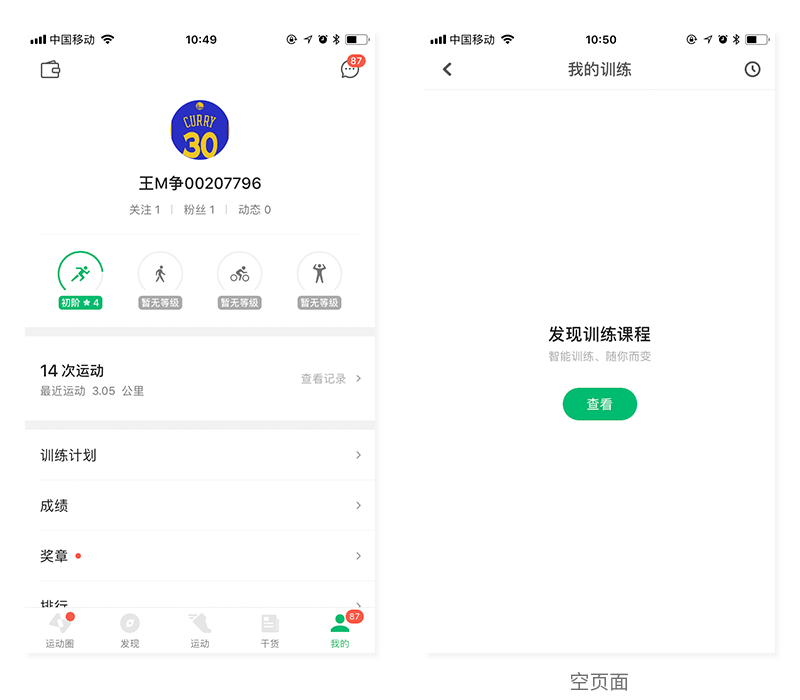
举个例子,咕咚是一款我常用的运动类app(假装自己经常运动)。在我的页中有一个功能是“训练计划”,如果用户当前没有训练计划,就会展示这样的一个空页面,用户点击查看按钮可以查看全部的训练课程,自行添加自己想要的课程。我之前一直觉得这种处理方式没有什么不妥,直到我看到了英语流利说。在英语流利说中,有一个类似的场景,但是处理方式却完全不一样的。

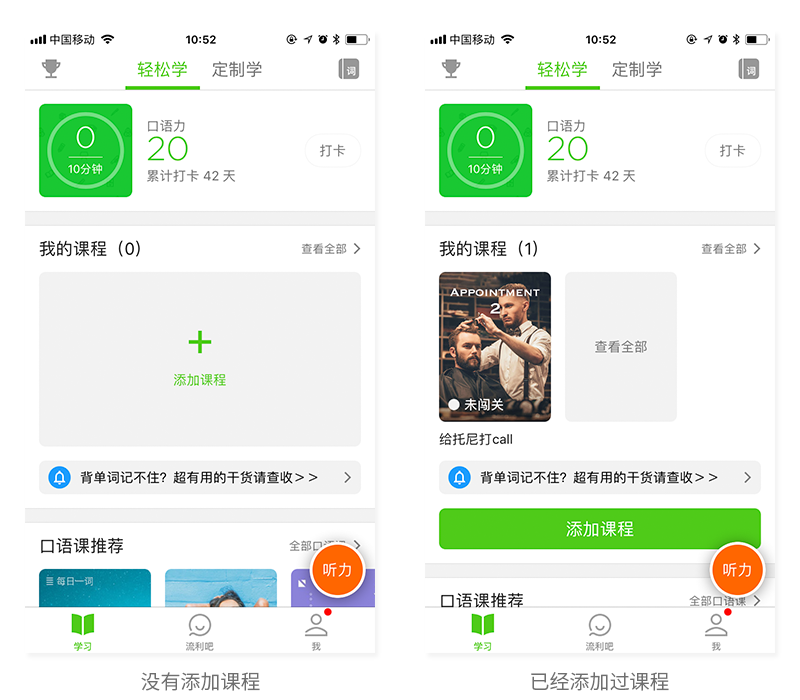
用户如果没有添加课程,那么课程入口就会直接展示一个去添加课程的链接。英语流利说删去了空页面,我个人非常赞同这种做法。因为如果只是想告知用户您当前没有添加过课程,为什么非要通过一整个页面来传达这个信息,这样未免太过于奢侈。“空状态”告诉用户当前没有进行任何操作,“去添加”告诉用户操作路径。“空状态”是非必需的,因为用户看到了“去添加”按钮也能明白“空状态”。

按照这条思路,在咕咚中如果用户当前没有训练计划,在我的页可以给用户展示“发现/添加训练课程”的文案,用户点击直接进入全部课程页。

并且在空页面中,无论那个跳转按钮做的再好看,它的转化率也不可能达到100%的。所以适当的删减空页面场景,不仅可以减少用户操作步骤还可以提升转化率。
2. 优化选择场景
设计圈有一句俗语:don’t make me think,其实我更倾向于把think改成choose,因为没有choose哪来的think。一旦所面临的选项越多,用户就越难做出决策。就好比很多条件非常优秀的人最后都成了单身狗,因为挑花了眼。所以为了避免用户在使用我们产品过程中陷入“挑花了眼”的局面,我们应该考虑去弱化甚至隐藏一些选择场景。
选择场景可以分为两种:殊途同归和分道扬镳。
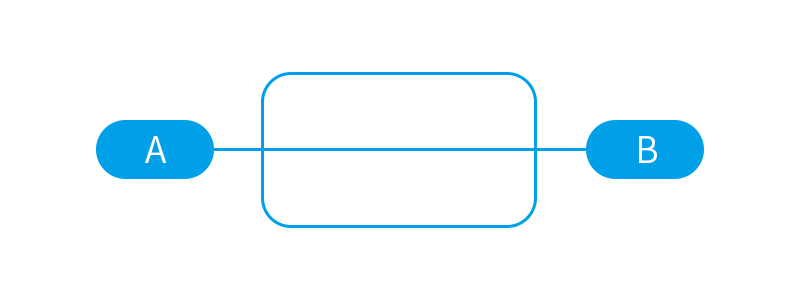
殊途同归:从A出发,遇到一个岔路口,告诉你现在有3条路可以选,不管选择哪条都会到达B。

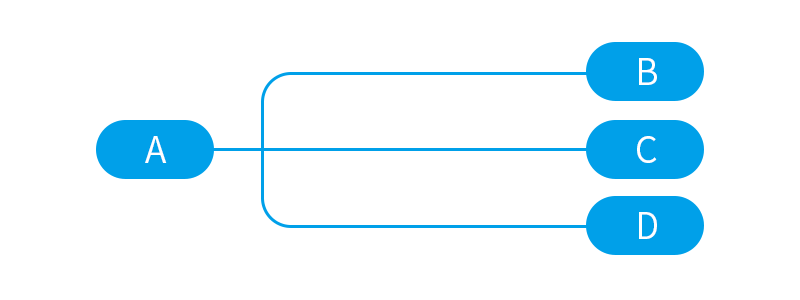
分道扬镳:从A出发,遇到一个岔路口,告诉你现在有3条路可以选,选择不同的路会到达不同的目的地B、C、D。

对于殊途同归的场景来说,既然无论选择哪条路径都能到达同样的目的地,那么说明这个选择场景不是必需的,我们可以考虑隐藏。怎么隐藏?提供一个默认路径(状态)。

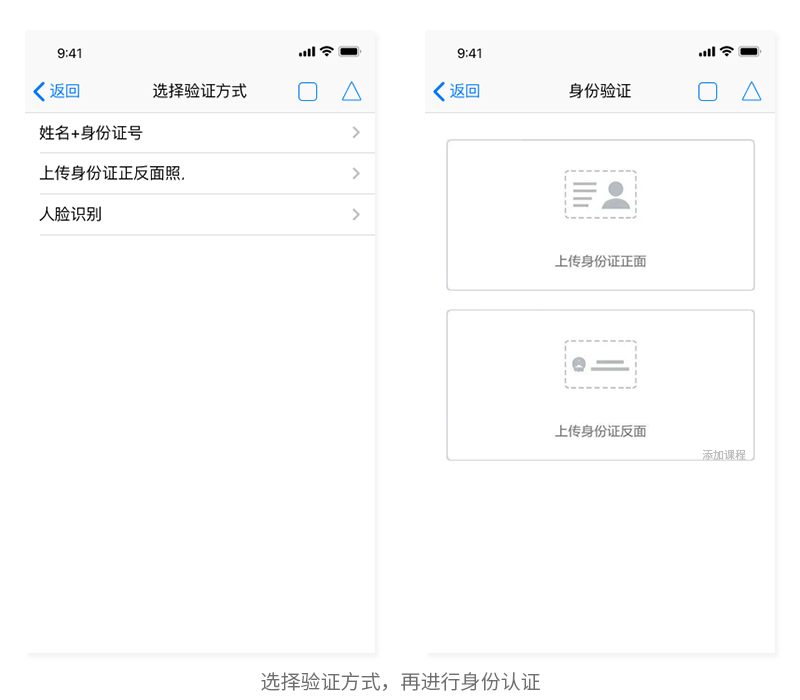
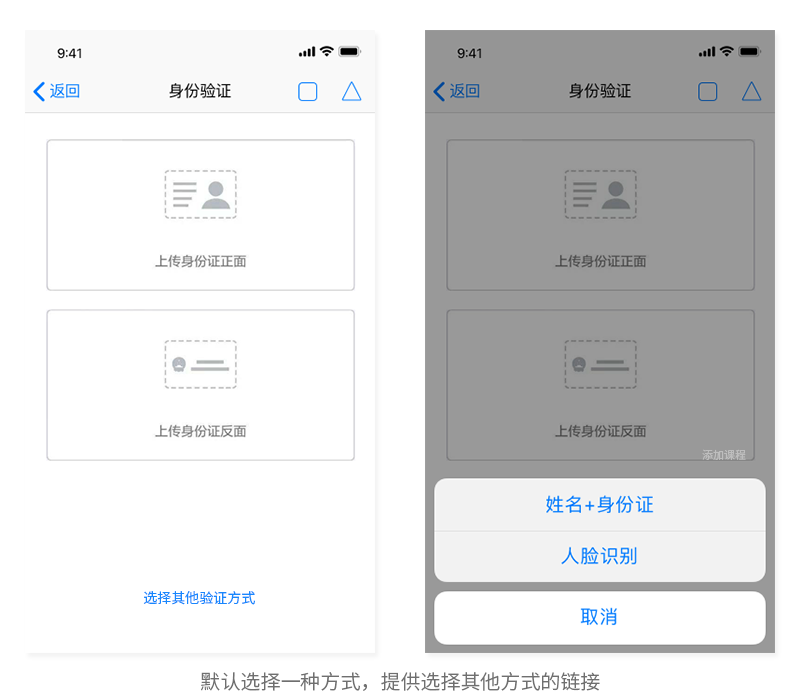
以实名认证为例,常见的实名认证方法可以是输入姓名身份证号、上传身份证正反面照片或者人脸识别。一般的流程是,用户点击实名认证,进入下一个页面,在这个页面中让用户选择验证方式。其实我们可以考虑直接给用户一个默认的认证方式,为了防止用户对当前的方式不满意,再提供一个选择其他认证方式的链接,这样的设置对于没有进行二次选择的用户来说等于减少了一个步骤。

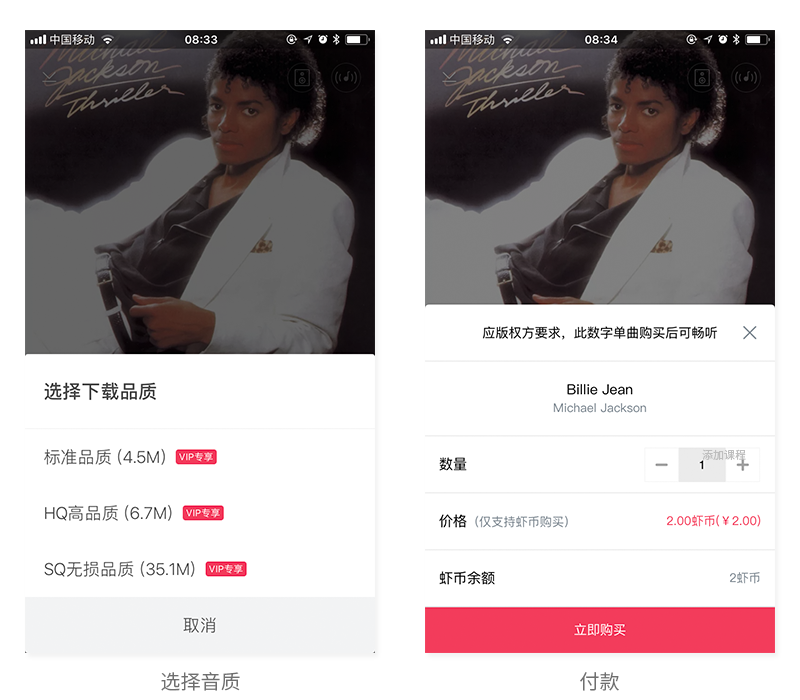
其实殊途同归的场景很容易让用户产生误解。例如在虾米音乐我要下一首歌曲,点击下载icon,出现一个底部动作栏,让我选择下载的音质,选择完成之后进入付费流程。

在这样的一个流程中,我以为花了这两块钱只能下载选择的音质。后来我发现,当完成付款之后,这三种音质都是可以下载的。既然付费了这三种音质都是可以下载的,为什么还要让用户去选择音质?如果只是让用户感知这首歌有3种音质可供下载,可以在付款页面中予以展示。付完款之后,再提供这样的一个选择场景,让用户下载自己喜欢的音质。过于前置的选择场景会让用户产生误解。
3. 定制化
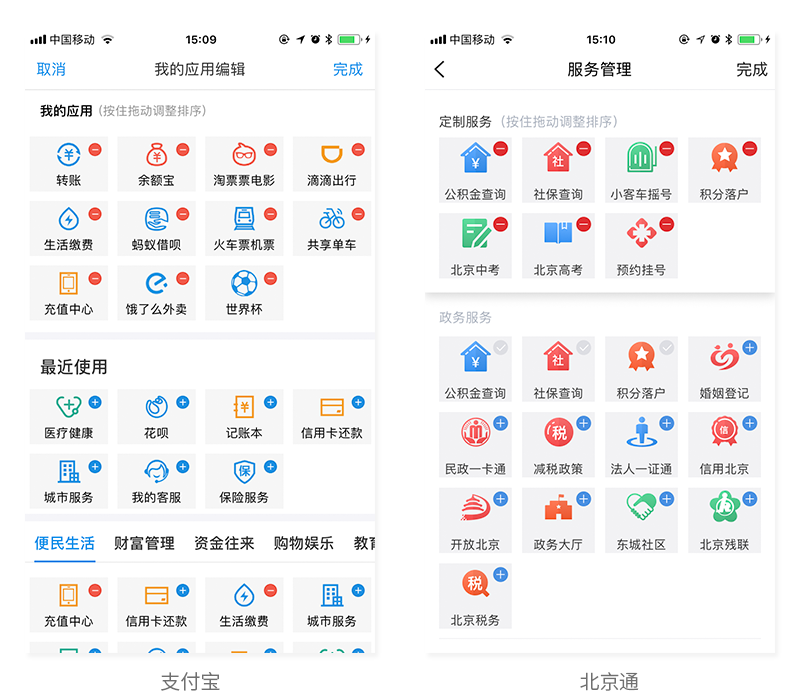
所谓“定制化”就是给用户权限根据自己的实际需求去调整产品的界面布局,内容模块和视觉样式等。例如我们可以根据自己的喜好去更换网易云音乐的界面主题,当然这种定制化无法减少操作步骤。在支付宝中,用户可以自行添加常用的功能,这样就不需要每次都去相应的模块中找,非常的方便,这样的定制化处理才真正的减少了用户操作步骤。

为了让大家直观的感受一下差距,我举一个反例。我的南京首页虽然可以自由定制常用的功能,但是无法更改模块的顺序。

这种做法明显是不合理的,因为每个用户的需求是不一样的。对于一个每天搭公交车上班的人来说,交通模块中可能只有公交出行和有滴打车(偶尔起床起迟了)对他来说是有意义的。除此之外,他可能更希望去关注社保、公积金的查询,水电煤缴费功能。但是社保和公积金在政务模块,排在第五位,用户必须滑动才能看到。所以说我的南京首页的定制化属于“伪定制化”,无法真正满足用户多样的需求,更不要说减少操作步骤了
总结
以上就是我对减少操作步骤的分析和总结,如果你有什么不同的建议和看法,欢迎留言讨论。
#专栏作家#
王M争(微信公众号:王M争),人人都是经理专栏作家,资深互联网人。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








第一点空页面的设计,有没有考虑到用户其实不知道自己是否有过课程,想先点进去列表看了确定没有才想去添加课程
进入系统都引导你去执行添加操作,意思不是已经很明白了吗?就是没有课程呀
关于虾米音乐下载品质的我有话说。
这个流程是一个旧有流程,因为之前很多APP对于音乐品质付费下载是有区分的,低品质是免费,高品质才需要付费。用户习惯从这里可以说一定程度上养成了。
另一个,运营侧的需要。因为以后做活动,可以考虑这里设置不同品质不同的优惠、价格区分、限免等等。
总体来说,我觉得先付费后下载不利于运营。
好像蛮有道理
赞同,所有设计的产品都必须转化为商业价值,前期产品经理设计的再好,后期根据运营经理的反馈修改是常有的事情。此处先提供ABC三类品质,引诱用户取付费,和 地摊 2堆苹果 分开卖性质一样。首先看到的是有2堆苹果,在看到的同时就心理有了购买的预期了。
大哥,你在逗我吗,说好的有殊途同归和分道扬镳,写完殊途同归把分道扬镳给我吃了啊。游戏体验极差。
实名认证那里:“这样的设置对于没有进行二次选择的用户来说等于减少了一个步骤。”
那对于进行了二次选择的用户来说是不是反而增加了一个步骤?是不是直接把另外两种方式的链接展示在下面比较好呢。
两种方式以链接形式展示在下面的确更好,但是超过了两种只能用动作栏了。这里的确可以更加细化一下场景,谢谢提醒
不能这样看。
1.默认路径可以省去用户思考的步骤(人的惰性),后台数据会趋向于不二次选择的用户多于二次选择用户。
2.当出现二次选择的用户时,又因为实名认证一般是一次性操作,所以二次选择用户一定是默认选择出现异常,需要其他途径。
【直接把另外两种方式的链接展示在下面比较好】比较赞同,可以将下放列两个其余选择的bottom。
如何解决?
测试3种不同选择在默认路径下的选择数据,将最高的作为默认路径,其余两个均给予选择进行二次操作。
这个方法好。
2中的“一定是默认选择出现异常”没理解,希望能指点一二
这个看优先级了,以及希望用户使用哪种,总要有取舍
我觉得是这样的,我们在做一个功能点或者提高用户体验时需要结合之前设计的历史数据来作为依据或者用户反馈,如果大部分用户选择用姓名 身份证来实名,那默认显示出来的肯定是它,其它使用概率低的方式可以弱化,但主要还是突出使用率高的方式,这样和数据结合出来做的设计更符合用户预期,如果是在战略层就已经有清晰的线路图,那就又要结合商业需求了